
オンラインの顧客体験を高める4象限マトリクスフレームワーク
実店舗では店員さんがお客さんの様子を伺って、適切なタイミングで必要な声かけを行うことで不安を払拭したり、気の利いた提案を行っています。
Webサイトやアプリの顧客体験(CX)を高めていくためには、そのような店員の機能をオンライン上で再現することが重要です。
Web接客やレコメンドの導入など、Webサイト自体を大きく改修しなくてもできることはありますが、手法以前に大切な考え方があります。
この記事では、Sprocketがオンラインのコミュニケーション設計に用いている、独自の4象限マトリクスフレームワークについて事例も交えながらご紹介します。

オンラインの接客体験を4象限に分類
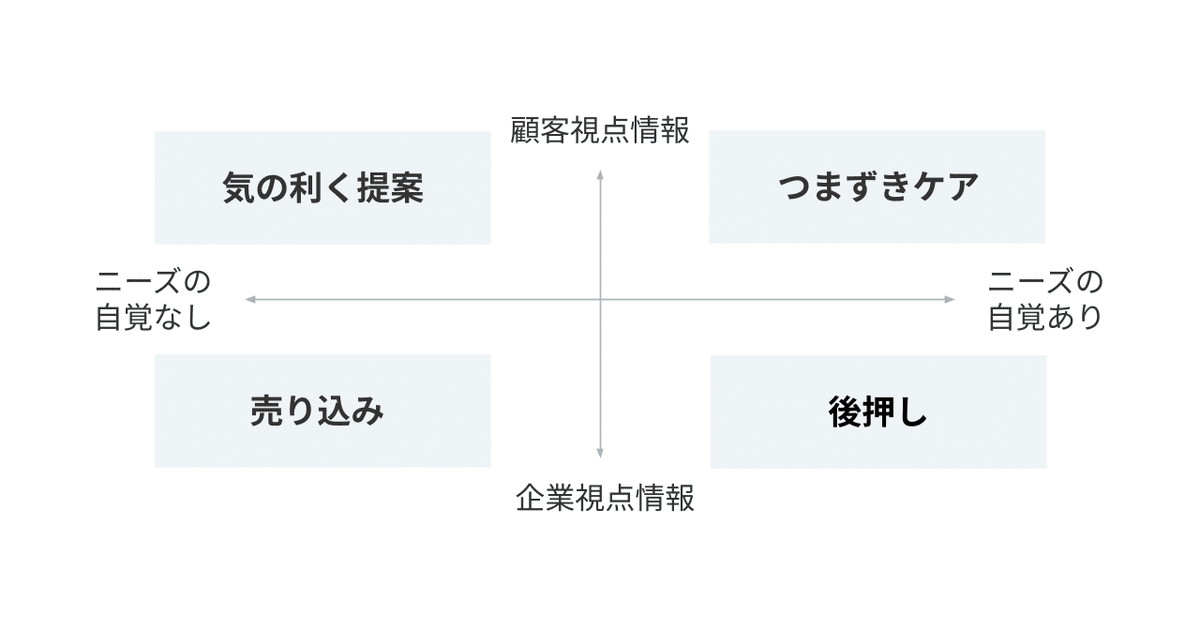
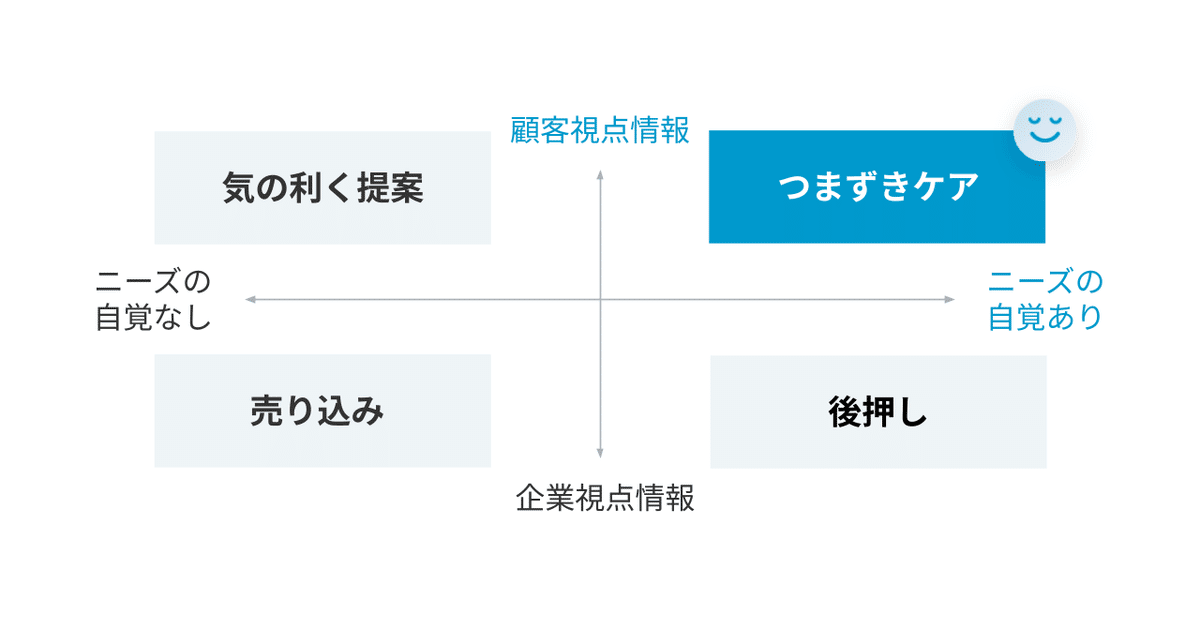
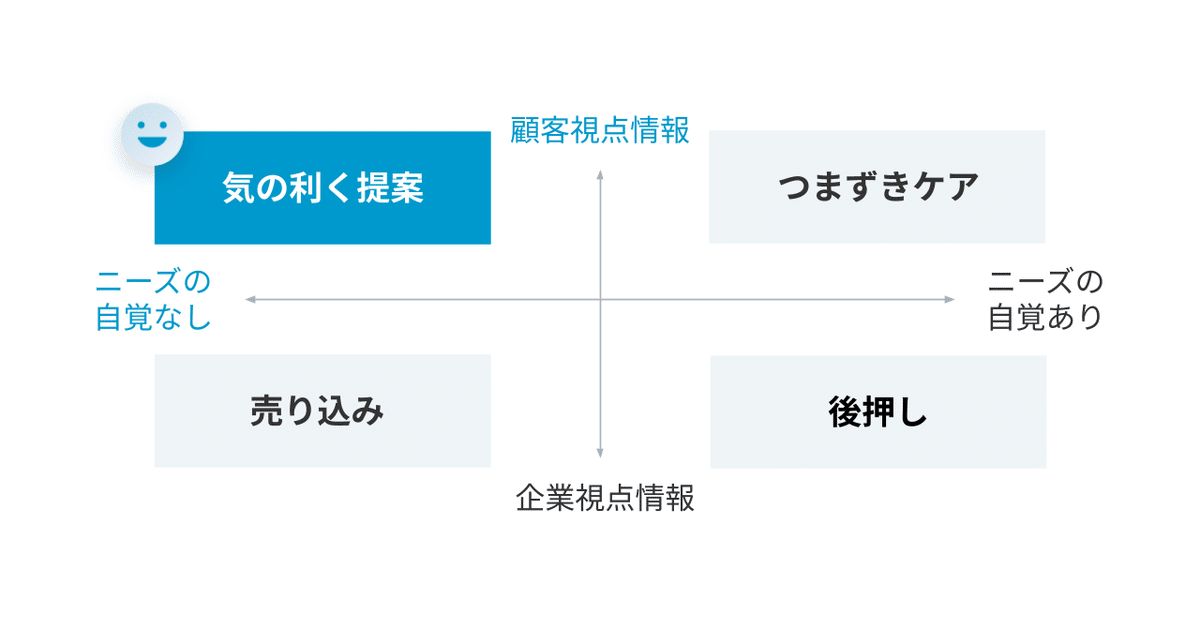
Sprocketでは顧客体験(CX)向上のための施策の設計に、オンライン上の接客体験を「視点」と「ニーズ」の2軸で4象限に分類するフレームワークを活用しています。
接客体験を、顧客視点の情報か企業視点の情報か、ユーザーにニーズの自覚があるかないかで、「売り込み」「後押し」「つまずきケア」「気の利く提案」の4つに分類する手法です。
ユーザーの状況からいずれのコミュニケーションが適切かを判断し、施策の設計に取り入れています。

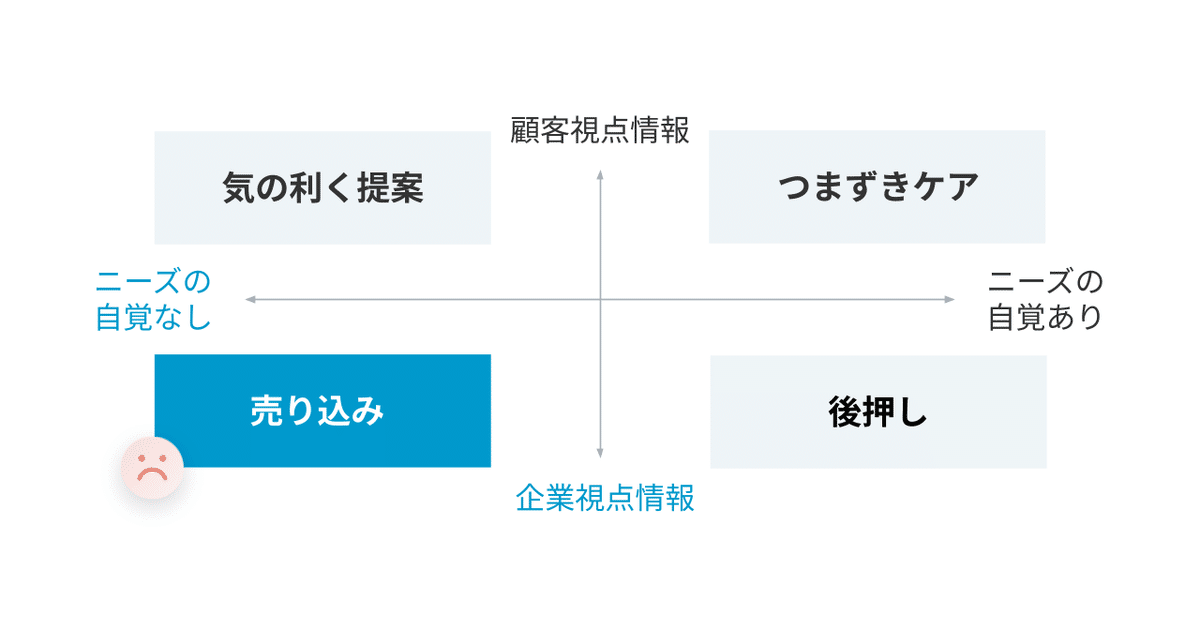
やりがちな「売り込み」は嫌がられる
企業視点でユーザーのニーズの自覚がない情報は「売り込み」になってしまい、ユーザーからは嫌がられてしまいます。

「クーポンを出せば買ってくれるだろう」や「新商品なんだからお知らせしたい」などはまさに企業視点の情報で、これを「とりあえず訪問者全員に案内しよう」とするのはユーザーのニーズと反します。まず避けるべきコミュニケーションです。
広告のように「とにかくまずは目立つことが大事」という発想での施策は、Webサイトやアプリにおいては顧客体験を損ねることになりがちです。

企業視点の情報でもニーズとマッチすれば「後押し」になる
企業視点の情報でも、ユーザーのニーズとマッチすれば「後押し」となります。買う気があるユーザーに、あと一歩の後押しをするものです。
例えばプッシュしたいサービスや商品の特徴は企業視点の情報ですが、そのサービス・商品に興味がある=ニーズを自覚しているユーザにとっては購入などのアクションを後押しする有益なものになります。

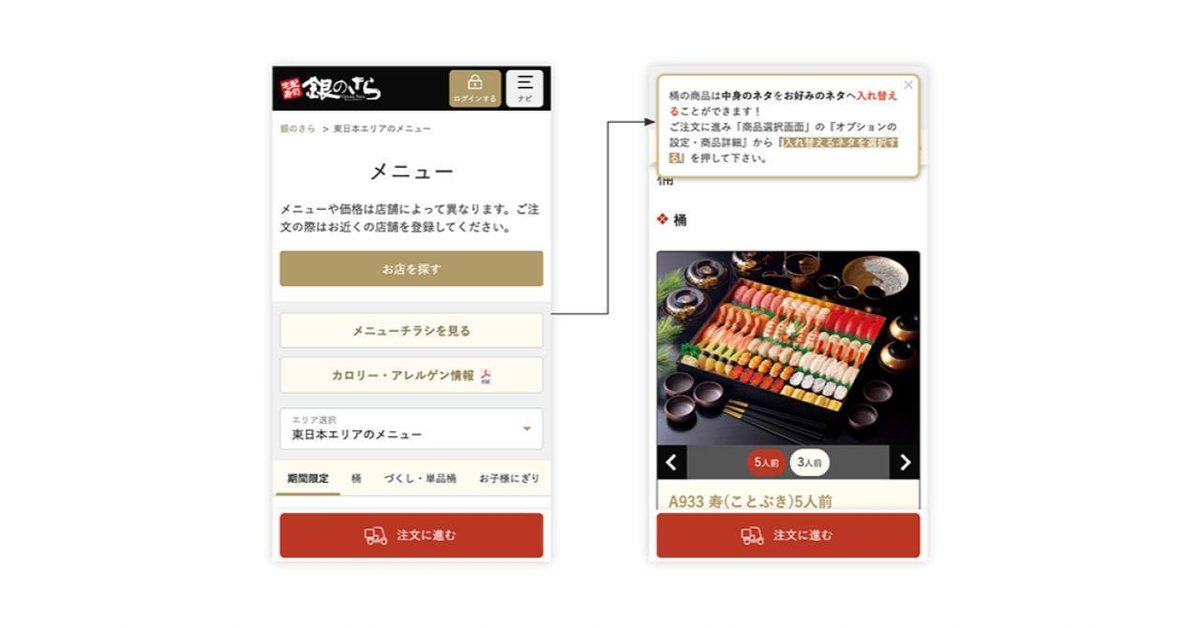
宅配寿司の銀のさらには、商品を注文する際、お客様の好みのネタと入れ替えられるオプション機能があります。この機能を注文画面でお知らせすることで購入率を改善することができました。

ニーズの自覚されている顧客視点情報は「つまずきケア」
ユーザーがニーズを自覚している顧客視点情報は「つまずきケア」になります。買う気があるのにつまずいているユーザーを見つけて、サポートするものです。
例えばECサイトであれば送料に関することや、アパレル商品ならサイズ感など、不安材料となる情報があります。そういった情報をユーザー自身が探さなくてもわかるようにすることで、ユーザーの不安を払拭することができます。

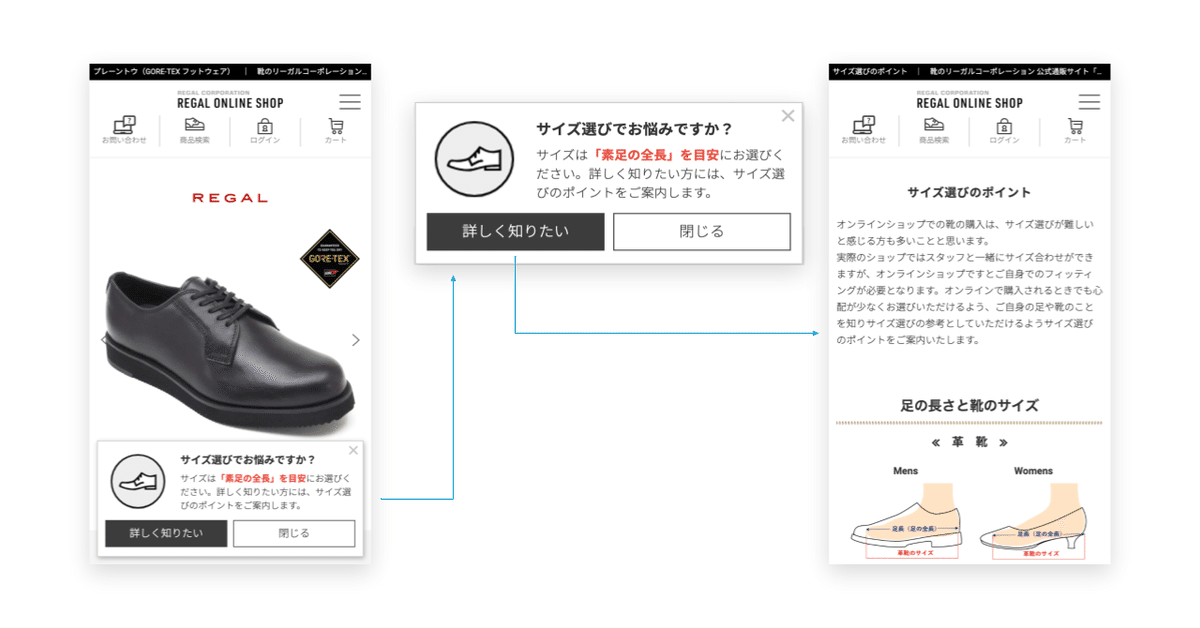
シューズショップのリーガルでは、商品ページで購入を検討しているユーザーに向けてサイズガイドの案内を行いました。ユーザーのサイズ感に対する不安を払拭し、つまずきをケアすることで購入率を改善しています。

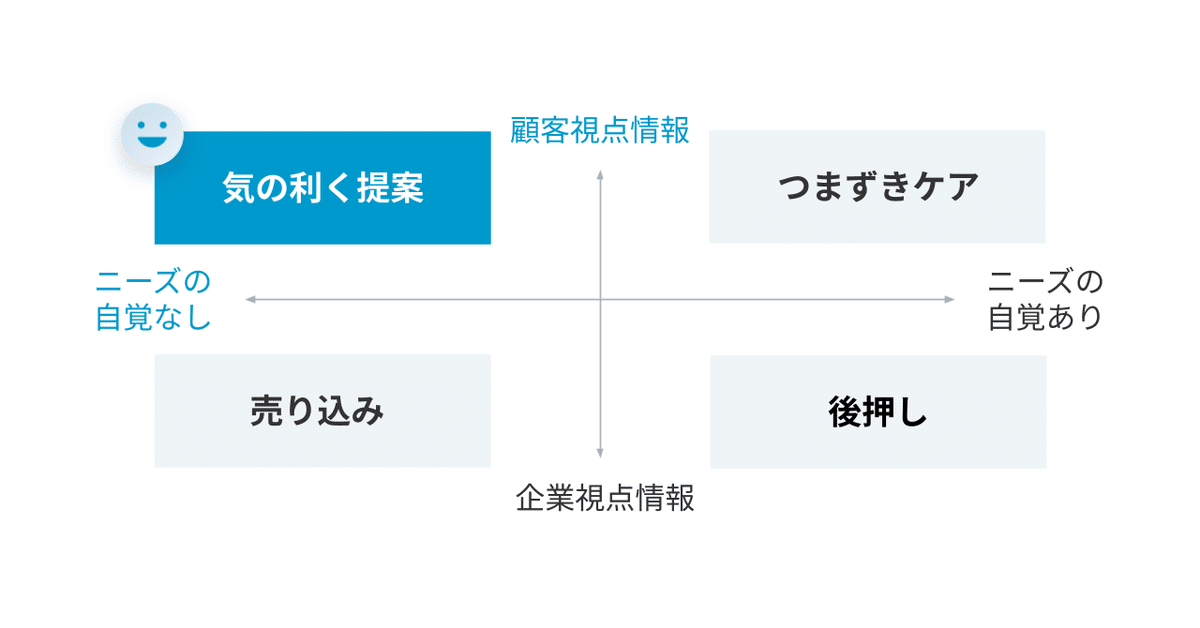
顧客視点でニーズを掘り起こす「気の利く提案」
顧客視点でユーザーのニーズを掘り起こすことで、「気の利く提案」ができます。提案により、購入意欲が低い状態のユーザーに気づきが与えられます。
顧客視点でメリットのある情報やサービスでも、ユーザーはその存在に気づかないというケースは少なくありません。
ユーザーはWebサイトをくまなく見るわけではありませんから、情報があるだけでは見てもらえないと考えた方が良いでしょう。そこで、適切なタイミングで能動的にアプローチすることで、「気の利く提案」が実現できます。

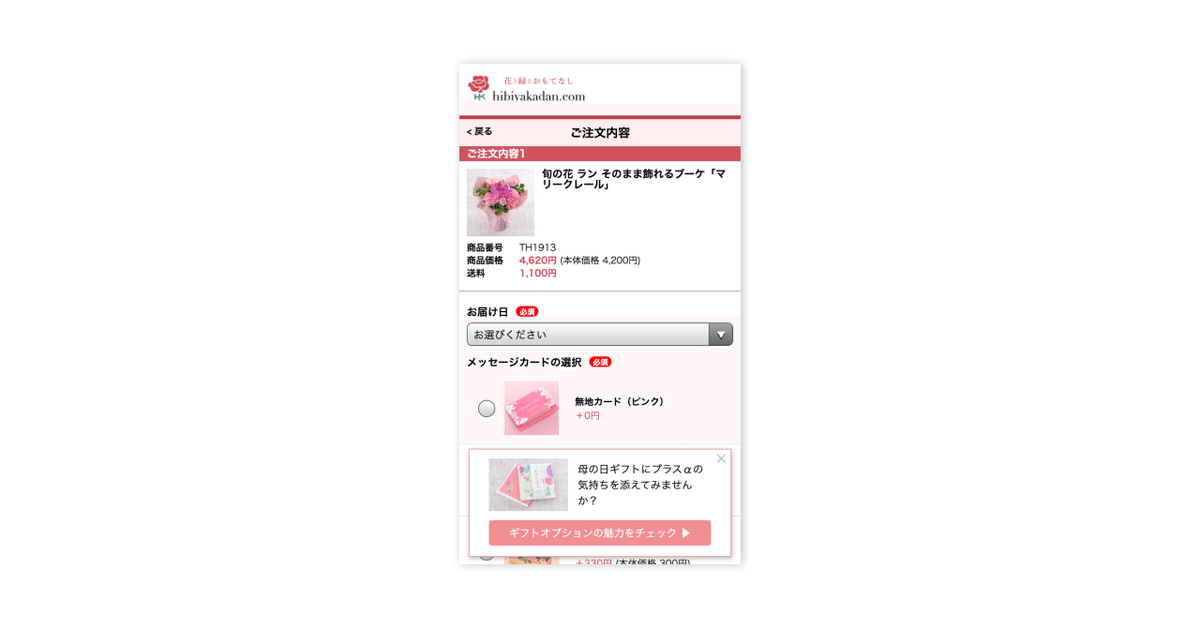
日比谷花壇のオンラインショップでは、母の日のギフト商品にメッセージカードをつけるオプションがあります。そのことを、カートページで「メッセージカードで感謝の気持ちを伝えましょう」と提案することで、オプションの利用率だけでなく購入率も改善することができました。

いちユーザーの感覚で改善点を探っていく
企業側が「あたりまえ」と思っていることは想像よりも伝わらず、「読んでほしい」と思っていることは読まれないと思った方が賢明でしょう。
いちユーザーの感覚で自社のWebサイトやアプリを利用し、押し売りになっていたりつまずいたりするポイントを探ることで、有効な施策のヒントが得られます。
Web接客などのオンラインコミュニケーションで重要なのは、一律の案内を行うのではなく、ユーザーごとに適切な情報を出し分けることです。
オンライン上のカスタマージャーニーで、どういった状況ならどのようなメッセージが最適なのかを見極め、ユーザーの心と行動に働きかける顧客中心のアプローチを実現していきましょう。
執筆:スプ論編集部
顧客起点の本質的なコンバージョン改善に課題のある方は、ぜひ下のフォームからメルマガにご登録ください。
