
nekoVATシステムを使ってBlenderで設定した物理シミュレーションをUnityに持ち込む
■はじめに
nekoVATシステムはいいぞ。
nekoVATシステムとは、nekocoさんが開発したアセット群でBlenderでオブジェクトに設定した挙動や物理シミュレーションをUnityで再現できます。
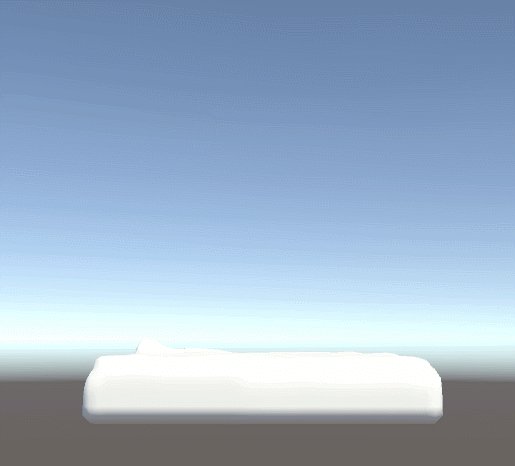
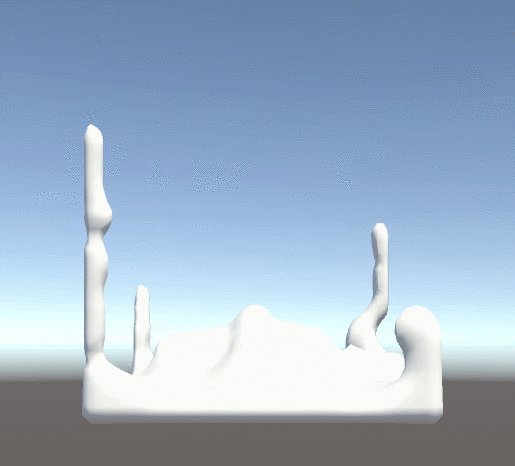
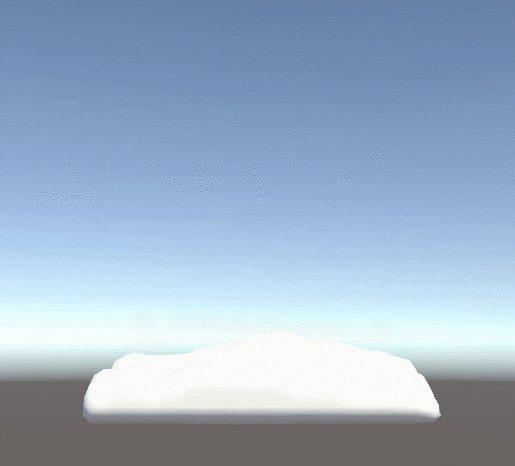
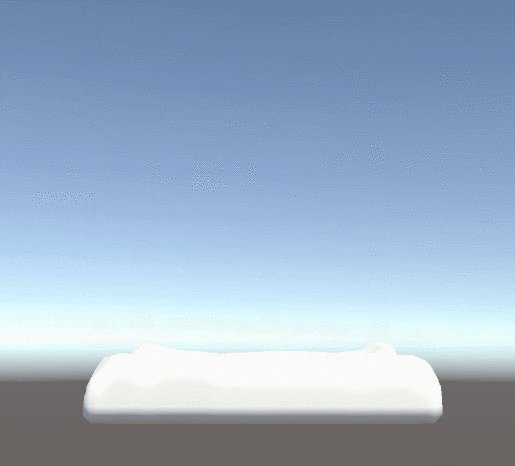
言葉で書くとイメージしづらいかもなので、以下に実際に物理シミュレーションをUnityに持っていった様子のアニメーションをば。

上のアニメのように、流体シミュレーションを設定してオブジェクトを溶解させる表現をしてもよし、あるいは剛体シミュレーションを設定して破壊表現をUnityに持ち込んでもよし。
VRChatのワールド制作といったUnityを介して作られる作品で、導入できるギミックの幅が広がるかもしれません。
本記事ではnekoVATシステムの具体的な活用例として、流体シミュレーションのBlender側とUnity側の設定方法を解説していきます。
■リンク
nekoVATシステム本体はnekoco様のBooth【nekoya】にて配布されています。なんと無料です。ありがたやありがたや。
【無料】nekoVATシステム
https://nekoco.booth.pm/items/5943052
■制作環境
本解説に際して、使用したPC環境や各種ソフトウェアのバージョンは下記の通りです。
・Window10
・Blenderバージョン4.2
・Unity 2022.3.22f1
■Vertex Animation Textureとは?
nekoVATシステムを使う前に、大前提の基礎知識として『そもそもVAT(Vertex Animation Texture)って何?』という事柄に触れておきたいと思います。
Vertex Animation Textureとは、Vertex(頂点)に設定されたアニメーションの情報をテクスチャに焼き込む技術です。
Vertex Animation Textureについて詳しく解説し出すとnekoVATシステムの解説から脱線しかねないので詳細説明は省きますが、より詳しい基礎知識を学びたい場合は下記URLの動画を視聴するのも手かもしれません。
◎何でも出せる万能エクスポーター VAT で Houdini の可能性が100億倍広がる
https://www.youtube.com/watch?v=qXcxBw3KUtw
■基本的な使い方
まずnekoVATシステムの基本的な使い方として各種アドオンやアセットをBlenderとUnityへのインポートする必要があります。
BlenderおよびUnityへのインポートに関しては制作者のnekoco様ご本人が動画をYoutubeにアップロードして下さっているのでそちらを参照すると良いでしょう。
【nekoVATシステム】導入方法・チュートリアル
https://www.youtube.com/watch?v=j8feGe6hPQc
■流体シミュレーションをUnityに持ち込む
nekoVATシステムを使って、流体シミュレーションをUnityに持ち込むためにはまずBlenderで流体シミュレーションを設定する必要があります。
今回は以下のような球体状の液体が落下し、地面に広がる様子をシミュレーションしていきます。
まず、流体シミュレーションを設定する前にフレームレートを30FPSに変更しておきます。

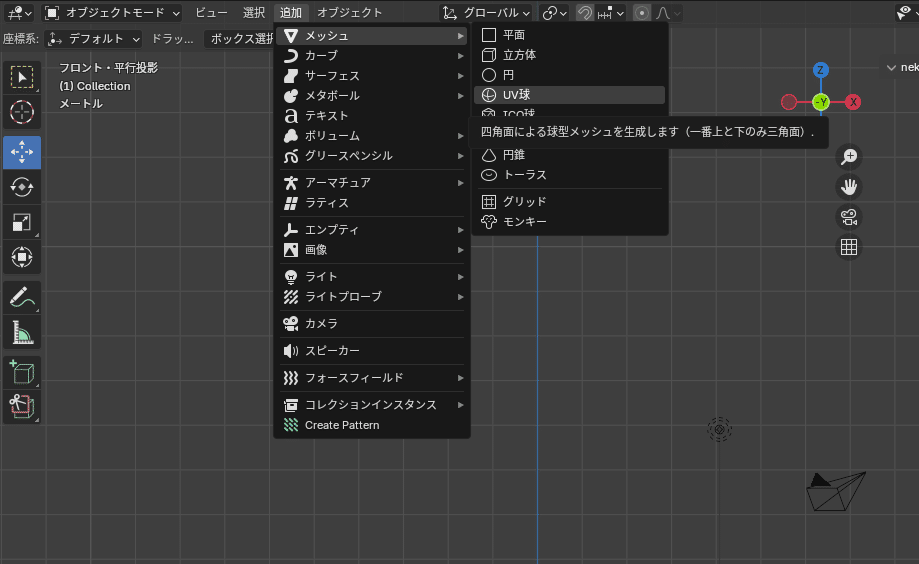
液体となるオブジェクトのUV球を追加します。

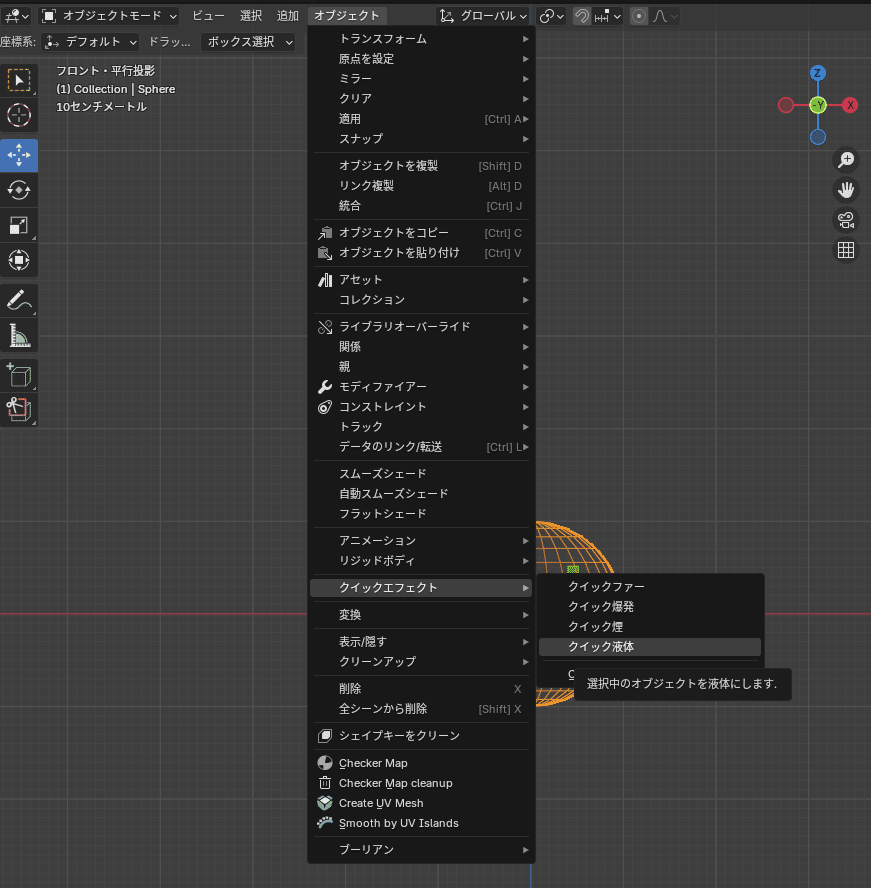
UV球に『クイック液体』を追加します。

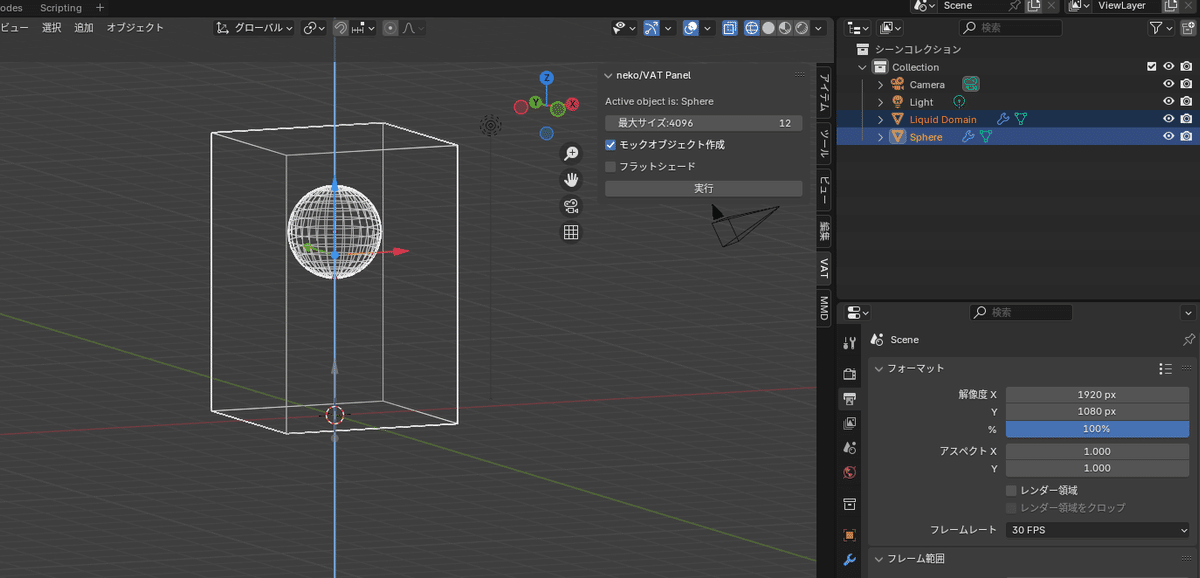
するとアウトライナーに『Liquid Domain』というオブジェクトが追加されています。
このままでは位置が下すぎるので、液体のベースとなる『Sphere』オブジェクトと共に『Liquid Domain』を上へと持ち上げます。位置としては『Liquid Domain』の底面がZ軸の原点になるくらいがよいでしょう。

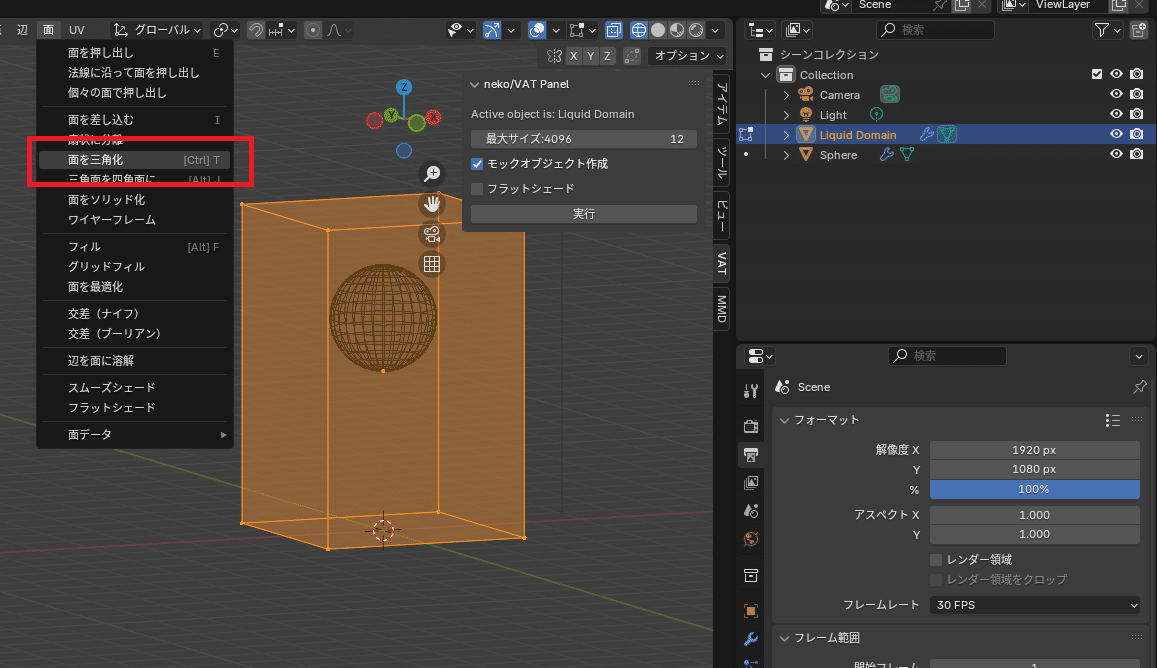
nekoVATシステムで流体シミュレーションをエクスポートする場合、頂点アニメーションテクスチャを作るオブジェクトが全て三角面で構成されている必要があります。
今回は『Liquid Domain』に対して頂点アニメーションテクスチャを作るので、一旦『Liquid Domain』を編集モードに切り替えて、『面を三角化』を適用させます。

上記の下準備が出来たら、『Liquid Domain』のオブジェクトに対して物理シミュレーションを設定していきます。
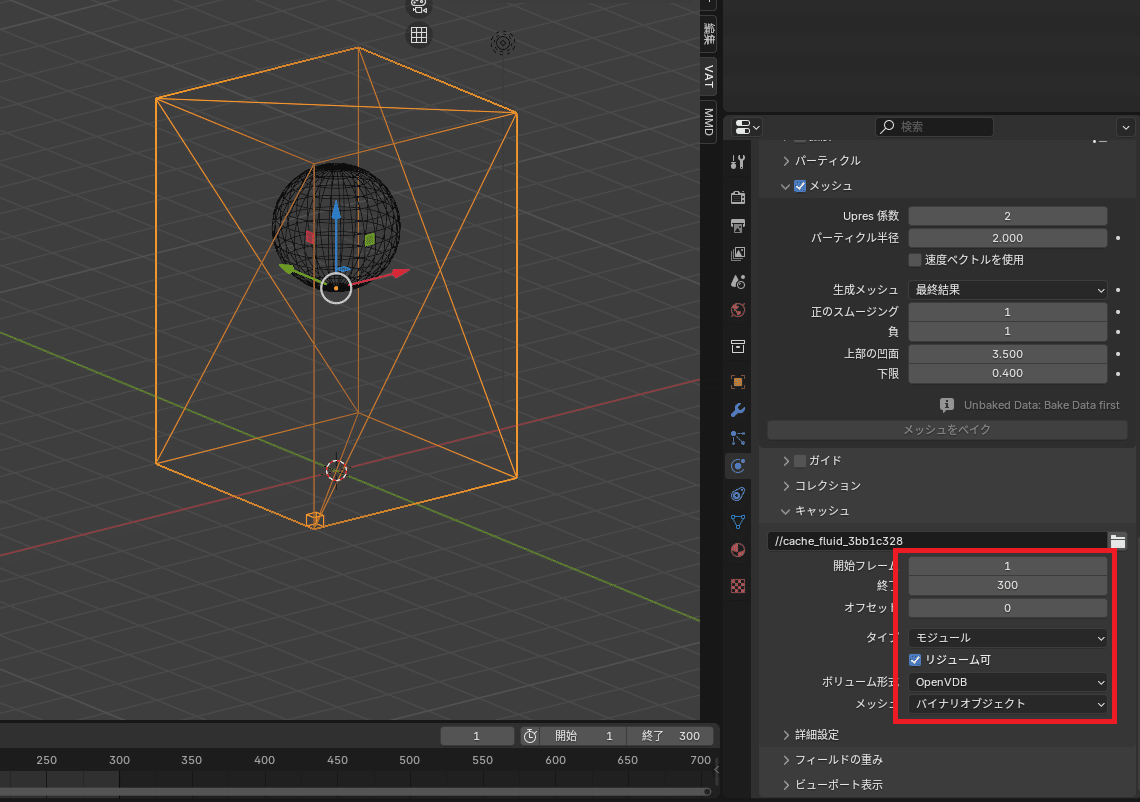
まずは下記画像のようにキャッシュを設定します。

この状態でデータをベイクしていきます。

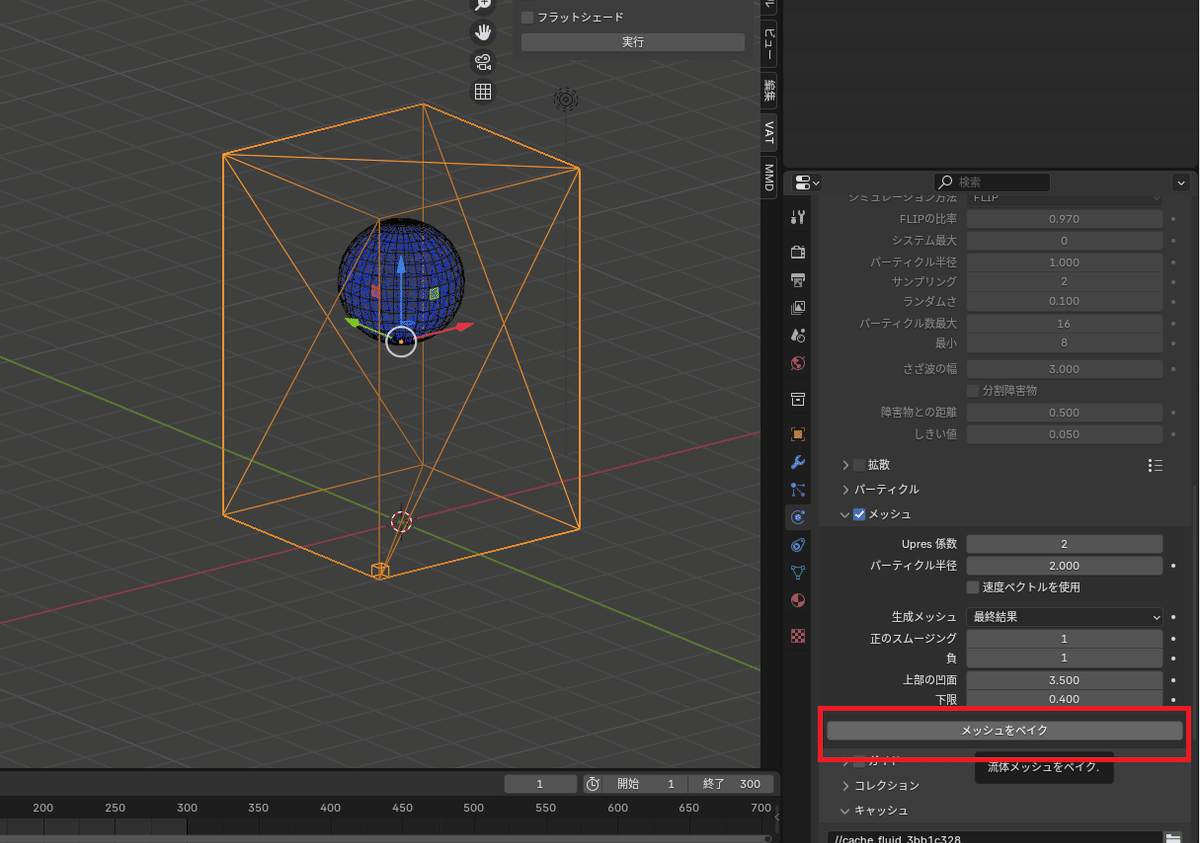
更にメッシュをベイクしていきます。

これで頂点アニメーションテクスチャを作る準備ができました。
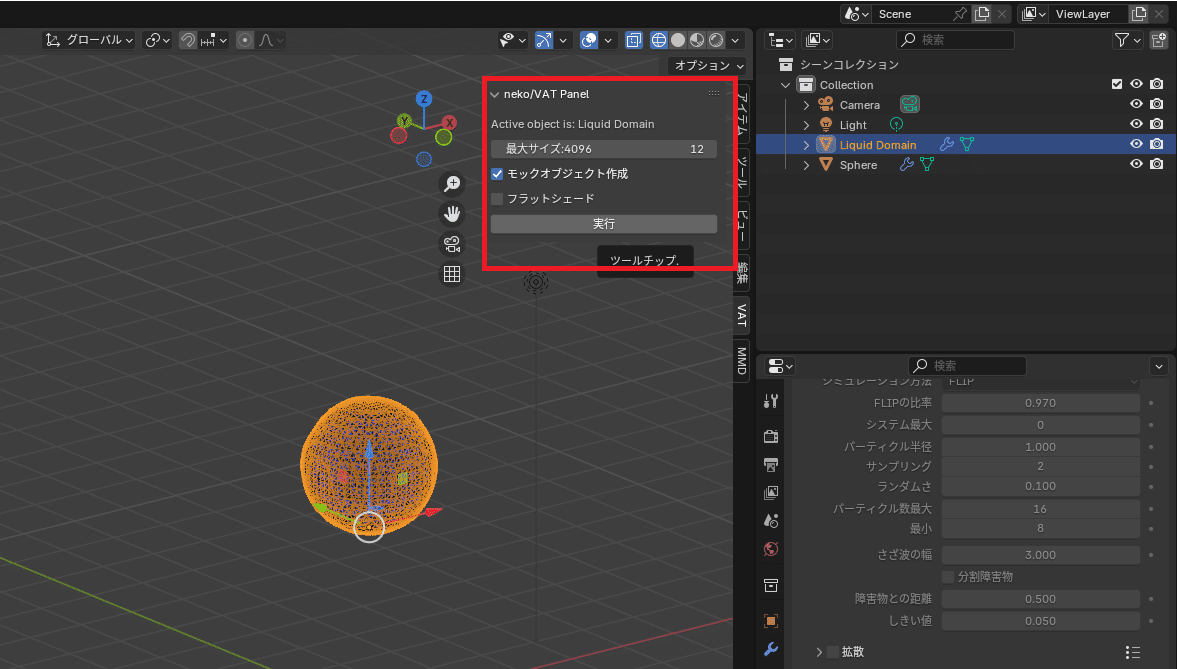
nekoVATシステムアドオンのパネルでの設定は以下の画像の通りです。
ここで大事なのは『モックオブジェクトを作成』にチェックを入れておくことです。流体シミュレーションの出力に置いてはこの設定は必須です。
この状態で『実行』ボタンをクリックします。

すると『画像編集モード』内に以下のような画像が追加されています。
この画像が頂点アニメーションテクスチャになります。

この頂点アニメーションテクスチャをエクスポートします。
画像出力の際の設定は以下の画像の通りです。色空間を『非カラー』に変更するのを忘れないようにしましょう。

続いて、オブジェクト側のエクスポートです。
頂点アニメーションテクスチャが正常に作られていた場合、アウトライナーに『TriangleObject』という名前のオブジェクトが作られています。
Unity側に持っていくオブジェクトはこれだけでOKなので、fbxのエクスポート設定を以下の画像のようにして出力します。

続いてUnity側の設定です。
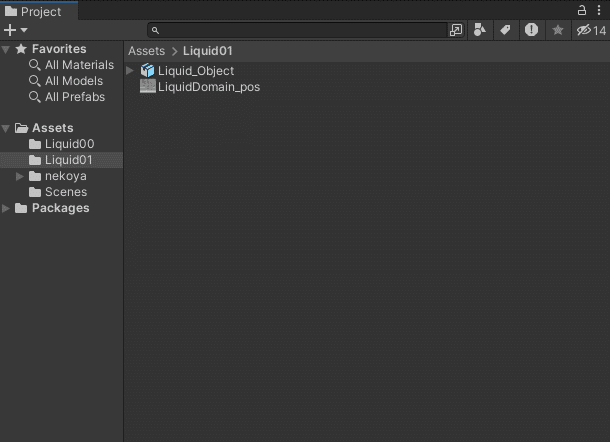
これまで作ってきた頂点アニメーションテクスチャの画像と、fbxファイルをUnityのassetパネルにインポートします。

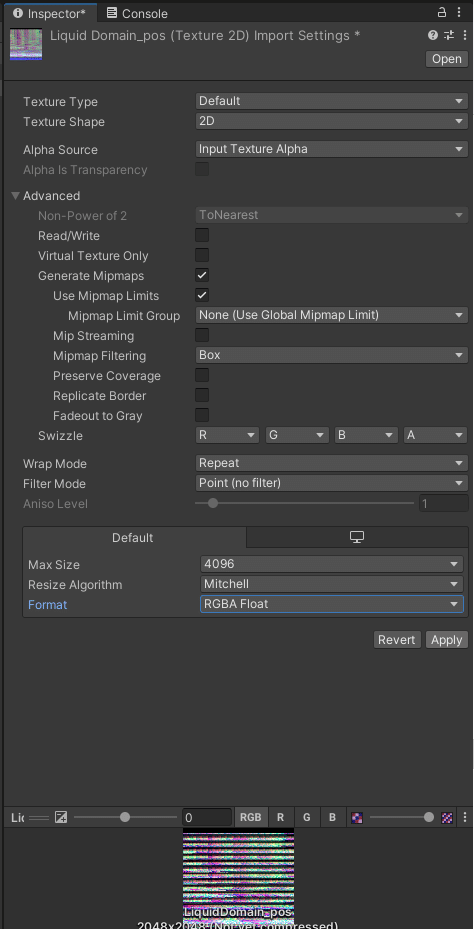
インポートが完了したら、次に頂点アニメーションテクスチャ画像をUnity内で使えるように設定していきます。
Asset内の頂点アニメーションテクスチャ画像を選択し、インスペクターで以下の画像のように設定します。

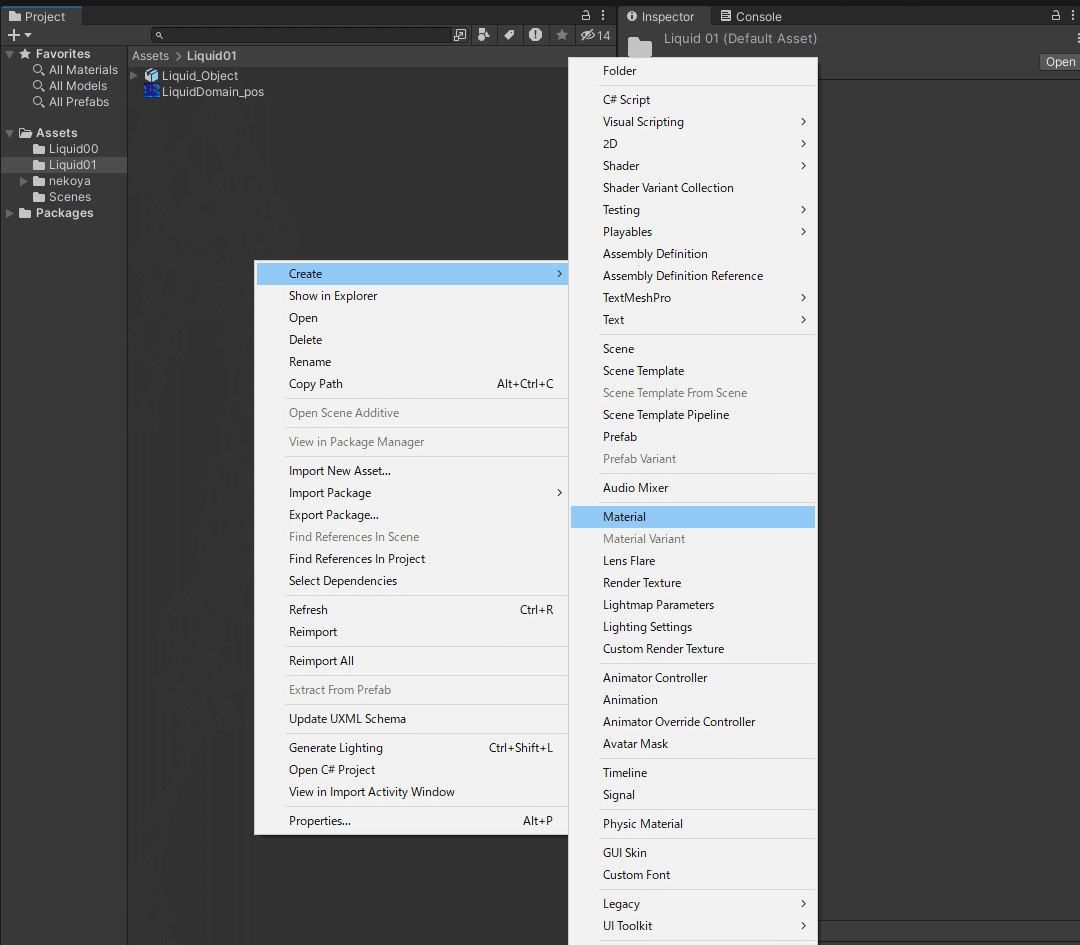
次に頂点アニメーションテクスチャを割り当てるための新規マテリアルを追加します。

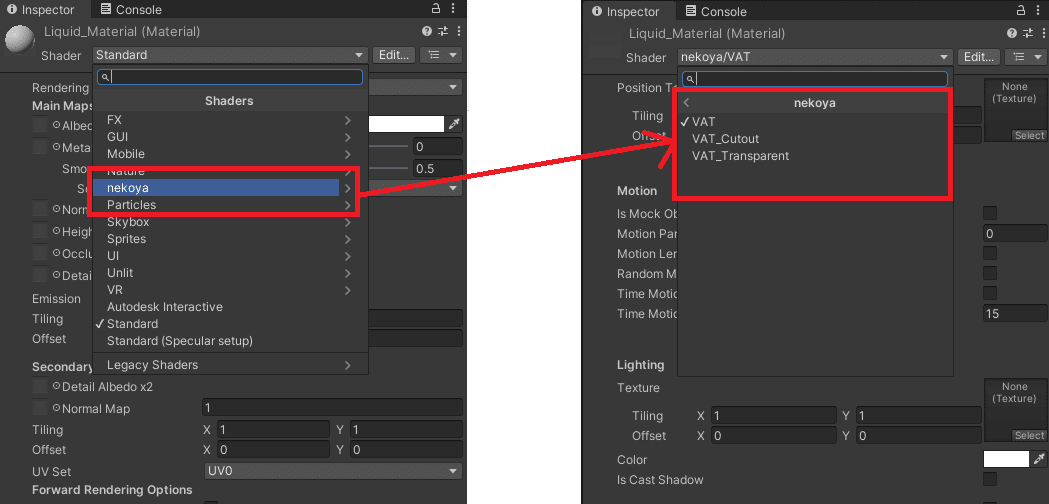
マテリアルに適用するシェーダーをnekoVATシステム用のシェーダーに変更します。

マテリアルの設定は以下の画像の通りです。
流体シミュレーションにnekoVATシステムを使う際は『Is Mock Object』にチェックを入れます。
また今回はフレームレートが30fpsで出力したので、マテリアル設定項目内の『Time Motion FPS』の値を30にします。

以上で流体シミュレーション設定は完了です。
確認してみると以下のアニメのように球体の液体が雫となって地面に落ちて広がるアニメーション(物理シミュレーション)がUnity内で表現できています。

