
ECサイトの新規会員を増やす!UXリサーチで作品詳細ページの最適解を見つける -ユーザーテスト-
こんにちは!ようやくPS5の抽選に当選しましたが「エルデンリ○グ」はプレイせず、大量の積みゲーしていたPS4タイトルを貪っている眼鏡です。
今回はデザインチームにUXリサーチチームが発足してから二回目のユーザーテストを行い、問題点の改修を行った話になります!
ECサイトに携わっているデザイナーなら有意義な内容になるかと存じます!※もちろん無料記事です。
📝まずはユーザーテストについて
ユーザーテストとは、製品やサービスなどの利用文脈やユーザー体験について調査し明らかにすることです。ユーザーテストの「概要」や「第一回のテスト結果~改修」について記事にしておりますので、こちらからご確認ください。
💁今回のテーマは作品(商品)詳細ページです
テストを行う背景は弊社サービスのDLsiteのユーザーインタビューで
「クーポンの利用条件の説明が不足している」が浮き彫りになったためです。
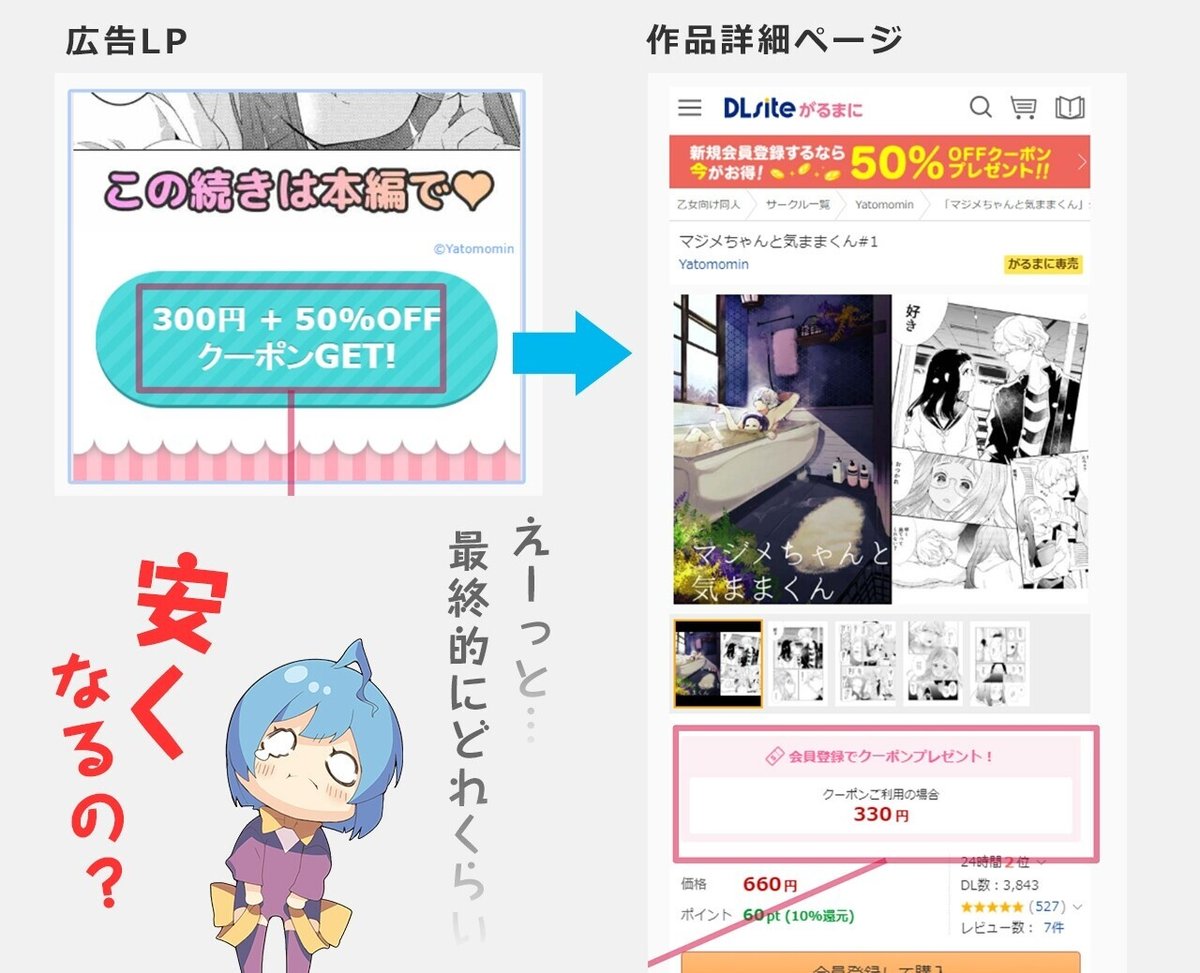
※問題となったページはこちら。

👩 インタビュイーAさん
LPには「300円+50%オフ」とあって、詳細ページで価格が50%オフになっているけれど、「300円プラス」というのがちょっと何なのかなと…。
クーポンの詳細がよく分からなかった。
👨 インタビュイーBさん
300円OFFのところとかプラス50%OFFというのが何だったのか?
「クーポンGET!」って書いてあるボタンに沿った感じの内容と、同じ割引が本当に受けられるのかなって不安がある感じがします。
ECサイトを運営されている方なら周知ですが、作品詳細ページはユーザーが作品をカートに入れる要になります。この作品詳細ページがユーザーに判りやすいか否かで売り上げも左右されます。
✒改善方針と調査目的の要件設定
インタビューで問題となった箇所の「改善方針」と「調査を通じて明らかにしたい要件」をまとめました。
★調査の目的 「詳細ページにおけるクーポン表現UI課題把握」
★調査を通じて明らかにしたいこと
新規ユーザが会員登録時に…
・「クーポンが複数もらえること」
・「もっともお得なクーポン適用後の価格が分かる」
・「ユーザーは損をしていない」
これらが詳細ページで理解いただけるかどうか?
★改善提案
①複数の条件のクーポンを提示するならば、それが複数であることがわかるように明示する。
②遷移先のページでクーポンが適用されての案内を表示する場合、どのクーポンをどんな条件で適用した場合のことなのか明らかにする。
★対象モニタ(テスターさん)の要件
・年齢:15~29歳
・性別:女性(2名)、男性(3名)
・電子書籍でマンガを定期的に購読している。(無料含む)
・他電子書籍サイトは利用したことはあるが、DLsiteは利用したことがない。

😩プロトタイプツール選定について…
次に要件の問題解決に向けたプロトタイプデザインを作成します!以前「XDで作ったプロトタイプはユーザーテストに向かない」という記事を書かせていただきましたが、今回のテスト直前にその事実を知り…XDで制作中のプロトデザインを全てFigmaで作り直しました><
こちらも記事にしておりますので、今後社外ユーザーテストを行う予定のある方はご参考ください。
🎨プロトタイプの種類ご紹介
同じ作品を使用するとテスト結果に影響がでることが懸念され、プロトタイプによって、それぞれ違う「作品形式」「金額」の作品を起用しています。
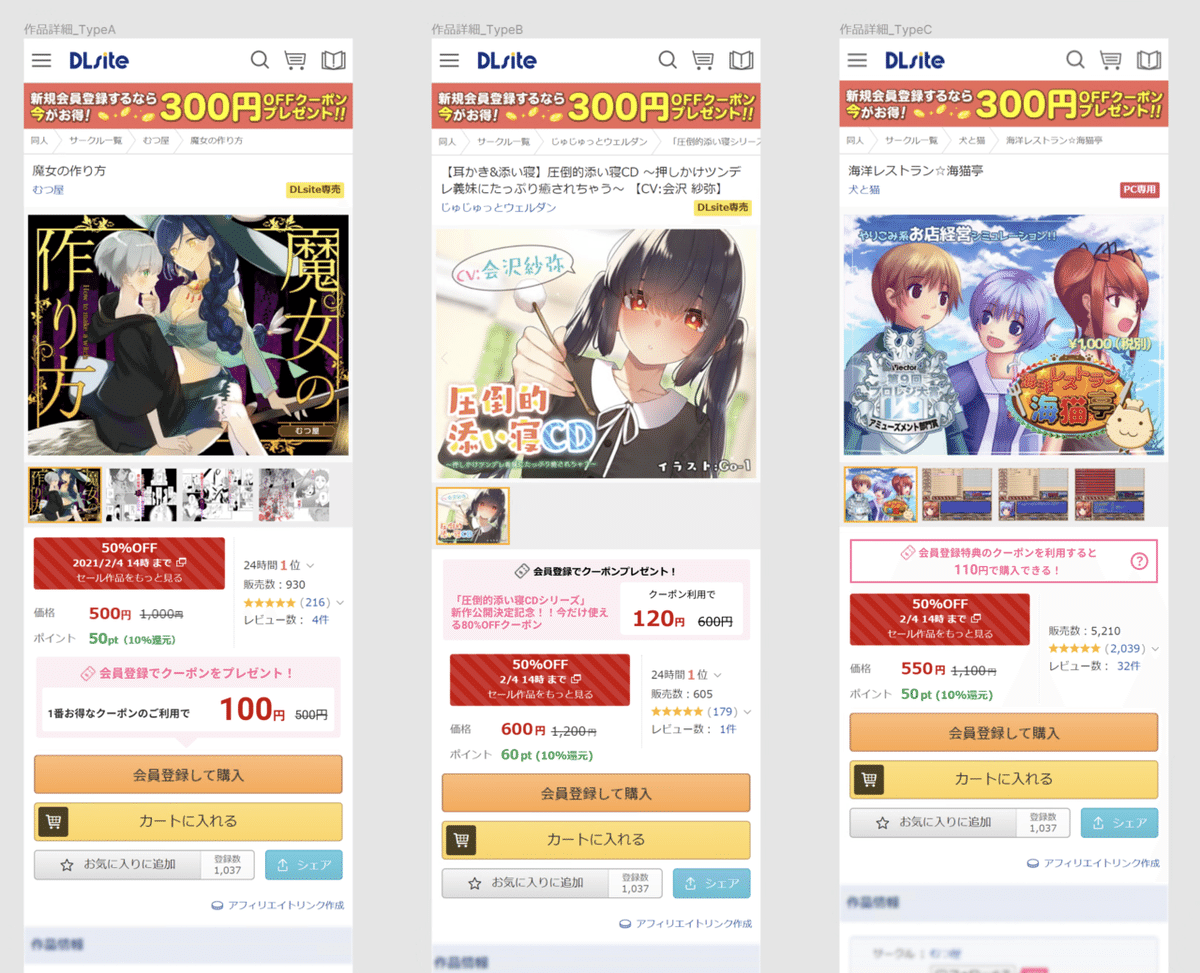
プロトタイプの種類と簡単な補足
[ プロトタイプA ]…マンガ作品、会員登録ボタンの真上に情報をまとめる。
[ プロトタイプB ]…音声作品、スマホのファーストビューに情報がみえる。どんなクーポンを利用して割引になるのか明確にする。
[ プロトタイプC ]…ゲーム作品、情報エリアを最小限にし、(?)ボタンをタップすることで補足のポップアップが展開する。

🕖テストの進め方
テスターさん5人にプロトタイプA、B、Cをこちらの指示のもと「ランダム順」に触れていただきました。
全員にA→B→C順に触れていただくと、DLsiteの使い勝手がわからない場合、最初のプロトタイプの印象が良くも悪くも強く残る懸念があるためです。
一通りテストが完了した後にどのプロトタイプが「クーポンが複数もらえることは分かりやすかったか?」「もっともお得なクーポン適用後の価格が分かりやすか?」などテスターさんに5点満点で採点をしてもらいます。
そして最終的にどのプロトタイプが要件をクリアし分かりやすかったか選んでいただきます。
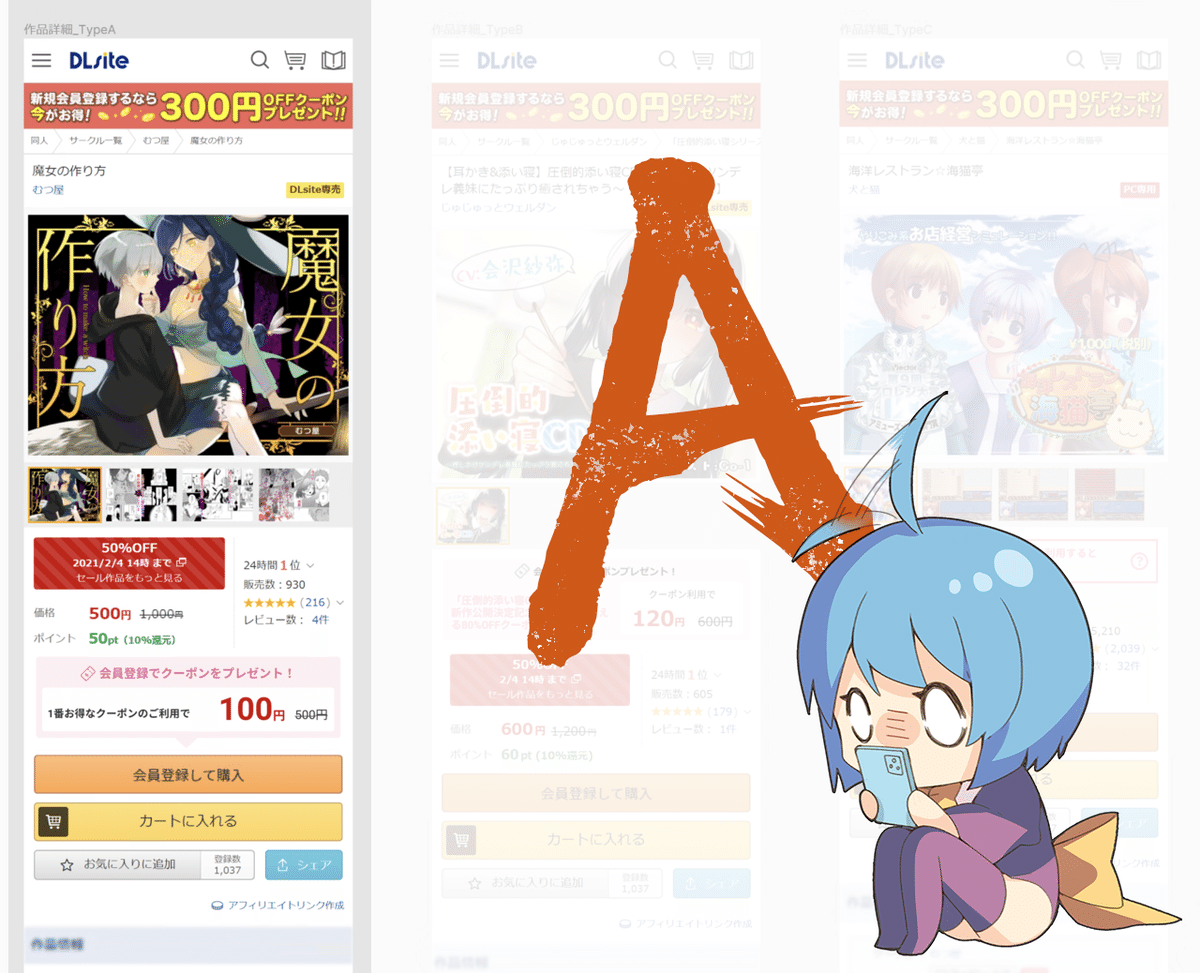
❓一番評価されたプロトタイプは…

Aが選ばれた理由一例
「会員登録ボタンの真上に隣接しているので目に留まる!」
「ボタンに対して吹き出しがあるので、最終的に100円で購入できることがわかりやすかった!」
「最終価格の文字サイズが最も大きく見やすかった!」
「使われるクーポン名は特に気にしないですね。」
「プロトCの(?)ボタンはそもそも気づかなかった…押せるんですか?」
😉その後、UIをブラッシュアップしていきます。
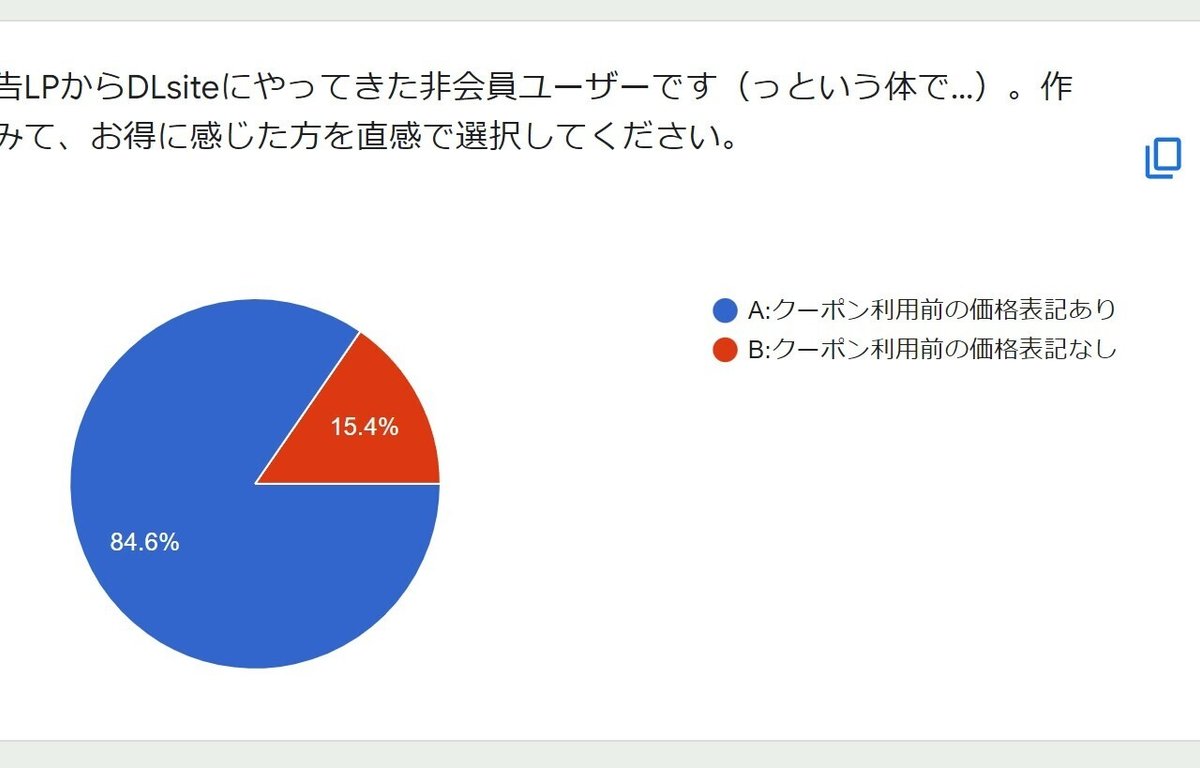
この時社内で「クーポン利用前の金額は無くても良いのでは?」という意見が社内で出てきました、再度ユーザーテストを行うには時間もお金をかかりますので、グーグルアンケートを用いて社内でクイックにアンケートを募りました。


結果8割以上のスタッフが
「A:最終金額の隣にクーポン利用前に金額を表示する」
を支持したことでデザインが着地しました。

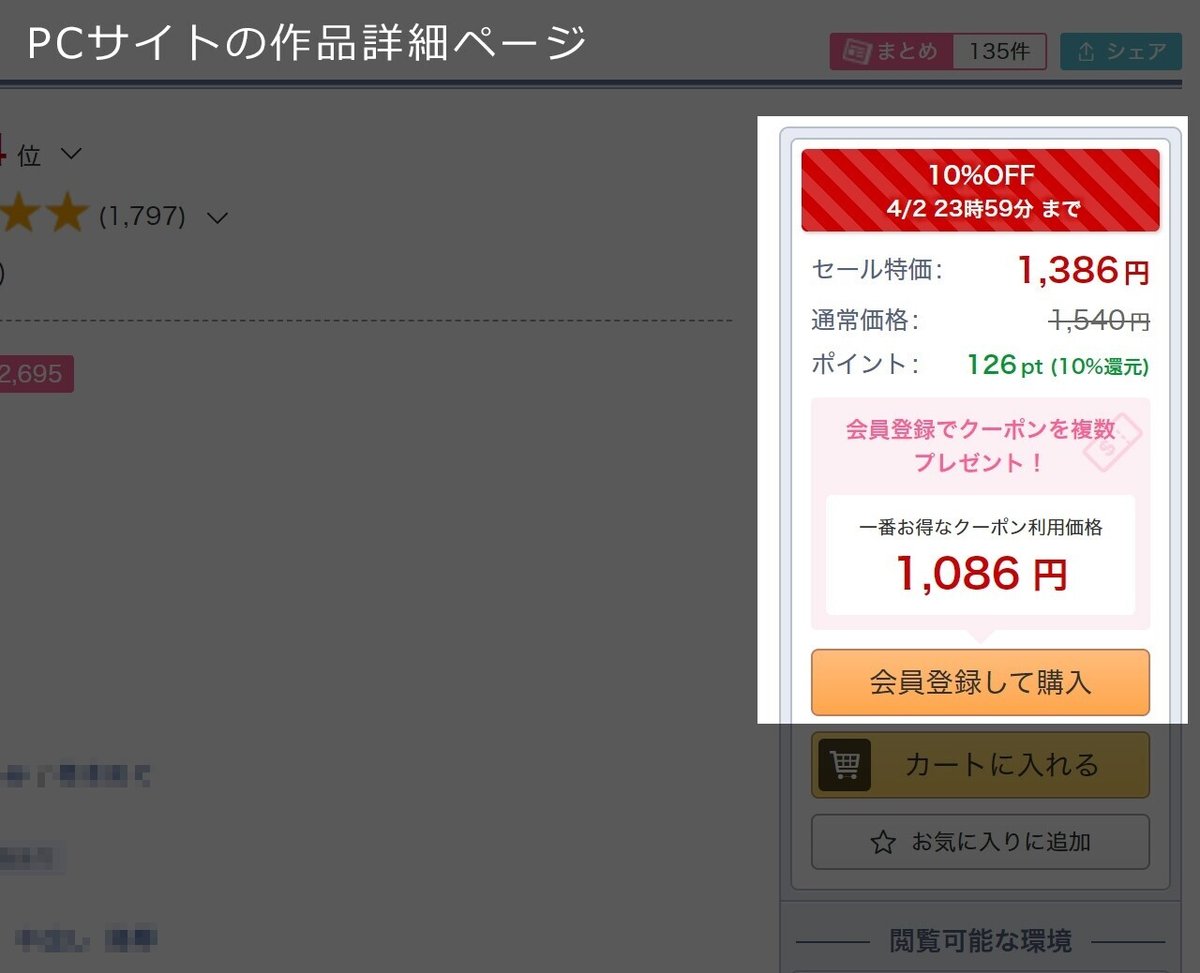
📡リリース、そしてPCサイトにも設置。
本件はリサーチテストとマーケティングチームの承認も得られているため、リリース前後でページの定量データの確認は行いましたが、ABテストは行わずリリースしました。
(ABテストの記事はまた機会がありましたら執筆予定です。)
後追い対応として
「スマホサイト/会員時」「PCサイトの作品詳細ページ」にも同様のUIを追加する運びとなりました。
※尚PCサイトについてはクーポン利用前の金額まで記載すると、情報過多にあるためデザイン進行過程で削ぐ着地となりました。

📈まとめ
今回DLsiteに触れたことがないテスターさんでテストし、より新規ユーザー獲得に繋がるデザインに着地できたと思います。
作品詳細ページ等、「CVの高いページ」は気軽に改修しにくい部分はありますが、リサーチを踏まえることが最適確を見つける近道だと感じます。
今後もデザインチームはリサーチチームと協力して、さまざまなユーザーに使いやすく、愛されるサイト作りを日々努めていきます。
😋viviONではデザイナー、リサーチャーを募集しています。
株式会社viviONでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
今回紹介したような勉強会を含めて、様々な取り組みを行なっております。サービスをよりよくしていきたい方、デザインチームの仕事に興味をお持ちいただいた方、是非お気軽にご応募くださいませ!
