
Unityで高解像度の画像を書き出そう
最近XR系の展示会に参加する機会が増え、作ってきたARアプリを大きなポスターにして展示することが増えました。
そんなときに出てきたのが「スマートフォンのスクリーンショットだと解像度が印刷に耐えられない!」という問題。
A4サイズ(210mm×297mm)のフライヤー用の画像であればまだ使えるのですが、さすがにA1サイズ(594mm×841mm)のような大きなポスターになると解像度が足りません。
そんな中、試してみたのが「UnityでARオブジェクトを書き出し、風景写真に合成して高解像度の画像を作る」方法です。
Unityでどこまで解像度の高い画像が書き出せるのか、やってみた方法を紹介します。
低解像度だとどう見える?
今回のゴールは、
「大判ポスターに耐えられるARアプリの画像を作る!」です。
ただ、そもそも低解像度の画像だとどうなっちゃうのでしょう?
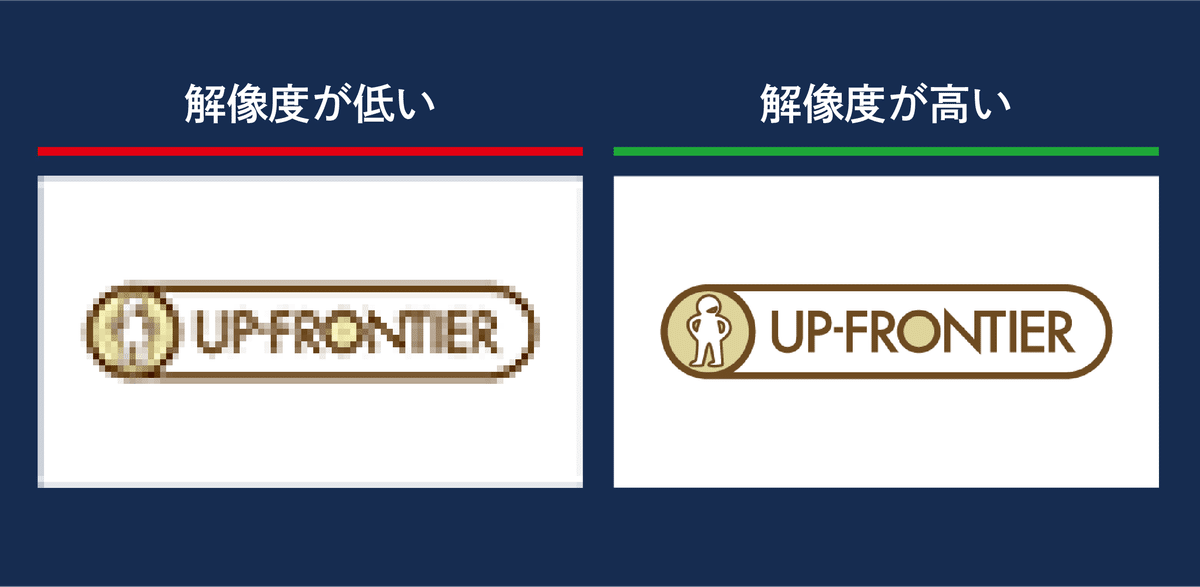
次の画像をご覧ください。

画像は点の集合体で作られています。
低解像度だとその点の数が少なく密度が低い状態、高解像度だと点の数が多く密度が高い状態と捉えると、イメージしやすくなるでしょう。
印刷する時は、点の密度が一定以上でないと、上の画像のようにぼやけた印象になってしまいます。また、読ませたい文字がある場合はその文字が読めないということも出てきてしまいます。
通常、印刷時に使う画像の解像度は300〜350dpiを求められます。A1やB1のような大きなサイズのポスターだと、見る人とポスターの間の距離が2〜3m以上離れていることを前提にするため、200〜250dpiで十分な場合もあります。
必要な解像度は使う印刷物のサイズによって適切に合わせましょう。
Unityで高解像度の画像を書き出そう
前置きが長くなりましたが、ここからUnityを使った画像の書き出し方法を紹介します。
Unityには『Unity Recorder』というプレビューを録画したり画像に書き出す機能が付けられます。これを使うと、最大8Kの解像度&背景が透明な画像(ARオブジェクトのみ書き出せる)が撮れるとのことなので、今回はこの機能を使います。
Unityのバージョン
今回使ったUnityのバージョンは2021.2.2f1です。
Unity Recorderは2019.4以降を推奨しています。
Unity Recorderをインストールする
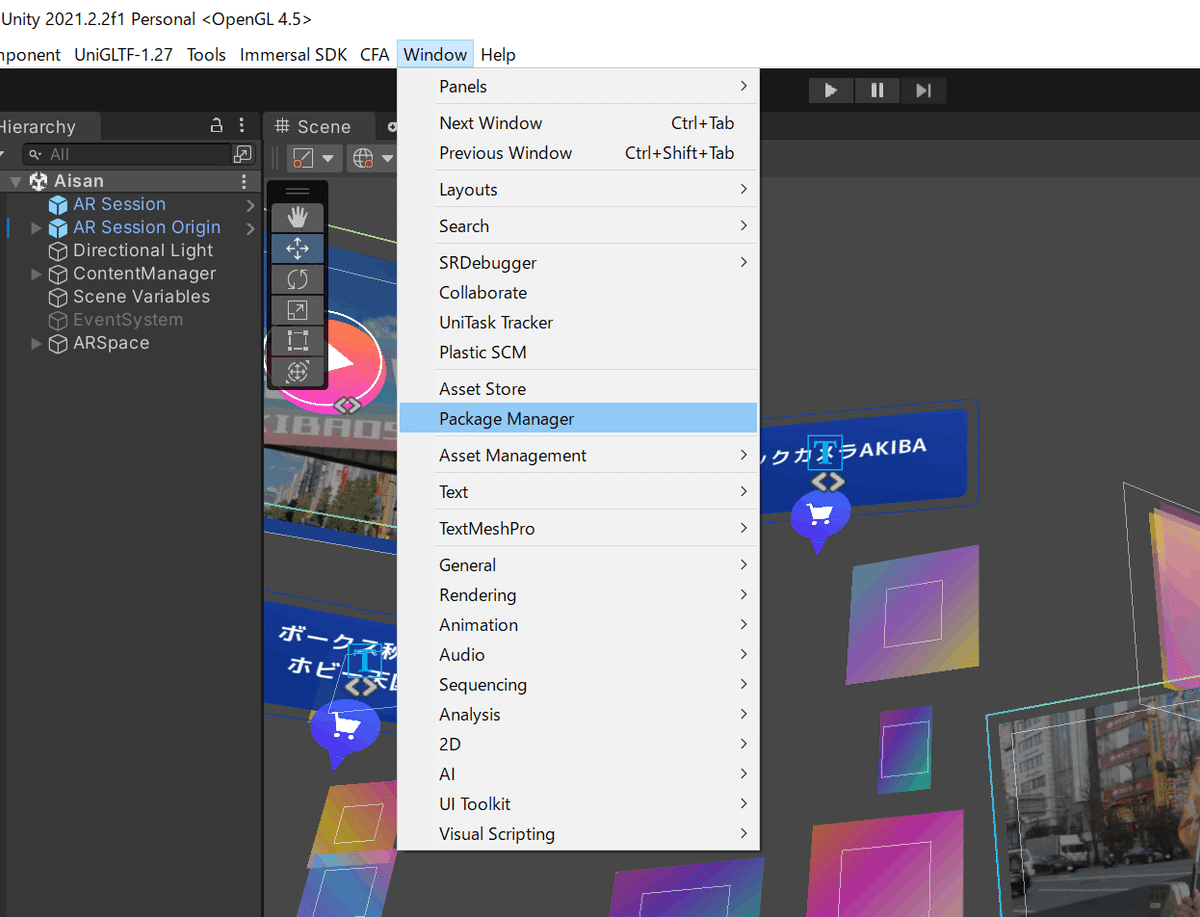
撮影したいUnityのプロジェクを開いたら、上部メニュー「Window > Package Manager」を開きます。

左上を「Packages: Unity Registry」にし、「Recorder」を検索します。
「Recorder」が出てきたら、右下の「Install」でインストールします。

インストールを終えたら、再び上部メニューから「Window > General > Recorder > Recorder Window」を開きます。

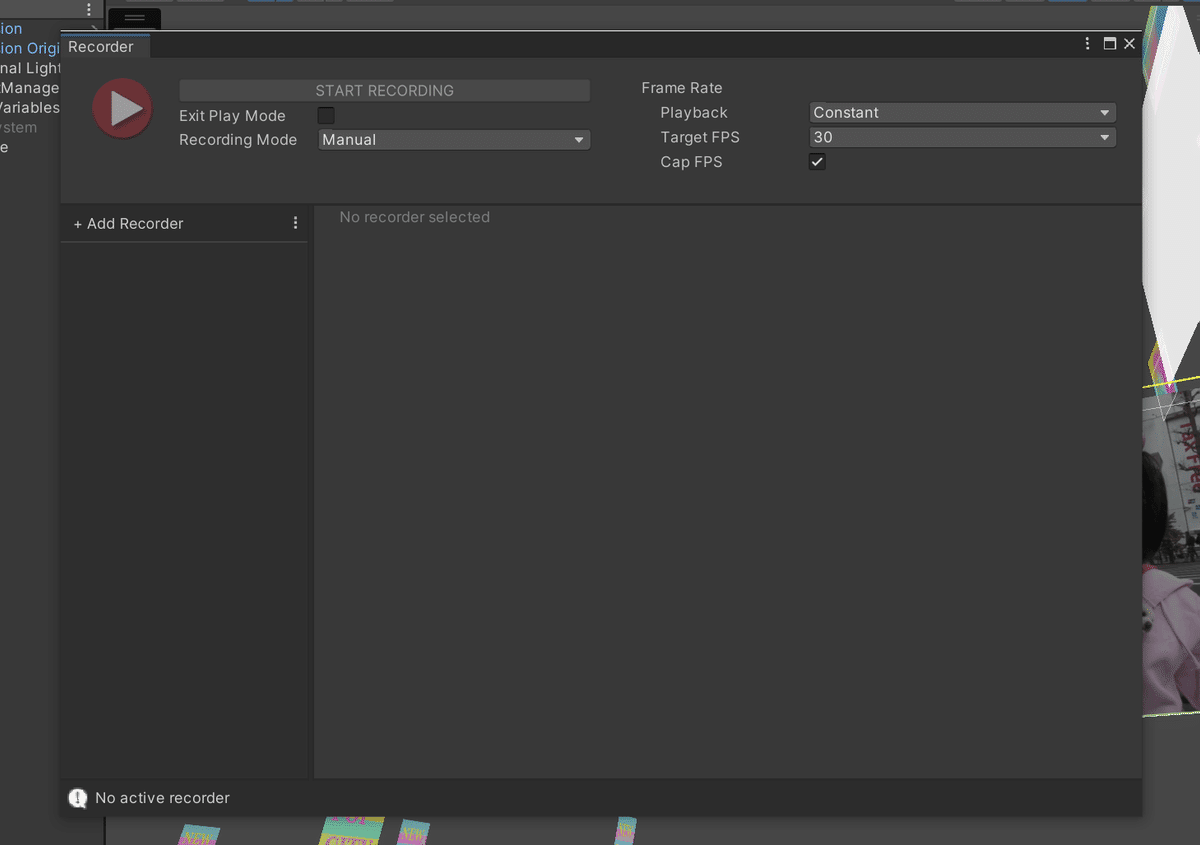
Recorder用のウィンドウが開いたらインストール終了です。この作業は各Unityのプロジェクトごとに行う必要があります。

Unity Recorderを設定する
Recorderでは動画も撮影できるのですが、今回は静止画が必要なので、その設定をしていきます。
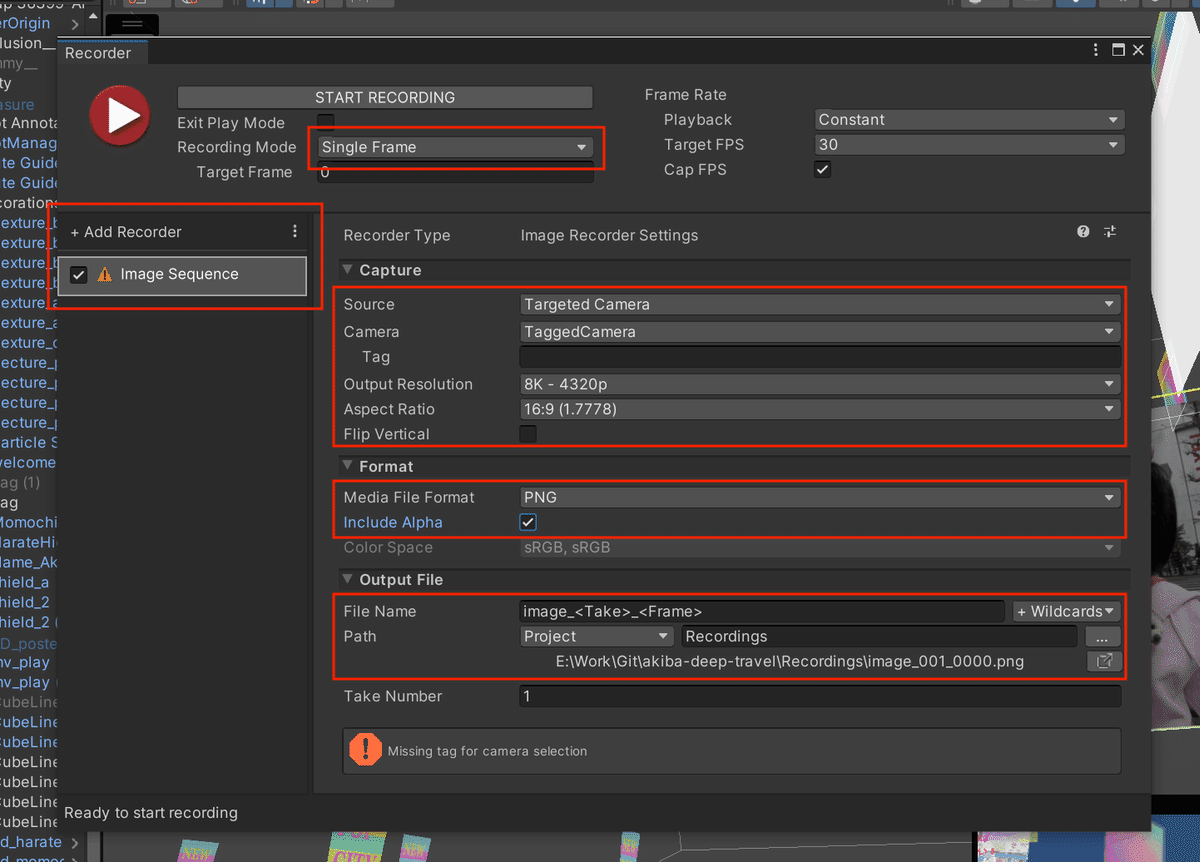
左にある「+Add Recorder」から「Image Sequence」を選びます
上の「Recording Mode」を「Single Frame」にします
「Capture」を以下のように設定します
・「Source」を「Targeted Camera」に
・「Camera」を「TaggedCamera」に
・「Output Resolution」を「8K - 4320p」に
・「Aspect Ratio」は書き出したいアスペクト比に合わせて「Format」を以下のように設定します
・「Media File Format」を「PNG」に
・「Include Alpha」にチェックを入れる「Output File」を以下のように設定します
・「File Name」は好きな名前を設定
・「Path」の右端にある「…」ボタンから保存先を設定
全て設定し終えると何やらエラーが出てきます。どうやらカメラが選択できていないので、次はUnityのシーン上にカメラを設置していきましょう。

カメラを設置する
スクリーンショット用のカメラを設置します。
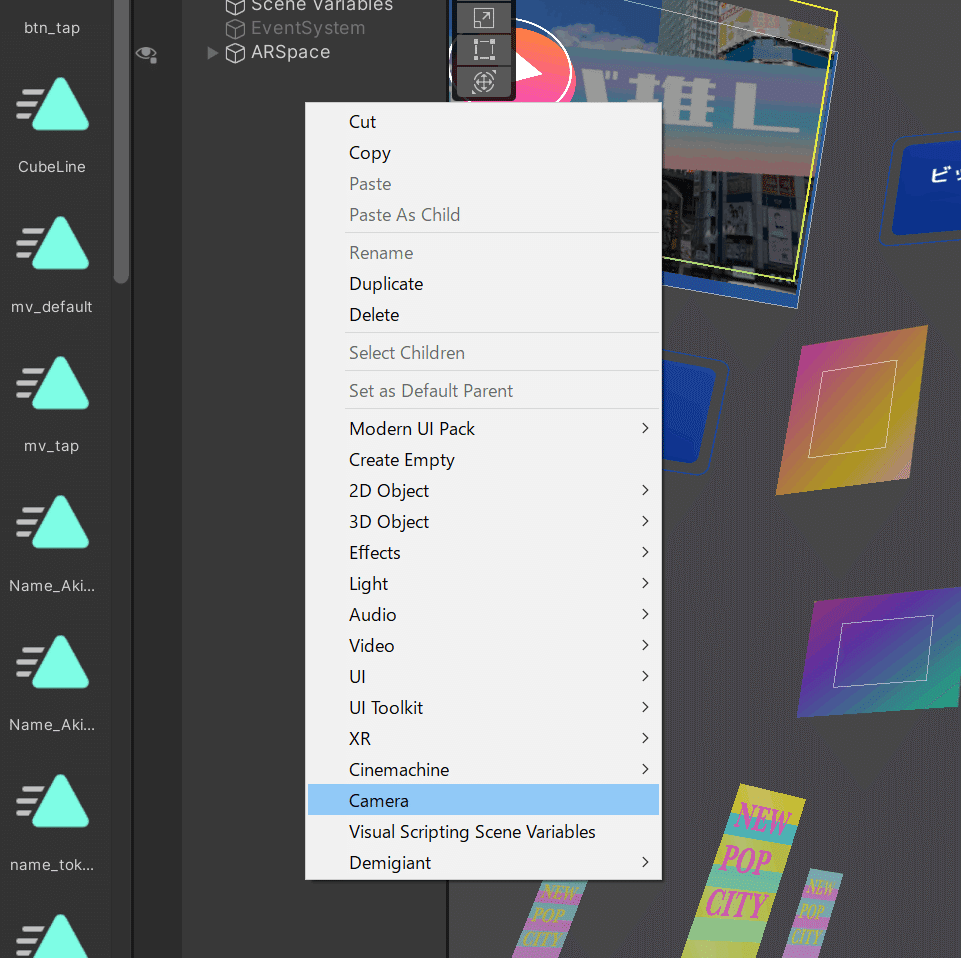
Hierarchyで右クリックし、メニュー下部にある「Camera」でカメラを置きましょう。

合成したい写真に合わせた絵になるように、Scene上でカメラの位置と向きを調整します。

次にInspectorの設定です。
上にある「Tag」でカメラのタグ付けをします。後にRecoderと紐づけるために設定するので、どれでも構いません。今回は「Player」にします。
「Clear Flags」を「Solid Color」にし、ARオブジェクトが見やすい色に設定しましょう。書き出し時には背景色はなくなるのですが、プレビューで確認しやすいようにするための設定です。
最後に、「Target Display」を空いているDisplayに設定しましょう。今回は「Display 2」にします。

再びRecorder Windowを開いて、先ほど空欄にしていた「Tag」に「Player」と入力します。
これで設定は終わりです。さぁ撮影しましょう。

撮影する
Gameビューにして、Displayを先ほど設定したものに合わせましょう。
ARオブジェクトのアニメーションを再生させます。
タイミングを合わせて、Recorder Windowの三角ボタンか「START RECORDING」をクリックし、撮影しましょう。

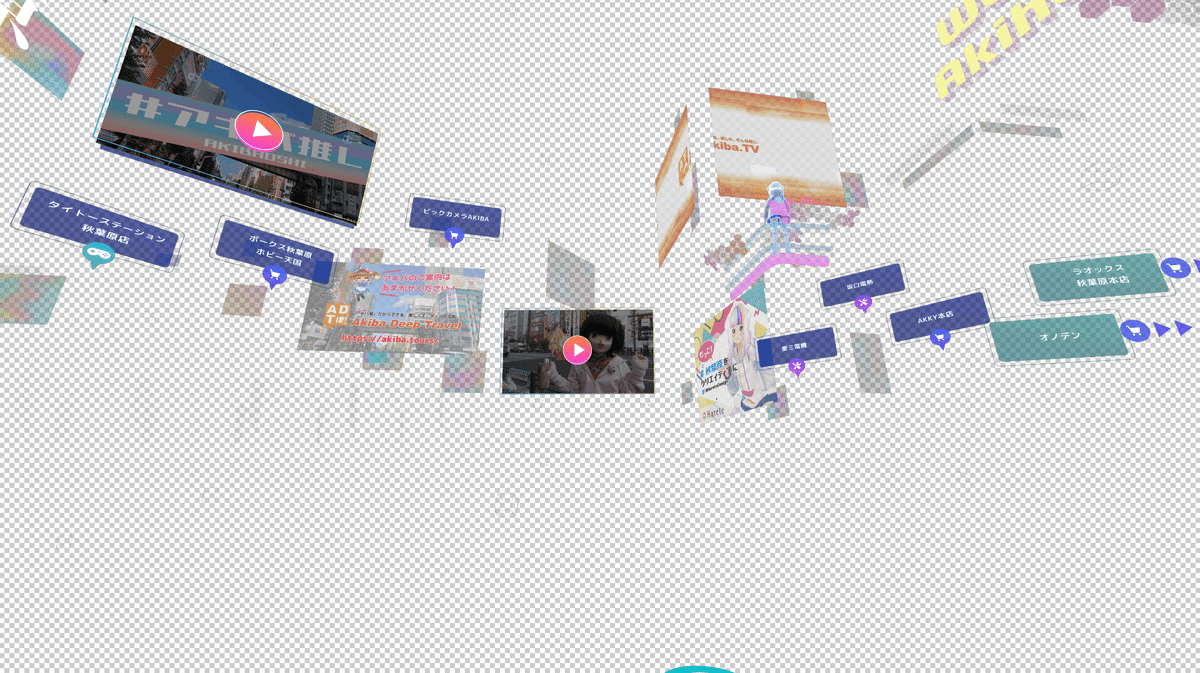
保存先のフォルダを見ると、背景が透過された画像が書き出されました。

Photoshopで合成する
書き出した画像と別で撮影した風景写真を合成します。
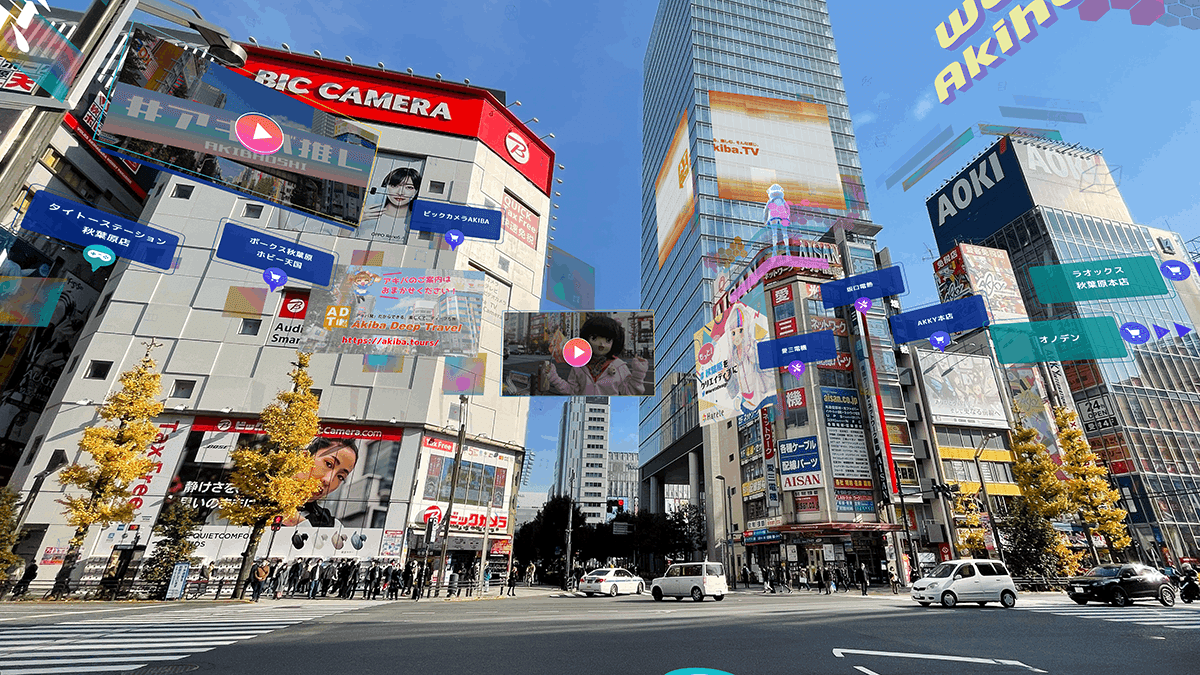
Photoshopで2枚の画像を重ねるとこのような画像に↓

Unity上でカメラの位置と向きを合わせつつ、Photoshopでも調整していけばもっと自然な画像になりそうです。
完成!
ということで、UnityとPhotoshopで諸々調整してできた画像がこちらです。今回作った画像はA1サイズで200dpiほどになりました。スマートフォンのスクリーンショットでは3〜40dpiだったので、十分解像度が高くなりました。
カメラの調整に手間がかかりましたが、それでも高解像度のARの使用イメージが作れるのであれば、やってみる価値はあります。

8K以上の解像度で書き出したい場合
さて、もっと解像度を高くしたい場合、「Render Monster」というツールを見つけました。
これは最大32Kの解像度の動画と静止画が書き出せるようです。
ただ、背景が透明な画像が書き出せなかったので、今回の使用は見送りましたが、VRや背景を合成しない画像を書き出したいときは使えるかもしれません。
使いたい場面に合わせて使い分けよう
今回はUnityで高解像度の画像の書き出しについて紹介しました。アプリをスクリーンショットしたものの方が、実際の使用イメージが伝わりますし、合成の手間もありません。ただ、場合によってはスクリーンショットが使えないこともあるので、いろんな方法でARのイメージが作れるようにしておくといいのではと思います。
XR総合展に出展します!
早速XR系の展示会が間近に迫っているので、お知らせです。
2022年6月29日(水)~7月1日(金)に東京ビッグサイトで開催される『第2回 XR総合展 夏』に出展します。
今まで作ってきたARアプリの紹介やARが体験できるデモアプリも用意しています。詳しくは以下の記事をご確認ください!
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnity使い方やUXUIデザインで気づいたことなど、XR関連の記事を書いていきます。
では、また次回!
