
【デザイン力アップのコツ】デザインを分解して表現の引き出しを増やす!!
デザイン力アップのコツです!
ぜひみなさんもやってみてください^^
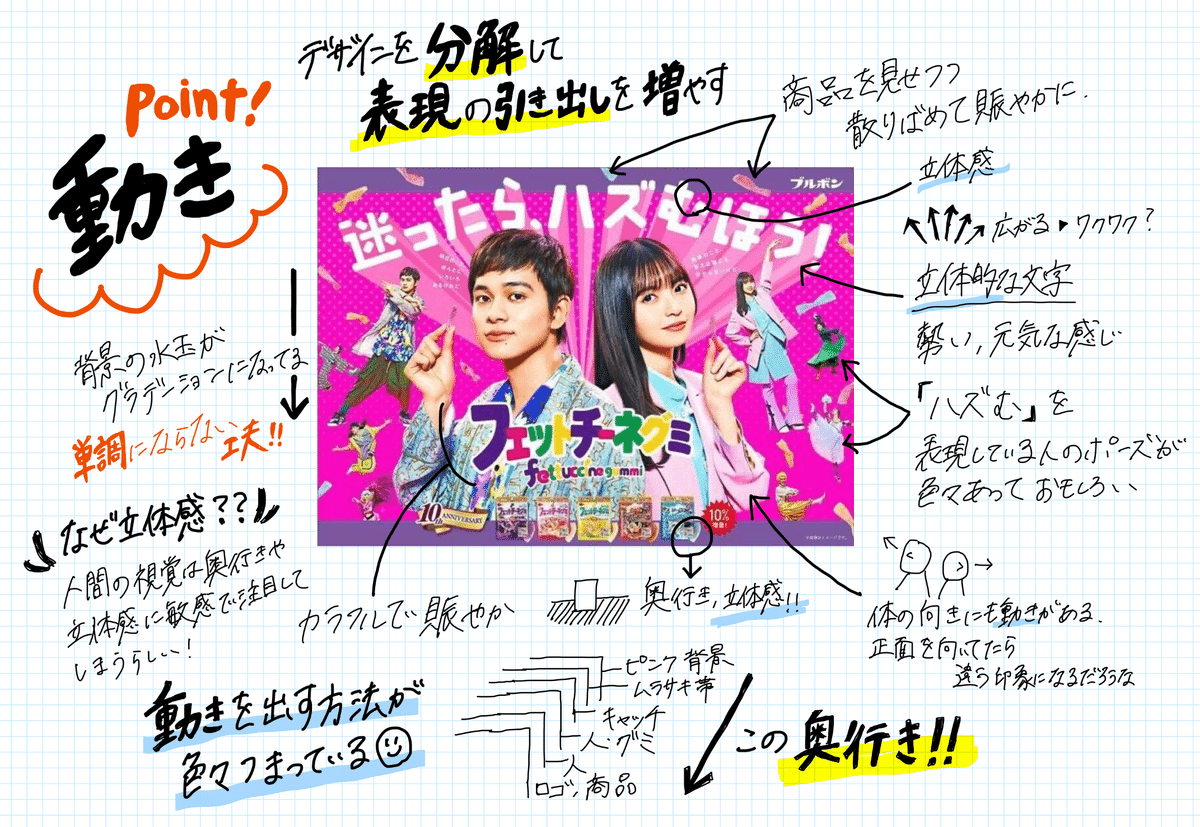
こちらのデザインを分解しました!


分解していくと、発見が沢山あります。
例えば)
背景の水玉がグラデーションになっているな・・・
なぜだ???
全部に水玉があったらどうなるだろう?
→単調にならないような工夫かも!!
という感じで一つひとつじっくりと分析していきます。
今回のこのバナーは動きを出す方法が沢山詰まっていました☺︎
特に奥行きが6層になっていて、ちょっとした立体感の出し方が勉強になりますね〜!さっそく次回使ってみよう!!
細かく分解して構造を理解していくと、
どうやってデザインすればいいか分かってきます。
なぜこうするのか?
論理的に意味を考えながら
引き出しにしまっていけば、
必要な時に取り出しやすくなり、
より効果的なデザインを生み出すことができる!!
デザインを勉強中の方、
デザイン分解おすすめです😄
過去にしたものもぜひ見てみてください⇓⇓
こんな感じでデザインして!
— すぎそん|デザイナー (@suuun82) December 20, 2019
と言われたら、そのデザインを構成している要素を分解していく。
「だからこんな印象なんだ〜」が分かればその要素だけを使って応用できる。
実際に手を動かして応用すれば更に発見があって分解の深さとスピードが増す。
これを繰り返せばデザインを言葉にできる。 pic.twitter.com/zgJroBWjq7
