
ゲーム開発の道標(企画から完成まで)その6・画面デザインとデータ連結
こんにちは「つけらっとゲームス」プログラム担当のとちです。
この記事は何もないゼロの状態から完成までをドキュメンタリー風に手順に沿ってまとめたモノです。
※この記事は「ゲーム開発の道標(企画から完成まで)」の「その6」に当たります。前回までの記事を読んでいない方は「まとめ」⇩からどうぞ!
前回の作業によって各種データをゲーム内部DB(と言っても一次元配列で十分)に読み込む仕組みを作りました。サーチとソートも可能です。そのほかにも各種画面でボタン類を押したらリアクションを返す大まかな流れを構築しました。
今回は各画面によって異なる部分があるので「各画面デザイン(設計)はどうやって作ったのか?」と「その画面で使用するデータを結び付け」(連結)のお話をしたいと思います。
前提条件
この記事の前提条件として「津軽為信統一記」ではUnityで作られています。
また、作る人によって「作り方」は違います。この記事ではあくまでわたしの作り方です。
前回の記事でも同じことを言っていますが、もちろん真似しても参考にしても構いません。でも、色々とプログラムをいじっているうちに自分なりのやり方が見つかるんですよね。自分なりの方法で作る方がオススメですよー。
さて「津軽為信統一記」は合戦がカードバトルとなっているストラテジーゲームです。基本的にはボタン類をタップすると何らかのリアクションが返ってきます。前回はこの大まかな流れの説明をしました。
しかし、画面によっては特別な操作や処理を要します。まずは「軍備画面」を例としましょう!
軍備画面
軍備画面は合戦で使用する札を「購入/売却」する画面です。
まずはスクリーンショットと画面設計書を貼り付けますね。


実は画面設計書はルーズリーフに手書きしたメモでして、ここに貼り付けた設計書はそれを綺麗にしたものです。当時はUIデザイン担当の茶樫てるに手書きのメモを見せて、あーでもない、こーでもないと一緒に画面デザインをしました。
本当であれば上図のように設計書を用意してイメージをすり合わせる作業を挟んだ方がよいでしょう。
画面制御
各ボタン類はタップすると、それに対応したリアクションをしますが、他のUIと異なる箇所は札の部分。右上の札には武将札が、右下の札には策略札が、それ以外には各属性の攻撃札が陳列されます。
欲しい札があった場合は札をダブルタップして下に引くと購入予約された状態になります(カートに入れた状態ですね)
内部処理
画面制御の他にも裏で処理されていることがあります。実は販売札には在庫増加処理や陳列規則が存在し、それらの制御も行っています。

季節が変わる度に在庫のある武将(策略)札が切り替わるようになっており、内部DBで定められている入荷スパンに従って在庫量が増えるようになっています。また、ユニーク札の場合はプレイヤーが既に所持していると陳列されないように在庫量をゼロにしています。

購入(販売)すると、そのデータを保存しておかないといけません。
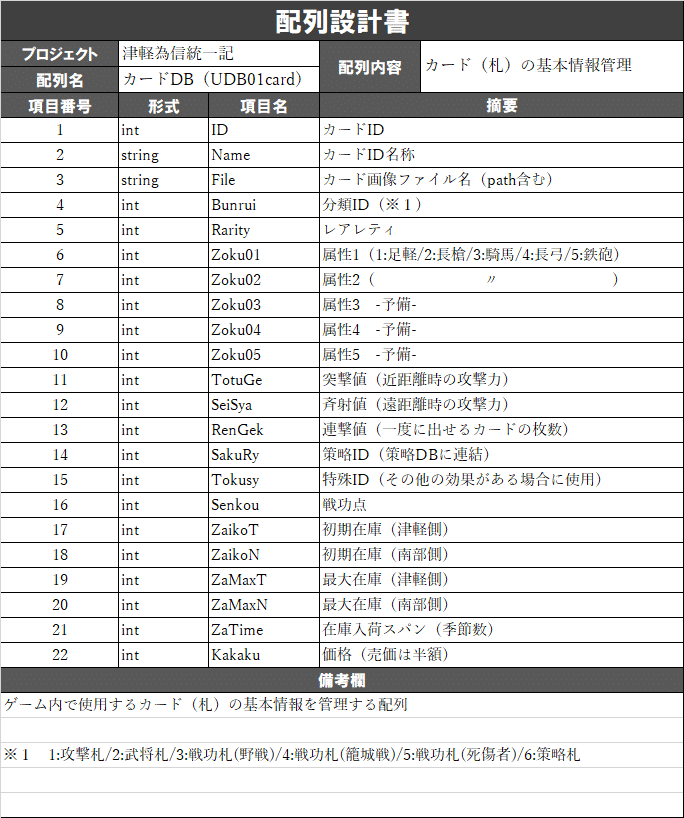
編成画面でも言及しますが「CDB02Card:所持カードDB」に購入した札の情報を転記しておきます。
編成画面
編成画面は持っている札を合戦で使えるようにデッキを構築する画面です。
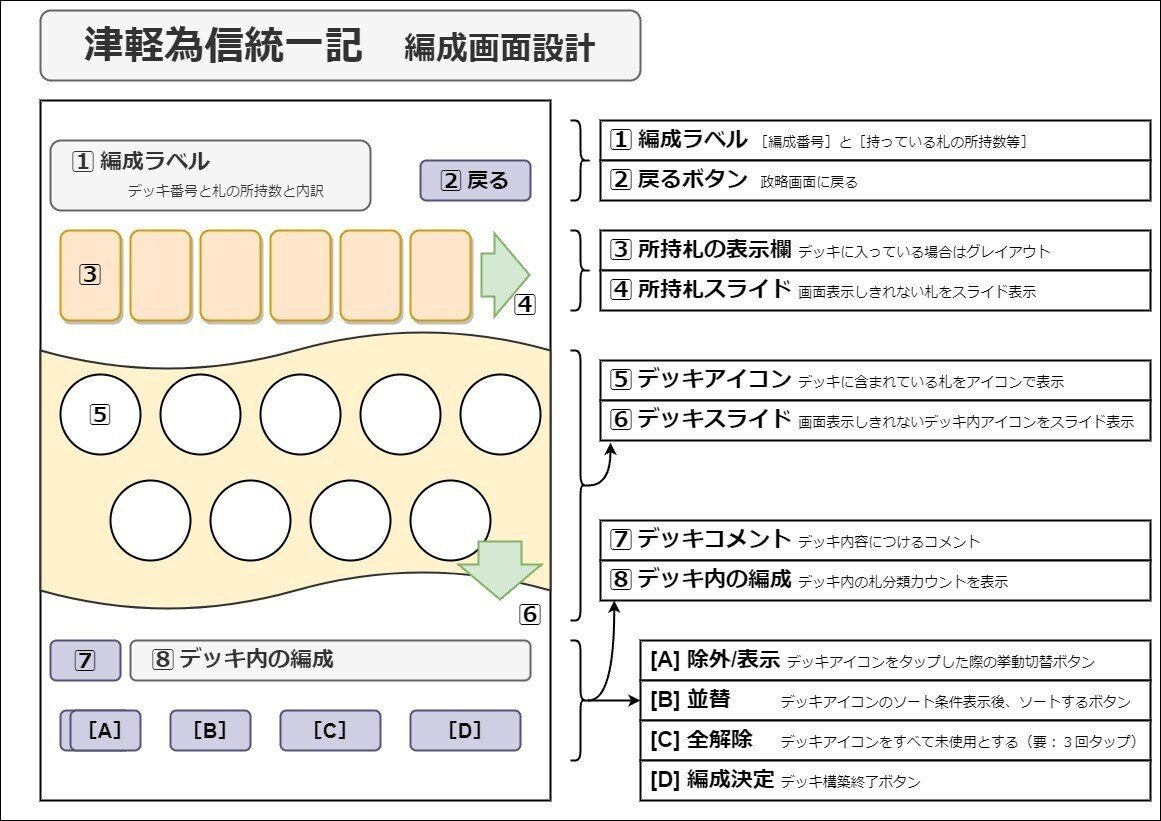
こちらもスクリーンショットと画面設計書を貼り付けますね。


画面制御
この画面で他のUIと動作が異なる部分は札と札を示すデッキアイコンの部分となります。所持札は多くなるので左右にスライドさせ、アイコンは該当部分(ここでは黄色い帯)を上下にスライドさせます。
デッキに入れたい札があった場合は札をダブルタップして下に引くと入ります。上に押し上げるとデッキから外れます。
デッキから外す方法は他にもあって、画面下の除外/表示ボタンを「除外」としデッキ内アイコンをダブルタップすることでデッキから外すことができます。
内部処理
デッキ構築によってプレイヤーが持っている札を合戦で使用できる単位でまとめておく必要があります。

「CDB02Card:所持カードDB」は所持しているカードIDと、どのデッキに入るかを記録したモノです。「CDB03Deck:デッキDB」はデッキに含まれている札が何なのかを記録したモノです。「編成決定」ボタンをタップすると、これらが保存されるようになっています。
また、デッキは「攻撃札が10枚以上」且つ「20~50枚」という条件があります。このあたりもチェックしています。


次回に続く
ここにきて一気に進んだような気がする「津軽為信統一記」ですが、最も複雑になりそうな合戦シーンを作っていません。特に合戦シーンは対戦相手の思考ルーチンを作らないといけません。
今回の記事で「合戦画面」も入れちゃおうと思っていたんですが、さすがに長くなったので次回に持ち越しです。そんな「津軽為信統一記」が気になった方はコチラからどうぞ!
iPhone・iPadの方はコチラ(↓)
Androidの方はコチラ(↓)
いいなと思ったら応援しよう!

