
“伏線映画の魅力”をデザインに活用する
魅力的な映画のジャンルは様々ありますが、圧倒的にミステリーサスペンス系の映画が個人的に好みです。その中でも特に伏線(ミスリード)がうまく張り巡らされた映画が大好物でしてこんな記事を思いつきました。
・伏線(ミスリード)の魅力
僕のように伏線の映画や小説が大好物な方はきっと大勢いるでしょう。でなければ、FILMAGAやNAVERまとめに特集されません。
ということで、本題に入る前に一旦伏線(ミスリード)の魅力はどこにあるのか考えてみましょう。
ミスリード『読者が想像する展開や結末を、誤った方向へ導くこと。導く所作。』
とある様に、映画や小説を見慣れた視聴者・読者はきっと“予想のできる作品”よりも“予想を覆してくれる作品”を求めているのでしょうね。(該当しないヘビーユーザーもいると思いますが。)
このことから、伏線(ミスリード)の一番の魅力って、読み手や受取り手によって作品がより成熟するところですよね。これって一種のコンテクストデザインなのではと思っちゃったりします。
・伏線(ミスリード)が気持ちの良い映画
そして、伏線(ミスリード)をうまく使用している映画は見ていてとても心地が良いです。闇雲に伏線を張ってみたとしてもうまく受け取ってもらえるわけじゃないんですね。
デザインへの活かし方について考える前に、一旦個人的に好きな伏線(ミスリード)映画を紹介させてください。※ネタバレしたくないので、ざっくり話します。
・ヘレディタリー/継承

この作品は、非常によく出来ています。おそらく皆さんも同じかと思いますが、映画を見るときは自然とポスターから得た個人的な印象を持って鑑賞しますよね。そんな予想を見事に裏切られました。ぜひ見ていただきたいです。
・US

この作品も同じく、騙されました…皆さんが新鮮な気持ちで見れる様に内容については触れない様にしておきます。
紹介した2つの映画には共通して、“心地の良い違和感”があると言えます。微妙にわからない、気になる。という心情がより作品にのめりこむ理由になるんですね。
・どうデザインに活用するのか。
伏線(ミスリード)作品から得られる教訓はコンテクストを編むことではないかと。このことから、ミスリードのデザイン(以降、“ミスリードデザイン”とする)も有効なのではないかと思うんです。
ただ、ほとんどのデザインは結果から見てわかりやすく表現することがセオリーです。これは僕も同意見です。
一般的にwebサイトに訪れたユーザーは、そのwebサイトが自分にとって必要かどうかを3秒で判断していると言われています。
そして、ファーストビューでそのページを離れてしまうユーザの割合(直帰率)はランディングページで70%以上、コーポレートサイトで40~60%との説もあります。
つまり、映画の様に椅子に座って2時間以上見てもらえるわけではないのでミスリードデザインには工夫が必要そうです。
どの様な工夫が必要か。それは実現するプロダクトやサービスによって変わってくるでしょう。ただ、ミスリードデザインにおける重要点は“心地の良い違和感”だと考えられます。
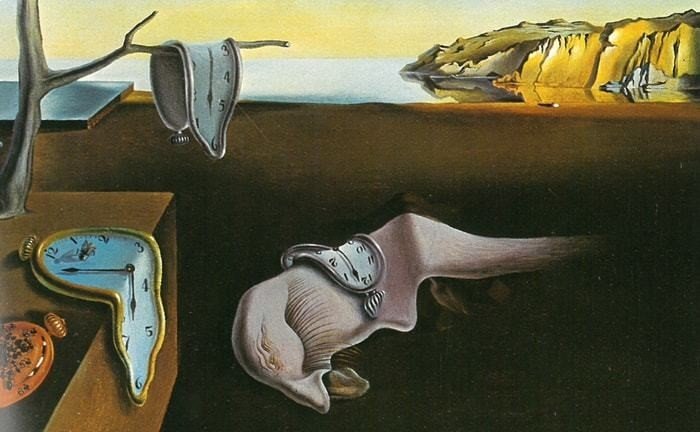
エッシャーやダリ、福田繁雄さんの騙し絵には確かな違和感と心地良さがあります。



そして、伏線(ミスリード)をうまく使用している映画はこの心地の良い違和感があると言えます。闇雲に伏線を張ってみたとしてもうまく受け取ってもらえるわけじゃないんですね
・実例を探してみました。
なかなか、ミスリードデザインを活用している実例がなかったのですが1つだけ見つけました。

スペースワールドの心地の良い違和感のある広告です。また、しっかり伏線を回収してますね。この実例を見るとミスリードデザインをやりやすい企業とそうではない企業があるかと思いますが。
・まとめ
まだまだ実例が少ない表現なので、機会があればどこかでこの考え方は使用して見たいと思います。(ハマれば、バズりやすそうな手法なのでやって見る価値はあると思います。)
最後に、見出し画像がだまし絵になっていますので再度確認してみてください。
