
Sushi Gameのゲームオーバー表示をアニメーションさせる
前回はSushi Gameにスコアランキングを導入してみて、よりゲームらしくなったが、今回はAnimator Controllerでゲームオーバー表示にアニメーションを追加して、より動きのあるゲームを目指す。
Animator Controllerとは?
Animator Controllerはオブジェクトに複数のアニメーションを適用して、条件によって切り替えたり、動きを変えたり、複数のアニメーションを組み合わせたりすることができる機能で、ステートマシンを使ってAnimation Clip間の遷移を扱うことができる。シンプルな2D UIのアニメーションからキャラクターの歩く・ジャンプのアニメーション切り替えなど幅広い使い方ができる。
Animator Controllerで状態遷移を作る
今回はゲームオーバー表示(GameOverPanel)にフェードイン・フェードアウトのアニメーションを追加したいので、まずはGameOverPanelオブジェクトにAnimatorコンポーネントを追加して、新規でAnimator Controllerファイルを作成してアタッチする。

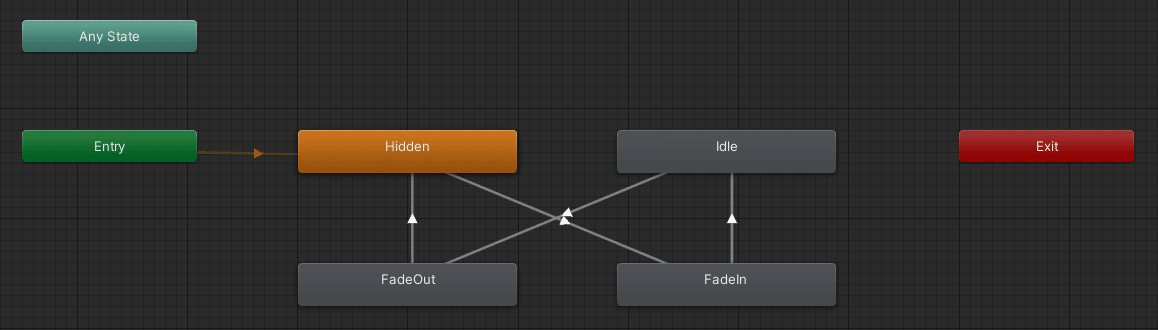
Animatorタブを開く(Window > Animation > Animator)と、最初はAny State / Entry / Exitの3つのStateがあるが、ここにゲームオーバー表示のアニメーションに必要なStateを追加する。

Any State: どのStateからでも好きなStateに遷移できる
Entry: 最初にアニメーションの遷移が開始する
Exit: Exitに遷移するとEntryに戻る
Hidden: ゲームオーバーが表示されていないState
FadeIn: ゲームオーバーがフェードインするState
FadeOut: ゲームオーバーがフェードアウトするState
Idle: ゲームオーバーが表示されたState
各State間の遷移も必要なので、Stateを右クリックしてMake Transitionで遷移を作成する。作成したTransitionを選択してインスペクタで見ると、Has Exit Timeという項目がある。これにチェックが入っている場合は、Exit Timeで設定された時間の経過後に状態が遷移するので、それぞれの遷移と合わせて以下のように設定した。
Hidden → FadeIn: フェードインさせる時の遷移
Has Exit Time OFF: すぐにFadeInに遷移してほしい
FadeIn → Idle: フィードイン完了時にIdleに遷移
Has Exit Time ON (Exit Time 1): フェードインアニメーションの実行完了時にIdleに遷移する
Idle → FadeOut: フェードアウトさせる時の遷移
Has Exit Time OFF: すぐにFadeOutに遷移してほしい
FadeOut → Hidden: フェードアウト完了時にHiddenに遷移
Has Exit Time ON (Exit Time 1): フェードアウトアニメーションの実行完了時にHiddenに遷移する

Animationの編集
Animator Controllerで状態遷移を作れたら、次は各Stateでのアニメーションを作っていく。新規でAnimationファイルを追加してAnimationタブを開く(Window > Animation > Animation)。
ゲームオーバー表示(GameOverPanel)をフェードイン・フェードアウトさせたいので、GameOverPanelのCanvas GroupのAlpha, Blocks Raycasts, Interactableプロパティを追加する。また、フェードイン・フェードアウト時に少しスライドさせたいので、Anchored Posiltionも追加しておく。
Canvas Group.Alpha: UIの不透明度
Canvas Group.Blocks Raycasts: レイキャスト(シーン上の指定した地点から光線を飛ばし、光線上にあるオブジェクトのコライダーの情報を取得する)をブロックするかどうか
Canvas Group.Interactable: 入力を受け付けるかどうか
Canvas Group.Anchored Position: アンカーを中心とする座標

プロパティが追加できたら、それぞれのStateでの値を設定する。FadeIn, FadeOutでは最初と最後のフレームで値を変えたいので、再生ヘッド(白い線)を動かして意図した値を設定する(再生ヘッドを動かして動きを確認することもできる)。
Hidden: 非表示状態、入力を受け付けない
Canvas Group.Alpha: 0
Canvas Group.Blocks Raycasts: false
Canvas Group.Interactable: false
Idle: 表示状態、入力を受け付ける
Canvas Group.Alpha: 1
Canvas Group.Blocks Raycasts: true
Canvas Group.Interactable: true
FadeIn: 非表示状態から表示状態に遷移する
Canvas Group.Alpha: 0 → 1
Canvas Group.Blocks Raycasts: true → true
Canvas Group.Interactable: false → true
Canvas Group.Anchored Position.y: -100 → 0(下から上に移動させる)
FadeOut: 表示状態から非表示状態に遷移する
Canvas Group.Alpha: 1 → 0
Canvas Group.Blocks Raycasts: true → true
Canvas Group.Interactable: false → false
Canvas Group.Anchored Position.y: 0→ -100(上から下に移動させる)
トリガーでアニメーションを発火させる
最後に、ここまで設定した状態遷移とアニメーションをコードから発火できるようにすれば、ゲームオーバーになった時やRetryボタンを押した時に、ゲームオーバー表示をアニメーションさせることができるようになる。
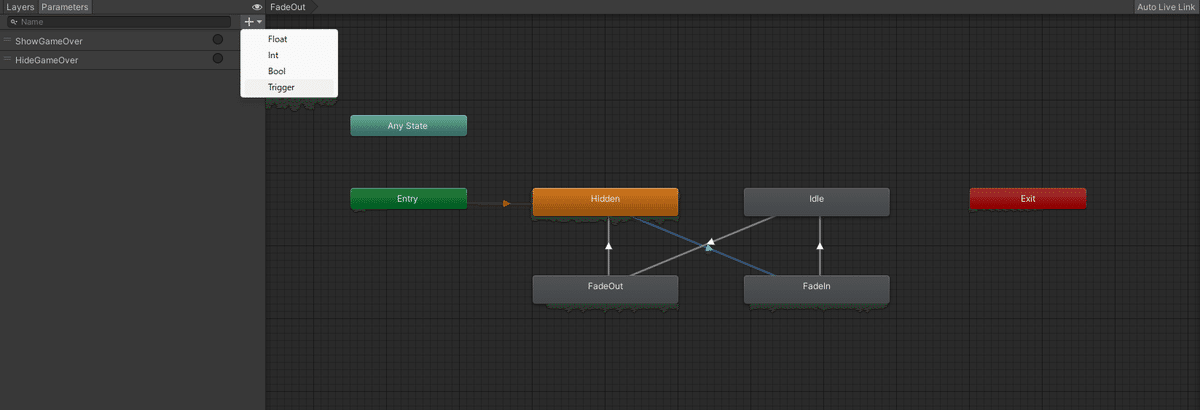
AnimatorでTriggerパラメータを追加して、それぞれShowGameOver, HideGameOverとして、TransitionのConditionsに追加することで、そのTriggerを実行すれば対象のTransitionのアニメーションを発火させることができる。
ShowGameOver: Hidden → FadeIn のTransition
HideGameOver: Idle → FadeOut のTransition


Triggerを実行させるためには、Animator.SetTriggerに上で設定したTriggerの名前を渡せばよい。
public class GameManager : MonoBehaviour
{
[SerializeField] private Animator animator;
private void ShowGameOver()
{
animator.SetTrigger("ShowGameOver");
animator.ResetTrigger("HideGameOver");
}
public void HideGameOver()
{
animator.ResetTrigger("ShowGameOver");
animator.SetTrigger("HideGameOver");
}
}
アニメーションの出来上がり
以上でゲームオーバー表示のアニメーションの出来上がりで、ゲームオーバー判定となった時にゲームオーバー表示がフェードインし、Retryボタンを押すとフェードアウトして、より動きのあるゲームになった!
参考
この記事が気に入ったらサポートをしてみませんか?
