
リケジョが初figmaでUIアプリをデザインしてポートフォリオ作ってみた
はじめまして、こんにちは、ゆにです⭐️ ̄__ ̄💧
芝浦工業大学のデザイン工学部2年生でUIUXデザイナーを目指して猛勉強中です!
私は、大学生の各長期休みで一つは何かを極めようというのを決めています。1年の夏休みはTOEIC900を目標にして達成しました。そうして、春休みに頑張ろうと決めたのはデザインです。
UIやUXのデザインインターンに、この夏、絶対挑戦したいので、作品を1つ作る意味でも一つ極めて作ってみました!
他にはこんなチャレンジも1ヶ月かけて全力でしていたので、良かったら読んでみてください!沢山スキ頂けて、本当に本当に嬉しくてにやけてしまいます笑
結果的には勝てるデザイン養成ギプスは落ちてしまいました。実力不足だったみたいです、、、他の方はほとんど合格してたのに。うわあ自信なくなる!!!!悔しい!
たまに頑張るの辞めたい、って弱音吐いちゃうこともあります。でも、なんとか這いつくばって頑張ってます!!
上の記事を読んでフォローしてくださった方が何人もいたので、(嬉しすぎて泣いてます)落ちたのかよ、じゃあ興味ないわって、フォロー外されてしまうんじゃないかって心配もあります。良ろしければ、これからの小林ゆにの奮闘も見守って頂けたら嬉しいです🥲
そうして、この春休み、初めてfigmaをインストールして独学で作ってみました。
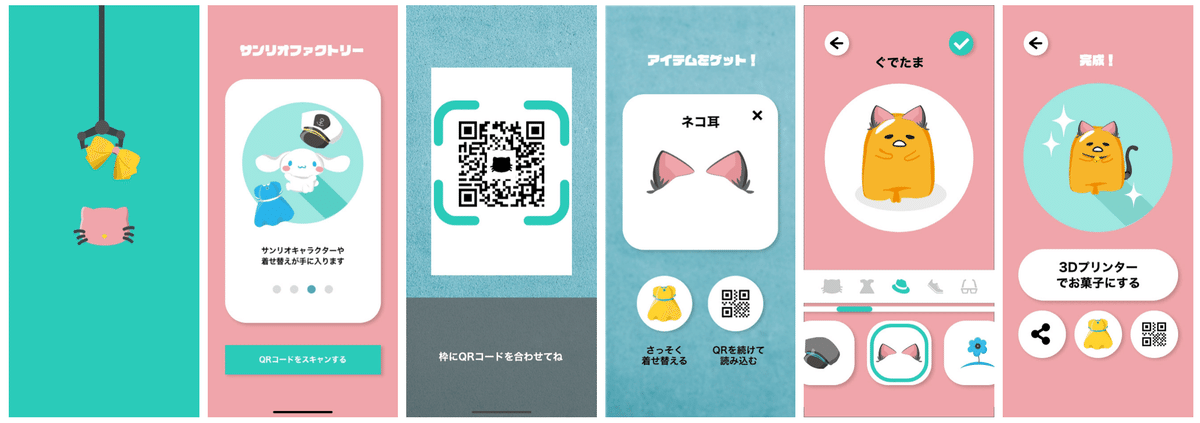
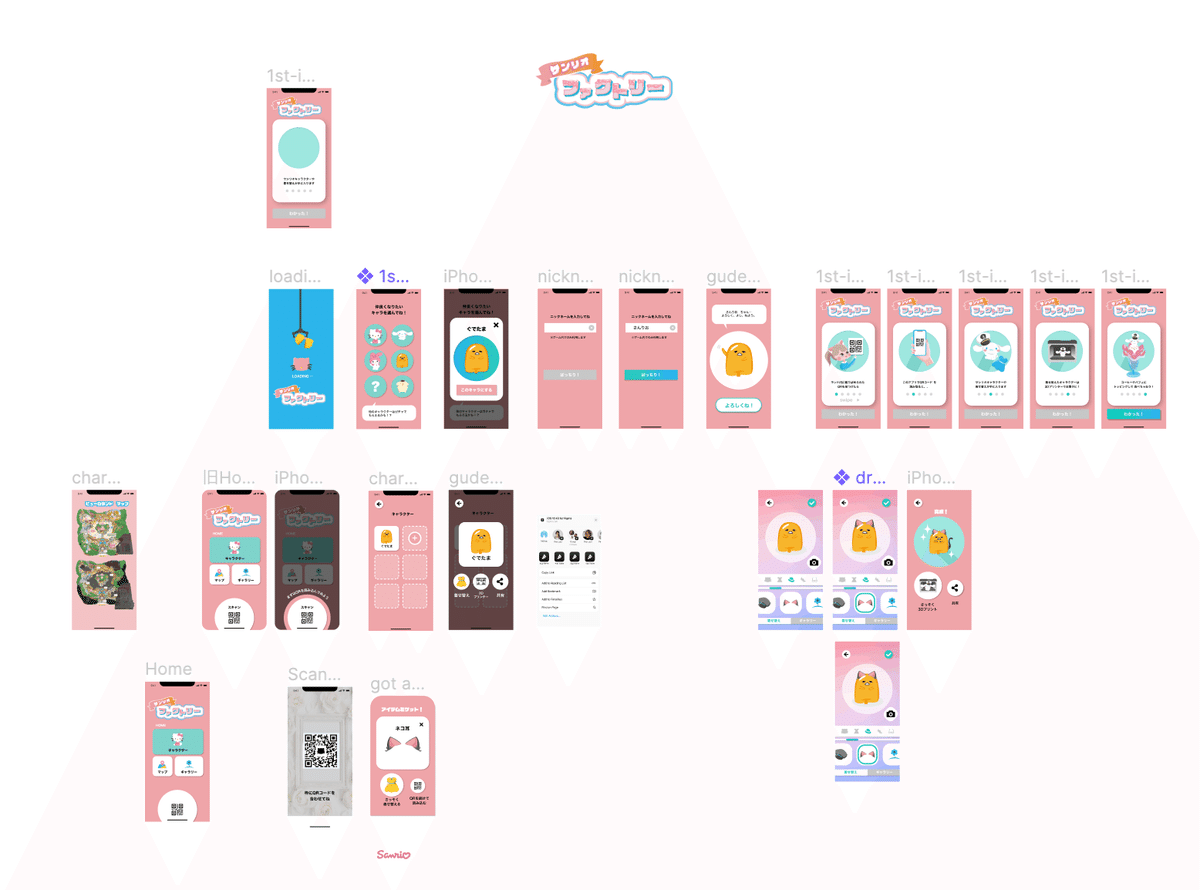
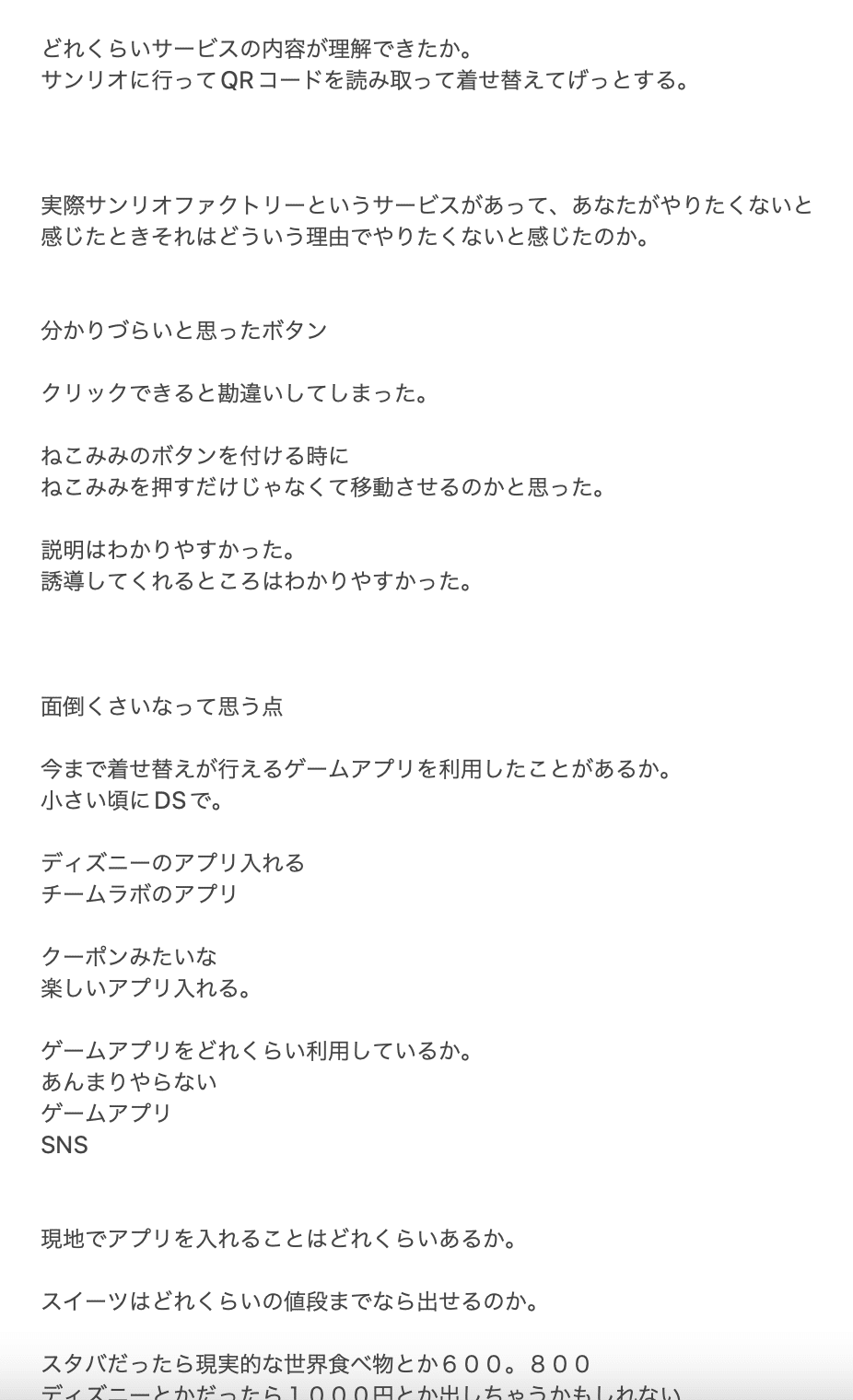
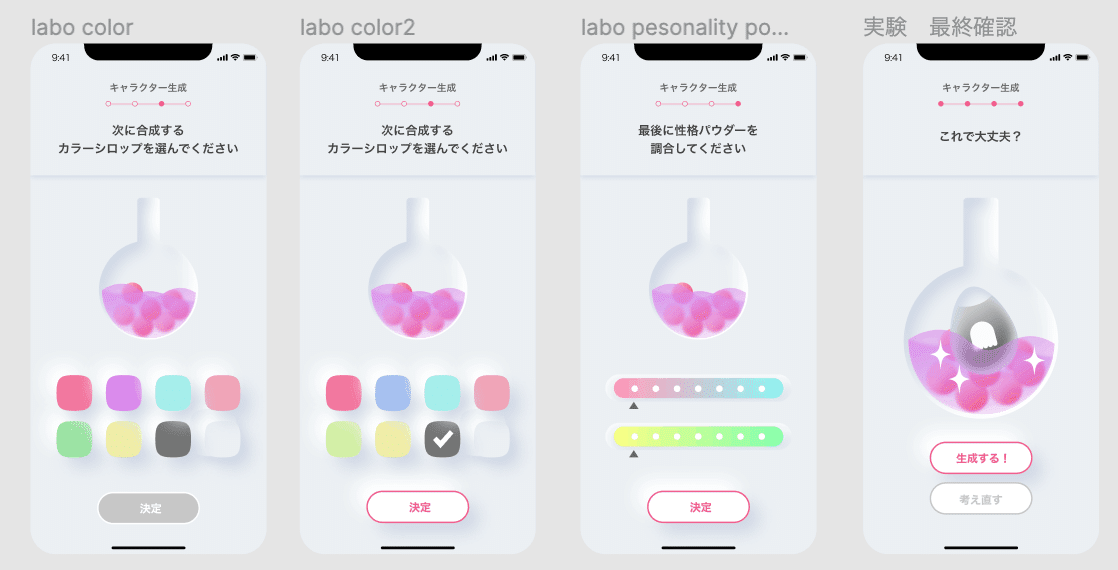
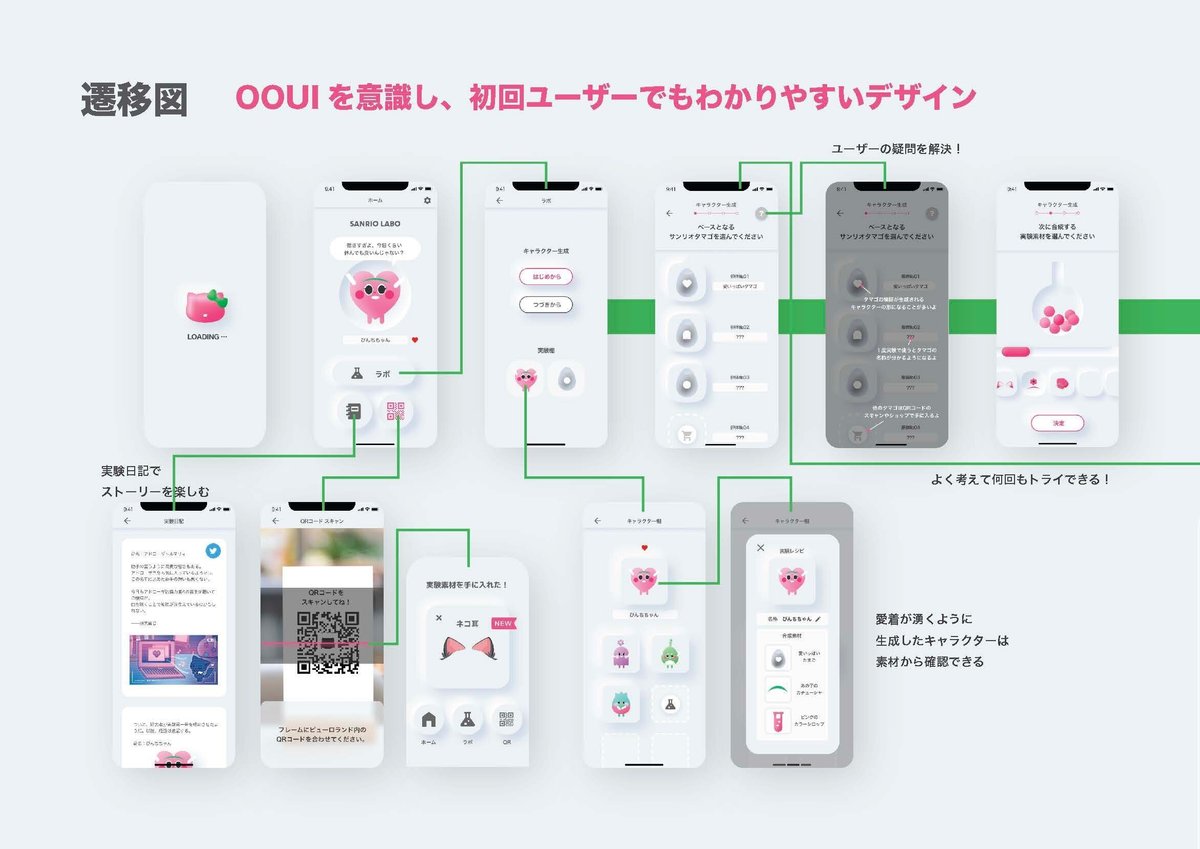
まずは出来上がったUIの遷移図をお見せします!
(他のページは最後の方に載っているので良かったら見てみてください!)


まだまだ、改善点は沢山あります。
でも、これに至るまでにはド初心者の私なりの悩んだことがたっくさんあって、それをnoteに綴ることで誰かの助け&自分自身の振り返りになればいいな〜って思い、全部全部書いていきます!
1.大学の課題でアトラクションの提案
まず、このUIを作ることになったきっかけから。
1年後期の唯一のデザイン演習系の授業で、テーマパークにアトラクションを開発する課題がありました!
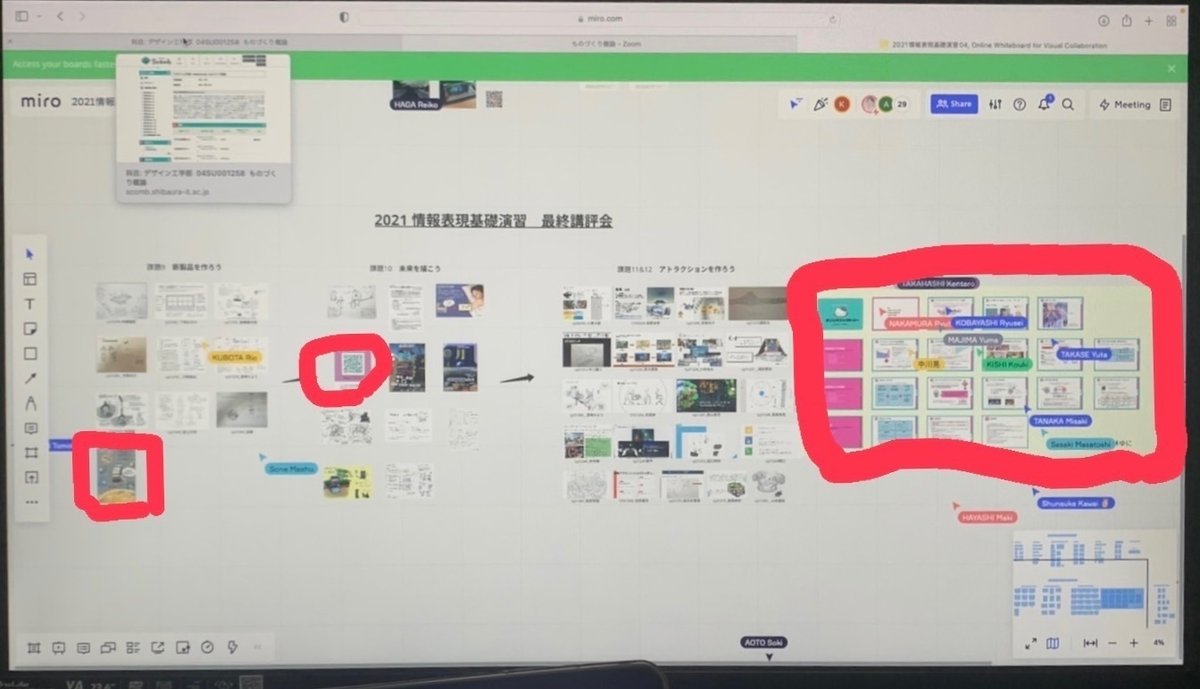
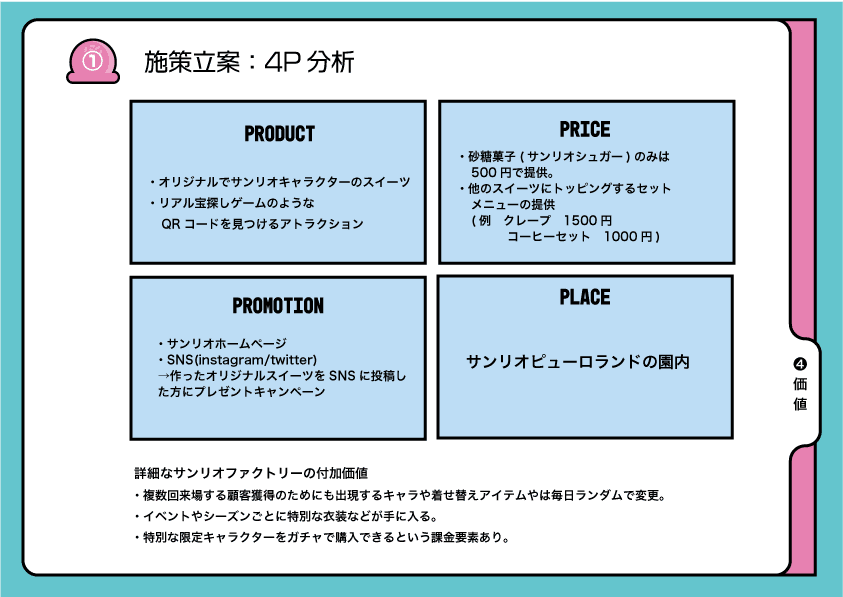
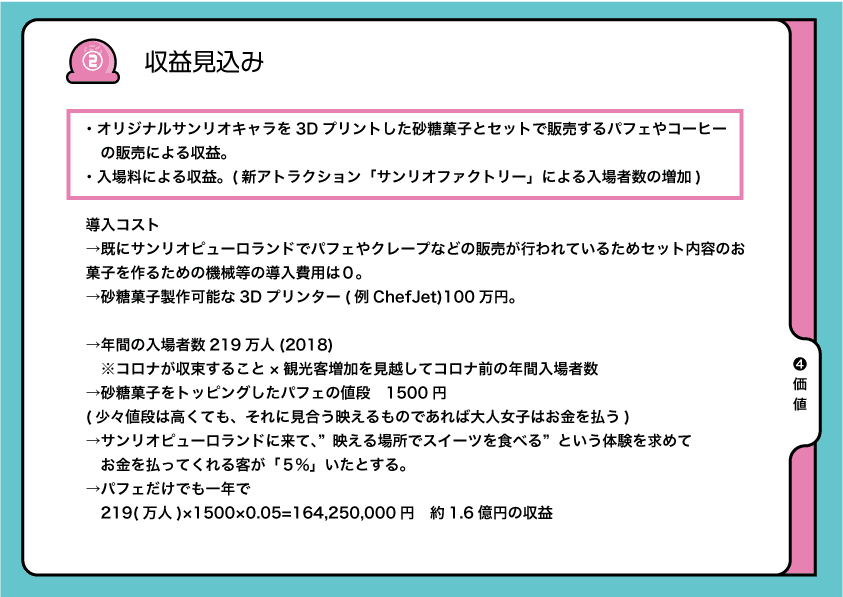
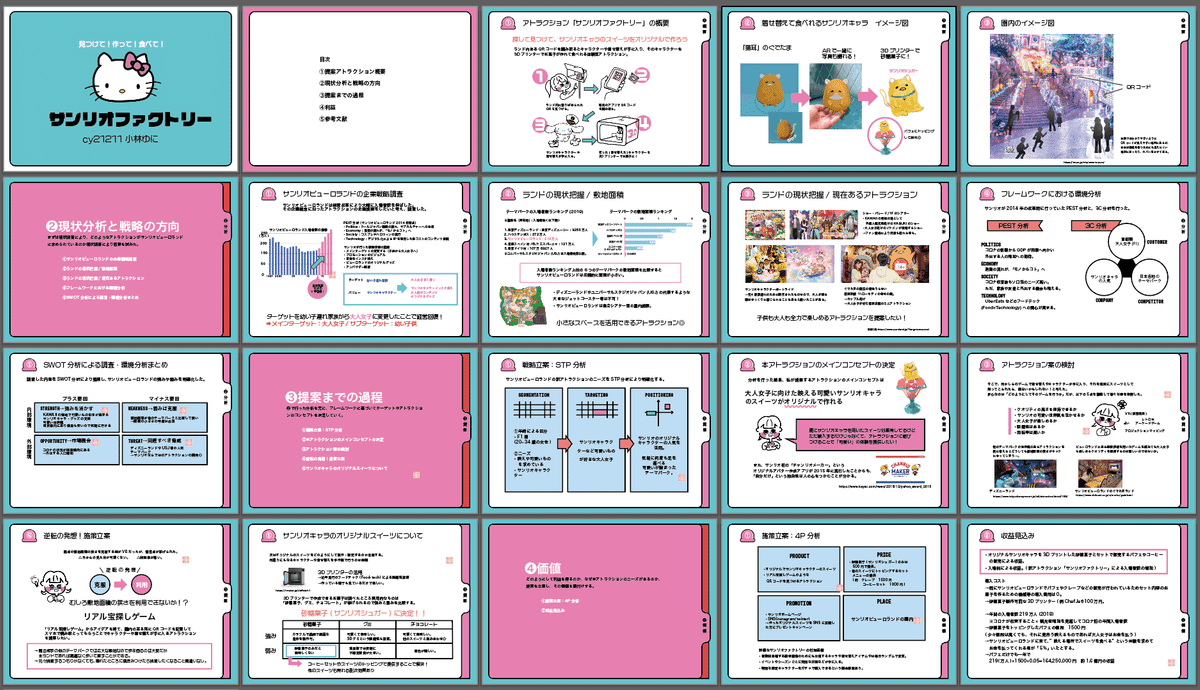
実際に制作した提案書は最終講評会で沢山褒めていただきました!
赤枠で囲ったものが私の作品なんですが、特に提案書は私だけ時間の掛け方が1500分と、異様すぎて、全ページ載せていただきました!
すっごい嬉しかったなぁ〜☺️

折角なので作った提案書を晒しながら話を進めていきますね!
まずはどのテーマパークにするかの選定です。
わたしは、サンリオピューロランドにしました。(以下ピューロランド)
もうこれは直感です。
となると、はじめにすることはピューロランドの現状について調べること!
ネットで色々調査しました!



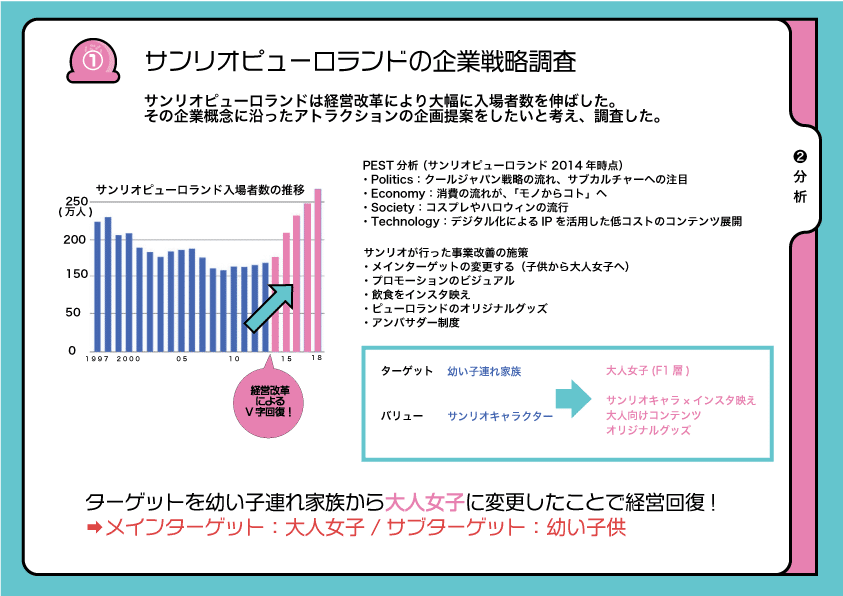
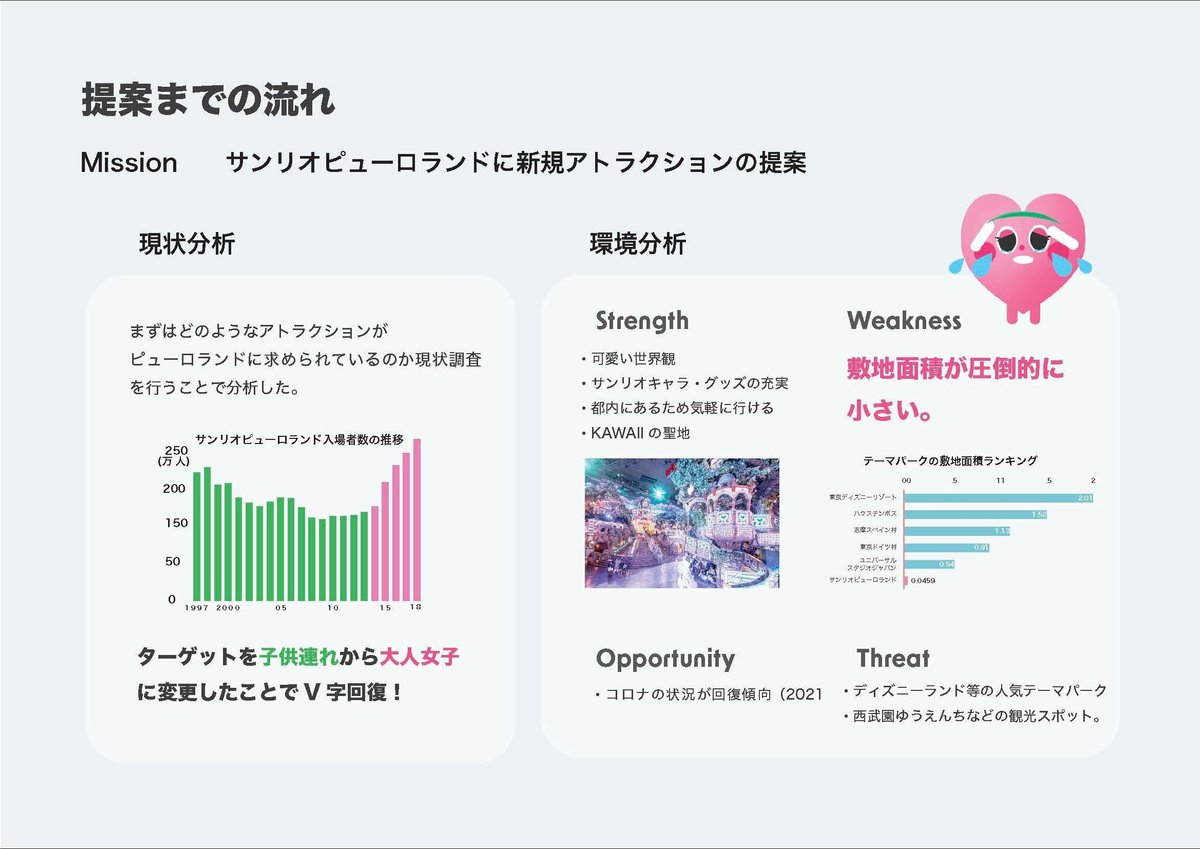
まとめると、ピューロランドって、
・ターゲットを幼い子ども連れから大人女子に変更して経営がV字回復した。
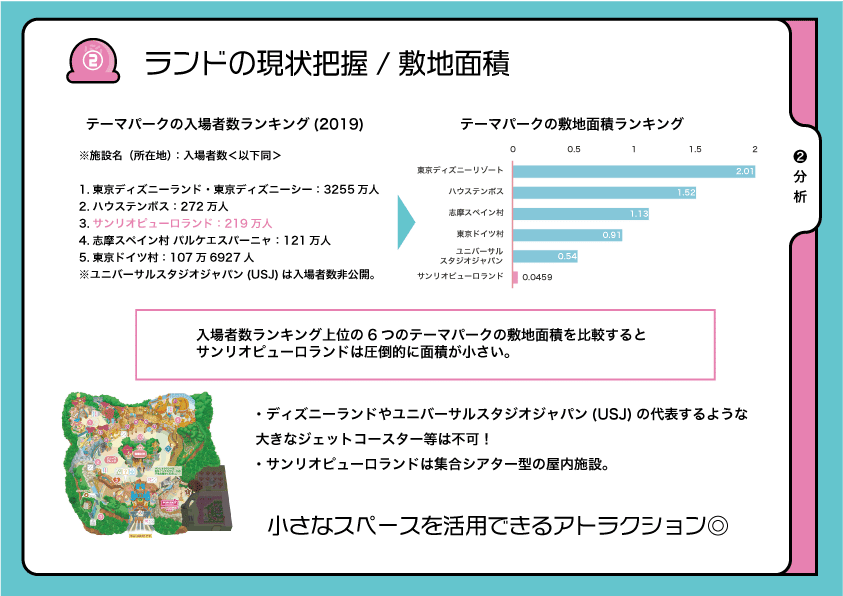
・テーマパーク入場者ランキング上位だが、他と比較して圧倒的に面積は小さい。
ってことがわかったんですね。
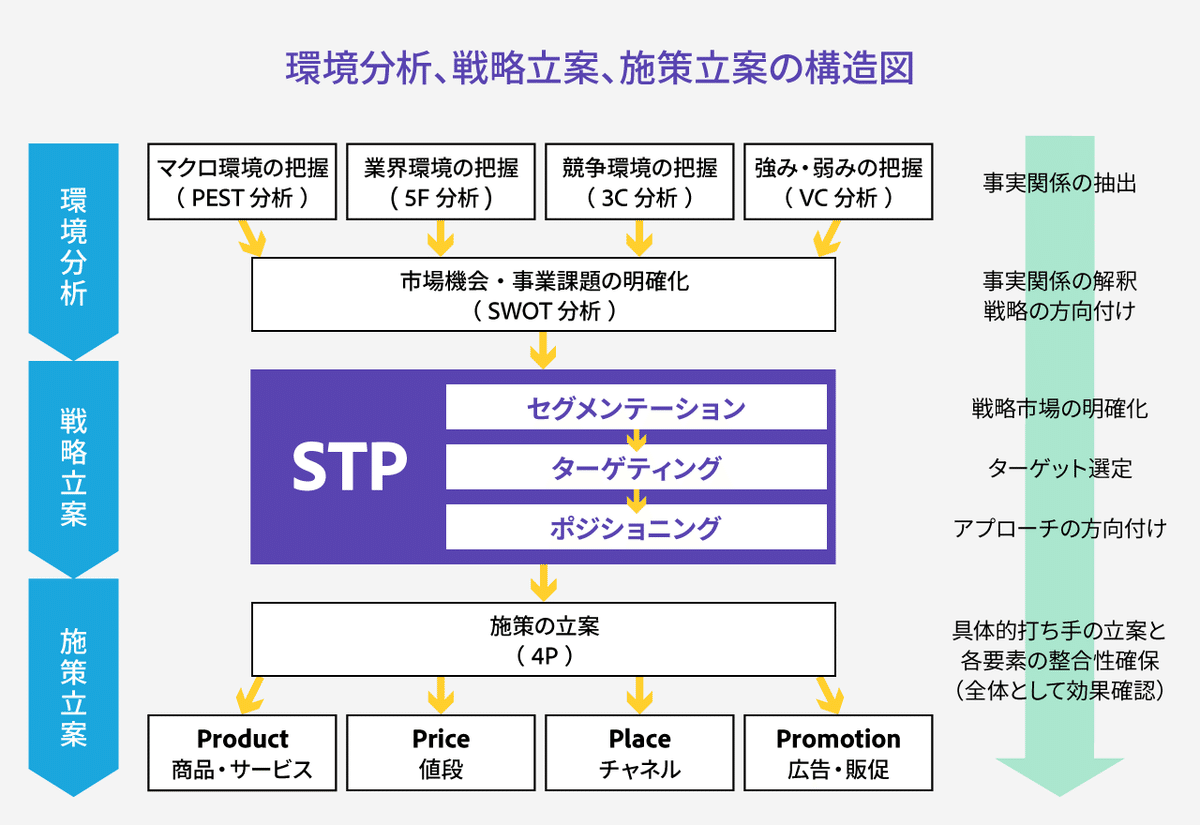
次に、授業内で紹介されていたビジネスフレームワークに基づいた方法を実践していきます。下の図が分かりやすいのでお借りしました!

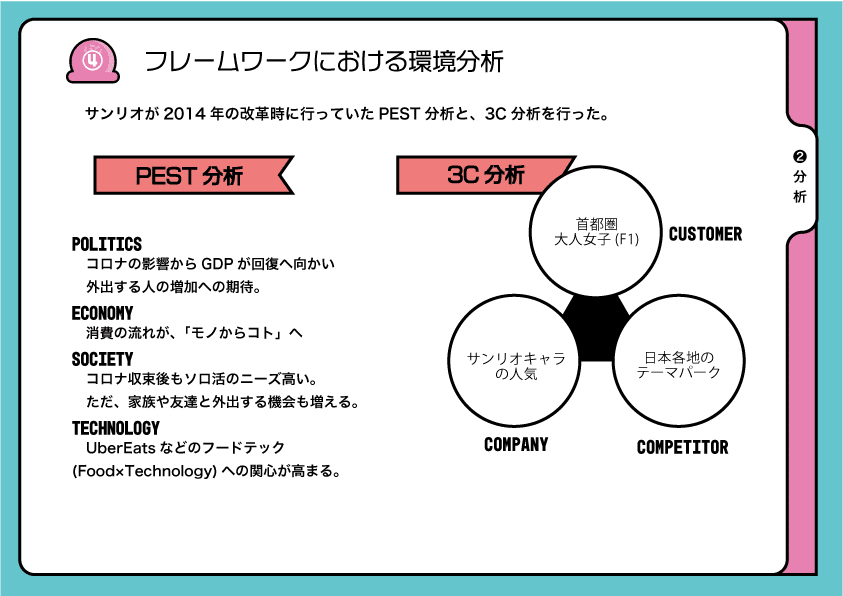
環境分析に、私は、サンリオが経営改革する際に行ったPEST分析と、3C分析を行いました!

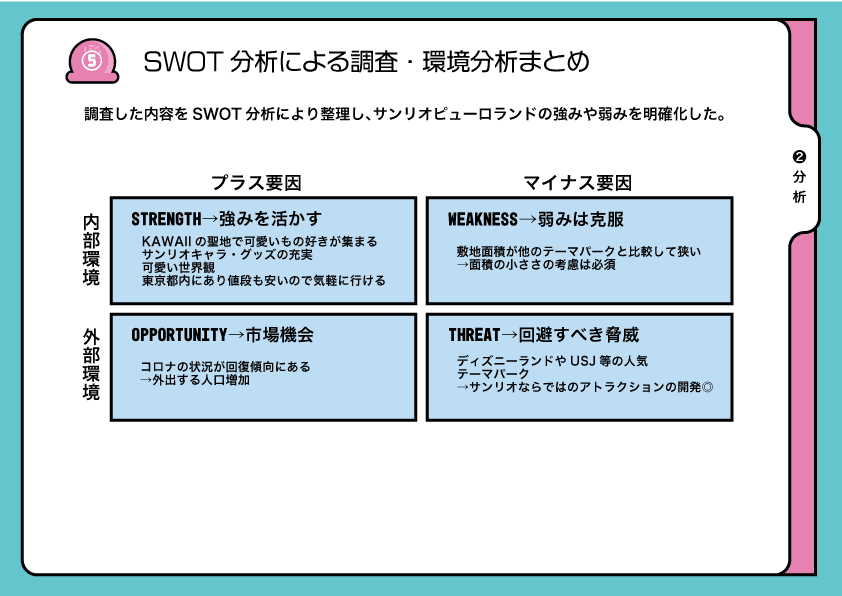
この今までの調査・分析達をSWOT分析でまとめます!これで大体、現状調査は終了です!

次に行うのは戦略立案です。
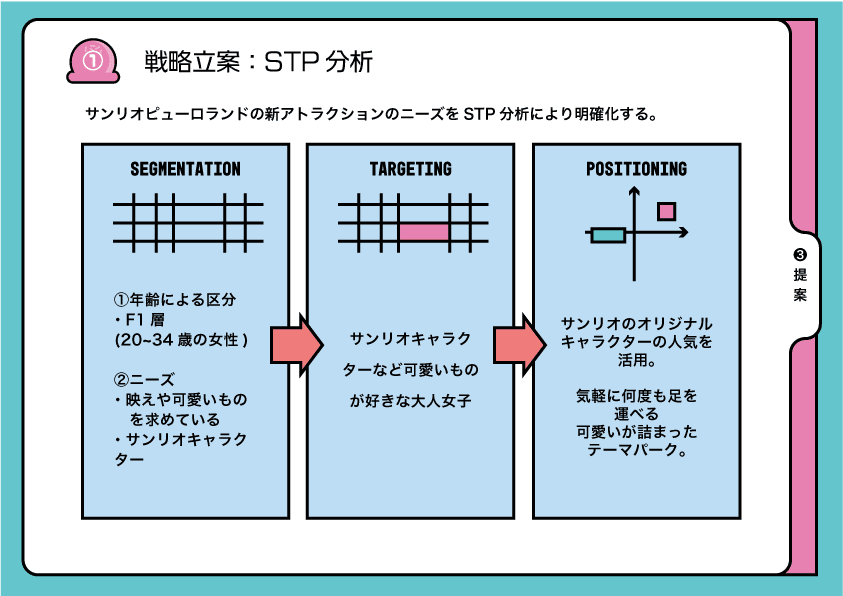
STP分析というものが使えるらしいんですが、私的にこのSTP分析ってなんだかとっつきにくて、、、図を入れて自分にもわかりやすくしています!

ここまで来たら、大体コンセプトは決まってきました!
インスタでスイーツをあげる女子は多い、やっぱ可愛いスイーツ好きだもんね!自分でサンリオキャラのオリジナルのスイーツ作れたらめちゃくちゃ可愛くない!?
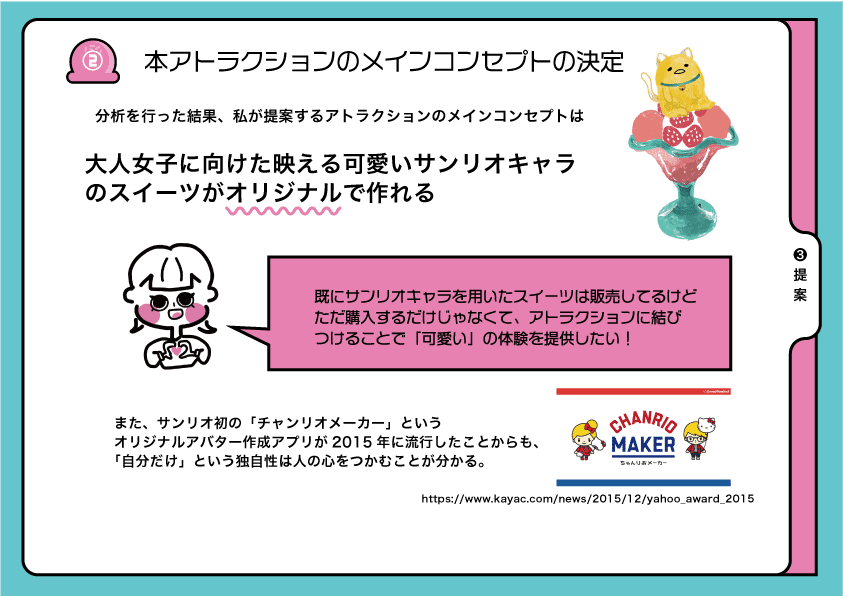
という感じで、、メインコンセプトは
大人女子に向けた映える可愛いサンリオキャラのスイーツがオリジナルで作れる
になりました。
確かに、既にサンリオのキャラクターのスイーツはもう売っているんです。でも、もっと深くユーザーが入り込める楽しめちゃう体験を提供したかったんです!

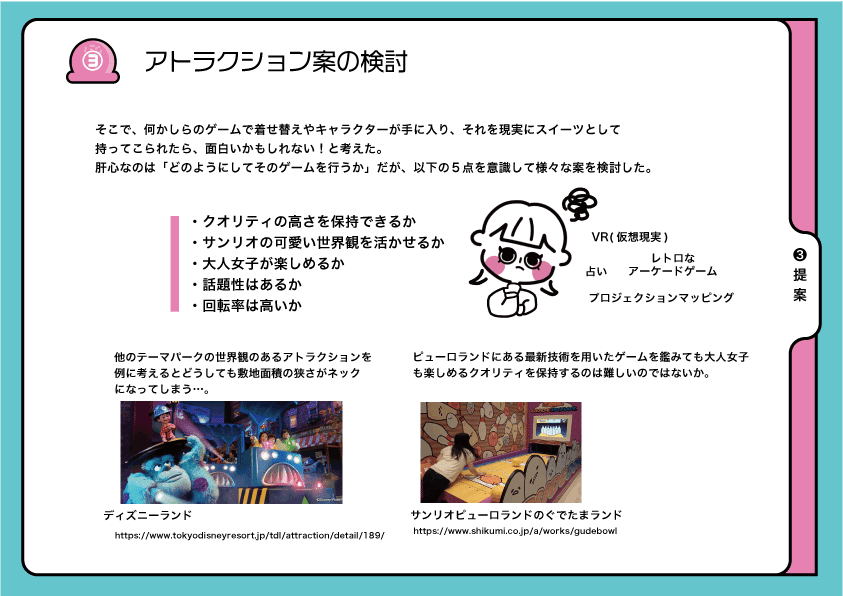
じゃあ具体的にはどんなアトラクションにしようか、、
なんかのゲームで着せ替えとかキャラクターを手に入れられて、それを現実にスイーツとして持ってこられてたら、楽しそう!!って思ったんです。
でも、ピューロランドは敷地面積が小さいので、すごい大規模の施設は使えないし、、
最新技術をバリバリに使ったのってなんか高クオリティにするのは技術力がすごい必要そうだし、、、
いろんな案を、5つの条件を設定して検討していきました。

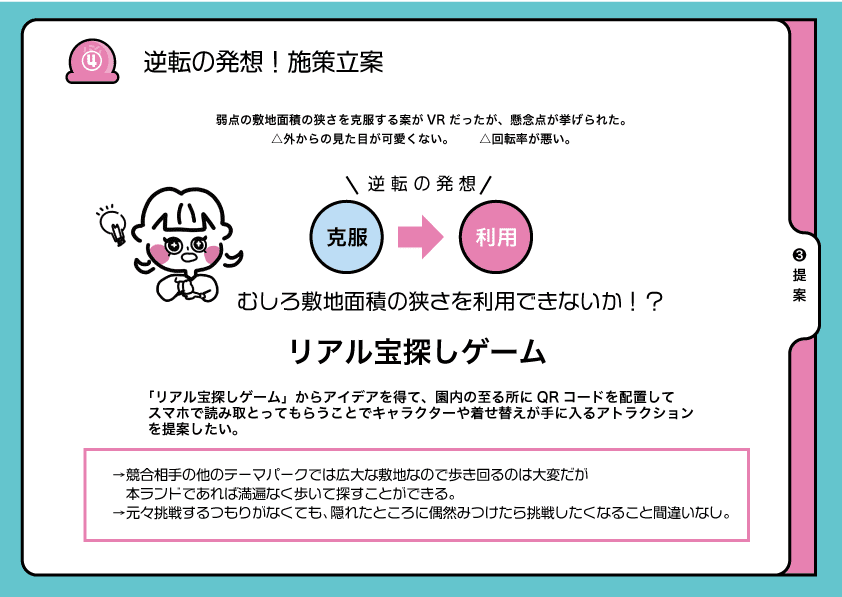
そこで、ピコーン🧠💡💨
思いついちゃったんですよ、、、
いや、たしかにピューロランドは狭い狭い連呼してきましたが、それを利用できるんじゃない!?って
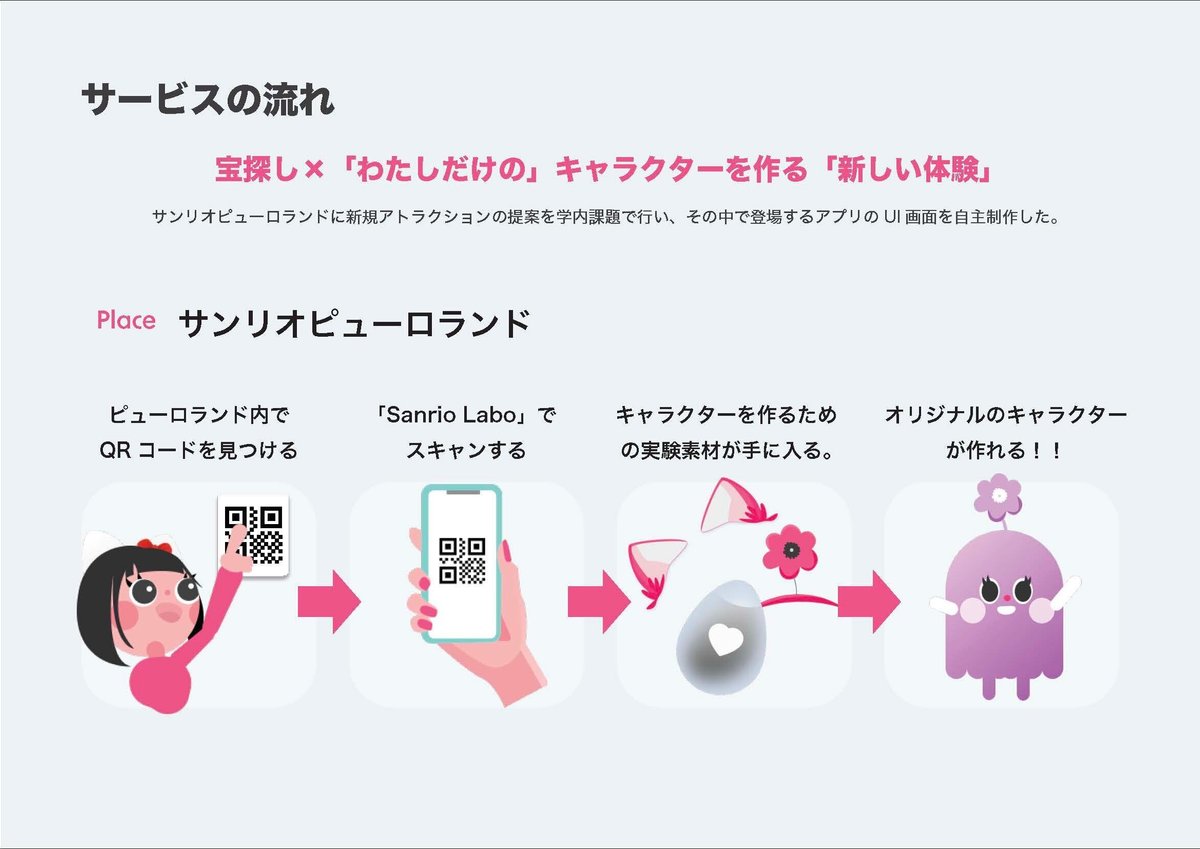
その鍵はリアル宝探しゲーム
皆さんは、ジオキャッシングって知っていますか?GPSを使って、実際に世界中のどこかに隠されたものを探すっていうゲームなんですが、私これやってみたかったんですよね、!

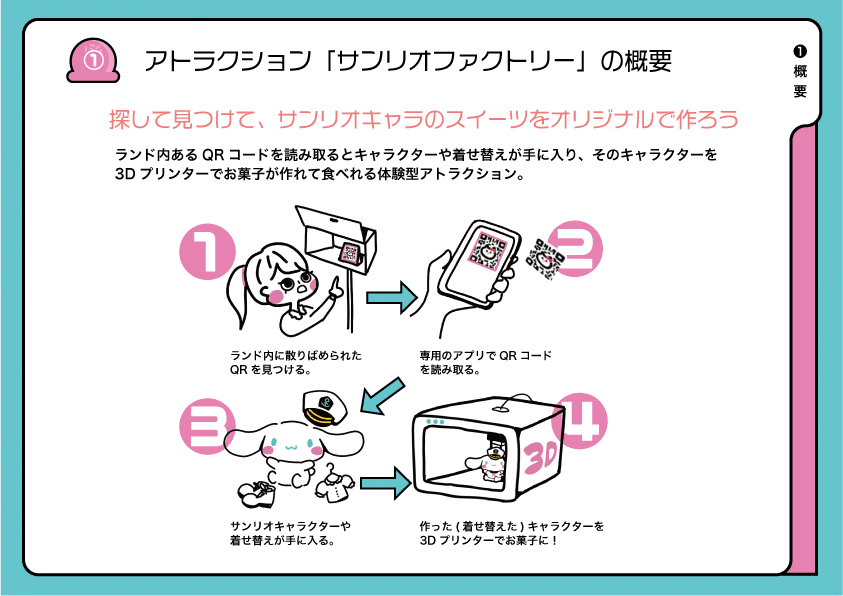
そうして出来上がったアトラクションの提案です!!



2.blenderに初トライ!
アトラクションの学内課題は提案書を作るだけじゃなくて、ビジュアルで表現する必要があったんですね。
お見せすることは出来ないんですが、この課題の去年の優秀作品が、もうなんかめちゃくちゃすごい3Dだったんですよ。
え〜〜〜すご、私もできるようになりたい、課題提出まで時間無いけどとりあえず挑戦するか、、、
もうお気づきかと思いますが、ここまでかなりの時間がかかっています。
課題提出当日深夜12時を回ってblenderをインストール。
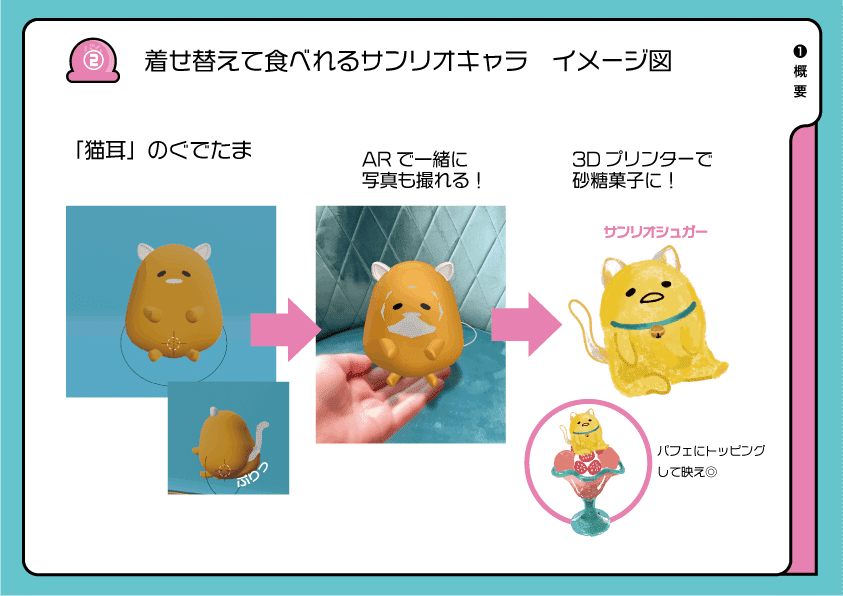
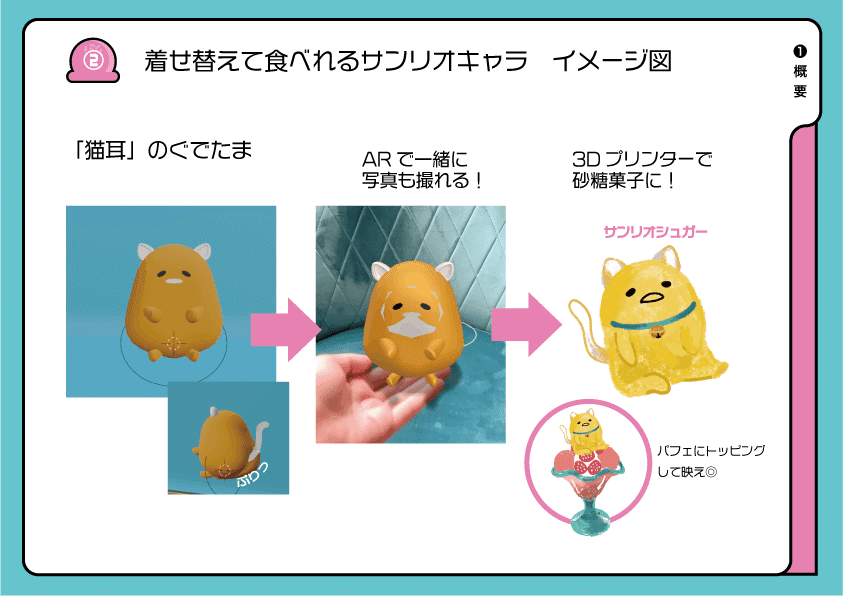
youtubeを参考にして出来上がった猫耳をつけたぐでたまがこちら!

なぜか書き出しすとツルツルになるんだけど!!でも提出期限まで時間無いし、、
どうせだからARにもやってみるか!!!みたいな感じで

え、なんか想像してたのと違う🥺
なんで、このツルツルみたいなのが顔周りに付いてるの?書き出す前はもうちょいマシだったじゃん、、耳も可愛くない、、
ぐでたま好きな友だちに見せたら、ぐでたまこんなんじゃないって言われてしまいました笑
けど期限は期限なのでこれで行くしか無い、、、イメージ図です。

こうして、とりあえず提案書は完成です!!!(息切れ)

3.独学でUIに初トライ!
提案書が完成して、忙しく過ごしているうちにあっという間に1年生が終わって春休みがやってきました。
大学に入ってから春休みが始まる前まではなんとな〜くUIUXを目指していたので、まだぼんやりしていた感じでした。
けど、色んな方のnoteを見て、色々調べて、色んな人のポートフォリオを見ているうちにUIUXめちゃくちゃ楽しそう!!!
過去の記事でも自分のクリエイティブの接点を振り返ってみると、何やらUXっぽいことをしている、、
私、UIUXデザイナーになりたい!って強い気持ちが芽生えてきます。
じゃあ、いっちょアプリUI作ってみるしかないじゃん!!!?
Adobe XDを使って作ってみた作品がこちらです!

今の私でもダサいデザインというのがわかって恥ずかしい、、
じゃあもう1からUIとUXについて学ぼう!!!ということで、
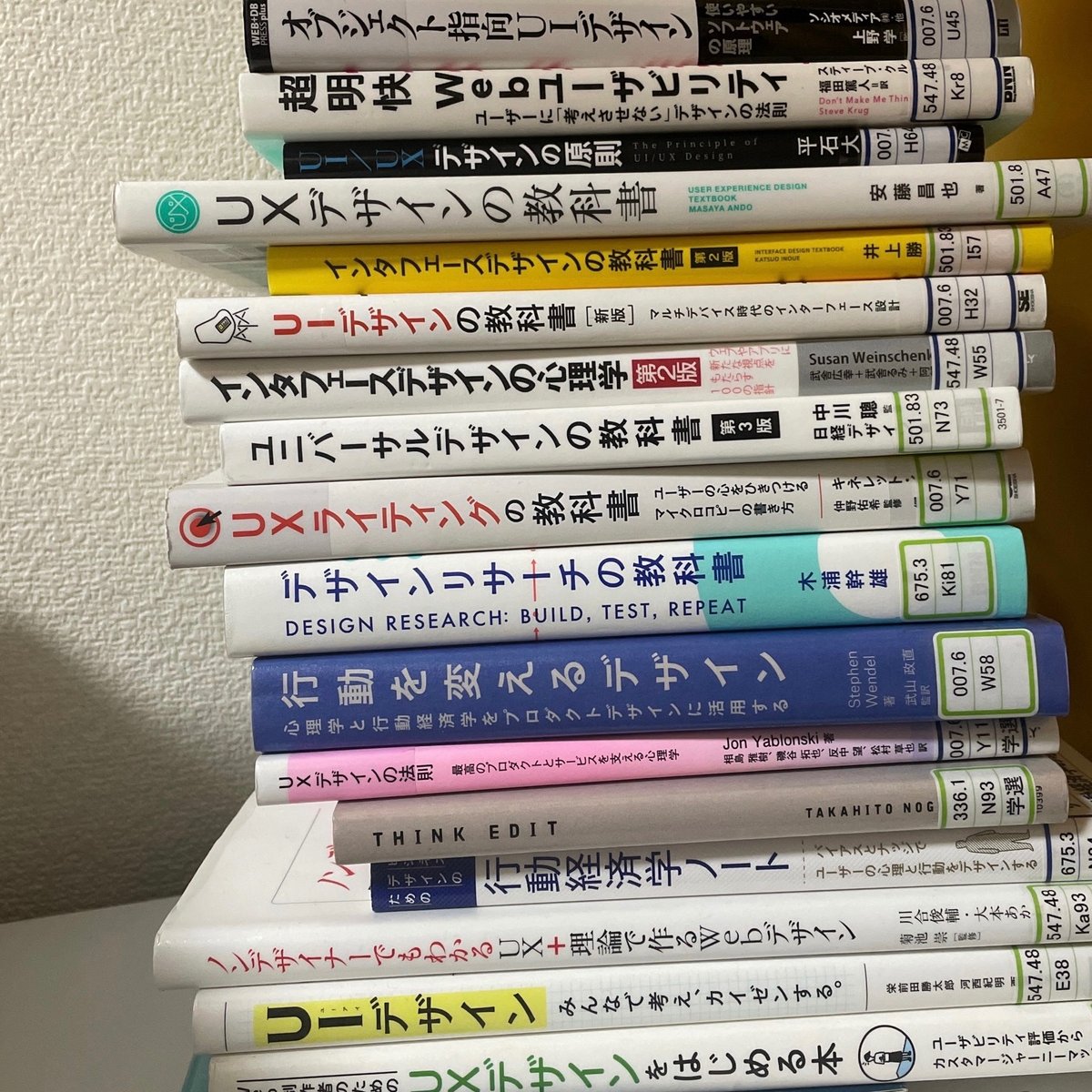
UIUX関連の本を沢山借りて勉強しました!!
おすすめの本についてはまた別に記事にしますね!

それで、色々本を読んでいくと、何やらユーザーと制作者はすれ違う事が多いらしくて、ユーザーインタビューをしてみるのが一番良いらしい、、
本にはその手法について詳しく書いてあるものもありました。えーやってみたい、、じゃあ、プロトタイプを作らなきゃ!!
何やら皆figmaを使ってるらしい、、
動かせるところまでfigmaで作ってみるか!!

さっきより増えましたね!笑
そしてなにより難しい、、、
・先にサービスの説明入れたほうが良いの?
・でも、ユーザーはあんまり見てくれないだろうし、、
・じゃあはじめにキャラクター選んでもらったほうが親近感湧くんじゃ、、
・チュートリアルはどれくらい入れたらいいの?そもそもプロトタイプでチュートリアルは入れるの?
・どの画面にも行けるようにしたほうが良いのかな_
・OOUI(オブジェクト指向)にしたいけど、難しすぎない!?
撃沈、、、🧠💦
こんな出来でかよ、って思われるかもしれないけど、何もわからないことだらけだし、わからなくても相談する人がいない状況で、大変だったんです、、。
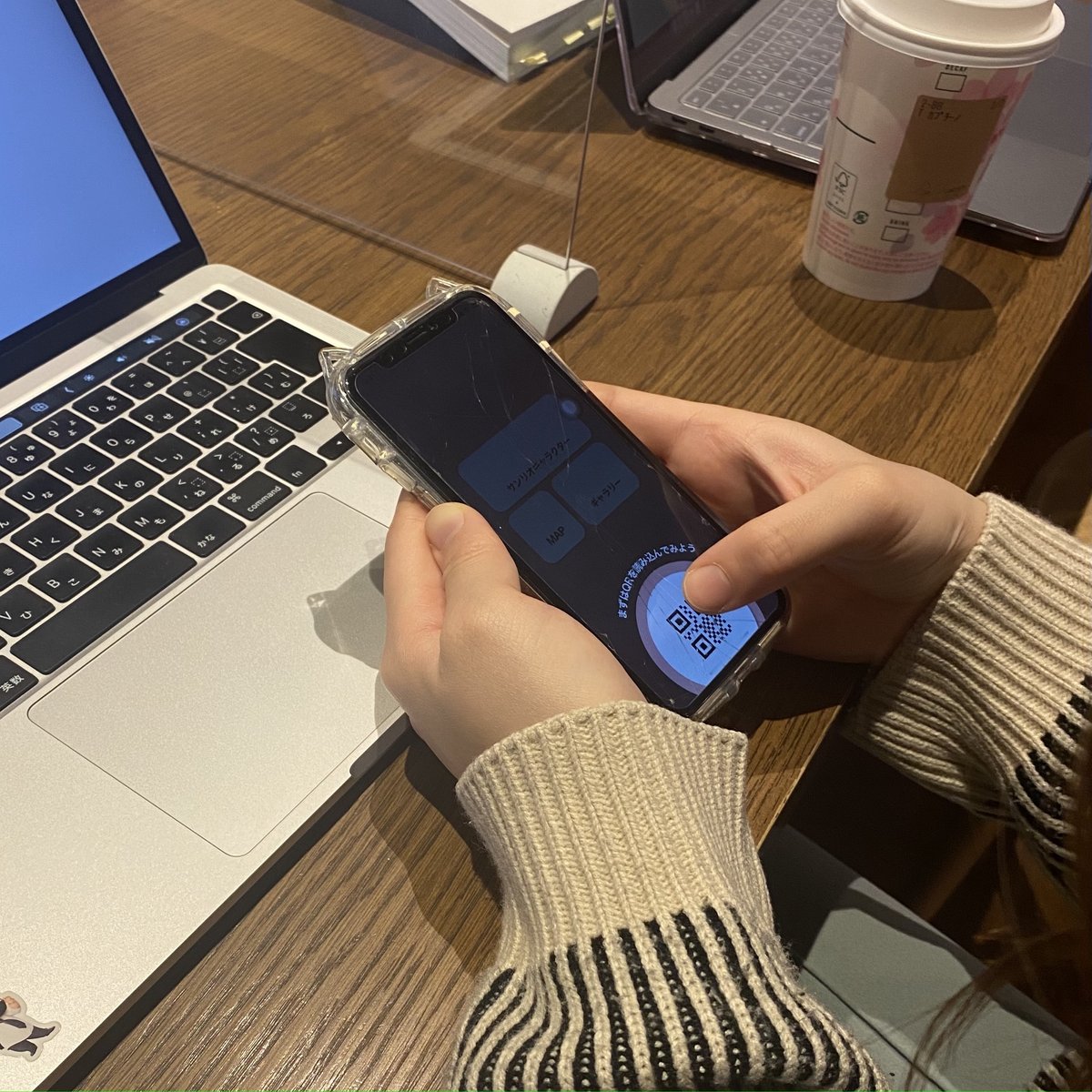
figmaで何とかプロトタイプを完成させて、ペルソナ像に合う同じ大学の友達二人にスタバを奢ってユーザーインタビューをしてみました!
(片方は同じ学科、片方は違う学科の子です!)
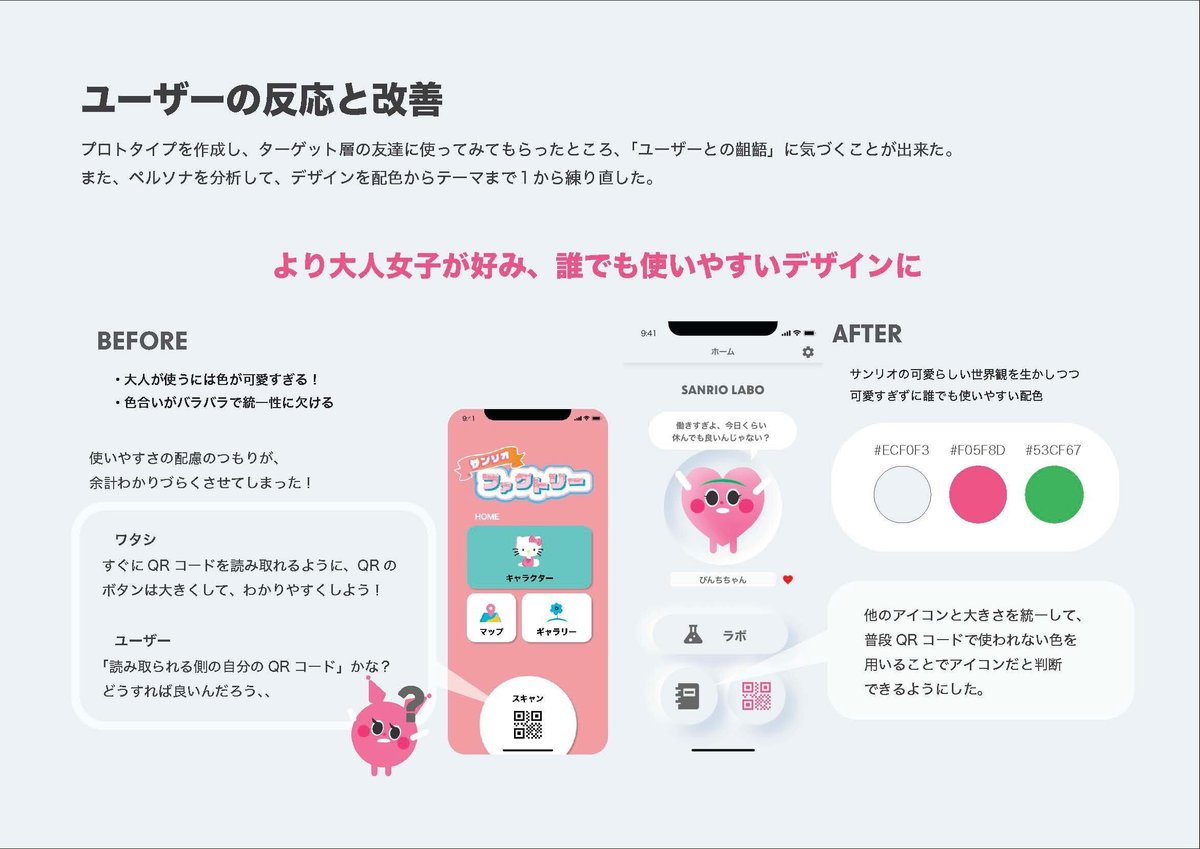
すると自分とユーザーとの齟齬に気づくことができたんです!!

例えば上の画像は、QRを読み取る画面に移行するためのボタン(チュートリアルのため、誘導するために周りが暗くなっている)なんですが、
私は「すぐピューロランド内でQRを読み取ってほしいから、読み取りやすいように大きめのボタンにしよう!」って思ったんですね。
でも、これをユーザーの子は読み取られるQRだと思ったみたいなんです!!!
ほげえええ、たしかに!!!!そう思うのか!!!!🧠
一人で作ってるだけでは予想だにしない勘違いでもう衝撃すぎました。
「え?これはQR?ん?どうすればいいんだ?」
ってユーザーに考えさせちゃってたんです!
ユーザビリティが全然なってないですよね😫
終わった後に、インタビューもさせてもらいました!

ユーザーインタビューの方は成功とは言えないです。
というか、自分のインタビュー力がまだまだ低いんです、、もっと深ぼって聞きたいのに全然深堀りすることが出来ませんでした。これは経験あるのみ!ですよね!また何度でも挑戦します!
4.ポートフォリオをとりあえず作ってみる
ぼちぼちとユーザーインタビューで出てきた改善点を改善し終わって、デザイナーの募集ではポートフォリオはどこも必須なので、とりあえず作ってみるかということになります。早速、InDesignをインストール!
(一体この春休みに何個新しいソフトを使うんだ、、笑)
ほんっとうにごめんなさい!春休み中に作ったものが途中で全部消える事件が起きまして、、スクショしていたものしか残っていないんです。

この未完成すぎて大丈夫か?みたいな状態のものを、現UIUXデザイナーの非常勤の教授に送ってフィードバックを頂きました!
SWOTやSTPペルソナがもっと見れると良いかな。今だと制作プロセスはわかるけど、その中間成果物が伝わらないので
なるほど、、、本当にありがたいな。うわあ確かに、全然、私が調査・分析してきたことが伝わらないポートフォリオになってた、、、ありがとうございます!!
5.迷走する、やり直しか?
で、ぼちぼちポートフォリオを直してみたり、手直し加えたりしてました。
私の提案の中では「3Dプリンターで砂糖菓子を作る」工程があるんですが、3Dプリンターに情報ってどうやって送るんだろう?
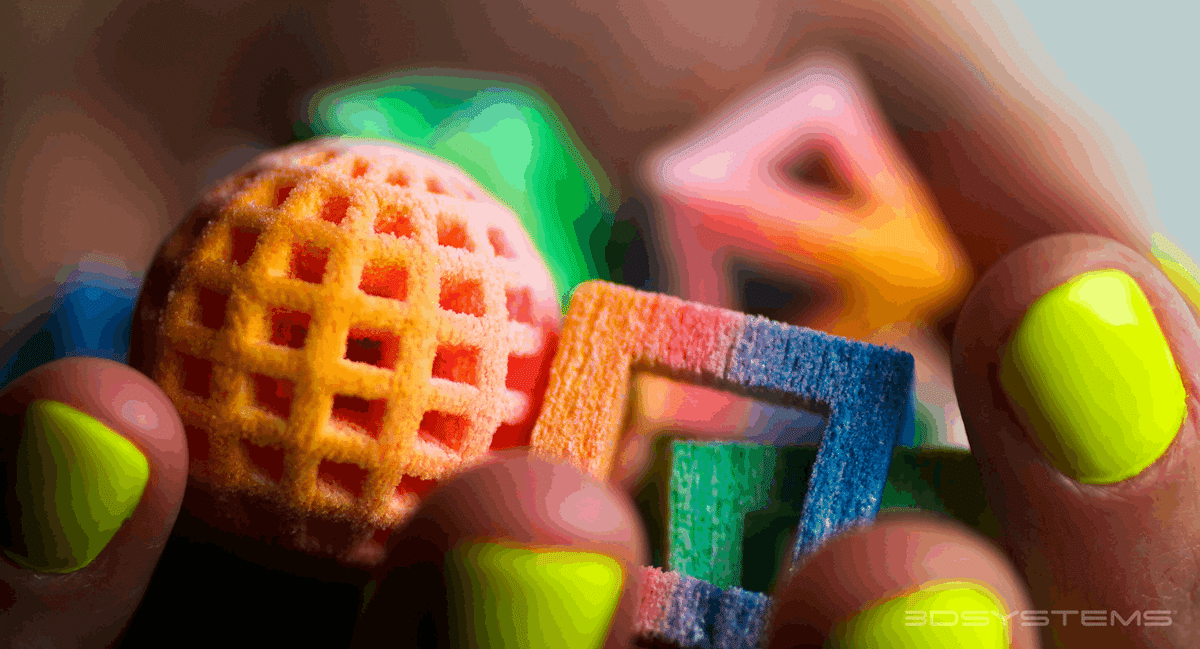
気になって調べてみると、ある画像を見つけてしまいます。

オーマイガー
まって、
↓こんなの無理ゲーじゃない?

私が、3Dプリンターで砂糖菓子を調べたときに出てきたのは下のような画像だったんです。

それで、段々自分の作った提案に自信がなくなって来てしまいます。
・3Dプリンターそんな簡単じゃない説
・着せ替えってサンリオ好きじゃないと需要少ない?
・既にサンリオキャラの着せ替えアプリっぽいのがあった。
どうしよ〜〜〜〜😵💫💦
6. ついにUI完成!ポートフォリオも作ったぞ!
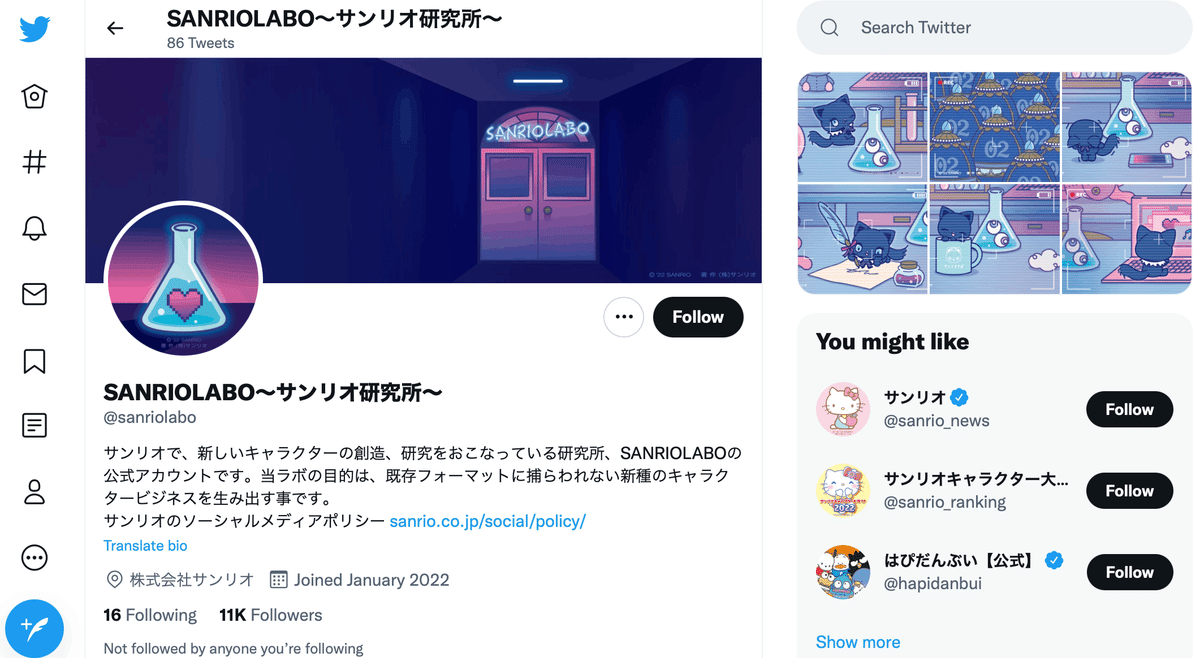
そこでサンリオ公式の何だか気になるtwitterを見つけます。

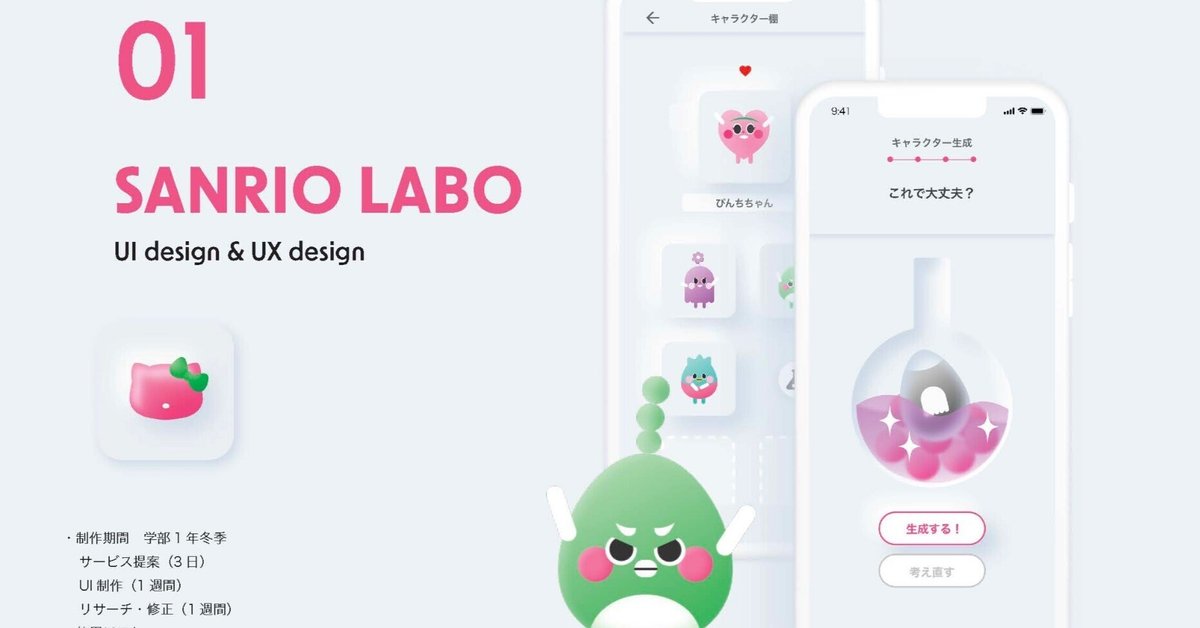
よし、テーマをSANRIO LABOに変更しよう。
ペルソナ像とかコンセプトは変わらないのですが、最終的なアウトプットを変更することにしました!
サンリオのキャラクター要素を加えつつ、新しい自分だけのキャラクターを作れたら可愛いんじゃない?あ、ワクワクしてきた、、!

UIもさ、ラボっぽさを出して、
だけどお堅い感じじゃなくて、
使ってるだけでテンション上がる感じにしちゃって、、

やっぱり、作ってる人がそのサービスに愛と自信がなくちゃ良いサービスにならないと思うんですよね!私これ大好きです☺️
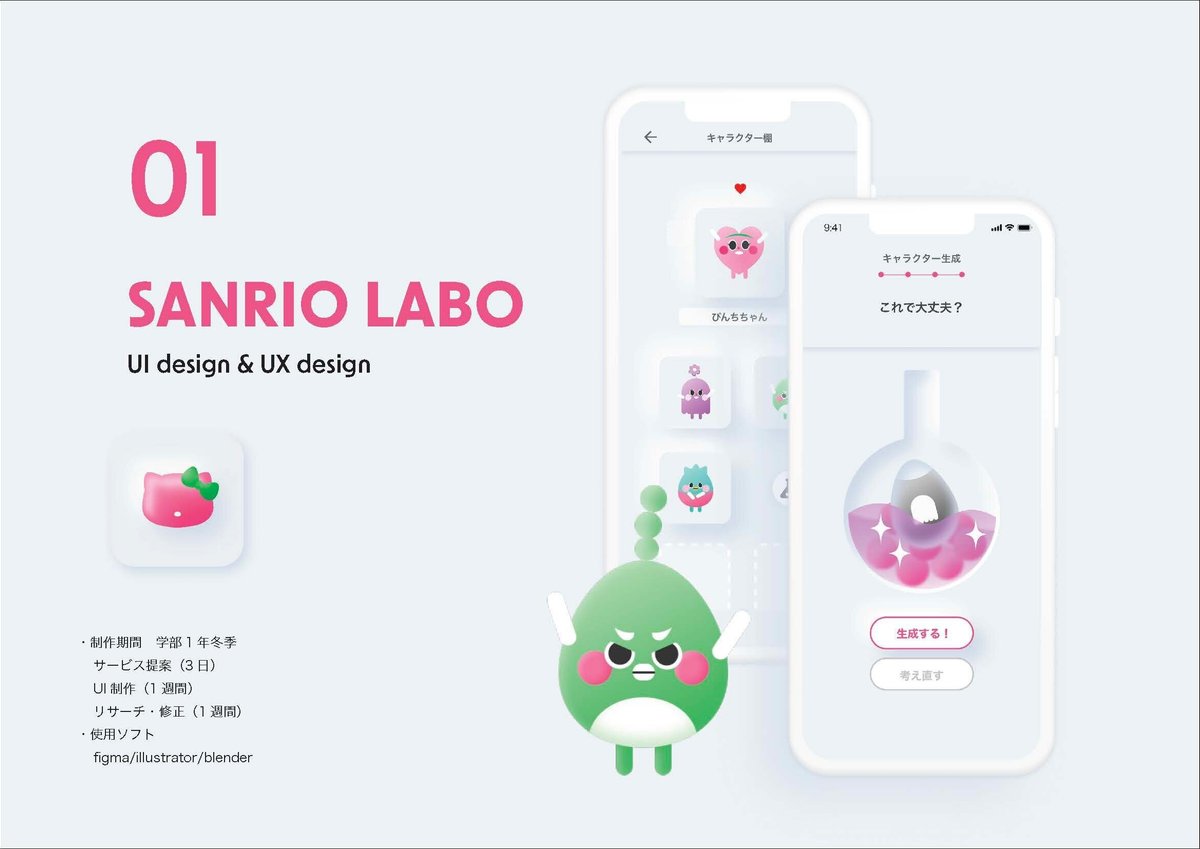
そうして、ついにポートフォリオのSANRIO LABOの作品ページが完成!!!
なんとか春休みのうちに間に合った〜〜〜!!
良かったらフィードバックをいただけると嬉しいです!









7.フィードバックとこれから
大学2年生になって、今までオンラインで授業を受けてきた一年だったので、やっとこさ対面で授業が始まることになります!
先程フィードバックを頂いた教授が引き継ぎでUXデザイン演習の授業も受け持ってもらっているので、初対面でフィードバックをもらいにいきました!
200分の授業終わりで疲れているだろうにありがたい、、、
※私のメモなので、教授の言葉そのまんまじゃないです
・現段階の技術で出来ないからと言って怯える必要はなくて、新しい未来のことを考えるのがデザインだし、もしそのデザインの技術が必要なら技術は進歩する。
・1〜3ページ目でもっと想像しやすくて惹きつけられると◎
→例えばパーク内のどんなとこにQRがあるかとか、はじめの方のページを見ただけで理解できて、そのサービスを使ってみたいってさせる。ポスターのデザインとかを参考にしてみると良いかも。
もう、今のできる技術じゃないとだめだ!!って思い込んでいた私。
たしかにーーーーーーーーーー!!!!🧠💨
未来を考えることがデザインなんだ!!超納得の嵐!
よっしゃ!!!
とりあえずは、1〜3ページをもっと引き込まれるデザインに変えよう!!
まだまだ続く私のUIUXデザイナーへの挑戦
今年の夏は絶対絶対にサマーインターンに参加したいです。なので、それまでに他の作品も作らなきゃだし、ポートフォリオも作らなきゃです。選考課題あるサマーインターンもあります。
今はまだ、UIUXがやっと一作品できたところですもんね笑
私のデザインスキルじゃ戦えないかな😵💫💦
わかんない!でも全力でやるだけだ!!!!!!!
他にもやりたいこととか書きたい記事は沢山あります。
プログラミングとかビジネスも学びたい!
UIUXの書籍についてもちゃんとnoteで紹介したい!
figmaのおすすめのプラグインとかもまとめたい!
もし、もし、サマーインターン通過できたらその記事だって書きたい!
特にUIUX関連とかデザイナー就活については情報が少ないこのご時世。就活が始まったら、非美大生として、誰か一人でも助けになれるような就活の記事が書けたらいいな〜!
いつかUIUXデザイナーになれたとしても、こうやって私なりに情報を発信できていたらいいな〜!
がんばるぞお!!!
稚拙な文章をここまで読んでくださった方、ほんっとうにありがとうございます。直接ありがとうって言いに行きたい位です😳
もし、もし、良いなって思ってくれたらスキしてくださると今後の執筆のやる気に繋がります、、
実際、私noteのスキとかフォローの通知がメールで来るたびにすっごい嬉しい気持ちになって小躍りしてます。
改めましてありがとうございます!!デザイン頑張るぞおおおおお!!❤️🔥
ゆに
