
【VRChat】ModularAvatarを使用したアイテムのON/OFF
VRChat内でのExpressionメニューからのアイテムのON/OFFは下記のようなツールを使えば簡単に実装可能ですが、今回はアニメーションとModularAvatar(以下MA)の仕組みを覚えなおす意味も含めて手組で作成したいと思います。
かなり我流なので誤っているところもあると思います……その場合はすみません!
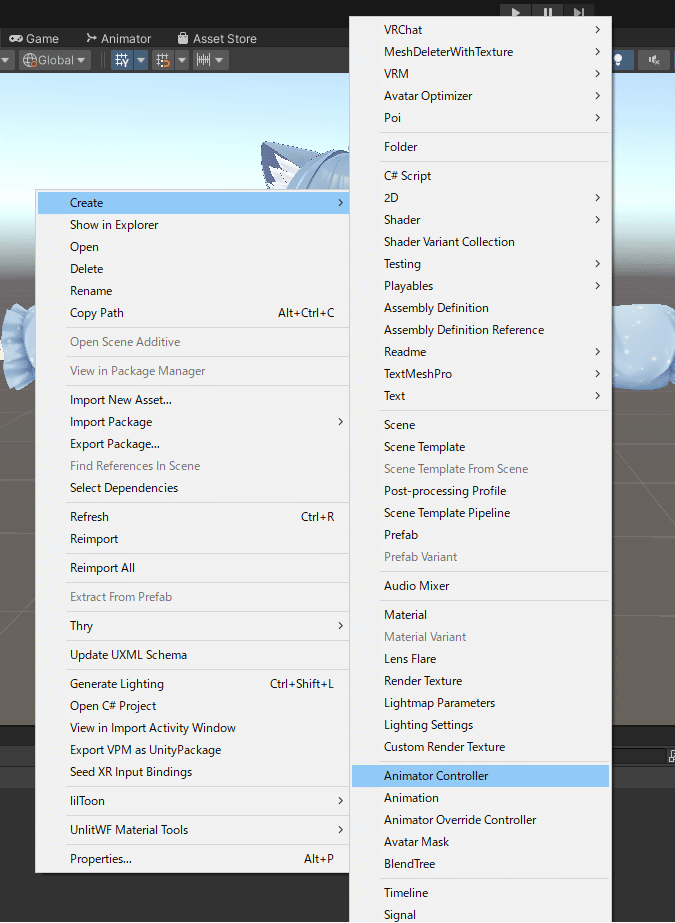
まずAnimator Controllerを作ります。
メニューの「Create」→「Animator Controller」を選択します。


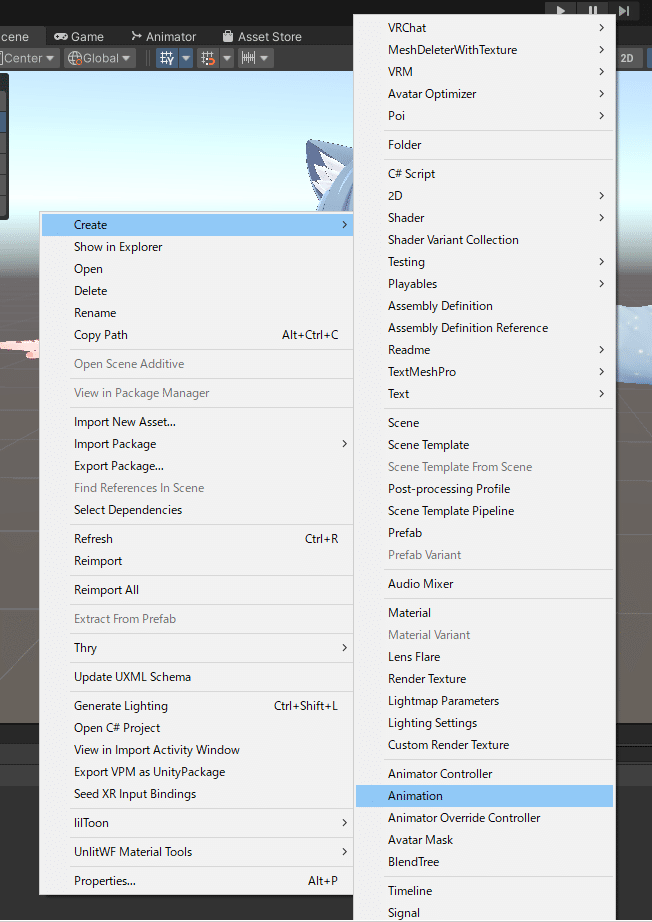
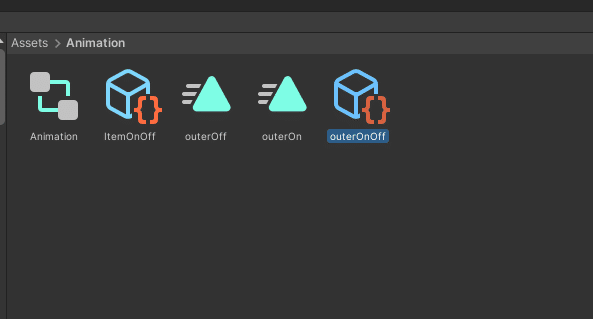
次に衣装の「ON/OFF」のアニメーションを作ります。
メニューの「Create」→「Animation」を選択します。

作られたアニメーションファイルをダブルクリックしてアニメーション作成画面を開きます。

録画マークをクリックして録画を開始します
アニメーションの録画が始まるとキャラクターがしゃがみます。

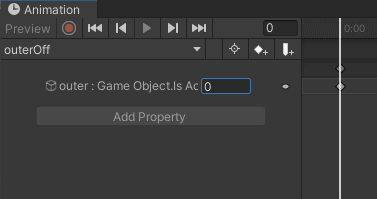
インスペクターのチェックを外して、outerを非表示にします。

outerのGameObjectにチェックを入れます。
これでアウターをONにするアニメーションが完成します。

録画を停止して「Preview」をオフにするとTポーズに戻ります。

「Ctrl+D」で複製して「OFF」のアニメーションを作ります。

GameObjectの値を「0」に変更します。

これでアウターの「ON」と「OFF」のアニメーションが完成しました。
次は「Animator Controller」の設定です。
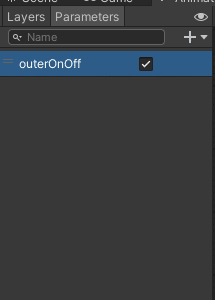
最初に作った「Animation」をダブルクリックして「Parameters」のタブでプラスマークから「bool」を選択して、名前を付けてチェックを入れます。

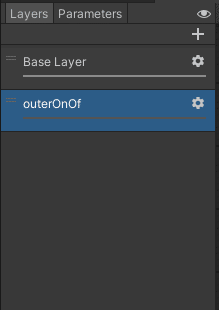
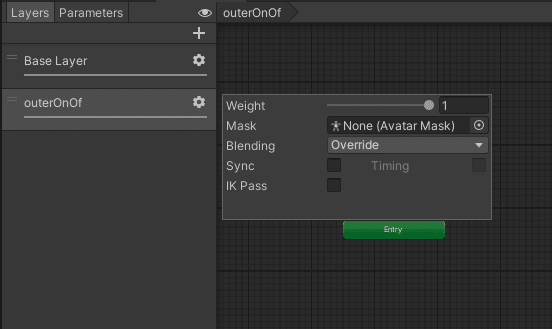
「Layer」のタブでプラスマークからレイヤーを追加して名前を付けます。

歯車マークから「Weight」を1にします。

このレイヤーの組み方は人それぞれでなので、これはあくまでも私の例ですが……
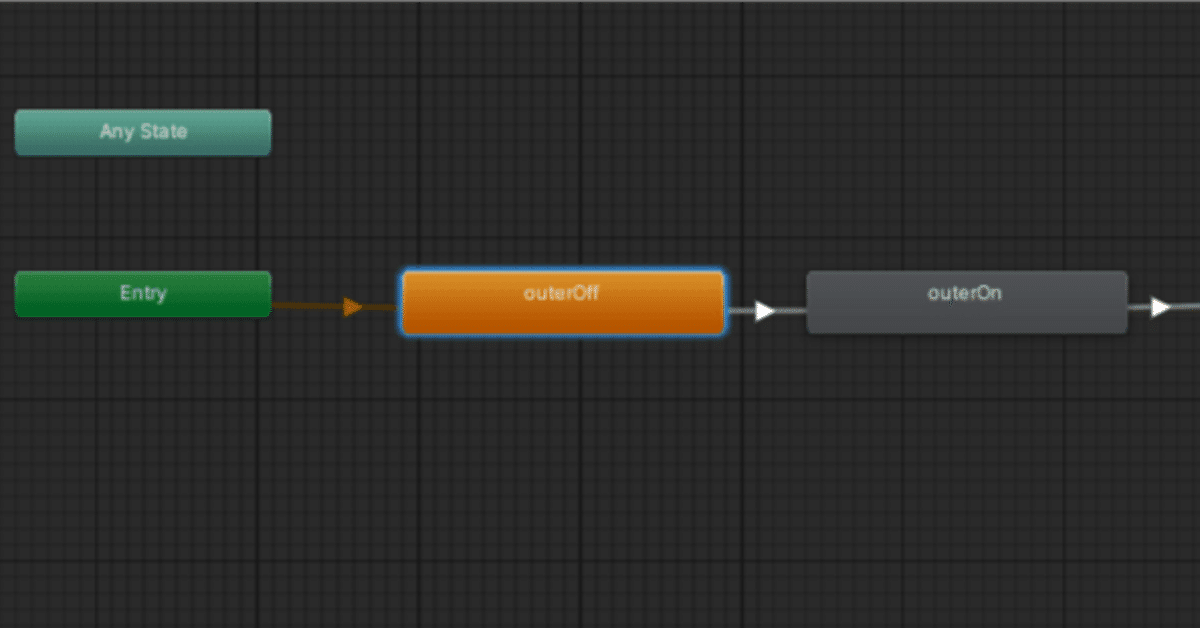
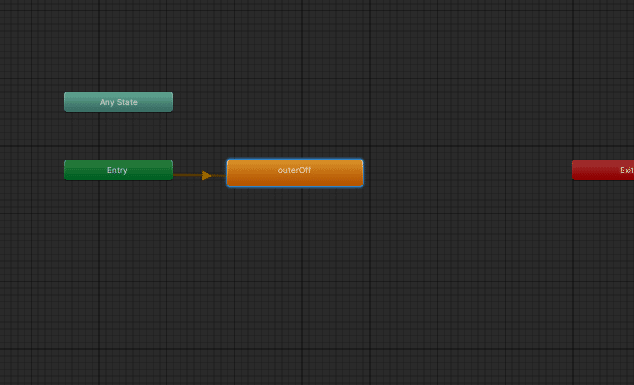
まずOFFのアニメーションをEntryから繋がるように配置します。

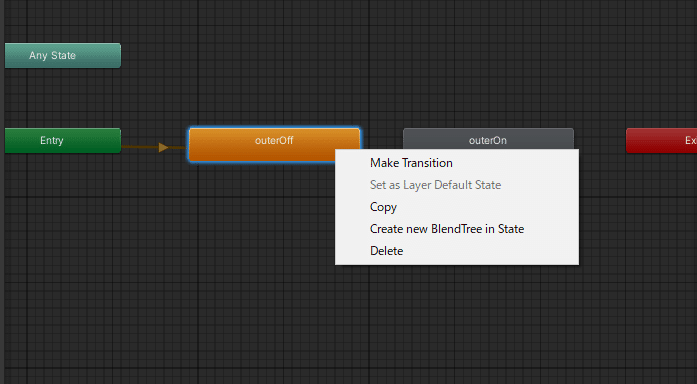
次にONのアニメーションを配置します。

「Make Transition」でOFFからONにつながる遷移を作成します。

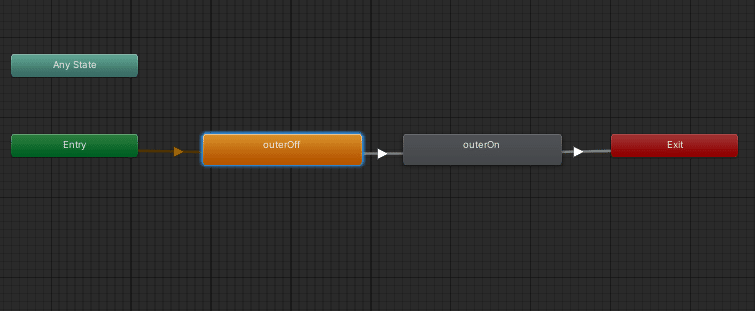
全部繋げちゃいます!

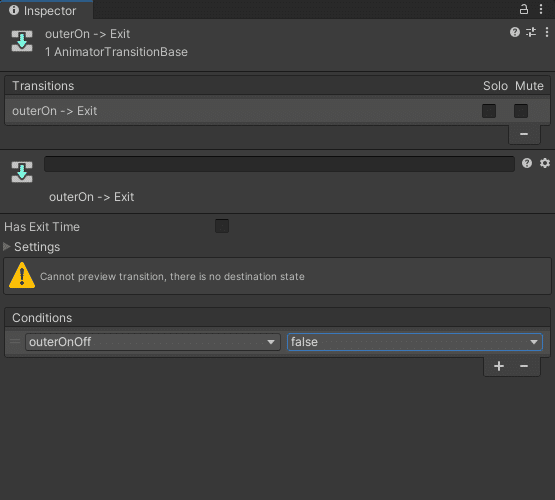
OFF→ONの遷移を選択して「HasExitTime」のチェックを外して、
outerOnOffのパラメータがtrueになったときにONの状態に遷移するようにします。

逆にONからの遷移はouterOnOffのパラメータがfalseになったときに遷移するようにします。

これで「Animation Controller」の設定は完了です。
次にMAの設定に入っていきます。
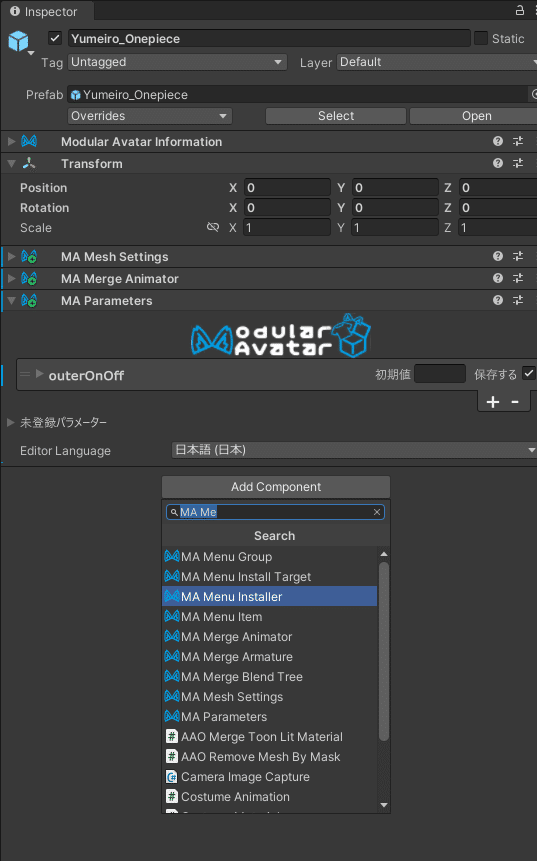
衣装のルートに「MA Merge Animator」のコンポーネントを追加します。

「統合されるアニメーター」先程作成した「Animator Controller」の「Animator」を選択、パスを「絶対パス」、「Write Defaults」をアバターの設定を合わせます。

アニメーションを動作させるパラメータをメニューに追加します。
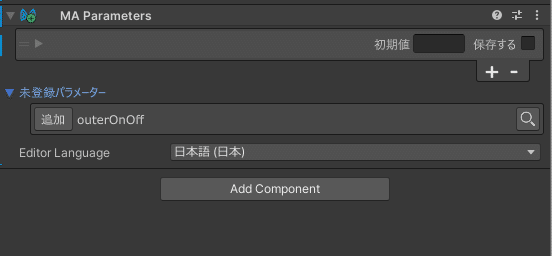
衣装のルートに「MA Parameters」のコンポーネントを追加します。

未登録のパラメーターから先程作ったアウターのON/OFFを制御するパラメーターを追加します。

以下のように設定します。

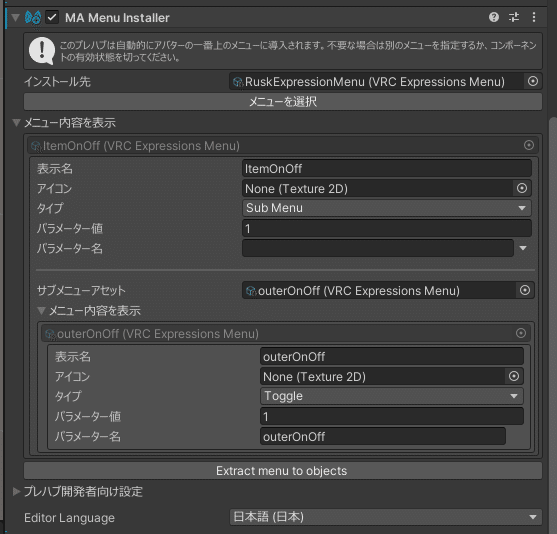
次にExpressionメニューを作成します。

今回はメニューを
「ItemOnOff」→「outerOnOff」と階層化したいため2つ作ります。

以下のように
「ItemOnOff」のTypeを「Sub Menu」にしてSub Menuに「outerOnOff」のメニューを選択します。

以下のようにTypeを「Toggle」にします。
ParameterはMAに自動的にマージされるようにパラメータと同じ名前にします。
今回は「outerOnOff」になります。
注意されていますが、ビルド時にのみ存在するパラメータとなるので無視でOKです。

「MA Menu Installer」のコンポーネントを追加します。

そもそもラスクちゃんには標準でメニューが入っていないため、空のメニューを適当に作ってアバタールートに設定します。


無事デフォルトメニューが出来たのでインストール先に指定して、「プレハブ開発者向け設定」→「インストールされるメニュー」に先程作成した「ItemOnOff」のメニューを設定しして以下のようになれば成功です。

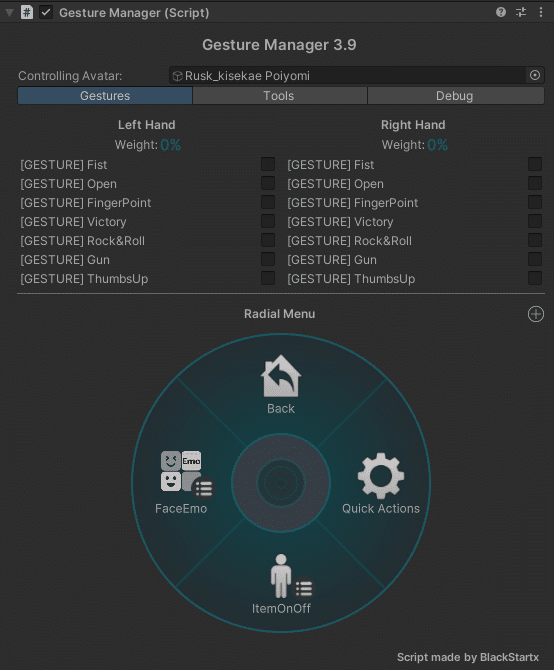
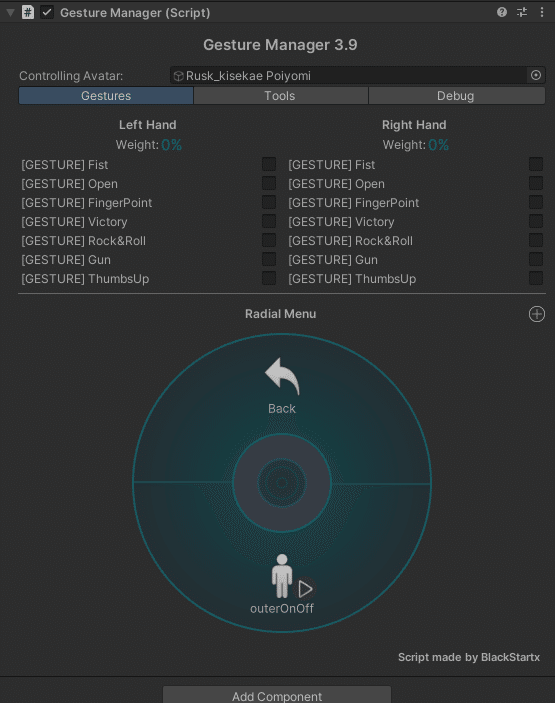
あとはMAが自動的にビルド時にマージしてくれるので「Gesture Manager」を使用して正しく動作するか確認します。
ItemOnOff→OuterOnOffのメニューが追加されていますね。


出来ました!
アウターのトグルがONの時

アウターのトグルがオフの時

私流のMAを利用したアイテムのON/OFFのでした!
完全手組でも良いですが、この方法だと衣装をPrefab化して他のアバター等に持っていくだけで同じ動作ができます。
完全手動で組み込みとアバターごとに作らなかったりしないといけなくなるので……
良きVRCライフを~!✨
#VRChat #VRC #メタバースやってます #アバター改変 #アバター #Unity #ModularAvatar #アニメーション
