
#2【備忘録】Unityに取り込んだVroidをMixamoで動かしてみる【無謀にも3D東方二次創作ゲーム作成】
<前回の記事>
前回の記事ではVroidをStarterAssetsを使って動かすところまで作りました。
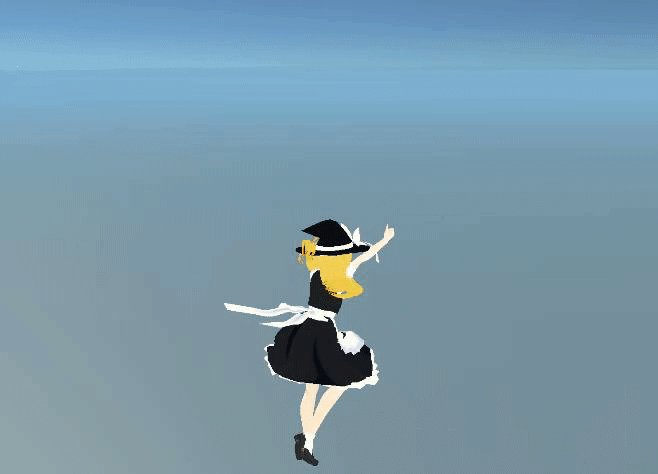
歩き、ダッシュ、ジャンプという最低限のアクションは実装されているのですが、2つ問題があります。


上の動画を見てもらえばわかるように、ジャンプがガニ股で可愛くありません。そして腕がスカートに干渉してしまっています。
また、他の動きもさせたいところです。
1.Mixamoとは何か
MixamoはAdobe社が無料でキャラモデルとキャラモーションを配布している、ただの神サービスです。ひろはす氏も動画で紹介されていますね。
Mixamoで入手したモーションを以下の動画を参考にVroidにさせてみますが、動画とは少し手順を変え、効率化を図りました。
2.Mixamoのモーションの調整及びダウンロード方法
1.Blenderで.vrmファイルを.fbxに変換する
無料の3DCG制作ツール「Blender」に.vrm形式のVroidをインポートし、.fbx形式のファイルとしてエクスポートします。以下の記事を参考にしてください。
2.mixamoに.fbxモデルをアップロードし、モーションを調整する

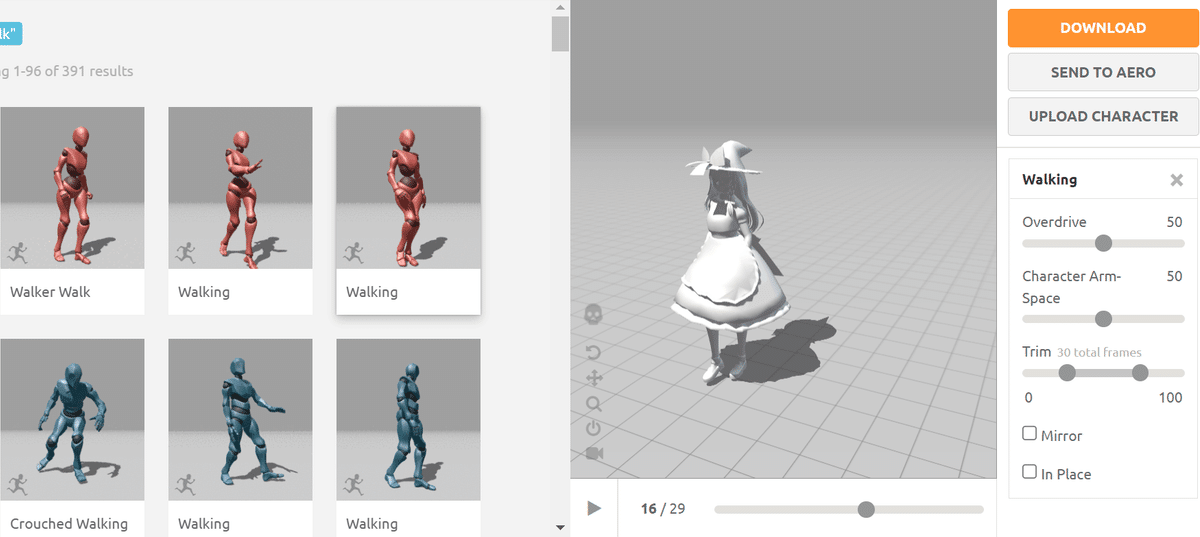
Mixamoにログインし、画面右上の「UPLOAD CHARACTER」から変換した.fbxファイルをアップロードすると、画面中央付近にアップロードしたVroid(今回は霧雨魔理沙)がプレビュー用モデルとして表示されます。
画面左のモーションを選択すると、プレビューモデルが、そのモーションをするので、画面右のパラメータを調整します。

「Overdrive」はモーションの速度を変更できます。
「CharacterArmSpace」は腕の位置を変更できます。腕が服に干渉している場合には調整しましょう。
「Trim」はデータとして書き出す時間帯を変更できます。
「Mirror」にチェックを入れると反転します。
「inPlace」にチェックを入れると、その場に留まるようになります。足踏み等させたい時にはチェックしたままデータ出力してください。
モーションによって、調整可能な項目が増えますので、色々試してみてください。
3.Mixamoからモーションファイルをダウンロードする
モーションをダウンロードする場合は、画面右上の「DOWNLOAD」をクリックします。

DOWNLOAD SETTINGSウィンドウが表示されますので、Formatを「FBX for Unity(.fbx)」、Skinを「Without Skin」にし、DOWNLOADををクリックしてください。
ただし、キャラクター1人について、1つだけSkinを「with skin」でダウンロードしてください。
with skinにするとモーションファイルに、プレビュー表示されているキャラクターの情報が含まれて、キャラクター情報が含まれないwithout skinより5倍以上ファイルサイズが大きくなります。
しかし次の作業にwith skinのデータが必要なので、1つだけはダウンロードする必要があります。
3.Unity上でのモーションの調整
ダウンロードした.fbxファイルをUnityのプロジェクト内にドラッグアンドドロップでインポートし、以下のようにファイルを設定します。
タブ「Rig」
アニメーションタイプ→「ヒューマノイド」に変更します
アバターの定義→「Copy From Other Avatar」に変更します。ただし、WithSkinのモーションは「このモデルから作成」とします。
Source→WithSkinの子オブジェクトになっているアバターを選択する。アバターの定義が「このモデルから作成」の場合は表示されません。
上記3つの設定が終わったら、適用するをクリックして「Animation」タブの設定に移ります。

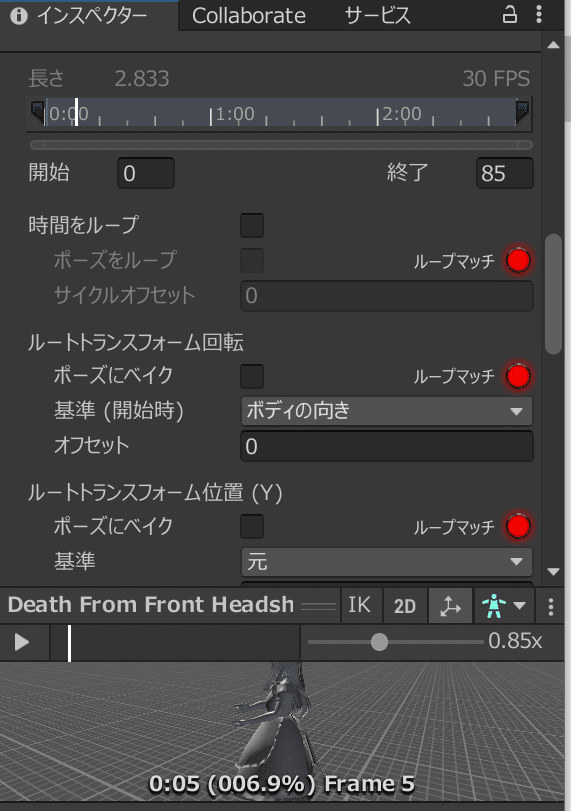
タブ「Animation」
歩くモーション等の場合は「時間をループ」にチェックします。
モーションの接地面がズレている場合があるので、インスペクター下部のプレビューウィンドウ(ダブルクリックすると表示される)を確認し、ズレていたらルートトランスフォーム位置(Y)の基準を「足」に変えます。
上記2つの設定が終わったら、適用するをクリックしてください。

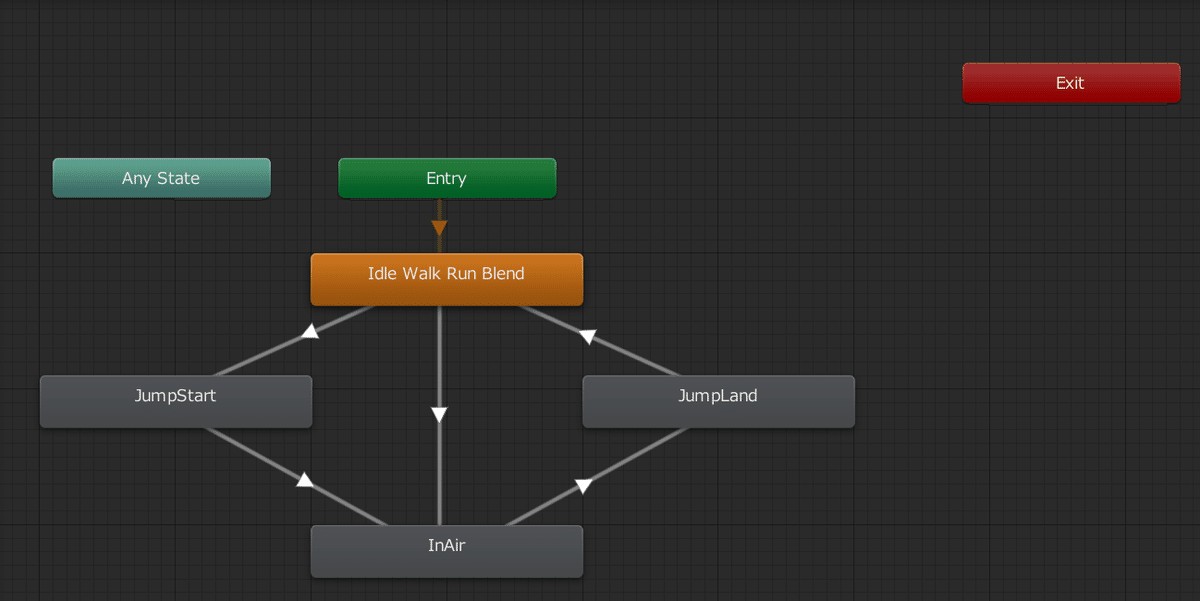
適用が終わると、.fbxファイルの子オブジェクトにAnimationClipが生成されているので、これをAnimatorに突っ込みます。



次回はステージを作成しようと思います!
<WithSkinのモーションを1つだけ生成する理由>
withoutskinで作成したモーションは全モデル共通なので、モデルの背丈によっては足首が折れてしまいます(以下の動画参照)。
withskinにするとデータは大きく成りますが、そのモデルの背丈等のデータを加味してモーションが作成され、子オブジェクトとしてアバターも生成されます。
そのアバターを他のwithoutskinで作成されたモーションのソースにすると、足首が折れません。なお.vrmのアバターはソースにできませんでした。
今回使用した霊夢と魔理沙のアバターは背丈がほぼ同じなので、2人で1つのwithskinデータで問題ありませんでした。
<Blenderで.vrmから.fbxへの変換を行う理由>
Blenderを通さずに、Unity上だけで.vrmから.fbxへの変換もできるのですが、ボーンのデータが上手くエクスポートされず、mixamoのプレビューでモデルがほとんど動かない状態になったため、Blenderを通しています。
![Yamasho[GamingGentoo][ゆっくり学ぶチャンネル]](https://assets.st-note.com/production/uploads/images/123167682/profile_1987009c48e8f2eb4b1d43ee961d9efd.png?width=60)