
【読書メモ】ネット広告クリエイティブ"打ち手"大全 広告運用者が知るべきバナー&LP制作 最強の戦略77
本書は広告バナー&LPのクリエイティブがメインテーマですが、著者のメッセージを通して、「広告運用者のあるべき姿とは?」や「日進月歩で進化するアドテクノロジーをどう活用していくべきか?」を考えるよい機会になりました。
あとがきに書かれていた宝田大樹さんの下記コメントはパンチラインですね。
「1impも無駄にしない」が信条
今回は本の中で特に興味深いと思ったポイントをまとめてみたいと思います。
1.ペルソナの理解こそクリエイティブの要諦
顧客の「悩み」や「欲求」を深掘りして機械学習にはできない発想に生かしていく。
ペルソナ(※1)はマーケティング用語。
ターゲットが顧客をデモグラフィック(※2)な属性でおおまかにグルーピングしているのに対し、ペルソナはさらにサイコグラフィック(※3)な属性で深掘りしている。
このペルソナをいかにリアルに想像できるか、ペルソナの悩みや欲求を理解した上で発想でかるかが、ネット広告のクリエイティブ作成における勝負を分けます。
また、プロダクトのペルソナ設定は、該当プロダクトのUSPやベネフィットを起点に最大公約数的にしなければならない。
※1 ペルソナ
マーケティングの文脈においては、自社の製品・サービスを利用する典型的なユーザー像をペルソナと呼ぶ。
※2 デモグラフィック
年齢、性別、居住地域、家族構成、職業など人口統計的な属性のこと。
※3 サイコグラフィック
趣味・嗜好、性格、価値観、ライフスタイルなど、心理学的な属性のこと。
2.成果を狙えるコピー6つの型
6つの型とは?
静的な広告バナークリエイティブにおいて成果を上げやすいコピーにはパターンがある。下記6つ。
・リアルターゲット型
・比較型
・ターゲット絞込み型
・指摘型
・共感型
・感情移入型
それぞれのポイントを整理していく。
リアルターゲット型(顕在層を確実に掴む)
欲しいと自覚している人に購入後を想像させる。
商品を手に入れた状態をイメージさせて、行動を促す。金額や数量を入れるとよりリアルに。
ユーザーがワクワクするようなちょっと先の未来を表現することを意識する。具体的な数字を入れると高い効果が期待できる。
ターゲット絞り込み型(潜在層を狙い撃つ)
関係ないと思っている人に自分ゴト化させる。
デモグラフィックデータから絞り込む。
課題や関心事との組み合わせも有効。
指摘型(課題やコンプレックスを突く)
即時のアクションが期待できるが劇薬的な側面もある。
コピーの力で一気にコンバージョンまで引き上げる。
ちょっと上から目線で指摘し続けるのがポイント。
↓
自社の商品を活用した解決策を、キャッチコピーのあとの説明部分で必ず提示する。
比較型(他の何かとの差を訴求する)
自社商品との違いからベネフィットを伝える。
必ずしも競合と比較する必要はない。
共感型(広告を嫌う人を惹きつける)
宣伝っぽさを抑えて他の型に反応しない層を狙う。口コミを読んでそのままコピーにする等が事例としてある。
共感型はTwitter、instagram、Facebookなどのニュースフィード面と相性が良い。ユーザーの体験談や口コミが書かれた記事の見出しのような表現が可能です。
感情移入型(同じ気持ちを気持ちを代弁する)
欲望、欲求をストレートに表現して引き込む。
「商品を使う前」の欲望や欲求、意気込みをそのままコピーにする。
「今度こそ」「今年こそ」といった言い回しや数字を入れる。
ネガティヴな感情を込めるときは「〜したくない」が便利。
人間は本能的に目先の利益よりも、損失を回避することを選んでしまう(損失回避バイアス)。「損失を回避したい気持ち」をそのまま表現することで強いコピーになる。
3.コピーライティングはストーリーで考える
バナーとLPのセットでベネフィットが伝わればOKと考える。
バナーはクリックさせる役割に注力する。
バナーのキャッチコピーは20文字が限界になる。
ユーザーはバナーをクリックした後、続きを知りたいと思っている。
LPではバナーで使っているキャッチコピーを最低限は使用しつつ、バナーでは伝えきれなかった商品の一番のベネフィットを伝えることを意識する。
バナー&LPを制作時はターゲットの明確化→ベネフィットの選定→コピーライティングの優先度で考えていく。
4.バナーの出来を左右する3つのステップ
要素→構成→制作でイメージ通りの仕上がりを実現していく。

デザイナーに投げる前に要素と優先順位を決める。
要素と優先順位が決まってると、運用後の検証がしやすくなるというメリットがある。
構成は広告運用者とデザイナーの両者で考える。
ターゲットに対して伝えたい要素が、しっかり伝わるか?目に入ってくる情報の順序が要素の優先順位と同じになっているか?などを確認しつつ進めていく。制作はデザイナーに任せる。
他社のバナーを共有・ストックしてデザインの共通言語となるコミュニケーションを重ねておく。
5.バナーの成否でまず重視すべきはCTR
どれだけクリック率を上げられるかが勝負。
CTRはどの広告媒体でも共通して評価される指標。クリエイティブの努力で成果を高めるためにも必須。
自社と他社の広告が比較され、実際にどちらが配信面に表示されるかは、CTR×入札単価を基準としたオークションによって決定される。
良いバナーを決める評価基準はいろいろあると思いますが、広告運用者が重視すべきなのはCTR。バナーのCTRを上げる努力が全体の成果につながる。
CTRが高い広告は広告媒体から優遇され、割安で出稿することが可能になる。この理由には「クリックされている」=「ユーザーから求められている」情報であると解釈できる点や、媒体側の収益につながりやすい点が挙げられる。
6.成果が狙えるバナーには型がある
あたりやすいバナーの構成が分かる5つの型がある。
前述したキャッチコピー6の型とセットで覚えて、活用する。
・キャッチコピー型
・UIUX型
・比較型
・テキスト型
・クチコミ型
詳細は本書に譲るが、共通する事として、
いずれの型でもキャッチコピーは短く簡潔にする。
また、検索広告で効果が良かった広告文を一部抜粋して使うのがオススメ。中でも数値的な根拠や料金などはバナーの要素として適している。
とにかく王道なキャッチコピー型
キャッチコピーが1番目立つように配置する。
文字数を減らし、視認性を高めることにも注力。
これ!というキャッチコピーが決まったら、迷わず採用すべきなのは、バナー構成の方の一つ、キャッチコピー型。
300×250ピクセルの場合、バナーの50%以上を占めるくらい目立たせます。
広告に目を止める時間は1秒もない。
どんな人が見ても、キャッチコピーとその内容を瞬時に理解できるようにしておく。
ポイント2点。
- コピーの文字数を最小限にする
- コピーの視認性を高めたデザインにする
ドロップシャドウをつける、縁取りをする、帯状の背景をつけるなどの方法がある。
利用シーンを切り取る「UIUX型」
商品の1番盛り上がるワンシーンをバナーに。
開封シーンや実際の利用シーンを使うのが定番(ユーザーが嬉しいと感じるシーン)。
商品が届いて箱を開封するシーン、商品を実際に使う・食べるシーン、スマートフォンでサービスの画面を操作しているシーンなどが代表例。
webメディアの記事などにバナーが溶け込み、
興味をもったユーザーが事前にクリックしてくれる効果が期待できる。
どのシーンを切り取っていいかわからないときは、商品の購入から到着、利用、その後(誰かに贈るなど)(商品と出会ってユーザーが満足するまで)まで、一連のフローをとにかく書き出すのが一つの解決策になる。
思い当たるシーンからバナーを作成し、テストを繰り返してみることをオススメします。
ちなみに、UIUX型の構成は動画広告とも相性がよい。
一目で価値を伝える「比較型」
商品を使って対比すれば、狭いバナー内でも効果大。
天秤やグラフを使って視覚的に伝える
- 不等号
- グラフや表
- 天秤
- ビフォーアフター
誰も傷つかないものを比較対象に選ぶのがポイント。
比較型は、キャッチコピーと画像を組み合わせることで効果が強力になります。
チラシのように訴求する「テキスト型」
文字中心+限定訴求+独特のテイストで訴求する。昔ながらのチラシをネット広告のバナーで再現。
以下のような限定訴求と相性が良い。
- 期間限定
- 在庫限り
- 日まで
- 急募
顕在層へのリタゲに効く「クチコミ型」
実際のお客様の声と写真をバナーに盛り込む。
すでに商品を認知、検討している層に好適。
商品やサービスを購入する前に、ネットを使ってクチコミ(レビュー)を調べるという消費者行動は今では当たり前になりましたが、そのクチコミを想起させるキャッチコピーと画像で訴求する。
クチコミ型の広告は、すでに購入を検討中である顕在層へのリターゲティング施策で、特に効果を発揮する。
また、バナーの量産にも適しており、1つデザインを作れば、クチコミのテキストと商品もしくはお客様の画像を差し替えるだけでさまざまなバリエーションを作成することが可能。
実際のクチコミがなければ共感型のコピーを使う。
7.要素の優先順位でバナーの効果は変わる
効果がいまいちだったら優先順位を見直す。
主なチェックポイント2点。
①要素の強調の度合いに明確な差があるか?
②要素の視認性に問題はないか?
スケジュールやコストに余裕があるなら、最初から優先順位を変えた複数パターン作成しておくのも手。

8.競合の入札を調査
配信面観点での競合
配信面での競合はプライベートブラウズでチェック。ブラウザーに保存されているcookieを無視することでリターゲティングではない、ブロードターゲティングのバナーのみを見つけられるはず。
他社でブロード配信されているバナーが表示されたということは、そのバナーはCTRが高く、継続して出ているようであれば、CVRも高いと予想される。
商品としての競合
商品としての競合は「Facebook広告ライブラリ」を活用。
掲載開始日が古いにもかかわらず、アクティブな広告は「勝ちクリエイティブ」である可能性が高く、特に参考になる。
キーワードで検索しても競合他社の広告が表示されない場合は、類似ジャンルの大手企業の広告を参考にする。
9.バナーの命は視認性
1秒でどれだけの情報を与えられるかで決まる。
視認性をアップさせるキャッチコピーのポイント。
- 文字数を減らす
- 文字のサイズを大きくする
- 文字を太くする
- 文字の色を読みやすくする
- 文字のフォントを変更する
(白帯を敷いて識別性を上げる等もある)
10.横展開時の変数は1要素に絞る
コピーのみ、画像のみの入れ替えでテストに挑む。
効果が出たバナーは横展開(類似バナー作成)を行う。
ex.
オリジナル
→コピーのみ変える
→画像のみを変える
横展開するときは変数を一つに固定し、できるだけ多くのパターンをテストすることを原則とする。効果の良い要素を残してテストを繰り返す。
数値のみを正義としてテストするのがオススメ。
自動入札に好かれるか嫌われるかもバナーの実力のうち。嫌われてしまったのが運のつきと受け止め、評価する必要は無い。
11.最初の入稿は5本程度に絞る
厳選した仮説から学びを得て次につなげる。
配信後の検証までをセットとして考え、ノウハウを蓄積可能な本数で進める。
→著者の経験上、5本が最適。
最初は手動入札で徐々に単価を上げる
少ない予算で徐々に拡大していきたい場合、手動入札がおすすめ。
Facebook/instagram広告は初めから自動だが、Google広告は手動が可能。
Google広告の手動入札
運用者が上限クリック単価を設定することになる。この設定は石橋を叩くくらいでよい。1円単位で上げて、最適なcpcを見つけていく。
設定した金額が上限になるわけではなく、最大で2倍の日予算が消化されることがある点は注意。
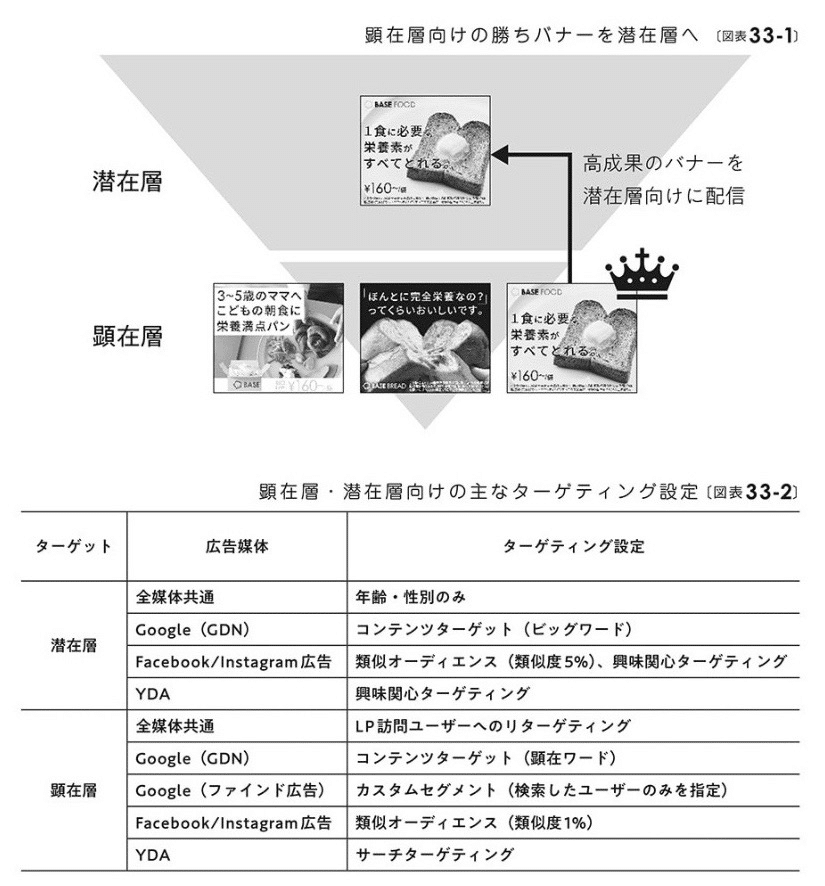
12.顕在層でのテストで勝ちバナーを見つける
潜在層を狙う上で最初に取り組みたいのが、「顕在層に向けたバナーのうち、高い効果を上げたバナーを潜在層にも配信してテストする」方法。

何の知見がない中でも、潜在層へのターゲティングの成功確率を上げる。
レスポンシブ広告では機械学習による自動化を生かす
サイズ展開の起点となる300×250の自社作成バナーでうまくいったクリエイティブが生まれたら、その要素をレスポンシブ広告にも展開する。
レスポンシブ広告のデメリット
クリエイティブの評価が「良」「最良」のように、数値ではなくアバウトな単位でしか確認できない。
→結果の検証がしにくい。なので、自社作成バナーで効果が良い傾向をしっかり掴むことが大切。

13.運用者が持つべきデザインの引き出し
コピーを強調するための5つのバリエーション。
デザインの引き出しとして、キャッチコピーを強調する5つの案。
→あくまでデザイナーに「こういったバリエーションを作らないか?」と相談するためのもの。
①帯を敷く
②ドロップシャドウやフチを付ける
③グラデーションをかける
④大きさを変える
⑤フォントを変える
14.バナーは配信面とセットで考える
例えばディスカバリー面だとよりコンテンツ的に。Twitterだとヘッドライン10文字をより重視など留意すべき点が違う。
また、視認性観点と配信面の面ごとの「〇〇っぽさ」観点で分けて、最適化を検討していく。
視認性観点
YDA 300×300ピクセルバナー
yahoo!ニュース面
→視認性が確保されやすい。
yahoo!メール面
→アイコンレベルしか表示されない。
→バナーには小さな文字を入れるべきではない。
配信面ごとの「〇〇っぽさ」観点
instagramのストーリーズ面では、ユーザー加工風の装飾や、ボタンの位置を目立たせるデザインにするとクリック率が上がりやすい。
→各SNSユーザーにとって自然に見えるかたちで情報を届けるための工夫が求められる。
15.LPの鉄板構成を把握する
最初から成果を上げるLPに共通する6つの要素。
実績のあるLPの構成をスタート地点にする。
本書で解説されている6つの構成要素を組み込むことをLP制作の基本とすることで、最初から70〜80点を目指すことができる。
1.ファーストビュー
2.ファーストビューの実証
3.比較/併用
4.権威/実績
5.安心のクチコミ
6.クロージング
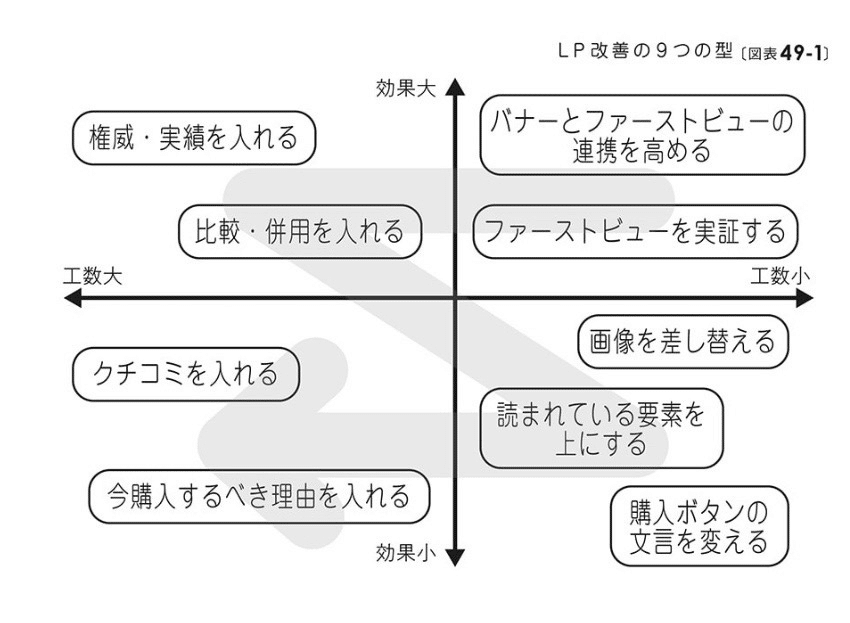
16.成果を狙えるテストには「型」がある
LPの改善を繰り返すための9つの型。下記の図解がわかりやすいです。

効果大・工数小から始め、テストをやめないことが大事。
ファーストビューは改善の第1歩
FVで安心感を与えつつ、新しい気づきを与える。
LP改善のうち、最も優先度が高いのが、「バナーとファーストビュー(FV)の連携を高める」。具体的には以下のポイントを確認する。
- バナーで使われているキャッチコピーがFVにも入っている
→間違ったサイトに遷移したと思われないために。バナーのコピーをFVに入れることで安心感をもって読んでもらう。
→バナーとFVと同じ情報にしただけではCVRは上がらない。ユーザーは「期待していた情報がない」と判断し、離脱が増える可能性がある。
↓
- 商品の一番強いベネフィットをFVに入れる
バナーに使われているコピーがFVに入っており、かつ商品の一番強いベネフィットを入れることで、大幅にCVRを改善できる。
セカンドビューでFVを実証すること
ファーストビューの根拠を示して納得を生む。
「セカンドビュー」で商品のベネフィットを補強する。
ファーストビューの内容をより納得してもらうために必要なコンテンツは何か?という視点で、セカンドビューの情報を選定することが重要です。
その選定において、商品の一番強いベネフィットに注目します。セカンドビューにはそれを補強する根拠を入れるのが有効で、例えばベネフィットを実現できる理由や数字的な証明を含めるのが良い。
権威・実績の効果は想像以上
準備は大変だが、ありなしでCVRが2倍違うこともある。
→ユーザーの購入判断を早める効果がある。
アンケートツールを利用した満足度調査もおすすめ。Googleフォームを使って、既存顧客に満足度調査を実施する等。
比較は鉄板、ダメなら併用を提案
商品がある生活をユーザーに想像させる。
LP改善の形「比較・併用を入れる」では、単に比較表を掲載することよりも、「ユーザーの頭の中で行うであろう比較作業を、あらかじめLPで可視化しておく」ことを重視する。
よって比較する対象はユーザーが知らないものではなく、ユーザーがすでに使ってある何かから選ぶことをおすすめする。
→ユーザーに今使っているものよりも良さそうだと思ってもらう。自分のライフスタイルに取り入れるイメージを持ってもらう。
比較する項目は料金、成分・機能、実績、満足度がポピュラー。自社商品が勝てる項目を探す。
比較できない、比較しても勝てないなら併用を提案。
FV画像を選ぶ基準はバナーとの親和性
良い画像は判定できないため、テストをし続ける。
バナーが機能なら機能、体験なら体験とイメージを揃える。
LPの読了率は構成要素の順序で変わる
ヒートマップを活用して読まれる要素を上へ。
ファクト・事例としてもLPの読了率が下がるとCVRも下がる。
購入ボタンの文言で簡便性※を伝える
本書では「ご購入はこちら」から、「30秒で購入」にしてCVR改善した事例が紹介されている。
※簡便性(かんべんせい)
さっと扱うことができて手っ取り早い性質。またはその度合い。
クチコミには表情や写真をプラス
テキストベースのコメントだけでは不十分。
今買わなければいけない理由を作る
LPを閉じられたら、チャンスはほぼ消えてしまう。
17.ヒートマップを活用したLPの健康診断
適正な状態をクイックに見極める3つの方法をここでは紹介。
前提として、ツール選定のポイント
CVしたユーザーのセグメント機能の有無は重要。
→ptengine、user insightがCVユーザーのセグメント機能をもっているおり、おすすめ。
→sitestやmouseflowも同等の機能あり。
まず自社のLPが良いのか?悪いのか、簡単に診断する3の方法
①ファーストビュー通過率
ファーストビュー通過率は80〜90%が目標。
②LP全体の色むら
色むらは無い方が望ましい。緑や青が多いということは、「読み飛ばされながら閲覧されている」ということ。言い換えると「ユーザーが求めている情報を、求めている順序で出せていない」ということ。
③CTAボタンの到達率とクリック率
ここは手元で計算し求める。CTAへのスクロール到達率から、そのボタンまで到達したユーザーに限定したクリック率を求めて状態をチェックする。クリック率目安は5〜15%。
18.ヒートマップはテスト案の宝庫
CVユーザーの行動から要改善点をあぶり出す。3つの方法でヒートマップを詳しく分析。
•熟読エリア分析
下記図表を参照。

•クリックエリア分析
見どころは2つ。
①コンテンツの内容
クリックが発生しているのはユーザーに需要がある証拠。需要に応えられているか?内容を追加するなど検討していく。
②ユーザビリティ
ユーザーが適切にリンクやボタンを認識しクリックしているかどうかを見極める。
ユーザーが行いたい行動を簡単な操作で実現できるような、見やすいインターフェースを目指しましょう。
•スクロールのボトルネック分析
LP全体を眺めて急に到達率が下がっているところがないか見ていく。ユーザー行動を阻害する要因がないか?見極め、コンテンツの改善や入れ替えを検討する。
CVユーザーに絞った熟読エリア分析が最も重要
全ユーザーのセグメントで分析してしまうと、判断を誤る可能性が高い。
熟読エリア分析はセグメント機能を備えたヒートマップツールで、CVユーザーに限定して行う。
以上です。勉強を続けます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
