
【ゲーム制作録】トリックハウス
こんにちは、tezumozuです。
このまえ、2024年9月に新作のゲームをUnityroomに公開しました。
コミカルな印象のお化け屋敷をイメージした迷路式の脱出ゲームです。
今回はこのゲームのゲームデザインを制作録として簡単にまとめたいと思います。
制作経緯
まずは制作経緯についてまとめます。
前作の「1ぷんスライム」同様、Unityroomにて定期的に開催されているUnity1weekGameJamに参加する目的で、このゲームの制作を始めました。
いつものことながら、結局制作に1カ月ほどかかってしまい、Unity1WeekGameJamには参加できてはいませんが、
とりあえずゲームを完成させることはできました。
また、今回は3作品目ということもあり、
何か新しいことに挑戦することも目標にしていました。
モチーフ・コンセプト
次に、モチーフやコンセプトについてです。
Unity1WeekGameJamのお題は「かえす」でした。
このお題をみて、私が最初にイメージしたものはカードやボードゲームのタイルがひっくり返されるようなイメージでした。
私はよくカードゲームを遊んでいるので、こうしたイメージが浮かびやすかったのだと思います。
また、この時浮かんでいたイメージが3Dの表現でカードやタイルがひっくりかえるイメージであったため、3Dでゲームを制作することをなんとなくこの段階で決めました。
さらに、友人からタブレットやスマホでも遊べるようにしてほしいと要望があったため、スマホ対応で開発することも決めていました。
このような感じでこの時点である程度方向性が決まったので、ここから具体的なアイディアを考えることにしました。
最初は、そのままカードゲーム風のゲームを作るか悩んだのですが、それだと工数的に絶対に1週間に間に合わないだろうと思い、別のアイディアを考えることにしました。
色々考えたのですが、個人的に好きなモチーフだったゴーストを使うことに決めました。
私は小さいころからティム・バートン監督の「The Nightmare Before Christmas」が好きで、ポケモンでも好きなタイプは「ゴーストタイプ」なこともあり、なんとなくいつかゴーストや幽霊のようなモチーフをコミカルに使ってみたいなと考えていました。
このモチーフは今回のお題である「かえす」とも相性がよく、先ほどイメージしていた「カードをひっくり返す」イメージと組み合わせると「裏向きのカードのどこかにオバケが潜んでいて間違えてひっくり返したら脅かしてくる」というゴーストらしい文脈がゲームの中に表現できます。
これはいいタイミングだなと思ったのです。
後はこのイメージを元にアイディアを膨らませ、敷き詰められたカードを部屋に見立てて、カードやタイルをめくりながら部屋を進み、いたずら好きのオバケに脅かされないよう脱出を目指すお化け屋敷脱出ゲームにすることを決めました。
コンセプトにまとめるとするならば、
いたずらオバケが潜む屋敷から脱出を目指す
ドキドキ感のあるボードゲーム風脱出ゲーム
という感じでしょうか。
実はこの時点でゲームにおける「遊び」についてはあまり考えていません。
あえて「プレイヤーの遊び」よりも「ゲームで何をどのように表現するか」を重視してアイディアを出していました。
コンセプトも「屋敷から脱出を目指す」これ自体は遊びではないですし、「ドキドキ感」もゲームをプレイした時に感じる感覚でしかありません。
このゲームのコンセプトは遊びドリブンというより、「ゲームで何を表現するか」という文脈ドリブンで考えたのです。
ゲームのルール・遊び
ゲームのコンセプトが大まかに決まったので、次は基本的なルールや遊びについて考えていきます。
まずはゲームの基盤になる屋敷脱出の流れの基本ルールを考えます。
基本ルール
ゲームの基盤となる基本ルールを考えます。
現状決まっている要素は以下の通りです。
・カードやタイルをめくりながら進む
・カードやタイルを並べて部屋を表現する
・カードやタイルの裏にオバケが潜んでいて脅かされないようゴールまで進む
この時点で大まかに盤面の様子が目に浮かびますね。
しかし、このままではまだ問題が多く残っており、ゲームになりません。
特に大きな問題として、最初から裏向きの状態でタイルが敷き詰められるとどこにオバケがいて、どこが安全か全く見当がつかないため、ずっと運試しをしながらゴールまで一直線に進むだけのゲームになってしまいます。

そこで、演出としてゲームの最初に、盤面のタイルをすべて一度表にし一定時間経過後裏返すという演出を加えることにしました。

ルートに関してはオバケの数にもよりますが、どうしても自由に進めてしまうと最短ルートを通ろうとしてしまい、ゲームが味気なくなりそうなので、迷路状にすることにしました。
さて、これらをまとめつつ、細かいルールも付け足すと以下のようになります。
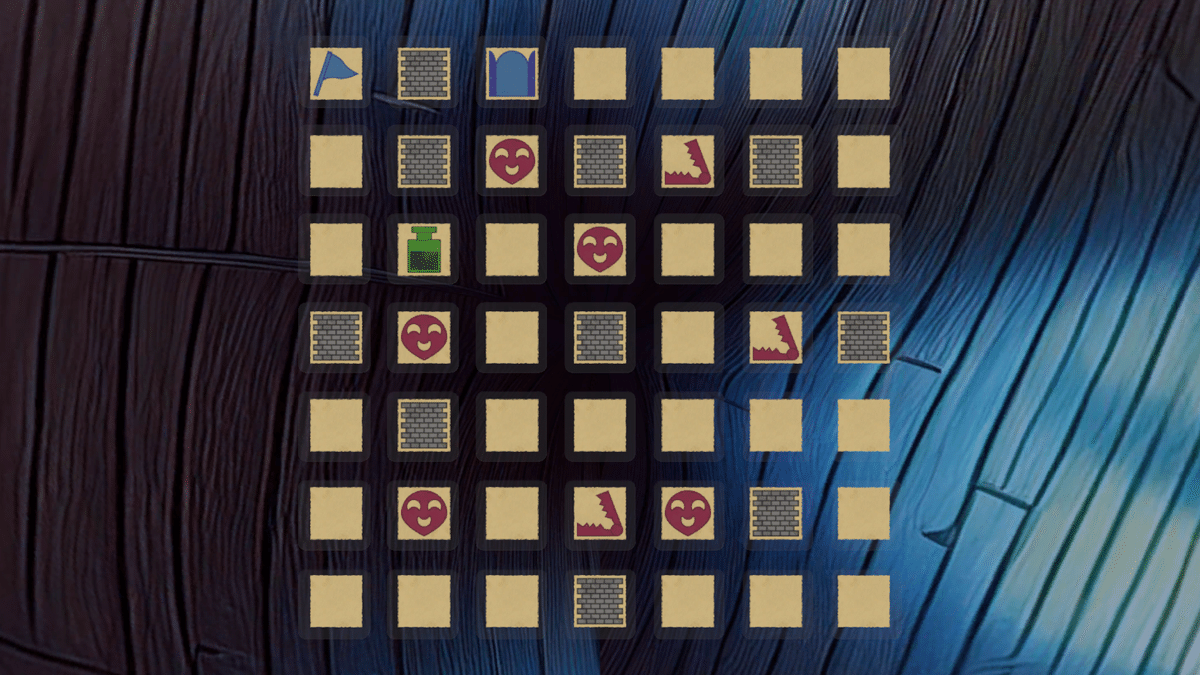
・裏向きのタイルを何枚か並べ、部屋に見立てる
・スタートとゴールのタイルを1枚ずつ設ける
・スタートからゴールまで隣接するタイルをひっくり返しながら進む
・タイルをひっくり返し時、オバケが出てくる可能性がある
・オバケが出てくると脅かされ、一定回数脅かされるとゲームオーバー
・タイルは最初に一定時間表になり、どこにオバケがいるかわかる
・ゲームオーバーにならないよう記憶を頼りにゴールを目指す。
「ひっくり返す」というイメージに合うようにひっくり返すのはカードではなくタイルにしました。

これである程度ゲームの基盤がまとまってきました。
しかし、現状はあくまで「コミカルだけどドキドキ感を感じられる脱出ゲームの最低限のシステム」でしかなく、ゲームとしては、まだまだ味気ないものになっています。
そこで、よりこのゲームを最大限楽しめるようにするため、ようやくここで「遊び」のデザインを施していきます。
遊びのデザイン
先ほど出来上がったゲームの基盤(システム)をより魅力的にするために「どうやって遊ぶのか」をデザインしていきます。
人が行う「遊びの活動」は多くの種類があり、どのような「遊び」をデザインするか悩ましいですが、今回は下記の2種類の遊びをデザインすることにしました。
コミカルなキャラクター性を活かした「物語を楽しむ遊び」
屋敷からどれだけうまく脱出できるか競う「競争の遊び」
実際のゲームでは競争の遊びに2種類のモードがあり、ストーリーモードと合わせて計3種類のモードが存在します。

それぞれの遊びについてまとめていきます。
物語を楽しむ遊び
演出だけでオバケをコミカルなキャラクターにするのは厳しいところがありました。
そのため、何かオバケのコミカルさ、つまりこのゲームの世界観をより楽しむことができるモードが必要でした。
そこで、一番最初にスタンダードなモードとしてストーリーモードを用意することを決定しました。
ストーリーモードではプレイヤーが屋敷を脱出するまでの一連の物語を楽しむことができます。
シンプルなストーリーではありますがオバケのコミカルさは表現できたのではないかと思います。



競争の遊び
もう一つの遊びは「競争の遊び」です。
ゲームをプレイするとそのゲームが上達します。
今回の場合なら、屋敷の脱出がうまくなるはずです。
ならば、その腕前を競える仕組みを用意すれば「競争の遊び」としてデザインできるのではないかと考えました。
今回は「時間」と「回数」という2つ軸で「競争の遊び」をデザインしました。
「時間」はどれだけ早くステージをクリアできたかというスピードラン的な遊びです。

「回数」は徐々に難易度が上がっていく部屋を何部屋までクリアできるかという単純な脱出の腕前を競う遊びです。

どちらも「競う遊び」ではありますが、競う軸がそれぞれ違うというわけです。
これでゲームに遊びが加わり、ゲームデザインのアイデアがまとまりました。
あとは、実際に作ってプレイ感をテストするだけです。
この後の開発の流れ
この後の開発は完全に技術的な話になり、ゲームデザインからは少し外れるので、簡単にまとめます。
技術テスト(迷路生成アルゴリズムのテスト)
一番技術的に不安な部分を先にテストします。
もし、ある程度作ってからテストして「やっぱできない」となってしまうと時間がもったいないですからね。
今回の開発でテストしたのは迷路を生成するアルゴリズムでした。
また各部屋のパラメータ、つまり、どのくらいオバケやアイテムを出現されるか制御する方法もこの段階で設計しました。
大まかな画面遷移の設計(画面設計)
技術的に問題ないことを確認したらまずはゲームのアイデアを元に、大まかに画面遷移を設計していきます。
私はplantUMLを使用して言語で画面遷移図を生成していてプログラミングになれている方には結構おすすめです。
各シーン設計(主にインゲームの設計)
大まかに画面設計が終わったら、メインゲームの細かな状態遷移を設計します。
今回はモードが3種類あるので、各モードごとに状態遷移を設計します。
このあたりや次のモック作成あたりで一緒にUIも設計します。
モック作成
設計を元にクラス設計し、コーディングしていきます。
私は事前に状態遷移管理など、どのゲームでも使える共通システムをライブラリ化しているので、主にインゲームで固有に必要になる部分のみ設計します。
コーディングが完了したらUnityで標準に用意されている素材を使ってモックを作成します。
プレイテスト
実際にモックを触って不具合がないか確認します。
また操作感が悪いところはないか確認します。
素材制作・依頼
モックで使用した素材を公開用の素材を用意して置き換えます。
今回もイラストは知人に依頼して書いてもらいました。
キャラクターデザイン
殻沙糖(X:@Kaki_osatou)
また、今回は依頼用に必要な画像をスプレッドシートにまとめて見やすくして依頼しました。
公開バージョンのテスト
モックを素材に置き換えて最終テストをします。
ゲームバランスもここで確認します。
(一人用のゲームなのでほどほどに、そこまで綿密にバランス調整とかはしてません)
この調整をある程度バランスがとれるまで行い、ゲームが完成となります。
まとめ
今回は前回の制作録と違い、ゲームデザインのアイデア出しの部分にのみフォーカスして端的にまとめてみました。
多少読みやすくなったのではないかと思います。
逆にシステム設計など技術的なところはあまり触れていないので、そっちを期待していた方には申し訳ありません。
今回「文脈からゲームデザインをする」ということに挑戦してみました。
ゲームのコンセプトはそのゲームの遊びや面白いところから考えてアイデアを出すのが一般的かと思います。
しかし、私は前回の記事の中で考察した「中核となる構造」を意識し、ゲームプレイにおける文脈、あまりうまく言葉にできないのですが、「プレイヤーが(ゲーム内の文脈として)何をするのか」、「ゲームがどんな印象・雰囲気になるか」を中心にゲームをデザインしてみたのです。
遊びから考えないゲームデザインというのが、スタンダードなプロセスと違うこともあり、うまくゲームにまとまるかわからず、最初は少し不安でした。
しかし、実際にデザインしてみると、アイディア自体はすぐにまとまり、ゲームデザインとしても遊びと表現がかみ合ったこともあり、意外と好感触で、このデザインプロセスをブラッシュアップしてみたいと感じました。
表現から入るので、ルールが表現に準拠したものになりやすく、世界観とシステムと噛み合いやすいのかもしれません。
とりあえず今回のゲーム制作で考察した内容を実際のゲームデザインでも活かせる可能性が見えたのは大きな収穫でした。
また次回のUnity1WeekGameJamでもこうしたデザインの挑戦はしていきたいです。
あとがき
今回は9月にUnityroomにて投稿したゲームの制作録をまとめてみました。
またしてもゲーム制作に1カ月かかってしまい、結局Unity1WeekGameJamには投稿できませんでしたが、勉強したゲームの知識を使い新しいデザインプロセスに挑戦できたことには大きな収穫がありました。
次回はいい加減ゲームジャムにちゃんと投稿したいため、技術的には新しいことはあまりしないでスピード重視で開発してみようかと考えています。
こんな穿った方法でデザインしているのであまり参考にならないかもですが、少しでも読んでくださった方の力になれたのなら幸いです。
ここまで読んでいただき誠にありがとうございます。
これからもよろしくお願いいたします。
有料エリアについて
有料エリアについてですが、今回はなしにしています。
あれはもともと私がチップの機能を知らずに始めたものなので、
なくしてもよいかなと思いました。
購入していただいていた方には少し申し訳ないですが、
これからも活動を応援していただけると嬉しいです。
よろしくお願いします。
