
【kindle自動レビュワー】実践編:驚異の記事作成術を公開!
前回のおさらい
前回の記事では、Kindleレビューの自動作成がなぜ有望なビジネスモデルなのかをお話ししました。
今回は、実際の手順を具体的にお見せします。
準備するもの
noteプレミアム会員資格
月額500円の契約です。
kindle販売専用のアカウントを作成しておきましょう。amazonアソシエイトアカウント
無料で登録が可能ですがnoteページの申請承認が事前に必要です。Anthropicアカウント(Claude 3.5 Sonnetを使用)
月額20$の有料登録が必要です
これらが揃っていることを前提に解説を進めます。
AI初めてでも大丈夫!作成の3ステップ
AIを使うのが初めての人でも作成は問題ありません。
3つのステップで誰でも記事が完成します。
ステップは次のとおりです:
プロジェクトの新規作成
プロンプトの設定
基本設定の調整
このプロジェクト設定により、AIは常に最適な「レビュアー」として機能します。
1.プロジェクトの新規作成

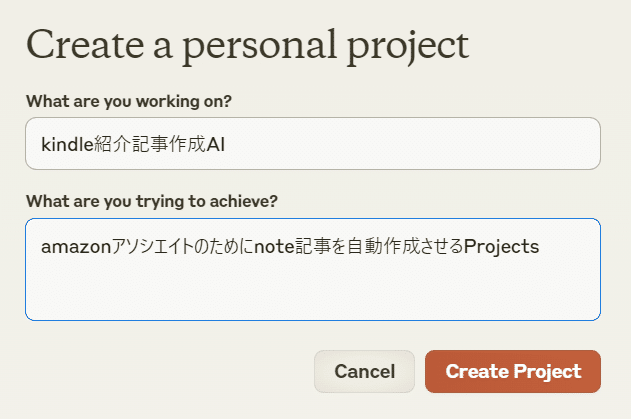
プロジェクト名には、わかりやすい名前をつけましょう。例:「kindle紹介記事作成AI」
そしてその下の項目は、プロジェクトの内容を書きます。書かなくても大丈夫です。例:「amazonアソシエイトのためにnote記事を自動作成させるProjects」
内容を確認して、「Create Project」ボタンをクリックします。


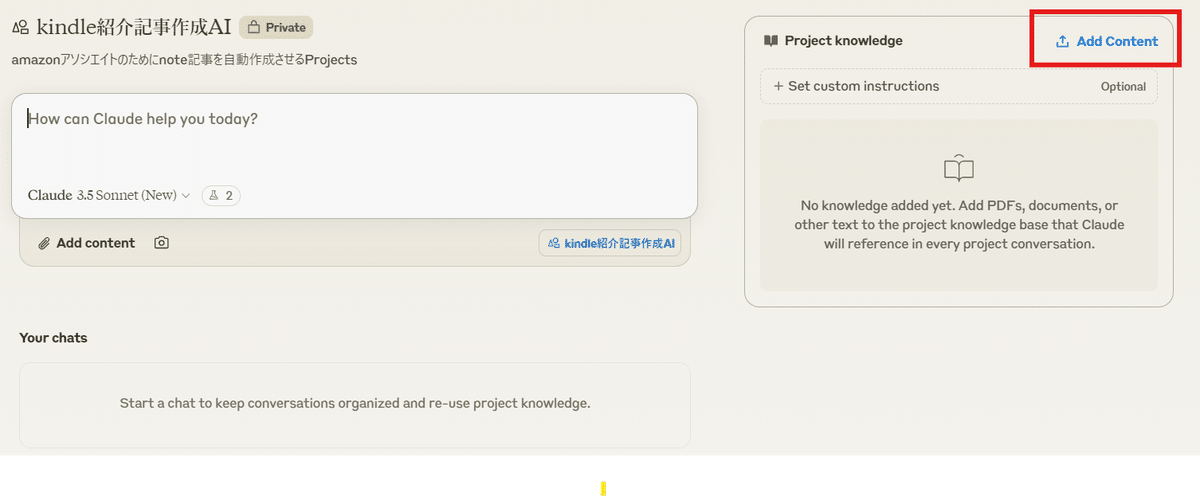
右上の「add Content」をクリックして、ここに購入したプロンプトデータを投入します。左側のチャット画面の下にあるクリップに添付しても、Projectにはデータが追加されませんので、間違えないよう注意が必要です。

これで、プロジェクトの準備ができました。
2.プロンプトの設定
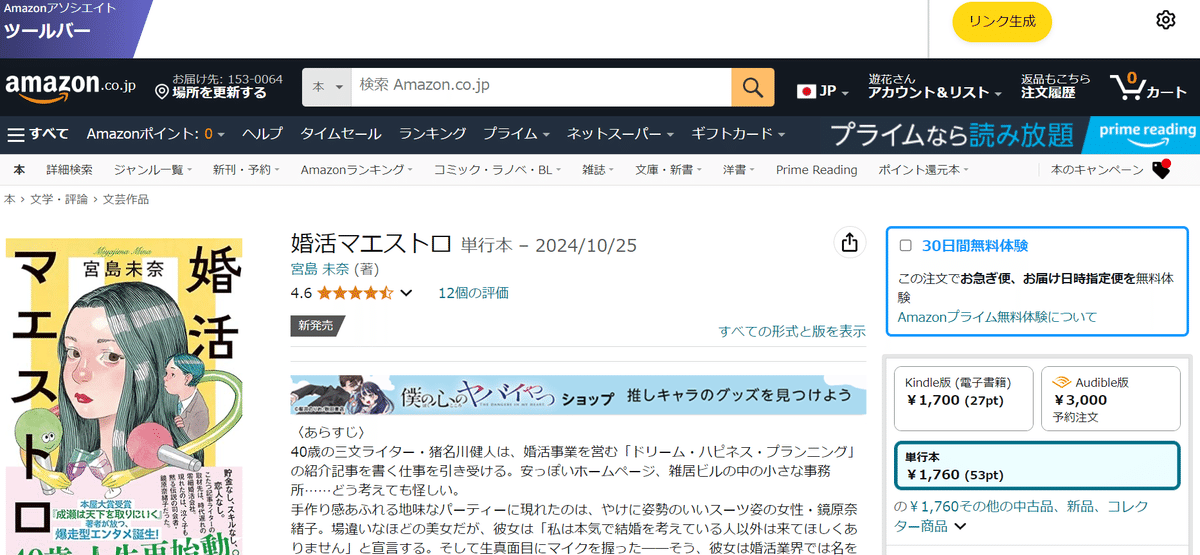
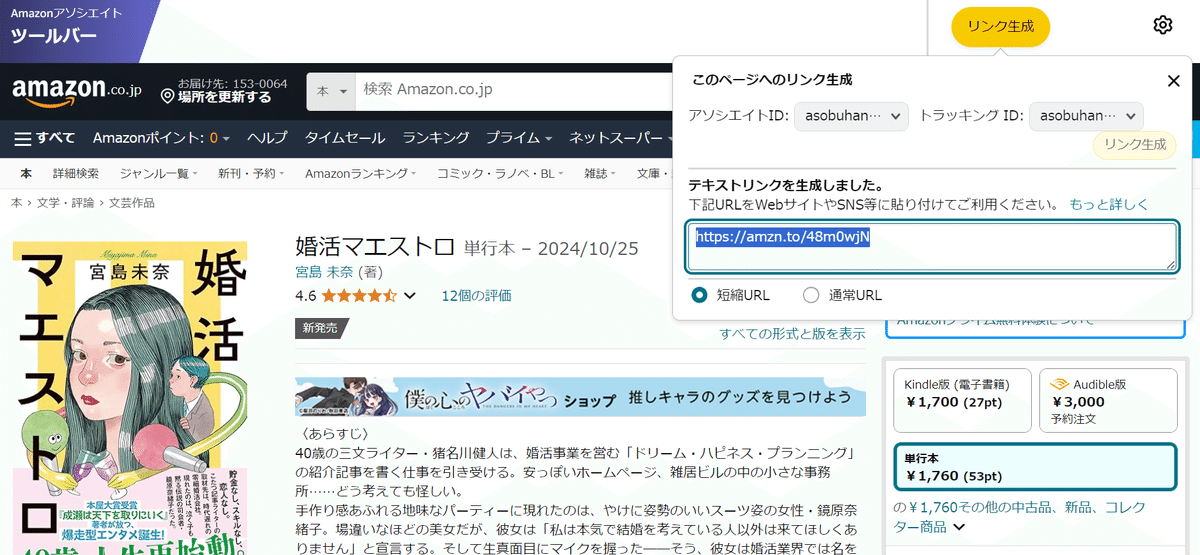
次は、プロンプトの設定のために本をamazonのページから探します。今回はこの婚活マエストロを紹介してみましょう。


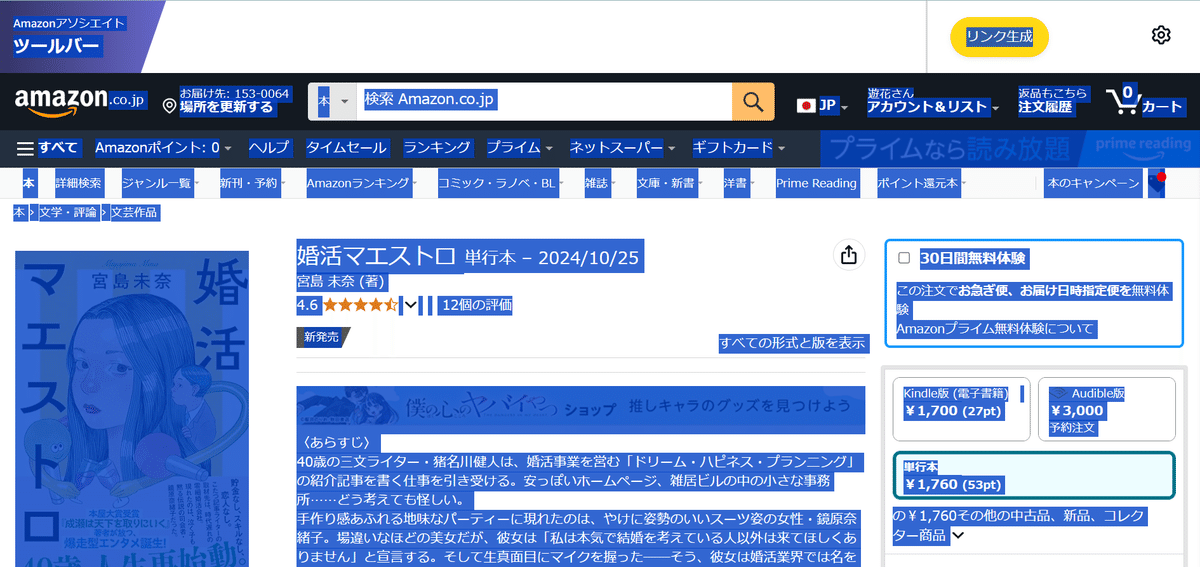
「Ctrl」キーと「A」キーを同時押しして全体を選択したら、「Ctrl」キーと「C」キーで選択範囲全てをコピーします。(Windowsではなくマックの方は「Ctrl」キーの代わりに「Command」キーで同様です)

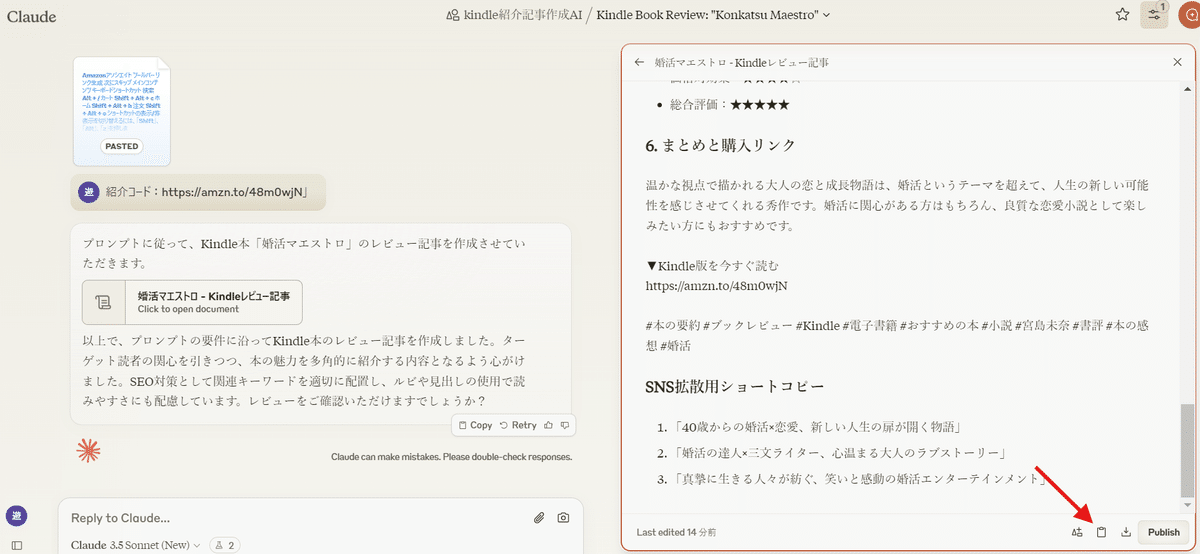
チャット画面(赤い矢印部分)をクリックしてから「Ctrl」キーと「V」キーを同時押しをしてコピーしたデータを貼り付けると、「add content」の下に青い文章が添付されます。
そうしましたら、再びamazonアソシエイト画面に戻りまして

右上の黄色い「リンク生成ボタン」を押すと、テキストリンクが生成されますので、そのまま「Ctrl」キーと「C」キーを同時押ししてURLをコピーします。
そうしましたら、Claudeのチャット欄に「紹介コード:」と入力してから「Ctrl」キーと「V」キーを同時押します。すると、「紹介コード:https://amzn.to/48m0wjN」のように、リンク入力できますので「Enter」キーで実行しましょう。

すると、記事が作成されます。基本的には、これだけで完成します。
3.基本設定の調整
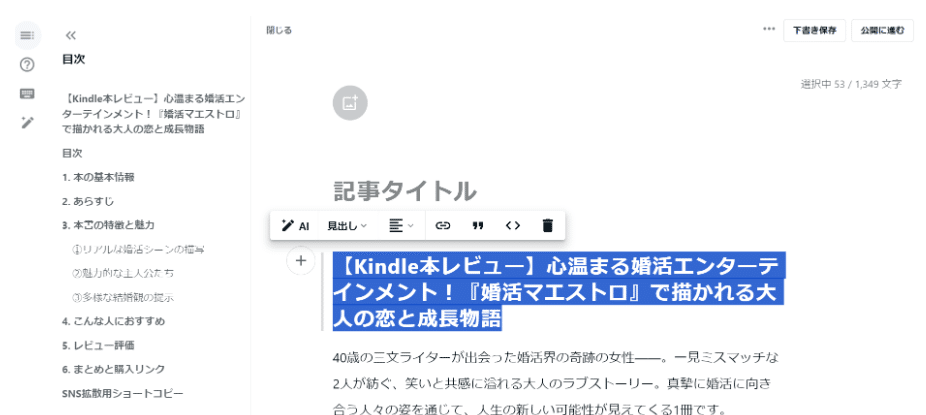
では、ちゃんと読みたくなるような記事になっているでしょうか。

内容を確認して、矢印のところのクリップボードをクリックすることで完成した文章全体をコピーできます。あとは、「Ctrl + V」でnoteに貼り付けて、少し調整すれば完成となります。


SNS拡散用ショートコピーを使ってサムネ画像の文章やXなどの文章にします


今回は、サムネ画像はamazonサイトからそのまま持ってきちゃいました。
ここらへんは自己責任でお願いします。
完成した記事を確認しよう
👇完成した記事はこちら。
今回は検証用のため内容をいじっていませんが、どうですか素晴らしい記事が完成しています。これがClaude 3.5 Sonnetという今のAIの実力です。
最初なのでProjectsの設定から始めましたが、2本目以降はProjectが完成していますので、「2.プロンプトの設定」からで作れます。
手書きの記事は、このスピードに太刀打ちできないことでしょう。
難しそうと感じたあなたに
慣れるまではもしかしたら少し難しい部分があるかもしれません。それなら、私がお手伝いいたしましょう。
zoomアプリを使ってあなたのPC画面を共有し記事作成ができるまでお手伝いさせていただきます。また、プロンプト改造やnoteのアドバイスなども可能です。
👇遊花にサポートを依頼するならこちらから
プロンプトに盛り込まれた機能
以下は、この記事を購入することで手に入るプロンプトに盛り込まれた主な性能や機能です。
1.note記事に表が挿入されます
自動でnoteで表示できる形に調整された表が生成されます。

2.SEO対策と自動ハッシュタグ機能
google検索などで最適となるようにプロンプトが調整されています。
また、note記事に自動でハッシュタグが付与されます。
3.自動ルビ付与機能
当て字や英語などに自動でルビを付与することが可能です。ルビの付与はnoteの特殊な技法に対応しています。
4.5段階評価機能
本について5段階でAIが評価します。
これをもとに評価軸を自身でカスタマイズするのもいいですね。
5.構成のテンプレート
目次の位置には、《ここに目次が入ります》と表示される。
また、各構成が毎回テンプレートとして統一された記事が作成可能。
6.プロのプロンプトテクニック
他にも、AI初心者には難しい複数のプロンプトテクニックが使われています。そのため、簡潔で見やすく内容が分かりやすいプロンプト構成であるため、誰でも改造がしやすいものとなっています。
改造のアドバイス
AIにキャラクター設定を盛り込むことで、より人間らしいレビューをすることが可能です。例えば、次のような設定を盛り込んでみてはどうでしょうか。
話し方は断定的に力強く話すこと。感想は辛口評価とすること。
小学生でもわかりやすい内容にすること。漢字は全てルビを振ること。
感想は、小学生が言いそうな内容にすること
このようにキャラクター設定を変えることで、オリジナリティーを出すことができます。これらは、ターゲットを絞る意味でも重要な要素ですので、noteのアカウントを作る前にしっかりと考えましょう。
プロンプトエンジニアリングの本質
プロンプトエンジニアリングには、不思議な魔法のような性質があります。それは、まるで江戸時代の名工が作り出した「からくり人形」のようなものです。
一見すると、プロンプトは平易な日本語で書かれた単なる文章に過ぎません。そこには難解な数式も、複雑なプログラミング言語も存在しません。初めて目にする人は「なんだ、これは普通の文章じゃないか」と思うかもしれません。
しかし、そこに隠された技巧は、まさに「からくり」そのものなのです。適切な言葉の選択、文章の構造、そして微妙なニュアンスの積み重ねが、AIに望む結果を導き出すための精巧な仕掛けとなっています。
これは、かの有名な「コロンブスの卵」を思い起こさせます。卵を立てることができなかった人々の前で、コロンブスは卵の先端を少しつぶして立てて見せました。その瞬間、誰もが「なんだ、そんな簡単なことか」と思ったはずです。
プロンプトエンジニアリングも同じです。優れたプロンプトを目にすると、誰もが「なるほど、これならできる」と感じるでしょう。しかし、その技術を知らない状態で、同じような質の高いプロンプトを作り出すことは困難を極めます。
これこそが、優れたプロンプトエンジニアリングの証なのです。見てしまえば単純明快で、誰もが真似できそうに思える。しかし、その境地に至るまでには、深い理解と試行錯誤が必要とされます。
そして、一度その本質を理解してしまえば、プロンプトは無限の可能性を秘めた創造の道具となります。それは、まるで熟練した職人が道具を自在に操るように、AIとの対話を自由自在にデザインできるようになるということです。
プロンプトエンジニアリングの真髄は、この「見えない技術の可視化」と「可視化された技術の応用」の間にあるのかもしれません。そこには、技術と芸術が融合した新しい表現の可能性が広がっているのです。
👇この記事についての購入相談は、こちらで受付しています
ここから先は
¥ 3,000
この記事が気に入ったらチップで応援してみませんか?
