
#30 「知識の木」にみんなの知識が集まった!
こんにちは!てけ王です!🐔🍗
前回すこし言及した「知識の木」について、今回は詳しく書きます。
そうなんです、2017年から、この活動の基幹システムは「知識の木」となりました。
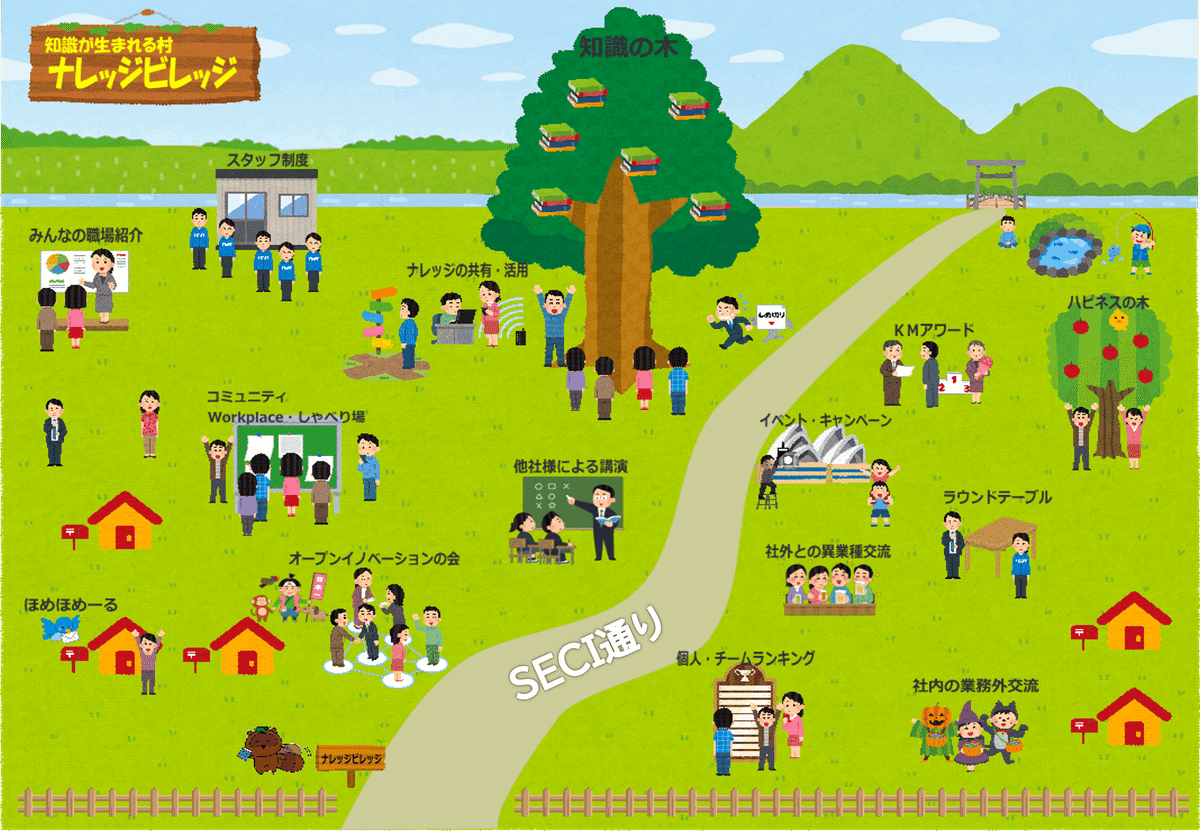
「知識の木」がこの活動の中心にあり、様々な「場」を作ることによって、ナレッジの実がなる。
そんなイメージが「知識の木」の位置付けでした。

色んな場があるから、ナレッジが集まる
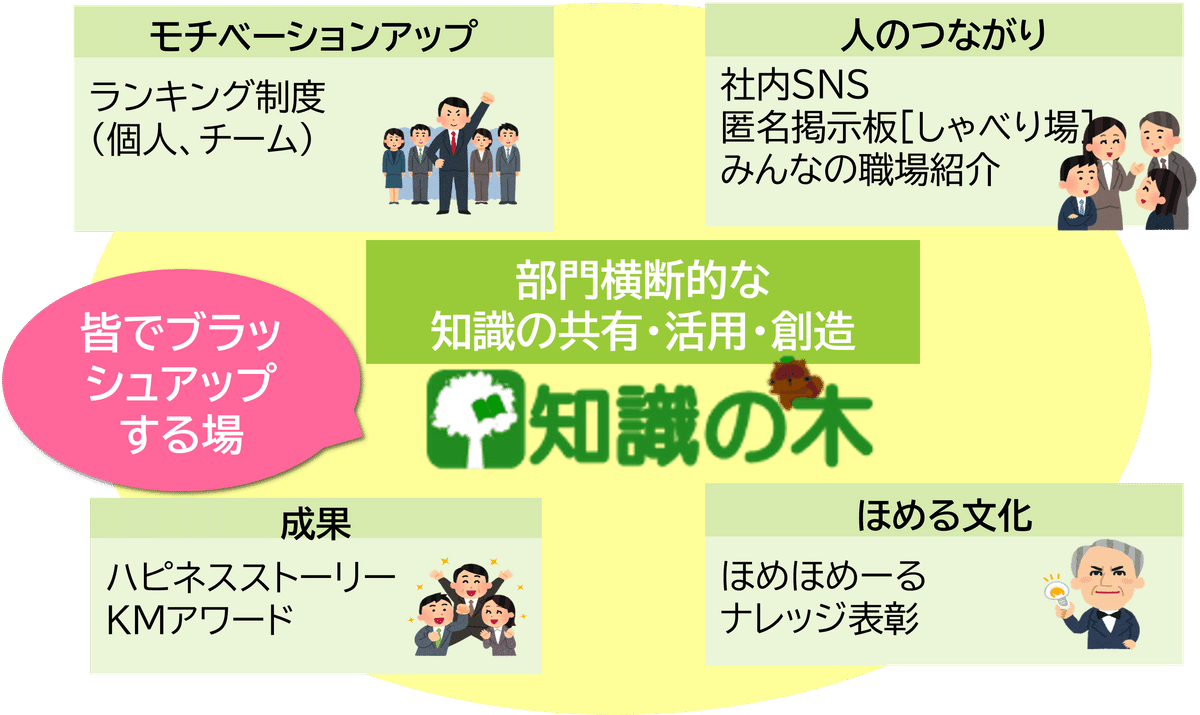
知識の木は、みんなのナレッジをブラッシュアップする場です。
使い方は、
・部門横断で同画面で共有する
・誰もが投稿を編集できる
・部署独自のナレッジ共有も可能
・知識にタグをつけて体系立てて整理する
・「コメント」や「いいね」の機能を活用する
・各ランキングやほめほめーるなどへ連携する
といった感じです。
行動ログは、非常に細かく取得できましたので、そのデータを加工して様々な面白いことができました。
僕の実践例でいいますと、
・チームカルテ
・ポイントランキング
・なんでもランキング
・貢献ランキング
・マイページ
・ほめほめーる
などにデータ連携させていました。(知識の木の導入前からも、これらの仕組みは色々ありましたが、より強固にシステマチックに出来るようになった、というイメージです)
以下、知識の木だけでもSECIモデルは回る、という実例です。
ナレッジを投稿したり更新したりする行動は、「表出化」と言えます。
タグを活用して、必要なナレッジだけに「まとめる」ことができます。これは、「連結化」です。
ナレッジを使うことは、「内面化」です。
コメントをしたり「いいね」をつけることは、「共同化」と言えます。
知識の木は、完成品でなくても、60点でも良いのでまず投稿してみる場。
そこにみんなのコメントが付いたり、みんなで編集したり。
ユーザー誰もが、他の人のナレッジに対しても様々な操作を出来るような状態にしていました。
ユーザーの行動ログは詳細に取れますので、監視もできます。安心して運用することができます。

僕が思うには、知識の木という幹がまず盤石に存在することで、参加者の意識がどんどん高まっていったのではないかと。
完成品でなくてもいい。
とにかく表出化して、みんなでつくる。
という文化のようなものを仕掛けられた、と自負しています。
今回はここまで!
フォローしてくださると超絶嬉しいです!
もうすぐ完成!仕組み編
