
UXデザイナーのスケッチ&ノートを公開します!
今日は今までのUXデザインプロジェクトの中で書いたUIやフローのスケッチを紹介しようと思っています。この記事は自分自身の記録のためでもあるので随時更新します。
1. スケッチのスキルがUXerにとって重要になっている
僕は場所的に行けていないのですが、「㊙展 めったに見られないデザイナー達の原画」でデザインの基となっている原画が公開されているそうです。普段目にするのは最終形のプロダクトだけですが、原画にこそデザインの意味が込められていると思うので東京に帰る際には寄りたいなと思っています。
実際にUXの現場においてUIやフローのスケッチを書くスキルは重要になってきています。Lean UXの世界では最初のペーパースケッチの段階からアイデアをチームとユーザーに共有して、フィードバックを得るようにします。以下の図のように昔はデザインチームの中だけで最終デザインを作り上げていました。しかし今はアイデアの段階からユーザーやメンバーのフィードバックをもらい、改善を繰り返しながらデザインの粒度を上げていく流れになっています。

この手法によって早い段階からデザインの問題を見つけ出し、より良いデザインに早く辿りつけるようになります。スケッチは紙とペンだけですぐにアイデアを可視化できるのでスピード感を持ってアイデア出しや改善を行うことができます。このプロセスの変化の中ですぐに共有できるスケッチを書く能力は大事になっています。
さらにUX人材採用においても、ペーパースケッチ力は見られているようです。ポートフォリオに最終デザインしか載せていない方も多いのですが、スケッチなどを通じて、どういったプロセスでそこに辿り着いたのかを見たいようです。
2. UIスケッチの紹介
では実際に僕のスケッチを紹介していきます。UIスケッチはメンバーと共有しやすいように、iPadのNotability上に書いています。UIの中身にはあまり触れず、スケッチのポイントについて書いていこうかなと思います。
最初は父親向けの教育系アプリです。スケッチの目的はアイディアの共有と議論なので、必要に応じてどこまで詳細に描くかを決めればいいと思います。LeanUXの鉄則は、スピード感を持って早く共有することが大切なので必要以上の詳細はここでは要らないと思います。以下のスケッチではアプリの構造がわかるように書きつつ、イラストや文章はXや〜で埋めています。また色やフォントについてもここでは言及していません。

二つ目はGardenioという会社のアプリのデザインです。実はこのオリジナルデザイン案は最終的に跡形もなくなっているのですが、このプロセスを経ることによってメンバーの意見を聞くことができたのでよかったです笑 このスケッチを共有しながら議論したのでフィードバックの一部が直接ここに書かれています。他にも右上のスクリーンに「Instagram design」とあるように、他社のデザインを模倣しています。

三つ目はCloud Oneという製品のUIです。右下にFix (固定)と書いてあるようにインタラクションについても書いてあります。下の説明にも「Customize」オプションを選んだら「Proceed」ボタンがこう変わるという風に書いています。議論の際に「ここ押したらどうなるん?」や「スクロールしたら?」という話は出るのでそこにも触れておくのは大事です。

四つ目は食事管理系アプリのビジョンを考える際に書いたスケッチです。今までのに比べて粒度が低いと思います。この会議はそれぞれの初期的な考えの共有がゴールだったのでそこまで詳細には書かなかったです。加えてこのスケッチではそれぞれのスクリーンの遷移について書いています。

五つ目はTexas Highwaysのアプリです。今までと違い荒ぶっています笑 他のデザイナーと話しながらリアルタイムで作ったので許してください。実際、プロジェクト最初の会議では雑にでもデザインの概要を可視化することが大事なのかなと思っています。ここではサイトマップを書いた後に各ページの大まかな構成について書いています。このメモを基に自分でより粒度の高い(High fidelityな)デザインを作りました。

ここまで五つほどスケッチを紹介させていただいたのですが、UXデザイナーのスケッチの特徴は「必要最低限」です。議論に必要な部分だけ描くようにするのが大事なのかなと思っています。またここまででみなさんお気づきかもしれないですが、僕は絵を描くのがあまり得意ではありません。実際周りのUXデザイナーでも絵画は苦手と言っている人も多いです笑 それでもUXデザイナー・リサーチャーとして戦えているので絵が苦手な同志はご安心ください。絵が苦手でもUIは練習で描けるようになります!(と僕は信じています)
3. フローやスライドのスケッチ
前章ではUIのスケッチに注目しましたが、ここではUXデザイナー・リサーチャーの日常のノートも記録に残したいと思います。日常業務の中でInformation architectureやUser flowをノートに書き、それをシェアしながら自分の理解が正しいか確認したり、他のメンバーの考えを議論したりします。同じチームのシリコンバレー等で15年デザイナーやっているメンバーが「若いデザイナーはノートのスケッチで共有・議論する能力が高いよね」と言っていたのでやはり現代に必要なスキルなのだと思います。
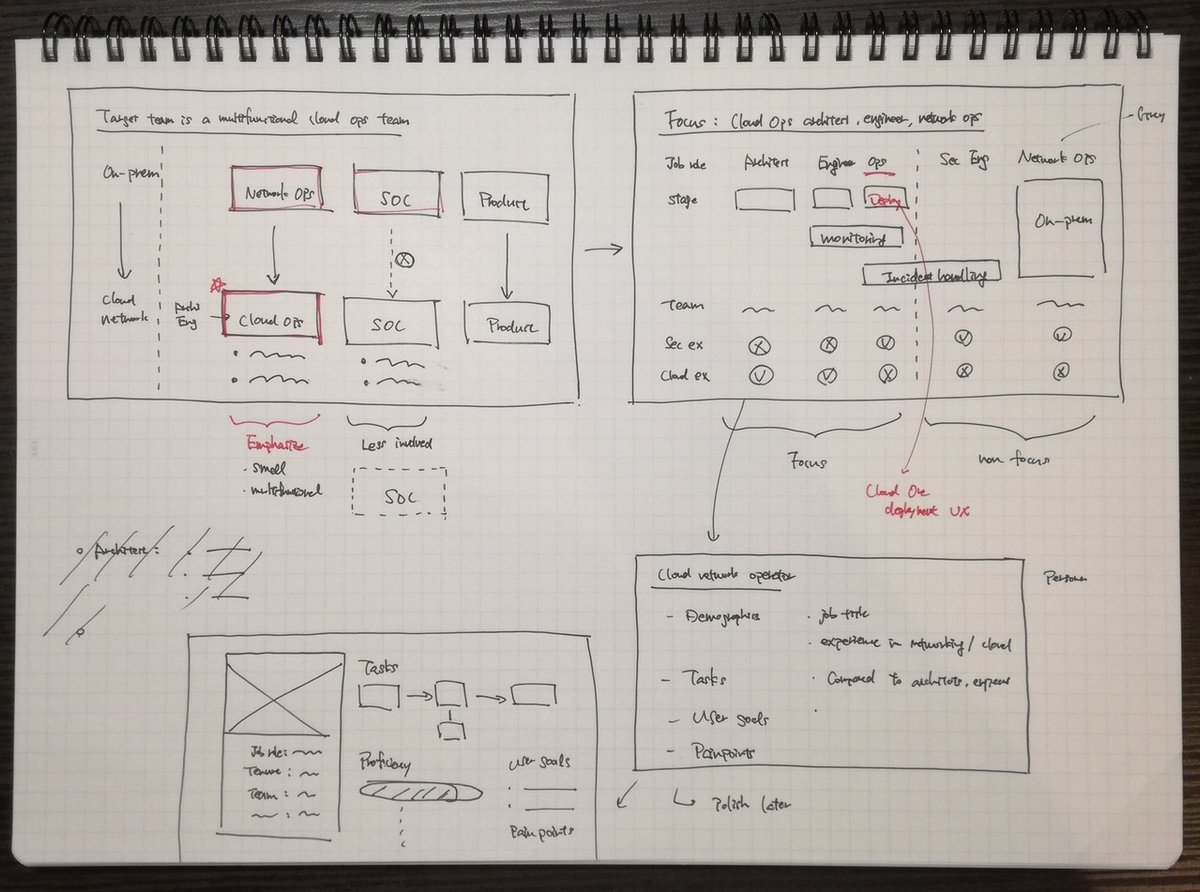
一つ目のスケッチはサイトマップとフローを書いた図です。中身の意味は無視してもらっていいのですが、デザインしている製品のInformation architectureを再定義し、ユーザーがどういった流れで動くのかを図にしています。最終的にはデジタルファイルに落とさないといけないですが、チーム内で議論する際はこのような図を使ったりしています。

二つ目は普段の僕のノートの雰囲気ですね。僕の英語力がまだまだなのもあり、ちょっとした議論の前にも図などを用意してそれをみんなで見ながら話すようにしています。もちろんホワイトボードを使うことの方が多いですが、ノートに書いている時はこんな感じですね。ここでもサイトマップとユーザーフローを書いています。

三つ目は番外編なのですが、スライドを作る際もまずは紙の上でメッセージとデザインを整理するようにしています。デザインエージェンシーやコンサルティングファームにいる人にとってスライドを作る能力はまだまだ大事だと聞きます。このように紙面上で考えることでタグラインのメッセージと中身の構成がしっかり一致するようになります。"get out of the deliverables business"のスローガンの基スライドはあまり作らない人も多いと思いますが、僕自身はスライドのスキルも磨いて行けたらなと思っています。

四つ目も番外編のスライドです。スライドをノートやタブレット上に書くと何がメッセージでそれがちゃんと伝わるのかを見極めることができるのでおすすめです。

僕はノートを取る際に、iPadでも紙でもノートを横向きに使っています。やはり左から右に手を動かすのでUIやフローを書くときに右に余白があると安心します。好みの問題だとは思いますが、いつも縦向きで書いている人は横向きも試してみてください笑
紙のノートについて強いこだわりはありませんが、方眼紙タイプ(ドットか実線)が個人的には好きです。文章ではなくデザインや図を書く人は方眼紙の方がきれいに書けると思います。
紙かiPadかで言うと紙の方が正直書きやすいです。ただ消したり複製したりはiPadの方が向いていますし、何より共有しやすいのでUIデザインを描く際は基本iPadを使っています。
末筆
ここまで僕のUI、フロー、スライドデザインのためのスケッチを紹介してきました。スケッチは早い段階でアイデアを共有し、フィードバックをもらうためのものなので必要最低限のクオリティーで書いています。なのでひょっとしたら期待してたほどのスケッチではなかったかもしれないですが、これが現実です笑
この記事では手書きのスケッチをひたすら紹介してきましたが、スケッチはUXデザインプロセスの一段階でしかないので、もしプロジェクトの全容が見たい方は僕のポートフォリオに遊びに来てください!
最後まで読んでいただき、ありがとうございました。
いいなと思ったら応援しよう!

