
【Pyxel】セットアップ手順と基本の関数について
今回は、レトロゲームエンジン「Pyxel」の初期セットアップと、基本的な知識をまとめた記事となります。
◾️Pyxelとは
Pyxelは、WindowsとMacOS X、Linux環境で動作するゲームエンジンです。
使用可能なプログラム言語は Python です。
レトロゲーム風のゲームを開発することを意識しているため、色数が16色まで、同時に再生できるサウンドが4音までとなっていますが、その制限ゆえ、ゲームプログラムを学ぶ最初の環境としては、とても良いのでは、と個人的には思っています。
なお、現状はスマートフォン向けに出力することはできません。ただ、学習用と考えればそこはあまり大きなデメリットではない気がしています。
(2019/2/23 追記)
今後のバージョンアップで、なんとスマートフォン向けに出力が可能となるかもしれません。これは楽しみ……!
■インストール手順
おおよその手順は公式ページに書いてあるのですが、もう少し細かく説明しておきます。
▼Windowsの場合
まずは、Python3 のインストールから。
Windowsはここからインストーラーをダウンロードします。
「Download Windows x86……installer」というどれかリンク先をクリックすればインストーラーがダウンロードできるので、そのまま実行すればインストールできます。
あとは、コマンドプロンプトを開いて
pip install pyxelと入力して実行すると、Pyxelがインストールされます。
▼MacOS Xの場合
まずは、Python3 のインストールから。
Mac環境は少しややこしいです。初期状態でPython2.7がインストール済みなのですが、このバージョンでは Pyxel が動作しません (Python3以降が必要なため)
そして、Python3 をインストールするためには、Homebrew をインストールする必要があります。
Homebrew のインストール方法は以下のページがわかりやすいです。
続けてPython3 のインストールもこちらを参考に……
インストールできたら、ターミナルを開いて、GLFWを以下のコマンドでインストールします。
brew install python3 glfwそして、Pyxel を以下のコマンドでインストールします。
pip3 install pyxel■動作確認
動作確認用に以下のコードをテキストエディタに入力します。
import pyxel
class App:
def __init__(self):
# 初期化
pyxel.init(160, 120)
self.x = 0
# 実行
pyxel.run(self.update, self.draw)
def update(self):
# 更新
self.x = (self.x + 1) % pyxel.width
def draw(self):
# 描画
# 画面を消去
pyxel.cls(0)
# 矩形を描画
pyxel.rect(self.x, 0, self.x + 7, 7, 9)
App()このファイルを test.py の名前で保存すると、コマンドプロンプト(ターミナル)から以下のコマンドで実行できます。
# ■ Windows環境
python test.py
# ■ Mac環境
python3 test.pyなお、Windows環境の場合、テキストの文字コードがShift-JISであると実行できませんので、UTF8 などに変更して保存した後、実行します。
無事、実行できると、以下のようにオレンジの四角形が左から右に動くアニメーションが再生されます。

コードの説明は以下の通りです。
■pyxel.init(): Pyxelの初期化
pyxel.init(160, 120) # 画面サイズを (w, h) = (160, 120) で Pyxel を初期化pyxel.init()はPyxelの初期化をします。引数は画面の解像度ですね。ちなみに、Pyxelのフレームレートは特に指定がないと 30FPS なので、
pyxel.init(160, 120, fps=60) # フレームレートを60FPSに変更とすると、60FPSに変更できます。
■pyxel.run(): Pyxelの実行開始
# 更新関数 update / 描画関数 draw を登録して実行開始
pyxel.run(self.update, self.draw)pyxel.run()は実行開始の関数です。第一引数に更新関数を登録し、第二引数に描画関数を登録します。
■pyxel.cls(): 画面の消去
pyxel.cls()は画面の消去を行います。第一引数に消去色を指定します。
例えば引数を以下のように修正すると、
# 画面を消去
pyxel.cls(2)紫色で消去されます。ここで指定する色はPyxelにあらかじめ用意されているパレットカラーを使用します。
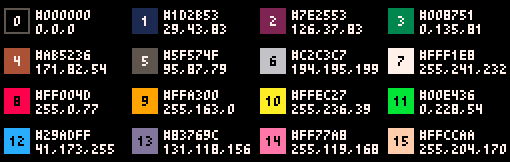
パレットカラーは以下のものが用意されています。

例えばサンプルコードで使用している pyxel.rect()は矩形の描画ですが、最後の引数に "9" が指定されており、オレンジ色で描画されることになります。
■pyxel.rect(): 矩形の描画
pyxel.rect()は矩形の描画をします。順番に、左側、上側、右側、下側の座標を指定して、最後に描画するパレットカラーを指定します。
例えば以下のような記述であれば、
pyxel.rect(5, 7, 10, 12, 9);
(x, y) = (5, 7) を左上、(x, y) = (10, 12) を右下とした矩形を描画します。
■サンプル
マウスの位置に画像を表示するサンプルを作ってみます。
まずは以下の画像を右クリックで保存します。
![]()
名前は「cat.png」とし、"test.py" が存在するフォルダに配置します。

画像が小さくてダウンロードできない! という方は以下のリンクを右クリックしてダウンロードしてみてください。
http://syun777.sakura.ne.jp/tmp/pyxel/cat.png
画像が配置できたら、test.py を開いて、画像読み込みのコードを追加します。
class App:
def __init__(self):
# 初期化
pyxel.init(160, 120)
self.x = 0
# 画像の読み込み (※1)
pyxel.image(0).load(0, 0, "cat.png")
# 実行
pyxel.run(self.update, self.draw)pyxel.image(0).load() の部分が追加した箇所となります。
"image(0)" の説明としては、Pyxelが管理する画像の「0番目」に "cat.png" を転送しているという意味です。

そして、load() の 1番目と2番目に (0, 0) を指定していますが、これは画像をどこに配置するかの指定となります。
例えば、(4, 4) を指定すると、少しずれて転送されることになります。

Pyxelが使える画像の番号は、全部で3枚のみで、その上に読み込みした複数の画像を並べるようにして使うため、配置する位置を指定することで、画像を隅々まで使えるようになっています。

例えば上記画像のように、画像のアトラス化(複雑の画像を一枚に並べる)をプログラム上で行う場合に、位置を指定することができるわけです。
次に、描画関数 draw() のところに、マウスカーソルの位置にこのニャンコを表示する処理を追加します。
def draw(self):
# 描画
# 画面を消去
pyxel.cls(0)
# 矩形を描画
pyxel.rect(self.x, 0, self.x + 7, 7, 9)
# ニャンコをマウスカーソルに追従させる (※2)
px = pyxel.mouse_x # マウスのX座標
py = pyxel.mouse_y # マウスのY座標
image_no = 0 # 画像の番号
u = 0 # 切り出しの左側
v = 0 # 切り出しの上側
w = 16 # 切り出す幅
h = 16 # 切り出す高さ
pyxel.blt(px, py, image_no, u, v, w, h, 5)
pyxel.rect() 以降が追加したコードとなります。
pyxel.mouse_x / pyxel.mouse_y でマウスのX座標 / Y座標を取得し、pyxel.blt()でニャンコをマウスの座標に描画しています。
▼pyxel.blt(x, y, image_no, u, v, w, h, colkey)
・x: 描画座標(左上のX座標)
・y: 描画座標(左上のY座標)
・image_no: 画像番号
・u: 切り出しの左上のX座標
・v: 切り出しの左上のY座標
・w: 切り出す幅
・h: 切り出す高さ
・colkey: 抜き色(パレット番号)
マウスの座標に、画像番号の "0" 番を、(0, 0, 16, 16) の部分を切り出して描画する、という記述となります。
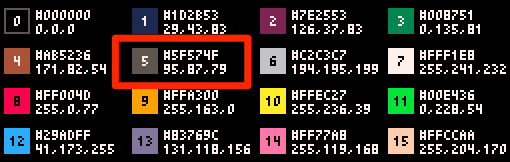
"colkey" というのは画像の抜き色(描画しない色)となります。ここに5番が指定されているのは、ニャンコの画像の背景が5番の色を使用しているためです。


では、コマンドプロンプトもしくはターミナルから「python3 test.py」で実行すると、マウスの位置にニャンコの画像が表示されるようになります。

あらぶるニャンコ様
■ニャンコ様を動かすサンプルコード
念のため、すべてのコードは以下のようになっています。
import pyxel
class App:
def __init__(self):
# 初期化
pyxel.init(160, 120)
self.x = 0
# 画像の読み込み (※1)
pyxel.image(0).load(4, 4, "cat.png")
# 実行
pyxel.run(self.update, self.draw)
def update(self):
# 更新
self.x = (self.x + 1) % pyxel.width
def draw(self):
# 描画
# 画面を消去
pyxel.cls(0)
# 矩形を描画
pyxel.rect(self.x, 0, self.x + 7, 7, 9)
# ニャンコをマウスカーソルに追従させる (※2)
px = pyxel.mouse_x # マウスのX座標
py = pyxel.mouse_y # マウスのY座標
image_no = 0 # 画像の番号
u = 0 # 切り出しの左側
v = 0 # 切り出しの上側
w = 16 # 切り出す幅
h = 16 # 切り出す高さ
pyxel.blt(px, py, image_no, u, v, w, h, 5)
App()
▪️最後に
もし、次回があれば、Pyxelでのミニゲームの作り方を解説しようと思います。

