
UE5 時間経過でライトの色を変える処理を作成していこう! UnrealEngine Tutorial【Light】

本日は、時間経過とともに、色が変化するLightを作成していきたいと思います。早速やっていきましょう!

まずは、お好きな場所にブループリント(Actor)を作成します!
今回名前は「BP_Light」にします!

作成したブループリントを開き、コンポーネントに「Point Light」を追加してください!

この時点で、コンパイルして、配置するだけで、Lightとして使うことができます!

BP_Lightのブループリントに戻ります。
イベントグラフを開き、Event BeginPlayに「Add Time Line」ノードを接続してください。
こちらで時間経過によって、色が変わるように設定をしていきます!

ノードをダブルクリックして、開きます!最初は何もトラックがないため、真っ黒の画面になると思います。

そしたら、「+トラック」から「カラートラックを追加」を選択しトラックを追加してください!

このようなトラックが追加されます!
今回名称は「Light」にしておきますね!

下に、黒➡白になっているバーがあると思います。こちらで、色を設定していくのですが、バーの上に少し、暗い線があると思います。こちらをダブルクリックすることで、色を変える場所を増やすことができます。

長さが初期設定では、「5.00」になっているので、今回は「3.00」に変更してます!ついでに、右側にあるループもオンにしておいてください!
青くなっている部分ですね。

色を変更していきます。今回はタグを7つ作成して虹色にしていきたいと思います。タグの色がついている部分をダブルクリックすると色を変更することができます。お好きな色でも問題ありません。

タグを右クリックして位置を調整していきます!
青くなっている部分に指定の時間を入力していきます!

今回は「0~3」まで各色を「0.5」ずつずらして設定していきます。7個でピッタリ設定できるはずです。

コンパイルして、イベントグラフに戻ると、TimeLineの出力ピンに「Light」が追加されていると思います。

Lightのピンを引っ張り「Set Light Color (Point Light)」を選択し配置。

Point LightのGetと共に、ノードが作成されたら、実行ピンを繋いでください
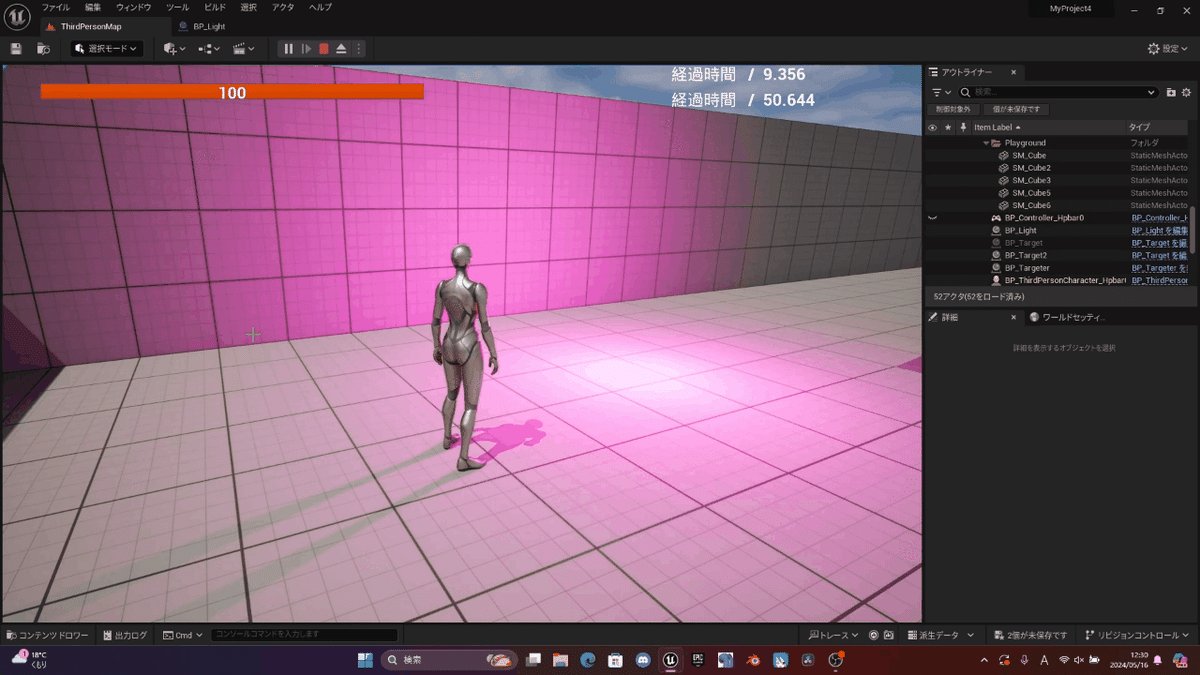
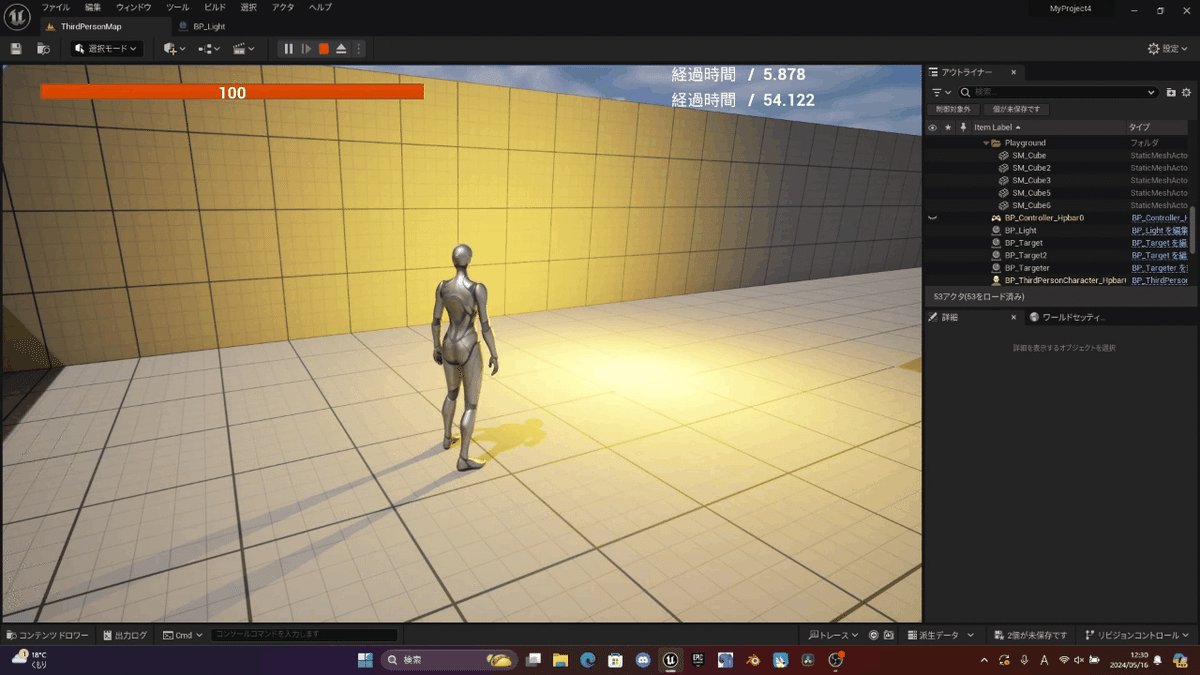
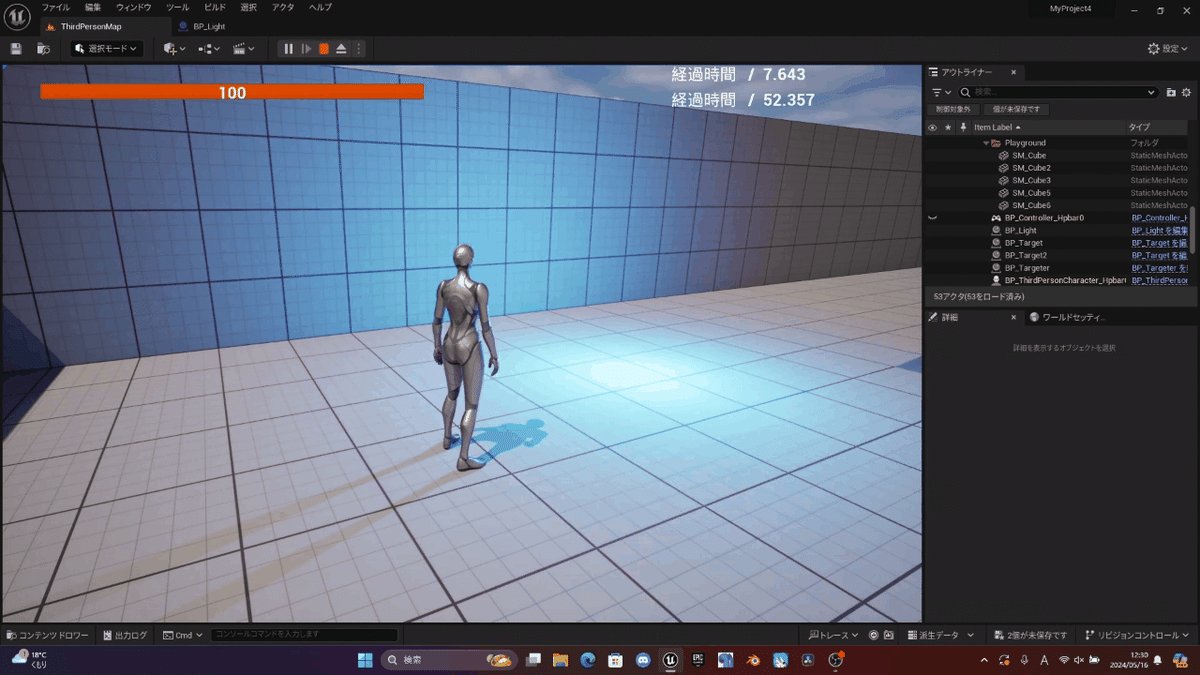
コンパイルし、ゲームをプレイしてみると、、、、

ライトの色が時間経過とともに変わるようになりました!

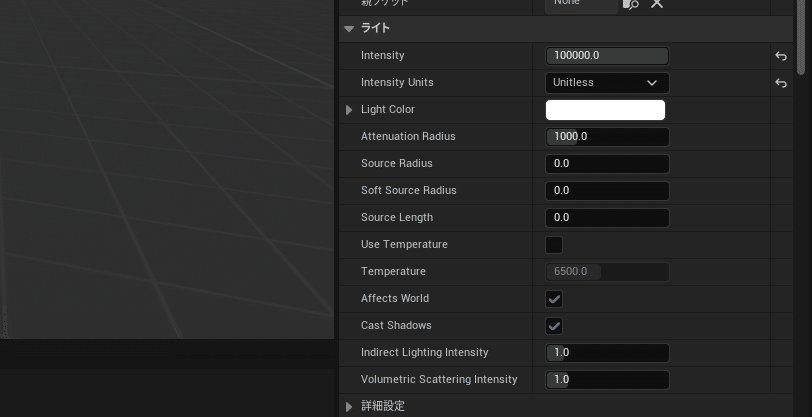
ブループリントのライトの項目にある「Intensity」の数値を大きくすることによって、ライトのサイズを変更することができます!

こんな感じですね!
ということで本日もお疲れさまでした!
ブループリントのスポットライトは色々なMeshなどと組み合わせると、面白いと思いますので、色々と試してみてください。また、別のLightのコンポーネントと組み合わせても面白いかもしれませんね!
それでは、またお会いしましょう!
