
生成AIを使ってアプリデザインしてみた②(Gemini, Motiff 編)
はじめに
こんにちは!Sun*デザインチームです。
本記事は全3回にわたってお届けする「生成AIを活用してアプリデザインをしてみた」の2本目です。
前回は3人のデザイナーが、リサーチフェーズ、体験設計、UIデザインそれぞれのデザインフェーズを担当し、その中で「ChatGPT」「Galileo AI」の活用方法を探索してきた内容をご紹介しました。
今回は4人のデザイナーが生成AIを各々思うままにデザインプロセスで活用し、その違いから見えた、生成AIの活用最適解とは?をお届けします!
前提について
デザインするアプリのお題、使用した生成AIツール、デザインプロセスは下記の通りです。
お題
家族で遊べる場所やイベントを探せるアプリ
使用ツール
主に以下2種類の生成AIツールを使用
Gemini
Googleが開発した会話型のAIモデル。テキストだけではなく、画像、動画や音声、コードなども処理できるマルチモーダル型の生成AI。
Motiif
AIを活用したプロのデザイナー向けのUIデザインツール。インターフェースや操作感はFigmaやSketchに似ており、非常に学習コストが低い。そこにAI機能を搭載することで、より効率的でクリエイティブなUIデザインの作成を実現しているのが特徴。
プロセス
以下のプロセスでアプリのデザインを進めました。
ビジネス分析
ユーザー分析
コンセプト定義
要件定義
UIデザイン
プロセスの設計と意思決定は人間が行い、アウトプットは基本AIで実施しました。

それでは、各プロセスでどのように生成AIを活用していったのかご紹介します。
ビジネス分析
まずはサービスを取り巻く環境を理解するために、関連業界のリサーチ・競合分析・PEST分析・STP分析をGeminiを活用して行いました。
関連業界のリサーチ
家族で遊べる場所やイベントを探すアプリを作りたいです。知っておくべき関連業界の知識を教えてください。
利用ツール:Gemini

4つの業界と、それに関連する施設やサービスの情報が出てきました。深掘りは必要な印象ですが、関連業界をざっと洗い出すことができました。キャッチアップを大幅に効率化できそうです。
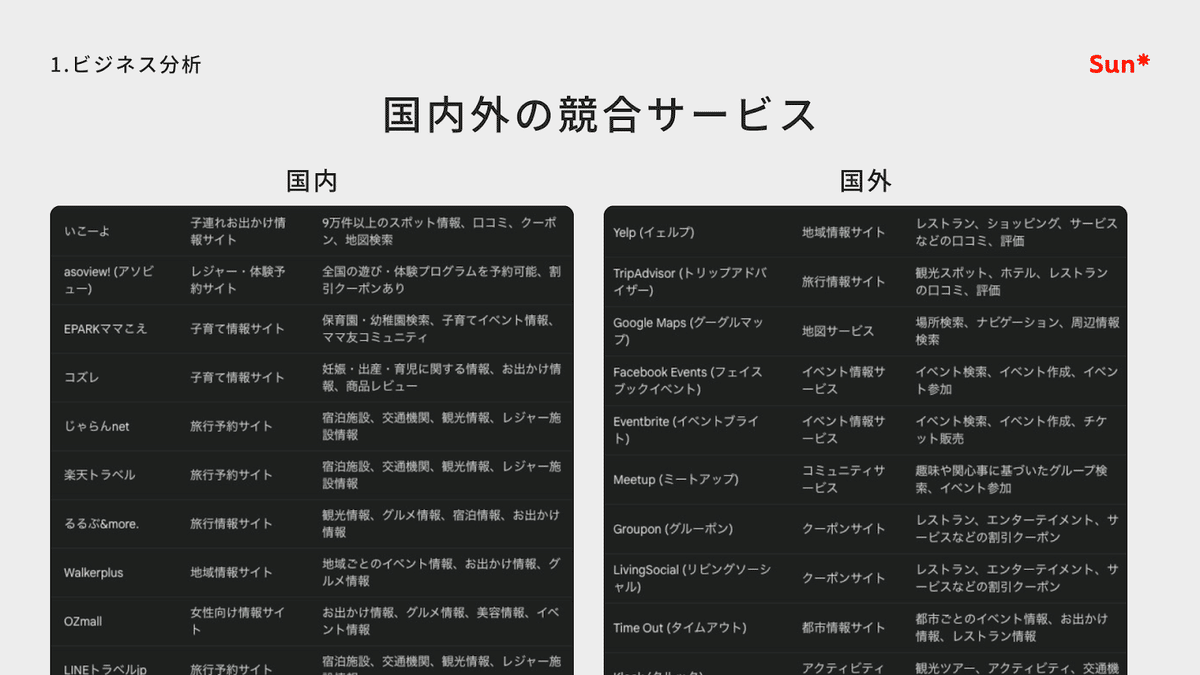
競合分析
続いて、競合サービスの調査です。
家族で遊べる場所やイベントを探すアプリの競合サービスを国内10個・海外10個調べて表にまとめてください。
利用ツール:Gemini

国内外の競合サービスが表にまとまりました。「サービス名・概要・特徴を表にまとめて調べて」のように調査項目を設定すれば、より効果的な調査ができます。また海外のサービスも素早く調査でき、視野を広げるのに役立ちました。
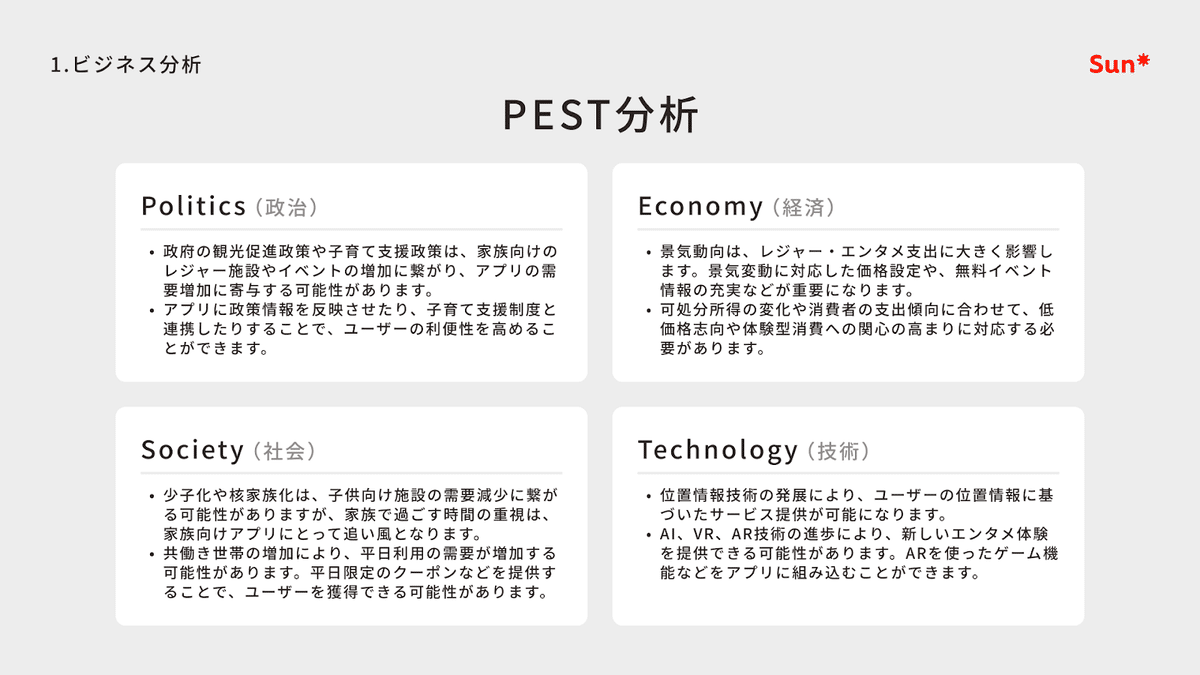
PEST分析
「家族で遊べる場所やイベントを探すアプリ」に関連する外部環境を理解するために、PEST分析を行ってください。
利用ツール:Gemini

PEST分析では、
・政治(観光促進政策や子育て支援政策について)
・経済(景気変動や所得、ユーザーのニーズについて)
・社会(少子化や共働き世帯の増加について)
・技術(スマートフォンの普及率やAI・VR・AR技術について)
の4つの観点から外部環境を分析しました。デザイナーは普段、ユーザー起点の発想をしますが、社会の動きも取り入れながら考えてみると選択肢が広がると感じました。
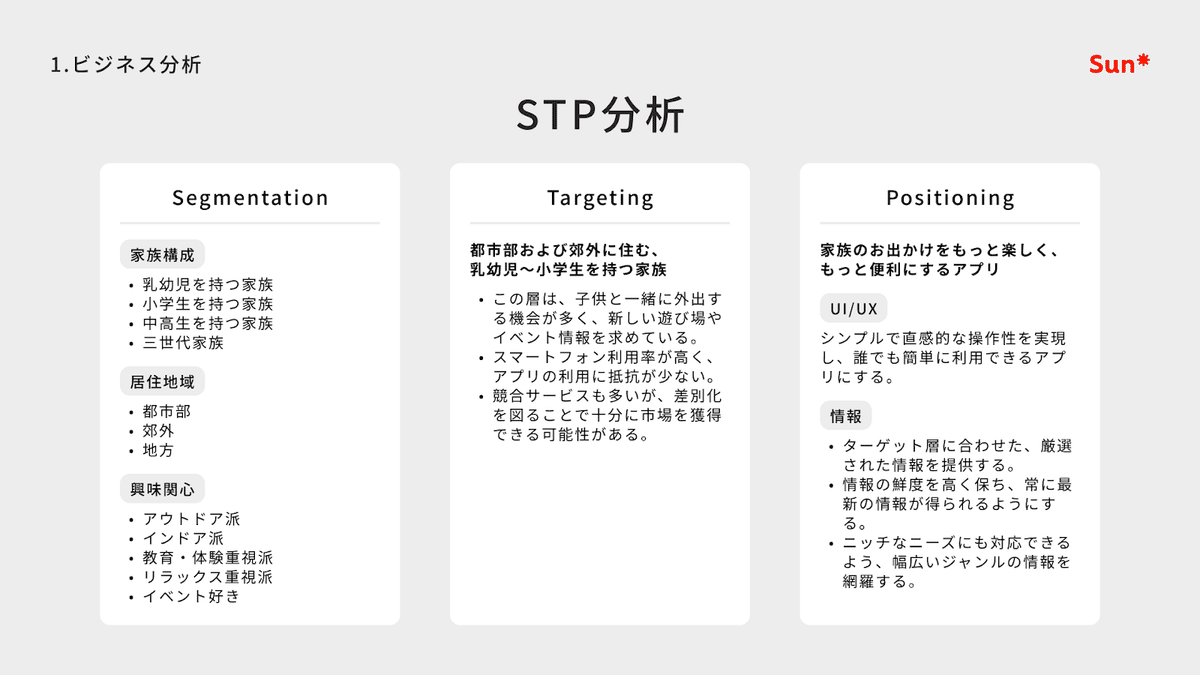
STP分析
STP分析を行い、戦略を立案してください。
利用ツール:Gemini

STP分析では、市場の細分化・ターゲット選定・ポジショニングを行いました。市場の細分化で出てきた回答は、セグメントごとにユーザーのニーズがどのように変わるか仮説を立てるのに役立ちました。ターゲティング・ポジショニングも納得できる回答ではありますが、一般的な情報に留まる印象です。サービスとしてより魅力的にするには、実際のユーザーリサーチと組み合わせるのが効果的かもしれません。
AIを活用することで、デザイナーもビジネス視点を取り入れながら制作を進めることができました。
ビジネス分析におけるGeminiとChatGPTの比較
今回「Gemini」を使ってデザインをしてみたところ、とても役に立つツールだと感じました。ただし、これまで使用してきた「ChatGPT」とは少し異なる感覚がありました。
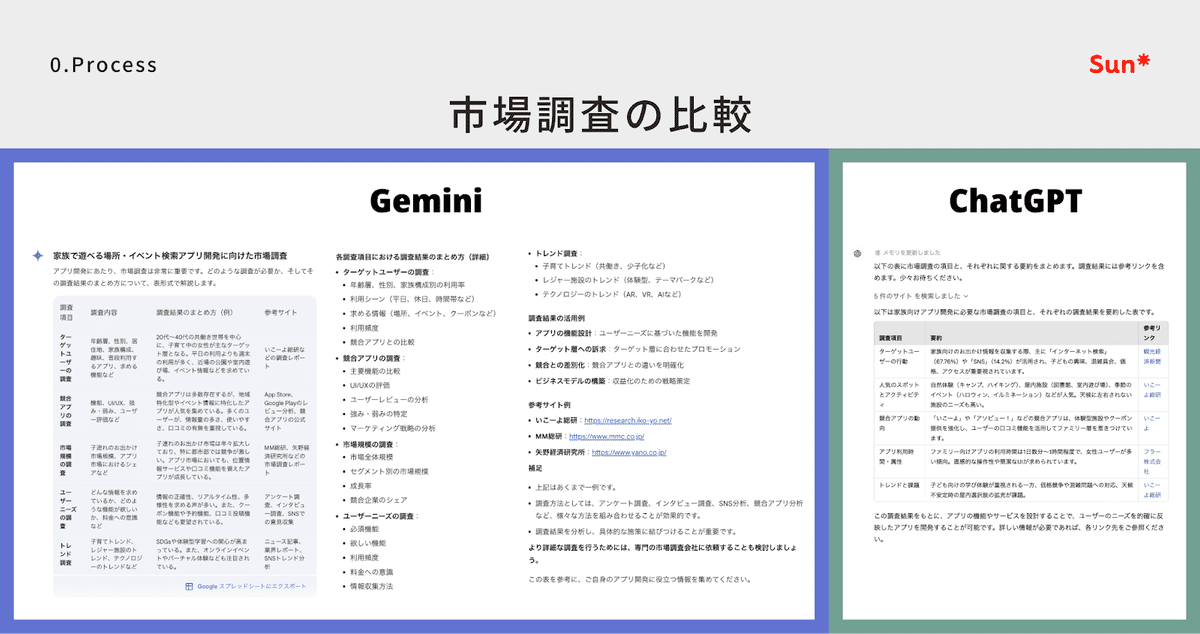
Geminiは、質問に対して幅広い情報を一度に提供してくれる点が特徴的です。
例えば、市場調査について質問すると、調査項目から具体的な調査内容、調査結果の活用例まで多角的な情報を得ることができます。プロンプトでは質問していないような内容まで補足できるのも特徴です。そのため、視野を広げたり、幅広い選択肢を検討したいときに役立つと感じました。ただ、情報量が多いため、内容を整理するのに少し手間がかかる印象も受けます。
家族で遊べる場所やイベントを探すアプリを作ろうと思っています。市場調査を行おうと思っていますが、必要になる調査を挙げ、それぞれに関する調査結果をまとめてください。
調査結果に関して、200字程度で要約し、参考にしたサイトurlリンクも教えてください。表で書き出してください。
利用ツール:Gemini、ChatGPT

ユーザー分析
次にユーザー分析を行い、課題やニーズ、期待の抽出、ペルソナの作成を行いました。ユーザー分析のプロセスは、前フェーズの調査内容をGeminiにインプットした上で進めています。
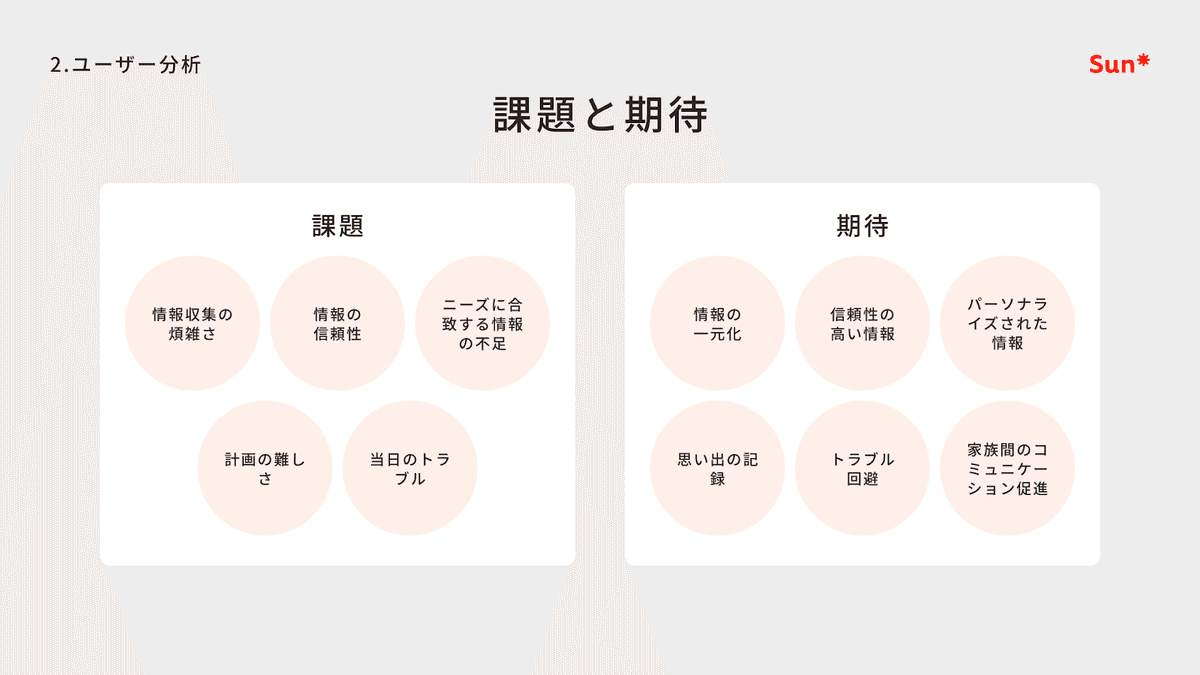
課題と期待の抽出

前に行ったSTP分析と同じく、一般的な情報という印象。納得はできるのですが、良いサービスにするにはN=1のユーザーに向き合い、背後にあるストーリーやインサイトの抽出を丁寧に行う必要があります。ただ、仮説を立てるための情報として活用するとプロセスを効率化できそうです。
ターゲットの細分化
前に行ったSTP分析と同じく、一般的な情報という印象。納得はできるのですが、良いサービスにするにはN=1のユーザーに向き合い、背後にあるストーリーやインサイトの抽出を丁寧に行う必要があります。ただ、仮説を立てるための情報として活用するとプロセスを効率化できそうです。
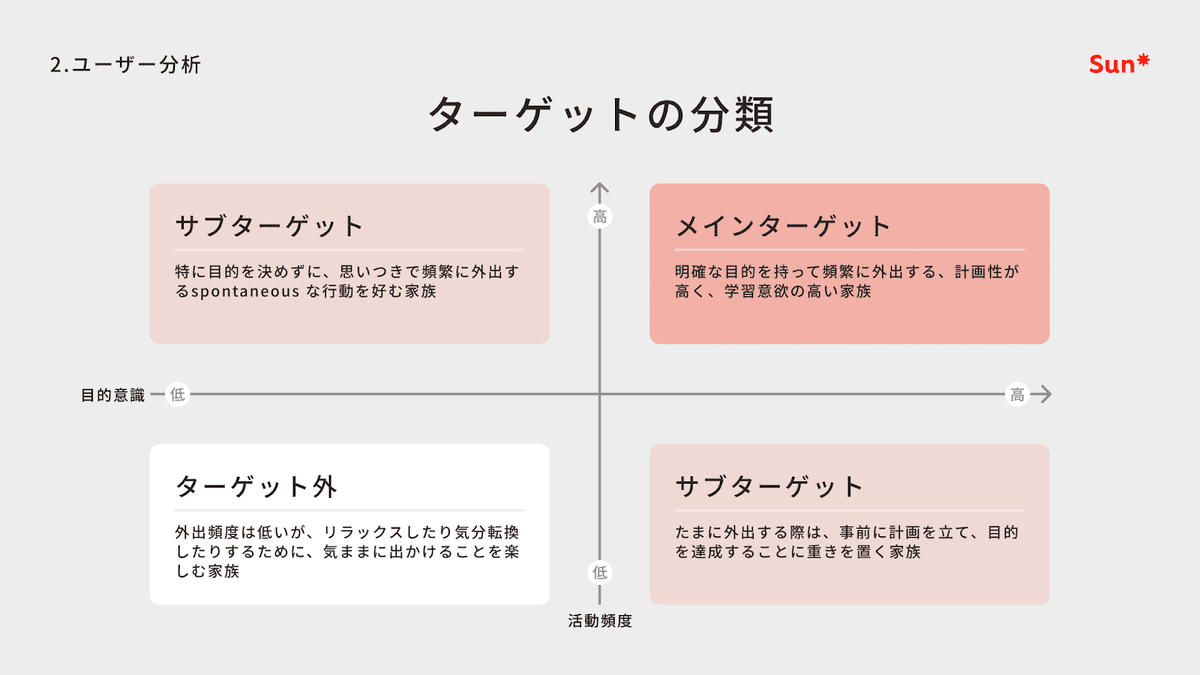
次に、よりN=1のユーザーに向き合ったサービスにすべく、ターゲットを細分化しました。
アプリを作成するにあたってターゲットを作成したいです。重要な行動変数を定めてターゲットを4象限に分けてください。
利用ツール:Gemini
STP分析でもターゲティングは行いましたが、「ターゲットの中でもどのようなユーザーをメインターゲットにすべきか」「ニーズが変わる重要な変数は何か」を見極めるために、目的意識と活動頻度の2軸を定義し、ターゲットを細分化しました。MVPに必要な機能やそれぞれのターゲットに合わせた施策の検討に役立ちそうです。

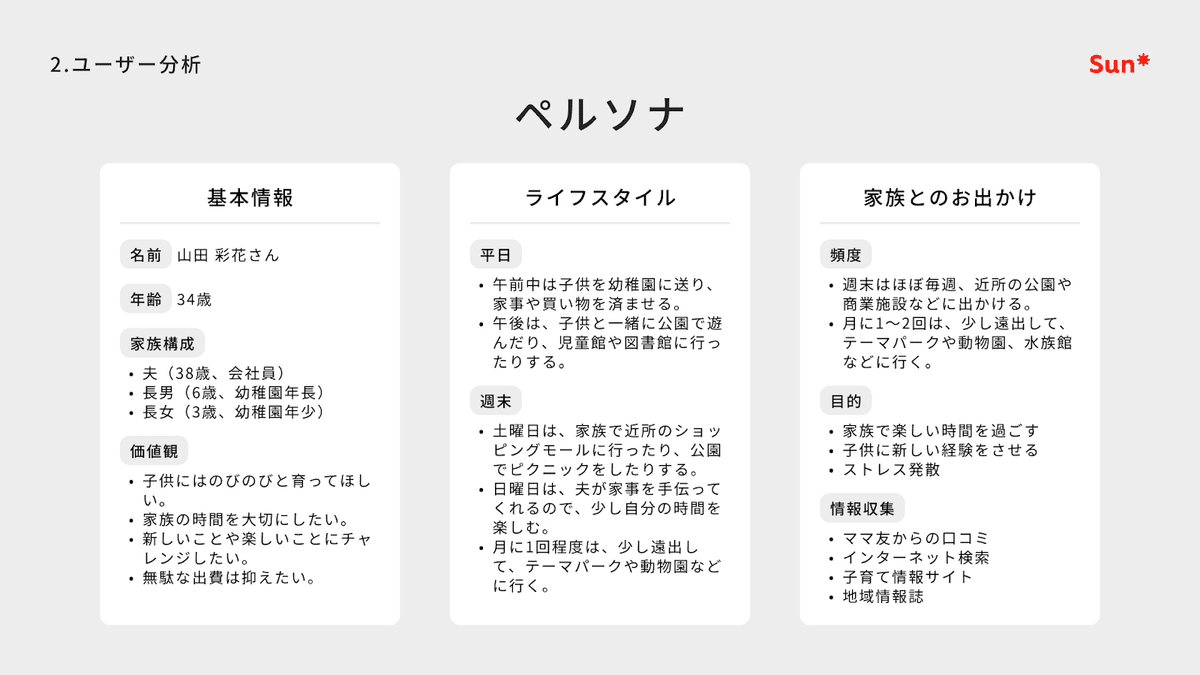
ペルソナ
ターゲットの解像度を上げ、サービスに必要な機能を明確にするためにペルソナを作成しました。
計画性が高い情報収集型をメインターゲットとして、ペルソナを作成してください。
利用ツール:Gemini

こちらでペルソナの項目を定義しなくても、今回のサービスに関連しそうな情報をまとめてくれたところは、非常に有用でした。
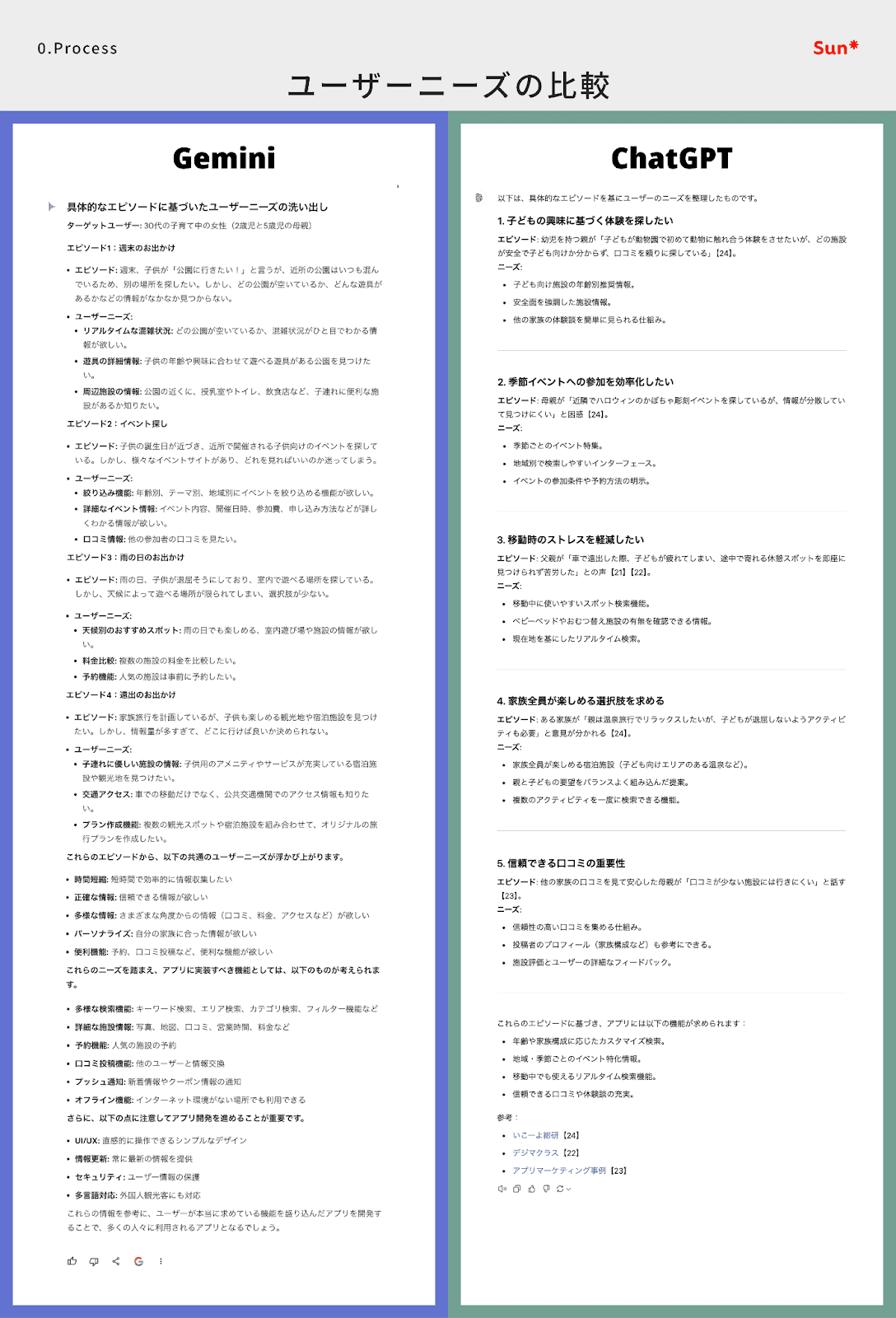
ユーザー分析におけるGeminiとChatGPTの比較
ユーザー分析においても、同じプロンプトを入力してGeminiとChatGPTを比較してみました。ChatGPTはプロンプトの質問内容を的確に解釈し、必要な情報をシンプルかつ簡潔にまとめてくれるのが魅力です。
例えば、写真のようにユーザーニーズについて質問した場合、ニーズをカテゴリー別に整理し、それに具体的なエピソードを組み合わせて回答してくれます。これにより、求める答えをピンポイントで提案してくれるため、内容をスムーズに読み取ることができ、次の行動に移しやすくなります。また、余計な情報が少ないので短時間で答えを知りたいときにも非常に便利だと感じました。
一方でGeminiは、エピソード別に多くの回答を得られるものの、それをもう一度整理して理解する必要があります。
具体的なエピソードをベースにユーザーニーズを書き出してください。
利用ツール:Gemini、ChatGPT

GeminiとChatGPTの使い分けについて、まとめてみると下記の通りです。
Gemini:幅広い情報を網羅的に集めたいときや、アイデア出し、新しい選択肢を探したいとき。特に調査段階で、多角的な視点を得たい場合。
ChatGPT:必要な情報を簡潔に整理してほしいときや、具体的な解決策やアドバイスを求めるとき。クリエイティブな場面で情報を整理しながら進めたい場合。
それぞれの特徴を意識して使い分けることで、より効率よく作業や情報収集ができるのではないでしょうか。
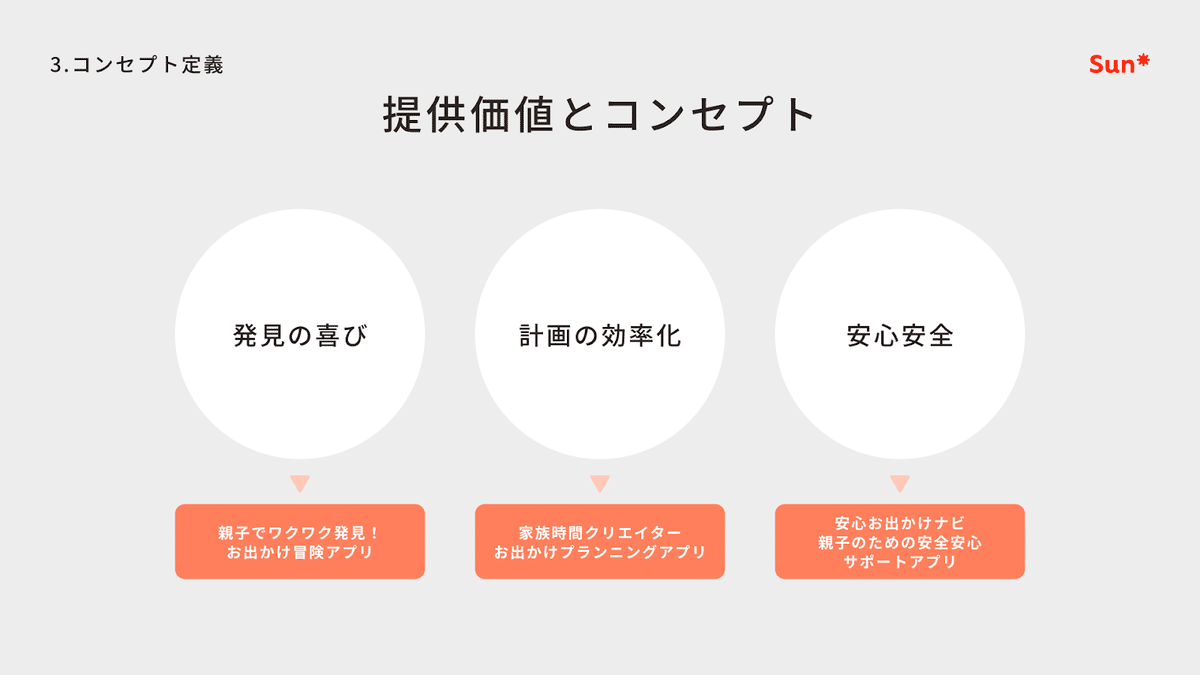
コンセプト定義
これまでの調査をもとに、ユーザーへの提供価値を3つ定義し、それぞれにサービスコンセプトを提案するよう指示しました。
これまでの調査を踏まえて、ユーザーに提供すべきアプリの価値を3つ提案してください。また、3つの価値を軸にアプリのコンセプトを提案してください。
利用ツール:Gemini

納得感のある3つの価値と、それに基づくアイデアが提案されました。ただ、これらのアイデアは一般的な情報を元に作成されており、「競合との差別化が図れるか」「ユーザーに刺さるか」といった点でやや懸念があります。やはり「実際のユーザーリサーチからインサイトを抽出し、それを基にアイデアを考える」というプロセスは必要なようです。
要件定義
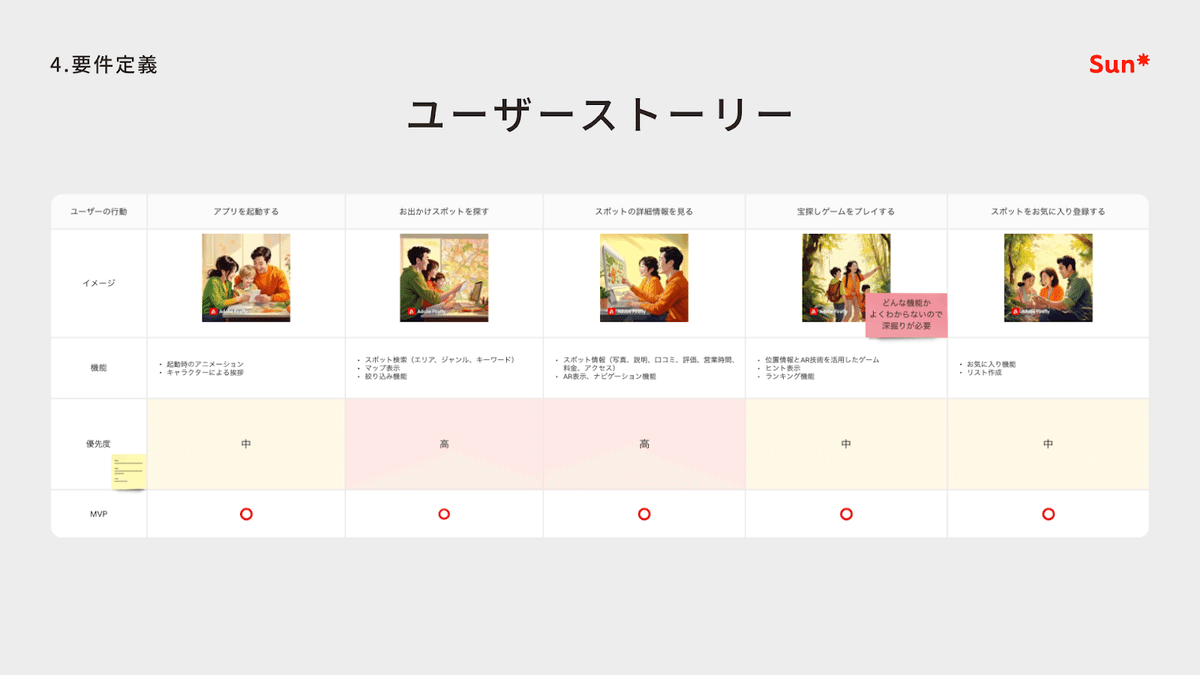
ユーザーストーリー
次にアプリの体験を具体化していくために、ユーザーストーリーを作成しました。
以下のようなアプリを作成します。必要な機能を洗い出し、ユーザーストーリーマップを表形式で作成してください。
アプリの概要
・課題
子どもの年齢や興味に合った場所を見つけるのが難しい。マンネリ化しがちなお出かけから脱却したい。
・解決策
幅広いジャンルとエリアを網羅したお出かけスポット情報を提供。ユーザーの行動履歴や好みに基づいたパーソナライズされた提案。新規オープンスポットや話題のイベント情報の発信。ユーザーの口コミや評価を共有。
・コンセプト
子どもと一緒に、新たな発見と冒険に満ちたお出かけ体験を提供遊び心溢れるデザインと機能で、お出かけをゲーム感覚で楽しめるアプリ
・主な機能
お出かけスポットの宝探しゲーム: 位置情報とAR技術を活用し、街中を探索しながらスポットを発見オ
リジナルキャラクター: アプリのマスコットキャラクターが、お出かけをナビゲート
サプライズ機能: 条件達成でバッジ獲得や特典がもらえるフォトフレーム: お出かけの思い出を記録できる、オリジナルのフォトフレーム
利用ツール:Gemini

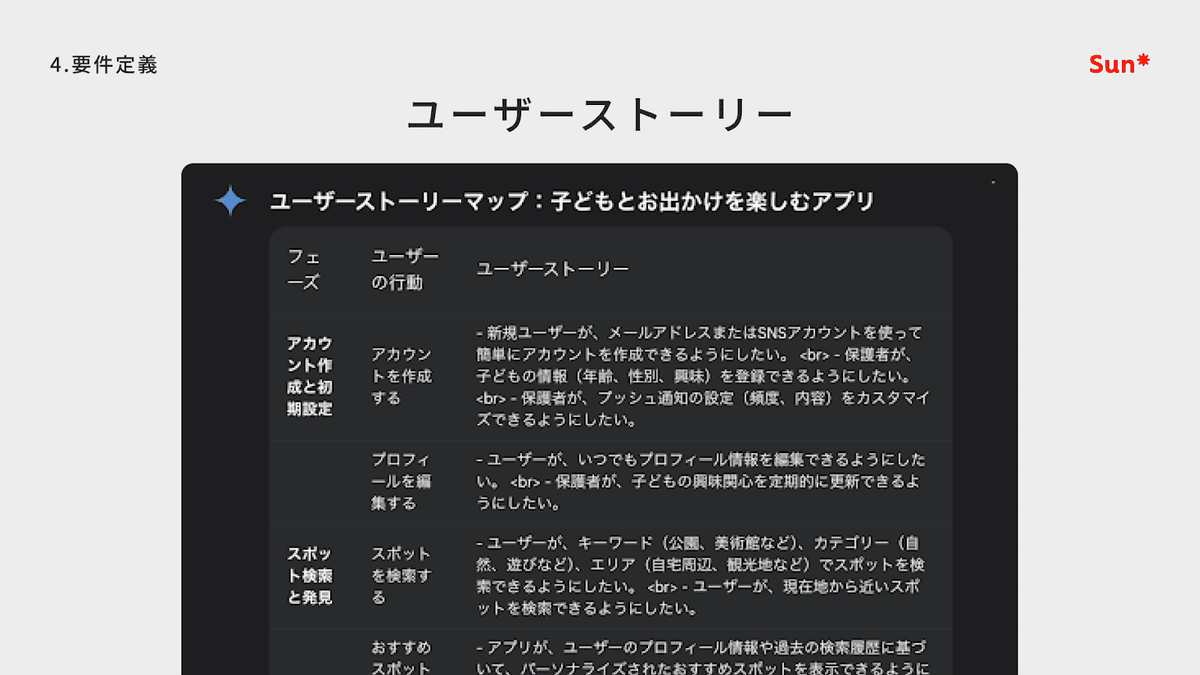
全体の流れは大まかに把握できますが、実際のプロジェクトで活用するには粒度が荒いユーザーストーリーになってしまいました。ユーザーストーリーに必要な項目や出力形式は詳細に定義する必要がありそうです。ここでは、より効率的に作成できた方法をご紹介します。
ユーザーストーリー作成のコツ
今回想定したユーザーストーリーマップの目的は、策定したアプリのコンセプトに基づいて、ユーザー体験の流れを軸に具体的な機能に落とし込み、MVPに必要な機能を検討できる状態にすることでした。
そこで、以下の点をChatGPTに要望として伝え、再度検討するように指示しました。
ユーザーの行動をもっと詳細に分解する
ユーザーストーリーの文章形式を定義する
このアプリの内容に基づいて、ユーザーストーリーマップを表形式で作成してください。
# ユーザーストーリーマップの形式
・項目は「フェーズ」「ユーザーの行動」「ユーザーストーリー」に分けて記述してください。
・「ユーザーの行動」に複数の「ユーザーストーリー」が含まれる
・ユーザーストーリーは「〇〇(ユーザー)が、〇〇(機能)できる」「〇〇(ユーザー)は、〇〇(状況)において、〇〇(機能)を使って〇〇(目的)を達成できる」という形式で記述する
・マップを使って開発する機能を検討できるように、ユーザーストーリーはなるべく細かく、たくさん記述してください。
利用ツール:Gemini

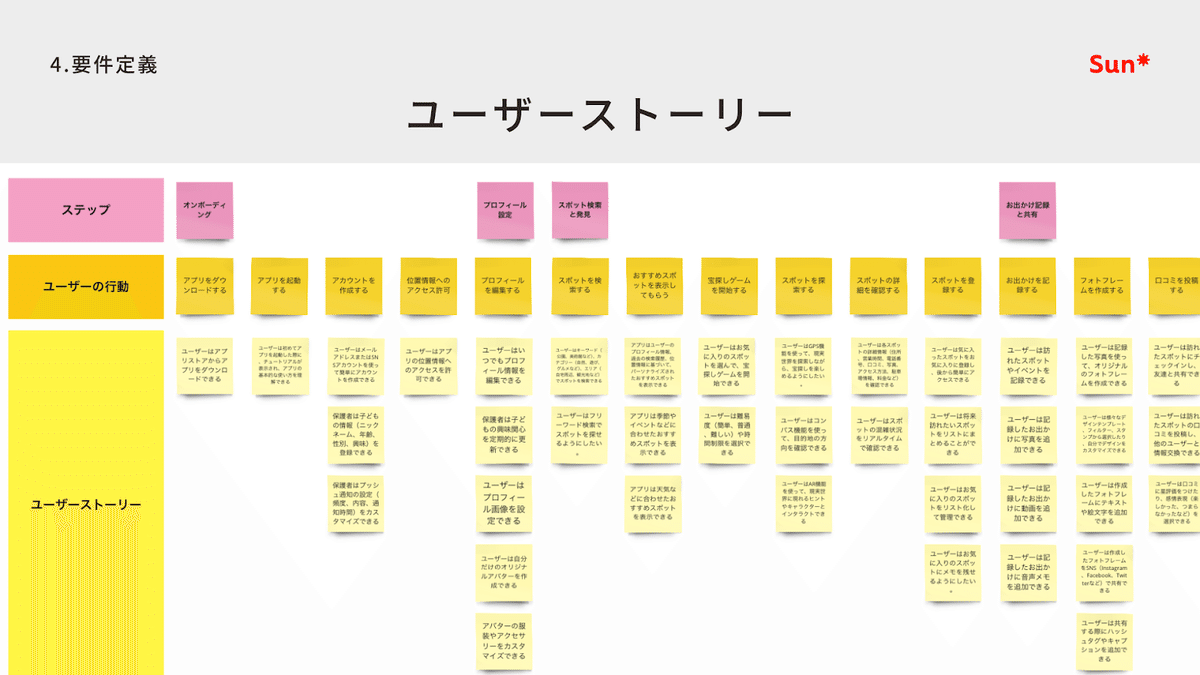
想定したユーザーストーリーマップに近いものが生成されましたが、もう少しユーザーストーリー部分が細かくなれば、実際に活用できると感じました。さらにユーザーストーリーを細かく分解してブラッシュアップした後、情報の粒度を手作業で少し整理したものが下記です。

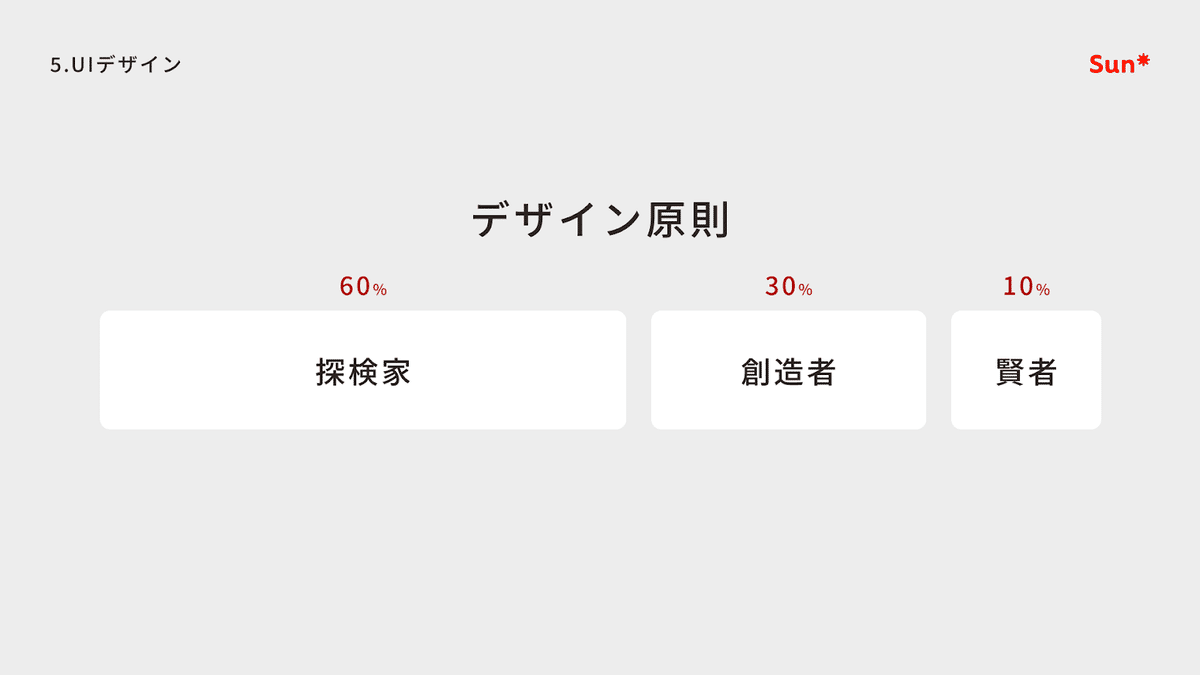
デザイン原則の定義
次にデザイン原則を定義しました。今回はCarl Gustav Jungが提唱したアーキタイプフレームワークを用いてサービスの人格を決め、そこから文字・色・形などの具体的なデザイン要素に落とし込みました。
Carl Gustav Jungが提唱したアーキタイプフレームワークを用いてブランドパーソナリティ決めてください。
利用ツール:Gemini

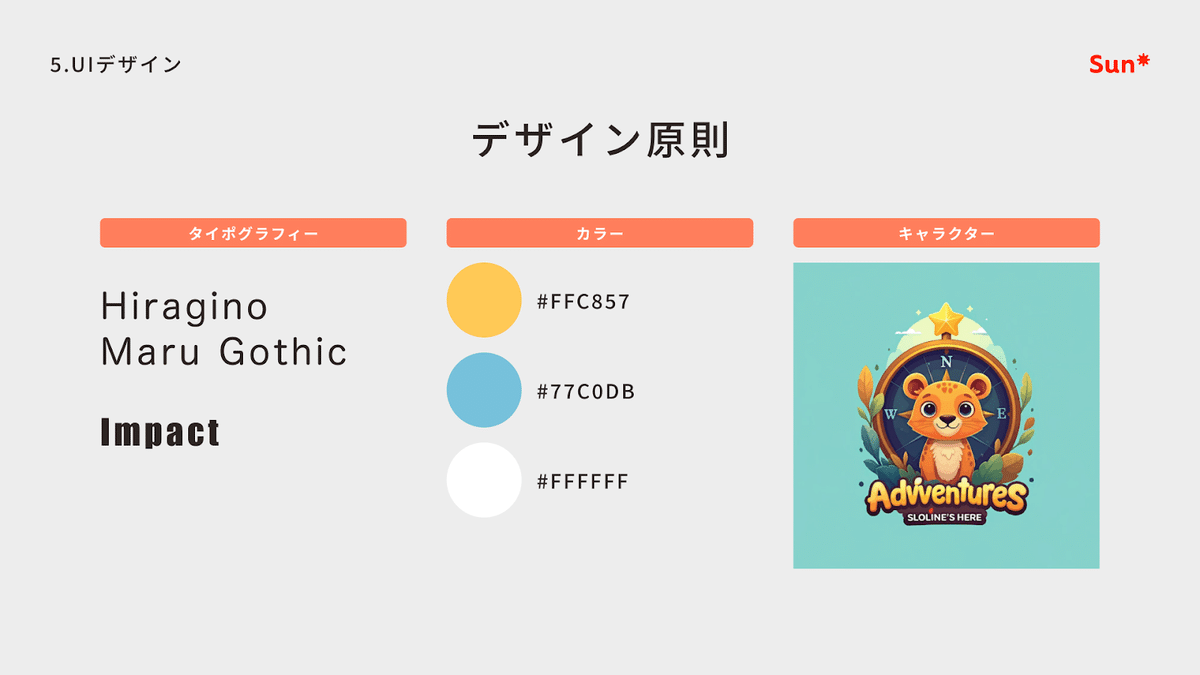
定義した人格に基づいてビジュアルの原則を定義してください。
【ビジュアル原則の要素】
・使用する図形
・タイポグラフィ
・カラー(メインカラーとサブカラー)
・イラスト
・キャラクター
利用ツール:Gemini

サービスのコンセプトに合ったデザインが出力されました。「新しい発見を求める探検家の側面と、自分だけの思い出を作りたいという創造者の側面を持った人格」や「元気な印象のオレンジとその補色のブルーをサブカラーにする」などしっかりとした根拠に基づく提案があり、可愛らしいキャラクターも作成してくれました。ただし、カラーは視認性を考慮すると、少し調整が必要そうです。
UIデザイン
Motiffを活用して作成した場合
UIデザインの作成にはMotiffを使用しました。(ツール比較として、v0を活用したケースも後半でご紹介します。) アプリの概要とユーザーストーリーをプロンプトに入力し、1画面2パターンずつ出力しています。

ユーザーストーリーに沿ったUIが作られました。ただ1画面ずつの出力なので、ボトムナビゲーションが異なっていたり、画面ごとに色が異なっていたりと、バラつきがあるので調整は必要です。それでも、ある程度データが整った状態で出力されるので、UI作成にかかる時間を大幅に削減することができました。
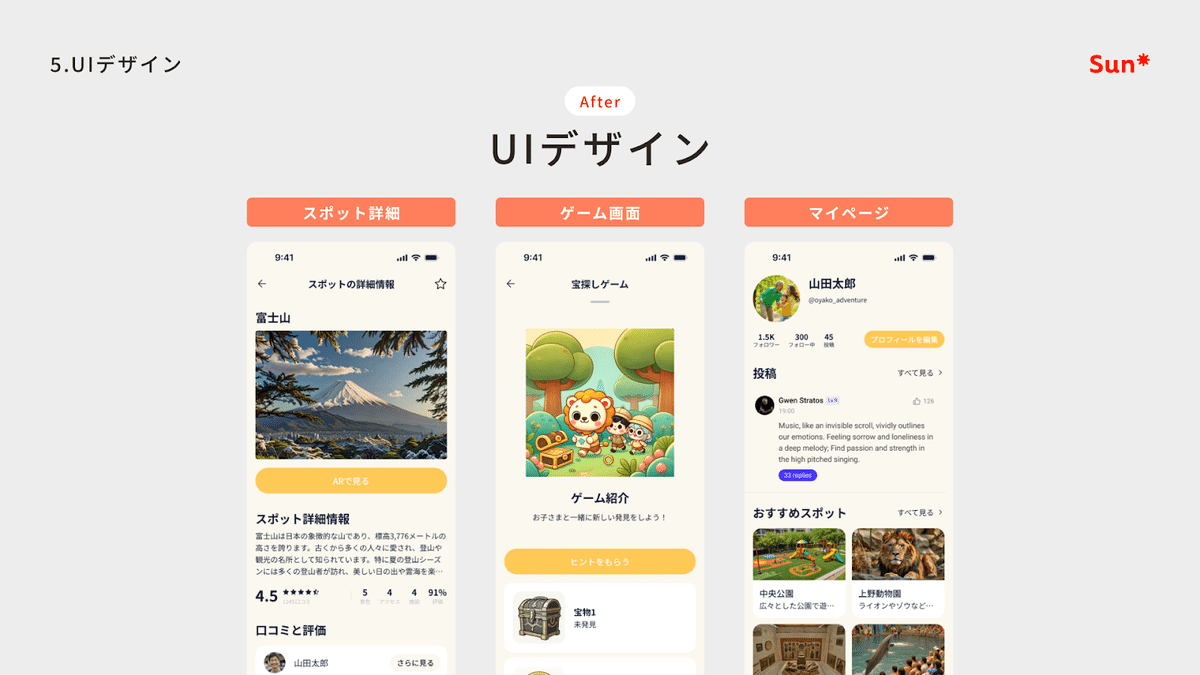
UIや色を調整したUIはこちらです!


AIを活用することで、これほど短時間でここまでのアウトプットが作成できることに驚きました。
Motiffで作成したデータは、画像データ(PNGやJPEG)、PDF、SVGなどで書き出すことができます。ただし、独立したデザインツールなので、Figmaへの変換などは対応していないようです。
v0を活用して作成した場合
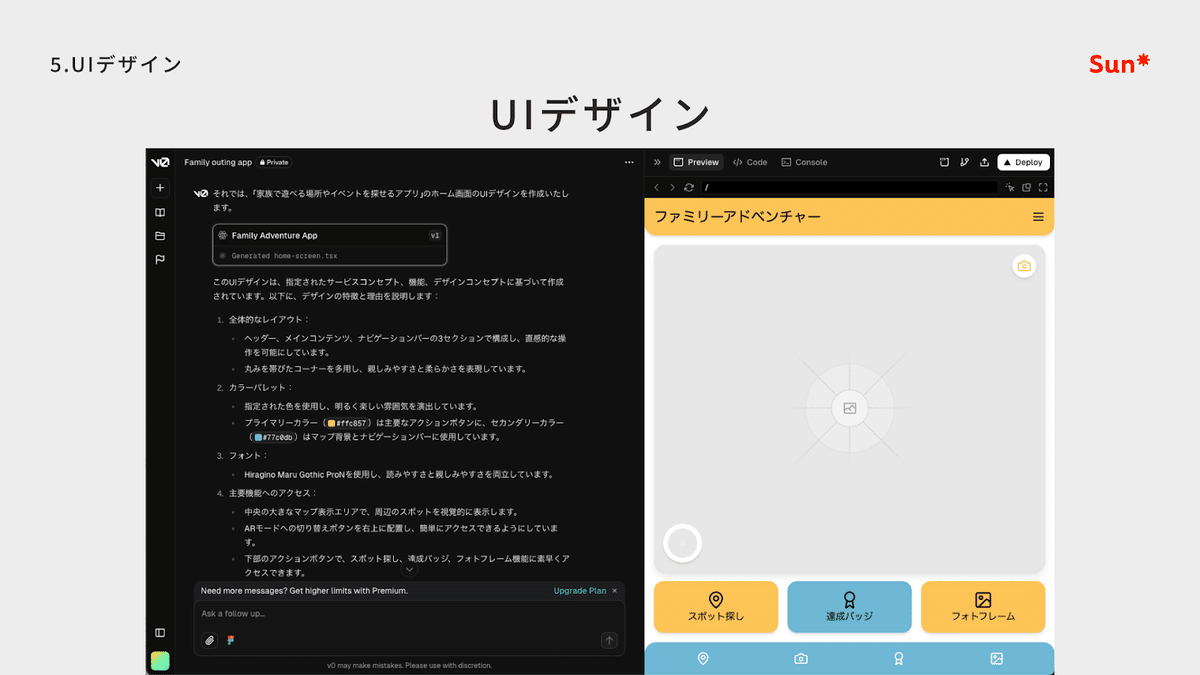
Motiff以外に、v0も活用してUIを作成して比較しました。
v0はVercelが提供する、プロンプトを送信することでUIデザインとフロントエンドのコードを生成してくれるAIツールです。
ユーザーストーリーで抽出した機能をv0に入力し、アプリの画面を作成しました。その際のプロンプトは下記です。
※掲載内容は一つのチャット内でやり取りしたものではないため、アプリの前提情報を記載しています。
あなたは世界的に有名なUIUXデザイナーです。
今回「家族で遊べる場所やイベントを探せるアプリ」を制作することになりました。
アプリのサービスコンセプト、機能、デザインコンセプトは決まっているため、これらの情報を元にUI画面を制作してください。
## サービスコンセプト
・子どもと一緒に、新たな発見と冒険に満ちたお出かけ体験を提供
・遊び心溢れるデザインと機能で、お出かけをゲーム感覚で楽しめる
## 主な機能
・お出かけスポットを探す
位置情報とAR技術を活用し、街中を探索しながらスポットを発見
宝探しゲームのような感覚で探すことができる
・行き先をナビゲートする
決まったお出かけ先で、ルート、人気のスポット、お土産などを教えてくれる
ナビゲートするのは、アプリのオリジナルキャラクター
・条件達成で特典の付与(サプライズ機能)
条件を達成すると、バッジ獲得、アプリユーザーオリジナル特典がもらえる
フォトフレーム: お出かけの思い出を記録できる、オリジナルのフォトフレームで画像を編集できる
## デザインコンセプト
子どもの冒険心を表現したポップで親しみやすいデザイン
### フォント
Hiragino Maru Gothic ProN
### カラー
primary: #ffc857
secondary: #77c0db
body: #141414
background: #ffffff
### オブジェクト
丸みのある形や自然界のモチーフを使う
利用ツール:v0

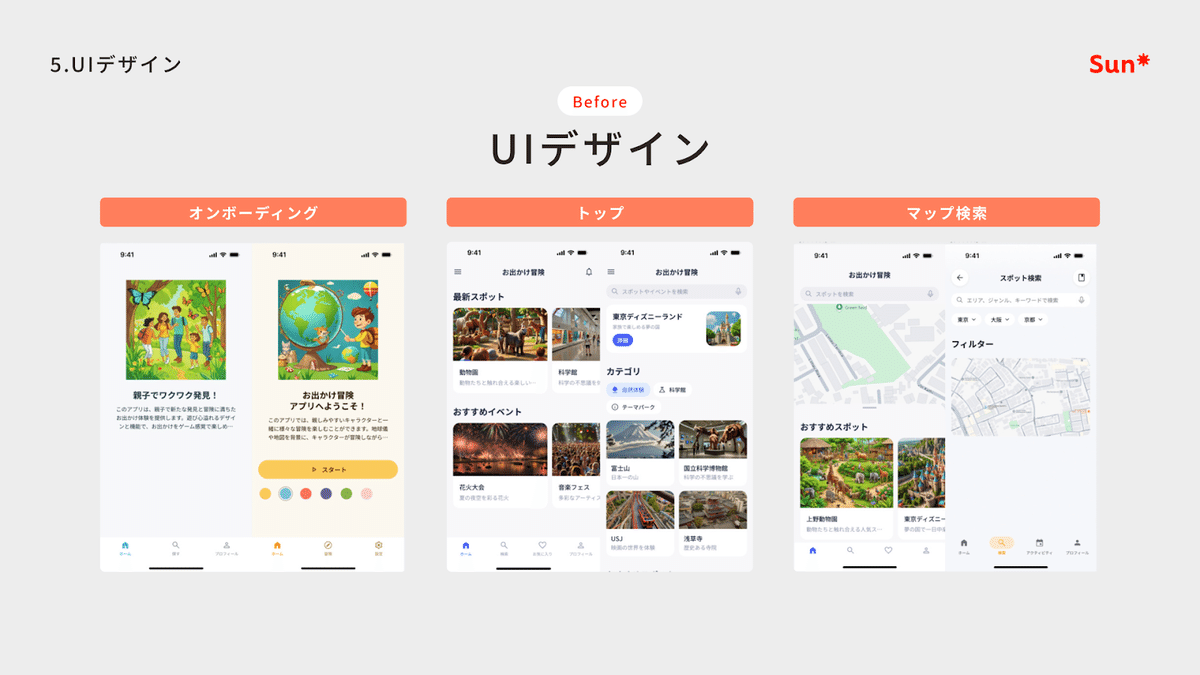
出力されたUI画面は、確かにインプットしたプロンプトの機能要件を満たしていますが、提示した機能要件をそのままボタン要素として並べただけのデザイン。色のついたワイヤーフレームに近い印象を受けます。
UX5段階の「骨格」「表層」のクオリティを求めると、どうしても期待値とは遠い結果になってしまいました。
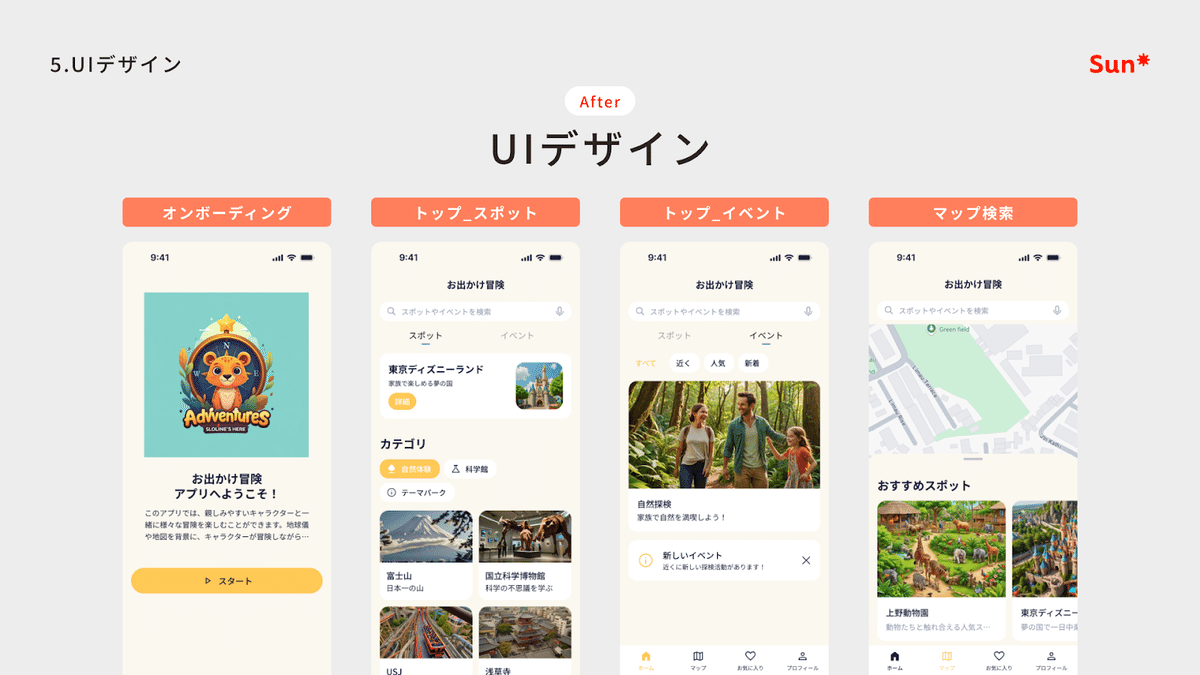
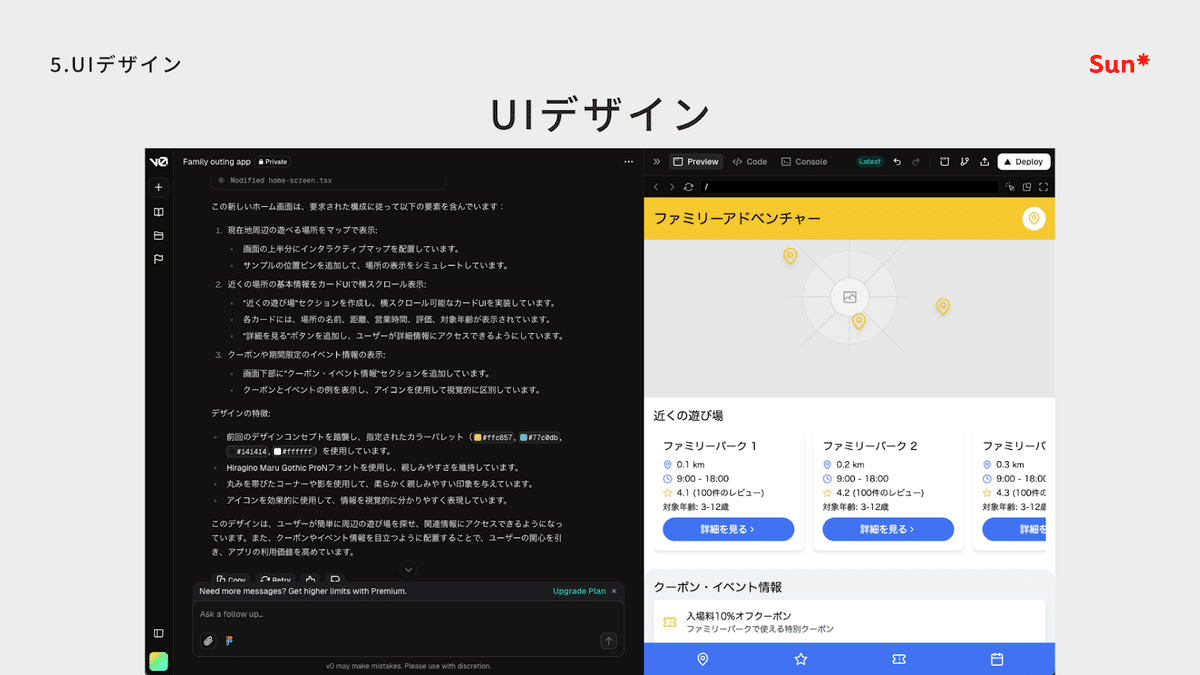
もう少しアプリの画面イメージを具体的にするために、マップ上で現在地の近くにあるスポットの表示と、そのスポットの基本情報がわかるカードUI、周辺スポットの今すぐ使えるクーポン情報やイベント情報を追加しました。

要件を満たした設計に変更されました。
v0では描画された画面のソースコードが生成されるので、実装時間を短縮できる点は非常に良いツールだと思います。MVP開発を通じたプロトタイピング、機能評価をしたい場合にぜひ活用してみてください。
表層部分ではあまりイメージに近いものが出てきませんでしたが、このデザインデータを自分で編集できれば活用できるかもしれない!と思い、v0にFigmaファイルでのエクスポートは可能かどうか質問しました。しかし、v0からFigmaファイルを作成、エクスポートする機能はないと返答があり、最初からv0で対応可能な範囲を聞いておくべきだったと反省しました。
v0では納得のいくアプリ画面のデザインができませんでしたが、先述にある通り、UIデザインに特化したAIツールMotiffを使用すると、業務でも活用できるクオリティの画面デザインが作成できます。
まとめ
あめ
各々のデザイナーが、独自の方法で生成AIを活用したデザインプロセスを試してみたことで、より良いプロンプトの指示方法や、生成AIと対話しながらどの程度のアウトプットが出力されるのか比較でき、学びの多いワークになりました。
出力された結果と、FigmaやMiroなどの普段使いしているツールへの互換性や連携のしやすさも探り、さらなる業務効率化の可能性を探っていきたいです。
BZ
一連のプロセスを通じて、生成AIに向いている作業、向いていない作業を実感として掴むことができました。この検証を行っている間にも、驚くほどの速さでAIが進化していることにも気づき、今後も上手く業務に取り入れながら、活用し続けていくことが大事だと思いました。
Etsu
AIツールを試してみたことで、それぞれの得意なところや不得意なところが見えてきて、細かい作業を任せる場面で効率化を実感しました。ただ、デザインの方向性を決めたり、プロジェクトを進行したりする部分はやはり人の手が必要だと感じました。入社2年目の自分としては、AIの進化でこれまで新人が担当していた作業が減っていき、デザインディレクターの役割がより求められるようになるのではと思います。AIが当たり前となる時代において、どのように経験を積み、ディレクションスキルを身につけるべきか、あるいは最初からAIを前提としたディレクターとしてのスキルが求められるのか、深く考えさせられました。
AT
AIがこれほど作業効率を上げてくれることに驚きました。AIを活用してデスクリサーチや仮説立案を効率的に行い、N=1に向き合うプロセス(ユーザーリサーチ)や仮説検証など、要所要所で人の手を加えるのが良さそうな印象でした。今後も様々なAIの使い道を模索し、より良いAIとの共創の仕方を考えていきたいです。
次回第3弾ではこれまでの内容を総括し、アプリデザインをする上で各生成AIツールがどのデザインフェーズで活用できるのか比較する記事をお届けします。
こちらもお楽しみに!
