
UX/UIのバトンパス 〜前編〜
ともするとUXとUI、1つにまとめられてしまうこともありますが、タイガースパイクでは職種をわけ、プロジェクトでも両者の連携を大切にしています。今回はその具体的なやり方を考え方も含めてご紹介します。
01. UX/UIのバトンパスとは?
はじめに
タイガースパイクのmaimaiこと佐藤麻衣子です。今回のテーマは「UX/UIのバトンパス」です。UXデザイナー、UIデザイナーという仕事は一体何をするのか?
日本市場の職種としてUX/UIデザイナーという職種がよく見受けられますが、UXデザイナーとUIデザイナーのSpecialityの本質は異なり、その全てを最高レベルで一人でやり切れることは滅多にないかと思います。UX/UIデザイナーを紐解いていくと、案外どちらかに強みがあったりすることも多いのではないかと思います。タイガースパイクでは、そのSpecialityを生かすためにあえて「UXデザイナー」と「UIデザイナー」という職種を設けて、連携(バトンパス)しながら仕事を進めています。
そこで今回は、タイガースパイクでは「UXデザイナー」と「UIデザイナー」がそれぞれどのような仕事をしているのか。どのようにバトンパスをしてものづくりを進めているのかというあたりについてお話していきます。
タイガースパイクのLead UX Designerであるタロちゃん(中島)とLead UI DesignerであるサワD(澤田)に、私佐藤がインタビューする形式でざっくばらんに話してもらいました。その内容を前半・後半の2回に分けて投稿します。
本記事の狙い
1.ひとつの事例として参考に。
・UXを現場に導入したいけれど、どのようにしていけばよいかわからない。
・既にUXデザイナーとUIデザイナーで現場を回しているけれど、他社事例を見てみたい。
という方々への一つの事例として、タイガースパイクにおけるUXとUIの仕事の分担やバトンパスの方法をご紹介する狙いが一つ。
2.タイガースパイクに興味を持ってくださっている方の参考に。
・タイガースパイクで働いてみたいけれど、私のスキルセットからしてUXデザイナーで受ければ良いのか、UIデザイナーで受ければ良いのかわからない。
・私はUXデザイン(UIデザイン)をこんな風にやっていきたいけれど、タイガースパイクは果たしてそれを実現するのにふさわしい環境かわからない。
という方々へ、より具体的にタイガースパイクの中でどのようにお仕事が行われているかを想像していただけるようにご紹介する狙いもあります。
もちろん、一緒にデジタルプロダクトを作っていくパートナーを探し中の方で、「タイガースパイクではどんな風に体験のデザインから具体的なデジタルプロダクト作りにつなげているのか知りたい!」と興味を持ってくださった方にも有効な記事になっているはずです。
ありとあらゆる角度から、タイガースパイクに興味を持ってくださっている方にぜひ読んでいただきたい内容となっております!
では、本題に移ります!
02. タイガースパイクの「ものづくり」フレームワーク
タイガースパイクでは「使いたい、をカタチに」というキーワードを掲げてデジタルプロダクトの開発をしています。(詳細は下記記事をご覧下さい)
「使いたい」ものであること
世の中にあるものが生まれるにはそれぞれ様々な背景があります。タイガースパイクがものづくりにおいて大切にしていること。それは「使いたい」ものであることです。どのように「使いたい」を実現するか。そのために大切にしているのが「体験のデザイン=UXデザイン」です。必要そうな機能を予算や期間や技術に鑑みて組み合わせて設計していくのではなく、ユーザーがどのような体験をすることを期待するか。どのような体験であればユーザーに「ぜひ使いたい」と思ってもらえるかを徹底的に考えることを重視しています。
使いたい、をカタチにするための三本柱

「使いたい、をカタチに」するためにタイガースパイクで大切にしていることが3つあります。それは「体験のデザイン」「リーン」「アジャイル開発」です。(詳細は下記記事をご覧下さい)

そして、それらは具体的にこのような二つの円をぐるぐると行ったり来たりしながら進められていきます。
「Discover=使いたいを見つける」
「Define=使いたいを決める」
「Develop=使いたいをカタチにする」
この過程を「UXデザイナー」「UIデザイナー」「エンジニア」がバトンパスをしながら走っていきます。ただバトンパスをするというよりも、並走する部分があったり、時には全員で円陣を組み作戦会議をすることもあります。
筆者の勝手なイメージでお伝えしますと、箱根駅伝とルマンの24時間耐久レースのミックスというイメージです。「山登りが得意」「長距離が得意」など各々の得意分野を担当しながら襷をつないでいくという意味では駅伝のイメージに近いのですが、走ってはピットに戻ってきて修理(デザインにおいては軌道修正、確認のイメージ)してまた走って、またピットに帰ってきて。みんなで一つのマシンを最高の状態で走らせるという点においてはルマンのイメージに近いといいましょうか。
それぞれの職能の能力を最大限に発揮しつつ、チームとして一つのものを作るためのフレームワークを実践しています。
3つのフェーズ「体験のデザイン」「プロダクト計画、UIデザイン」「アジャイル開発」

上記の図を3つのフェーズに分けるとこの図のようになります。
各フェーズのメイン担当は以下の通りです。
No1. 体験のデザイン=UXデザイナー
No2. プロダクト計画、UIデザイン=UIデザイナー
No3.アジャイル開発=エンジニア
今回は、UXデザイナーとUIデザイナーがどのように分業して、どのようにバトンパスを行っているかについてのお話ですので「体験のデザイン」「プロダクト計画、UIデザイン」のフェーズを中心にお話を進めていきます。
03.UXデザイナーの仕事
UXデザイナーの仕事領域=ベストな体験のデザインをする
では、ここまでで説明をした「体験のデザイン」というフェーズの中で、UXデザイナーは具体的にどのような仕事をしているのか、具体的な例をもってご紹介します。
例えば、とあるプロジェクトでUXデザイナーが実施したアクティビティはこちらです。
・ペルソナの作成
(インタビューなどの調査をする場合もあり)
・ユーザージャーニーマップの作成
・コアバリューの作成
・ユーザーフローの作成
一つ一つのアクティビティについて簡単にご紹介します。

ペルソナの作成
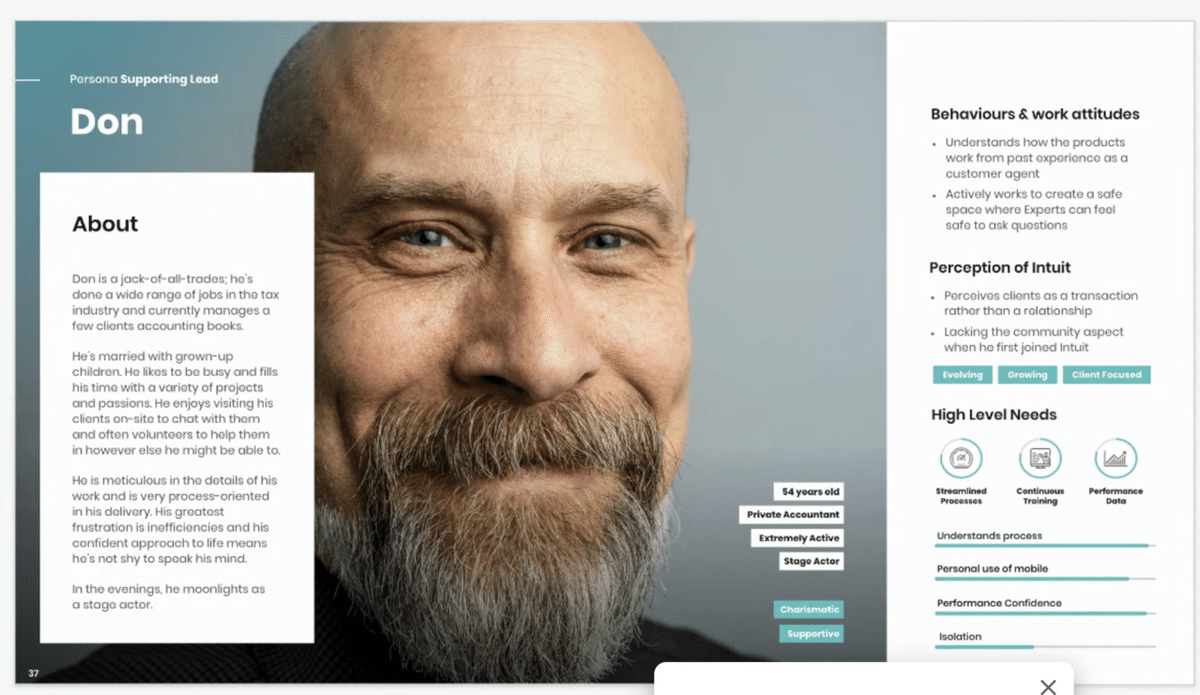
まず、ペルソナを作成します。人物像を描くことによって達成したいことや重視すべきことが明確になります。皆の向いている方向を一緒にする意味で、このペルソナを作成する過程はとても重要だと思います。
ユーザージャーニーマップの作成
次に、ペルソナがどのような体験をするかを想像し、作成したジャーニーマップを作成します。ジャーニーマップを作成することでより「体験」を具体的なものとして共有することができます。
コアバリューの設定

次に、ここまでで作成したペルソナ、ジャーニーマップを元にコアバリューを設定します。ペルソナの価値観、ペルソナのジャーニーマップを元に開発の指針を定めることができるので「使いたい、をカタチに」するためのコアバリューを設定することができるようになります。
ここのフェーズにはエンジニアとUIデザイナーも参加します。そうすることによって、よりコアバリューへの納得度と理解が増し、開発過程全体を通してずっと使える「旗印」としての存在感が増すこととなります。

ユーザーフローの作成
そしてユーザーフローの作成です。ここまでで生まれたペルソナやジャーニーマップ、コアバリューを参考にしながらユーザーフローを作成します。なので、ここまでのアウトプットがしっかりと練られていれば、比較的スムーズにユーザーフローは作成できるはずです。
UXデザイナーが特にユーザーフローを作成する上で常に意識していることは
・UIの言葉を使わない
・制限をかけず、理想的な状態を描く
ということです。UIデザイナーからもこの2点は強く希望されています。「UIの言葉を使わない」とは、言い換えると「詳細の手段を書かない」ということです。例えば
× プルダウンで選択できる
○ 〜がすぐに選べる
「制限をかけず、理想的な状態を描く」にも通じるところなのですが、UXデザイナーが自分のUIに関する知識の範囲で詳細の「手段」まで言及してしまうと、UIデザイナーがその先にもっと別の手段を提案できたかもしれない可能性を閉じてしまいます。それに「手段」の実現が目的となってしまうこととなり、体験のデザインからどんどん離れていってしまうのです。
なので、UXデザイナーはあくまでも純粋な理想的な体験としてのユーザーフローを完成させることに終始し、それが完成されたら、UIに落としていく(翻訳していく)のがUIデザイナーの腕の見せ所なのです。

ユーザーフローはなぜ重要か?
ユーザーフローは、その後のアクティビティに対してとても重要な意味を持ちます。具体的には「機能要件を洗い出す過程」でその威力を発揮します。
ペルソナ、ジャーニーマップを作成し、そこで得られた知見を元にアイデア出しを行いますが、その後アイデアを機能要件に絞り込む際に結局、作り手の都合が優先され、そこまでの体験のデザインが蔑ろにされてしまうことがあります。そこで「ユーザーフロー」が大きな意味を持つのです。
面白いアイデアが出た時、ついそれを機能要件に盛込みたくなります。そんな時にユーザーフローが皆で共有されていると「この機能は本当にユーザーの体験として必要なものか?」を正確に判断することができます。こうして、体験のデザインをプロダクトに落とし込む。まさに「使いたい、をカタチに」する過程でこのユーザーフローが羅針盤となるのです。

04.UXデザイナーからUIデザイナーへのバトンパス
ここからがいよいよUXからUIへのバトンパスポイントとなるアクティビティです。(上記画像は、左がUI Leadの澤田、右がUX Leadの中島のイメージです笑)
バトンパスアクティビティ1. ユーザーフローのレビュー
まず、UXデザイナーがUIデザイナーに対してユーザーフローのレビューを実施します。(エンジニアのメンバーも入ることもあります)ここを、UXデザイナーとUIデザイナーで一緒にやることが(澤田の言葉を借りると)めちゃめちゃ重要です。ここはまさに、UXデザイナーからUIデザイナーへバトンを渡す「テイクオーバーゾーン」なのです!
UIデザイナーは、ここでユーザーフローをしっかりと理解できないと、UIデザインに正しく翻訳できなくなってしまいます。UXデザイナーが組み立てた「理想的な体験」を理解した上でUIデザインにしないと、それはただのUIデザイナーの思い込みによるUIデザインになってしまうので、この場におけるコミュニケーションは、認識の齟齬がないように丁寧に行われます。
また、この先にUIデザイナーによる情報設計を経てから再びUXデザイナーが登場することとなります。その際はエンジニアのメンバーも加えて以下のアクティビティが実施されます。
バトンパスアクティビティ2. MVPの定義
バトンパスアクティビティ3. プロダクトバックログの作成
ここで、UXデザイナーはあくまでも「よりよい体験のデザイン」ということを意識して、議論に参加します。もちろん、UIデザイナーやエンジニアはそれぞれの立場から意見を主張してくるので「作りやすさ」や「管理のしやすさ」を優先した主張をしてくるかもしれません。もちろん、UXデザイナーもUIデザイナーもエンジニアも、皆最初に定義した「コアバリュー」に立ち返りながらMVPの定義をしています。その中で、少しでも良いものを作ろうとした時に、自分の立場から見た「良いもの」がそれぞれ異なるのは自然なことです。そんな中であくまでも「体験のよさ」という立場から意見をするUXデザイナーはとても貴重な存在です。
UIデザイン、開発につながる情報を
UXデザイナーがその全てのアクティビティの中で強く意識していることの一つに「後につながる情報を」「役に立つ情報を」ということがあります。ペルソナも、ユーザーフローも丁寧にやればやるほど、情報量は増えていきます。ただ、そこで「この情報は次にいるUIデザイナーがデザインする際に役に立つ情報か?」を意識することで、自然と情報をそぎ落としていくことができます。
バトンパスを意識するからこそ、次に待っている相手を思いやるからこそ自分のアウトプットが持つ意味について考えられる。そのような関係性が生まれているのではないかと思います。
次回はいよいよUIデザイナーのお仕事について迫ります!
コンセントリクス・カタリスト(旧タイガースパイク)では、モットーである「使いたい、をカタチに」を実現することで社会をより豊かにしていく仲間を募集しています。ぜひ一緒に新しい「価値創出」をすべく、あなたのご経験を活かしてみませんか?詳しくは下記の採用ピッチ資料、もしくはWantedlyをご覧ください。
