
【絵本をつくってみよう・5日目】2-4ページ目が完成したよ(仮):画像編集ツールの使い方を発見する
前回はこちら:
ごぶさたしておりますね。
さて前回は、一枚の絵を見せる必要のあるページを作った。文字もすくないページだし、これはある意味、イメージもしやすくて、作りやすかったといえる。ありがとうAI。
今回からは、文字のおおいページを作成することになるのだけど、文字と絵の配置のバランスとか、わりかしバラバラな絵のタッチを統一するだとか、考えることがけっこうある。こういうのってむずかしい。いろいろと悩んでみた結果、あるていど、「こんな感じでやればいいな」というのが見つかった。
さっそく、みていこう!
1. ラフのラフからラフをつくる準備
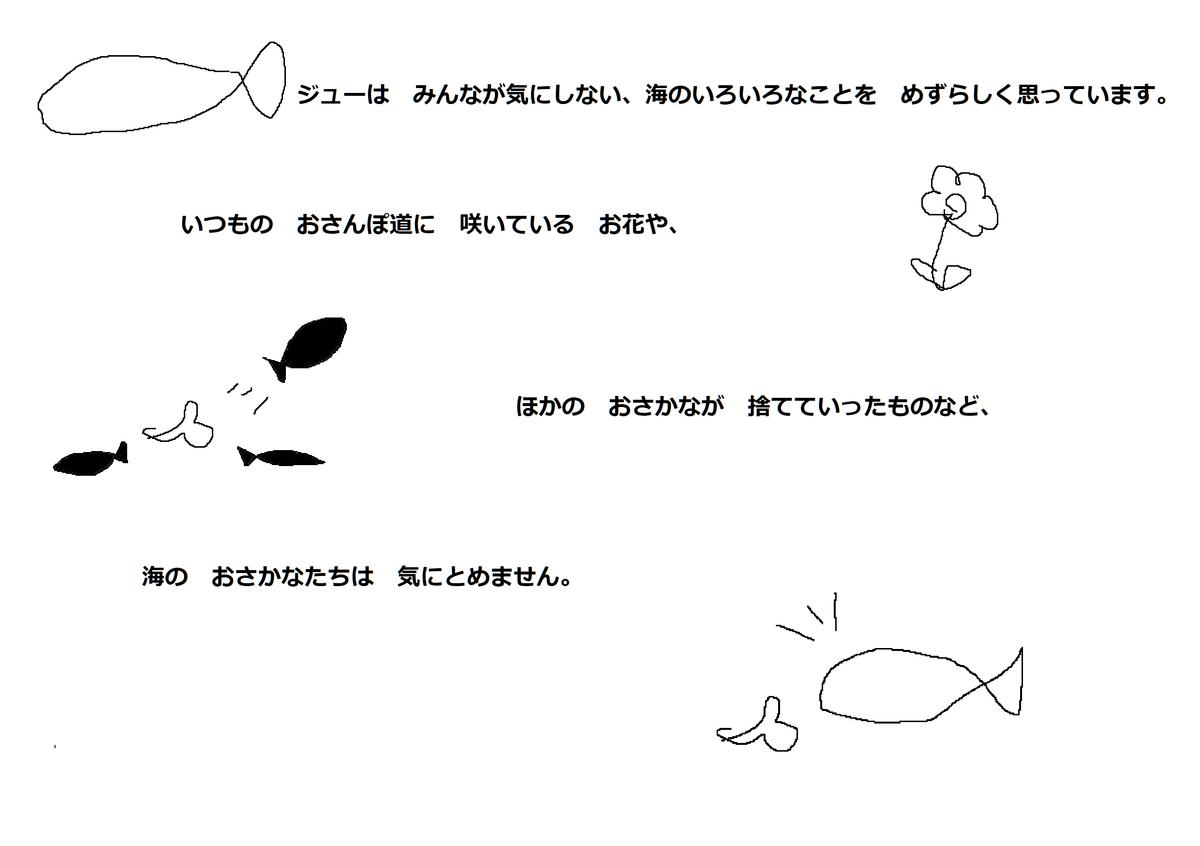
まず私の洞窟壁画(ラフのラフ)を紹介しよう。
信じられないことだが、これをもとに、絵本のページができるのだ。

さて、これをAIにどうにかしてもらうために、こんなやり方を思いついた。
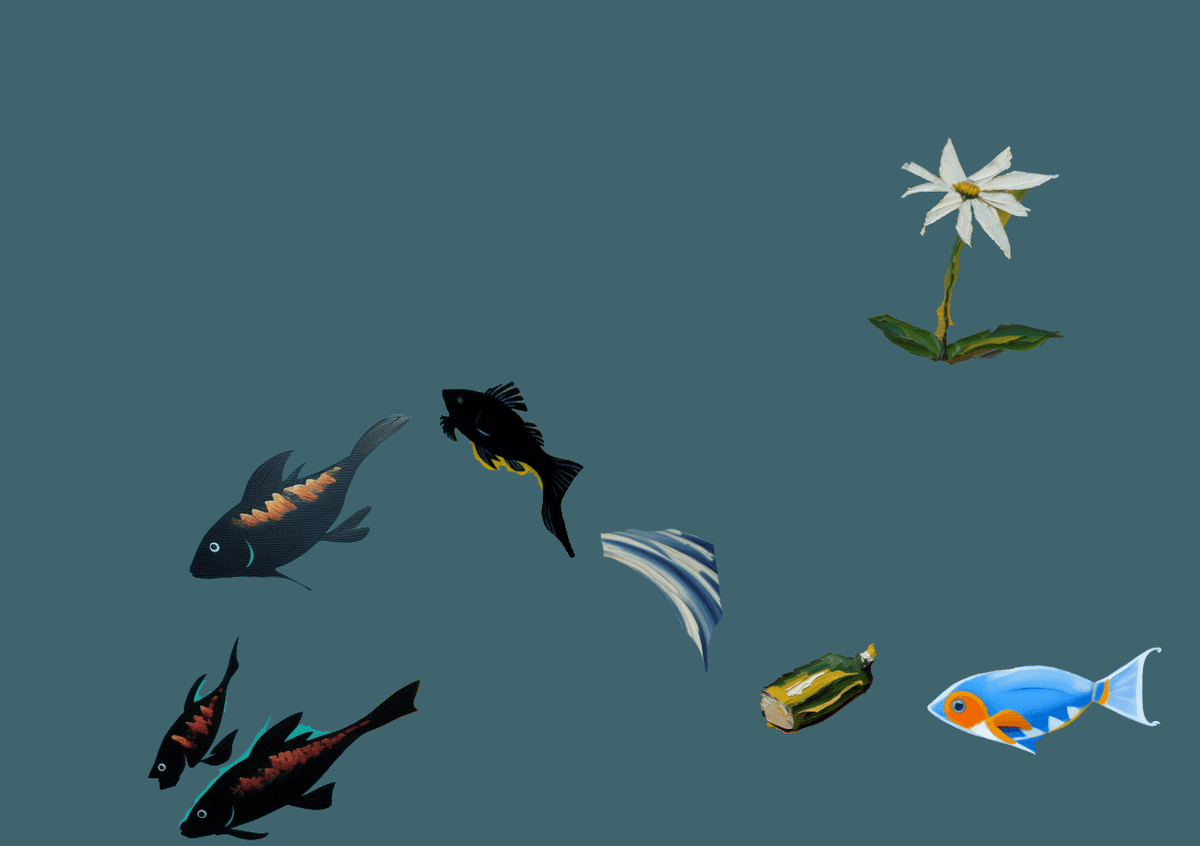
まず、随所に配置する絵を作ってもらう。
たとえばこういうの。

右下の謎の画像はちょっと、へんな使い方をするよ。
これを「ラフのラフ」に基づいて、配置していく。
ここまでが前準備。
つぎにいくぞ!
2. じっさいに作ってみよう
パーツがそろったので、画像編集ツールの出番。わたしはお金も知識もたいしてもっていないので、"Photopea"という無料のサービスをつかっている。
たぶんみんな耳にしたことがある、"なんたらshop"のクローンというべきものらしく、海外のひとたちがよくおすすめしているので、手探りで使ってみているよ。
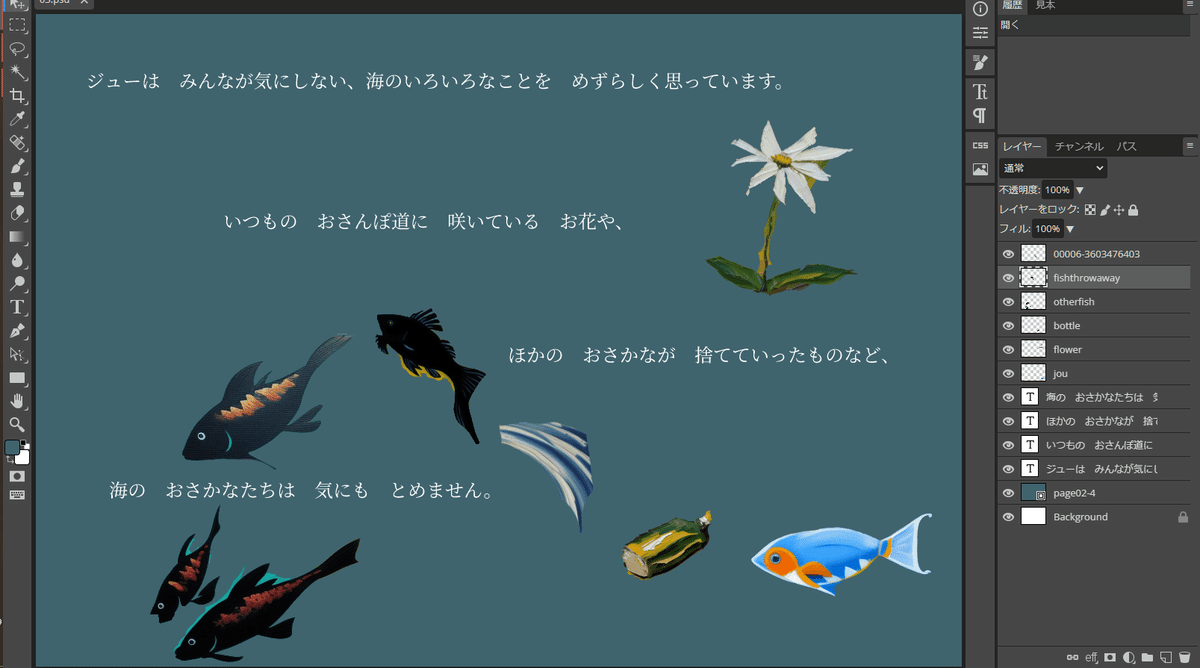
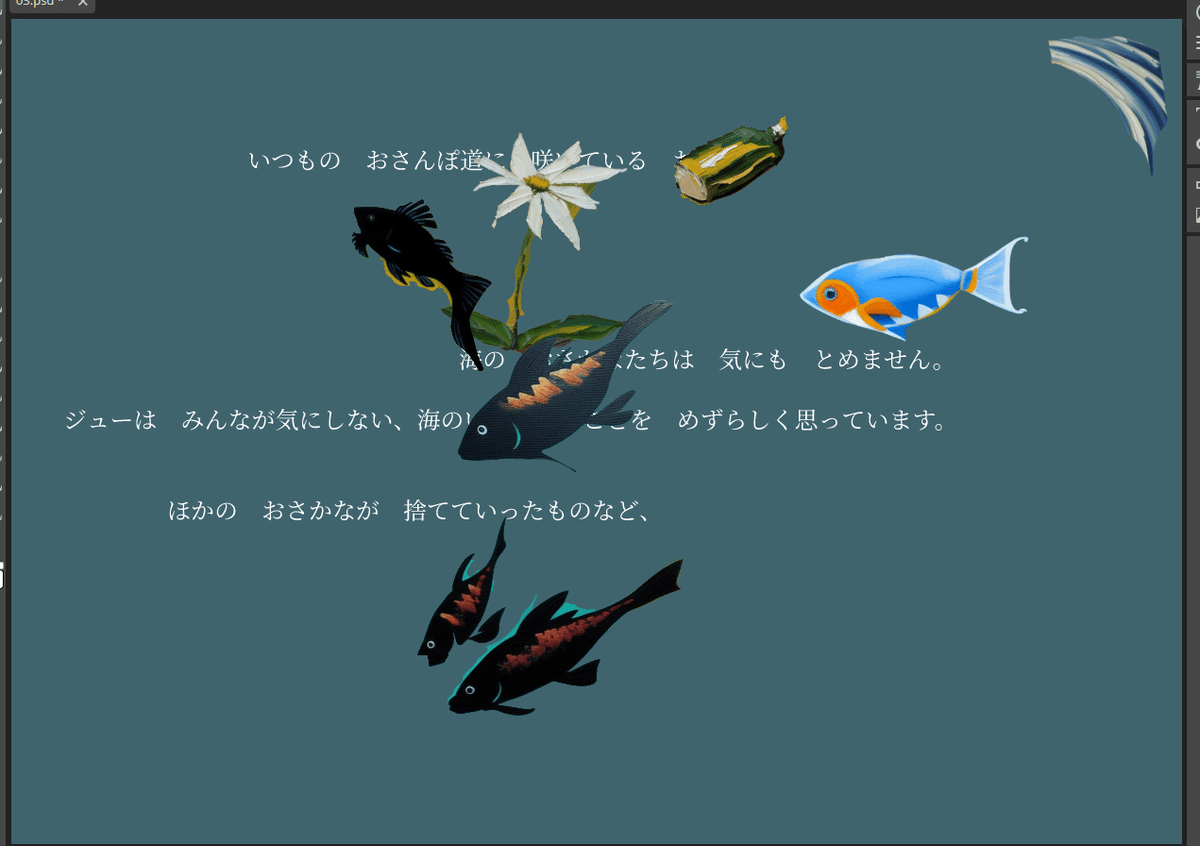
上で準備したものたちをどんどん配置して、文字も入力する。こんなかんじ。

"1. ラフのラフからラフをつくる準備"で右下に出てきた謎のうずまき模様。
見た目にわかりやすい。とってもいいかんじ。
おさかなたちだとか、お花だとか、文字列だとか、自由に動かせるので、小回りが利くのがいいところ。

人間っていいですね。
これをもとに、あとはAIに全体を整えてもらうだけ。
その前に補足のメモをすこし書いておく。
3. 画像編集ツールって便利なんだなあ
このツールでは、上記の文字列や、それぞれの絵などが独立したレイヤー(パーツという捉え方でおおむねいいだろう)として存在している。
つまり、イメージとしては、福笑いとか(古代のゲームだ)、レゴとか、シルバニアファミリーとか、コラージュとか、そんなかんじで捉えていいだろう。
そして、すべてのパーツをまとめて、プロジェクトとして保存しておくことができる。「これはこういうレゴセットだよ」「中身はこんなパーツがあるよ」というパッケージをつくることができるわけですね。とっても便利。
あとから配置をかえたり、なにか追加したり、一部だけを一時的に見えなくしたり、といったことができるのだ。
2ページ目で苦戦しているころのわたしはこれを知らなかったので、とっても苦労しました。やり直してもいいくらい。
さて、絶望をのりこえて、つぎはAIのお話をしよう。
4. あとはStable Diffusionにおまかせ
ようやく仕上げにかかる。
まずは、いったん邪魔になる文字を見えなくしてから、画像として保存する。

これをStable Diffusionのinpaintやimg2imgなどにお願いして、統一感をどうにか出す。

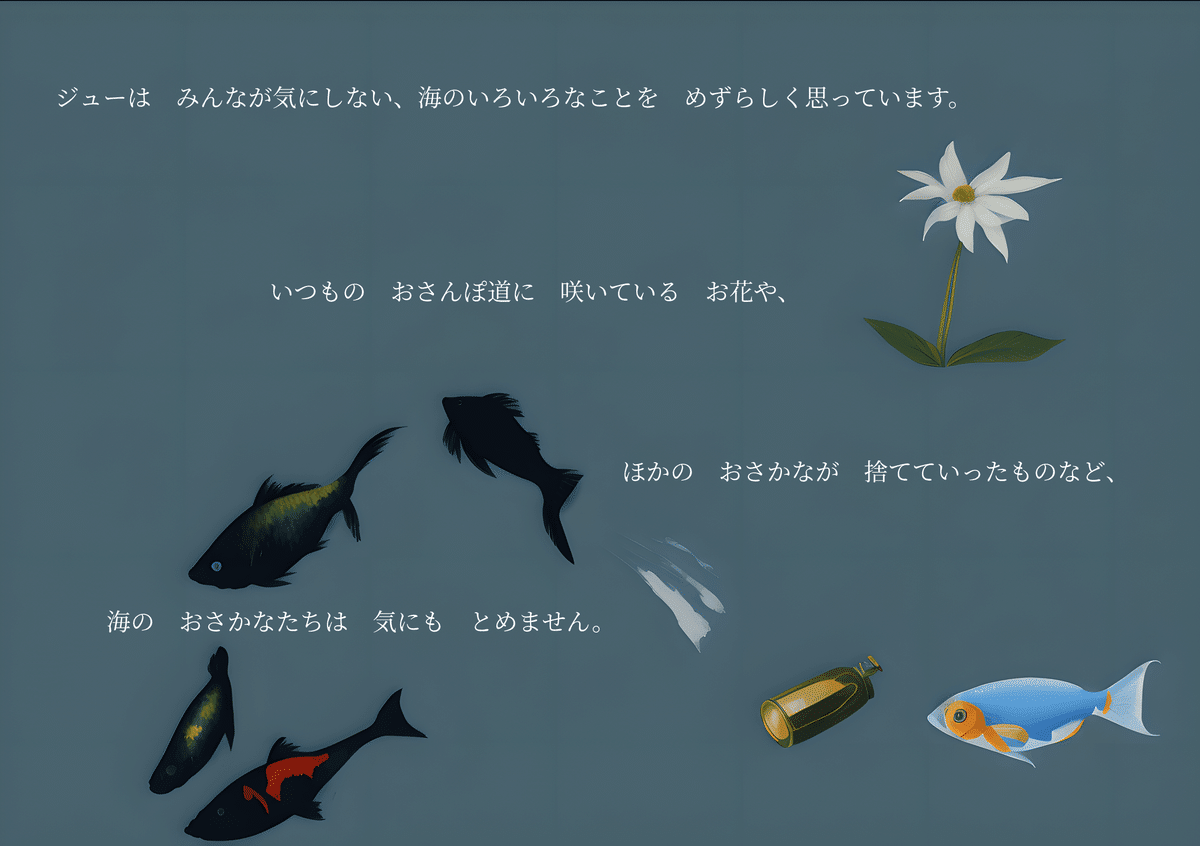
これを画像編集ツールにもっていって、さきほどの文字列を見えるようにすると、完成だ。

こうしてみると、すこし地味なページだね。
だけど、この3ページ目と、となりの4ページ目は、いわば見開きで隣り合っている。そして、4ページ目はけっこうカラフルになっている。
だから個人的にはバランスをとったつもりだ。
絵本っていうのはこういうことも考えなきゃいけないので、むずかしくもあり、そして同時に、かなりおもしろい。
今回のまとめとしては……とにかく画像編集ツールってすごいな、っておもったよ。人類ってすごいなあ。
次にやりたいこと
こうしてできあがったページを眺めながら、文字をながく見ていると、一文字一文字、形や並びが気になってしまったり、言い回しがイマイチな気がしてきたり、きりがない。
いったんすべて作り終えてから、手直しするところが出てくるんだろうな。
ここまで、一枚の絵がメインのページ(4日目)と文字のおおいページ(今回)については、作り方を自分なりに確立できた。残るあたらしい要素は見開きのページと、表紙などかなー、と考えている。
どんなつまずきがあるのか、たのしみだね。
次は見開きページについて書くことになりそうです!
こんな人に読ませる気のない文章を読んでくれる方が、けっこういるようで、すごくうれしい。ありがとうございます。
もう日記とは呼べなくなってしまったけど、記録しつづけることに変わりはない。それでいいのです。なぜって、わたしがそうおもったから。
「それはおまえの傲慢ではないか?」と語りかけてくるわたしもいたが、もうやつはこの部屋にいない。いまは、犬だけがわたしのそばにいる。
では、またね!
