
【Figma-2日目】メッセージアプリのUIを作ってみた
こんばんは~昨日は勉強しすぎて、今日11時間寝てしまったダイチです。
カイクンさんが主宰のBONOに入会して2日が経ちました。
LINE風のメッセージアプリを作ってみた

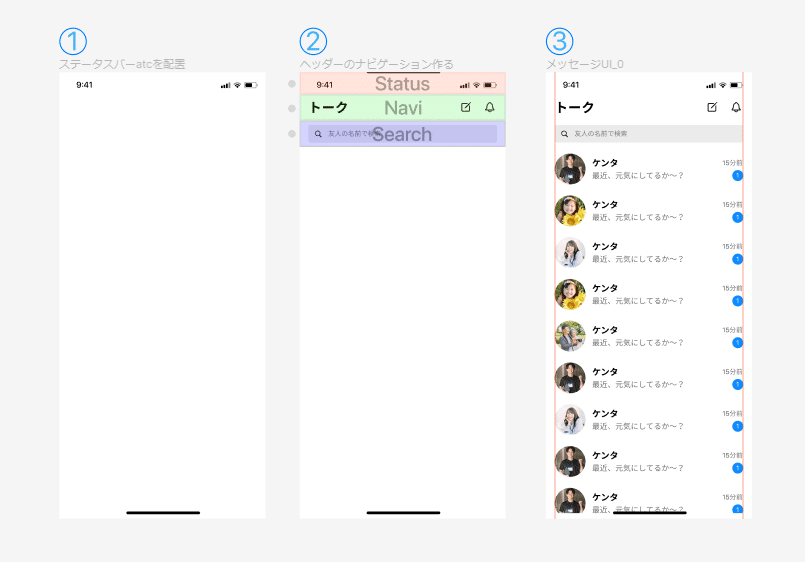
こちらがその作ってみたやつです!
まっしろのところから始めて、作ってみました。
②の画像をみてもらうと、画面上部だけでも3つの要素に分かれていることがわかります。UIはこんな風にブロックに分けて構造がされているので見やすいというのを知りました・・・!
また、Naviのブロックではタイトル・新規メッセージ・通知と
案内がされており案内だけではなくアクションがとれる構造となっています。
トーク画面を作ってみた

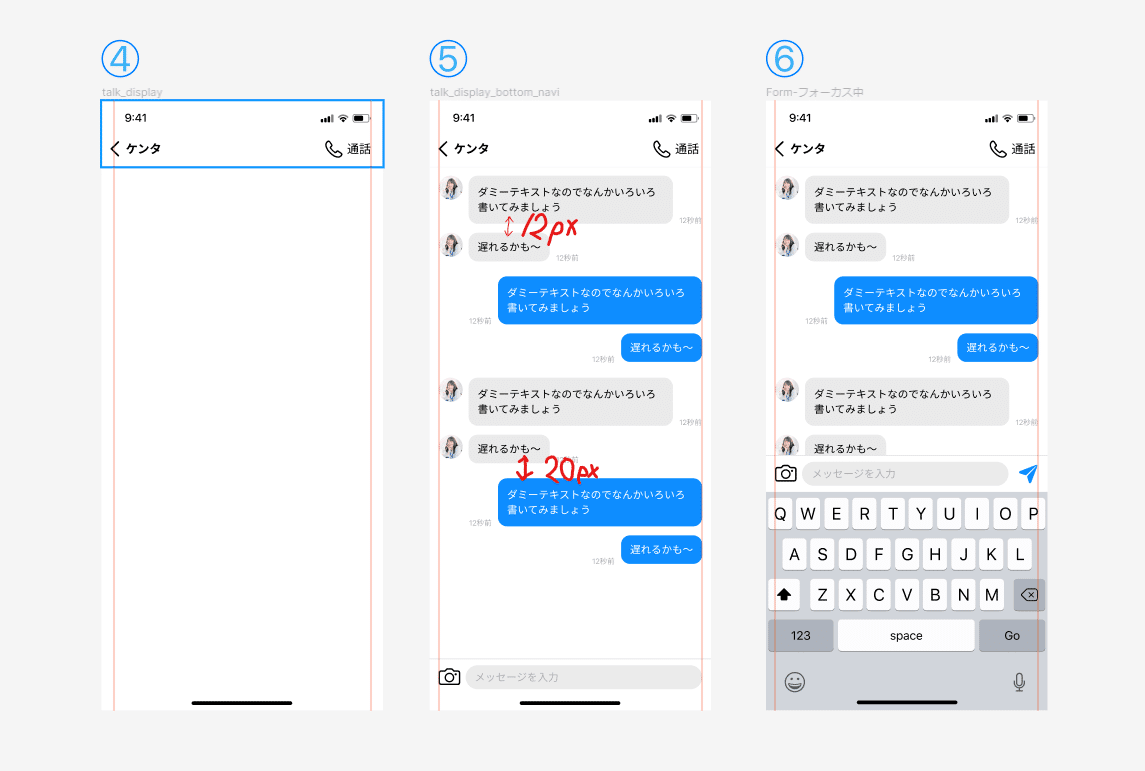
4番の画像をみてもらうと、1~3番の画像とはヘッダーの要素が変わっています。ケンタさんのトークであるとタイトルが置かれており、また←のボタンを押すと画面が戻れるアクションが取れるようになっています。
5番の画像をみると、自分のメッセージの余白は12px
違う人のメッセージが入ると、メッセージの間の余白は20pxになります。
このようにして、余白の数値で同じ情報ではないと視覚的にとらえられるようになっています。
また、相手のメッセージはライトグレーの背景に黒色の文字
自分のメッセージは青色の背景に白色の文字とコントラストをつけて
より、視覚的にわかりやすく相手との情報の違いを表しています。
UIの勉強
余白やコントラスト、テキストの大きさなどによって
情報同士の違いを表していることを知りました。
細かい積み重ねによって
ユーザーがより見やすくアクションを取りやすいように設計
されているのだと改めて感動しました。
応援して下さる方、コメント・スキしていただけますと
ハイジャンプして喜びますのでよろしくおねがいします!!!!
もっとUIの知識を深めてUI/UXのフリーランスを目指すぞ~~~
