
素材🍀スクショ&画像📷てんこ盛り🎁Toあめのけいさん「やったぜ!」Canvaで40pixel以下罫線作成📝手順|考察&実践(実験)成功しましたぁああああ😅
先日ここnoteの箱庭でつながった
「あめのけい」さん
コチラの記事がずごーーく
気になった。記事の最後の方に素敵な
罫線画像があったからだ!
・あめのけいさんとの出会い
そのごコメントのやり取りがあって
(*・ω・)(*-ω-)(*・ω・)(*-ω-)ウンウン♪
なるほど~~
創作意欲が
むキッムキッ💪💪
ほんとうにnoteのいいところは
みんな純粋なんだ
心惹かれる
ワクワクする
広告などの表示もないし
素になって記事に入り込める
だから自分もワクワクして
いろんなことに
挑戦してみたいと感じるんだ
52歳Canvaで罫線画像に挑戦してみた。
私は主にデスクトップパソコンでの作業なのですが
まずはCanvaへログインします
デザイン作成をポチッと👆

カスタムサイズをクリックする


画像をいくつもスクショするのはなかなか
手間暇がかかる
でも伝えたい
知ってもらいたい!
というただ「それだけ」で
私の熱量は加速する
note記事の記事見出し画像に関しては
マガジンを作成して情報を発信🌈
2020年9月より
#Canva最強伝説
#Canva仲間と繋がりたい
というハッシュタグで
SNSなどでも情報更新を継続している。
😅😅あわわながーーーーーーーーーーーい前置き長くてすみません
本題へ入ります
・Canvaで罫線作成にチャレンジ
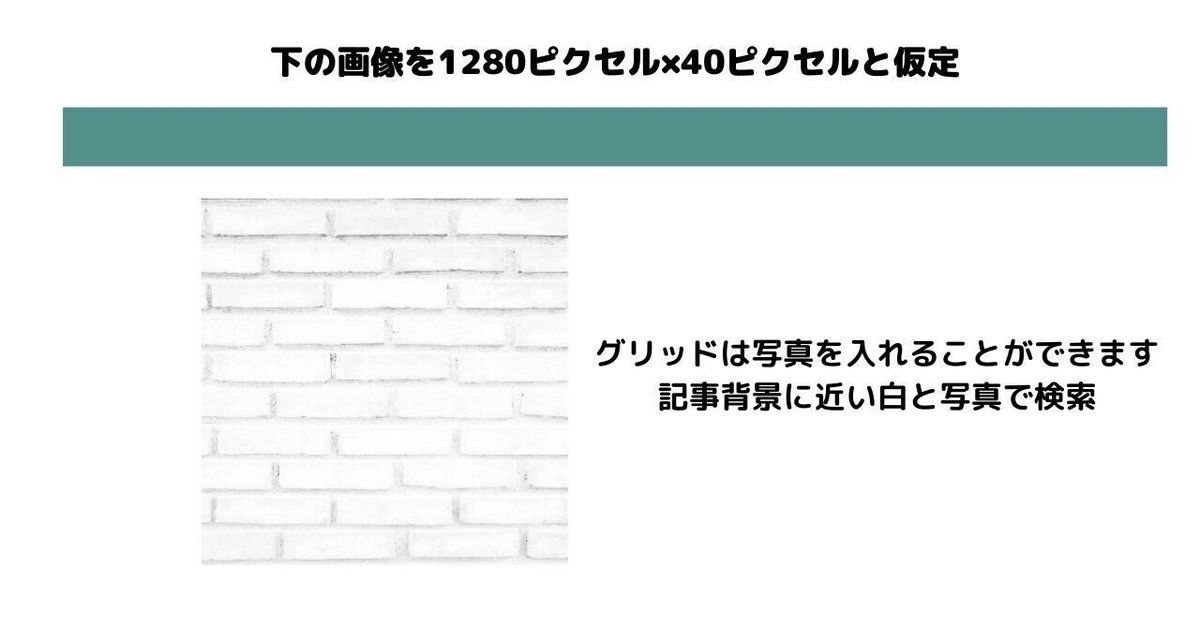
最初は
1280pixel×40pixel
note見出し画像の幅が1280pixelなので
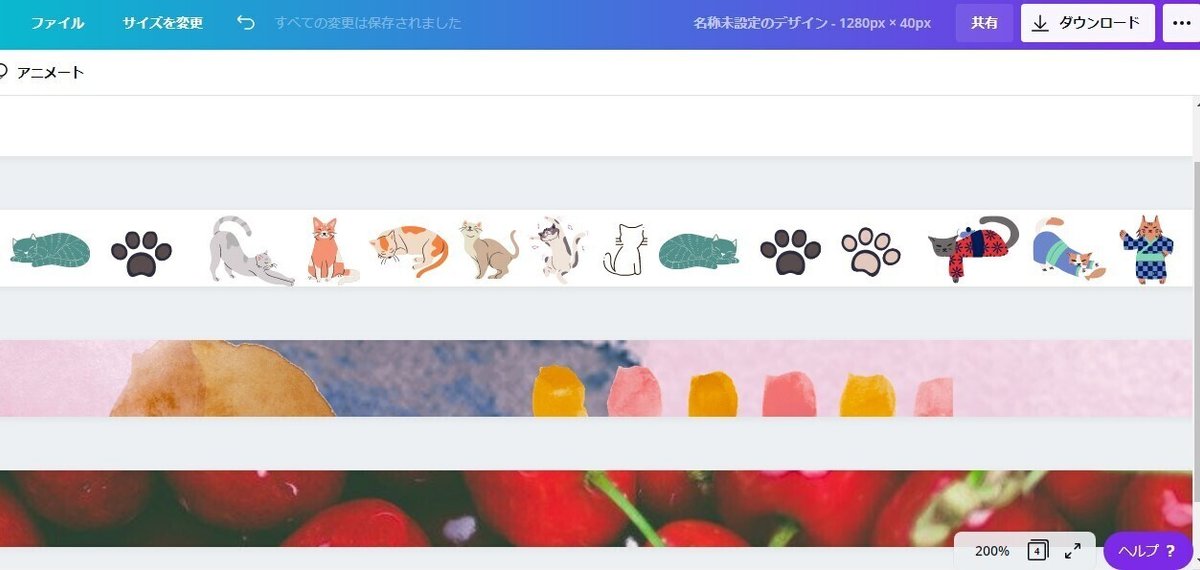
ニャンこのイラストを使ってやってみた💗
![]()
猫の素材を並べる
Canvaの有料版を使用している空手3段のSKYCHOP🥋だけれども
今回はできるだけ
「無料でも作れる」展開記事を目指した📝
拡大すると

拡大は200パーセント

でもかわいい猫たちの素材が小さすぎる
ちょっとがっかり
拡大してcollageした猫たちはこんなにもかわいくて
癒されるのに‥‥😅


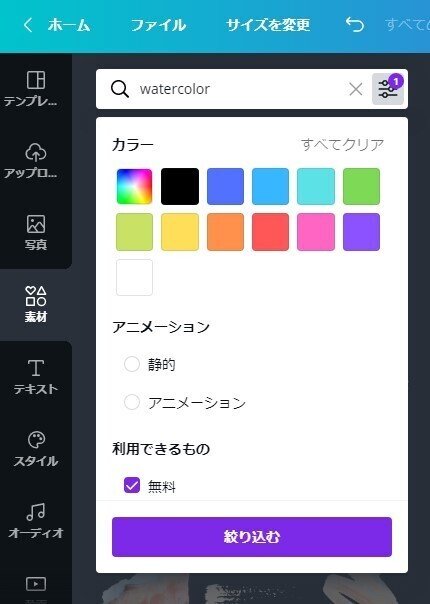
画像のように素材の検索でテキスト入力
Canvaはオーストラリア発進の
オンラインデザインプラットホームなので
cat(英語入力)がおススメです。猫でもいいですが英語で素材を検索した方が「手に入れたい素材」へのヒット!が多いと思います
素材(要素)の検索はとても重要です
今後サークルを形成し
有益な情報として発信していきたいと考えています

続いてま別バージョン
![]()
コチラは無料のwatercolorです
・・・・ちょっとわかりずらい?
図解&分解すると

こんな感じです📝!
もちろん素材(element)の検索も


そんな感じで本当に自由に並べてみると
画像のように検索
プルダウンしていくと魚や動物の素材があるので

写真を使ってデザイン作成してみると
簡単出来る作成方法として

背景素材を使用
背景の方が簡単にデザイン変更が可能
たぶん10秒で変更出来て
JPGでダウンロードすると
画像保存まで
デザイン変更画像保存まで
そう時間はかからない。

コチラはnote記事記事見出し画像サイズ
1280pixe×680pixel
罫線にするため
1280×40pixel
![]()
同じようにご紹介した手法&レクチャーを参考に


food(フード)や模様の背景を使うと
![]()
![]()
![]()
![]()
こんな素敵な罫線ができる(/・ω・)/
・・・しかし
あめのけいさんから
40pixel以下の罫線Canvaで
出来ないか?
というコメントを頂いた~~~。

・・・!!!!
楽しみにしてます♪・・・・・。
ウォ🔥WOW
うぉおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
・Canvaで1280×40pixel以下の罫線にトライ!
Canvaで1280×30pixelとデザインを作成しようとすると

40pixelまでは🙆なんだけど

赤文字で
「サイズは40ピクセル以上8000ピクセル以下である必要があります」
とデザインサイズが
カスタムデザインで作成できないΣ(゚д゚lll)ガーン
😨😨・・・おいおいマジですか?
知らんかったーー
Canvaも
「使いこなすというより・・・・いじり倒しまくって・・・触んないとわからんもんだわー」
と素直に感じた
こんな気づきをくれた
あめのけいさんに感謝
・あきらめたくない!じゃああああどうすんの?
いろいろやった
2月の11日からCanvaにログインして
ポチポチ・・・・実践
実験=作業・・・・
昨日はお休みだったので
Twitterで13ツィート
動画編集の合間にもやった
色々効果をいれた後半投稿の
— SkyHealing📝Canvaに特化した📚情報発信&配信📷コンテンツを目指します (@SkyHealing) February 12, 2021
MP4動画と
見比べていただきたいでーす
ではでは#今日の積み上げ https://t.co/nUBVL66K90
うーん
うーん・・うーん📝
🌈おっ?ぉおおおおおおおおおおおおおおおお!🌈
すげー52歳
あんたはエライ
ノンデザイナーのヒラメキ✨
やったぜぇえええええ!
「思わずガッツポーズしたね」
「飛び上がってよしっ!って叫んだ」
・ヒラメキ手順その1
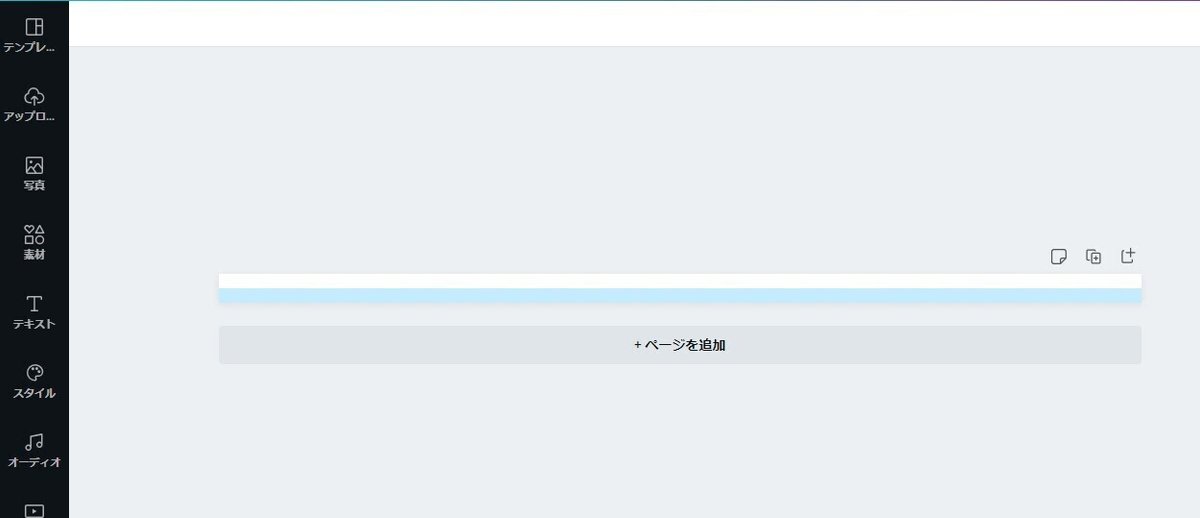
まずは

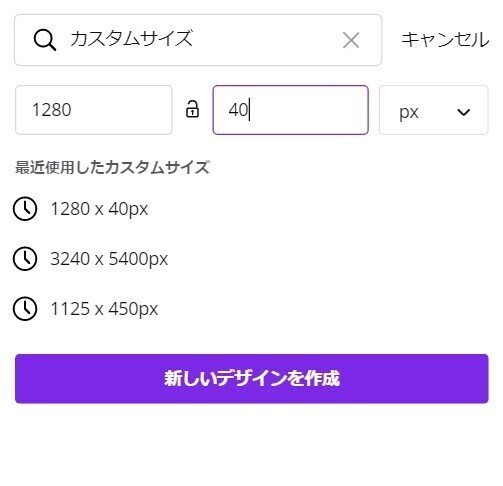
カスタムサイズで
1280ピクセル×40ピクセルのデザインを作成する

そしてここからが重要です

上の画像見ていただけますか
デザインの半分👇に水色の部分が見えますね
実はこれが私が今回発見した
実戦&実験結果の成果です
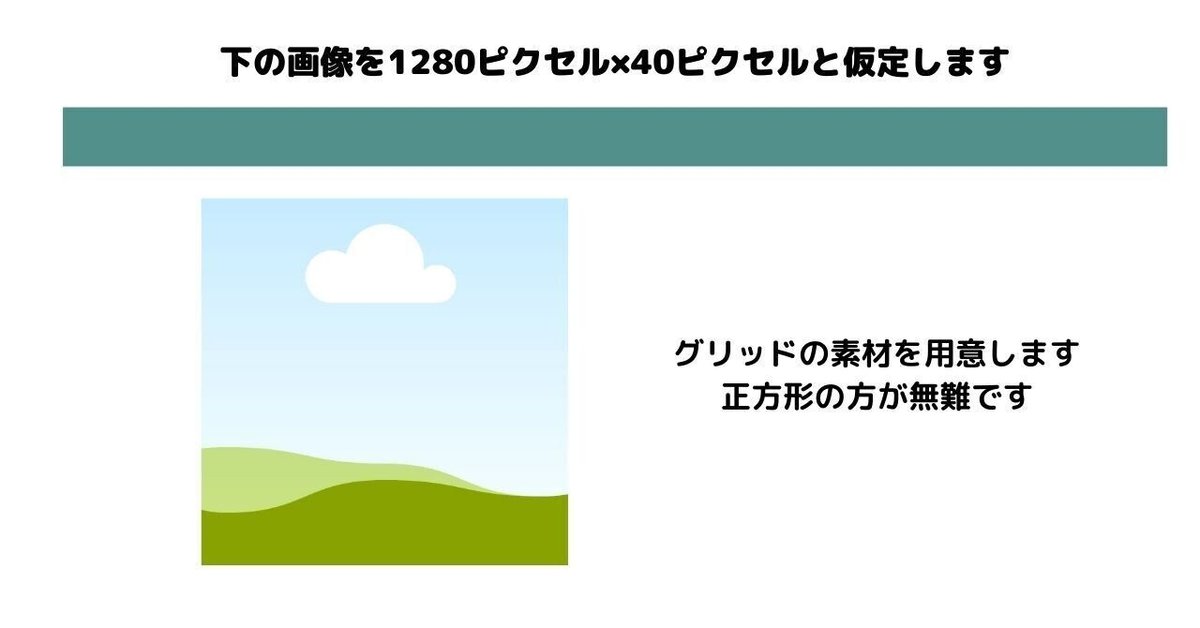
・ヒラメキ手順その2
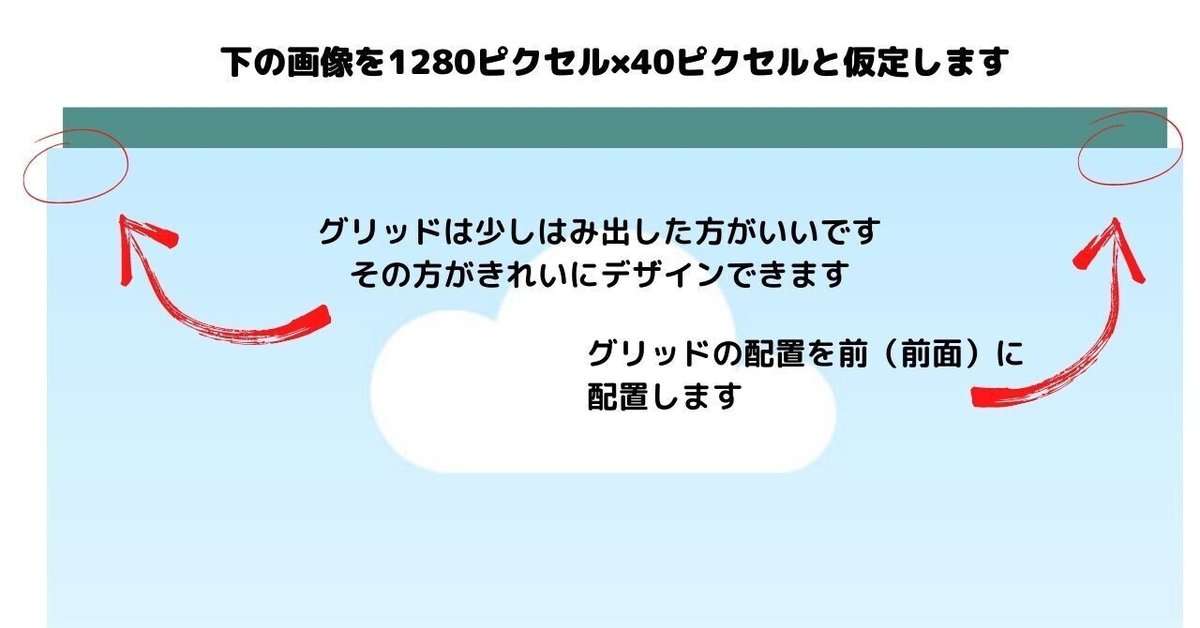
詳しく図解すると





ここまでは図解です
実際やってみると

こんな感じでグリッドの正確な位置が確認しずらい・・・・・
結構ここまで来るのに
試行錯誤しました。
じゃあどうするか?
それは簡単でした😅拡大すればいいのです

👀めーいっぱいCanvaのデザイン編集画面を拡大します
そうするとグリッドの位置をつかんで動かすだけです
このやり方だと
40ピクセルの半分の20ピクセルの罫線の作成も可能です
![]()
・ヒラメキ手順その3
かならず作業環境は200パーセント&300パーセント
今までご紹介してきた記事の内容で
普通にデザインを作成すると
やりづらいし、グリッドに素材や写真をはめ込んだり編集することは
非常に困難です
🌈必ずCanvaの作業環境は200パーセントもしくは300パーセントで
行ってください🌈

要は

画像のように300パーセントにしてデザインを編集したら
また100パーセントや全体画面&50パーセントにしてみて
全体のimageを確認する
Canvaで罫線を作る作業の中に
その「行程」を繰り返すことが大事です。
やりっ切った感&達成感
まだまだCanvaの可能性はこれからだーそう感じました
いろいろ時間はかかったけれど
やりっ切った感&達成感はハンパなかった
テンプレートも
今後どんどん取り入れて活動・発信して生きたい。
🔜ダウンロードはこちらから
今回は
素材🍀スクショ&画像📷てんこ盛り🎁Toあめのけいさん「やったぜ!」Canvaで40pixel以下罫線作成📝手順|考察&実践(実験)成功しましたぁああああ😅
の記事にお付き合いくださり誠にありがとうございました
今回はせっかくここまでやり込んだので
1280ピクセル×20ピクセル?
の罫線をプレゼントいたします
是非note記事にお使いください。
![]()
![]()
![]()
![]()
![]()
![]()
今回お気に入りの罫線
![]()
✨ここまでご紹介した記事の✨
Canva素材はほとんどがすべて無料です
よかったらnote記事見出し画像の編集にお役立てください。
罫線もどうかご自由に!
また今回の記事で是非Canvaで罫線を作成してみてください
やり方は同じで
カスタムデザインサイズを変更すれば
BLOGやWordPressなどの素材にも
使用可能だと感じます。
今回は
noteでのつながりが
私の創作意欲を掻き立ててくれました。
画像を用意するのは正直
大変だったけれど
記事を完成出来て嬉しく思います
またいつも最後まで読んでくださって
ノンデザイナーの52歳
今日もこれから
バタバタと家事をこなし
お掃除して…(;'∀')
5時間パートにお出かけです。
がんばりまーすw😃
いいなと思ったら応援しよう!

