
【Figma】素材でコピペしたアイコンが消える【対処法】
なぜアイコンやテキストが消えるのか?
自分もこれにはすごく悩まされました…
なんでコピーしたら消えてしまうのかと
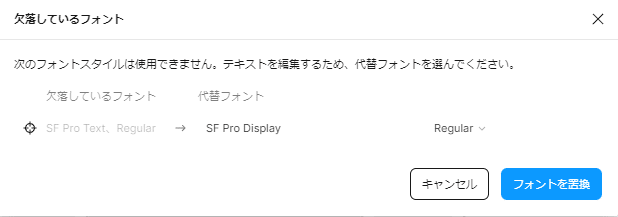
それは、欠落してフォント(Missing fonts)を変えてしまったからです。
FigmaのCommunityや、共有URLなどに置いてある素材はコンポーネントされており、そのコンポーネントの中身の情報を変えてしまうとテキストが消えたりアイコンが消えたりしてしまいます。
例えば、私はWindowsを使っているのですが、FigmaのCommunityにあるiOS UI Kitから素材をコピペし自分のファイルに貼り付けたとき、そのアイコンやテキストはSF Pro Textというフォントが使われていることが大半です。
Windowsには、SF Pro Textのフォントがないのです。
なので、SF display textというフォントで代用していたのですが
これが素材のアイコンやテキストが消える原因だったのです。
SF Pro Textをインストールし正規のフォントで素材を使用しよう
apple公式から、SF Pro Textをインストールしても.dmgという拡張子になっているので普通ではこのファイルを解凍・展開ができません。
7-zipというソフトをインストールして
この.dmgファイルを展開しましょう。
7-zip : https://sevenzip.osdn.jp/
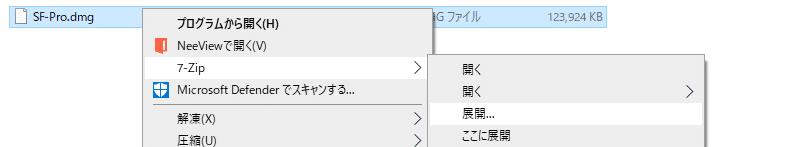
SF-Pro.dmgを展開しよう

SF-Pro.dmgファイルを右クリックし、画像のように展開します

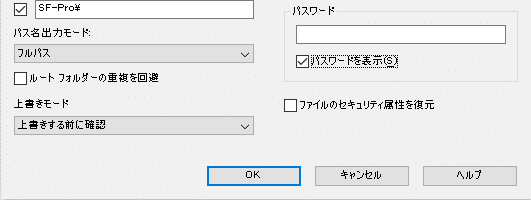
OKを押し、展開する

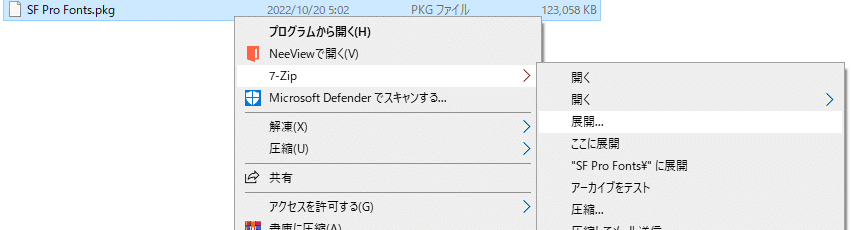
すると、SF Pro Fonts.pkgというファイルが出てくるので
これも展開しましょう

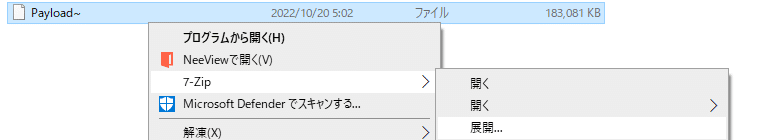
するとPayload~というファイルがでてくるのでこちらも展開します。
そうしたらPayloadのフォルダが出てくるのでこちらをクリック
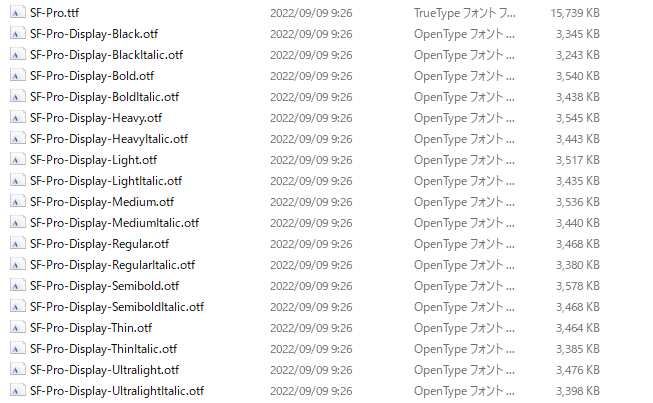
Payload~ → Library → Fonts →
とフォルダを開けると

フォントファイルが出てくるので、お好きなファイルをインストールしましょう!
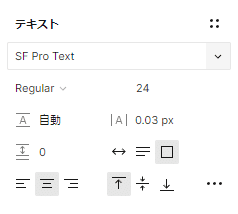
Figmaに戻り、テキストスタイルを入れ替える


こちらの方法から、テキストを正規のSF Pro Text の元のフォントサイズにしましょう!すると、素材のアイコンやテキストが消えることは無くなります!
少しでもお役に立てたなら、コメント・スキを送っていただけますと
ハイジャンプして喜びますのでよろしくおねがいします!!!!!
