
ユーザーが自ら理解・学習するためのテックタッチなアプローチ
こんにちは、KARTE Blocks(以下、 Blocks)チームの@naoyaです。
今までの連載記事は技術的な内容が多かったのですが、今回は少し趣向を変え「ユーザーが自ら理解・学習するためのテックタッチ(※1)なアプローチ」と題して、Blocksをセルフサーブ(※2)で利用してもらうための仕組み作りについて紹介します。
※1:主にテクノロジーを活用して多数のユーザーに対して人を介さずにコミュニケーションを行うこと
※2:顧客自身が製品を理解/検討し、サービスを利用できる提供形式のこと
この記事は「KARTE Blocksリリースの裏側」という連載の5日目の記事です。 これから数日にわたって記事を更新していくため、更新をチェックしたい方は@KARTE_BlocksのTwitterアカウントをフォローしてください!
「KARTE Blocksリリースの裏側」の記事の一覧です。
(2021.11.19 連載記事の一覧を更新しました。)
想定読者
業界
BtoB SaaS
職種
プロダクト改善に携っているプロダクトマネージャー
カスタマータッチ、特にテックタッチでの取組みを検討、あるいは実行しているカスタマーサクセス
KARTE Blocksとは
KARTE Blocksは、サイトをブロックの集合体として捉えて、ブロックごとに更新・評価・改善が行えるプロダクトです。 どのようなサイトでもタグを1行入れるだけで、サイトのどこでもノーコードで直感的に編集することができます。
なぜやったのか?
以下の2点が主な理由です。
(プロダクト・事業視点)適切なカスタマータッチをスケーラブルに実現するため
(ユーザー視点)ユーザー体験の向上に寄与するため
それぞれ詳細を説明します。
1. 適切なカスタマータッチをスケーラブルに実現するため
Blocksは今年の9/14に正式版のリリースと同時に無料プランの提供をスタートし、フリーミアムモデル化を行いました。
Blocksはサイト運営を直感的に行えるようにするプロダクトです。サイト運営における「負」は企業規模に関わらず誰しも抱えているとともに、デジタルシフトが急激に進みサイトの重要性が増す中で、より一層の足かせになります。そのような背景も踏まえ、より多くの企業の負を解消すべく、今回無料プランの提供を開始しました。
無料プランの提供開始に伴い、利用ユーザー数もその分増えることになります。そうなると、当然ハイタッチで1社1社に対してサポートすることは物理的に困難になります。そのため、人的リソースをそこまでかけなくても事業がある程度スケールできる状態を、無料プランのリリース前までに準備する必要がありました。それを実現するための手段として、ユーザーが自分でBlocksを理解・学習できるようなテックタッチのアプローチが必要だと考えました。
テックタッチと書いていますが、人が全く介在しないというわけではありません。例えばチャットなどによる非同期な人的サポートも必要に応じて取り入れています。テックタッチかハイタッチかの二項対立ではなく、グラデーションがあると思っています。また、次でも説明しますが、テックタッチを強化することはユーザー体験の向上にも繋がると考えています。
2. ユーザー体験の向上に寄与するため
サインアップをして利用を始めようとしても、プロダクトのコンセプトや概念、利用方法が簡単に理解できないとユーザーのモチベーションは下がってしまい、そのまま離脱に繋がります。特に初めて利用するユーザーであれば尚更、利用におけるフリクションは極力排除しないといけません。そして一度離脱したユーザーは余程のことがない限り戻ってきません。私も無料のサービスを利用する際はそうですし、皆さんも経験はあるのではないでしょうか?
そもそもプロダクトのことを簡単に理解できない、設定方法も難しい
何かわからないことがあった時に調べても該当のコンテンツがなく、都度問い合わせなければいけない
こういった状態はユーザー体験として良くありません。自分で理解し、学習できる仕組みやコンテンツを提供することによって、結果としてユーザー体験の向上に寄与すると信じています。
どうやって進めたのか?
具体的には以下のステップで進めました。
全体像の整理
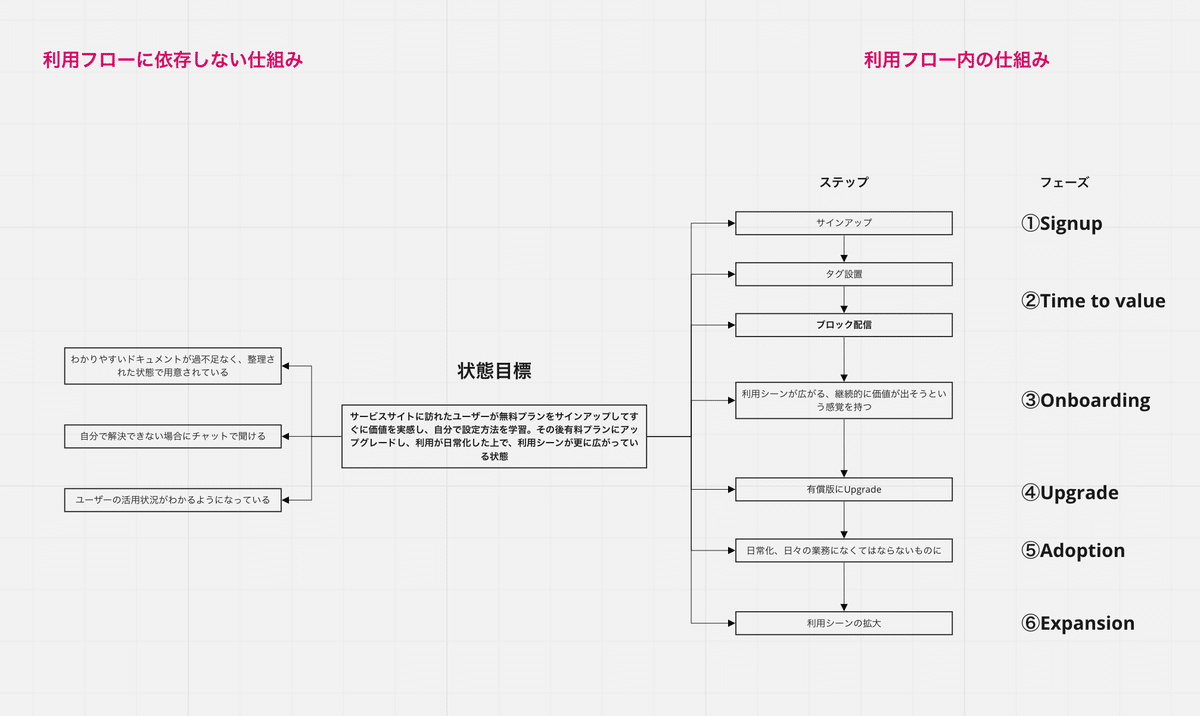
Blocksフリーミアム開始後の状態目標を「ユーザーが無料プランをサインアップしてすぐに価値を実感し、自分で設定方法を学習。その後有料プランにアップグレードし、利用が日常化した上で利用シーンが更に広がっている状態」と定義し、そのために必要な要素を以下の二つに分けて整理していきました。
ユーザーの利用フロー内での仕組み
ユーザーの利用フローに依存しない仕組み
ユーザーの利用フロー内での仕組み
オンラインサインアップ後に初期セットアップを行い、そのままBlocksをスムーズに活用できるのが理想的な利用フローです。この利用フローをスムーズに進められるようサポートするための仕組みが必要でした。具体的には次のような仕組みが該当します。
管理画面内でのコーチマークやポップアップ
チュートリアル
ステップメール
ユーザーの利用フローに依存しない仕組み
ユーザーの利用フローとは直接関係ない部分に対するサポートの仕組みも必要です。たとえば、ユーザーがBlocksを導入した場合のSEO影響が気になったとします。これは利用フローとは直接的には関係ありませんが、ユーザーが知りたい情報です。この知りたい情報が書かれているドキュメントを用意することは、ユーザーの自己理解や学習に役立ちます。
このようなユーザーの利用フローに依存せずにユーザーの自己理解・学習が行える汎用的な仕組みが必要です。主に以下が該当します。
サポートサイト
チャットサポート
ユーザーコミュニティ
ダッシュボード
ヘルスチェック・アラーティング

利用フローに合わせた適切なタッチの設計
先ほどの全体像の整理をベースに、要件をさらに具体化していきます。ユーザーの利用フローに沿って、画面遷移を確認しながら
どんな施策を行った方が良いか?
そのためにはどんな実装、準備が必要か?
ビジュアルはどうすれば良いか?
等を詳細化していきました。特にフリーミアム開始までは、とにかく上流(具体的には、1.Signup〜3.Onboardingフェーズ)が一番重要だと考え、そこに注力して要件検討を進めました。
※全体像の整理や具体の要件検討の際には、Miroというコラボレーションサービスを主に利用しています。
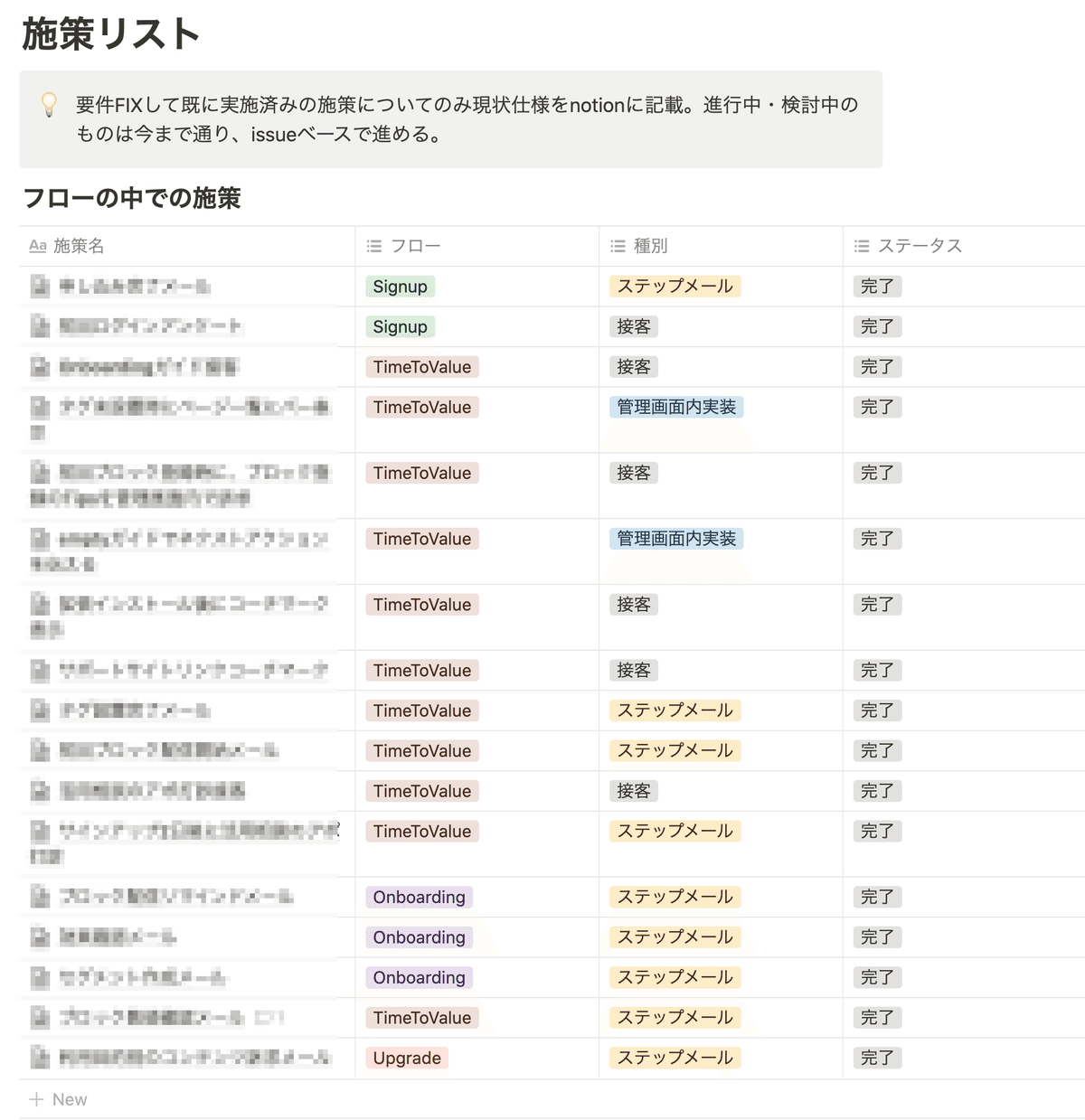
要件が固まった打ち手については、以下のようにnotionで管理して実装していきました。

今どんな施策が動いているのかを可視化することで、
全体像が常に把握できる状態を作る
現状の施策に対してフィードバックが回る状態を作る
状態を目指しました。
具体的にどんなことをやったのか?
実際にどのような課題があり、その課題を解決するために取り組んだ施策の事例を一部ですが紹介します。
ユーザーの利用フロー内での仕組み
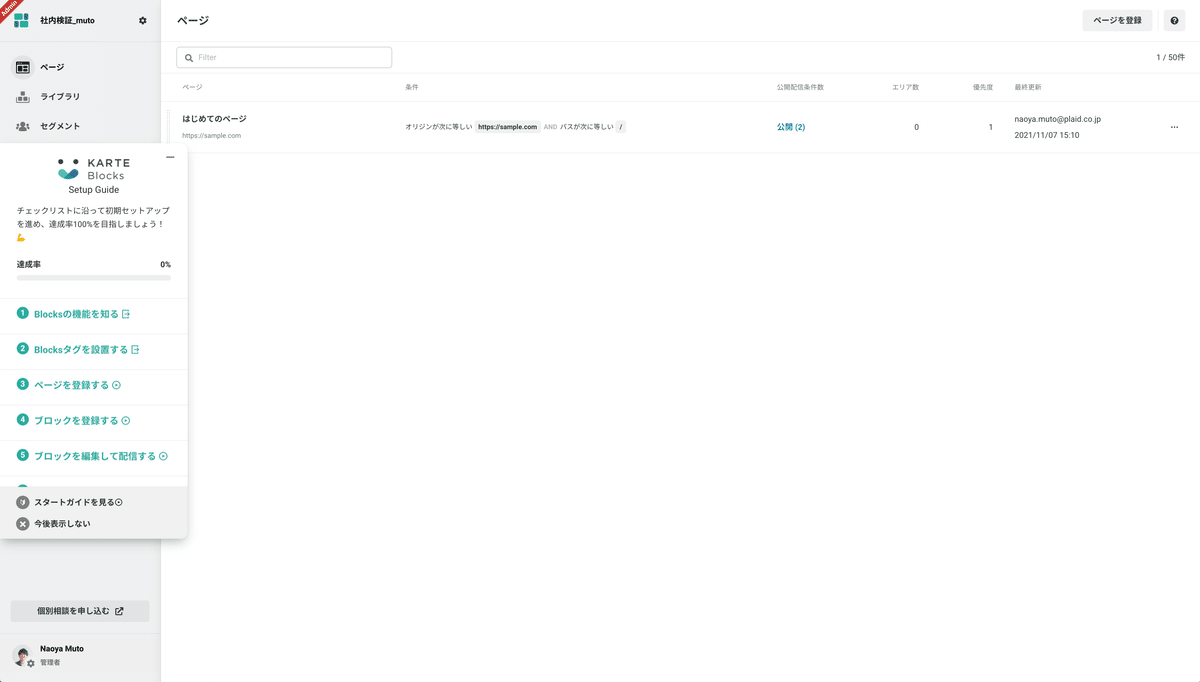
セットアップガイド
課題
ログインした直後にどのようなステップで設定を進めていけばいいかわからない
施策
新規サインアップしたユーザー向けに、Blocksでの初期設定内容をステップ形式で案内
チェックリストに合わせて設定を行うとチェック済みになり、進捗率が確認しながら進めることができる
動画コンテンツを見ながら設定することも可能

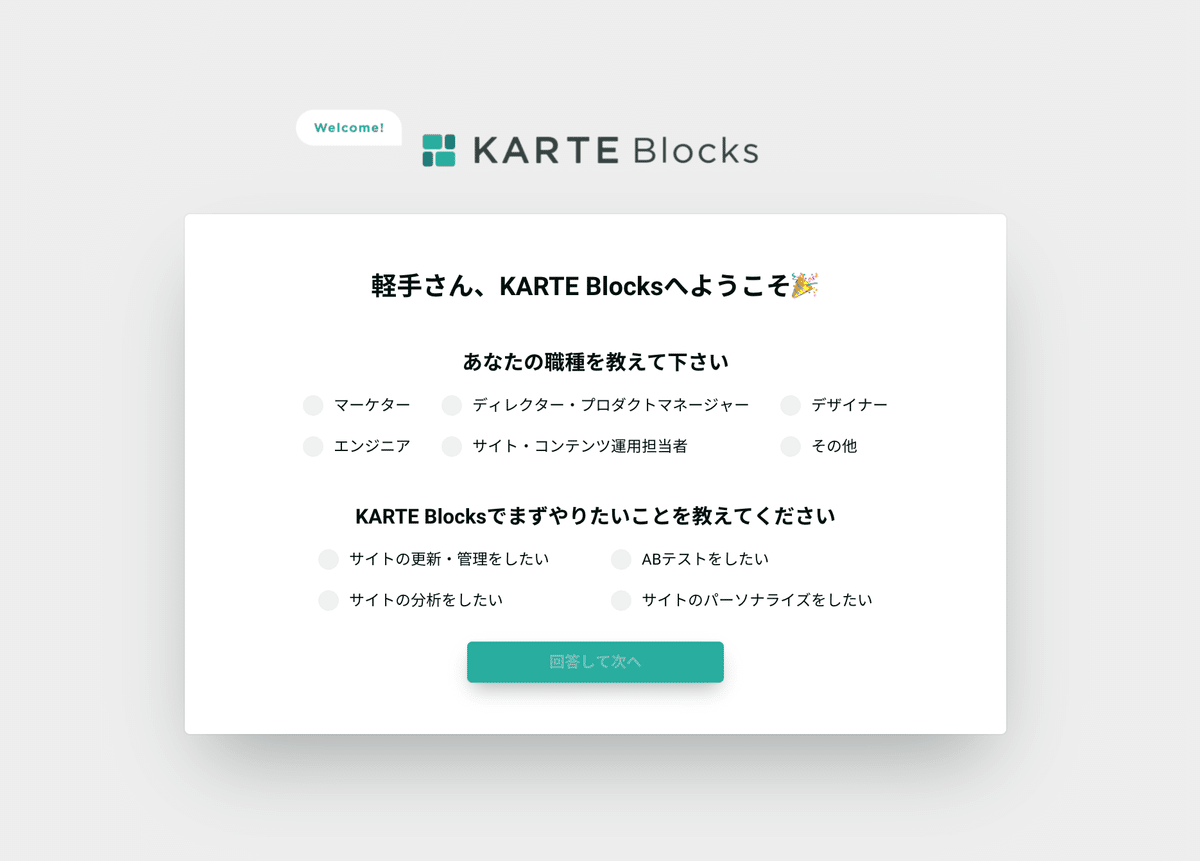
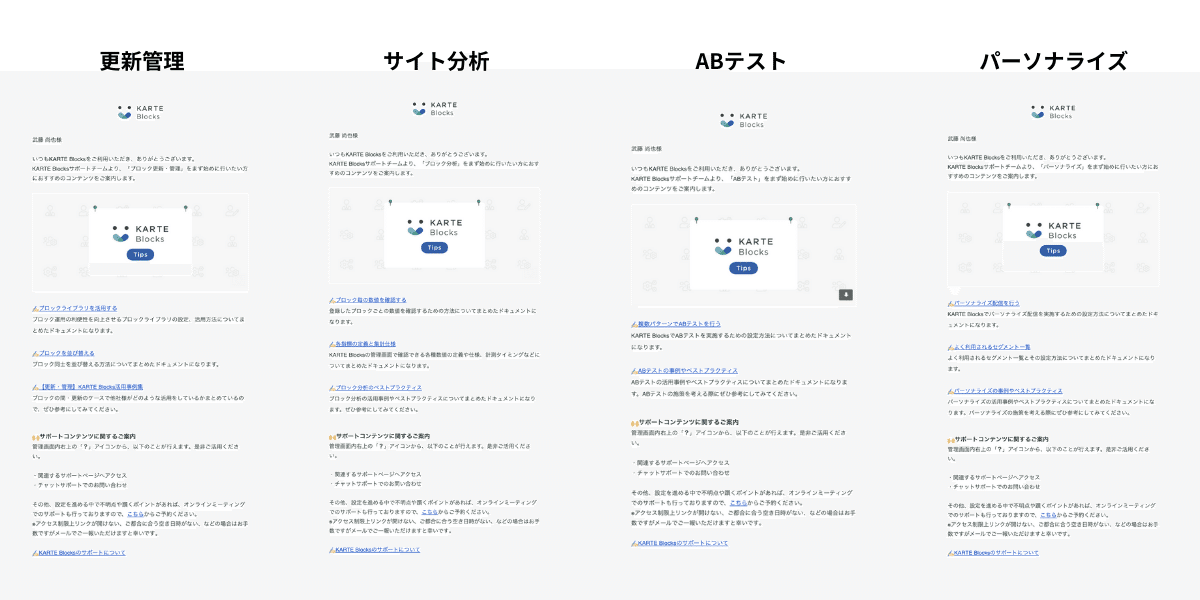
利用目的に合わせた関連コンテンツのメール配信
課題
Blocksにはサイトの更新管理、パーソナライズなどいくつかの利用目的があり、活用目的に応じて理解する機能や設定方法は異なるが、利用目的に合わせたコンテンツをユーザーが自分で探すのはハードルが高い
施策
初回ログイン時にアンケートで利用目的を取得
取得した利用目的に合わせて、関連するサポートドキュメントや活用事例のコンテンツをメールで配信


ユーザーの利用フローに依存しない仕組み
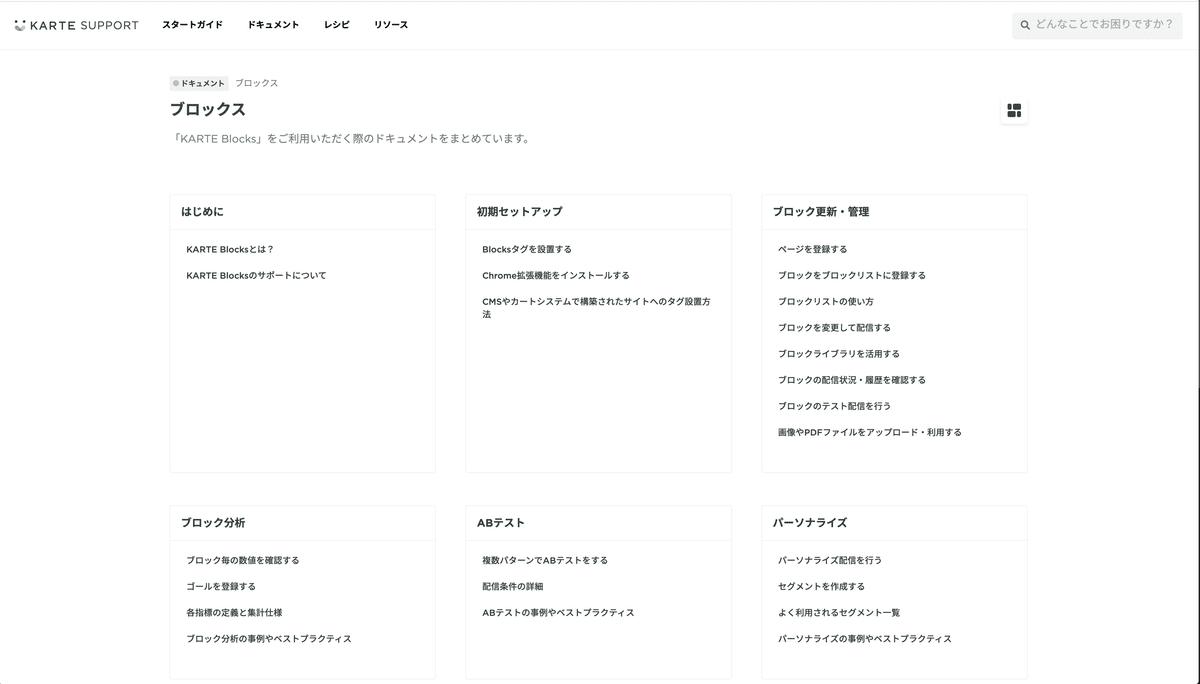
サポートサイト
課題
提供プロダクトが複数に跨がる中で、Blocksの無料プランユーザーが目的の記事に到達しするのが難しい
施策
Blocksに関するドキュメントを一つのページに集約し、そこから全てのドキュメントにアクセスできるように
その他意識したポイント
利用ユーザー・利用シーンを想定し、目的別に応じてカテゴリを整理(自分たち都合にならないように)
カテゴリ、及びカテゴリ内での記事の並び順
上から順番に読み進めていくことで、全体を俯瞰して理解ができるような設計を意識
視覚的なわかりやすさ、読みやすさ
なるべく画像やgifを使用して、文章を読み込まなくてもビジュアルで理解できるように

取り組みにおけるポイント
自社プロダクトをフルに活用する
プレイドはCXプラットフォームの「KARTE」をメインで提供していますが、自分たちでもマーケティング、インサイドセールス、カスタマーサポート、プロダクト改善などのあらゆる業務シーンでKARTEを活用しています。今回の仕組みも、例に漏れずKARTEをメインで使って実現しています。(サポートサイトは除く)
新機能のリリース前に、社内メンバーに機能を触ってもらい、フィードバックを得てプロダクトのブラッシュアップを行うということは各社のプロダクトチームでも当たり前に行われているかと思います。ただ、実際の業務シーンで使い倒すことができる、というケースはなかなかないのではないでしょうか?
「ただ触ってみる」と「業務レベルで活用する」では、得られるインサイトの量や質が全然異なります。この貴重な環境を最大限活かしながら、プロダクトをさらにより良くしていきたいです。
作って終わりではなく、利用状況を確認しながら日々ブラッシュアップする
当然ですが、仕組みは作って終わりではありません。実際にどのように利用されているのか、想定しているカスタマージャーニーに沿ってユーザーが行動しているのかなどを日々モニタリングし、想定と異なる場合は改善していく必要があります。この「利用状況のモニタリング→ボトルネック抽出→改善」のサイクルでもKARTEを活用しています。以下で具体的な活用方法を紹介します。
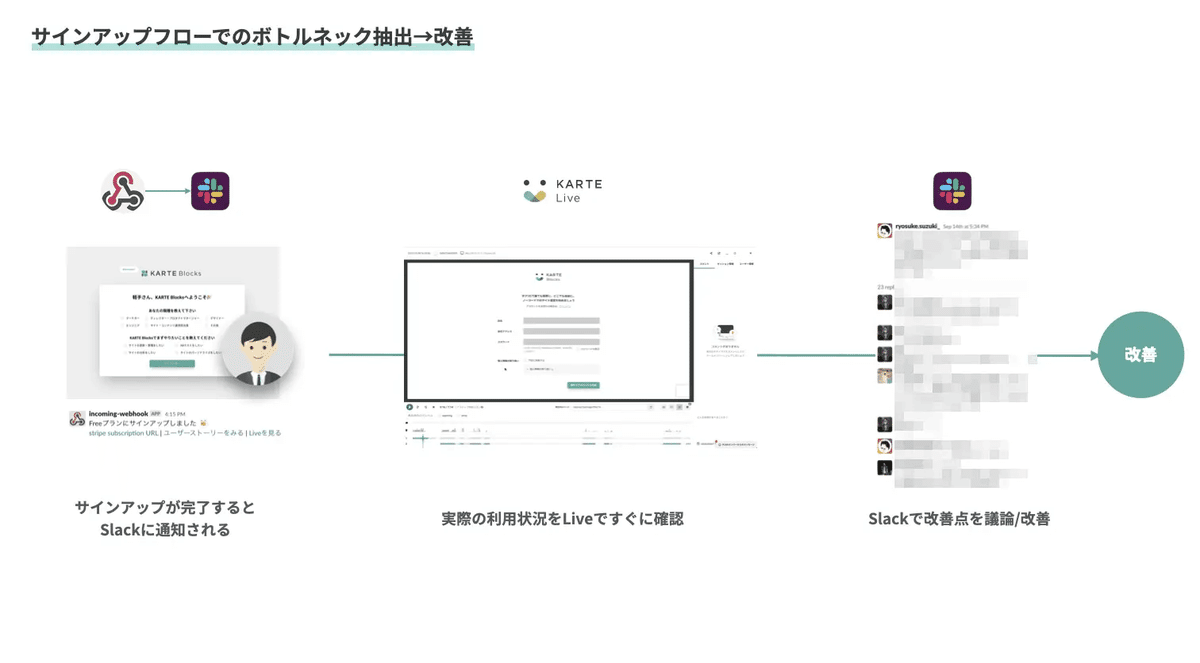
シーン1:サインアップフローでのボトルネック抽出→改善

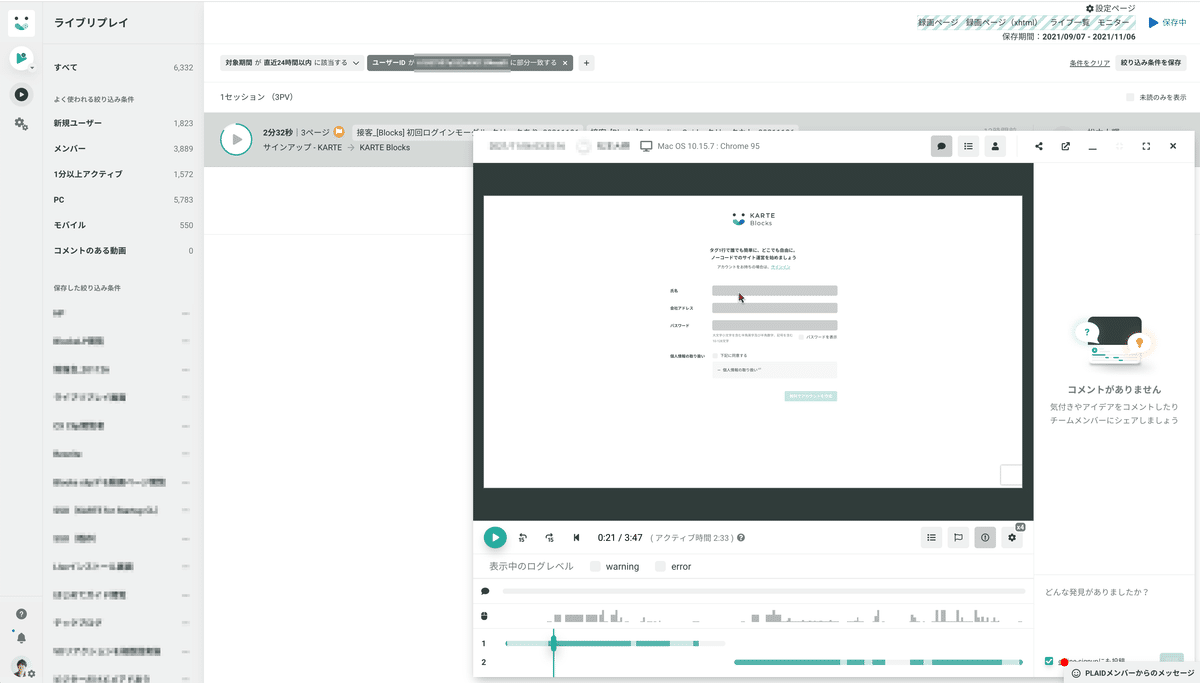
「KARTE Live」という、顧客の行動を動画で見ることで実際の体験を理解しインサイトを発見できるプロダクトを活用しています。
ユーザーが無料版のサインアップを完了したタイミングでWebhookを経由してslackのチャンネルに通知を飛ばしています。そこにLiveのリンク導線を設け、実際にユーザーがサインアップフローでどのように利用しているのかを確認しています、その内容をもとにチーム内で改善点を議論し、スピーディーなプロダクト改善に繋げています。


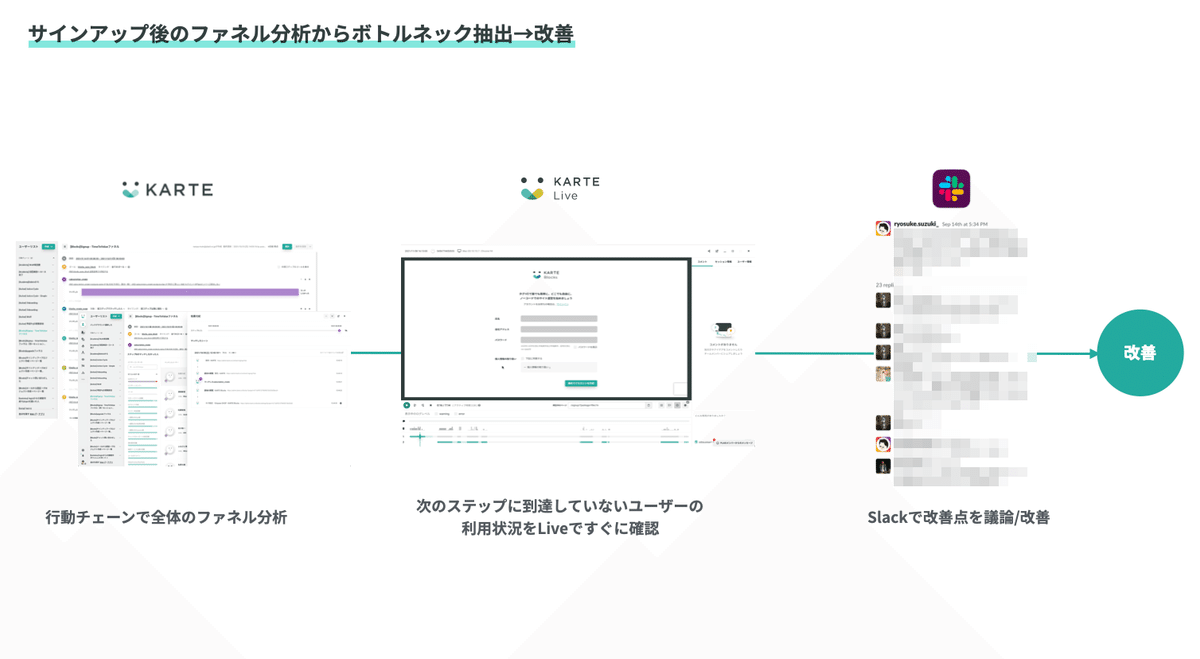
シーン2:サインアップ後のファネル分析からボトルネック抽出→改善

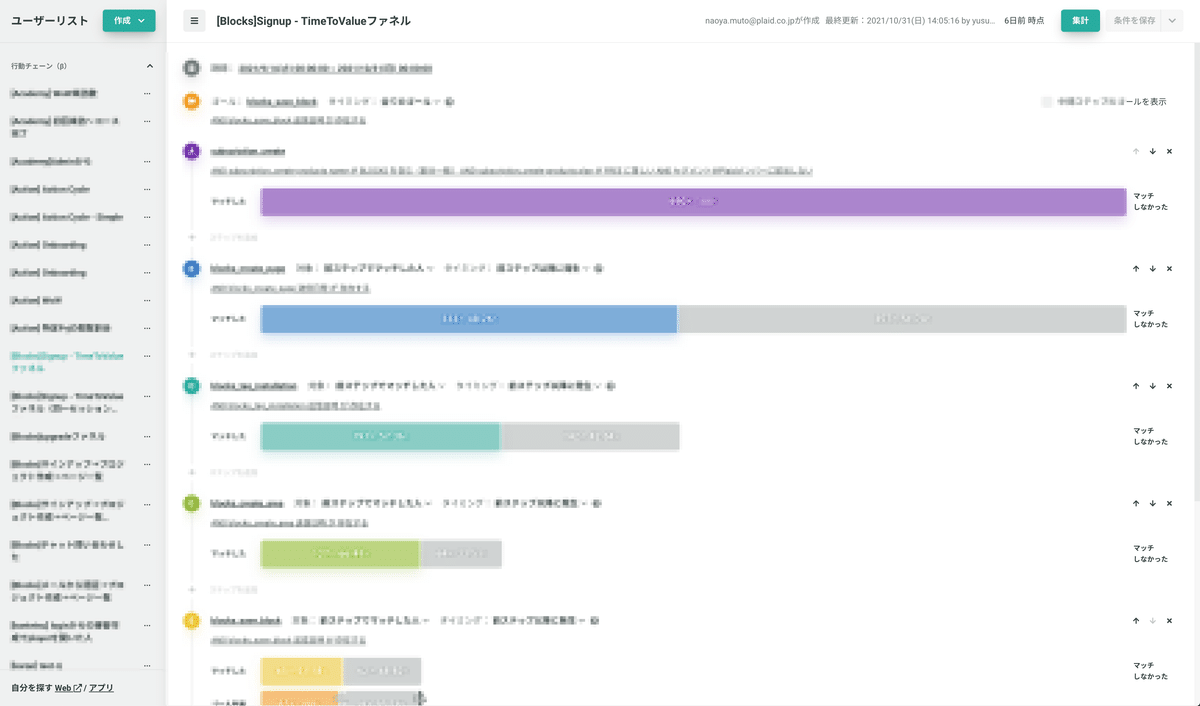
Liveに加えて、「行動チェーン」という、ユーザーに発生する複数の行動を1つの流れとしてまとめて定義して、集計値を表示したり該当ユーザー一人ひとりの行動シーンを見ることができる機能も活用しています。
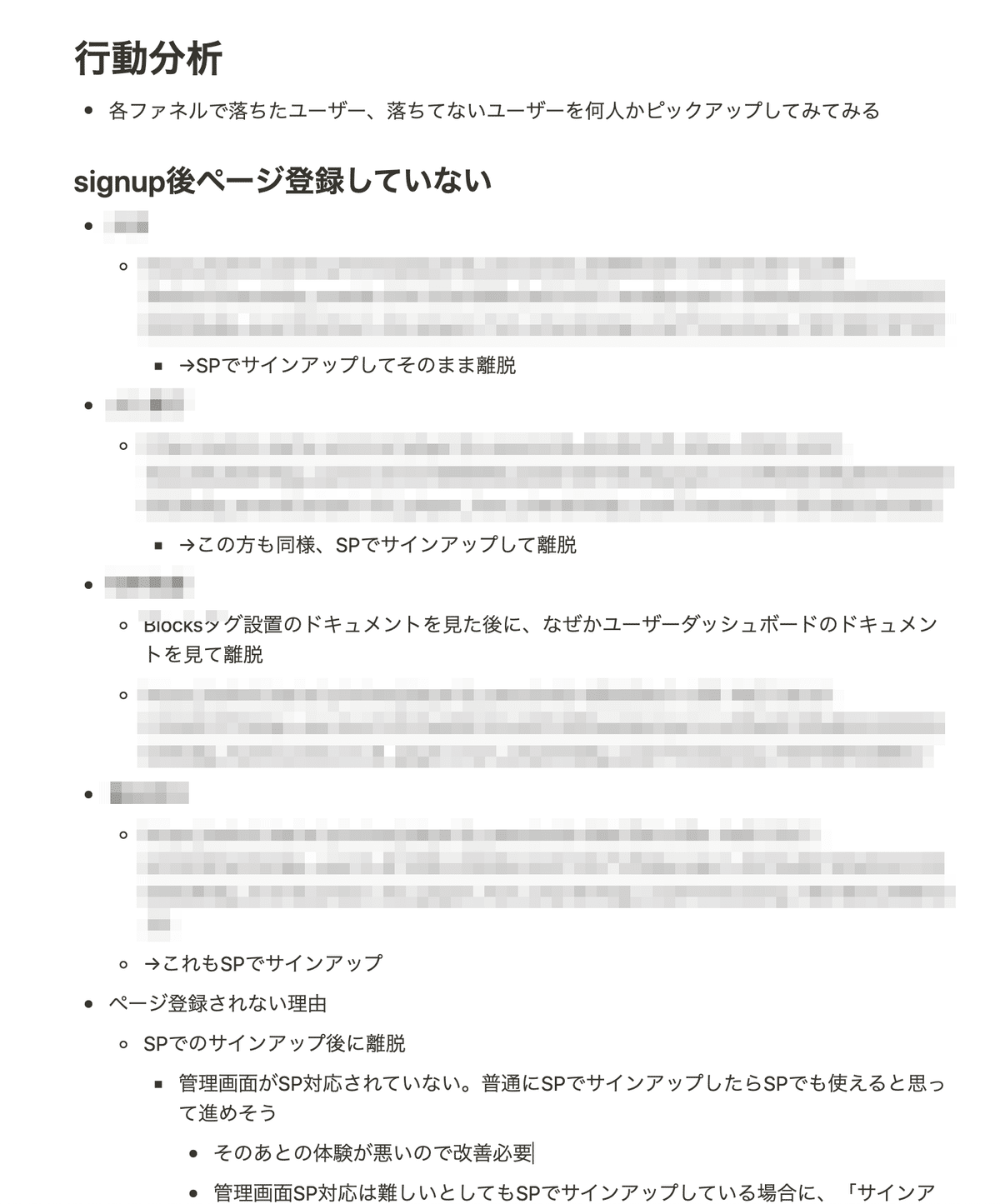
先ほど「全体像の整理」で説明したユーザーの利用フローに沿ってステップを定義し、その数値をモニタリングしています。想定したステップに到達していないユーザーの行動をLiveで確認し、なぜ次のステップに到達していないのか?を分析しながら仮説出しを行っています。その内容をまたチーム内で議論しながら改善に繋げています。


シーン1・2にも共通することですが、改善ポイントはLiveを起点にして発見することが多いです。私だけではなく、エンジニア・デザイナーも実際のユーザー行動を確認する時に日々Liveを活用しており、Liveを軸にしたコミュニケーションも増えています。Liveを活用した事例については下記記事でも紹介していますので、興味ある方はこちらもご確認ください。
管理画面内のデータからだけでなく、ユーザーヒアリングからインサイトを得て改善に活かす
とはいえ、Liveからわかるのはあくまでも「ユーザーが実際に行った行動」と「その行動に至ったかの仮説」までで、なぜその行動を行ったのか?の理由までを特定することはできません。そこを補完するために、ユーザーヒアリングも積極的に行っています。KARTEはBtoB SaaSというプロダクトの特性上、実際に利用しているユーザーとの距離が近いということもあり、ヒアリングはこれまでも数多く行ってきました。Blocksの初期立ち上げ〜クローズドβリリース〜今回の正式版リリースまでの約2年間の中で、累計100回以上はヒアリングを行っています。
ヒアリング結果は生ログベースで都度エンジニア・デザイナーに共有しつつ、ある程度の母数が溜まってきたら傾向や気づきをまとめた上で共有しています。また、ヒアリングの場にエンジニア・デザイナーも同席してもらうことで実際に利用しているユーザーの解像度を高めています。

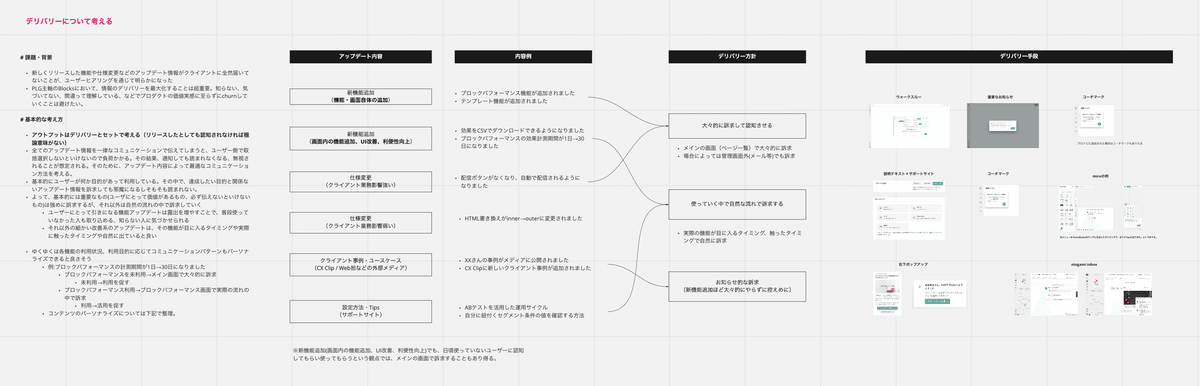
デリバリーとセットで考える
これも当然ですが、コンテンツを用意しただけではユーザーは基本的には見てくれません。作ったコンテンツを適切にユーザーに届ける必要があります。また、届けるといっても全員一律で同じコミュニケーションを行うのではなく、以下を常に意識する必要があります。
必要なユーザーに(利用目的、業界、職種など)
必要なタイミングで(初回来訪、1週間以内にXX回ログインなど)
必要な手段で(コーチマーク、ウォークスルー、メールなど)
まだまだ発展途上ですが、ゆくゆくはユーザーの属性や利用状況に応じたコンテンツのサジェスト・レコメンドを精度高く実現していきたいと考えています。

終わりに
この記事では、Blocksをユーザー自身で理解・学習するためのテックタッチなアプローチについて紹介しました。まだまだ最低限の仕組みを用意したに過ぎず、実現できていないこと、やりたいことが山積みです。以下はその一部です。
サインアップ以降の価値実感・利用促進率向上に向けた打ち手の設計、推進
ユーザーの適切なセグメンテーション設計とそれに応じたコミュニケーション強化
ユーザーコミュニティの促進
学習コンテンツの強化
etc...
この記事を読んで、少しでもBlocksのプロダクト改善やスケーラブルなオペレーション構築に興味を持った方、是非一緒に働きませんか?プレイドでは、プロダクトマネージャー(インターンも!)を募集しています。詳しくは弊社採用ページや採用スライドをご覧ください!
