
Web制作の要件定義について
要件定義では最初の図面、草案、流れなどを整うのフェーズになります!
自分のメインの職種と一番関わる部分でもありますので、できるだけ詳しく書き込みします!
規模によってそこまで細かさは違いますが、ひとまず下記のような資料が用意すればある程度大丈夫かと思います!
① 『納品方法』
まずは一番大事な納品方法になります!
主に下記の2パターンになります、
サーバー納品
お客様から提供されたサーバー、または自社が代わりに管理しているサーバーなどにアップロードし、Web上でアクセスできれば完了。データ納品
事前にお客様が指定するサーバーの環境に合わせて、同じ環境を用意してサイトを制作。
制作完了したファイルだけ、お客様に渡し、お客さまの方で自らアップロード、公開を行う。
納品方法がわかれば、それ以外の資料は基本的にWeb制作に関連する準備になります!
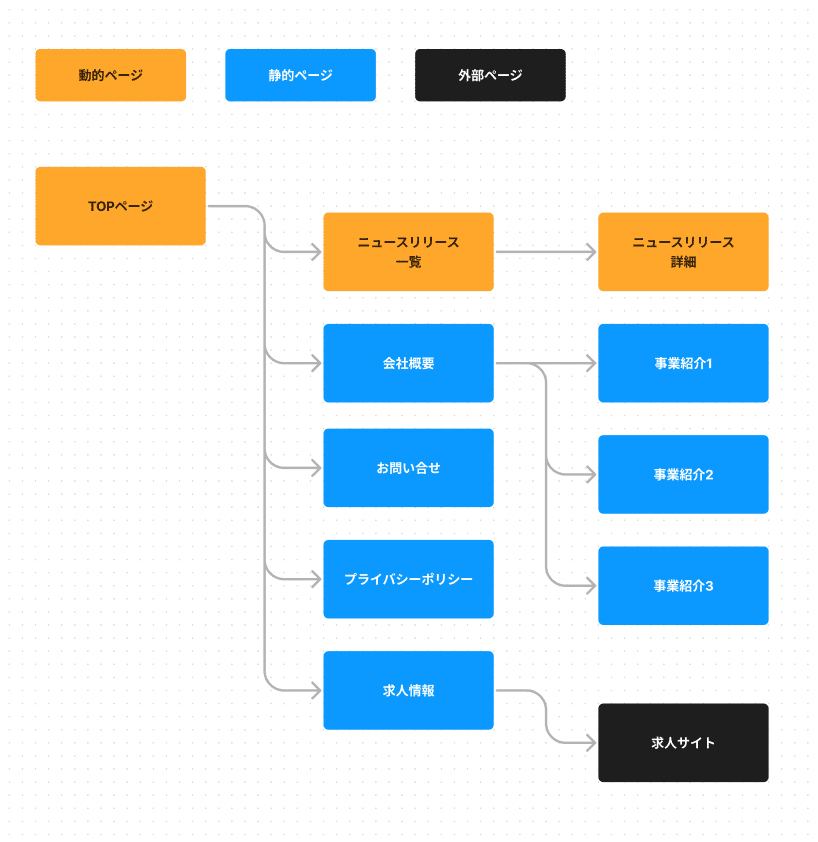
② 『サイトマップ』

このようなイメージなものになります!
簡単にページ構造がわかるもの、基本的にページになるものだけ書き出すイメージです。
合わせて色を使って、『動的のページ』『静的のページ』『外部ページ』などをパッとみわかるのように書き出します。
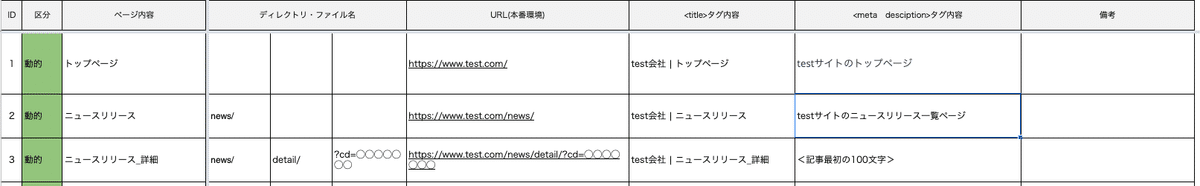
③ 『ディレクトリマップ』

サイト自体のディレクトリ(ファイル)構造がわかるもの。
基本的に、該当ページ名、URL、<title>内容、<description>内容などの記載があれば大丈夫でしょう。
それ以外には備考欄、実際の案件の制作完了期間、テストサイトなどの記載が必要があれば追加するのも良いと思います!
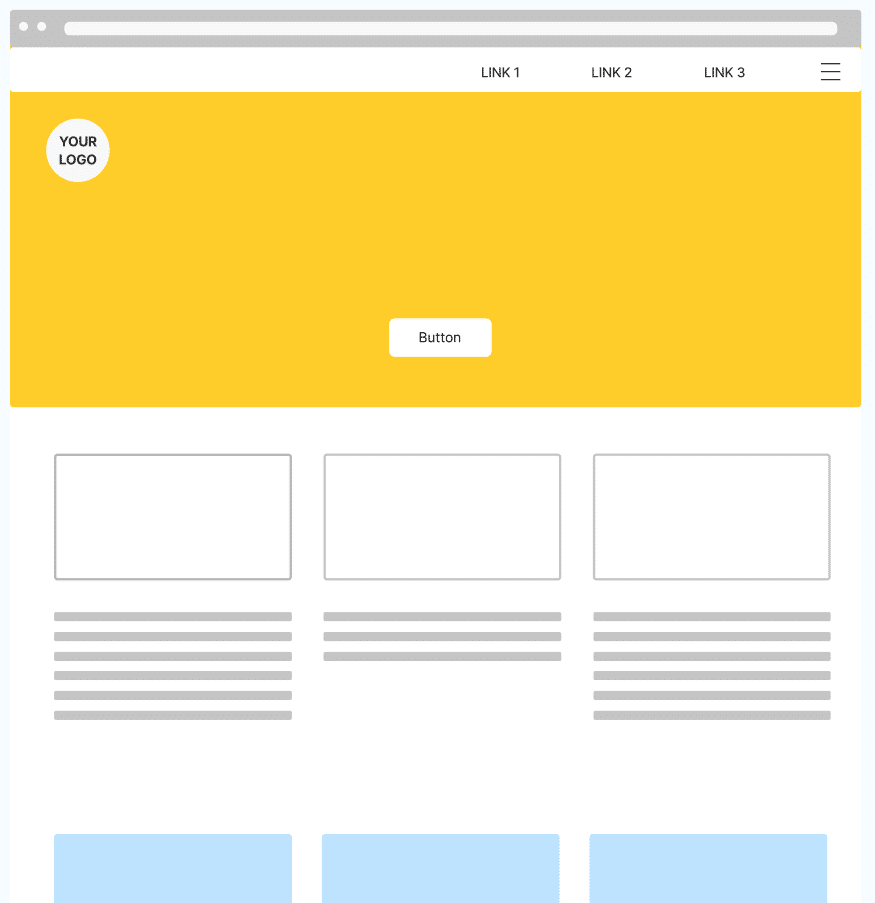
④ 『ワイヤーフレーム』

上記のような画面要素(メインのバナー、テキスト、画像、ボタンなど)の構造がわかるものになります。
デザインのフェーズではデザインの骨幹になるものになりますので、必要の要素はもれなく入れて方が良いでしょう!
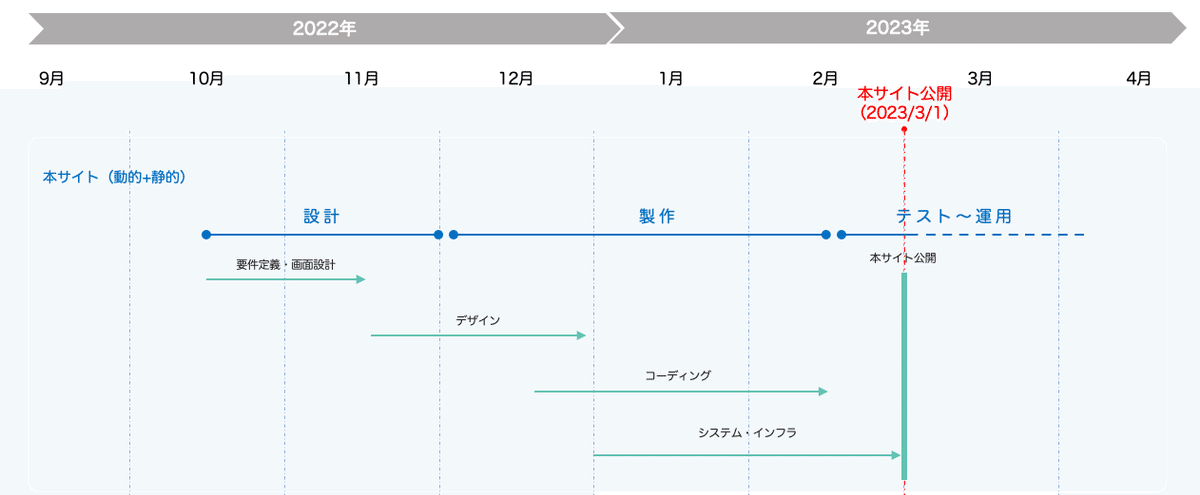
⑤ 『スケジュール』

上記のは簡易的なスケジュールです!
もっと細かいスケジュールでは、全体の制作進行を把握するため、作成するページ、各フェーズなどを分類した上、具体的な日にちを入れ込みます!
このようなスケジュール表を活用して、ディレクターが各フェーズの制作進行を管理行います!
⑥ 『インフラ関連情報』
イメージほどのものはないですが、下記の何箇所を案件最初の時に抑えば良いでしょう。
ドメイン:既存のドメインか、新規のドメインか
Webサイトの住所(アドレス)になるもの。SSL:必要かどうか、必要な場合はどのレベルか
訪問者のブラウザとサーバー間のデータ通信を暗号化する技術。サーバ:レンタルサーバーか、クラウドサーバーか
作成されたWebページのデータを置く場所。
他にもアクセス数などに合わせてサーバのスペックを調整したりすることもありますが、上記のような最低限の情報が把握すれば無事に公開できるはずです!
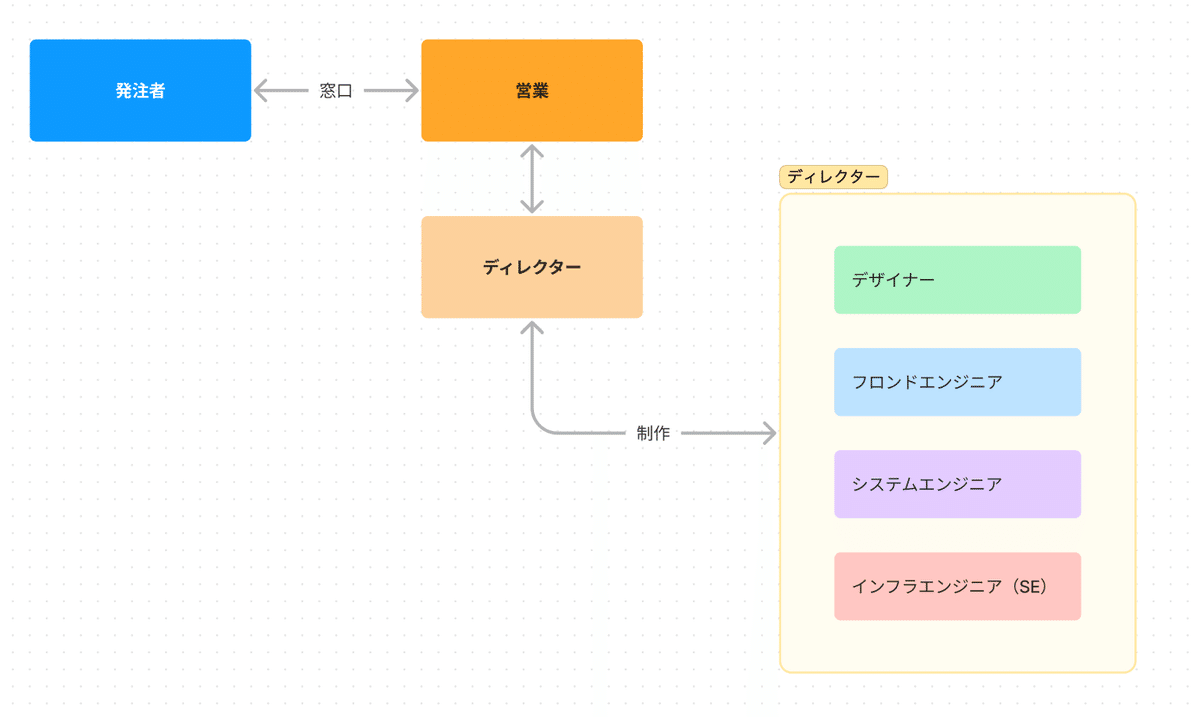
⑦ 『体制図』

上記は単純にWeb制作の場合の例になりますが、制作の規模が大きくなればなるほど関わる人、会社、サービスなども増えます。
一目みて関係性と担当する部分がわかるように作れば大丈夫でしょう!
