330. 「ロゴ」をつくってみませんか。
そう決めたにも関わらず、面白すぎて
一気読みしてしまいました。
(今ならKindleUnlimited対象です)
せっかくINしたので、OUTしていこう、と
自分を鼓舞するまでもなく、
自然と「ロゴ」がつくりたくなる2冊でした。
そして、つくったのが、このロゴです。

どのようにして、このロゴになったのか。
その経緯を含め、
気づきをシェアしたいと思います。
読んでくれた方が
「私もロゴをつくりたい・・・」となることを願って。
ロゴは、知ってもらい、覚えてもらうための「顔」
ロゴとは、
・言葉とビジュアルの中間に位置するもの。
・他との違いを表すツール。
・知ってもらい、覚えてもらうための「顔」。
なるほど!と思い、
自分のnoteのロゴを作ってみたくなったのですが、
ロゴとアイコンは、何が違うのか?
この点がよく分からなかったので、
先に整理しておきます。
ロゴは、会社やお店、サービスや商品を象徴するものとして描かれた図案やヴィジュアルのことです。一方アイコンは、パソコンやスマートフォン上でソフトやアプリの入口として使われる図案やヴィジュアルのことです。なおSNSで顔写真などを載せるプロフィール画像もアイコンと呼びます。
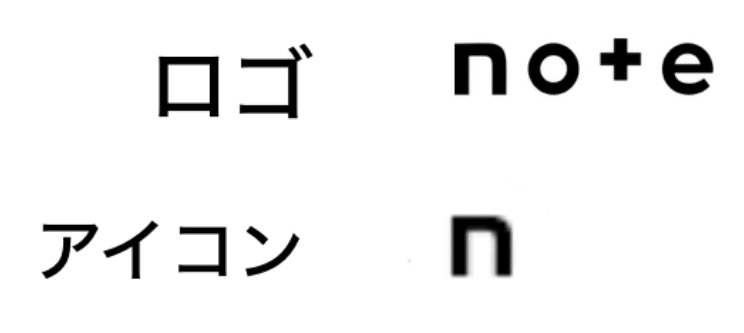
例えば、毎日お世話になっているnote株式会社の場合は以下のようです。

アイコンより、ロゴのほうが情報量が多い分、イメージがよく伝わってきます。
このnoteのロゴには「無色透明で邪魔にならない、それでいてしっかり信頼に足る品質」という思いが込められているそうです。
アイコンとロゴの違い
・アイコンはオリジナリティより目印としての機能性を重視することが多い
・ロゴは「認知度向上」「イメージ作り」を目的に作られる
・アイコンは、少ないピクセル数での視認性確保が必要になることもあるた め、デザインの自由度はロゴに比べ低い
アイコンとの違いがわかったら、
より、ロゴを作りたくなってきました。
さて、どんなロゴにしようか・・・
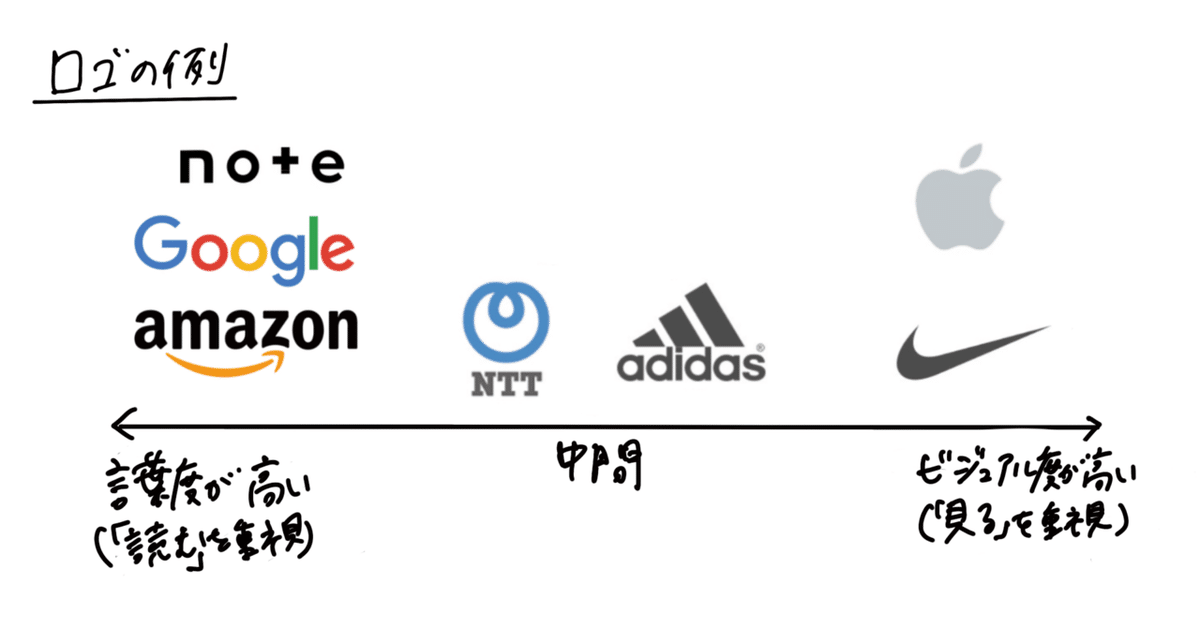
いろいろなロゴを毎日、目にしていますが、
ロゴには、2つの傾向がある
そうです。
「言葉度」が高い(「読む」を重視した)ロゴ
「ビジュアル度」が高い(「見る」を重視した)ロゴ


「言葉度」「ビジュアル度」のどちらが高いかによって、
ロゴのもつメリットが変わってきます。
「言葉度」が高いロゴのメリット
・名前をダイレクトに覚えてもらいやすい
・ネーミングのよさを活かしたいときに有効
・幅広い分野を扱うなど、特定のイメージをつけたくないときにも効果的
「ビジュアル度」が高いロゴのメリット
・コンセプト、デザインイメージを反映しやすい
・企業やブランドの顔、旗印として活用しやすい
・アイコンやバッジ、グッズなどに展開しやすい
私の場合は
コンセプトやデザインイメージを反映したいけれど
名前も覚えてほしいと思ったので、
「ビジュアル度」が高めだけど、
シンボルマークだけではなく言葉もいれる
「adidas」タイプのロゴにしようと思いました。
また、この本には、イメージ別に多くのロゴが載っていて、
自分の好きなイメージがはっきりしました。

自分の好きな温かいイメージの
カラーであるオレンジでつくることにしました。
そして、できあがったのが、このロゴです。

参考にさせていただいたページ
さて、ロゴ、作ったはいいものの、
どう使おうかな。
ヘッダーに使ってみようかな。
そんなことを考えています。
最後までお読みいただきありがとうございました。
少しでも「ロゴ」って面白いな
つくってみたいなと思っていただけましたら嬉しいです。
では、またね!
いいなと思ったら応援しよう!