
卒業制作のまとめ
こんにちは、おしょうゆです。
いよいよ12月ということで、卒業制作の提出が迫ってまいりました…震
今回は卒業制作の全体の振り返り・まとめをします!
今までの連載はこちらから!
ここまでWebサイトリニューアルを進めてきましたが、卒業制作としての本題は「Webサイトを制作する」というところとは別のところにありました。
今回の記事では、わたしがこの卒業制作を通して本当にやりたかったことについて触れていこうと思います。
卒業制作実施前の問題意識と背景
---
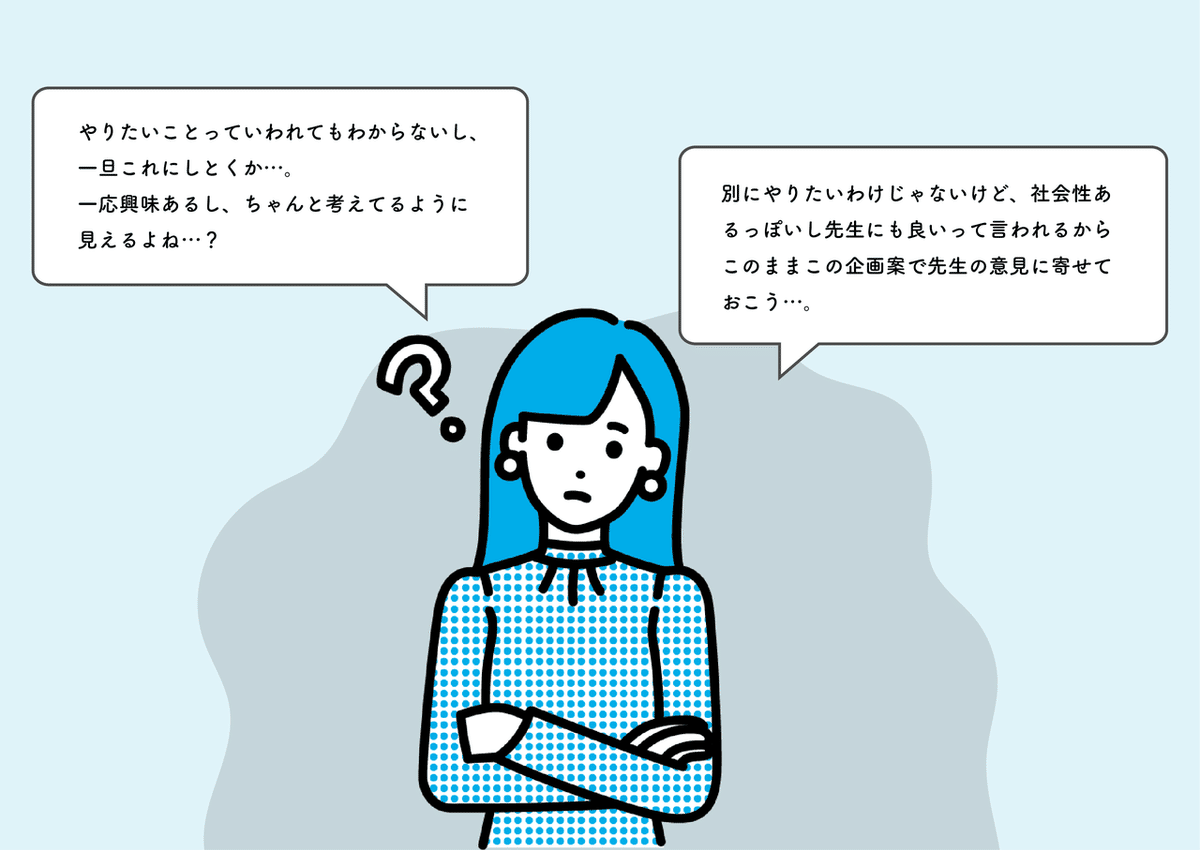
私はずっと自分のいる環境やマインドに対して漠然とした違和感や疑問を持っていました。
そのひとつが「やりたいことがわからない」という現象です。
「やりたいことがわからない」というより、「やりたいこと」を認知することをとにかく避けている・拒否しているという状態と言ったほうが合っているかもしれません。
私自身、高3で進路を決めるときに「やりたいことって言われてもわからないからとりあえずなんか興味があるかもしれない分野で学部を決める」みたいなことをしたり、大学に入って企画を立てるときも自分のやりたいことというより先生に言われたことをただクリアするだけ、もしくは社会的に「良い」とされているキレイな案で着地する、みたいなことを結構やってました。

別にそのときの自分の思考や価値観が悪いとかは全く思わないけれど、今までの自分が積み重ねてきたそういう選択の仕方は「自分のやってみたい」という気持ちを無意識に閉じ込めてしまっていたようにも思います。
し、自分でやってみたいと言ったり、もし実際やってみたときに、言った・やってみたこと自体の結果が自分の責任になったり、自分自身の評価に繋がることが怖かったんです。自分で言った・やったことは先生や誰かのせいにはできないですからね。
それらを認識したのが2年生後期の演習で「やりたいことやってください」と言われたときで、そこで初めて「わたしってやりたいこと、もしかしてわかってないのでは‥?あれ‥?やりたいことってなに‥?」となり、今に至ります。
やりたいことがわからない理由
---
自分について考えたり、まわりの同級生を見ているなかで「やりたいことがわからない」という状態が生まれるには、いくつか理由があることがわかりました。
①外発的動機で判断することに慣れすぎてしまったこと
動機には内発的動機と外発的動機の2種類があります。
内発的動機は自分の内面から起こる興味や関心などが行動の理由であることで、外発的動機は評価や規則など人為的なものが行動の理由になることです。

例えば「先生からこっちのほうがいい、って言われたからそうしないとだめ」とか「親がだめって言ったからできない」とか「みんながこっちを選ぶから自分もみんなと同じもの選ぶ」とか。
外発的動機は外から与えられるので、内発的動機よりも気づきやすくついつい優先してしまいます。
自分や周りを見ていて、自分の内面からの理由で判断する内発的動機よりも先生や親、社会から与えられる外発的動機で判断することのほうが圧倒的に多いなと感じますが、一方で就活や卒業制作では「“自分が”やりたいこと」を求められてとても苦しい思いをしている人は多いはずです。
普段から“自分で判断すること”に慣れていないわたしたちが「やりたいことはなにか」と聞かれても自分ではなく外に理由や答えを求めてしまうことは必然なのではないでしょうか?
②自己認知ができないこと
自己認知ができないことも「やりたいことがわからない」という状態を生み出すと思います。

自分の好きなこと/嫌いなこと、できること/できないこと、良いと思うこと/許せないこと、など、自分について知っていることはどれくらいあるでしょうか?
自分のことを認知し、言語化することで、ようやく自分の目指したいものややってみたいことの輪郭に触れることができるのではないかと思います。
③社会に対して「わからないこと」が多すぎること
これはわたしたち、20代前後のひとに多い理由だと思います。
大学卒業後の進路や就活のことなど、自分がこれから出ていかなければいけない社会について、どんなひとがいてどんな仕事があって、それぞれがどんな関係性で、どれくらいの規模で物事が動いているのかが全く想像つかないってこと、結構ありませんか?
2年前くらいのわたしは、とにかく社会人がとてつもなくすごい存在に見えたり、大人が自分の延長線上にいることも全く理解できない感覚がありました。
わからないことを想像するのって、すごく不安になるし怖いですよね。それなのに時間は待ってくれないし、親や大学からは心配という善意で答えを迫られるし。
この社会に対する漠然とした「わからない」が、わたしたちの不安をとても大きくしているんだと思います。
今回の卒業制作の本題は
「やりたいことを認知し、実際にやってみること」
---
さて、長くなりましたが、今回の卒業制作の本題は「やりたいことを認知し、実際にやってみること」でした。
自分自身が問題意識として持っていた「やりたいことをわからないこと」に対して自分自身が被験者となることで「やりたいことを認知し、実際にやってみること」による変化や学び、気付きについて明らかにすることが目的でした。

わたしのやってみたかったこと
---
マガジンとしてnoteの連載をはじめたときにも少し触れましたが、わたしのやってみたかったことは「WebディレクションとしてWebサイト制作を最後までやりきること」です。
私は大学4年間を通して、「つたえる」デザインのほうが好きだと感じることに気づきました。
また、去年1年間ほどWebサイト制作に携わる機会を持ったことで、自分がやりたいのは「つたえる」デザインのなかでも「情報を整理してわかりやすくすること、繋げること=可視化すること」が好きで、モノをつくることは苦手だけど、これから社会で生きていくなかで可視化して繋げることなら自分にもできるんじゃないかと思うようになりました。
そこで今回は以前から個人的に交流があった教育系NPO法人である青春基地さんからWebサイトリニューアルのお話をいただいて、私自身の卒業制作としてWebディレクションに挑戦することになりました!
青春基地に関する詳しい内容はこちらの記事にて説明しています。
実施する上での仮説
---
卒業制作を実施する上で、以下の仮説を設定しました。
■内発的動機に基づいてやりたいこと(Webディレクション)を実践することで座学よりもより多く学習効果を得られるのではないか。また、その経験から得られる学びと気づきはなんなのか。
■「やりたいことをやる」ことで第3者に対してポジティブな影響を及ぼせるのではないか
実施の流れ
---
今まで実施してきた流れは以下になります。(クリックして拡大してください)

また、今回のWebサイトリニューアルプロジェクトはこのような関係性で進めました。

実施したこと
---

①miroを活用したアウトプットワーク

Webサイトをリニューアルする上で、青春基地メンバーたち自身が「青春基地とはなにか」ということについて深く認知するために「伝えたいことは?」「青春基地の面白さとは」などをテーマにmiroを活用したアウトプットワークを3回行ないました。
②コンセプトメイキング資料の作成

Webサイトリニューアルにおけるコンセプトを抽出するためにアウトプットワークを通して出てきた言葉や、複数人で共通しているものなどをまとめたコンセプトメイキング資料を作成しました。
青春基地のメンバーと一緒に良いと思った言葉や「青春基地ぽい」と感じる言葉をピックアップし、その言葉が出てきた話の流れや意味をまとめました。
詳しい内容はこちらの記事に書いてます。
③抽出した言葉の分類と定義

コンセプトメイキング資料に集まった言葉を紙に印刷して手作業で分類を進めました。言葉を「〜系」でざっくり分類⇒さらに細分化して「現象」と「カルチャー」に分類⇒分類したものを定義するために絵や図で可視化するという流れで進めました。
詳しい内容はこちらの記事に書いてます。
④デザインのポジショニングマップ作成ワーク

Webサイトのデザインを検討する上で、青春基地メンバーとの認識共有をするためにデザインのポジショニングマップを作成しました。
いいな〜と思うWebサイトの画像とちょっと違う…と感じるWebサイトの画像をそれぞれ持ってきてもらい、miroで貼りながらイメージに近いものをマッピングしました。
詳しい内容はこちらの記事に書いてます。
作成した資料について
---
■サイトマップ

サイトマップは、サイトの構成について常に正の情報をまとめておく目的で作成しました。進行に合わせて元々入れていたサイトの構成に加えて、ページタイトルやURLなどのmeta系の情報もまとめました。
■要件定義資料

要件定義資料は、Webサイトをリニューアルするにあたって、青春基地メンバーからもらったサイトへの要望などを会話ベースだけではなく見えるかたちにしておくことで後々「これってなんだっけ」「やっぱり〜したい」となったときに備える意味で作成しました。
■青春基地サイトリニューアル資料

青春基地サイトリニューアル資料は、サイトをリニューアルするうえでのコンセプトや目的などの情報をまとめておくために作成しました。
あまり見返す機会はなかったのでそんなに重要な資料ではなかったかもしれません。
■コンセプトメイキング資料

コンセプトメイキング資料は、先述の通りWebサイトリニューアルにおけるコンセプトを抽出するためにアウトプットワークを通して出てきた言葉や、複数人で共通しているものなどをまとめるために作成しました。
■MTGアーカイブ資料

MTGアーカイブ資料は、毎回のミーティングに参加できないメンバーに向けて進捗共有と各回になにをしたかがわかるようにするために作成しました。ちなみにこれは途中からコアメンバーのみで進行が本格的にスタートしたのであまりうまく運用できませんでした。
■図版アーカイブ資料

図版アーカイブ資料は、Webサイトで使用しそうな図版を集めてきていざとなったらすぐ使えるようにしておく意味で作成しました。ちなみに、これも途中からそれぞれのプロジェクトごとに内容検討してもらう流れになったのと図版はこちらで作成し直したりしたので、そんなに運用しませんでした。
■必要素材リスト

必要素材リストは、写真や図版、イラストなどのWebサイトで使用する素材を一覧でまとめておいて管理しやすいようにする目的で作成しました。
これは使ったり、使わなかったり‥写真はある程度撮るものとか使用するもの決めましょう!の流れだったんですが直前になって「あんまり決めると固くなりすぎる」ということでざっくり撮影することになったので、そこまで重要な資料にはなりませんでした。
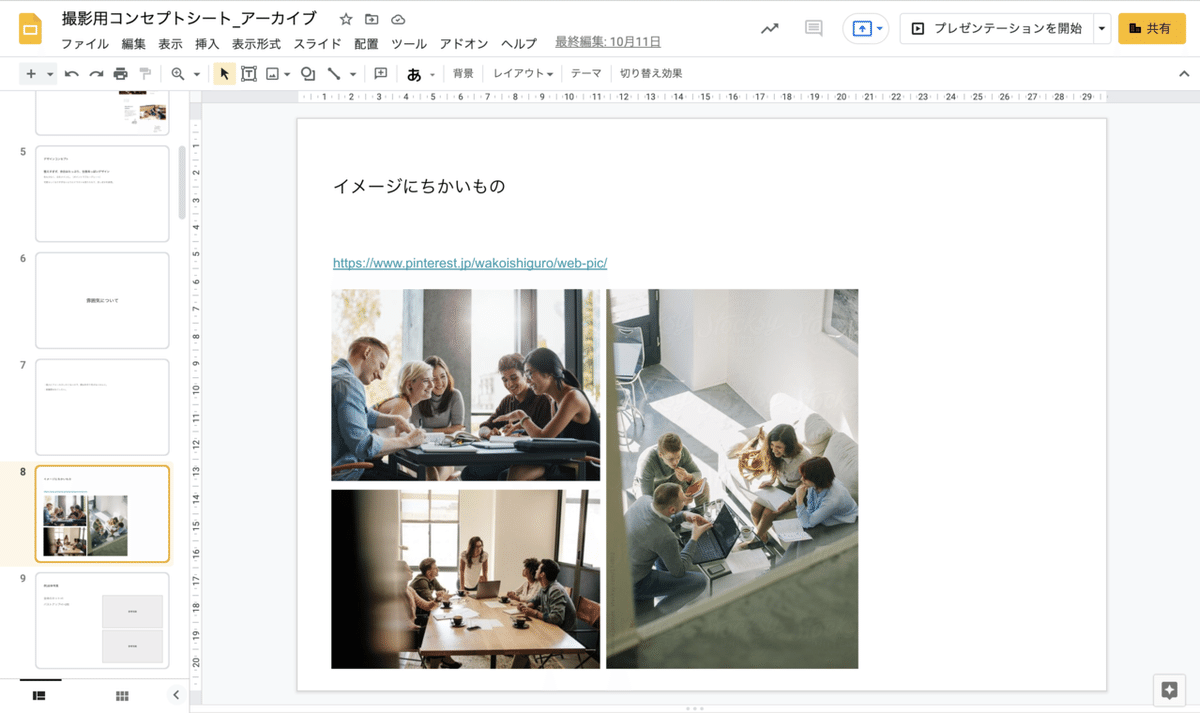
■撮影用コンセプトシート

撮影用コンセプトシートは、撮影をお願いするカメラマンさん(代表のお知り合いの方)に今回のWebサイトのデザインイメージや撮ってほしい写真のイメージを見える状態にして伝えるために作成しました。
■タスク管理シート


タスク管理シートは制作メンバー用と、青春基地メンバー用でそれぞれ作成して内容やステータスを管理し、進行していくために作成しました。
一応運用はしていましたが、基本的に臨機応変でタスク調節が入ったので(当たり前かと思いますが)そんなにうまくは使えなかったかもしれないです。
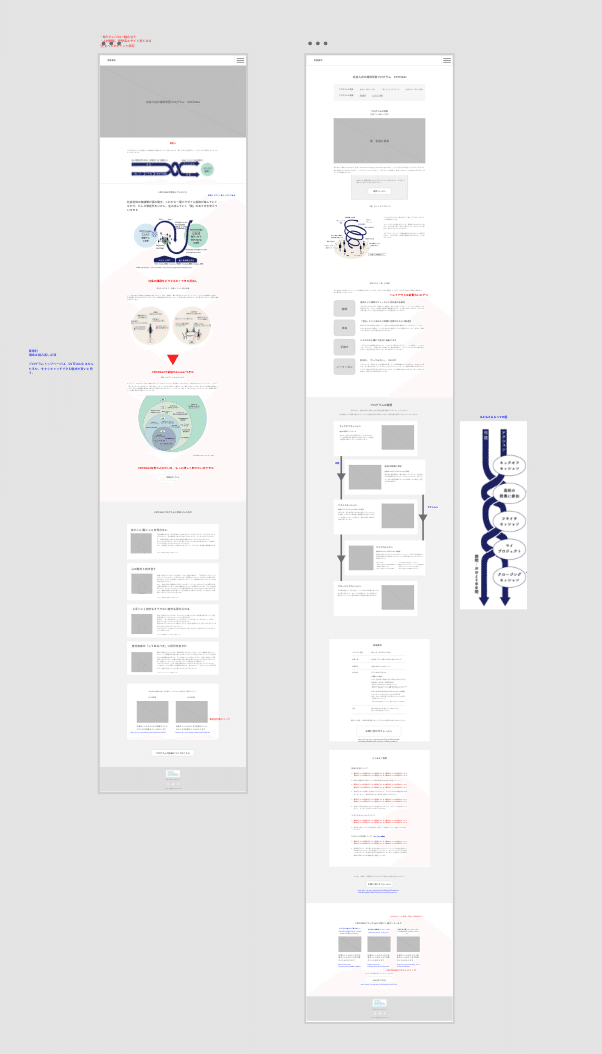
■ワイヤーフレーム

ワイヤーフレームは、Webサイトの情報設計を可視化するために作成しました。特に初期リリース前の段階ではXDで原稿が上がって来なかった場合を想定して最低限公開できるレベルのものを準備しておいて同時進行でデザインを進めてもらえるようにする意味で重要な資料になりました。
卒業制作を通して
---
やってみたかったWebサイト制作と卒業制作としての記録を約7ヶ月間やってみて、学んだこと・気づいたことなどは最初の想定よりも遥かに濃く、膨大なものでした。
受け身で一方通行的な講義を1日受けているよりも圧倒的な情報量です。
「気づいたこと・学んだこと」
■自分のやりたいことに他者を巻き込むことでできることが増えること
今回の卒業制作では、割と初期の方から「ひとりでやらないこと(誰かと一緒につくること)」を決めていました。
実際に、今回の卒業制作ではプロのエンジニアと、後輩2人をアサインして制作チームを立ち上げて進めてきました。
わたしの周りでは卒業制作と聞くと、ひとりでプロジェクトを進行しなきゃいけないんじゃないかという印象が強いように思いますが、クリエイティブをやるなら圧倒的に複数人のチームでやるほうがクオリティも担保されるし、自分にない発想に出会えたり、作業コストを分担できることでそれぞれのタスクを同時に進行できるので自分から協力者をゲットする、ということはプロジェクトを進行する上でかなり有益だと学びました。
■とりあえずやってみない限り、考えていることも悩んでるポイントも空想でしかないのでとりあえず手を動かす、見える状態にするのが最低ラインだということ
「〜のほうがいいかな‥」「〜だとなんか違うかも‥」と自分のイメージだけで不安を振りまいてもなにかが変わるわけじゃないので、とりあえず手を動かして思いつくパターンを全部作ってみて、自分のイメージを見えるようにするのが質問するまでの最低ラインだとつくづく感じました。
「〜のほうがいいかな‥」となにも見えない状態で聞かれても、それが適しているかどうかの判断はつきません。悩んでると盲目的に不安になりやすいですが、とりあえず手を動かしてアウトプットしてみるのが第1歩だと思いました。
■よくわからない、ってなったときに諦めずに考えるスタンスを持ってられるかとひとに聞けるか・とりあえず話せるかが大事だということ
わたしは、よくわからない!となったとき「わかんないから無理〜!」ってめちゃくちゃ思考停止したくなるんですが、そこでぐっっっっと堪えて考えたり、とりあえず話すことができるかどうかが大事ということに気づきました。
「わからない!!」という状態を自分の中に溜め込むのは圧倒的に精神衛生上良くないし、諦めるのもすぐできるので簡単だけどそこで諦めたとしてその先にはなにもないので、とりあえず一旦ぐっっっっと堪えてみる。そのあと周りになんでもいいからぽろっと話してみる。それができるかどうかで、プロジェクトの進退と自分の可能性が決まると思いました。
■自分が考えたことや思ったことをnoteの記事として記録しておくことで、自分自身のリフレクションにもなるし活動の証拠にもなるってこと
note記事を書きながら、細かい頻度で自分自身の振り返りができたり、読み返すことでそのとき感じたことを思い出したりできるということに気づきました。
必死で前に進むことだけ考えているときって自分が感じたことを振り返ったりしないで時間が経ってしまうと思うんですが、note記事を書くのが習慣になると都度都度振り返ることになるのでより体験からなにを感じたのかを記憶することができるなと思いました。
また、自分が体験や感じたことをnote記事として公開しておくことで、ちゃんと自分自身で活動していることの証拠にもなります。
Webサイトを作りました!という情報だけだと本当に私が作ったのかどうかって正直わからないので過程を記録しておくことで自分自身の活動の証明書にもなるというのも今回の卒業制作を通して感じました。
「嬉しかったこと」
■Webサイト制作をちゃんと公開までやりきれたこと
まず、Webサイト制作を公開までやりきれたことがとてもとても嬉しかったです。
最後までやりきると覚悟を決めていたものの、やりたいことを実際にやってみるなかで悩んだり、心は折れずとも歩みが少し止まりそうになったりしたこともありました。
ですがこうして周りの方のたくさんの協力をいただきながら、公開までやりきることができたのは本当に本当に嬉しいことだと思います。
■青春基地メンバーのみなさんとたくさんコミュニケーションをとることができて、自分にない考え方や物事の見方を知ることができたこと
普段生活していると、自然と自分に近い価値観のひとと一緒にいるのであまり自分との違いを楽しむことってないなあと思うのですが、今回はやってみたかった「Webディレクション」を通して、青春基地メンバーとたくさん対話や相談を重ねる中で青春基地が大切にしていることや議論について知ることができて非常に新鮮で面白く感じました。
このWebサイトリニューアルを通して自分にない考え方や、価値観に触れる機会を持てたことをとてもうれしく感じます。
■制作メンバーとして入ってくれた後輩とのコミュニケーション
制作メンバーとして入ってくれた後輩2人とWebサイト制作を通してコミュニケーションをとれることがとても嬉しかったです。
2人も大学やバイトが忙しいなか、わたしがやりたいことに対してすごく丁寧に向き合ってくれていて、内発的に作業を進めてくれること・私に対してなにか提示してくれようとすることに大きな嬉しさと感謝を感じています。
2人がいることで、より深く・多角的にWebサイトを制作していくことができたので、初めから1人でやらない!と決めたのは適切な判断だったと感じますし、なによりここまでついてきてくれた2人には感謝しかありません。
「予想外だったこと」
■自分が想像してる100倍はポンコツだということ
これはそのままです。わたしポンコツです。正確にいうと、限りなく無知です。
大学で仮にも「環境デザイン学科」に所属していながら、デザインを実践した経験もなく、コミュニケーションスキルもないし、知識もないので、普段大学の課題で良い成績をとっていようが社会に出たら関係ないんだな〜と感じました。
■意外と記事書くのを続けられたこと
これは自分自身に対して予想外だったことなんですが、このnote記事の連載を今まで不定期ではあるものの続けてこれたのは、かなりびっくりです。元々レポートを書くのも好きではなかったし、日記とかも全く続いた経験がないので、「意外と続けられちゃったな」というかんじです。
自分で設定した目標と、このnote記事を投稿する意味を認識していたからこそできたことな気がします。
■ずっとモチベーションを保てたこと
これも自分自身に対して予想外だったことですが、この約7ヶ月間モチベーションが1回も折れなかったことにびっくりしてます。
どこかのタイミングで1回くらいは「もう無理〜」ってなると思ってたんですが、失敗しても病むよりは悔しい気持ちのほうが大きくて「次こそは‥!!!!!」という気持ちが良い機動力になった気がします。
まとめ
「やりたいことをやってみたら、なにが起こったか」
---
やりたいことをやってみたら、自分が予想していたよりも遥かに大きな変化や結果に出会えました。

Webサイトを制作する過程で、知識(インプット)と実践・体験(アウトプット)を同時進行でできたことや、Webディレクションの面白さ・楽しさを改めて実感したこと、自分ができることとできないことを知ることができたこと、時間の使い方が変わったこと、などなど色々な変化がありました。
特にやりたいことを実際にやってみるなかで、この7ヶ月間試行錯誤してみて変わったのは、人との関わり方の部分だと思います。
自分のできること・できないことを認知できたことで「人に頼る」ということを学んだり、Webディレクションを通して青春基地のメンバーが大事にしていることや考えていることに触れることが楽しいと感じたり、誰かに対して素直に気になったことを聞けるようになったり。
そういった変化を振り返ると、「もっともっとこの場を、Webサイトを良くしたい」「もっと知りたい」という自分の欲?みたいなものがそういった変化を起こしたことに気づきました。
内発的動機で行動することによって、自分自身の「もっとこうしたい!」という欲が出てくること、それによってさらに前のめりに思考・行動していけることが今回の大きな発見です。

おわりに
「やりたいこと」の輪郭を掴むためには
---
自分の「やりたいこと」の輪郭を掴むためには、いくつかできることがあります。
まずひとつめは、自分について正しく知ることです。
自分が普段どんな理由で行動することが多いのか、どんなときに楽しいのか、怒るポイントはどこなのか、ついついやってしまうことはなにか、などなど自分についての情報をとにかく洗い出してみます。
このとき大事なのは、良い・悪いという判断軸は一旦置いておくことです。
別に誰かにとって迷惑だろうが、誰かと趣味が合わなかろうが、社会的に良くなかろうが、ここではどうでもいいです。とにかく正確に自分について知ることが重要です。
あとあまり大きなことから始める必要もないと思います。インスタでお気に入りつけるやつってどんなのだろ〜とか、地味に続いてる習慣とかその程度でいいと思いますし、洗い出した結果、見つけた自分が好きじゃなくても良いです。「へ〜、そうなんだ」くらいの気持ちで。
できれば少し手を動かしてメモ書きしてみるとちょっぴり自分の傾向が見やすいかもですね。
つぎにふたつめは、とりあえず興味のあることを小さくやってみることです。
例えば写真が好きだったら、撮った写真をちょっと編集してみるとか、インスタにあげてみるとか。
もしわたしみたいにWebサイト制作に興味があったら、興味のある分野によりけりですがとりあえずプログラミングの動画見てみるとか、Pinterestでいいな〜〜と思うWebデザイン集めてみるとか、XDインストールしてみるとか。
やってみるってなると、どうしてもやる意味とか将来性とか大きく考えがちですが、フローを小さく区切ってみたり、一旦将来のことは置いとくと意外と小さな範囲からはじめられたりします。
なにか意味を求められるor無意識に意味を求めてしまうと、行動しにくいので理由は「自分がやってみたいから」だけで十分です。
---
さて、ここまでお読みいただいた皆様、長い間お付き合いいただき本当に有難うございます!
さて、あなたが本当にやりたいことはなんですか?
ひとりだと、自分について知ることもやりたいことをやるのもとても心細いですよね。そんなときはわたしのnoteを思い出してください。
今よりもっともっと、自分のやりたいことを素直にやってみることができる人や環境が増えますように。
おまけ
「Webディレクションをやってみて得たもの」
---
Webディレクションをやってみて得たものについても、皆様に共有させてください!
「学んだこと・気づいたこと」
■Webサイト制作のプロセスのほとんどは、やっぱりクライアント自身の「認知」(ブランディング)とコミュニケーションであるということ
Webサイト制作と聞いて、思い浮かべるのってWebサイトのデザインだったり、プログラミング!みたいなのが多いと思うんですが、実はクライアント自身の「認知」(ブランディング)とコミュニケーションがほとんどだと言っても過言ではないかもしれません。
それくらい、自分たちがどんな団体でなにを大切にしていてなにを伝えたいのかということをひたすら洗い出してまとめて、壊して、またまとめてを繰り返して、最後の数ヶ月でやっと見た目に入れるくらいの中身ができてきました。
今回のWebサイトリニューアルでは、コンセプトメイキングの部分からかなり濃密に進めてきたのでよりそのプロセスの重みを感じました。
■意思疎通はほとんどできてない前提で動くのが当たり前にならないといけないこと
これはディレクション的な目線が強いかもしれないですが、常に相手に伝わってないor相手からレスポンスがなくてもどうにか進行できるような想定で必要な情報や資料を作成しておくのが当たり前にならないといけないんだなという意味です。
進行を担っている以上、Webサイトの公開まで引っ張っていくのがわたしの仕事です。不確定要素に影響されないようにするには、何事も「できてない前提」で動く必要があると思いました。
■常に「どうやったら伝わるか」を意識して色んなパターンをやってみることでたまにちゃんと伝わったりする確率があがるってこと
資料づくりだったり、説明の仕方だったり、リマインドの投げ方だったり、常に色んなパターンで「伝える」コミュニケーションをやってみると「おお、今回はちゃんと伝わったな」となる確率があがるなあと気づきました。
「言ったから」とか「連絡してあったから」とかは本当になんの保証にもならないのでとにかく色んなパターンで投げてみる、ぶつけてみるっていうのが一番手っ取り早いなと思います。
■どれだけ準備するかで、意思疎通の質が変わること
Webサイトリニューアルを進める上で、資料やワイヤーフレーム、確認することなどを事前にどれだけ準備できるかで次のmtgでの意思疎通の質が確実に変わると思いました。
■議事録にメモるより、その場で作っちゃうほうがコミュニケーションが明快ってこと
以前から、わたしの課題としてメモると黙る。なおかつ進行してくれるひとがいると余計に黙って自分の存在を空気にしようとしちゃう癖がありまして。
今回のWebサイト制作ではがっつりディレクションやってみたわけなんですが、メモるより、XDでリアルタイムでデザインや構成に修正を入れてアップデートしちゃうほうが圧倒的にコミュニケーションや更新点が明快だなということに気づきました。
話しているスピード感にメモるスピードがまず追いつかないし、議事録を見返して都度ワイヤーフレームやデザインをあとから作成するとどうしてもラグがあるので、mtgで話しているその場でイメージを可視化するのが一番わかりやすいなと学びました。
■ディレクションは大変だけど、自分とは違う職種や考え方のひとについて深く考えたり触れたりできてとても面白いものだということ
ディレクションをやってみて、mtgまでの期間も、mtg中も、mtg終わったあともずっと進行についてなにが必要で次どう動くかなど頭をフル回転させておかないといけないのは結構大変なことだなと思いましたが、それ以上に自分とは全く違う職種の方や、全く異なる価値観を持っているひとについて深く知ることができたり、対話を通してその違いに触れたりすることができるのが非常に面白いなと感じました。
これから先、ディレクションに携わることで、より多くの人と出会い自分とは違う価値観のひとを知ることができると思うととてもわくわくします。
■プロジェクトは「やるか・やらないか」の2択しかないし、時間はないんじゃなくて作ってないだけ、作ればいいってこと
ディレクションをやってみて感じるのは、「〜かなあ」とか「〜かも」と悩むのには全く意味がなくて「やるか、やらないか」という決断を自分で覚悟を持ってできるかどうかに意味があるということです。
また、時間の使い方も、のほほんと大学生活を送っていたときとは比べ物にならないくらい変化しました。
とにかく時間は有限です。
今までは「時間ないなあ」と思ってたけど、ないんじゃなくて作ってないだけでした。自分で作業の優先度を整理して、いつなにをやるのかを明確にすれば時間あるんだなと思いました。
「嬉しかったこと」
■とりあえずWebサイトをちゃんと公開まで持っていけたこと
まず初めに嬉しかったのは、Webサイトを公開できたこと!です!
しっかり制作の進行に入るのは初めてだったのもあって、クライアントとコミュニケーションをしっかり取りながら公開まで持っていけたことが本当に本当に嬉しかったです。まだまだ足りない部分は多いですが、とにかく公開できたことがすごいな‥と感じています。
■今回のWebサイトリニューアルが、青春基地にとって深い深いリフレクションの場になったこと
何度も書いていますが、今回は青春基地メンバーと一緒にコンセプトメイキングから一緒にやったことで、今まで言語化してこなかった部分や見えるようにしていなかった青春基地の輪郭を掴むプロセスがWebサイトを制作する上での大半を占めていました。
Webサイトをリニューアルする、というきっかけが青春基地内で深い深いリフレクションをする場になったことがとても面白いし、すごく嬉しいなと感じました。
■いい意味で青春基地メンバーの欲が溢れてたこと
さらに、コンセプトメイキングをしっかりやってよかったなあ〜〜とひしひしと感じたのが、Webサイトとして実際中身をどうするかというフェーズに入ってきたときに青春基地メンバーの「伝えたい」「これも説明に入れたい」という欲が止まらなくなっていたことです。
最初はなかなか「Webサイトとして」という思考の枠から抜け出すのが難しかったメンバーたちが、リフレクションを重ねるうちに「あれもこれも!」と良い意味で欲がたくさん出てきていたのがとても嬉しかったです。
「予想外だったこと」
■追い込まれたら、超苦手意識があったイラレとフォトショを思ったより使えること
わたし、イラレとフォトショに対してとてつもない苦手意識があるんです。というのも、大学でイラレとフォトショの使い方の講義をとってみたら、毎時間新しい機能を理解する間もなくひたすら詰め込まれて、だんだんイラレとフォトショを使う理由が課題をどうにか終わらせることになってしまって全然楽しくなかったし、苦痛だった記憶が強くて‥。笑
でも今回、Webサイト制作をやりきることが目標だったのでそれを達成するために一番スムーズな方法として、素材とか必要なものは自分で用意しきってしまうということだったのでどうにか公開するためにもデザイナーにすぐ写真や図版を渡せる状態にすることが必須でした。
今まで使うのを避けてきた分、もうフォトショで画像切り抜くときに適切なサイズも知らないし設定も知らないし、イラレで青春基地メンバーからもらった素材の色味を調整して書き出すのもサイズとかよくわかってなかったんですが、自分で設定した目標があると必然的に追い込まれて意外と使えるんだなと思いました。
また、大抵のことはネット上に教えてくれているひとがいるのでわからなくなったら一旦ググるのがはやいんだなと学びました。
■準備してもほぼほぼ毎回失敗すること
自分がポンコツだ〜と感じた理由として、ほぼほぼ毎回のmtgで何かしら失敗した!と感じていたことがあります。
まだまだ見えていない部分のほうが多いってことだと思うんですが、事前に準備したとしても何かしら起きるってことに最初はすごく動揺しました。笑
「悩んだこと・大変だったこと」
■マストと、それ以外を瞬時に把握してタスクの優先度をきめること
Webディレクションとしてmtgや日々の作業を整理するなかで、難しかったのは次マストになる作業とそれ以外の作業を瞬時に優先度順で整理して作業依頼をなげることです。
特にmtg中は猛スピードで話が展開していくので、じゃあ次なにするか!というのをその場で判断していくのがとてもとても難しかったですし、目の前の話の流れとプロジェクト全体としての進め方の両方を考えなきゃいけなかったのでそういった視点の変え方というか、視点を切り替えるスピードはこの先身につけていく必要があると感じました。
■いつ、どんなカードを切るか、もしくは自分のカードをどれだけ用意しておけるか、ということ
これは対話の進め方の話とも繋がりますが、Webディレクションとしてプロジェクトの進行を管理する上で、いつ・どんなカードを提示するかということで進め方やメンバーとの関係性が変わるので、いつ・どんなカードを切るのか、もしくはどれだけ自分のカードを用意しておけるのか、という部分の見極めがすごく難しかったです。
■青春基地メンバーがまとめてくれた資料を構成に落とし込むこと
今回のWebサイトリニューアルの構成は、青春基地メンバーが入れたいこと・内容をGoogleスライドにまとめて、それを制作メンバーがWebサイトとして構成し直すという流れで進めてきました。
青春基地メンバーが作ってくれたスライドをWebサイトの構成として組むというところがすごく悩んだポイントです。
スライドに入ってる情報が初見だとあまり理解できなかったり、なるべく青春基地メンバーの意図を変えないようにWebサイトの構成としてどう並び替えたらわかりやすいのか‥と思ったり。
どこまで構成に踏み込むか、という部分はずっと難しい部分でした。
今振り返ってみて自分自身のなかに「青春基地」を言語化することに対して少し怖さはあったかも、と思います。間違えるというか、見当違いだったらどうしよう‥という不安を持ちつつ作業してたので、資料を構成として落とし込むのも悩みが大きくなってしまったのかもしれません。
■青春基地メンバーが作ってくれた図版の調整
これは、青春基地メンバーがまとめてくれた資料を構成に落とし込むのと重なるのですが、Webサイトに使用する図版もどこまで調整するべきか‥と悩みました。
青春基地メンバーの意図を汲み取るところからまず少し難しかったのと、意図を変えずにわかりやすくするというのがめちゃくちゃ難しかったです。
■客観視し続けること
今回のWebサイトリニューアルは、青春基地メンバーとの対話に重点を置いて進めてきたこともあって、Webディレクターとして青春基地のWebサイトを客観視し続けることがとても難しかったと感じます。
クライアントについてより深く知ることも必要だと思いますが、それと同時に常に客観的に「これを見た人がどう感じるか」という感覚も忘れないようにしなきゃいけないのですが、わかっていてもなかなかできないなあ‥と思いました。
■ずーーーっと休まず作業しつづけること
これは単純に、経験してみて初めて「大変だったなあ」と感じたことです。
今まで大学の課題やテスト前で詰め込んで作業することはありましたが、ぜんぶ期限が決まっていてなおかつそんなに大変じゃなかったので作業多すぎて死ぬ!と思ったことはなかったんですが‥。
Webディレクションをやってみて無限に湧いてくるタスクを延々整理して、作業して、振り分けて、どうにか素材を間に合わせて、みたいな感じで区切りがなくずっと作業し続けるのって結構大変だな〜と思いました。
楽しかったんですけど、不慣れなこともあって効率的に作業することとそのクオリティを保つ大変さは少しわかった気がします。
■写真のレタッチ
写真のレタッチは、量が多すぎてすごく大変でしたね‥。
今回Webサイトで使用した写真は、撮影する時点ではWebサイトで使用する箇所を決めていなかったので撮影していただいたデータから使えそうなものをピックアップして片っ端からレタッチしてトリミングかけてという感じだったので普段からレタッチに慣れていないわたしにとってはかなり大変でした。
また、公開直前になってバタバタと写真の確定データがきたりしてその対応で深夜までずっとフォトショとLightroomを触ってたのでもうしばらく‥いじりたくはないかもしれません‥。笑
それでは、今回の記事は以上になります。
改めて、ここまでお読みいただき本当に有難うございます!
おしょうゆ
