
UIのテクニックを学ぶのに最適な「インタフェースデザインのお約束」を読んでみた
こんにちは、デザイナーのゆりくるです。
今回は、「インタフェースデザインのお約束」で学んだことを書いていこうと思います。
この本について
「多くの人に試され効果が実証されてきた101のルール」として、様々なデジタル製品のデザインに携わってきた著者のノウハウが詰まった本です。
それでは101のルールの中で、いくつかを取り上げていきたいと思います。
1.WEBフォントをあえて使う必要はない
ユーザーがページを離脱する原因としての一つは、ページの読み込みが遅いことです。
私も電波の悪いときになかなかページが読み込めず、イライラしてしまうことがあり、ページを離れてしまうことが多々あります。
その一つの改善策として、あえてカスタムフォントを選ぶことをやめてみることです。

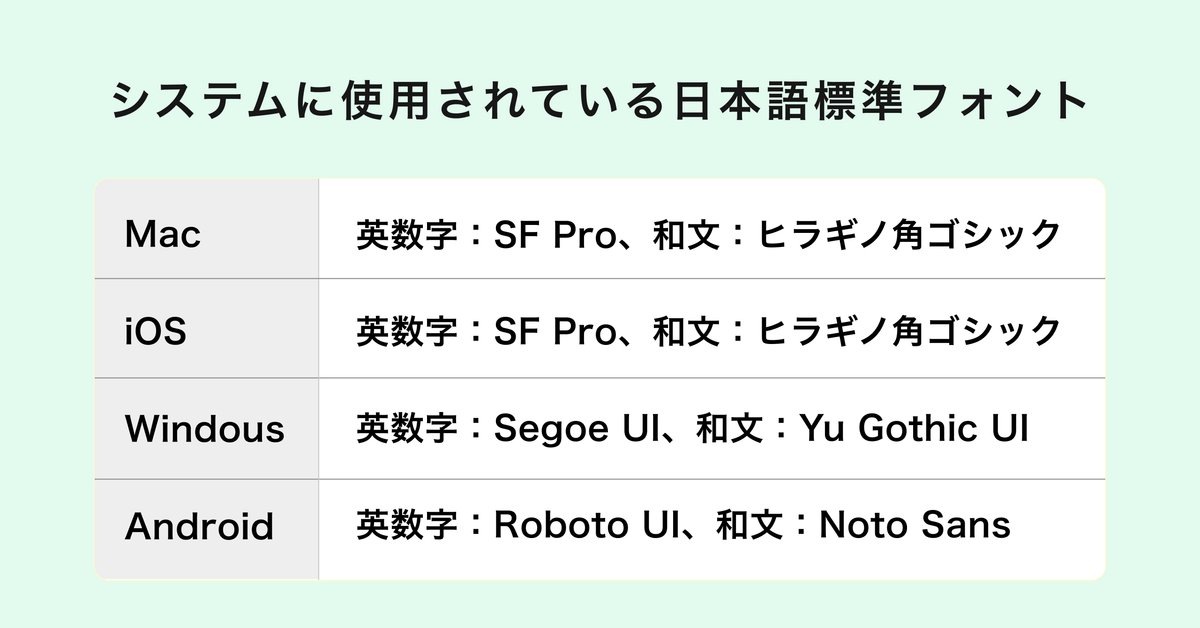
CSSで「システムフォント」を指定すれば、Windows、Mac、iOS、Androidの標準搭載フォントで表示させることになります。
システム搭載フォントを使えば大抵の場合ページの読み込みが速くなり、表示される活字も鮮明に表示されます。
そのため、あえてシステムフォントを選ぶ、という選択肢を入れても良いかもしれません。
2.少なくとも「4.5:1」の文字色と背景色のコントラスト比を確保しよう

インターネットの世界でも各種技術を標準化を推進している機構「WCAG」が掲げたガイドラインがあります。それらは、アクセシビリティを踏まえる際にとても参考になります。
2008年に公開したのがWCAG 2.0であり、その中で「ウェブサイトは知覚可能、操作可能、理解可能、堅牢でなければならない」 と4つの原則を掲げている。
そのガイドラインの一つである、「文字色と背景色のコントラスト比 4.5:1」は最低でも達成すべき基準だと考えます。
せっかく素敵なページを作ったとしても、CVボタンの色が分かりづらくてクリックされなかった、となるのは本末転倒なので、これは然るべきルールだと思います。
また、最大限の読みやすさを実現したいなら、コントラスト比7.5:1 前後を目指すのが目安だと書かれております。
私は普段figmaというデザインツールを使用しており、その中で拡張機能としてプラグインツールをカスタマイズしてインストールしているのですが、そのプラグインにもコントラスト比をチェックしてくれるものがあります。
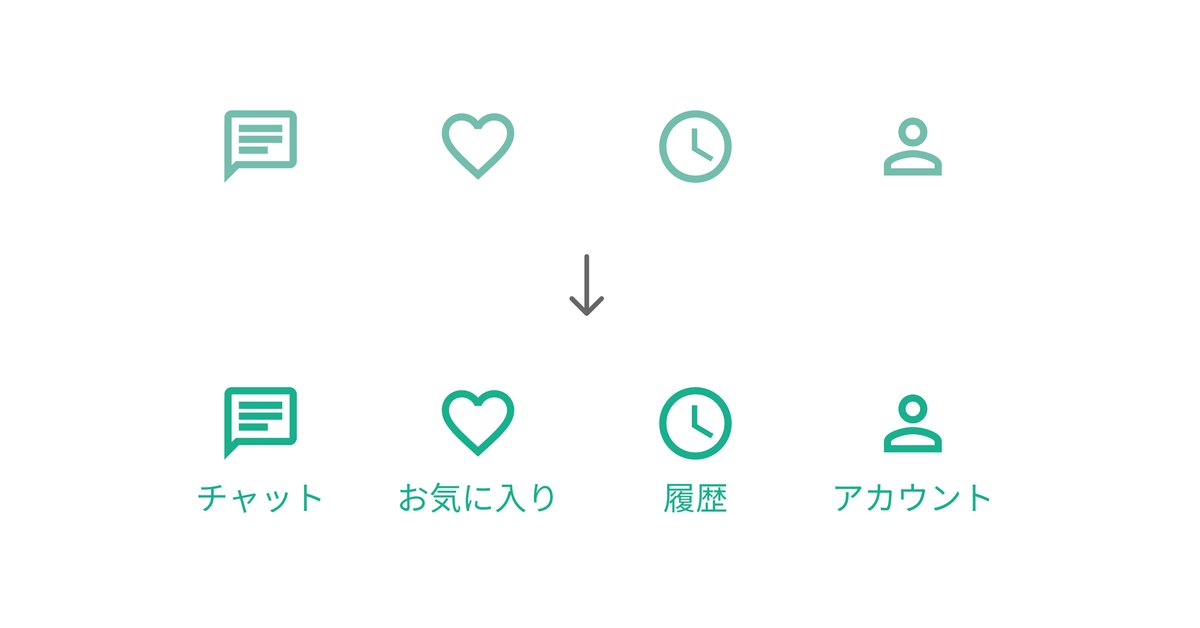
3.アイコンにはテキストラベルを添えよう

ここでいう機能を説明するためのテキストラベルが必要だと考えるのは、メインメニューやツールバーのアイコンを指しています。
アイコン本来の目的は、「ユーザーに、 コントロールを瞬時に識別するための簡潔な視覚的表現を提示すること、 また、 クリック(タップ) するべきターゲットを提供すること」 である。
ユーザーがアイコンを初めて目にした時、ボタンの機能を説明するのはアイコンではなくテキストラベルの役目だ。
ボタンにアイコンを添えるだけでなく、そのアイコンにテキストラベルも添えることで、製品の状況下でアイコンの意味することを正確にユーザーに理解してもらうことが可能となります。
なぜそのようなことが必要なのでしょうか…?
それは、普段から他のサービスを利用している時に、似たような機能を持ったアイコンとは違った定義を指している可能性も大いにあるため、その差分をなくすべく、「このサービス内では、このアイコンはこういう定義でルールを決めています」と意思表示するようなものであると思います。
そこで、この種のアイコンやマークを選ぶ際に気をつけなければならないポイントとして、いつくか取り上げます。
アイコンやマークはよく考えて慎重に選びましょう。
同じ意味で使われている既成のアイコンやマークを探して、ユーザーに馴染みのあるアイコンを出来るだけ活用しよう。
広く使われている既成のルールから反する要素がないだろうか、などの視点も忘れずに。
アイコンはジョークのようなもので、 説明なしでわからない形は出来るだけ避けるように。
結構忘れがちになるのですが、一般的に使用されているアイコンでも「サービスによって、アイコンの定義が異なる」という見解を持つことはとても大切だと考えます。
4.作業ごとに最適なコントロールを選ベるようにUIパーツを考えよう
今や広範なコントロール部品やUI要素が用意され
UIデザイナーはその中から最適なものを選べば事足りる、という時代になりました。
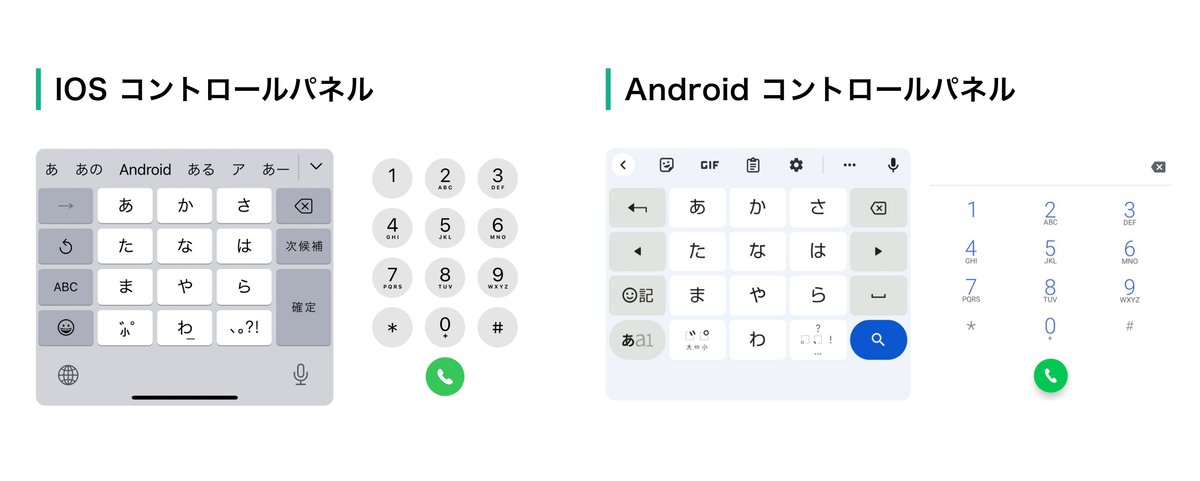
標準化されたコントロールパネルとして、以下の種類があります。

キーボード、テンキー、プルダウンメニュー、トグルボタン、ラジオボタン、カラーピッカーなど。
作業ごとに最適なコントロールを選べば、 UXをかなり改善できることができます。
また、標準化されたコントロールで最適なものがあるなら自己流のコントロールなどを作るより、既にあるものを優先に活用することを心掛けましょう。
それは、オリジナルの新作を押しつけられたユーザーは貴重な時間を費やして新しいインターフェースの使い方を覚えることになり、ユーザーの不満や苛立ちのペイン要素になってしまうからです。
そういった些細な感情を向き合うためにも、作業ごとに最適なUIコントロールを使えているかなど、ユーザーに共感する視点をもつことが大切です。
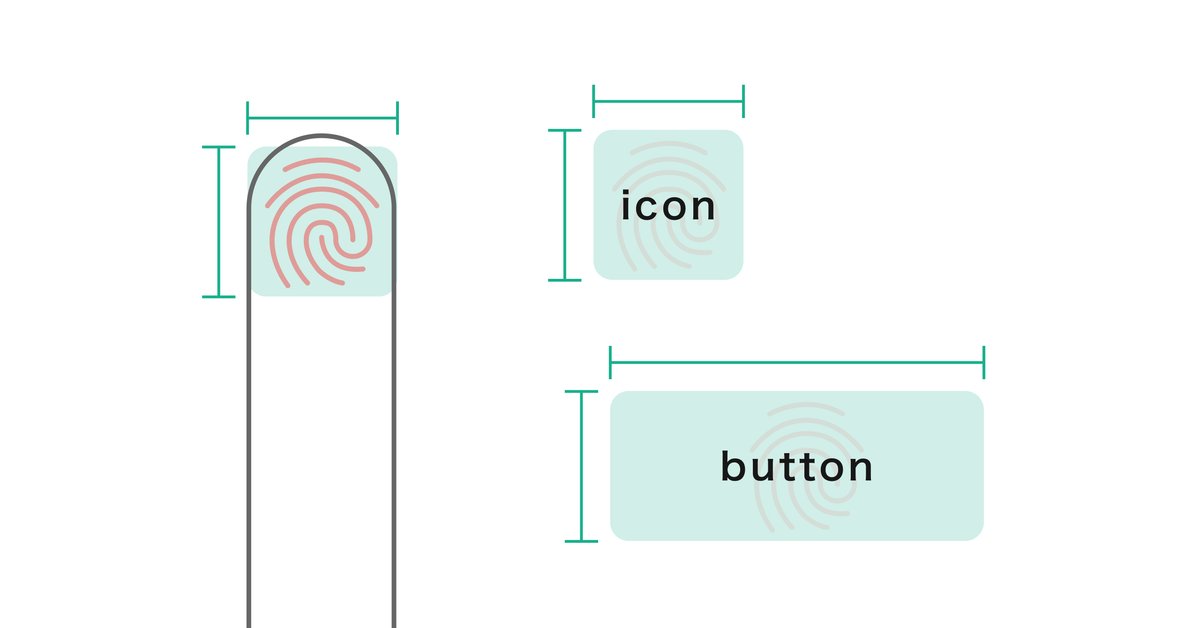
5.タップ可能な領域は指先サイズに

タッチスクリーンデバイスにおけるユーザーの指というのは、画面上での入力位置や、座標を指定するパソコンでいうところのマウスカーソルになり変わるポインティングデバイスのひとつです。タッチする領域をタッチターゲットと呼ばれ、ユーザーインターフェースを考える上で切っても切れない存在です。
ボタンサイズが小さすぎて上手くタップができない。
隣のボタンとの距離が近すぎて間違えてタップしてしまった。
などなど…こんなことはあってはならないのですが、指のサイズというのは、人が楽に操作するための基準となるため、ボタンサイズやボタンアイコンなどを決める際に大きな指標となります。

スマホ画面の寸法の大まかな目安は以下があります。
横が指5本、縦が指10本並べた程度
material designや、Human Interface Guidelinesにも推奨しているタッチターゲットサイズもあるのでそれを参考するなど
さいごに
今までこうするものだと思っていたことが、この本を読むことで明文化され、然りと腑におちました…
また著者が言うには、UXデザインに必須の基本スキルは「共感力」と「客観性」。
共感力は、顧客のニーズ、 ゴール、 不満を十分に理解すために
客観性は、既成概念にとらわれない目線を常に持ち続けることでプロダクトを成功に導く
より良いプロダクトにするには、常にユーザー視線を持ちつつ、時には開発側とブレストを通しながらしっかりとデザイナーの意見を通す…
そのためには、判断軸として「共感力」と「客観性」を常に持ち合わせることが大切だと考えます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
