
【事例紹介】 阪神あんしんサービス「ミマモルメ」のデジタル領域のUXデザイン
こんにちは。TAM UX/UIチーム ディレクターの和島です。少し前になりますが、阪神あんしんサービス「ミマモルメ」のデジタル領域のUXデザインを担当させていただきましたので、そのプロジェクトをご紹介します。
株式会社ミマモルメが提供する「登下校ミマモルメ」は、学校の校門に設置したセンサーと子どもが持つICタグが連動することで、登下校の状況を保護者のスマホ(携帯電話)にお知らせするサービスです。そのほかにも、GPS端末やPiTaPaから配信される情報をご家族にお知らせする見守りサービスを展開しています。小学校を中心にすでに全国1,400校、28万人のご家庭でサービスが利用されています。
TAM UX/UIチームでは、「ミマモルメ」のデジタル領域のUXデザインのプロジェクトを担当させていただいており、そのプロジェクトの1つとして、コミュニケーションの軸となるWebサイトのUXデザインを行いました。
コミュニケーションの軸となるWebサイトのUXデザイン
お客様とのディスカッションを通じてリニューアルに必要な改善ポイントを大きく3点と捉えました。
1、ターゲット別に優先順位がつけられていないこと
2、情報設計が複雑化していること
3、レスポンシブ対応ができていないこと
↓リニューアル前トップページ

サイトの方針を策定
次に、最適な改善を行うためユーザーの気持ちを図解化し、ユーザーの行動、気持ちの俯瞰的な理解を進め、Webサイトの方向性を固めていきました。

まず前提として、ユーザーがミマモルメのサービスを知る大きな接点は、新入生の保護者に一斉配布されるチラシ。チラシを読んだ後の検討中のお客さまに対して、Webサイトは後押しとなる必要があります。例えば、このサービスで何が良くなるの?子供の登下校が安心になるの?どういう仕組みなの?といった、チラシでは伝えきれてない情報やメッセージを発信する必要があります。また、導入後はICタグとスマホの連携などの操作のフォローが必要です。これらの課題をカスタマージャーニーマップの作成をしながら、検討を行うことで明確にしました。つまり「知るフェーズ」から「体験するフェーズ」へステップアップするための施策が足りていないこと、また登録についてなどのサポート情報が足りていないことに焦点を当て、情報として見せ方の工夫が必要と考えました。
↓制作開始初期のカスタマージャーニーマップ

次に、ユーザー行動をわかりやすく視覚的に理解するために行動の流れを図解しました。これによりユーザーの気持ちや行動を捉えやすくなり、ユーザーの気持ちを辿っていくことで、サービスを契約する背景には子どもの安心を願う保護者の気持ちが見えてきました。そして、ミマモルメの「安心」「便利」のサービス価値を届けることをWebサイトの方針と策定。合わせて、複数のサービス、ユーザー(保護者、学校、自治体、etc)理解も同様に行いました。
↓サービスや状況ごとに「行動の流れ」を作成(制作開始初期のコンセプトダイアグラム)

最後にミマモルメの価値に魅力を感じてもらうためにはなにが必要か、検討しているユーザーが求めている情報はなにか、を徹底して検討していきました。これらのプロセスを経て、導き出された施策をWebサイトへ反映していきました。
各サービスへの動線を再考
サービス追加に伴って情報が多くなり探したい情報が見つけづらいという既存サイトの下記2点の課題に対し、情報の優先順位を整理していきました。
①ターゲット別に優先順位がつけられていないこと
②情報設計が複雑化していること
これは、求める情報がことなる「保護者向けの情報」「学校や自治体向けの情報」で切り分けられていないこと、またサイトを訪れるユーザーは保護者様が多いのに対し学校の方向けの設計になっていたことが既存サイトの大きな改善ポイントと捉え改善を行いました。
↓リニューアル前のナビゲーション

アクセス数の割合から保護者向けの情報提供を優先し、学校自治体などの入り口を切り分け、どこに何があるのか、ユーザー別に求める情報へとわかりやすく辿れるよう設計。また、項目別にページを分け、ナビゲーションを見出し代わりにすることで、保護者の方が求める情報を見つけやすいように調整しました。
↓リニューアル後のナビゲーション

デザイン
お子さまの登下校を「見守る」、あんしんをお届けする。キャッチコピーの「いってきますとただいまのあいだに。親子のあんしん、ミマモルメ」にその想いを込めました。
また保護者様にとってわかりやすい、好感の持てるデザインとなるよう、白を基調に、パステルカラー、ミマモルメのロゴにもあるオレンジをキーカラーとしました。
↓TOPページ

実際のサービスイメージをつかみやすいように、上から順に読み進めることで理解が深まる(プレゼンテーション型)の構成にしました。
まずはどのようなサービスなのかを伝えることが大切です。
小学生のお子様とその保護者様が対象であること、スマホアプリ+ICタグのサービスであることが伝わるように心がけています。
もう一つの狙いとして、親子の写真やアプリ画面などの利用シーンと、それにあうコピーの組み合わせで、実際にサービスを利用しているかのような「体験」が生まれます。
自分にあっているのか検討が進むことで、もっと知りたい(詳細情報への誘導)、もしくはお申込みへの後押しに繋げます。
↓TOPページ、利用イメージの訴求

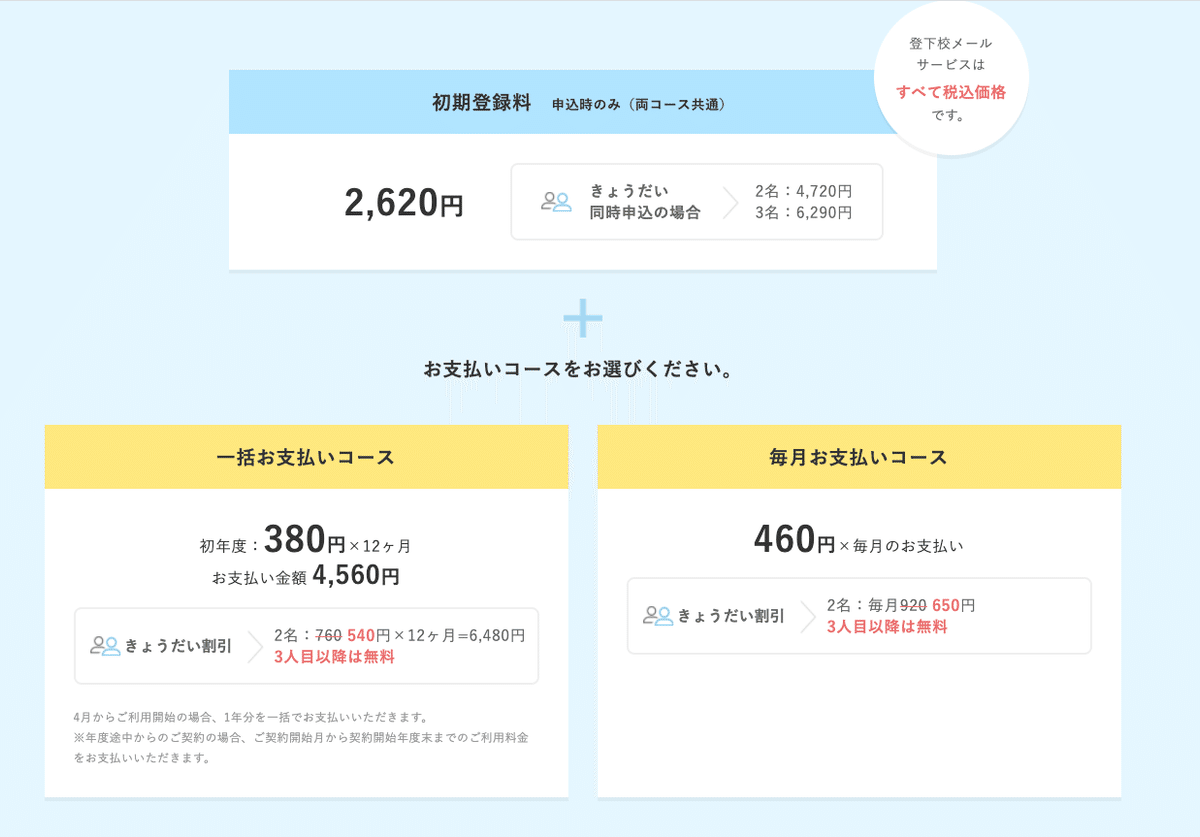
検討しているユーザーに対し、安心・便利を体感いただくために、また実際の利用イメージが掴めるよう、随所にユーザーの声を取り入れました。また、複雑なサービス体系をわかりやすくするため、レスポンシブに耐えれるようバランスを取りながら料金表などの見せ方なども工夫しました。


各サービスごとのページでも、安心・便利を届けるサービスであることが伝わるよう、またサービスイメージが捉えられるようサイトデザインに最適なキャッチコピーを複数ご提案させていただきました。
↓GPSサービス(子ども)

CMS開発
今回のご要望のなかに、誰でもできる更新システムの導入、また導入施設マップのUI改善がありました。UI/UXチームでは、これまで複数開発を行ってきたMovable Typeの知見を活かしたシンプルな構造で学校の検索機能を実装。また、ニュース記事投稿システムの他に、導入学校が増えた時にも管理画面から追加できるようにカスタムフィールドを設けました。これにより手入力で一部のメンバーに依存していた更新作業が誰でも簡易的に更新できるようになりました。
↓全導入施設の表示

↓都道府県ごとに探す

利用するプラグインは抑えつつも、予算と使い勝手のバランスを取りながら、ユーザーや運営者にとって扱いやすいWebサイトが完成しました。
最後に
登下校ミマモルメは、私の周りでも利用している方がいて、学校に預けるママ、パパたちには身近な存在であり、子供の安心を得られるよいサービスと感じていました。今回のリニューアルで、登下校ミマモルメの魅力をどう伝えればよいかを検討している中、仕組みや機能ではなく「ママやパパにも、子どもたちにも。つながるあんしんを。」というメッセージが出てきたときに、自分でもこのサービスの魅力を改めて発見できて、また、検討中のお客様にも伝えれそうな感じがしました。
UX/UIチームは、ユーザー視点を大事にすることでWebサイトや、UIプロトタイプ、システムの開発などのアウトプットが、より使いやすく、そしてより価値のあるものになると考えています。
また、プロジェクトによっては、要件定義からお手伝いさせていただくような上流工程の組み立ても行っています。お気軽にお声がけください。

和島 和幸 / Kazuyuki Wajima
ディレクター
ディレクターとして2017年からTAMに在籍。コーポレートサイトのリニューアル、WEBコンテンツの企画制作など、多岐にわたるプロジェクトを経験。UX設計を軸に、課題解決に向けた設計・遂行を行なっています。
