
【VRChat】色交換を使用したTexture改変。
前回以下の方法でUnityだけでメッシュ単位で色改変する方法を紹介しました。
今回はペイントツールによる色改変……特にその中でも色を合わせる改変について書いてみようと思います。
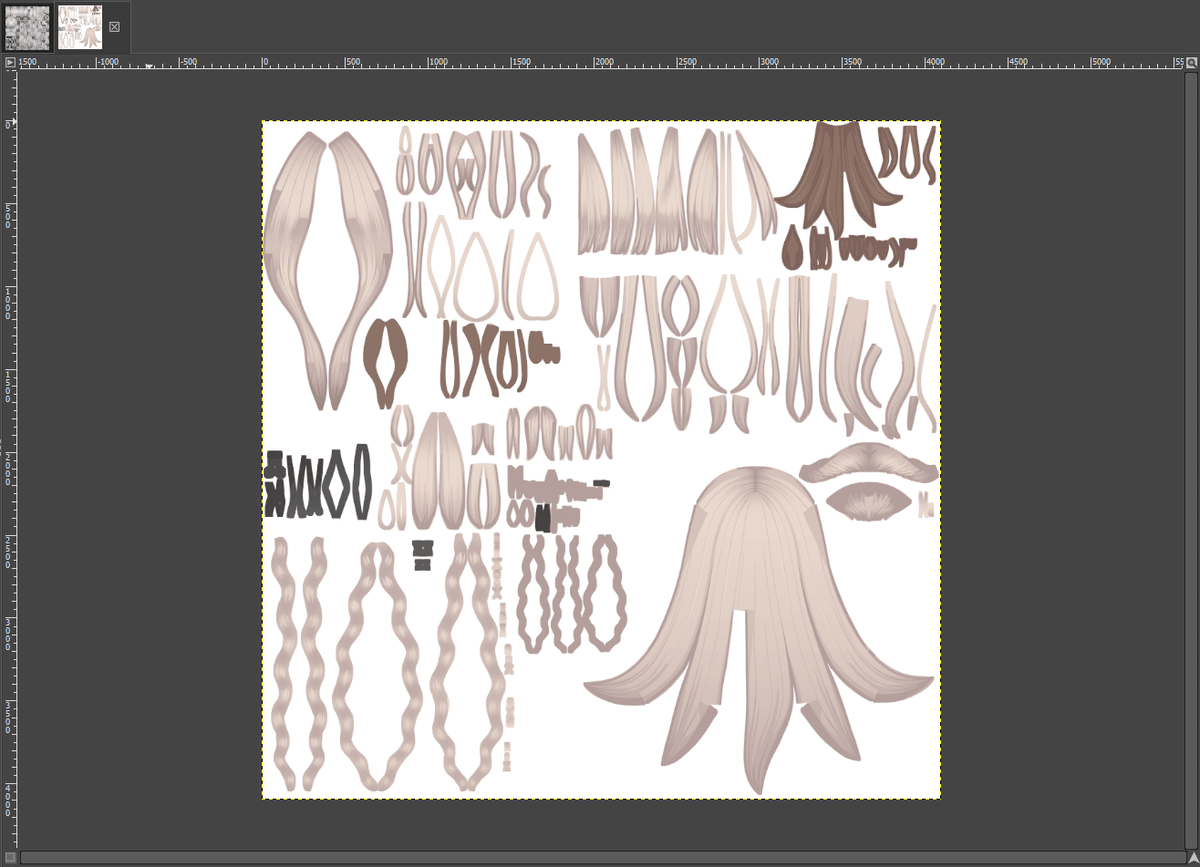
下記画像のように複数の髪を組み合わせた際の色の差を合わせていきたいと思います。

GIMPにある「色交換」の機能を使っています。
私にはPhotoshopやClipStudioに同様の機能があるのか見つけられなかったため、この改変の時だけGIMPを使用するようにしています。
なので他のペイントソフトで同様のこのが出来るよ!?と知っている方は教えていただけると幸いです。宜しくお願い致します。
まずGIMPをダウンロード、インストールします。
インストールが完了して起動したら色を合わせたいテクスチャのPNGファイルを読み込みます。

色を合わせたい側の彩度を0にします。
メニューバーの「色」→「彩度」からScaleを0にします。

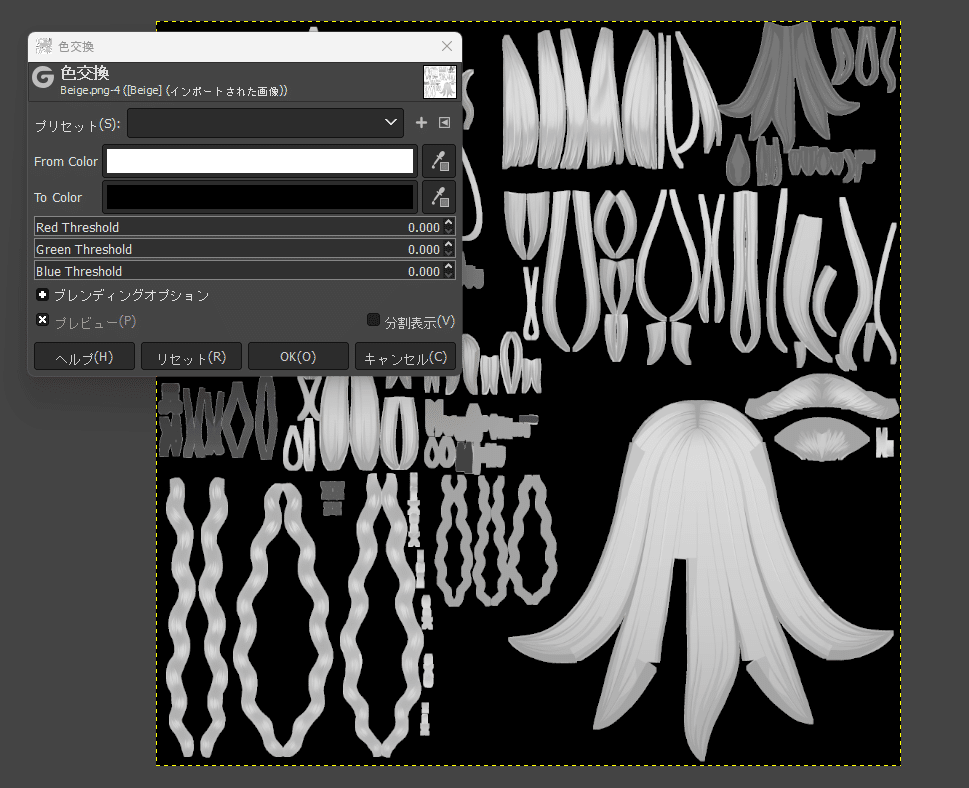
メニューバーの「色」→「カラーマッピング」→「色交換」を選択します。

「From Color」に彩度を0にした、色を変えたいテクスチャの色を選択します。
「To Color」に変更先の色を指定します。
指定が完了したらRGBの値を全て1に変更して、OKを押します。

今回は銀髪にしたのであまり差異は見られませんが、結構変わります。

「ファイル」→「名前を付けてエクスポート」からTexture画像をエクスポートします。

ここでGIMPでの作業は終わりです。Unityに戻ります。
別々の髪を組み合わせているため、シェーダー(今回の場合Liltoon)の設定が異なります。それを合わせます。
今回はマテリアルを複製して流用します。
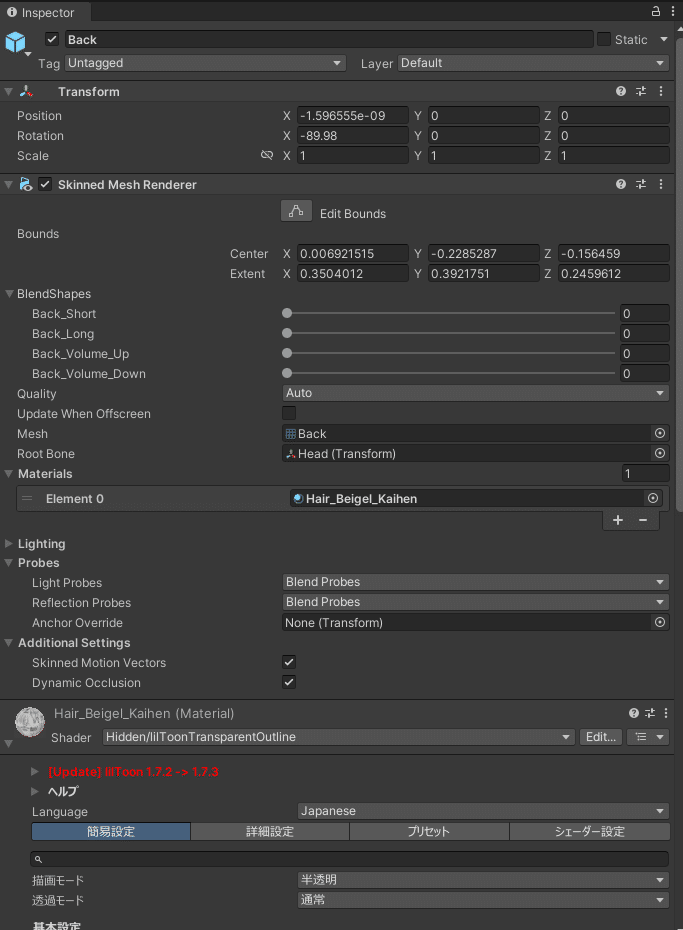
メインの髪型のマテリアルを複製して後ろ髪のマテリアルに設定します。



Liltoonのメインカラーの色に先ほどGIMPで編集したテクスチャをD&Dします。

少し色味が違うのでLiltoonの「HSV/Gamma」等で微調整して完了です。


ライトベイクされたワールドだとメッシュの位置によって受けるライトプローブの影響範囲が違い、明るさが異なってしまったりするので、
「MA Mesh Settings」のコンポーネントを追加して、「アンカーオーバーライド」を同じBoneを参照するように設定したら完了です。
※洋服などいろいろなメッシュで統一するためにアバタールートに設定して、同一のBone(私はいつもHipsにしています)にするとよいと思います。
その際はMAのSetupOutfitで自動的に洋服につく「MA Mesh Settings」は削除してください。

ぁ、普通に色改変するだけならPhotoshopやClipStudioがおススメですよ!?
#VRChat #VRC #メタバースやってます #Unity #アバター改変 #GIMP #色改変
