
皆様📲完全無料のlit.link(リットリンク)💻って知ってますか?|自己検証でCanva連携を無理矢理📝まとめる😅
完全無料のLit.link💎を知った中高年
あるSNSの投稿から知ることになったLit.link💎
驚くほどカンタンにデザイン
「スマホひとつで
オリジナルページを編集
複数のSNS、ブログ、商品紹介のリンクを
ひとつのページにまとめます」
「いま見て欲しい」リンクを、
今すぐスマホで編集して公開できます。
とTOPページにそんなキャッチコピーが!💬
最近はよく
リンクツリーの引用をTwitterのプロフィールページに
設定してあるユーザーやフォロワー様をよく見かける。
私も最近まではリンクツリーを
今後の販促ツールとして活用しようと考えていた。
しかし・・・・。💬
よくよく見るとLit.linkについての使い方が
非常に詳しくまとめてあるサイトのブログ↓📝の存在を知り、
色々と読み漁る。
その中で
リンクツリーは日本語に対応しておらず一部機能は有料なので、
日本語対応ですべての機能を無料で使いたい方は
😘lit.link(リットリンク)がオススメです🌟
と、気になる部分を見つけた。
うんうんうん!何気によさげ
何より
テンプレートもある🤣

背景のプリセット画像もステキ!🌈
(≧∇≦)それならば
なんだか「面白そう」👍
「カスタマイズ自由」?って記事もある📝
へぇ~~~~~そうなんだ!😃
設定方法を
自分なりに検証してみようと考え、どうせならば
Canvaでオリジナル画像を背景にしてみたい!
と思案したノンデザイナーの52歳👩
こんなメールをLit.linkのお問い合わせに送ったのです。
Lit.link💎背景画像をCanvaで製作する

その後「ご連絡頂きありがとうございます。
lit.linkヘルプの西田と申します。背景画像に関しましては下記をご確認くださいませ。」という返信文とともにこのような画像が👏

1365ピクセル×760ピクセルがPC画面
その中心部分の「スマホエリア」となる部分が
375ピクセルと私は理解した。
ではCanvaで
❶デザインを作成➡カスタムサイズで1365ピクセル×760ピクセル
を用意してみよう。

❷中心部分に素材からスクエア(四角)の素材を選び
375ピクセル×760ピクセルの細長い長方形を作成し
中心部分に配置
Canvaはスマホから編集できるけれど
出来ればパソコンの方が
じっくり編集できる
なぜなら素材を配置するとき
配置の素材が拡大できるからだ!(●'◡'●)
これはスマホに反映されるであろう中央部分を確定するために用意
透明度を薄くしてデザインの反映を検証するためだ。
有難いことに「サンプルページ」まである
よろしければご参照ください。
とりあえず
Canvaで背景画像をデザインするために
Lit.linkのアカウントを作成し
ログイン。
下記の図のように(スマホ仕様)だけれども
メニューの向かって右横にある
四角いボタンをクリック
そうすると編集画面へ飛ぶ。

3月もほぼ3分の1
今の季節はやっぱり🌸桜だよねー📝とか考えながら
Canvaでデザインを練る
Lit.link💎×Canvaコラボ
とりあえず昨日更新した
Twitterにもご説明したように
「newpngelement」📝ここ大事ψ(`∇´)ψ
✅#Canva最強伝説 でデザイン&レクチャー✅
— SkyHealing📝Canvaに特化した📚情報発信&配信📷コンテンツを応援📝 (@SkyHealing) March 7, 2021
🌸100日チャレンジ🌸
👀3⃣3⃣日目/100日😅
写真&素材は無料!ゼロ素材
Backgroundリムバーで切り抜き😨(これは有料)
・写真検索要素「abstract」
「newpngelement」
100日チャレンジやっと❸分の1(≧∇≦)#おは戦30308mg #Canva仲間と繋がりたい#note pic.twitter.com/2mK4inKCTU
newpngelement とCanvaの素材を検索すると
とてもすてきなPNG素材が現れる
Canvaを半年以上経験してきて
要素の選択がとても大切だと感じた。
✅要素とは英語でelement
Canvaは海外が運営しているデザインプラットホームなので
英語で検索した方がより多くそして適切な素材が手に入れられる
PNG素材とは・・・・。
透過素材
まわりが透明なのでいろいろ応用が対応
collageすれば・・・・。(配置を考えて)

こんな感じのデザイン画像が作成できる
それに(今回使用したPNG素材はすべて無料です🤩🤩)
そんな感じでLit.link の編集画面から上記の画像を背景に設定!


「背景画像選択」という画面が編集画面上に現れます。
✅アップロードをクリックご自分のデバイスから画像をアップロード!
そうすると

まだプロフィールアイコンは未設定ですが
こんな感じの背景画像になります。
画像は❶で設定しました➡カスタムサイズで1365ピクセル×760ピクセルの
カスタムデザインのサイズで作成しています。

スマホ&パソコン画面(大体こんな感じ🤣🤣🤣)

またlit.link にはボタン(リンク)の設定が豊富!
可愛らしいピクチャリンクや
動画などもそのまま貼り付けられる
(記事引用lit.link応用編より)
色々編集してみる
実際にどんなに見えるか?
という事をスマートフォンで検証しながら
デザインするのがおススメです。


先日頑張って😓😓記事更新をした
Canvaの新しい新機能
スマートモックアップ画像をCanvaエフェクト工場🏭で編集する。

ほうほう・・・
ほぉーーーーーw
こんな感じにデザインできるのかぁあーい!
Lit.link💎
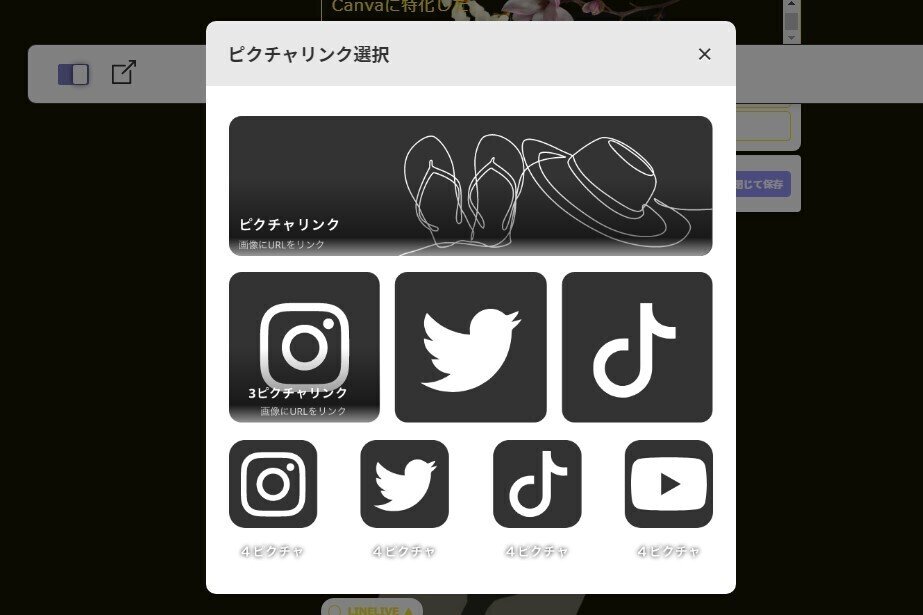
にはほかにもボタンをピクチャリンクで設定できる機能があり

ピクチャリンクをクリックすると

✅ボタンサイズのピクチャリンク
✅3ピクチャ
✅4ピクチャ
と大きさもそれぞれ設定できて
何とも素晴らしい!これ全てが!
完全無料!というから驚きだ!
という事はこれらすべてのボタン設定の
画像もCanvaで
作成📝できるんじゃ~~~~ないか?
まとめ CanvaでLit.link💎に進出?(゚∀゚)――👍!!
今回Canvaで作成した背景画像

Canvaの素晴らしいところは
こうやって
中高年52歳が「気が付いた」発想の
カタチを本当にデザインできるところだ。
そこに行き着くの?w(゚Д゚)w?
この発想&着眼点はCanvaを使い倒して
使いまくって毎日日々Canva
Canva愛!
愛🥰 愛しかない!
Canva愛の伝道師🌈50代
というよりノンデザイナーの可能性を
引き上げてくれるデザインツールの
有難いご縁なのだ。
今回の流れでLit.link でのCanvaの応用編も見えてきた!
今後は注目して
また記事を更新していきたい!
最後まで読んでくださり🤣
誠にありがとうございます。🙋♀️
ばいばいまたね 52歳SKYCHOP
いいなと思ったら応援しよう!

