
長年続くサービスの新体験を作って得た学び
部長「既存のコンテンツを活用した新しい体験を提案してみて!」
チームにジョインしてから3週間が経過したある日、企画はその言葉からスタートしました。
こんにちは、クックパッドのデザイナー、たまい(@tmi_1064)です。今回は先日クックパッドのiOSアプリ内でリリースされた「気分で選ぶ」機能を、ドメインに対する知識が無いかつ既存のコンテンツを活用するという条件の下、企画を提案からリリースするまでのプロセスと、それを通して学んだことについて紹介します。
はじめに、記事のまとめを置いておきます。
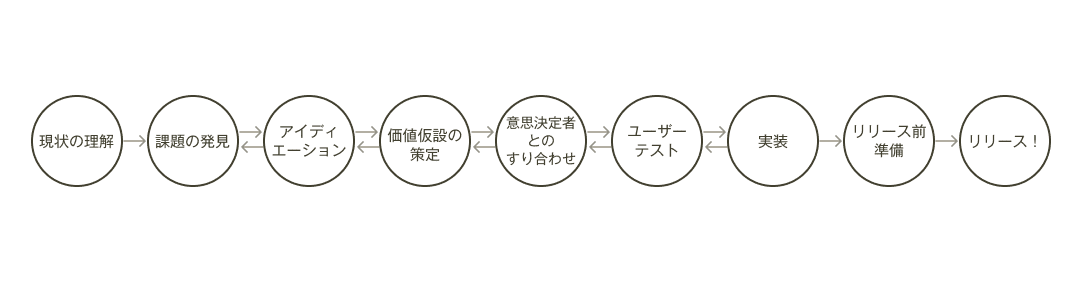
【企画を提案からリリースするまでのプロセス】
1. 現状の理解
2. 課題の発見
3. アイディエーション
4. 価値仮説の策定
5. 意思決定者とのすり合わせ
6. ユーザーインタビュー
7. 実装
8. リリース前
GOAL:リリース
【学んだこと】
1. 情報のキャッチアップは自分で仮説を考えながら理解する
2. とにかく作っては壊す
3. 何度も主観と客観を切り替える
4. 提案するアイデアは常に仮説とセットで
5. 振り返るための足跡を残す
6. 機能の提供する価値は簡潔かつすぐ理解してもらえるように
7. チーム全員が見に来れる「場」を作る
8. 周囲の力を借りる
さらに詳しく知りたい方は、ぜひ読んでいってください👇
気分で選ぶ機能とは
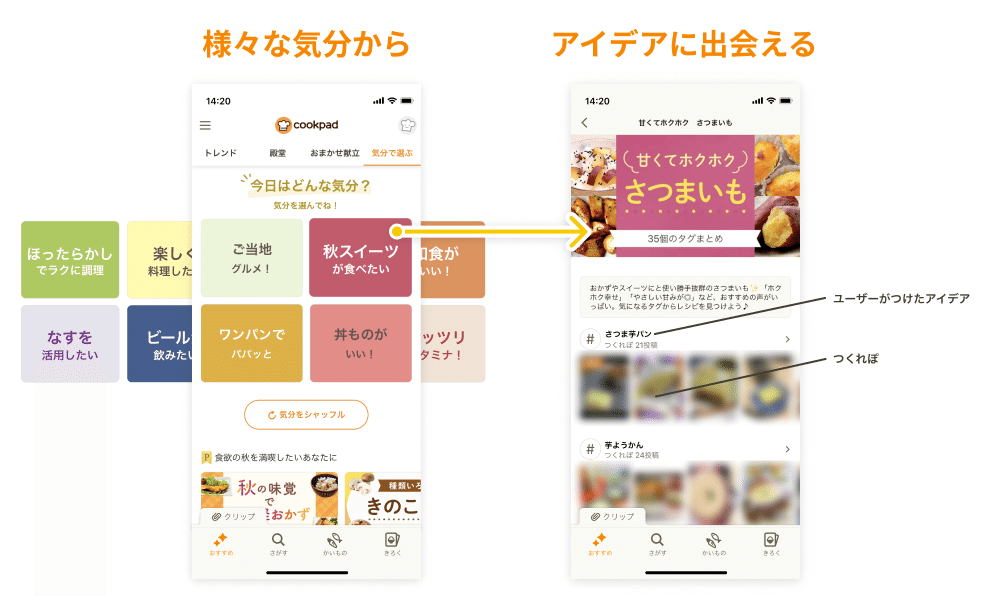
まずは今回製作した「気分で選ぶ」機能について紹介します。この機能は、今の気分を起点に、ユーザーのアイデアやレシピに出会える機能としてリリースしました。

「今日何か料理を作ることは確定しているけど、検索ワードに入れる言葉すら思いつかない...」そんなときに、今のなんとなくの気分(「さっぱり」、「ガッツリ」など)から素敵なレシピや自分が知らなかったアイデアに出会える機能です。家族に「今日は何食べたい?」と聞いても「なんでもいいよ」と返されることはなくなる、といったイメージです。


それでは、実際の制作過程について具体的に説明します。
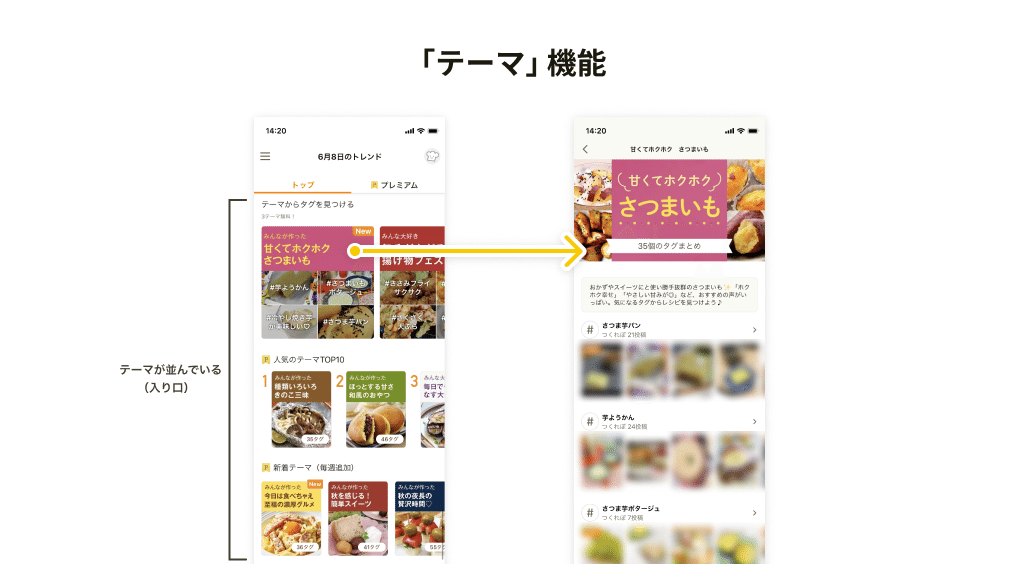
クックパッドには、レシピを見つける機能以外にも、「急上昇中のタグ」や「おまかせ献立」といった様々な機能があります。*1 その中に「テーマ」という機能がありました。
*1:2020/10/29現在、iOSアプリ限定

この「テーマ」機能は、つくれぽでレシピの良かったポイントとしてユーザーがつけたハッシュタグを、トピック別にクックパッド側でピックアップし、まとめることで他のユーザーがアイデアに出会いやすくするための機能です。
(つくれぽのハッシュタグの仕組みについては以下を参照ください👇)
そしてこの「テーマ」機能は、「何を作るか定まっていないユーザーが様々な興味関心ごとの切り口でまとめられたつくれぽのタグからレシピのアイデアに出会える」というコンセプトで2020年にリリースされました。しかし「テーマ」機能によりトピック別にアイデアをまとめられたものの、その各テーマを使う前後の体験が十分でなくユーザー価値が作りきれていない状態でした。
そのため、このとき元々想定していた「何を作るか定まっていないユーザー」は陳列されているだけの各テーマを自分で探しに行く必要がありました。
抱えていた課題
・想定していたユーザーにとって「テーマ」機能を使う文脈が不足している
・コンテンツを見るには能動的に探す必要がある(忙しい人には向かない)
そこで、より「テーマ」機能を活用した料理の楽しみが提供できるような新しい体験を提案することになりました。
そのため、今回はその「テーマ」機能を使う理由づくりに
・チームに配属されてすぐでクックパッドというサービスに対する知識や理解がない
・既に他の人が作った機能を活用する
という条件も加わった状態でディレクター職の方と2人でトライすることになりました。
そこで、テーマを活用した新機能を実現するにあたって、以下のようなプロセスで取り組みました。特にドメインへの知識が不足していたため、新サービスを立ち上げるのに適したデザインスプリントの仕組みをベースとしつつ、トライアンドエラーで高速で何度も仮説から検証を行ったり来たりすることを意識しました。

それでは各項目について説明します。
現状の理解
新機能を企画するにあたり、まずは現状のサービスとユーザーに対する理解が必要不可欠でした。社内の情報サイトに様々な関連情報がまとまっているため、その資料を読み漁ったり、当時の担当者に尋ねたりしました。

ここから、クックパッドが「ユーザーが料理を楽しんでいる様子から他のユーザーも楽しみたくなる波及と、ユーザーが料理で得た楽しさやアイデアを他のユーザーに伝えたくなる循環をつくることを目指している」こと、「ユーザー発信の料理の楽しみ方やアイデアを見やすくしたテーマがあるが、ユーザーが活用するまでが大変」であることを主に理解しました。
課題の発見
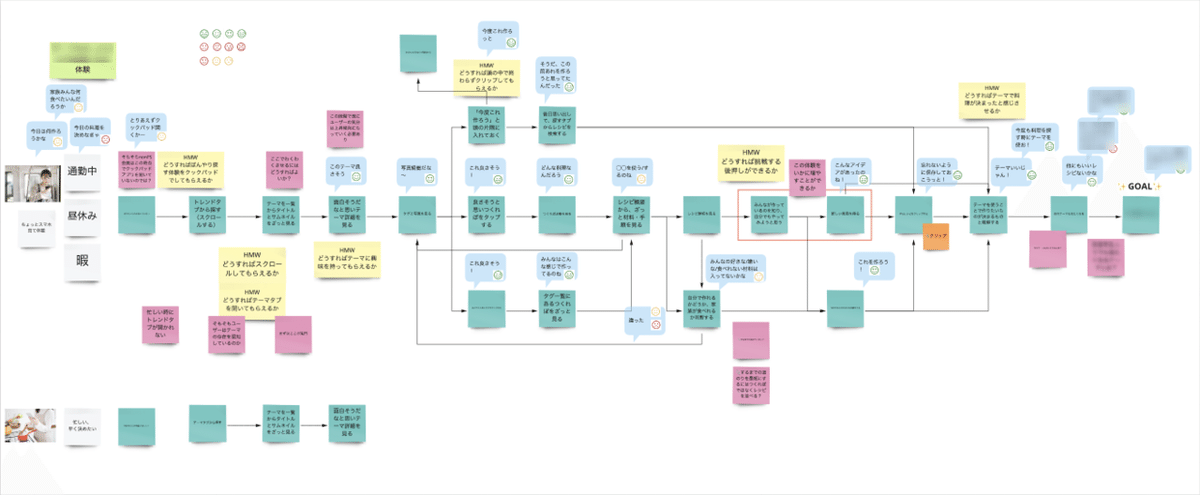
次に、課題を見つけるためユーザー視点に切り替え、自分がユーザーになった想定で、現状のテーマ機能を使用した場合のユーザーストーリーを考えました。ここでのユーザーストーリーはスタートからゴールまでの各「状態」と「気持ち(口語調で)」をセットに作成しました。

その後、ユーザーストーリーを元に再度開発者側視点に戻り、各場面における気持ちと提供できている価値を照らし合わせることで課題点を洗い出しました。こうすることで、開発者としての主観をなるべく排除して課題を見つけることができました。
その後、複数出た課題をすべて解決できるように取り組もうとすると、新機能としての価値がぼやけてしまうので、特にどの課題に注力するのかを決定しました。
アイディエーション
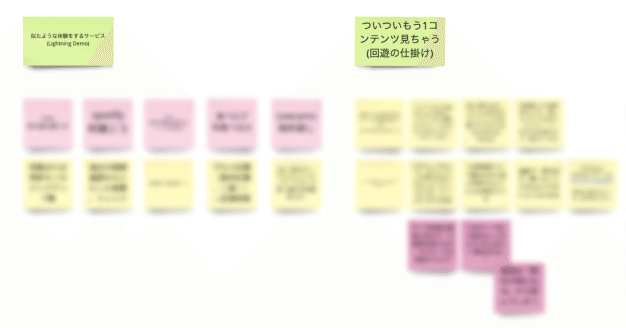
課題を発見・決定したので、次は課題に対する解決策を考えました。まずはアイデアの参考となるような既存のサービスを取り上げるライトニングデモを行いました。ライトニングデモを行うことで、現状の参考になるアイデアを取り入れつつ差別化できるようなアイデアを考えることができるようになります。

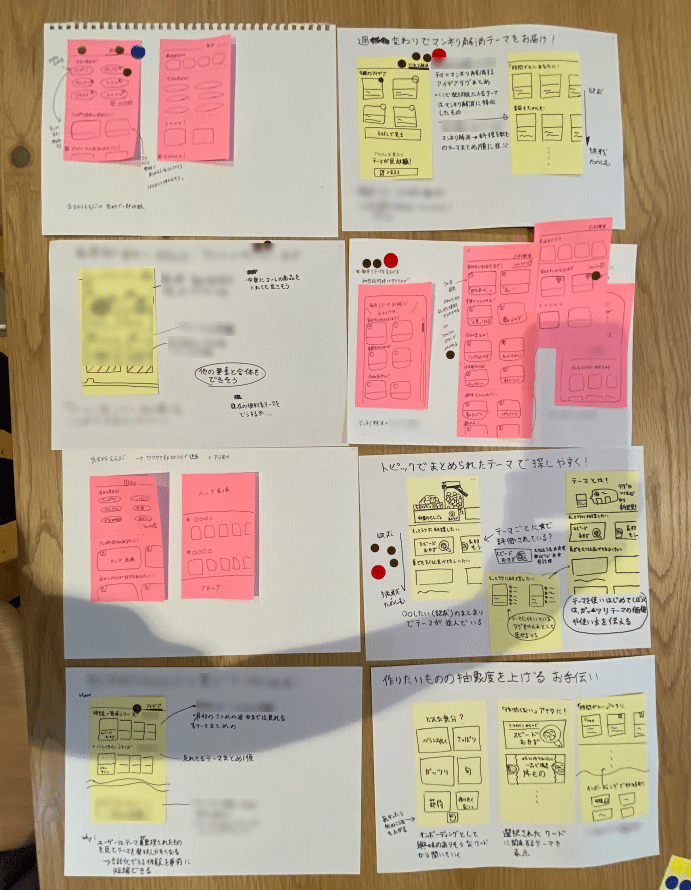
次に、チームでクレイジー8を行いアイデアを出し合いました。しかし、その時には皆が納得できるようなアイデアが出なかったため、その時出たアイデアの価値を因数分解し、それら因子を理解した上で再度クレイジー8を行いました。その後投票を行いチームとして取り組む企画を絞り込みました。
一度出したアイデアを因数分解して理解し直す、というのはいいアイデアが出ず困って思いつきでやってみたのですが、なぜ採用に至らないアイデアだったのか・その中でも良かった点は何かを理解できたので役立ちました。

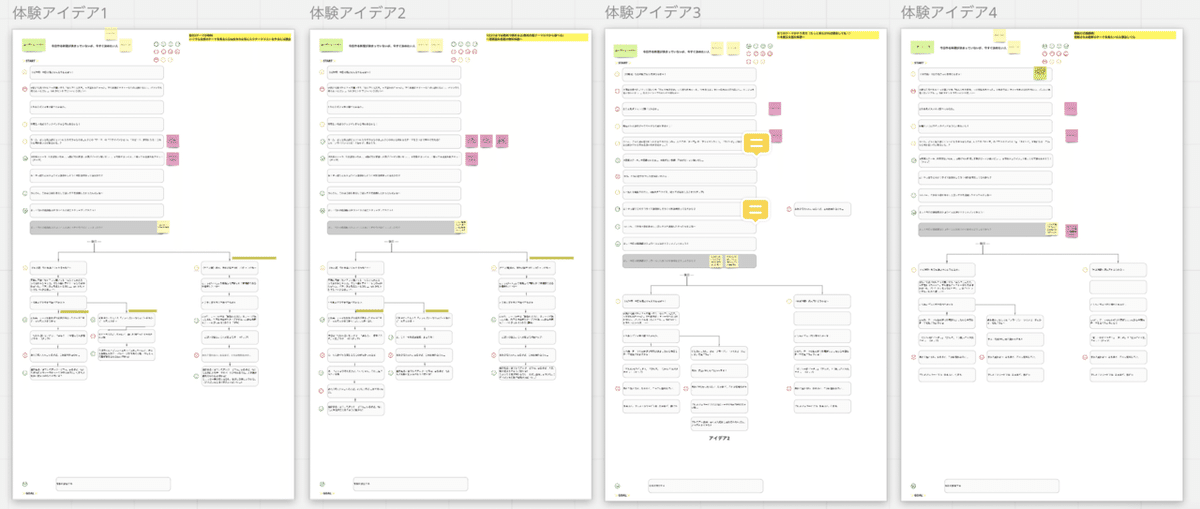
今度は逆に、その絞り込んだアイデアのユーザーストーリーを考えました。これにより、本当にそのアイデアが成立するのか(理想論になっていないか)を検証することができました。

最後に、現実的に実現可能なくらいの解像度が上がったアイデアに対してチームで投票を行い、1つに決定しました。解像度の高いアイデアばかりだったため、今回はボツにしたアイデアであっても、別の所でなら役立ちそうなアイデアも出すことができました。
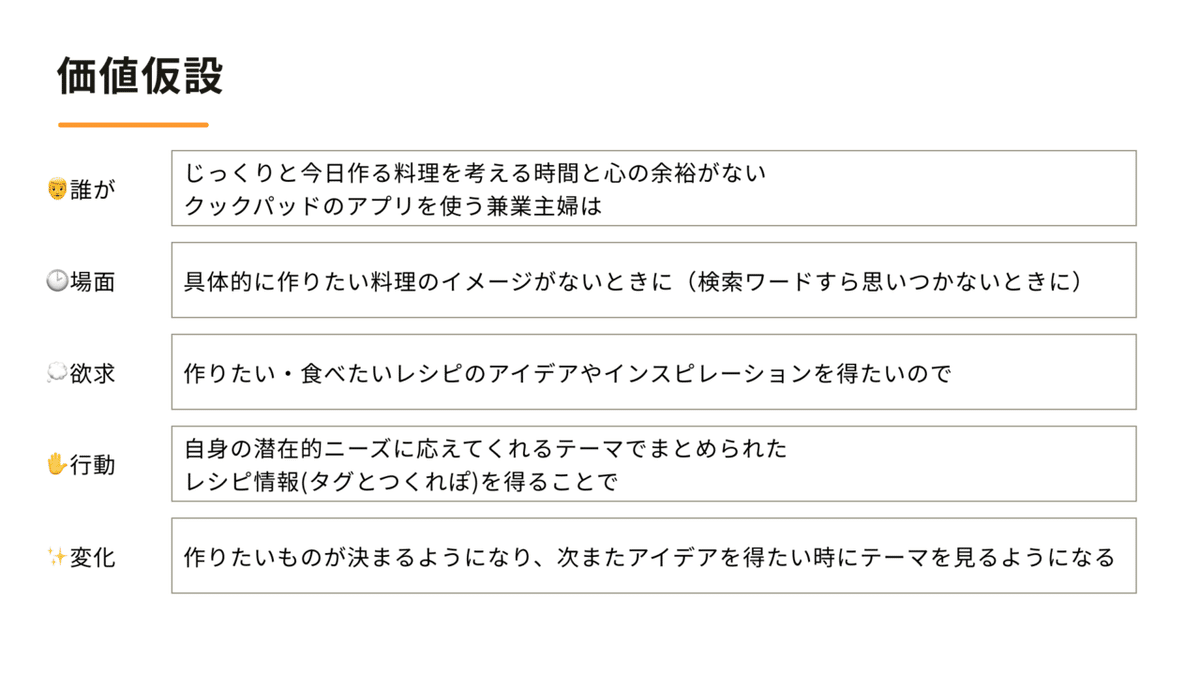
価値仮説の策定
次に、企画の軸である提供価値を定めるべく、ユーザーストーリーシートを使用した価値仮説を作成しました。厳密には、順番として前述の工程を終えてからではなく、工程を進めながら価値仮説を磨き込むことを行いました。
この価値仮説があることで、出たアイデアの思考整理や言語化ができ、チーム外の人にも企画についての説明がスムーズにできるようになりました。

ちなみに、この価値仮説を策定するまでに前述の課題の発見からアイディエーションまでの工程を何度も繰り返し行いました。何度も行うことで、アイデアの言語化の訓練にも役立ったと思います。
ユーザーストーリーシートの作り方については以下を参照ください👇
意思決定者とのすり合わせ
今回は既存のサービス(クックパッド)に追加する新機能の企画だったため、プロダクトオーナーの賛同も必須でした。そのため、定期的に何度もすり合わせを行いました。

初回の提案で作成した資料
なお、ミーティングの説明資料作成とその議事録をfigma上で取ることにより、意見を聞いた上での理解に相違がないことをリアルタイムで確認することができました。また、チーム外の人がなぜそのデザインになったのかを辿ることができる場としても活用できました。

ユーザーインタビュー
これまでの過程を通して企画がおおよそ固まってきたので、その価値仮説を検証すべく、ユーザーインタビューを行いました。まずは社内でターゲットユーザーに近い人に参加をお願いし、価値仮説を策定する過程の中でプレインタビューを行いました。

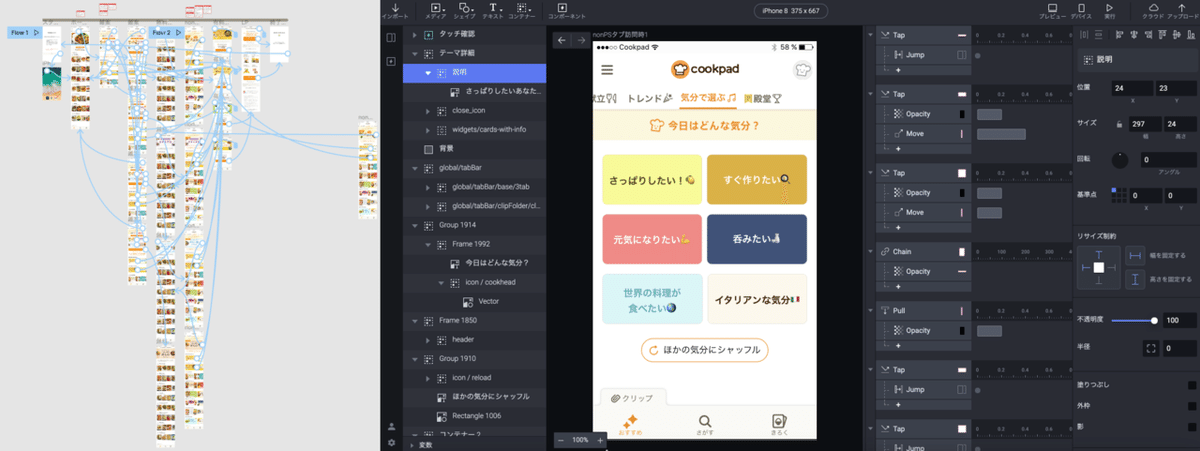
次に、価値仮説がある程度まとまったところで、インタビューのスクリプトを作成し実際のユーザーを相手にユーザーインタビューを行いました。デザインにおいては、社内のユーザーインタビューでは完成速度を優先し、Figmaのプロトタイプ機能を用いました。本番のユーザーインタビューでは、なるべくバイアスの無い意見を引き出すため、protopieを用いて細部もなるべく実機に近い挙動を再現して作成しました。

左:Figmaのプロトタイプ、右:protopieのプロトタイプ
これまで私はインターンシップなどといった練習の場しか経験がなく、今回が初めての本物のユーザーを対象としたインタビューを目の当たりにしました(書紀として参加)。中でも、ユーザーインタビューを開始したらユーザーさんが車の助手席に乗っていたり、今にも泣き出しそうなお子さんを抱えながらの参加だったりと新鮮で驚くことだらけでしたが、臨場感があって面白かったです。また、実際に「こんな機能を待ってました!」「リリースされたら絶対に使います!」といった意見をいただけ、これまで立てていた価値仮説に自信をもつことができました。
実際のユーザーインタビューを通して、
・ユーザーの回答をそのまま鵜呑みにするのではなく、ユーザーの声の背後にある具体的な経験を明らかにする
・ご意見を聞くのではない
・どれだけ準備をしてもどんなトラブルが起こるかわからない
という点を改めて実感することができました。
また、社内ではリモートでユーザーインタビューを行う方法もまとまっていたためスムーズに行うことができました。例えば、ユーザーインタビュー実行の申請はslackでできるので素早くインタビューに取り付けることができました。

他にも、クックパッドでは定期的にユーザーインタビューを行っておりユーザーインタビューを準備から実施するまでの仕組みが充実しているため、実行の決定から実践するまでスムーズに行うことができました。
具体的なノウハウについては以下を参照ください👇
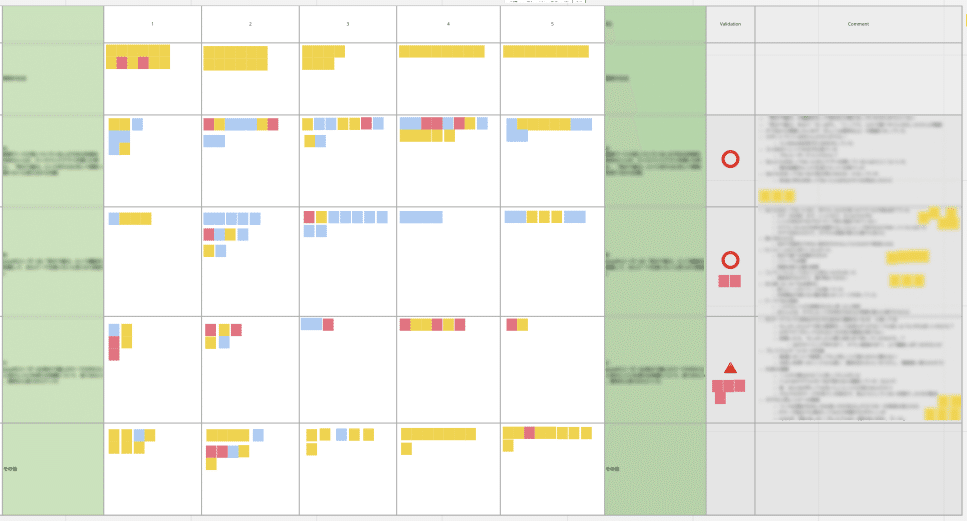
なお、ユーザーインタビュー中の記録は、事前に以下の価値仮説の検証のための評価指標を考え、それら指標の
・文脈:使用する文脈が成り立っているか
・再訪:再度使いたくなるか
・フック:使いたいと思ってもらえるか
と照らし合わせて、ポジティブな意見は青色、ネガティブな意見は赤色、どちらでもない意見は黄色の付箋に分けて残しました。

ユーザーインタビュー後の振り返りでは上記の記録を元に、各仮説に対する合否を総括しました。あえてユーザーインタビューには立ち会っていなかった人と一緒に行うことで、公平な目線でまとめることができました。
実装
ユーザーインタビューの結果から得た学びから修正を行い、無事プロダクトオーナーからの最終的な合意を得ることができたので実装をすることになりました。実装にあたって、デザイナーとして工夫した点をご紹介します。
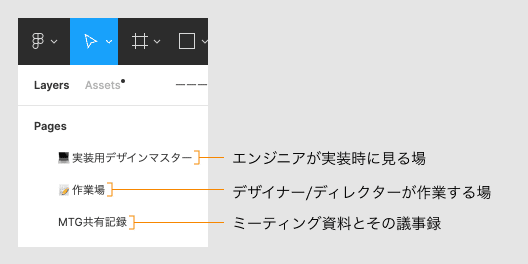
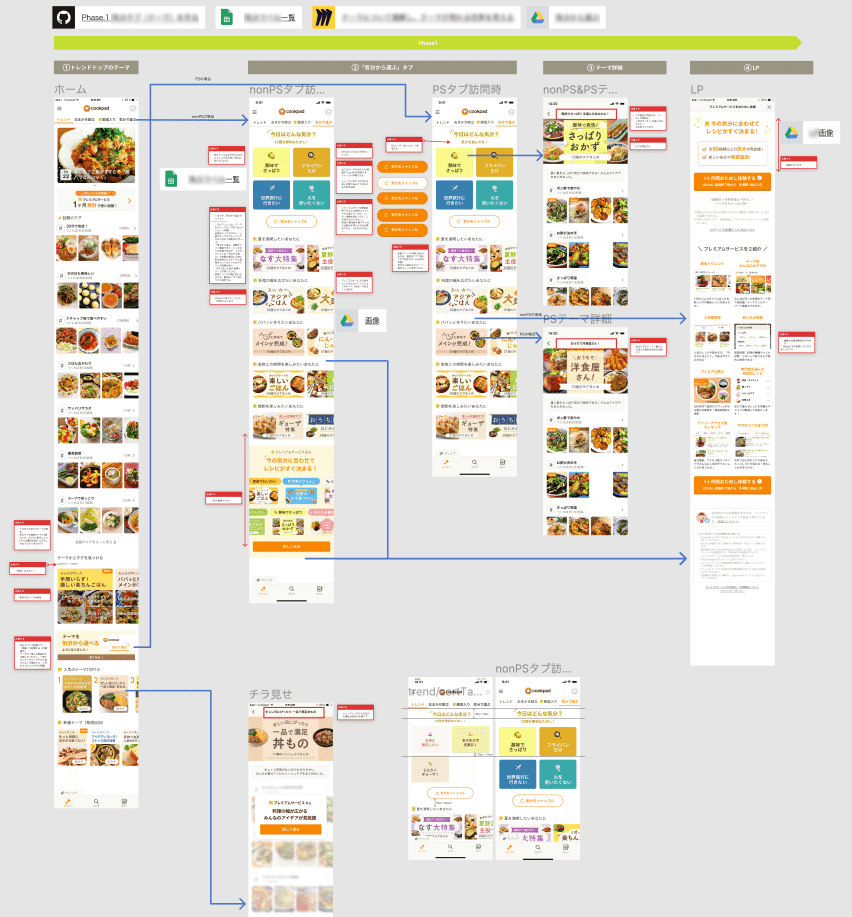
まず、Figmaの活用法についてです。企画に関するファイルの管理において、役割ごとでページを分けて誰がどこを見ればよいのかを明確にしました。今回であれば
・エンジニアが実装時に必要な情報があるページ
・施策やデザインを試行錯誤する作業場ページ
・共有資料や議事録を残すページ
・n回目のユーザーインタビューに必要な素材があるページ
に分けて管理しました。これにより、企画に関わる各担当者が「ここさえ見ていれば安心」という認識が生まれるので、「〇〇のファイル/仕様どこにある?」という無駄な会話が発生せず、実装作業に集中してもらえることができました。

次に、「エンジニアが実装時に必要な情報があるページ」について詳しく説明します。以下が実際に使用していたデザインデータです。

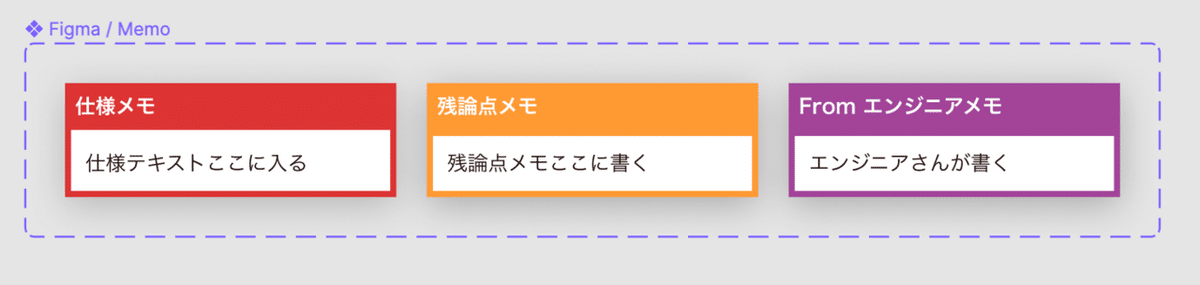
仕様はデザインだけでは伝わらないので、以下のような付箋コンポーネントを使用し文章にして残すようにしました。仕様だけでなく、まだ決定できていない要件などがある場合は「残論点メモ」を、エンジニアさんの方から相談や提案がある場合は「From エンジニアメモ」を残すようにしました。
具体物であるUIの各箇所の側にメモを残せるため、どこについてのメモなのか分かりやすくすることができました。

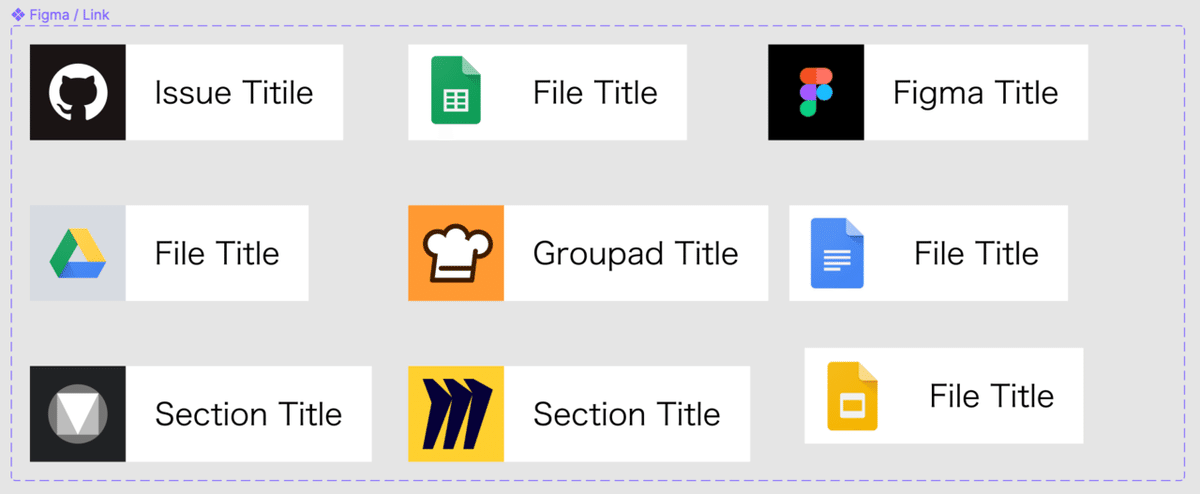
また、Figmaから各情報や素材にアクセスできるよう、以下のようなリンクコンポーネントを使用し企画に関連するリンクも載せるようにしました。関連ファイルを追加・修正したいときにも、Figmaならリアルタイムで更新できるので便利でした。

これらのコンポーネントは隣のクックパッドマートのチームで利用されていたものを使わせてもらいました。製作者である @macheri_me さんの様々なFigma活用術については以下を参照ください👇
以上の工夫により、リモート/オンサイトのメンバーが混ざった状態でもスムーズに意思の同期を行うことができました。
リリース前
実装が完了したリリース前には今後担当が変わったときや社内で知見を共有するため、社内wikiにこの「気分で選ぶ」機能についてのまとめを書きました。改めてここまで制作に携わった内容について客観的に振り返ることで、これまでの考えの棚卸しをする良い機会になりました。

現在
現在は「気分で選ぶ」機能の各数字(どこがよく見られるか、押されるかなど)をディレクター職の方と観察しながら、より良い機能になるよう改善を進めています。


1. これまでの情報のキャッチアップは自分で考えながら理解する
今回の新機能の企画は、配属されてすぐという環境+既存のコンテンツを活用するという条件の下で行いました。そのため、サービスやユーザー層といったドメイン知識そのものと既存のコンテンツへの理解が必須でした。そのため社内の資料を読み漁ったり、直接担当の方に聞きに行ったりしました。ですが、ただインプットしていくだけでは理解まで時間が掛かります。
そこで、資料を軽く見る → 自分なりに考え・まとめてみる → 分からない箇所を調べて答え合わせをする方式を取りました。
これにより、ドメインや機能への理解が足りていないという不利な状態を、逆に「ユーザー目線に近い」という強みに変え、自分ごととして情報を短期間で咀嚼することができました。

ここで、自分なりに考え・まとめてみるときは、最初にユーザー目線で既存のサービスに対する印象を書き出してからユーザーストーリーを作成しました。初めの何も知らない時にもった印象が最もユーザー目線に近いので、定期的にこの印象の書き出しを見返すことにより、どんどん開発者目線に染まっていった視点をユーザー視点に戻す際に役立ちました。
2. とにかく作っては壊す
サポートいただいた先輩デザイナーの姿勢を通して、ボツになることを恐れずひたすら具現化しまくるのが大切であると学びました。アイデアがある程度まとまったらひたすらUIとして具現化することで、文章ではなく具体で考えるができ、議論の速度や深さが増しました。
デザイナーとしては、プライドを持って完璧なデザインを出したくなります。しかし、完成度を高めることはあくまでも最終的なアウトプットを出すときに頑張るべきで、施策を練っている段階においては完成度よりもスピードと量を重要視すべきだと分かりました。
また議論中に、提案したアイデアをその場で壊して素早く意見を取り入れたものに具現化することも積極的に行いました。これにより、「つまりこういうことでしょうか?」「その意見を取り入れてこれはどうでしょうか?」と文章ではなくUIで見せることで、自身も含めたメンバー全員の認識のすり合わせを素早く行うことができました。

実際に作って壊したUIの一部
3.何度も主観と客観を切り替える
開発者として進めていくと、どうしても開発者目線に偏ってしまいます。そこで、意識的に「このときの〇〇なユーザーはどんな気持ちになるだろうか?」と自問自答する機会を設けました。
サービス開発は、ユーザーの悩みを解決したり、より生活が楽しくなるようなサービスを生み出すことだと自分は考えています。そのため、開発者が一方的に「良さそう」と思ったものを作る"自分よがり"なサービスにならないよう気をつけていました(開発者がユーザーに近い状態での開発を除く)。
4. 提案するアイデアは常に仮説とセットで
アイデアを誰かに提案する際は必ず仮説とセットにして伝えました。こうすることでアイデアに
・どんな課題に対して取り組むのか
・何ができるのか
・何を達成できる/したいのか
・何を検証したいのか
を一緒にまとめて考えることに繋がるので、アイデアをただの思いつきに留めず具体化から検証まで活用できる「企画」として活かすことができました。こうすることにより、アイデアに最低限の論理が揃うので、提案された側も理解がしやすいというメリットを感じました。
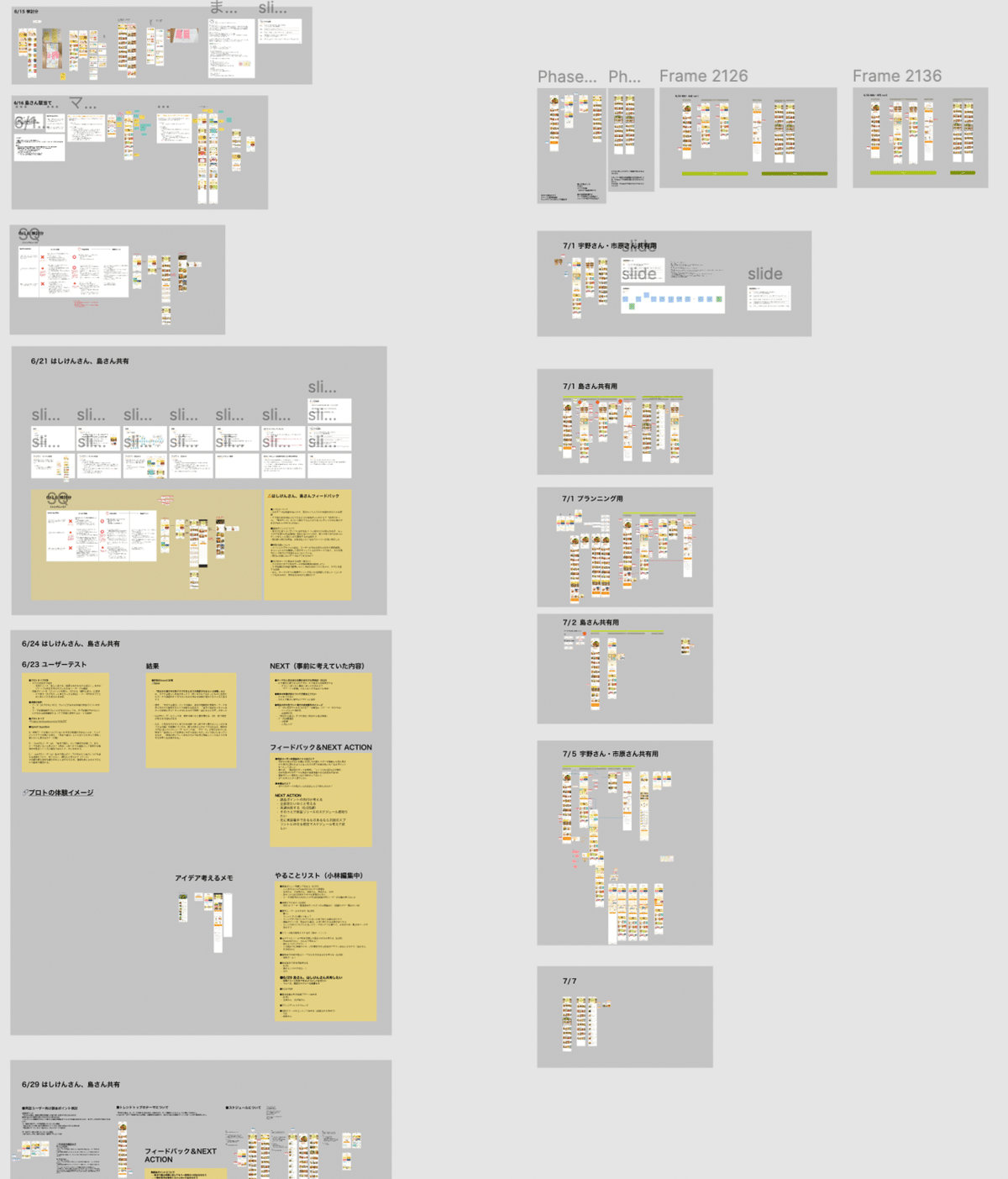
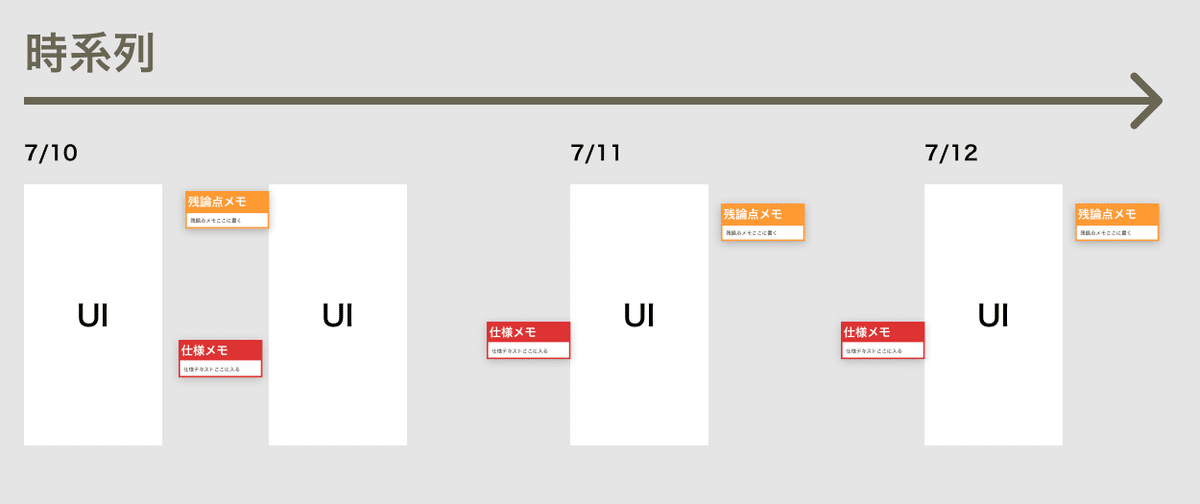
5. 振り返るための足跡を残す
サポートいただいた先輩デザイナーの提案で、作業する際はUIだけでなく日付・その時の思考もセットにして時系列ごとに記録を残すようにしました。具体的には、1日ごとに作業するフレームを分け、日を跨いだらフレームを上書きせず、新しいフレームで作業を行いました。

これにより、自分が迷ったり分からなくなったりして企画全体を振り返りたいときに、過去の足跡から素早く振り返ることができました。日付がインデックス的役割を果たすので「確か○日前に話したアイデアは...」とすぐ参照することもでき便利でした。
6. 機能の提供する価値は簡潔かつすぐ理解してもらえるように
一度、部長に「○日以内に□□を使うと△△できる!」といった仕組みで使ってもらう人を増やす企画を提案したことがありました。一通り提案を聞いてもらった後にもらったフィードバックの一言目は「複雑だね〜」でした。その後教えてもらったのですが、開発者が初めて聞いたときに瞬時に理解しづらい仕組みは、初見のユーザーにとっても理解が難しく、理解しようとしてくれることもなく離脱に繋がりやすいとのことでした。
今回は、既にある程度ユーザーのサービスに対する理解や使い方が固定化されている中において、新しい使い方を提案する機能の開発に取り組んでいました。そのため、少しでも機能が複雑だと「よく分からないしもういいや、いつもの使おう」と興味を持ってもらえなくなります。
7. みんなが見に来れる「場」を作る
この企画を進行していくにあたって、常に最新の進捗状態が反映され関連資料の地図となる1つの「場(=ファイル)」を用意しました。これにより、「チームメンバーが何か分からない事があったときにまずは見に来る所」が全体で共有されていたため、無駄なコミュニケーションコストが発生せず各々の時間を有効的に使うことができました。
また、オンサイトで一人で作業するときは、ホワイトボードを使って思考の棚卸しを行いました。こうすることで、ホワイトボードの前を通った人から「何してるの?」と声をかけていただき意見をいただくことができました。さらに、何度もプロジェクトについての説明を重ねることになるため、自身の企画に対する理解が深まっていくのを感じました。
8. 周囲の力を借りる
迷いが生まれた際は、積極的に周囲の先輩方に「いちユーザーとして、どう思いますか?」と聞くようにしていました。はじめは少し遠慮してしまいそうになっていたのですが、「個人の開発ではなく会社の開発だから周囲の力を借りるのはおかしなことではない」と意識し、行き詰まったり迷ったりしたときはチーム内外・役職に関わらず積極的に意見を求めるようにしました。
特に、他の役職の方に尋ねると自身の視野にはない意見がいただけました。なかでも、同じチームのエンジニアの方から「意見交換することで、プロジェクトに関わる一員として意識でき、納得感を持って開発できた」と言ってもらえたことは印象的でした。

1. 情報のキャッチアップは自分で仮説を考えながら理解する
2. とにかく作っては壊す
3.何度も主観と客観を切り替える
4. 提案するアイデアは常に仮説とセットで
5. 振り返るための足跡を残す
6. 機能の提供する価値は簡潔かつすぐ理解してもらえるように
7. チーム全員が見に来れる「場」を作る
8. 周囲の力を借りる
以上、サービスの新機能を企画から制作までを通して得た学びでした。今回の環境・条件下に限らず、様々なサービス開発においても活用できることだと思うので、もしこれからサービスを企画・制作される方の参考になればと思います。
