
バナーで紐解く『絵を見る技術』
「良い絵」とはなんでしょうか。
名画/良いデザインとは、決して精緻に描き込まれたものだけを指しません。素描や幾何学の羅列のような作品も傑作と呼ばれます。
絵画やデザイン、イラストなど多くの領域で、私はその点が掴みきれませんでした。
そんなモヤモヤを絵の構造から紐解いてくれたのが『絵を見る技術』という本です。良い絵がいかに計算された構造で組まれ、人の見る癖を考慮して設計されているかが丁寧に解説されています。
「これって、デザインにも活かせるのでは!?」という情報満載だったので、今回は本書から構図についての技術をいくつかご紹介し、ひとつずつバナーデザインに組み込んでいきたいと思います。
はじめに:絵の「構造」を読み解く
「名画」と呼ばれる絵はこの世にたくさんあります。
でも、「どうしてこの絵が優れているのか?」に答えらえる人は少ないのではないでしょうか。
そもそもわたしたちは、学校で「見る方法」=ビジュアルリテラシーを学ぶ機会がありません。しかし不思議なことに、美術教育を受けていない人でも「絵から受ける印象(優しい/冷たい/厳格である)」を感じ取ることはできます。

本書でいう「絵を見る」とは、線・形・色などの見るべきポイントを押さえ、その配置や造形を見ることで絵のどの部分から「印象」を感じ取っているのかを言語化し、読み解くことを指します。
絵の印象は造形言語(配色、筆のタッチ、線の調子、構図)によって作られていて、美術教育を受けた人は「どうしてそう感じるんだろう?」という問いを立てて見る習慣=絵を見るスキームを知っているから言語的に解釈することができるのです。
観察ポイントを知っていればもっと効率的にデザインの良い部分を吸収できるはず。
では次に、その観察スキームを見てみましょう。
フォーカルポイント(絵の主役)
絵の主役・フォーカルポイントは人が瞬時に注目してしまう部分に置かれます。人が注目する部分には5つの特徴があります。

絵の主役を大きく扱ったり、人の顔で注目を集めたりするのはデザインでも一般的な手法です。
他にも、演劇のバックダンサーは主役が「いちばん大きい」「画面のど真ん中にある」構図を作り出していると解釈できます。

実際にバナーデザインを作ってみました。
主題(HONEY)を「一番大きく」「画面のど真ん中」に置き、背景に「色を使う」ことで目立たせました。(バナーは目立つことが仕事なので、注目させる技術がいくつも使われています)
また、右図の方が背景と文字色のコントラストを高くしています。ハッキリとした主張を感じますね。
リーディングライン(線の集中)
人の目は線状のものを追う性質があります。
宗教画でキリストが後光を背負っているのは神聖性の演出だけでなく、主題に集中線を引いて視線を集める意味もあります。キューピッドの矢も、主題を指すことでそれを強調する効果を狙っているのです。線はより太く/集中し/交差する部分に視線を集めます。
このように、重要な箇所に向けて目を誘導する線のことをリーディングラインといいます。

リーディングラインは線状のものにとどまらず、似たようなものが並んでいる場合も繋げて認識し、同様の効果を発揮します。また、人物の視線や身振りによっても演出できます。主題に対して集まる聴衆の視線もリーディングラインです。
ダ・ヴィンチの『最後の晩餐』では、絵の消失点に主題を置くことで背景の線が集中し、キリストを一層際立たせています。

さきほどのバナーにリーディングラインを加えてみました。
背景に集中線を引き、「とっても美味しい」に囲いを付けて視線誘導を強めました。より誘目性が高まりましたね。
絵の経路
四角い画面には、何も描かれていなくてもデフォルトで目を引きつける引力が備わっています。
もっとも目を引くのは画面の中心。次に目を引くのが4つの角です。
強力な引力を持つ角に引かれた視線は、そのまま画面外へと出ていってしまいます。これでは絵の隅々まで見てもらうことができません。


そこで優れた絵画では、角に向かった視線を中央に引き戻す導線や、画の中を回遊して主題に戻る導線(周回)、ジグザク構図などにおける左右からの視線抜けを抑えるストッパーなどを構図の中にうまく組み込んでいます。
一番左の図は、画面内に視線を留めて主題に集中させるため、主題を印象づける構図(宗教画など)に用いられます。一方で中央の図は、主題を端に寄せて中央を避けた周回をさせることで、主張を抑えた分散的な印象を見る人に与えます。
このように、絵の経路によって見る人の印象を操作しているんですね。

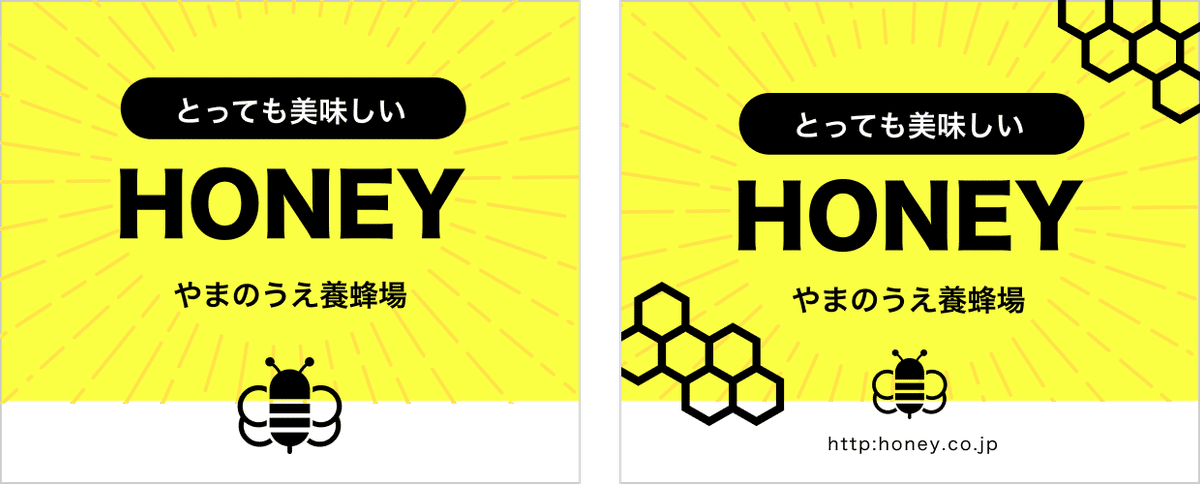
先程のバナーに視線誘導を加えてみました。
端にハチの巣のイラストを追加して、角から視線が抜けていくのを抑えてみました。(右左のバナーを見比べて、右の方が「目を留める」時間が伸びていたら成功です…)
まとめ

以上、絵の構造に関する技術をいくつかご紹介しました。だいぶ「デザインされた」バナーになったのではないでしょうか?
このように、普段何気なく見ている(制作している)バナーも、さまざまな法則に則って構成されていることが分かりました。
デザインとは、画面構成によって訴求内容を効果的に伝えることなんですね。
今回ご紹介した内容は本書のごく一部です。
本文では実際の名画を例にとり、その構造をさまざまな角度から紐解いています。ご興味のある方はお手に取ってみてはいかがでしょうか。
ではでは。
