
パグの推し本①『ザ・マイクロコピー』
こんにちは、いぬのパグです。
雑談
驚くほどにお久しぶりですね、私のこと覚えていてくださる方がいるかな。
この間に私は、ヨガを始めたり、人生初の「推し」と出会ったりしました。「推し」はいいですね、人生が潤う!
自分以外の他人に、ガッツリ興味を持って深掘りしていく感覚や、感情移入することは底がなくて面白いです。

あと、2ヶ月あれば人間変わりますね。まずその自分自身の変化を「自然と受け入れられている」ということが嬉しいです。
何歳になっても、「自分から動き始めて飛び込むタイミング」=「最善のタイミング」で、その能動性には痺れるほどの心地よさを感じますね。
そして、「伸びしろや選択肢が、360度無限に広がっている!」ことに気づけるというのは、何よりの才能だなあと思います。誰もが持っている才能!いつまでも変化を恐れないでいたいなー!

とはいえ無理に「何かをしよう」と気負いすぎなくても良いのですが、「何もできない」「〇〇のせいでできない」と決め込むのは勿体無いですね!
おっと、なんだこの自己啓発本みたいな始まり方は………。
ちょっとやりすぎ感が出てきたので、本題入りますね。失礼しました!
推し本の紹介
今日は、最近ちまちまと読み進めていた本から学ぶことが大変多かったので、その内容を少し紹介できたらな〜と思います。
こちら↑の本なのですが、手に取ったきっかけは上司のおすすめでした。
スプーンに入社して少し経った頃、私は上司といつものようにデザイントレーニングをしていました。
「デザインの参考に」と書籍をいくつか支給いただくことになり、その流れでこの本をおすすめいただきました。
そのころは「マイクロコピー」というものが、何なのか全く分からずでした。
上司「このような本(ザ・マイクロコピー)には興味がありますか…?」
私「マイクロコピー(キャッチコピーやライティングに興味あるし、それらと同じようなものかな?なんとなく面白そうだし)少し興味あります!」
次の日には本が家に届きました。
(上司もAmazonもほんとうに仕事がはやい。超人たち。)

とはいえ、まず
マイクロコピーとは
なんだ…?
ボタンの文言や、フォームラベル、エラーメッセージなど、顧客(ユーザー)の意思決定に影響を与える、インターフェイス上のコピーのこと。マイクロコピーには読み手の不安を和らげたり、モチベーションを高めたり、操作の指示を出したりする動きがある。
では
マイクロコピーが見つかる場所とは
どこだ…?



「あ、見たことある!あれか!」と思った方も多いのではないでしょうか?それですそれ。
ボタン(およびその周辺)
サインアップ画面
入力フォームのラベル
メニュー、ナビゲーション
待ち時間(ローディング画面)
エラーメッセージ
お問い合わせ画面
などなどインターフェイスの周りでは、多くのマイクロコピーが見つかります。とはいえマイクロコピーは、その名の通り「小さく、目立たない存在」です。
バニラアイスにおける、バニラビーンズみたいなものですね。
なのになぜ、そのマイクロコピーに注目して、いろいろ考えるのか。
(私はバニラビーンズ大好きです、小さくとも存在感は大。鼻に抜ける、甘ったるい香りがなんとも最高。)
その理由①
サイト上で私たちが何かをクリック・タップしたり、入力したりするとき、画面に表示されている言葉に頼って操作をします。
つまり、デザイン要素だけでは、ユーザーは正しく・効率よく操作ができません。
ということなのです。
もちろん見た目重視でデザイン要素だけのサイトもありますが、幅広いユーザーには向いておらず、理解するまで時間がかかることが予想されますね…。
好きなアーティストのライブチケットを取るためのサイトが、
そのような「見た目重視でデザイン要素だけ」のサイトだったら私、激昂しちゃう自信ありますもん。デザインは適材適所。

「スムーズに操作させろ!」
「ストレスなく操作させろ!」
「そして推しに会わせろ!」
最後、若干脱線しましたが、そういうことですよね。
このようにマイクロコピーは、
直接何かを販売するようなコピーではありませんが、ユーザーが行動をとりやすくなるように促したり、「心理的な障壁」を取り除いたりします。
そして、結果的に売り上げを伸ばすことにも繋がります。
効果が出やすい
先ほど述べたようにマイクロコピーは「小さく、目立たない存在」です。
けれどそれに注目する理由その②
マイクロコピーは効果が出やすいとされているから、です。
ではなぜ?
「既にモチベーションが高い人たちに狙いを定めているから」です。
モチベーション(購買意欲)が高い人=行動を起こしやすい人
コンバージョンボタンを押すかどうか迷っているユーザーや、既に商品をカートに入れた状態のユーザー。高い購買意欲を持って「あともう少しで購入しそうな人たち」の背中をマイクロコピーは後押しします。

一方で多くのマーケターは購買意欲の低い、潜在的な顧客のモチベーションを高めようとします。そのようなユーザーのモチベーションを高めるには、優れたコピーライティング、オファー、Webデザイン、ブランドの力が必要で難易度が高い&時間がかかります。
十分なキャンペーン期間、潤沢な広告予算、豊富な人員リソースがあるなら話が別ですが、メッセージ・ターゲットを絞る必要がある(そちらの方が効果的)ということです。
行動しない理由
しかし、
どんなにモチベーションが高いユーザーでも、同時に「行動しない理由を見つける天才」です。
誰もが「今日は雨だし、気分が乗らないな〜」というだけで購入をやめたり、先延ばしにしたりすることがあるということです。(私もよ〜くあります。そうやって自分を甘やかすと生きやすい。)

では一体どのような理由でユーザーは行動をやめてしまうのか。
それは以下の6つの分類ができます。
行動障壁:(1)時間がかかること
完了までのプロセスが長い。入力項目数が多い。
行動障壁:(2)お金がかかること
お得だと思って商品をカートに追加したのに、
決済画面で「高額な送料」「手数料」の存在を知る。
行動障壁:(3)動くこと
申込書を紙で印刷して郵送しないといけない。
行動障壁:(4)考えること
専門用語だらけの登録画面。
記入の際に「ハイフンがいるか、いらないか」判断しないといけない。
行動障壁:(5)社会的うしろめたさ
「お金を払えば良いレビューを入れます」
「SEO対策にブログを200サイト作成します」
などのスパム行為や社会のルールから逸脱した行為。
行動障壁:(6)慣れないこと
初めてクレジットカード情報を登録するとき、
普段とは異なるプロセスでセキュリティ認証を行うとき。
いずれも面倒臭すぎて、書き出しているだけでうんざりした気持ちになりました…。ああしんどい。
途中から「もう、やめぇ!」と心のノブ(千鳥)が・・・(うるさい。)
行動のトリガーとなる言葉
上記のような「行動障壁」をうち破り、ノブ(千鳥)の登場を力ずくで阻止する。そして、ユーザーが「一歩を踏み出すことのできるきっかけ」を作ってあげることが必要です。それが以下になります。
言葉の後押し(1)行動を呼びかける
【例】「今すぐ申し込む」
「今すぐ」のような言い回しは、相手に対して「この瞬間に行動すべきだ!」ということを伝えます。一度サイトから離れてしまったユーザーが「また戻ってくる!」という可能性はとっても低いため、このようなタイミングワードは効果的です。
一方で「後で・・・」が有効なケースもあります。
自分の気に入った商品を全てカートの中に入れておいて、給料日や、解体タイミングが来たら、その中から本当に欲しいものを選んで買うという人が増えているようです。
ユーザーにとって大きな決断をしたり、じっくりと考えたい場面では「あとでいいですよ、保存できますので」「あなたのペースで申請できますよ」と誘導するのも時には効果的ということです。

言葉の後押し(2)ベネフィットを伝える
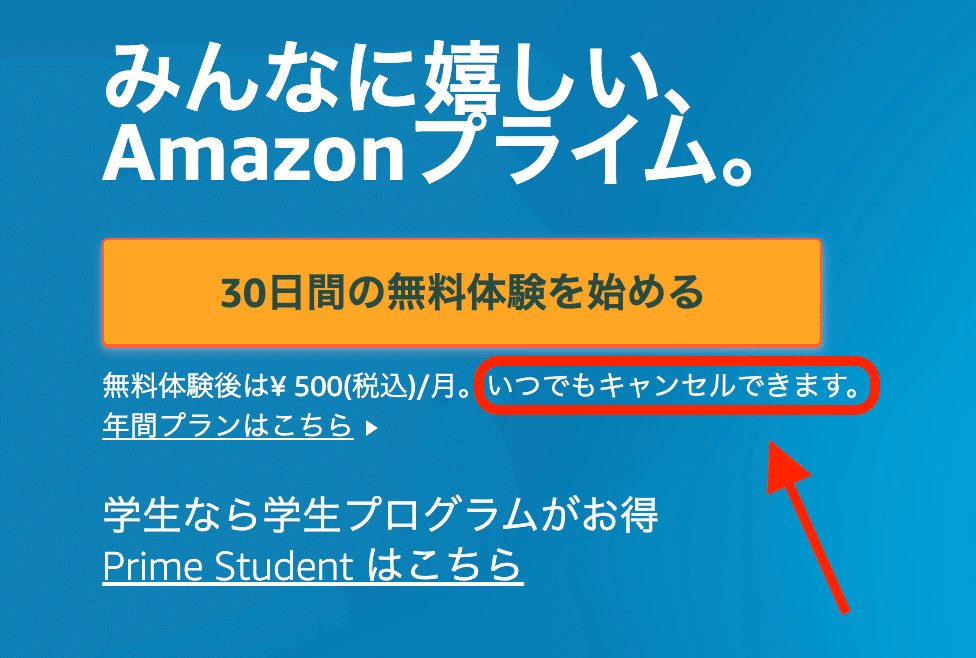
【例】「無料で30日間視聴できます」
「無料トライアル(お試し)」は慎重派のユーザーに重い腰を上げてもらうための魔法の言葉です!

まずは、今すぐに代金を支払う必要がないので、心理的な障壁がグッと下がること。そして、その商品やサービスが自分に合っているかを判断する猶予期間を与えられるので、相互のミスマッチを防ぐことにも繋がります。
言葉の後押し(3)具体的な数字を使う
【例】「既に〇〇社がこのサービスを利用しています」
主張の具体性が増し、説得力を高める働きがあります。
例えば↓
たくさんの人が ▶︎ 138名もの人が
ほとんどのクライアントが ▶︎ 98%のクライアントが
のちほど ▶︎ 3営業日以内に
スピーディに発送 ▶︎ 1時間以内に発送
若干の遅延 ▶︎ 15分の遅れ
大幅な改善 ▶︎ 35%の改善
また、人は置かれているシチュエーションによって、数字に対する印象が変わるそうです。
だから、
今すぐ決定が必要な場面では、
具体的なことに考えを巡らせ「数字」に注意を向ける。
一方で
決断を急がない場面では、
抽象的なことに考えを巡らせ「単位」に注意を向ける。
つまり
今まさに商品の購入を検討しているユーザーには
数字が小さくなる表記「1週間」で伝え、
既に商品を注文済みで到着を待っているユーザーには
単位が小さくなる表記「7日間」と伝える。
このような小さな演出を加えるだけで、いずれにも「商品がすぐに届くイメージ」を持ってもらうことができます。
言葉の後押し(4)不安を和らげる
【例】「クレジットカードの登録は必要ありません」

クレジットカードって便利だけど、知らないうちに悪質なことに巻き込まれている場合も往々にしてあり、怖いですよね…!慎重になります。
言葉の後押し(5)懸念を払拭する
【例】「あなたの個人情報を第三者に共有することはありません」
例えばNetflixやU-NEXTなどの動画資料サイトの、無料体験の登録画面で「心配はご無用です。無料体験が終了する⚪︎日前にメールでお知らせします」と、うっかり解約を切り忘れることがないように、ひとことマイクロコピーがあるだけで、自動課金を心配するユーザーは安心しますよね。自動課金ほど怖いもの、無いですもん…。
言葉の後押し(6)疑問に先回りする
【例】「郵便番号にハイフンは不要です」
いずれも「小さな気遣い」のようで、その気遣いが大きな利益に直結していると思うと面白いですよね!
ここまでは特にコンバージョンボタンについて触れてきました。
ボタンを押す前に一度踏み留まる、その人間の心を先読みして対応していくことが大切ということですね。
一息ついて。
ここからは番外編という感じで、ページとページを繋ぐ役割のある「リンクボタン」の紹介をします。
リンクボタンの秘密
自分もデザインをする時によく使ってしまうのですが
「詳しくはこちら」
「もっと見る」
「more detail」
というテキスト。
「よく見るし、何も問題ないでしょ?」と一見思います。
けれどこちらの問題点は、それらのボタンの前に書かれている文章を読んでいなければ、リンク先にどのようなコンテンツがあるか分からないことです。(ハッ!確かに!!!)
大半のユーザーがサイトの情報を「流し読み」していると言われますが、上記のようなボタンでは情報量が少なく、一度ユーザーを立ち止まらせることになります。それこそがユーザーのスムーズな行動を妨げてしまうのです。
ならばどうすれば良いのか。
リンクボタンに「情報の匂い」を染み込ませる
つまり、マイクロコピーをより具体的・説明的なものにするということが一つ有効です。
Appleの公式サイト:MacBookのページでは以下のようなリンクボタンが見つけられます。



このような工夫によって、流し読みをするユーザーも
「リンク先にどのような情報があるか」の想像がつき、情報に最短ルートで辿り着くことができます。
何気なく見ていたボタンでしたが、これはハッ!とさせられましたね!(2度目)
さいごに
皆様ここまで読んでいただきありがとうございます!
今回は「マイクロコピー」について紹介していきましたが、いかがでしたでしょうか?
今回紹介した情報はこちらの本の内容の5分の1くらいなのですが、まだまだ面白い&学ぶことの多い本になっていますので、引き続き紹介できたら嬉しいです。
普段、気に留めることなく閲覧していたサイトの各所に目がいくようになりそうです…!そういう知らず知らずのうちの、「自分の変化」も楽しめると面白いですね。
それではまたお会いしましょう〜。
おすすめの記事はこちら↓
