
手回しオルゴールアプリのデザインプロセス
久しぶりのデザイン記事です✏️
Twitterの方では何度か呟いておりますが、Unityで作成した30音用の手回しオルゴールアプリをUnityRoomで公開しました!
(無料で全ての機能を体験できます!)
https://twitter.com/sironist0852/status/1520368711487885319
以前の記事【MENTAレポ】Unityアプリを作りましたで、MENTAというサービスを使って、Unityを学びつつアプリを作っていくという記事を書きました。
その後、引き続きアプリを改良し、MacPC用に作っていたアプリを一般向けにWebアプリとして公開するところまで持っていくことができました。
アプリとしては一旦完成になったため、設計・デザインの面を中心に、どの様にアプリを作っていったのかまとめていきます。
何をするアプリなのか
手回しオルゴールという紙に自由に穴をあけて音楽を作ることができるオルゴール(紙巻きオルゴールとも)の作譜、試聴、穴あけ用の画像作成までを行うアプリになります。

丸い形のものや大きいものなど、出せる音数にも違いがあります。
アプリで解決できる点・メリット
アプリで解決できる点、メリットは大きく3つあります。
作譜の時間短縮
作譜から画像作成まで無料で使用できる
実際の手回しオルゴールと同じ感覚で作譜できる
具体的な内容は以下の機能設計についてで記載していきます。
これまでの(個人的な)手回しオルゴール作譜の課題
手回しオルゴールのユーザーがかなり少ないので、私目線で問題点と解決のための機能を洗い出しました。
その中で特に大きな課題が2つありました。
作譜までの時間がかなりかかること
既存の手回しオルゴールソフトがMac非対応であったり、Excelが必要になること
手回しオルゴールの作譜の流れを説明しながら、課題点を深掘りしていきます。
手回しオルゴール演奏用紙を作る流れ
①手回しオルゴールに合わせた楽譜を作成する
手回しオルゴールはものによって出せる音が決まっています。
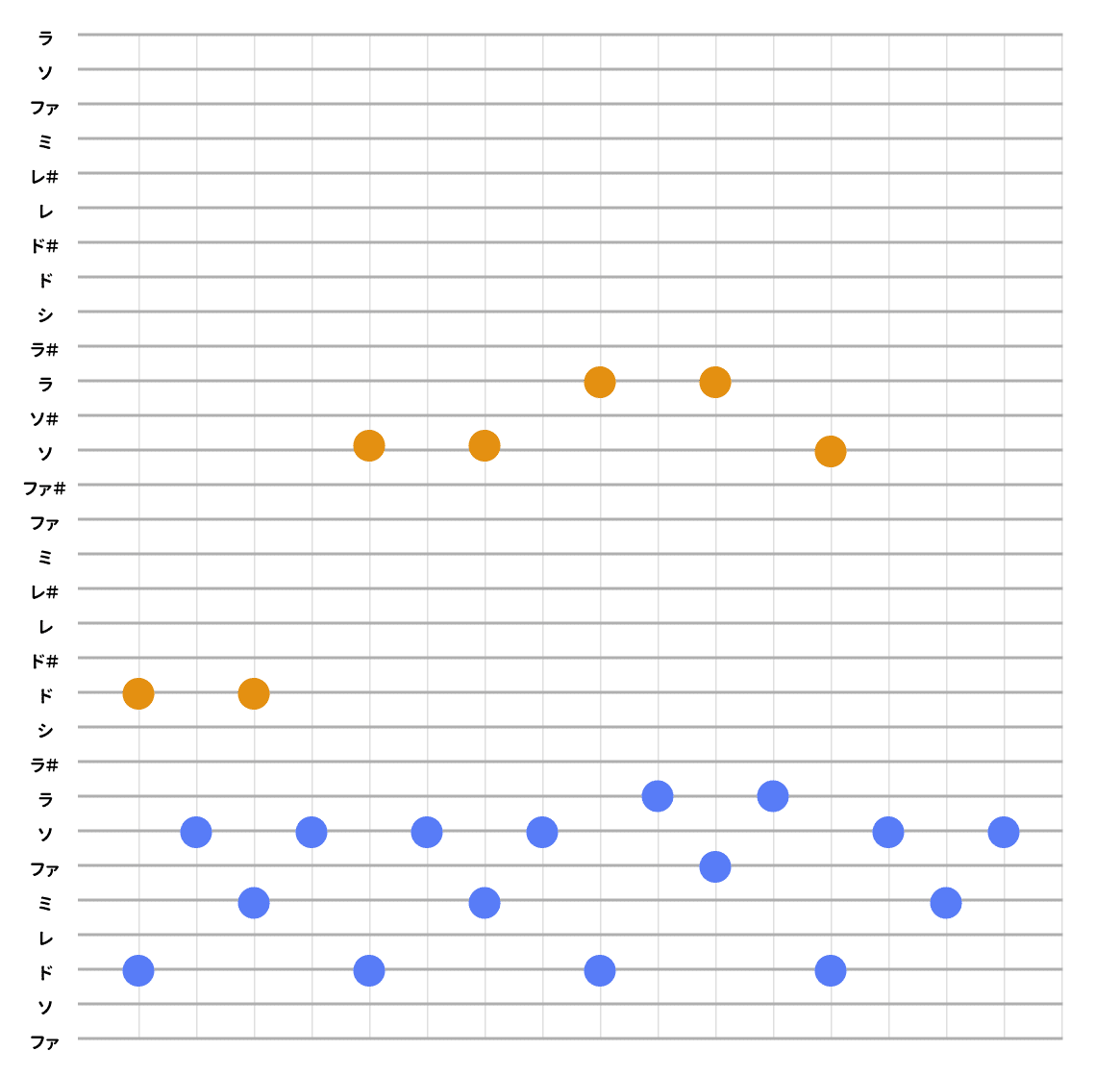
私の持っている手回しオルゴールは30音で、以下の音を出すことができます。


青い音が30音の手回しオルゴールで出せる音です
なぜか低音のラ・シがないのでよく苦戦します
鍵盤に表現すると分かりやすいですが、連続した30音が出せるわけではなく、半音があったりなかったり、音が飛んでいたりします。
そのため五線譜の楽譜をそのまま手回しオルゴール用に作譜することができず、出せない音があるときは転調をしたり、音を削ったりして作譜していきます。
Macに対応する手回しオルゴールソフトがなかったので、MuseScoreという楽譜作成ソフトで作譜していました。五線譜の楽譜なので、どの音が出ないかは自分で確認しながら作っていきます。(ミス多発ポイント①)
②手回しオルゴール用紙に穴を開ける
楽譜ができたら、次は実物の用紙に穴を開けていきます。
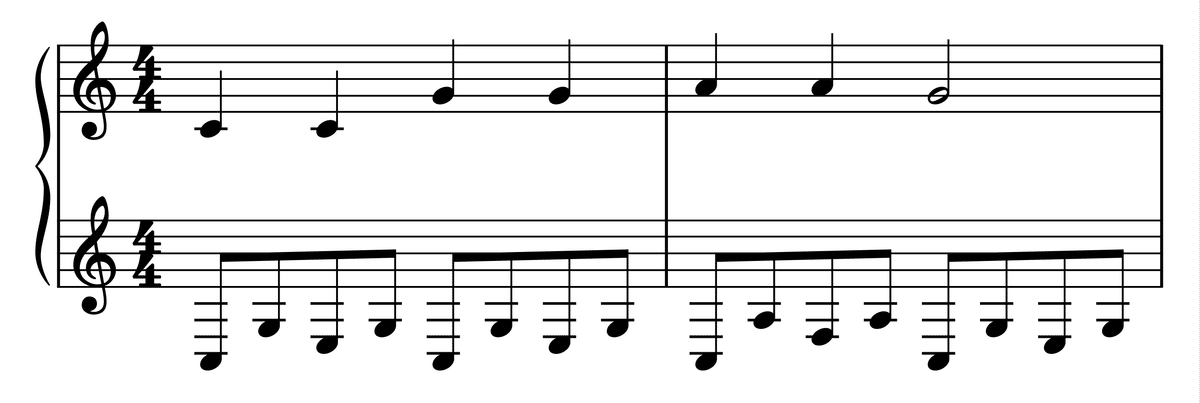
例えば、きらきら星をオルゴールにする場合は以下の様に穴をあけていきます。
※五線譜と手回しオルゴールの用紙は構成が全然違うため、穴あけのミスやずれ、出せない音が発覚するなどのミスが多発していました(ミス多発ポイント②)


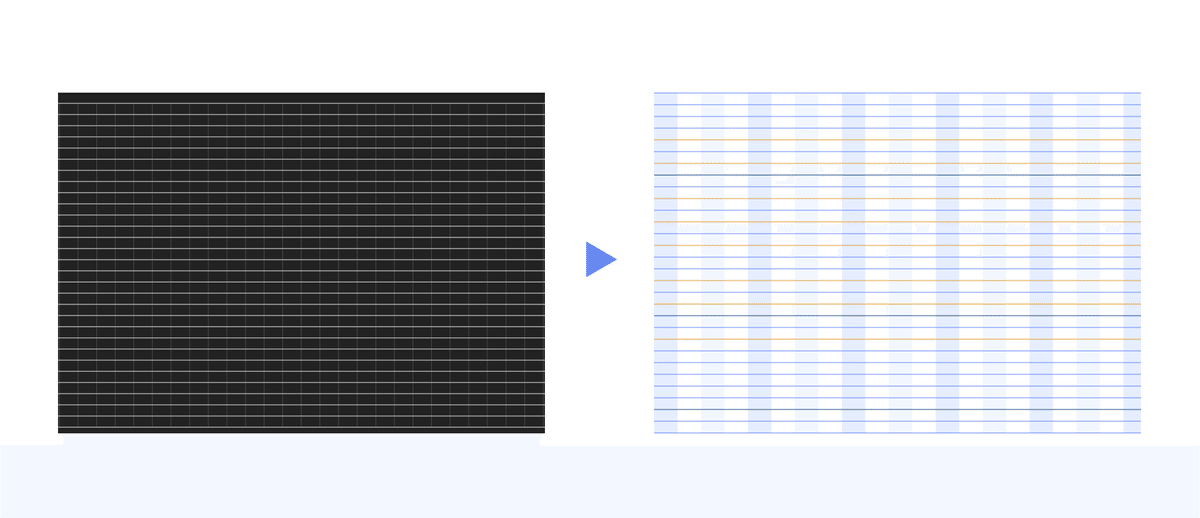
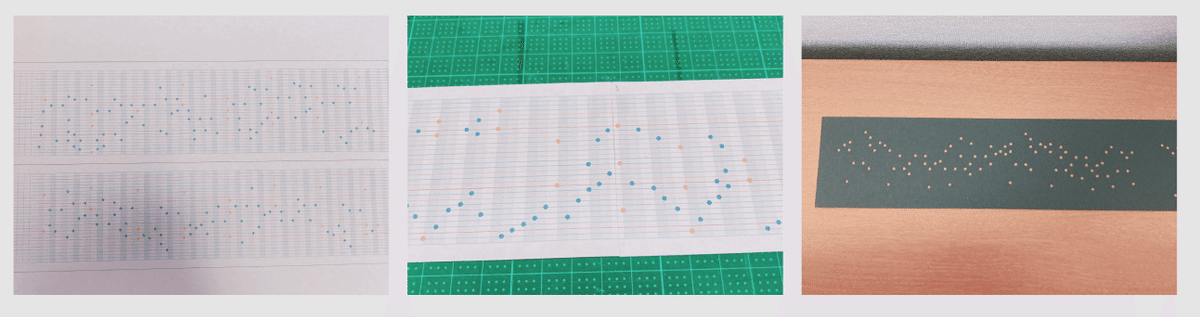
このような線の書いてある紙に穴を開けていきます。
オレンジが主旋律、青が副旋律です。
③試聴する
実物の手回しオルゴールに紙を通して演奏します。
間違っている場合は、紙にテープを貼って修復したり、再度作り直していきます。
大体1分程度の曲を作るのに、難しい楽譜の場合は1週間位かかっていました(モチベーション低下が原因でもあります…)
作曲における課題(モチベーションが下がる点)
ミス多発ポイント①五線譜で手回しオルゴールの出せる音を考慮しながらの作譜(五線譜上では全ての音が出せるので、間違いに気づきにくい)
ミス多発ポイント②五線譜から手回しオルゴール用紙に印をつけていく作業
(ミス多発作業、長い曲の場合1マスずれるだけで悲劇に…😇)紙に穴をあけて実機で確認するまで正しくできているかわからない
(↑でかなりの確率でミスをするので、修正用のテープでベタベタになった紙になることも…)
上記の課題から、手回しオルゴール用紙に近い状態で作曲できるUIにしようと決めました。五線譜の変換が辛すぎました。
機能設計について
手回しオルゴール用紙に近い作曲アプリとして色々調査していきました。
中でも「マリオペイント」の作曲機能がかなり近いなと感じました。
↑マリオペイントで作ったテトリスのテーマ曲(マリオペイントは1992年発売ソフトとのこと…30年前のUIを参考にしていきます)
機能の洗い出し
イメージが浮かんだところで、作譜アプリに必要な機能の洗い出しを行いました。

オレンジが必須の機能
イメージの作成
機能を洗い出したので、UIのラフイメージを作りました。
当初はiPadで作る想定でいたため、 iOSのUIになっています。

完成品に比べ、見た目は変わりましたが構成自体はあまり変わっておりません。


機能の洗い出しをしたり、既存のアプリ調査を行なうことで、完成イメージを具体的に描くことができました。
ラフイメージでは iPad 想定で作っていましたが、このイメージができた段階で iOSで開発するか、MacOSにするか、Webアプリにするか…色々と開発環境について考えていました。
開発環境について
外注の見積もり相談や、ストア公開の金額、自分の予算、今後見込める利益など諸々を考えた結果、開発環境をUnityに決めました。
開発環境に関してはたくさんの選択肢があるので、ご自身の経験値や配布範囲で決めるのが良いと思います。
私の場合は以下のような理由でUnityを選びました。
手回しオルゴールユーザーはかなり少ないため、アプリ自体は利益にならない。 iOSアプリにしてAppStore登録した際に年間99ドルかかるのは痛い
万が一希望者が現れた際に、配布方法が検討できる様にマルチプラットフォームで開発をしておいた方が無難
(結果としてUnityのおかげで、MacOSアプリから最終的にWebGL版を作成し、UnityRoomで公開できたので、誰でもアプリを使える状態になりました。登録も無料なので大正解でした😊)Unityを前職で一時期触っていた(※JSが使えていた頃)
Unityでゲームを探している中で、似た様なツール(音ゲーの譜面作成ツール)を作っているブログがあり、技術的に問題なさそうだと分かった
Swiftの外注費用がそこそこ高かった
開発について
Unity開発については【MENTAレポ】Unityアプリを作りましたにて、細かくまとめております。
Unityの実装部分(C#)の経験がなかったので、本で基本的な学習を行い
MENTAというサービスでUnityのメンターさんに開発サポートをお願いして進めていきました。
開発サポートは完全外注よりもかなり安く、独学よりも圧倒的に早くUnityやC#について学べるのでおすすめです。自分で開発するので、修正も自分でできるようになります。
ちなみに読んだ本はこちらです(会社でUnityとても強い方に教えていただきました)
1冊目は基本的な練習ができるので、1番最初に始めるのにおすすめです。
2冊目は開発時に逆引きとして使っていました。
フェーズ1:アプリ実装時のデザイン
UIデザイン
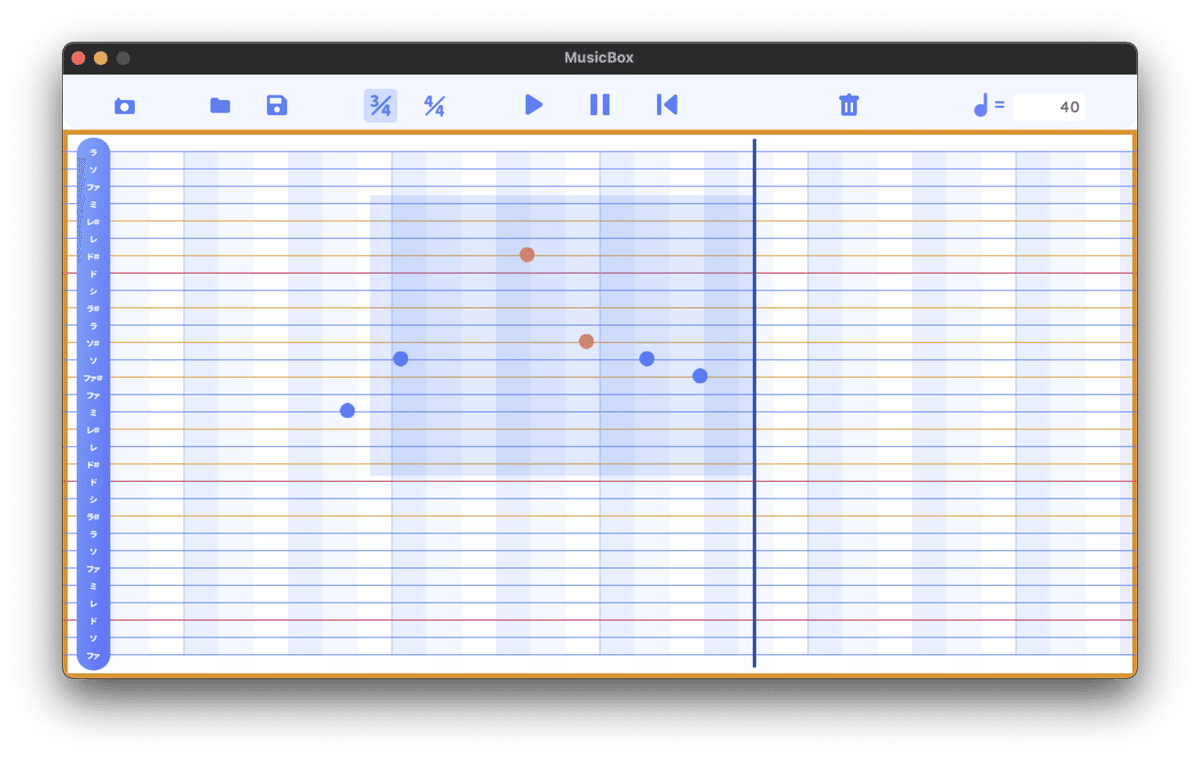
第1フェーズとしてMacPC用のアプリが半分完成した時のデザインです。
長く画面を見るので、なるべく目が痛くならないように青色を基調として、アクセントカラーでオレンジを使用しています。

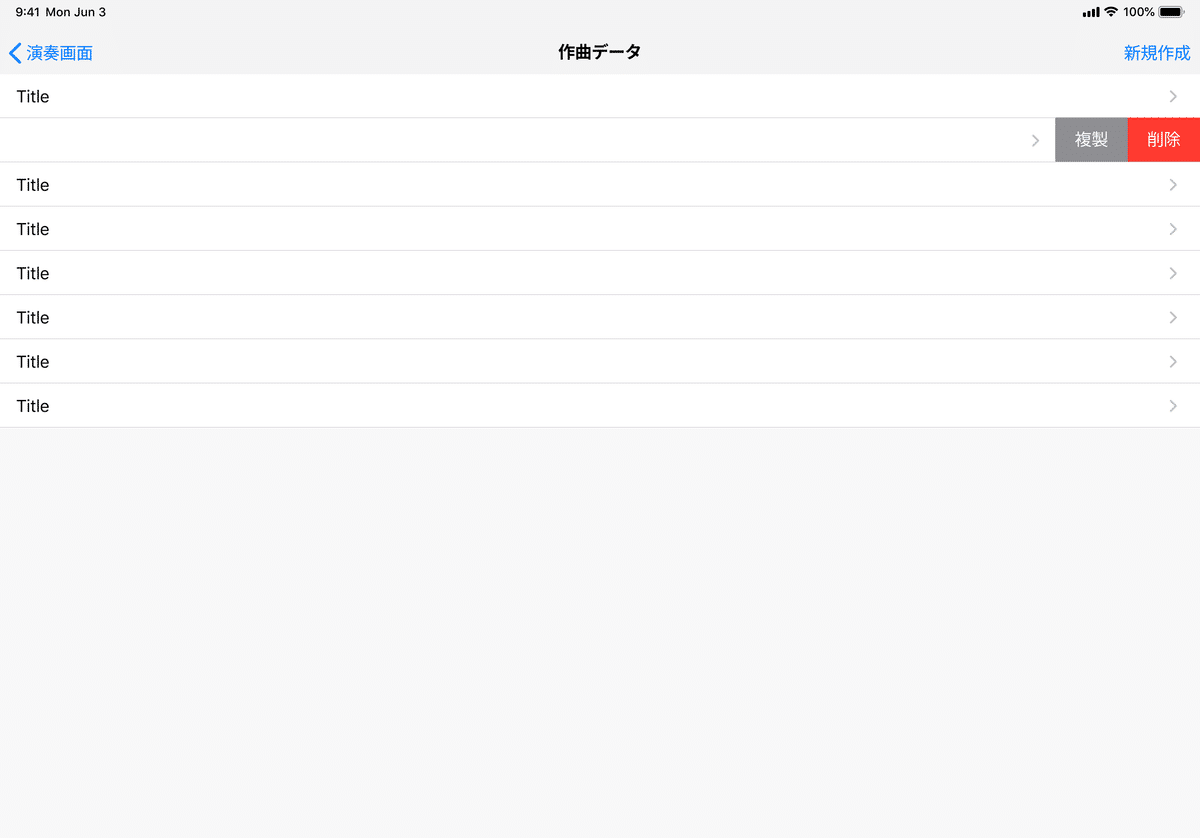
この頃はまだ保存、読み込みができていませんでした。
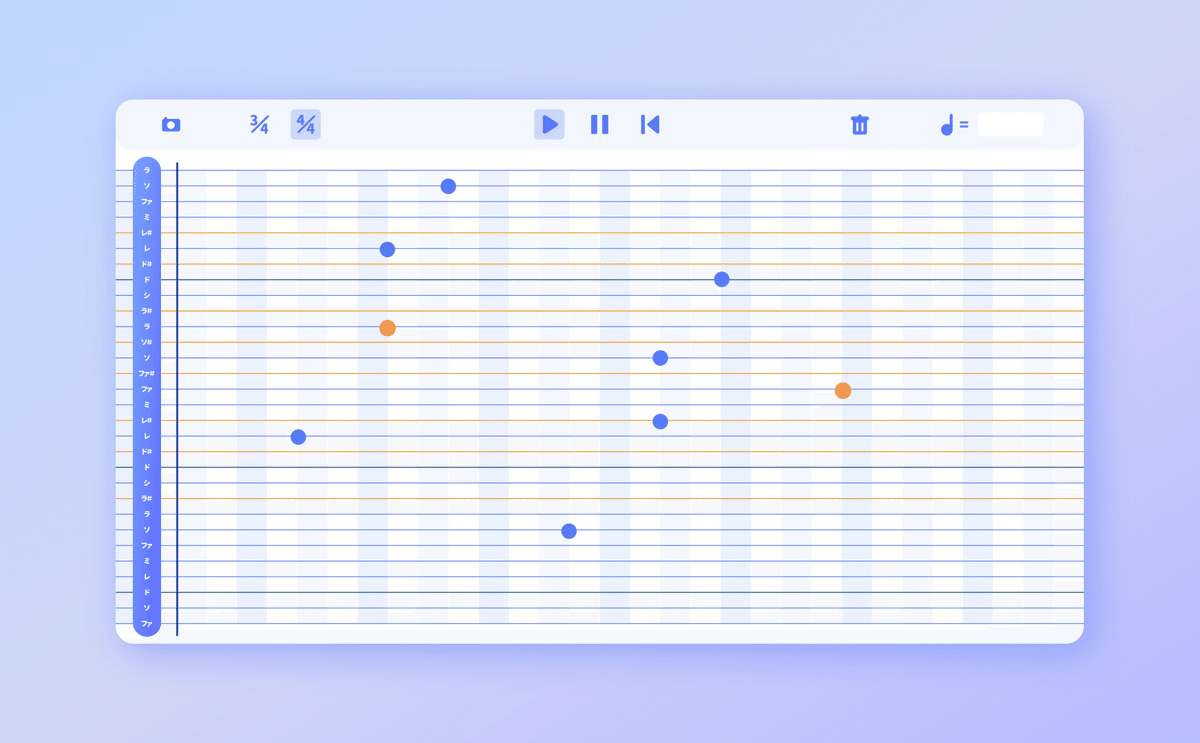
音の配置と再生周りができた段階です。

全てを線で表現すると音の配置箇所が分かりにくくなる為、小節の参考背景は塗りで表現しました。また、半音になる線は色を変えて音の配置をわかりやすくしています。
機能面のデザイン
フェーズ1での機能面の工夫点は、音の配置方法です。
手回しオルゴール用紙に近いUIだと、30本の線が縦に並ぶため、クリックで的確な位置に配置するのが難しくなります。
その為、横線はクリック時に近い方の線に吸着するようにしています。
縦に関しては、アルペジオを表現できるようにどこにでも配置できるようにしています。

横線上に必ず乗るようにしています。縦は自由に配置できます。
音の位置は、ずれてしまうと穴をあけた時に音が出なくなってしまう為、細かく調整しました。
ブランドイメージ
今後私が手がけていく手回しオルゴール作品(アプリ、Web、Youtubeなど)のブランドイメージも開発中に作成しました。
シンプルで丸みのある、誰でも手軽に遊べるおもちゃのような手回しオルゴールモデルを作成しました。(Blenderで作っています)

Youtubeのヘッダーやサムネイルに使用しています。
機能とデザインレビュー
フェーズ1が完成した段階で、会社の上司、先輩、友人にアプリを実際に見たり、触っていただきレビューを受けました
機能面のレビュー
保存と読み込みが欲しい
再生ラインを近くに呼べるようにしたい
小節をもっとわかりやすくして欲しい
再生ラインが掴みにくい
ショートカットが欲しい
コピーがしたい
部分消去が欲しい
デザインレビュー
ブランドデザインに合わせてUIを立体的、丸みのあるデザインに
再生ラインが音が当たった時に、変化をつける
機能ごとにUIを分ける
自分で作っていると使い慣れてしまうので、初めての人に使ってもらうことで色々な発見ができました💡
デザインレビューを受けたことで、今まで実装メインであまりUIに力を入れてこなかったことを反省し、一旦アイコン作りに時間をかけることにしました。
できるところは自分で直し、保存&読み込み、画像書き出しなど難しい部分は再度メンターさんにお願いしてフェーズ2の開発を始めました。
フェーズ2:Macアプリ完成時のデザイン
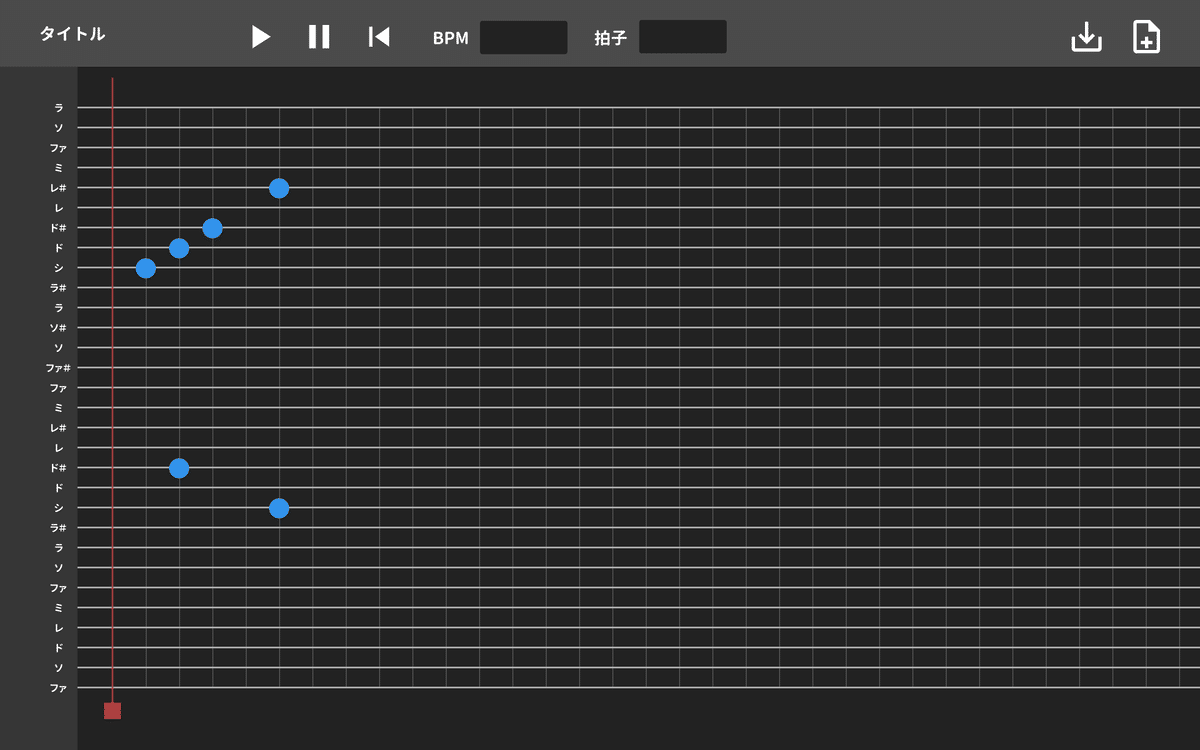
フェーズ2 Macアプリが完成した時のデザインです。
アイコンを丸みのある3D調にしました。
ヘッダーメニューは作業箇所を区別できるように背景を青色、アイコンを白色にしました。

グラデーションをやめ、シャドウをかけて立体感を出しています。
トグル部分が特にお気に入りです。
機能面では、保存、読み込み、画像書き出しの他、ショートカットでの再生、停止範囲選択でのコピー、消去機能が追加されました。
この1ヶ月はずっとC#を書いてはエラーと戦っていた記憶しかありません。

実装が結構大変でした…
保存と読み込みについて
jsonデータで音の座標と色(音の色を変えることができます)を記録して書き出す仕組みにしました。
jsonデータを配布すれば、相手のアプリでも見ることができるので交換して聞き合うこともできます。
画像書き出しについて
このためにアプリを作ったと言っても過言ではない機能です。
カメラボタンを押すと、再生ライン、ヘッダーメニューが無くなった状態で、最初の音から最後の音までのスクリーンショットを書き出します。

一定間隔で切れ、全て同じサイズで書き出されます。
長い曲の場合は画像数が多くなります。
この画像を手回しオルゴール用紙と同じサイズになるように加工して印刷します。
私の場合はA4のプリンターで印刷するため、下の画像のようなテンプレートに重ね合わせてPDF書き出しをして印刷しています。

スクリーンショット4枚分を重ねられます。
運用の際は、Figmaやイラレでのテンプレート配布を検討しています。
印刷が完成したら、切り分けて演奏用の手回しオルゴール用紙と重ね合わせて穴をあけていきます。
実機では連続音が出せない(※)という問題点がありますが、それ以外はアプリで試聴した通りの音を出すことができました!

手回しオルゴール用紙に自体に線がいらないので、適切な厚紙であればイラストを描いたり真っ黒な用紙を使うことができます。
※実機では連続音が出せない
私の使用している手回しオルゴールでは、八分音符間隔で同じ音を出すことができません。アプリでは音の配置ができてしまうので、チェックが必要になります。
アプリで作った曲をYoutubeで公開しているので、実際にどんな音がなるのか気になった方は見てみてください!
アプリで曲を作った時のイメージ動画です
フェーズ3:Unityroom公開時のデザイン
予想よりアプリがしっかり出来上がったので、段々利用者がいなくても作品として公開したいなという気持ちが高まり、Unityゲームを公開できるUnityroomでの公開を目指すことにしました。
公開のためにWebGLでの書き出し対応をしたのですが、想像の5倍くらい大変でした。(ここでもメンターさんにサポートいただきました)
UIデザイン
Unityroom公開中のデザインです。
大きな追加点は、ガイド機能です。
利用するのが自分だけではなくなったので、簡単なガイドをアプリ内に配置しました。
細かい機能は【30音手回しオルゴール作曲アプリの説明書】をnoteにまとめました。

保存、読み込み、スクリーンショットをWebGL対応させるのに1ヶ月かかりました…

これからの目標
アプリが無事公開できたので、この世界にもし30音の手回しオルゴールを使っていて、使ってみたいなという人が1人でも見つかるといいなと思っています☺️
今はアプリを紹介するためのWebページ、画像書き出し用のテンプレートを中心に製作中です。
もし、興味のある方、周りで手回しオルゴールを使われている方がいましたらお知らせいただけると非常に嬉しいです。
最後までお読みいただき、ありがとうございました!
しろ⛄️(@sironist0852)
開発に使ったツールまとめ
開発環境:Unity
ゲームエンジン。マルチプラットフォーム対応で2D/3Dのゲームを作れます。基本無料で、収益や利用用途に応じてお金がかかります。
アセット、プラグインも多く、日本語の記事も多いです。言語はC#です。
UIデザイン:Figma & Illustrator
デザイン検討、ラフ、素材作成はFigma、アイコン作成のみIllustratorを使用しました。簡単なUI作成ならFigma1つで素材書き出しまでできてしまいます。
開発記録:Notion
学習記録やエラー時に調べたリンク集、Todoリストなどなんでもできるメモアプリです。便利すぎてプライベートでも使っています。

前調べたページどこいった?を防ぐためにリンクをペタペタと貼ってコメントを書いています。
失敗したコードを残しておいたりも
3Dデザイン:Blender
無料の3DCGソフトです。可愛いモデルから背景まで作れます。最近は日本語のチュートリアルも増えてきて学びやすくなっています。
Blenderは楽しすぎるのでもっと勉強していきたいです。
アプリ公開:Unityroom
WebGLで書き出したUnityデータを公開できるサービスです。
登録すれば無料で公開できます。データの更新が楽なので、開発中に実際に動くかのテストとしても使用していました。
メンター探し:MENTA
メンターとメンティーを繋ぐサービスです。Unityだけではなく、Webデザイン、マーケティング、動画編集など様々なジャンルがあります。
学ぶ内容も、初心者向け講座、開発サポート、相談、コードレビューなど自分が学びたい箇所をピンポイントで探すことができます。
改めてまとめてみると、イラレ以外のツールはほぼ無料というのがすごいですね。
いいなと思ったら応援しよう!

