
UE5 敵キャラクターにHPBarを実装してみよう! Unreal Engine Tutorial

今回ようの新規フォルダをお好きな場所に作成ください。

作成したフォルダを開き、
ユーザーインターフェイス→ウィジェットブループリントを選択。

今回、名称は「WBP_EnemyHealth」にしています。

ウィジェットブループリントを開き、パレットの検索窓に「canvas」と入力し、キャンバスパネルをWBP_EnemyHealthの子階層に入るよう、ドラッグ&ドロップ

同じ要領で、「ProgressBar」をキャンバスパネルの子階層になるようにドラッグ&ドロップ

ProgressBarを選択した状態で、詳細タブにいき、アンカーを設定します。
今回は、中央にします。(左から2個目で上から2個目です。)

位置をX、Yともに0に設定します。

その後、位置とサイズを設定していきます。今回は、下記を設定しました。
◆位置 X:-52 Y:-20
◆サイズ X:100 Y:20

そして、次はテキストを追加します。textと検索し、キャンバスパネルの子階層になるよう配置してください。
ついでに、名称も変更しておきます。
今回「Current Health Text」にしておきます!

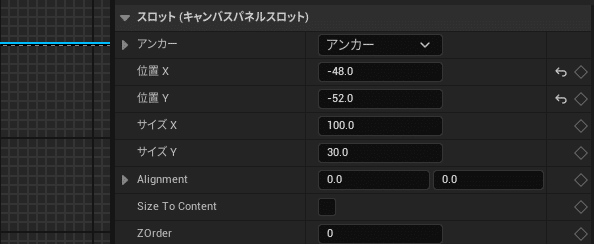
Textを選択した状態で、位置を変更していきます。
◆位置 X:-48 Y:-52
◆文字サイズ:16

ここまで、できたら、Textを複製してください。
Current Health Textを選択した状態で「Ctrl+D」で2個複製

複製した、真ん中のTextを選択した状態で、詳細タブへ
コンテンツのプルダウンを開き、Textの欄に「/」と入力

アンカーも先ほど同様に真ん中を選択!

位置を変更していきます。ProgressBarの上に「/」が配置されればOKです!
◆位置 X:-8 Y:-52

次は、3個目のTextを選択します。
今回も今までと同様にアンカー真ん中に変更します。

◆位置 X:3 Y:-52
画像のようにテキストブロックの位置が反映されていれば大丈夫です。

最初に作成したTextを選択し、アンカーは同様のものを選択。

◆位置 X:-48 Y:-52
今回の配置を入力すると画像のように、テキストが重なりますが、こちらで大丈夫でございます。

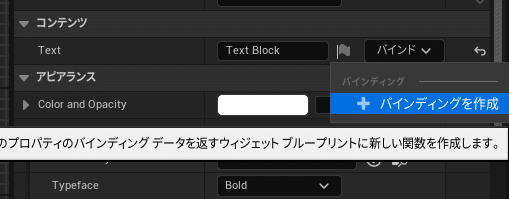
1つ目のTextを選択した状態で、コンテンツ内の右側にあるバインドを
クリックし、バインディングを作成します。

変数を追加します。変数の項目の⊕を押し、新規変数を作成
◆名称:CurrentHealth ◆型:Integer

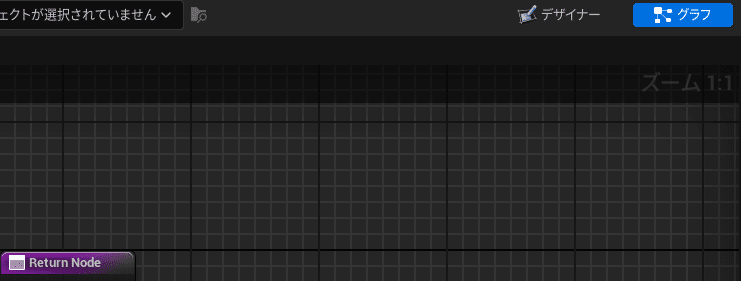
変数の作成ができましたら、上記画像のようにノードを作成するのですが、こちら、作成した変数をドラッグし、Return NodeのReturn Valueピン(ピンクのピン)にドロップすると、自動で「To Text(Integer)」が生成されます

そうしたら、戻るのですが、戻る際は、右上のデザイナーをクリックして戻ります。

次は、3個目のTextを選択し、バインディングを作成ください。

先ほどと、同様の手順で、作成していきます。
変数の名称:MaxHealth

できたら、戻りProgressBarを選択します。詳細タブにあるプログレスのPercentを長押しして数値を動かすことができます。
それに付随して、表示されているProgressBarに青い部分が表示されます。

その横にある、バインドタブから、バインディングを作成ください。

変数タブから、
・CurrentHealthをゲットで配置
・MaxHealthをゲットで配置

ピンを引っ張り、「To Float(Integer)」を選択し上記のように配置。

Divide(÷)を配置し各ピンと接続してください。

ここまで、できたら、タブからイベントグラフに移動してください。
上記画像に映っている3つのノードは今回使わないため、消去ください。

Add CustomEventノードを配置
インプットの⊕を押し、ピンを追加します。
◆名称:CurrentHealth ◆型:Integer

変数の「CurrentHealth」をセットで配置し、接続してください。

そうしたら、次はブループリントを作成します。
右クリック→ブループリント→キャラクターを選択し作成。
◆名称:BP_Enemy

開いて、メッシュとアニメーションを設定してください。
今回は、既存のものにしていますが、お好きなモンスターなどを設定いただけるといいかもしれません。

Collisionを追加していきます。
コンポーネントの追加をクリックし、検索窓に「Collition」を入力。
お好きなコリジョンを追加してください。

トランスフォームから、コリジョンのサイズを体より大きく設定する。

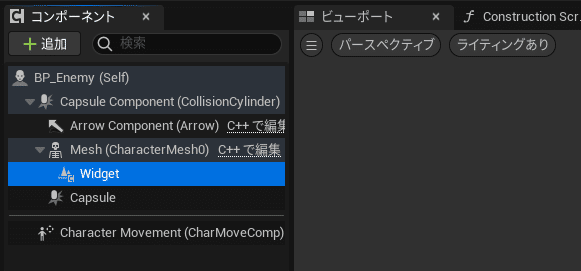
メッシュの子階層にWidgetを追加してください。

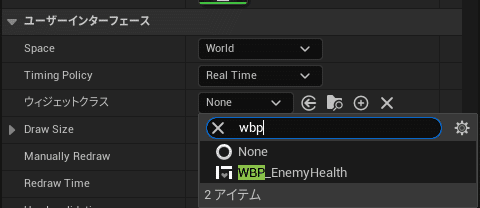
追加したWidgetを選択した状態で、詳細のユーザーインターフェースの項目にいきます。
ウィジェットクラスのNoneに先ほど作成したWBP_EnemyHealthを設定。

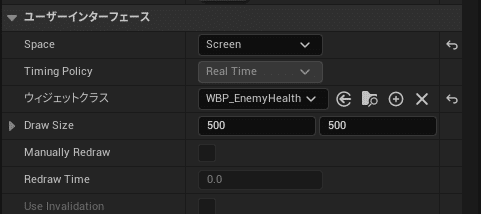
クラスを設定すると、プレビュー画面に表示されるので、お好きな位置に調整してください。

そして、SpaceをScreenに変更してください。

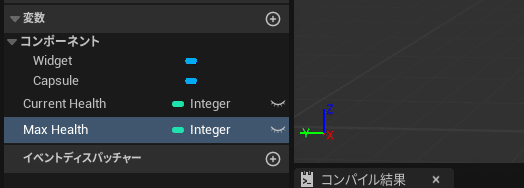
変数を追加
◆名称:Current Health ◆型:Integer
◆名称:Max Health ◆型:Integer

イベントグラフに移動して、「Event BeginPlay」のみ残してください。

コンポーネントの「Widget」を配置
ピンを引っ張り、「Get User Widget Object」を配置

Get User Widget Objectのピンを引っ張り、Widgetを配置。
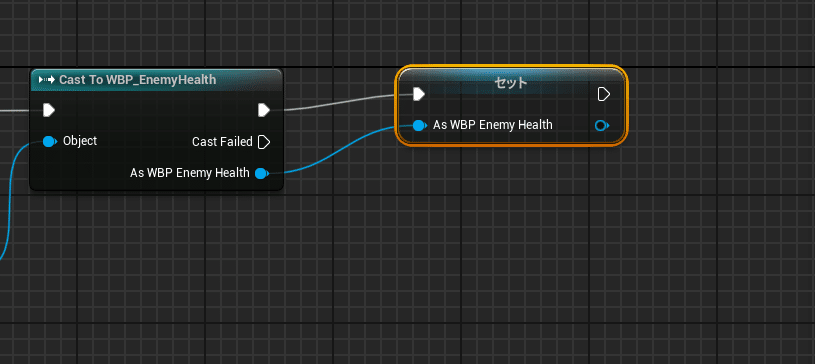
配置したWidgetのAs WBP Enemy Healthを右クリックし変数へ昇格
※すべての実行ピンを繋げてください。

セットのピンを引っ張り、「Set Current Health」を配置

先ほど出した「Set Current Health」に変数のCurrent Healthをドラッグ&ドロップ。
同様の手順で、MaxHealth分も作成する。
※実行ピンを接続した後、セーブしてコンパイルする。

変数のCurrent Healthを選択し、詳細タブへ。
インスタンスの編集可能にチェックをいれ、デフォルト値を120に設定。
同様の内容をMaxHealthにも行ってください。数値は200。
※デフォルト値は1度、コンパイルしていないと設定できないようになっています。

作成した、ブループリントを配置して、ゲームをプレイしてみると!
HPBarが表示されております!
本日もここまで、お疲れ様でした!!!
次は、このEnemyにダメージを与える処理の記事を作成していきたいと思いますので、みなさんお楽しみに!
