
デザイナーでもエンジニアでもない私が、LINE Messaging APIとParotを用いて自分用の勉強記録Botを作成したお話②
こんにちは。mugiです🦊🍮
前半では、LINE Developerを用いてアカウントを作成する方法や、リッチメニューに機能を割り当てる方法を紹介しました。
後半では、④〜⑤の説明をしていきたいと思います。
制作過程
①LINE Developerで勉強記録Botアカウントを作成する
②Canvaで「START・END」画像を作成する
③リッチメニューに「START・END」画像を割り当てる
④Parotと勉強記録Botアカウントを紐付ける
⑤Parot上でシナリオを設定する
④Parotに登録し、勉強記録Botアカウントを紐付ける
まずはParotに登録します。Parotは、今回の制作を進める中で初めて知ったのですが、他のサービスと比べてダントツでデザインが素敵だったこと、月1000通までなら無料で利用できるということから、今回のような個人制作にはピッタリだと思いました。(初期費用も無料👏)

登録したあとは、添付のマニュアルに沿って進めていくだけです。(下記、添付の一部を参照しております。)
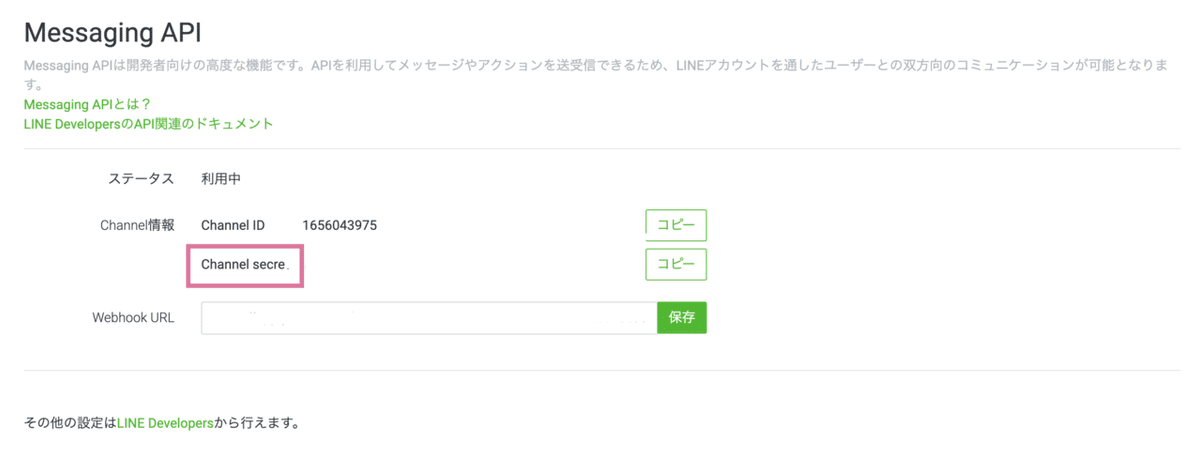
・Channel secretを確認
「LINE Official Account Manager」にアクセスし、「設定」から「Messaging API」を選択してください。

こちらの「Channel secret」をコピーして、Parotのユーザー登録画面に記入してください。
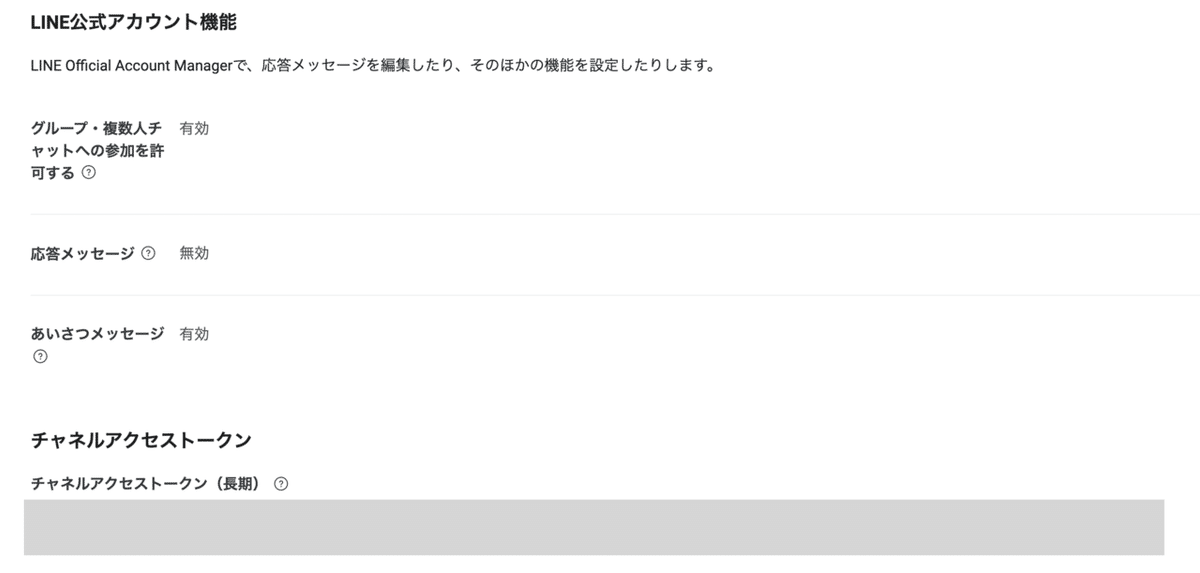
・チャネルアクセストークンを確認
「LINE Developer」から、先ほど作成した勉強記録Botを選択します。
「Messaging API設定」の一番下にある「チャネルアクセストークン」をコピーします。

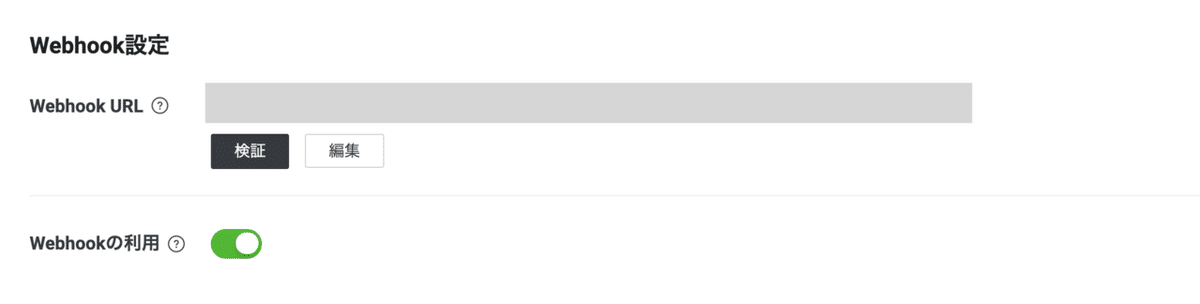
・Webhook URLの設定方法
ユーザー登録後に届いたメールに記載してある「Webhook URL」をコピーします。次に、「LINE Official Account Manager」の「Messaging API設定」の「Webhook URL」にコピーして完了👏

⑤Parot上でシナリオを設定する
Parotの基本的な使い方は、Parotの公式noteに詳しく解説されているので、こちらをご覧ください。
ここで改めて、チャットボットで実現したいことを順番に整理します。
①アンケート回答(これはデフォルトで入っています)
②「START」を押して勉強を開始
③「END」を押して勉強終了
④勉強内容ごとに内容を記録できるようにする
⑤お疲れ様でしたのメッセージと画像を送付
①アンケート回答
こちらはデフォルトで設定されている機能です。(変更不可)
私は追加質問で、今年最も力を入れたい勉強内容を選択できるようにしました。
②「START」を押して勉強を開始

「シナリオ」の中の「ボタン」から作成します。選択肢には「END」を入力しました。
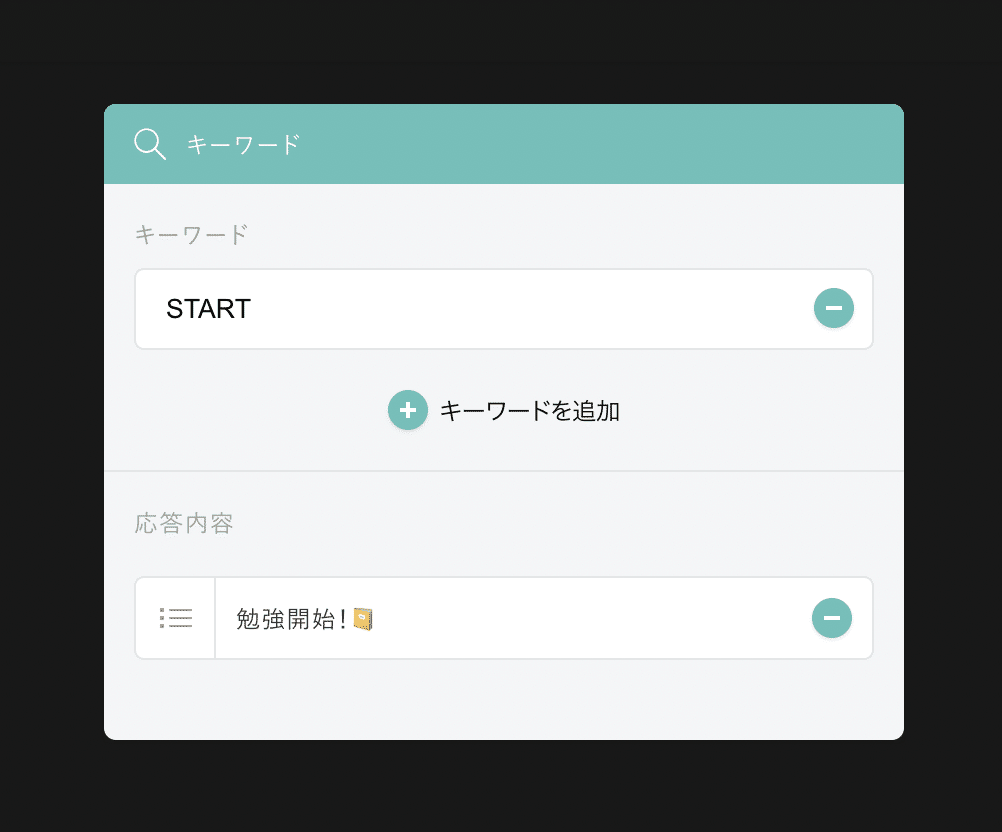
そして、Parotには「キーワード」というものがあります。「キーワード」とは、その文字が含まれるメッセージが送信されると、指定したメッセージが自動的に送信されるというものです。Parotには、テキスト以外でも「シナリオ」や「画像」を返すことができるので、今回は「START」という文字が入力されると、上記の「勉強開始」のシナリオが送付されるようにしました。

③「END」を押して勉強終了

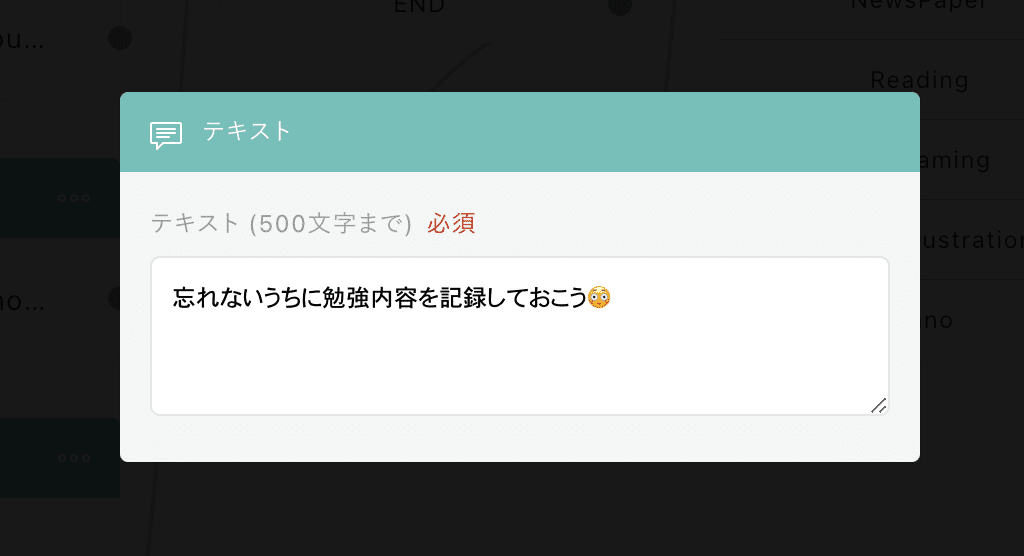
「END」を押すと、上記のテキストが送信されるようにしました。
④勉強内容ごとに内容を記録できるようにする

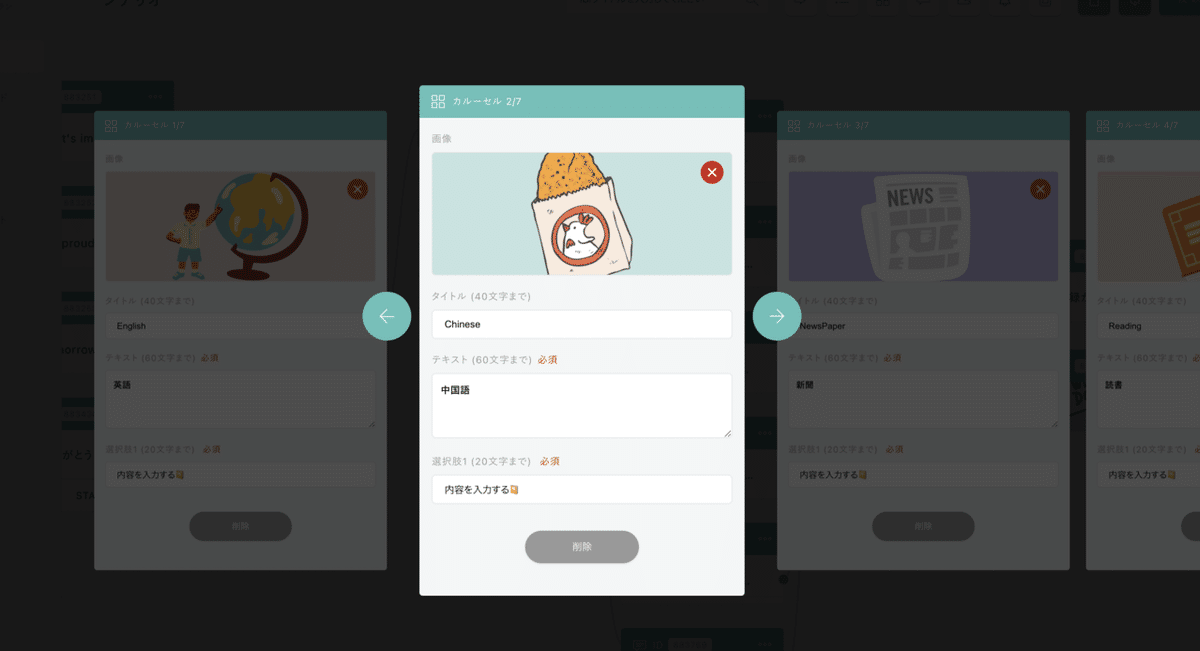
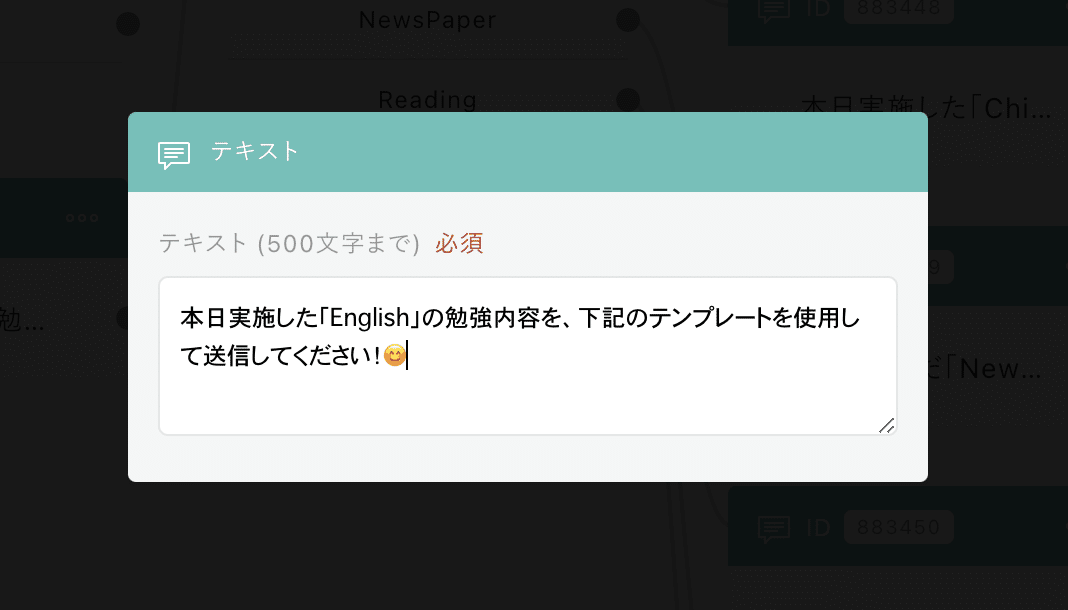
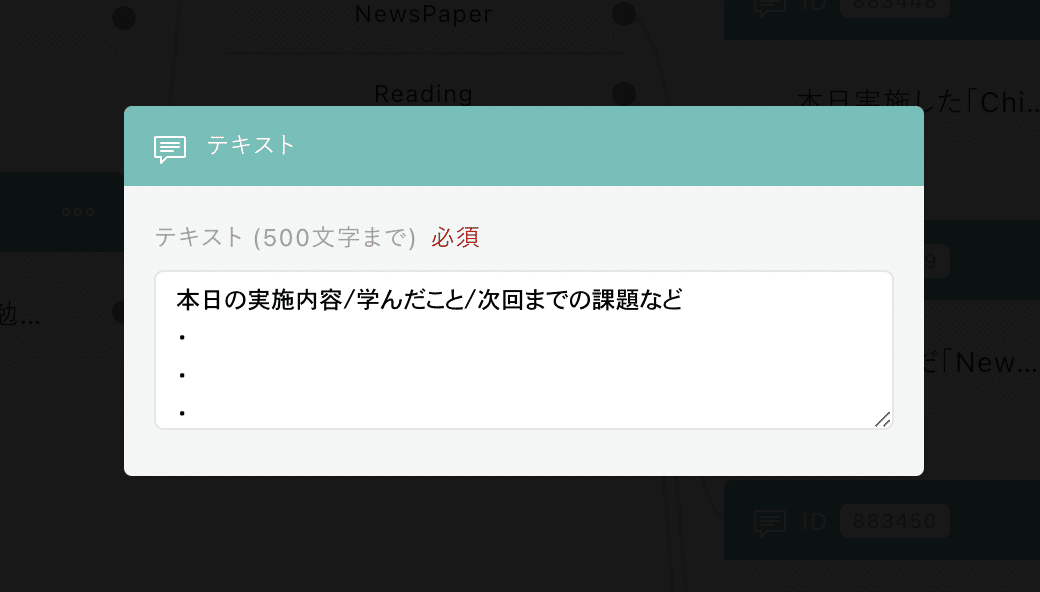
勉強内容を入力するためには「カルーセル」を使用しました。私は、「英語・中国語・新聞・読書・デザイン」を作成しました。画像もCanvaで作りました👏そして、選択肢には「内容を入力する📔」を入れました。「内容を入力する📔」を押したあとは、それぞれのカルーセルに対して次のようなメッセージを送信するようにしました。



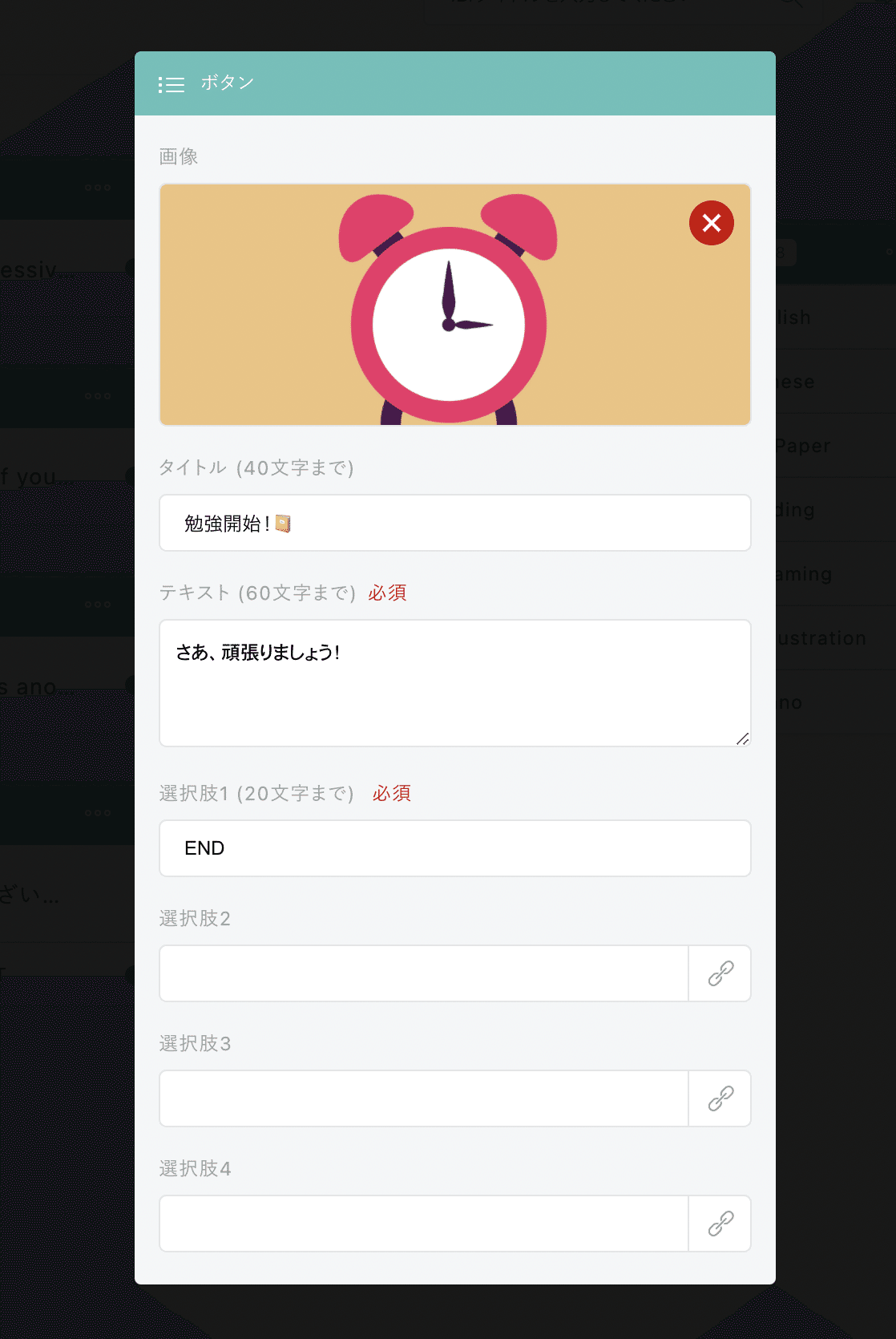
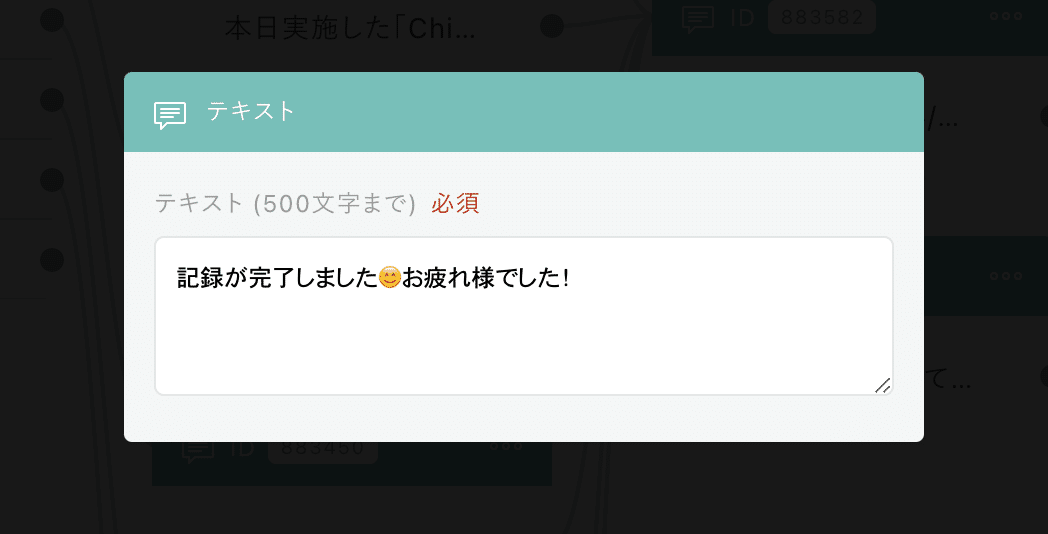
⑤お疲れ様でしたのメッセージと画像を送付
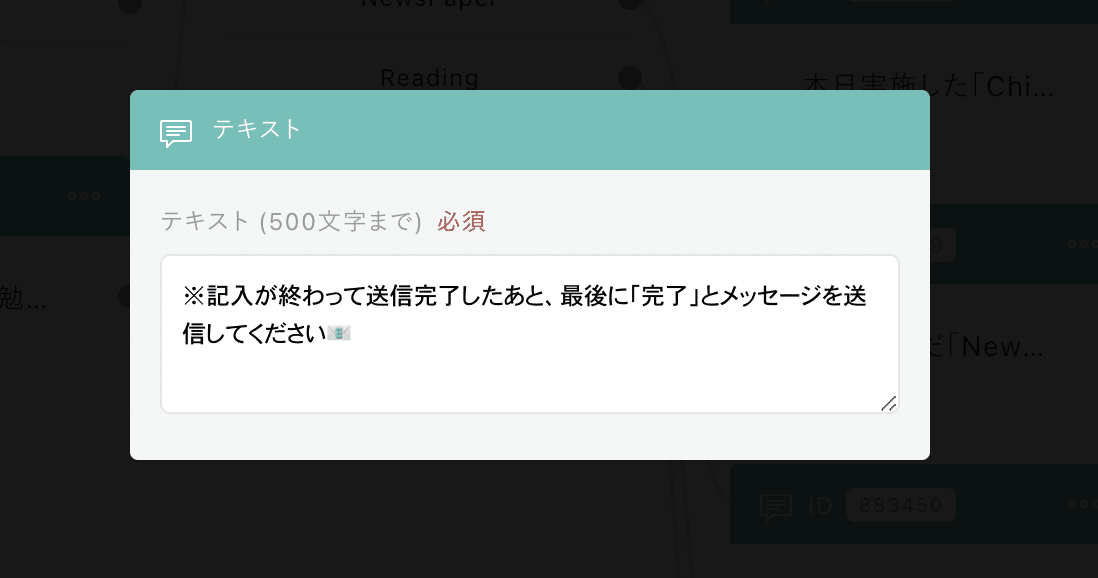
いよいよ最後です。先ほど使用した「キーワード」の機能を使用して、「完了」が送信されるとメッセージと画像が送信されるようにしました。


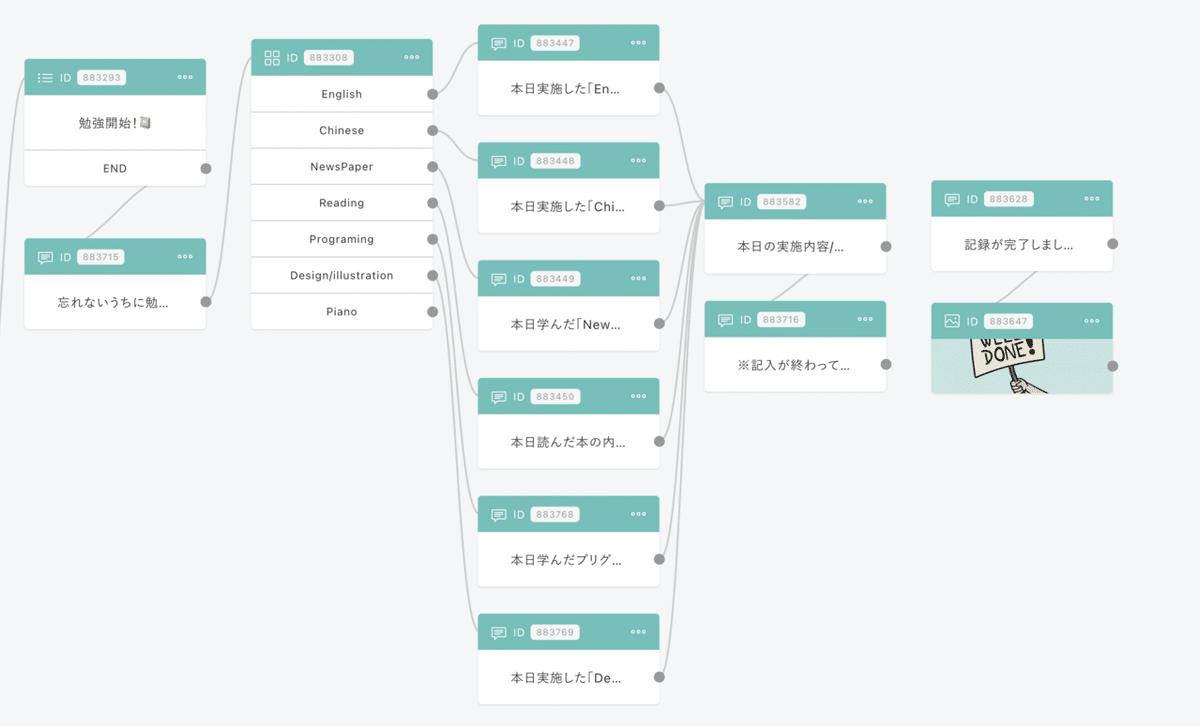
これで完成です👏👏ちなみにシナリオはこんな感じです。

今回は何もかも初めての状態で作り上げたので、スキル面ではまだまだなこともあるかと思いますが、エンジニアやデザイナーでなくても、ここまで作り上げることができた自分にまず拍手!👏👏
このあと友達数人に使ってもらった結果、直感で分かりやすい設計やデザインがとても好評でした。(素直に嬉しい)
友達がどのような操作をしたのかは、「レポート」で確認ができるので、一人じゃ勉強が続かない人や、誰かの監視の目が欲しい人に重宝して使ってもらっています。笑
以下、今後の課題を踏まえて書き留めておきたいと思います。
●今回の学び
・「自分が欲しい!」と思うものは意外と見つからなかった。(あってもデザインやインターフェースが好みじゃない🙅)
・世の中には既に便利なツールがあるので、私に必要なものは既存の知識を組み合わせて作る「アレンジ力」(NOT ゼロイチ🙅)
・難しいものから作るのではなく、「小さく作る」ことが大切
●今後の課題とやりたいこと
・勉強内容ごとの総勉強時間や平均時間をレポートで見れるようにしたい
・Parotでは決まった時間に配信をする機能がないので、勉強時間のフォローメッセージを毎日自動で配信できるようにしたい📧
ここまで読んでいただきありがとうございました🦊🍮
もし良かった「スキ」「コメント」いただけると嬉しいです。
