
【2024年総まとめ】出会えて感動したWebサイト|9名のキュレーターによる54選
2024年も残りわずかとなりましたね⛄️🎍
今年は、WebデザインギャラリーS5-Styleのリニューアルを通じて、多くの方々に新しい形をお披露目できた記念すべき一年となりました。そんな一年の締めくくりとして、オフィシャルキュレーター8名をお迎えして『出会えて感動したWebサイト』をご紹介します。
毎年楽しみにしてくださっている皆さんも、初めてご覧いただく皆さんも、ぜひお楽しみください!😃
それでは、まずこちらの方からです!
--
01
トム・イシカワ

👤💬どうもこんにちは、トム・イシカワです。ポートフォリオが好きすぎて涎を垂らす日々を過ごしていたらS5-Styleの公式キュレーターにお誘いいただき、さらにはGOOD PORTFOLIOというポートフォリオのギャラリーサイトを作ってしまったという普通の人です。今年、最も「hogehoge」なポートフォリオという軸で選ばせていただきました。
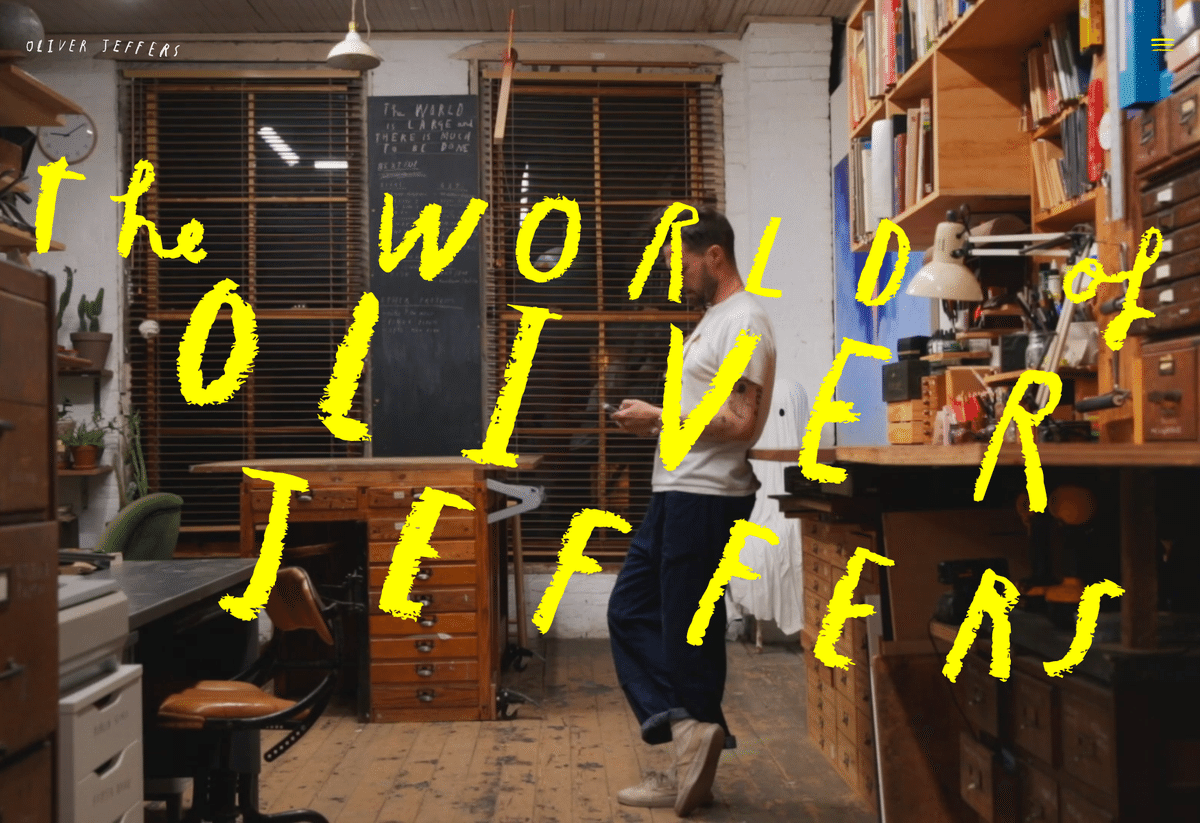
Oliver Jeffers | Visual Artist & Author

「ほら、ここにいるよ」で有名な世界的絵本作家のOliver Jeffers。まるで彼のアトリエをリアルタイムで覗いているかのような映像演出。初手から心が引き込まれてしまう。彼の手書きのテキストに実際に使われたであろう封筒から出てくるメーリングリスト登録への誘い。映像、作品、写真、文字が重なり、彼の創造性をあらゆる角度から表現している。
今年、最も「らしい」と思えたポートフォリオサイト。
🐶トム・イシカワ
Website: Eyekiller
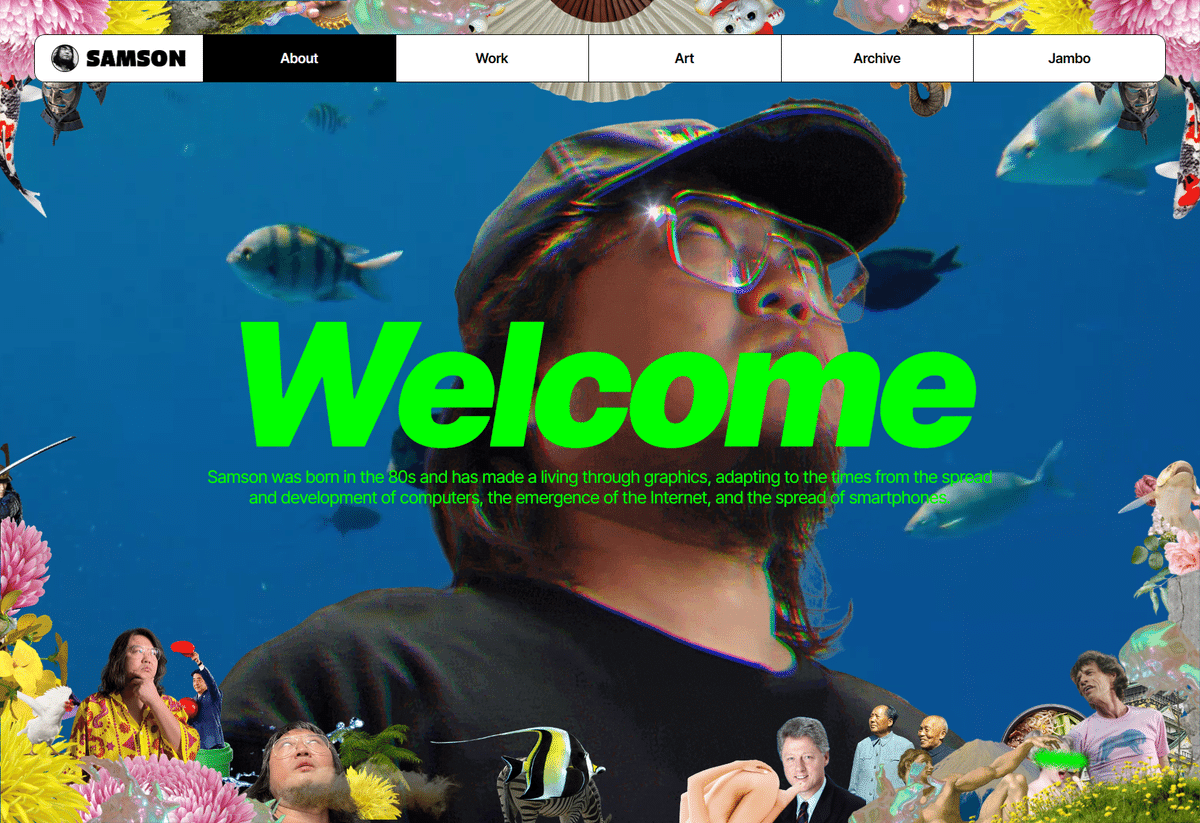
Samson:Art

狂気。この言葉を差し置いて最適な言葉が見つからない。韓国のアーティストSamsonが創る唯一無二の世界。Statementにはこう綴られている。「妥協が徐々に自分らしさを失わせていった」と。自らを取り戻すため、己に内在するすべてを発露させ、政治、宗教、音楽、美術、写真、デザイン、すべてをコラージュしてみせた。こんなポートフォリオがあったっていい。
今年、最も「狂おしい」と思えたポートフォリオサイト。
🐶トム・イシカワ
クレジット不明
AKANE YAMAZAKI

決してボストンテリアが可愛かったからじゃない。いや、かわいいんだけども。いちデザイナーが所属企業の採用を後押しするために作られたもの。コンテンツや表現自体はごくシンプルなものではあるが、「採用のためのポートフォリオ」というコンセプトが非常に新鮮だった。ポートフォリオは、ともすれば「個の移動(転職)」に紐づきやすいものだが、「組織の発展」のためにも作れるという可能性を拓いてくれた。
今年、最も「新しい」と思えたポートフォリオサイト。
🐶トム・イシカワ
制作: 山崎あかね
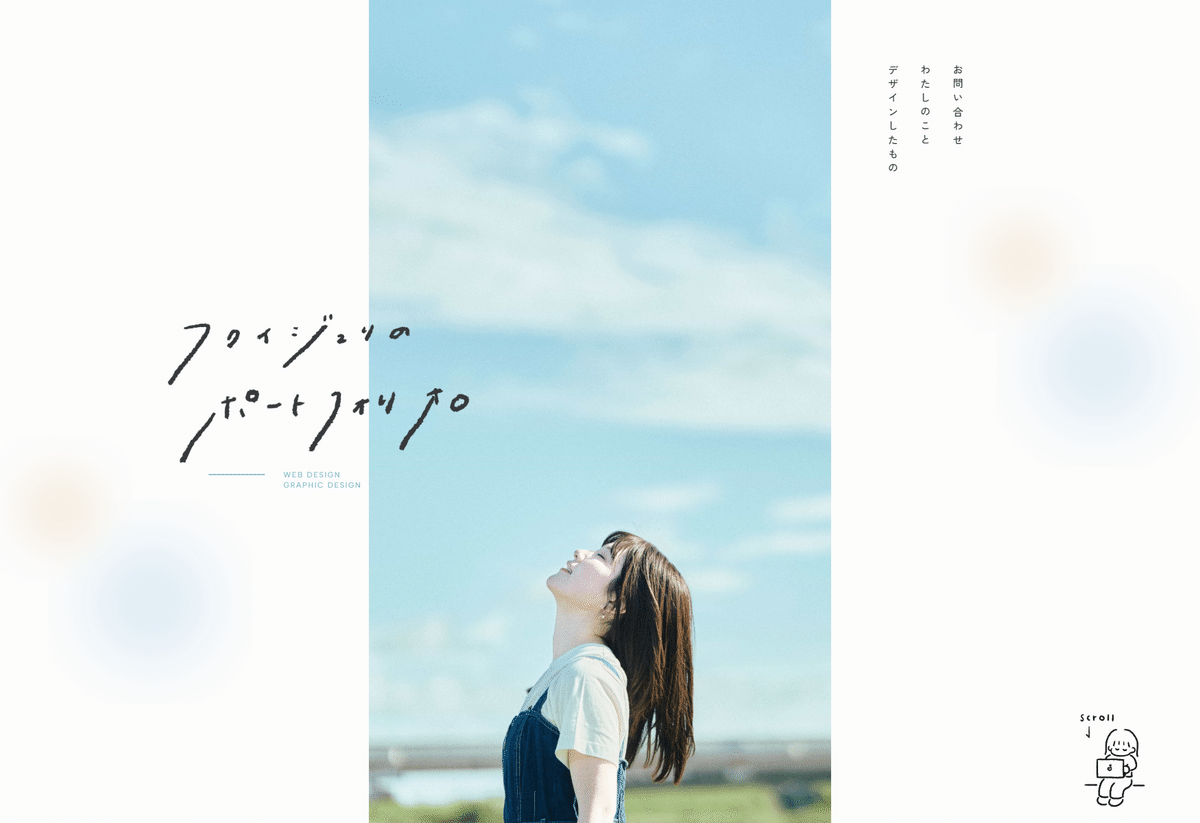
フクイジュリのポートフォリオ。

まるで風が吹いているかのようーー。なびく手書きのリードコピーと透明感のある写真が、彼女の世界を柔らかく描き出す。閲覧体験を邪魔しない軽やかなアニメーションに、温もりを感じさせる丁寧なライティング。単調になりがちな構成にアクセントを加えるキュートなキャラクターたち。視覚と情報のバランスが取れた実績ページの魅せ方も秀逸。尖りや派手さはないが、繊細に編み込まれた機能と情緒が彼女の“らしさ”を立体的に浮かび上がらせている。
今年、最も「会ってみたい」と思えたポートフォリオサイト。
🐶トム・イシカワ
デザイン・実装:フクイジュリ
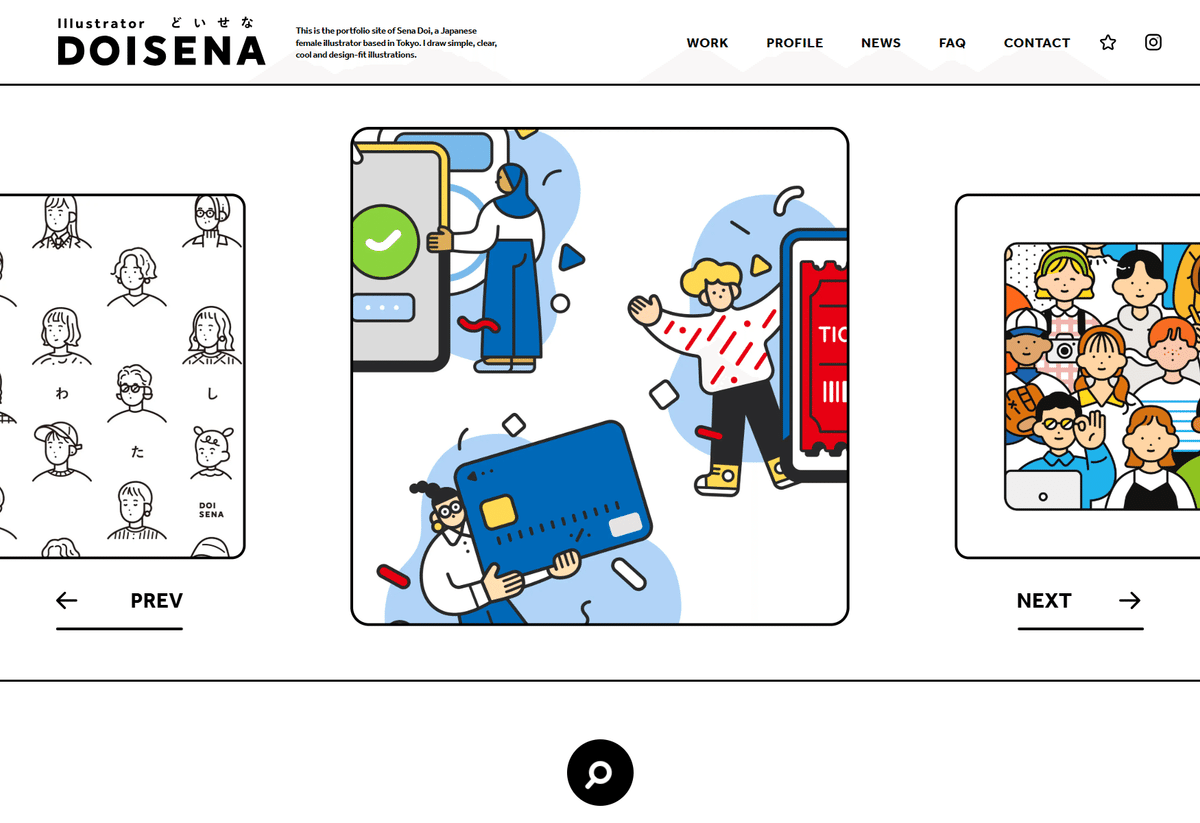
Illustrator どいせな ポートフォリオサイト

まず、かわいい。次に、かわいい。結局、ぜんぶかわいい。だけじゃないのが、このサイトの素晴らしいところ。イラストを引き立てるシンプルな構成と気の利いたアニメーション。PROFILEイラストの高速切り替えやCONTACTフォームの飛んでいく紙飛行機、フッターの楽し気なアニメーションに404に隠されたオバケちゃんの秘密など、遊び心がふんだんに詰め込まれている。各WORKの詳細ページも簡潔で非常に分かりやすい作り。
今年、最も「心地よい」と思えたポートフォリオサイト。
🐶トム・イシカワ
デザイン: Shigetaka Mabe, 実装: hiro:processinger
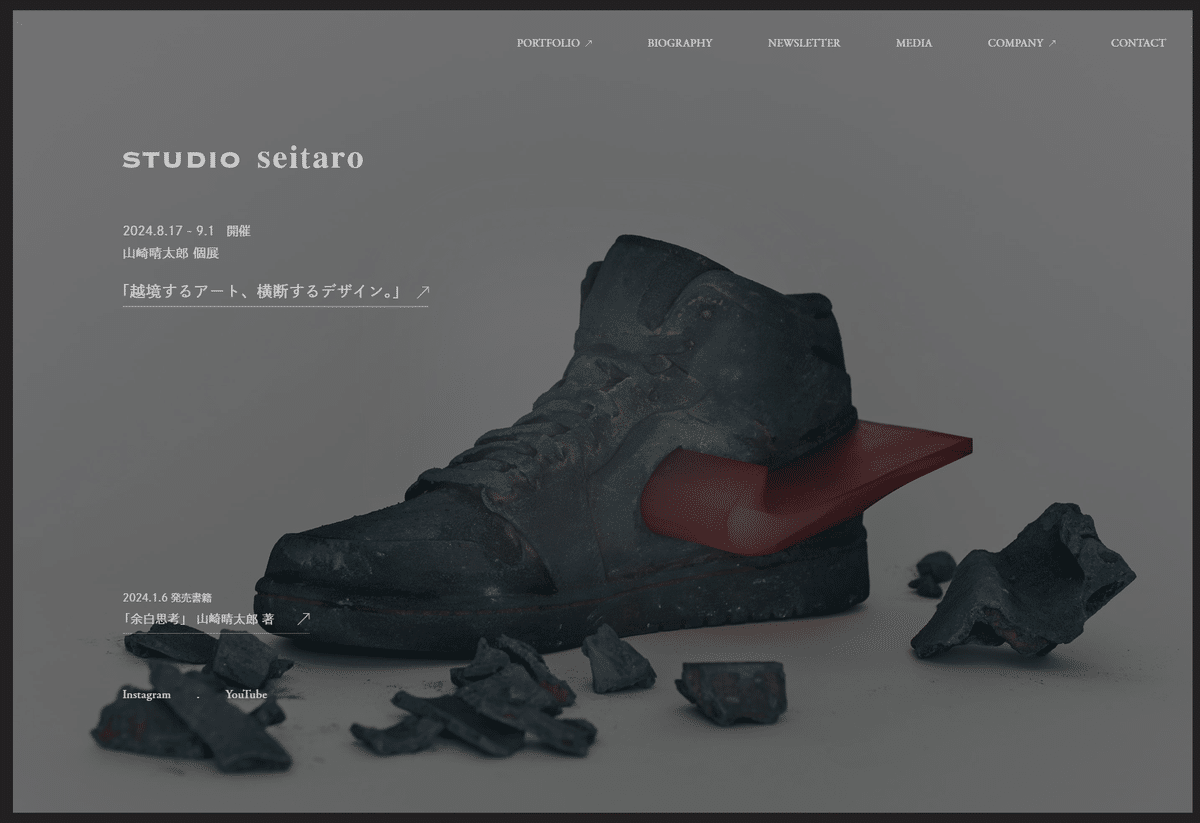
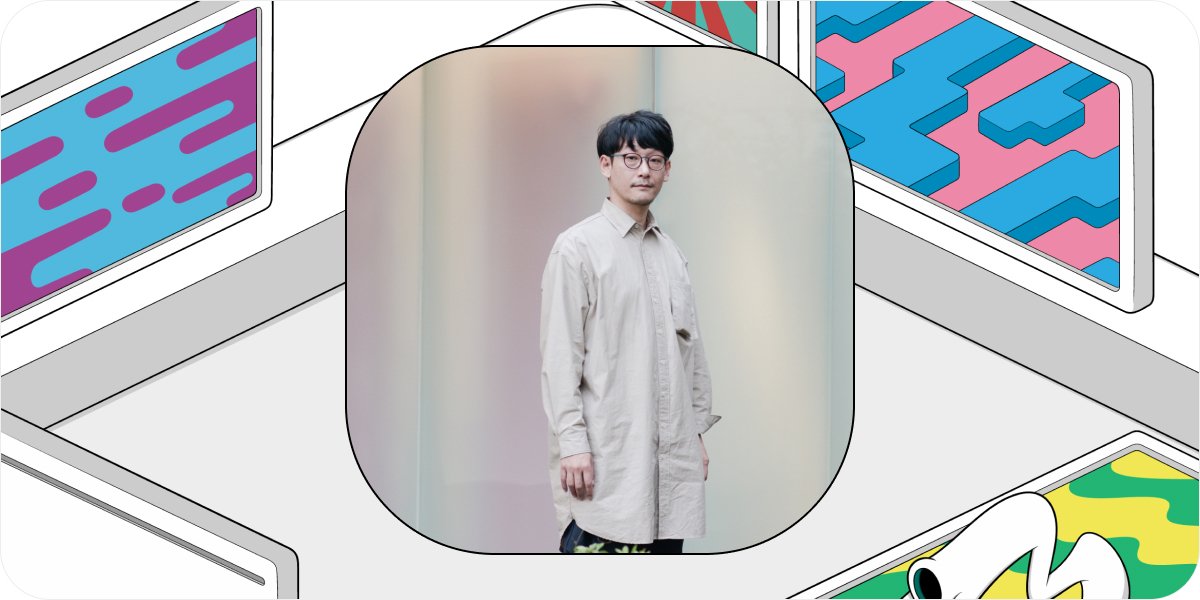
スタジオ 山崎晴太郎

ローディングの静謐な演出。KVとなる作品の存在感。無駄な装飾をそぎ落としたシンプルな佇まい。奥に佇むぼんやりとした光がカーテンの光と揺らぎに重なり、また、ゆっくりと収束していく。まるで、アイデアが浮かんでは消える、山崎氏の思考を覗くかのような閲覧体験。下方のスペースに浮かぶぼかされた“何か”がこれからへの期待感を醸成する。
今年、最も「美しい」と思えたポートフォリオサイト。
🐶トム・イシカワ
creative direction: Seitaro Yamazaki, design: Haruka Asano, develop: Satoshi Onoda(YOHAK)
--
02
平尾 誠 (株式会社ARUTEGA)

👤💬常日頃デザインを観る際は、その裏側にある声の語彙を聴くようにしています。毎年いくつもの秀逸なWebデザインがある中で、サイトの外側にもトリミングされた宇宙が広がっていることを想起させるものをチョイスしていました。
カネックス刃物工業株式会社

シルエットを強調したPVでは、“光と影”そして“無から有”に触れることができます。印象的なモザイク表現や、グリッド状に整理整頓された製品群もそのままコントラストが強くて潔い。きっと輪郭がはっきりしない依頼主のリクエストにも、全て応えてくれるであろう信頼感。写真だけでは映らない、美しさがありました。
PVのドラムパートのみのBGMは、寡黙でありながらも雄弁に技術者の声を代弁してます。『どんなかたちにも、なってやる。』これほど町工場の哲学を言い得たコピーは他にありますか。
✍️平尾 誠
ディレクション: 竹田京司, プランナー・コピー・文章: 山内陽子, ロゴ・グラフィックデザイン: 杉村武則, 動画制作: 穴見春樹, スチール撮影: 穴見春樹/山口亜希子, サイト構築/CMS構築: 松髙泰市, WEBデザイン: モンブラン
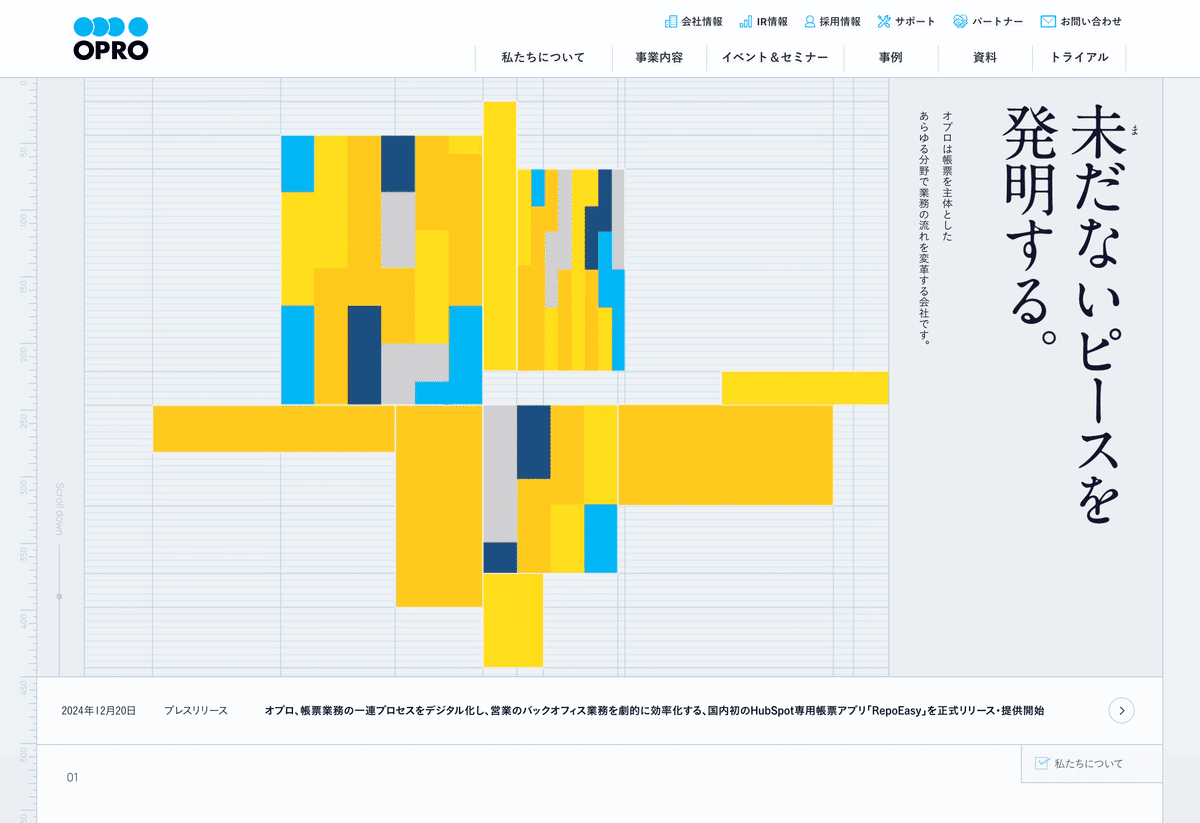
株式会社オプロ

今年上場したDX系サービスを各種展開する企業。無形資産はその性質上、文章を使ったベネフィットの説明一辺倒になりがちですが、飽きさせることなく、優先順位を明確にしてステークホルダー向けに編集されています。
幾何学じみたオリジナルのモチーフを組み合わせた、わかりやすいシンボルは近年多く見られます。それとは対照的にあえてメインビジュアルでは“複雑さ”を割愛することなく、事業メッセージを中心にトリミングしているように思います。
✍️平尾 誠
Creative Producer: MASAYUKI IMAGAWA(OVERA), Producer: SATOSHI TANIAI(OVERA), Creative Director/Copy Writing: KOTA HOSHINO(OVERA), Design Consulting: KOTA HOSHINO(OVERA), Design Consulting: SAKI TSUJIHARA(OVERA), Web Director: MEITO SHIRASAKI(OVERA), Web Director: TAKESHI KUDO(OVERA), Art Director: KAZUHA NAKAMOTO(OVERA), Web Designer: KAZUHA NAKAMOTO(OVERA), Web Designer: KEI TAMAI(OVERA), Developer: CHINAMI HAGINO(OVERA), Developer support: MOPED INC., Web Animator: KAKERU MIZUI, Photography: TAKESHI KUDO, Design Advisor: SHOGO TABUCHI(S5 Studios)
枚方市立生涯学習交流センター・枚方市立市駅前図書館 - キニナル

ターゲットが広い行政案件。決して『嫌われてはいけない』どころか、『誰からも好かれる』ユニバーサルデザインへ昇華していること。
施設紹介がファーストビューですぐに理解できるのが特徴で、全ページにおいての手触り感。それに乗算されるバウンスするイラストに丁寧さとあたたかさを感じました。
一見、無造作にイラストを配置しているように見えますが、機能を邪魔することなく、使い勝手を考慮した長寿命な構造設計力が見て取れます。
✍️平尾 誠
logo/pamphlet/poster/web: 平岡 直樹(yuu)/平岡 千早(yuu)
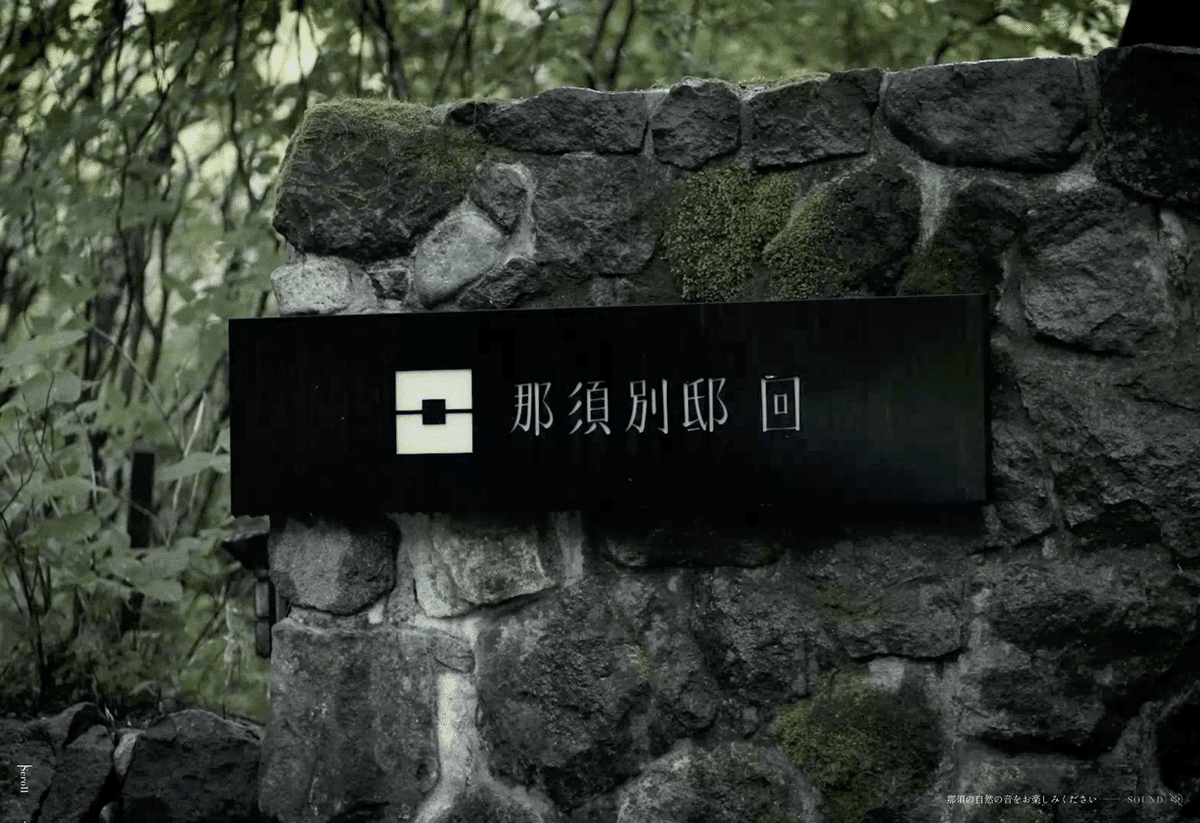
那須別邸 回

周囲の風景ビデオからのスタートは、深呼吸するタイミングを与える最初のおもてなし。
トップページの“客室”セクションでは、まっすぐに客室紹介写真を使わず、建築部位だけのチラ見せが想像を広げます。そしてデザインがまとう“時間感覚”をコントロールするための踊り場として機能しています。
英語を共存させた場合、文字面積が増えてしまいますが、フォントサイズや色を控えることで階層を作り、窮屈な印象はありません。
下層では部分的にWegGLをさりげなく使用しており、静けさが感じられました。
✍️平尾 誠
Creative Direction/Art Direction/Design: 渡辺 祐樹(アールイーデザイン), Direction: 弓座 真希(アールイーデザイン), Develop: 渡辺 清彰(アールイーデザイン)
スピッカート

あどけなく、ころころ笑っていたあの子。
街で久しぶりに再会すると、大人になりトレンチコートが似合う背格好に。
そんなの前後のギャップに、憧れに似たノスタルジーが走りました。
成長だけを目的にしたイメチェンではなく、ブランドの“今”の決意表明。
印象的なページ遷移や、ポーズしていると現れる愛情表現の数々。
閲覧機能としては必須ではないはずのギミックに、『ずっとこれからもスピッカートなんだ』という必要不可欠で“まっすぐな愛“がセンターピンに置かれています。
✍️平尾 誠
Technical Director/Front-end Developer: HASEGAWA Takumi(unshift Inc.), Photographer: KATANODA Hiroumi(freelance), Movie Director: NASUNO Joho(TEIKOKU creative), Videographer: YANAGIMOTO Yota(muni.), Director/Art Director: HOSOO Masayuki(spicato Inc.), Designer/Illustrator: INOUE Yuko(spicato Inc.), Back-end Developer: KANAYAMA Yuki(spicato Inc.), Copywriter: MAEKAWA Hiromi(spicato Inc.), Photographer: SHIRATAKI Jin
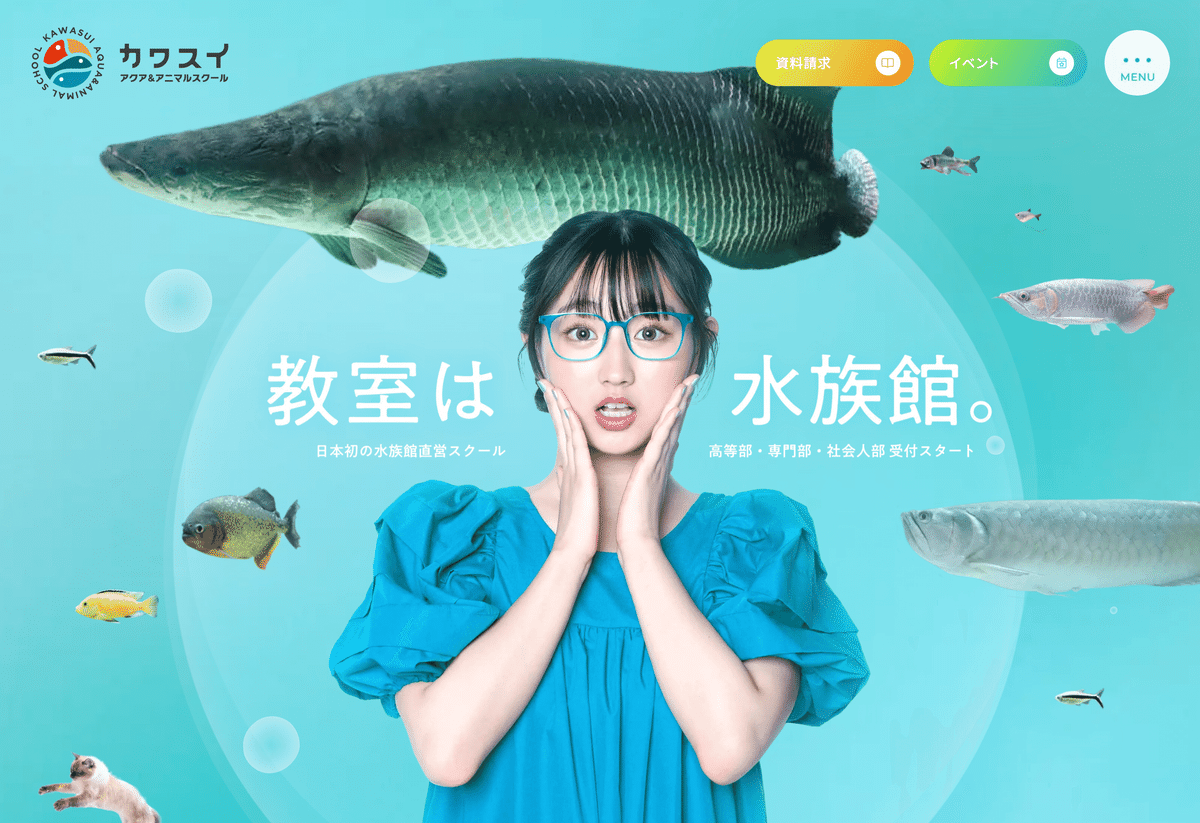
カワスイ アクア&アニマルスクール

印象的なメインビジュアルやCanvas要素、見ているだけでも楽しいのは言うまでもないが、魅力的なコンテンツが過不足なく格納されており、Webディレクターにとってお手本中のお手本のようなサイト。
事業全体を俯瞰し理解しているからこそ、サイトが対話の中継地点としての役割をバランス良くを保てるんだとわかります。
『働いている姿』をキャッチに『出会える生きもの』に対してのアプローチは、学生たちの好奇心を夢中にさせることでしょう。
✍️平尾 誠
Dr: 住友 正人(UNIONNET Inc.)/平田 希(UNIONNET Inc.), De: 是松 美久(UNIONNET Inc.), Eng: 山﨑 雄司(UNIONNET Inc.)
--
03
岩松 翔太 (M-HAND, Inc.)

👤💬選定基準は「眺めるサイト」としました。何度も訪問したくなるような、見ていて疲れない心地よさを持つサイトです。その背景には、つくり手の覚悟や挑戦といった「見えないクリエイション」がサイト全体と調和していることが重要だと考えています。非言語的な表現を言語の領域に引き戻すデザインの力を評価しつつ...サイト解析を通じて、LONG LIFEを感じられるサイトを選定させていただきました。
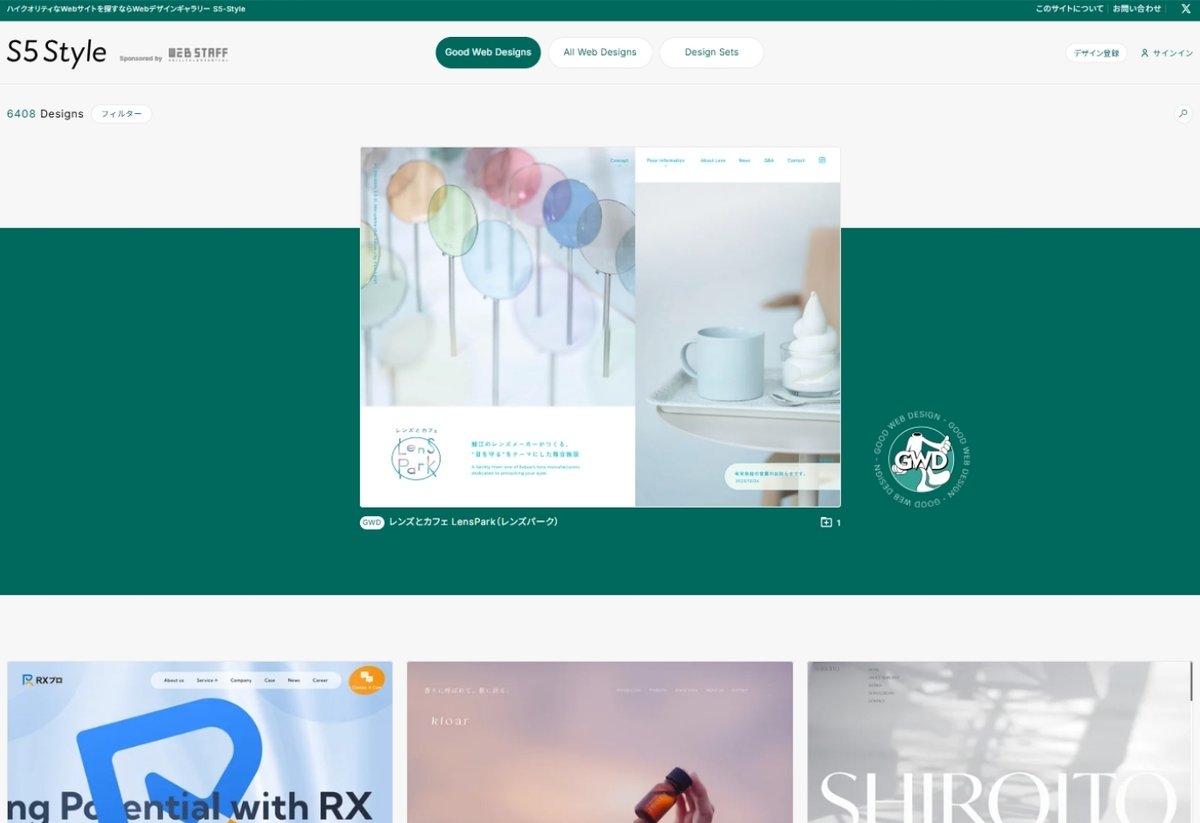
Webデザインギャラリー S5-Style

軽やかでありながら芯の通った構造が絶妙に融合したデザイン。空間の余白は視覚的な呼吸を生み出し、グリッドシステムの中でリズムよく配置された要素を引き立てながらも自然な遊び心を同時に感じさせます。価値を共有していく思想を定着(グリーン)させたのは、田渕さんのデザイナーとしての習慣の蓄積によるもの。シンプルながらも奥行きがある...リアルな手触りのあるサイトです。
🖐️岩松 翔太
Creative Director: 田渕 将吾(S5 Studios), API Architect: 鍛治屋敷 圭昭(BASSDRUM), Frontend Developer: 長谷川 巧(unshift Inc.), Backend Developer: Remy(PersonalStock), Backend Manager: Roy(PersonalStock), Artist Manager: 中村 しんたろう, Illustrator: JARRIX, Project Manager: 小林 徹哉(BACON inc.)
モニクルフィナンシャル | 金融の力で安心を届ける

透明感のある構造美と、奥深い感情が交差するデザイン。縦横に編み込まれたラインとグリッドは、秩序と自由の間で揺れ動き視覚的なリズムを生み出しています。明確さを追求しつつ情報が堆積することで新たな「厚み」を感じさせる構成は、ただのデザインを超えた思想の表現。コンテンツが持つ強さと柔軟性が相互作用し、自然と物語に引き込まれるような...知的で品格のあるサイトです。
🖐️岩松 翔太
Project Management: 重松 佑(Shhh Inc.), Art Direction/Design: 宇都宮 勝晃(Shhh Inc.), 3DCG/Motion Design: 宮本拓馬(GUPON), Development: 金子あい
T.S.NAKAMURA接骨院・整骨院 - 怪我に負けない接骨院

洗練されたミニマリズムと機能美が調和するデザイン。シンプルなカラーパレットと青のコントラストが、情報の明瞭さと視覚的な安定感をもたらしユーザーに安心感を与えています。クリーンなレイアウトでありながらも、動画やイラストがリズムよく配置されることで、ブランドのメッセージが効果的に伝わるような、専門性と信頼性を視覚的に体現した...やさしい体温を感じるサイトです。
🖐️岩松 翔太
web: 平岡 直樹(yuu)/平岡 千早(yuu)
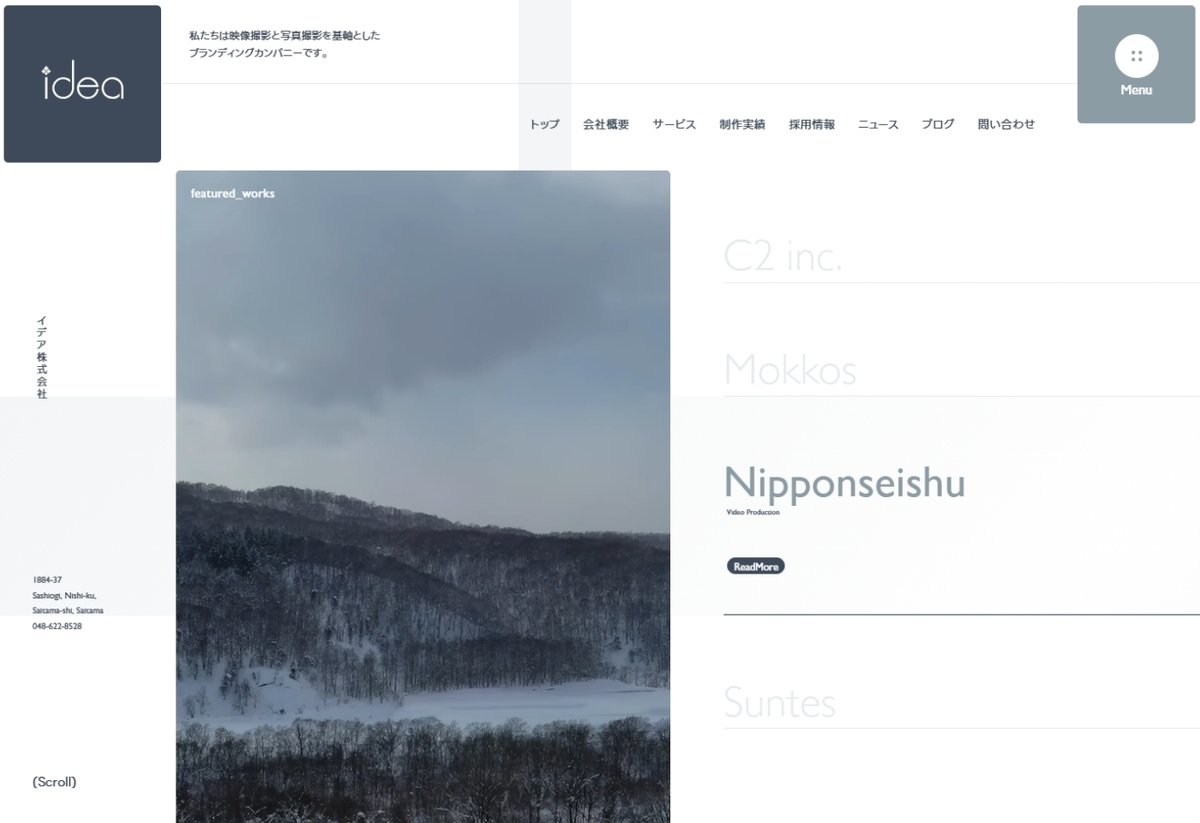
idea

統一感のあるカラーリングと直線的なレイアウトが、企業の力強いメッセージ性を象徴しながらも視覚的な一貫性を保っています。背景に控えめな影を投影することで、情報密度の高さの中にも清涼感を生み出し、全体に軽やかな印象を与えています。さらに、コンテンツが持つ奥行きとストーリー性を強調しつつ、どこか身近で親しみやすい雰囲気を感じさせる...瞳と心にやさしいサイトです。
🖐️岩松 翔太
Motion Graphics/PM/Assistant Design: 内田 茜(QUOITWORKS Inc.), CG movie/Front-end Develop: 今 裕暉(QUOITWORKS Inc.), Maincopy/Purpose Writing: 岩田 秀紀, Photograph: 竹林 省悟, Produce/Planning/Direction/Design: ムラマツヒデキ(QUOITWORKS Inc.)
株式会社I-ne

ブランドのストーリー性を深く感じさせるコンテンツ構成と、実直なブランドメッセージが一体となり、健康的で美しいライフスタイルへの共感を誘っています。また、静と動が共存するインタラクションが、サイト全体に軽やかなリズムを生み出し、閲覧体験を一層豊かなものにしています。製品やサービスへの信頼感をナチュラルに醸成するような...洗練された心地よさを感じるサイトです。
🖐️岩松 翔太
Project Manager: 榎田 里菜(I-ne), Art Director: 井上 敦貴(I-ne), Director: 仁科 香澄(スタジオスプーン)/山本 亜希帆(スタジオスプーン), Technical Director: 藤井 直矢/中村 明史(スタジオスプーン), Designer: 高野 広菜/庄野 響, Animation Designer: 高野 広菜, Front-end Developer: 本多 佳羽/井上 啓道, WebGL Developer: 井上 啓道, Back-end Developer: 庄野 響
長野安全自動車

堅実さと信頼感が前面に表れた安定感のあるデザインで、直感的なレイアウトと明確なタイポグラフィが、安全を第一に考える姿勢を鮮やかに映し出しているようです。シンプルながら効率的に整理された配色と構造が、ストレスのない閲覧体験を提供し、控えめながら心地よいモーションは地域社会に融合するかのような強度を感じさせます。安定と使命を体現した...存在感のあるサイトです。
🖐️岩松 翔太
Director: 神保美月(デザインスタジオ・エル), Designer: 山岸明日香(デザインスタジオ・エル), Designer: ハラヒロシ(デザインスタジオ・エル), HTML Coder: 小林宗太(栗の木デザイン), Engineer: 小林宗太(栗の木デザイン), Writer: 神保美月, Photographer: 松本千尋
--
04
宇都宮 勝晃 (Shhh inc.)

👤💬効率化の視点からはこぼれおちていきやすい価値の存在。そこに目を向け、実践し、証明していく事もまた、デザイナーの役割だと思います。
それらが実践され、もたらす価値や可能性についてを強く再認識したサイトを尊敬を込め、取り上げさせて頂きました。
やや思いが強かった事もあり規定文字量を超えてしまった為、全文はこちら🔗へ記載をしました。合わせてぜひお読み頂けたら。
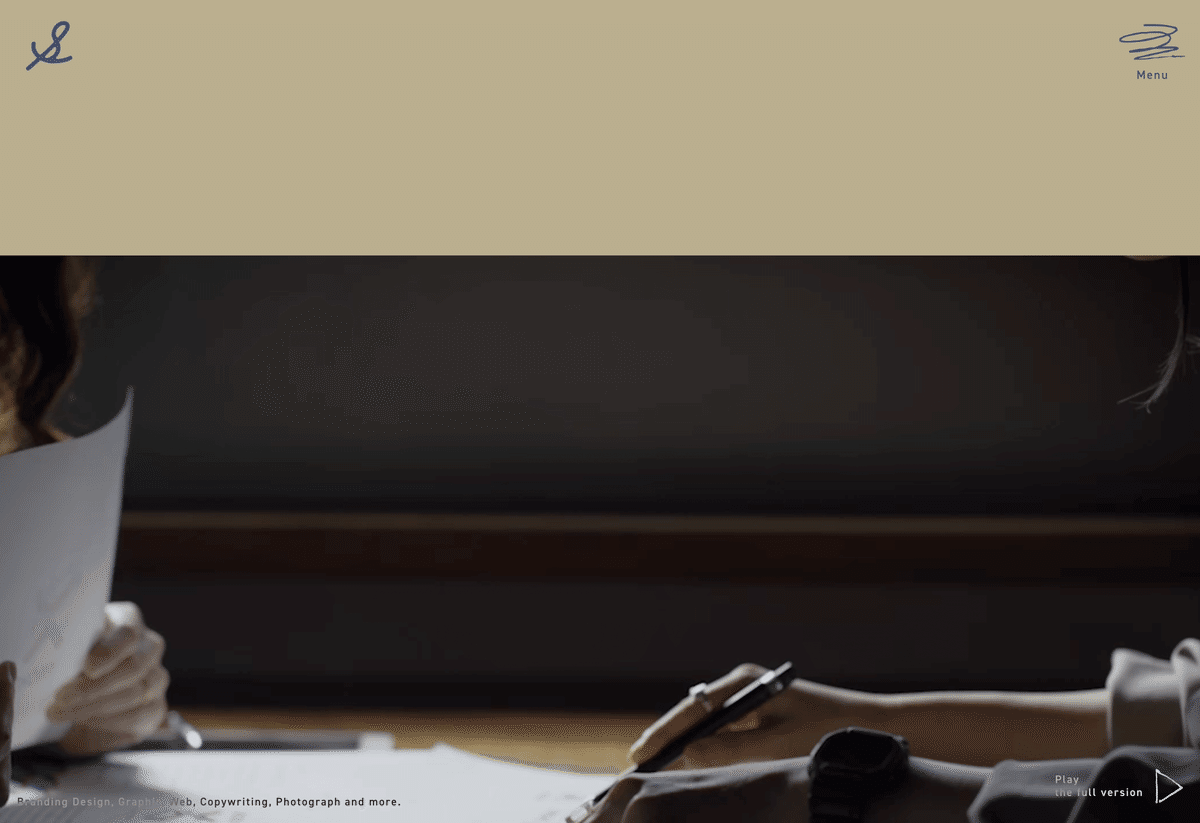
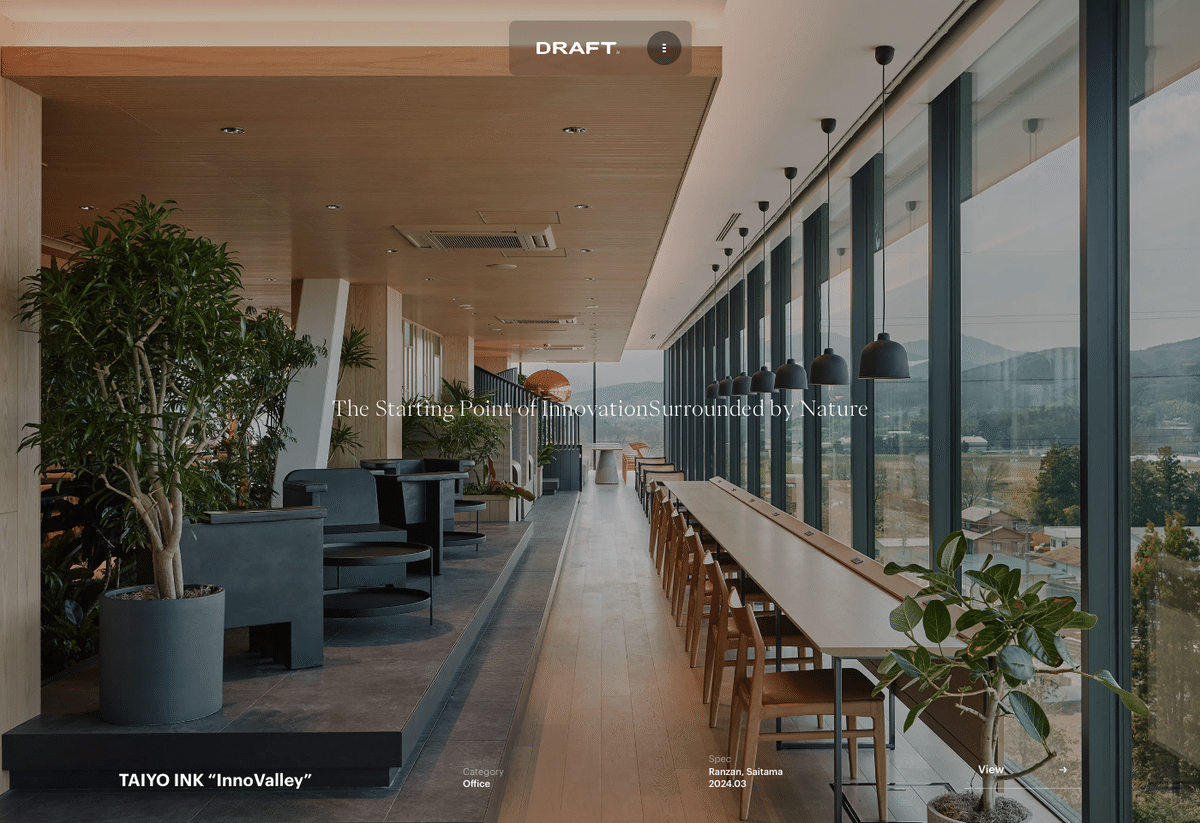
DRAFT

モーションやページ遷移のシームレスさ、余白の美しさが際立つレイアウトが生む、サイト体験としての心地よい一体感。さらにはローダー、パンくず、インジケータへと変化する、生き物のようなナビゲーションの絶妙な発明バランス。
これらが生むのは「ブランドへ貢献するサイト体験という価値」です。心地よさへの体験には、閲覧へのモチベーションを作り、ブランドへの好ましい記憶として定着される事の価値が含まれている。それを再認識させてくれます。今年最も高い機能美を持ち、かつブランドへと貢献する体験デザインと思いました。(全文はこちら🔗)
👨宇都宮 勝晃
Creative Director: Taiju Yamashita(DRAFT inc.), Creative Director/Art Director/Designer: Hidetoshi Hara(Sunny Inc.), Director/Designer: Chiharu Kodama(ium inc.), Front-end Engineer: Ryo Ikeda(devdev Inc.), CMS Engineer: Shinichi Shimomura(5ive Inc.), Server-Side Technical Advisor: NAGI (NAGI Ltd.), Special Thanks: Saori Minato (Freelance)/Kumi Sakai (ium inc.)
emuni

このサイトで最も特筆したいのは、やはり一覧と詳細とが並列構造となった回遊感の発明です。
そこにはemuniの実績自体が語る、デザインへの裾野の広さと一方にある細部へのこだわりが、サイト体験としても同時に強く継承されており、その表現の必然性に一番の素晴らしさがあると思います。
型が明確な分、よりフラットになりやすいポートフォリオの中で、明確なデザイナーとしての強い矜持が伝わってくる「フラットでない事に宿る価値」が見えてくるサイトです。(全文はこちら🔗)
👨宇都宮 勝晃
Designer: 中野 浩明, Front-End Developer: Keita Yamada
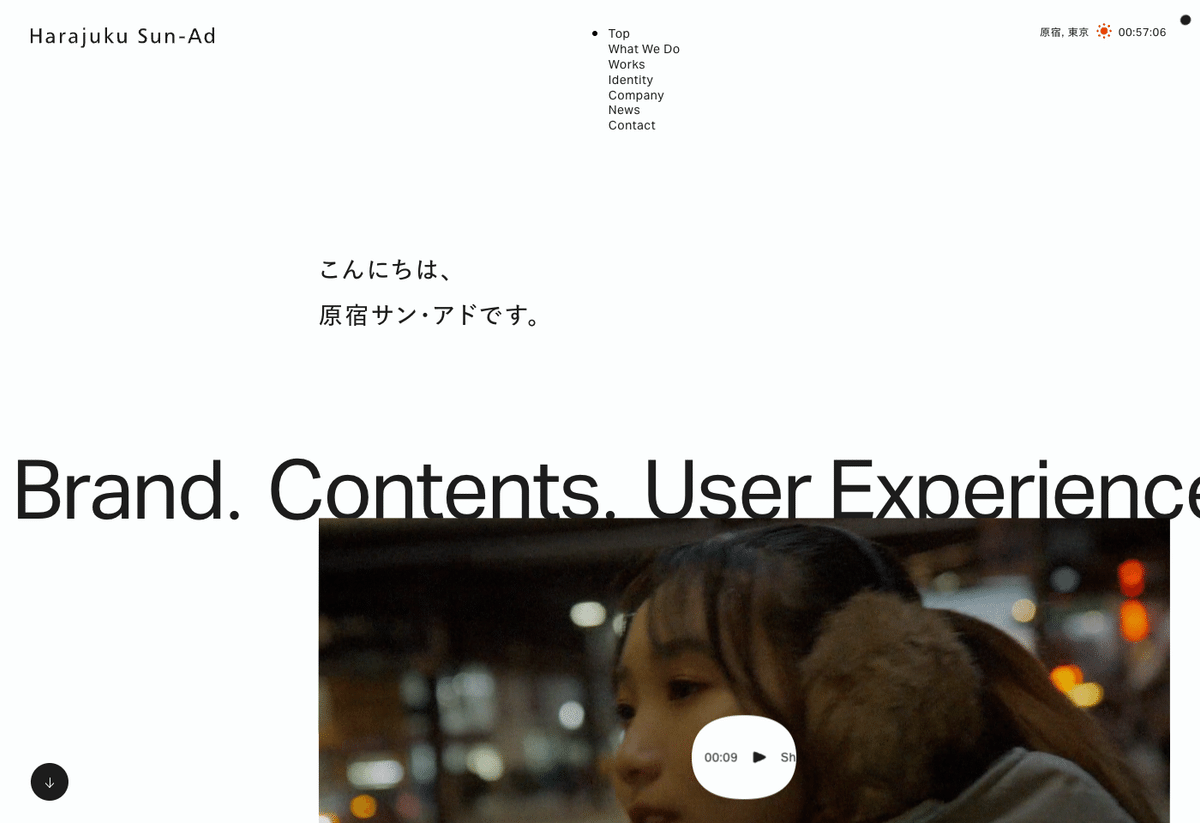
原宿サン・アド

「こんにちは、原宿サン・アドです。」の冒頭から、フッタ付近の問い合わせ、ネクストページ導線、アクセス情報への補足、など各所で人格を持ち、リアリティを持って語りかけてくる一つ一つの言葉たちのなんて新鮮で良心的なこと。
「言葉を大切に扱うことの価値」について、このサイトは多く教えくれます。
そして丁寧に作られた有機的なモーションデザインが、ブランド人格へ確かに影響を与える「モーションが持つ価値」への気づきについても。人間性の復権を謳うようなデザインではないかと思いました。(全文はこちら🔗)
👨宇都宮 勝晃
Art Director/Designer: Hiroki Miyamoto(SHIFTBRAIN), Producer/Project Manager: Iku Ando(SHIFTBRAIN), COO/CMO/Producer: Kazuya Okada(SHIFTBRAIN), Producer: Tamami Maekawa(SHIFTBRAIN), Project Manager: Tetsuya Kobayashi(BACON inc.), Front-end Developer: Tomoya Takahashi, Back-end Developer: Rei Nakamura
Shupatto

「シュパッとたためるデザインバッグ」。プロダクトの特性をそのまま表現する事で、機能価値を伝え、「かわいらしさ」という情緒価値を伝え、「欲しくなる」という態度の変容を生んでいく。それもただページを閲覧しているだけで。そこに表現としての必然性とミラクルがあります。
「シンプルな発想が持つ価値」へ改めて理解するのと同時に、コマ撮りアニメーションという形で生命を与え、愚直にやり切る事の難しさと、それゆえに実現されたときに生む圧倒的強さについてを証明してくれるサイトです。(全文はこちら🔗)
👨宇都宮 勝晃
art direction/design/planning: 米道 昌弘(mount inc.), technical direction/development: 岡部 健二(mount inc.), information architect/design: 常 程(mount inc.), design: 山﨑 末鈴(mount inc.), development: 寺田 奈々/須多 望(mount inc.), produce: 吉田 耕(mount inc.), project management: 津留 正和(ingraft )
ANIMATION direction: 岡崎 智弘 , sound: 岡 篤郎/穴水 康佑
PHOTOGRAPHY produce: 有馬 知良/市川 悠(JXL), photography: 山本 あゆみ , stylist: 髙品 逸実 , hair&make: 淡路 美里 , location coordinator: 川畑 航大
PRODUCT/PHOTOGRAPHY (ABOUT) photography: 柿崎 豪
COPYWRITING produce: 荒木 拓也(SUN-AD Company Limited), copywriting: 波間 知良子/本田 直之(SUN-AD Company Limited )
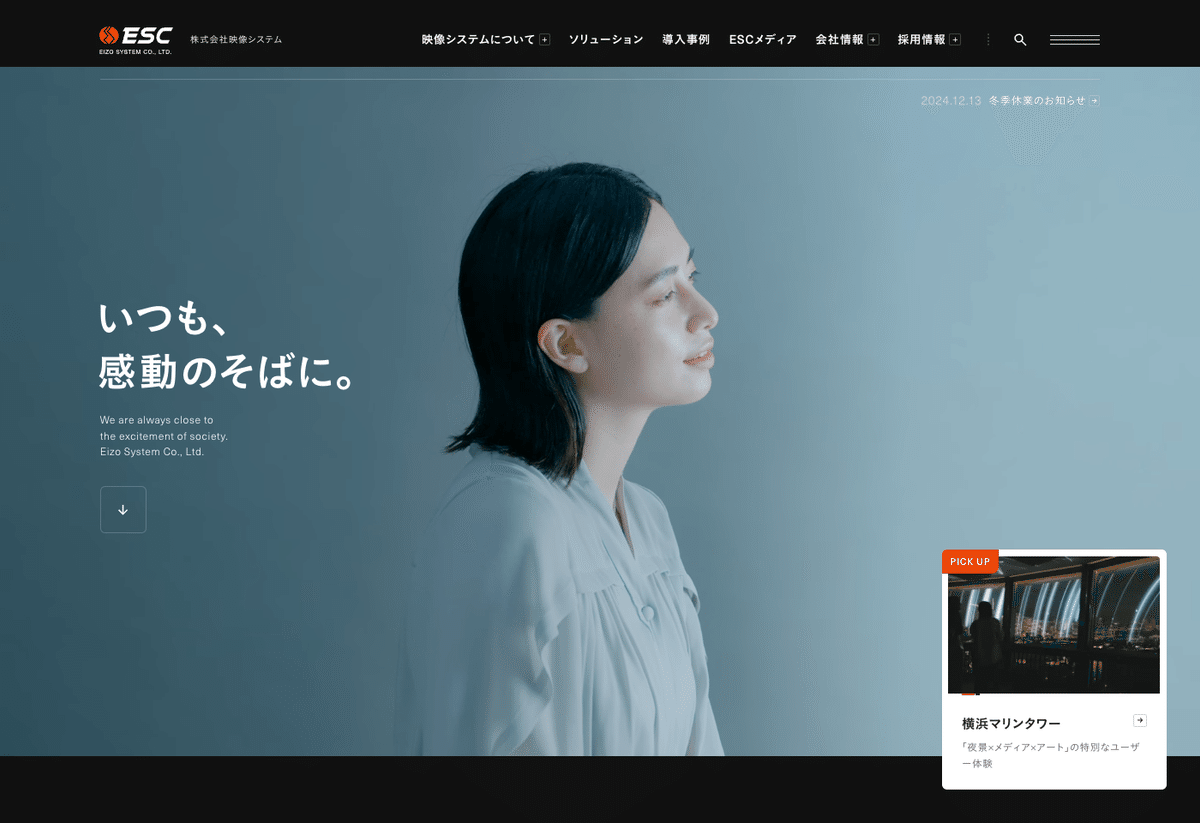
株式会社映像システム

本サイトでより注目したいのは「情報を丁寧に扱う事の価値」です。
メリハリの効いた情報の配置、余白の美しさ、キーカラーと連動した見出しのあしらいや、UIのミニマルながらも細やかな装飾など、丁寧に作られたデザインがブランドの佇まいと相まって、心地よく響いてきます。
正しく機能するよう情報を伝え、一過性にとどまらない美しさと耐久性がある。真っ当にデザインしていく事が本来持っている価値についてを教えてくれるサイトです。(全文はこちら🔗)
👨宇都宮 勝晃
Director: 内藤友規(form and craft), Art Director/Designer: 岡田雄基(form and craft), Photography Director/Designer: 松尾幸治(form and craft), Assistant Designer: 仁科思織(form and craft)/オンゲツ(form and craft), Video Editor: 佐藤桃子(form and craft), Developer: 古田慎太郎/西村甲介(form and craft), Photographer/Cinematographer: 吉森慎之助, Photography Assistant: 毛利竜尚, Hair Make: 中澤保人(macaroni coast)/夏目光梨(macaroni coast), Model: 三村朱里/Paige/Isana/宮本大誠
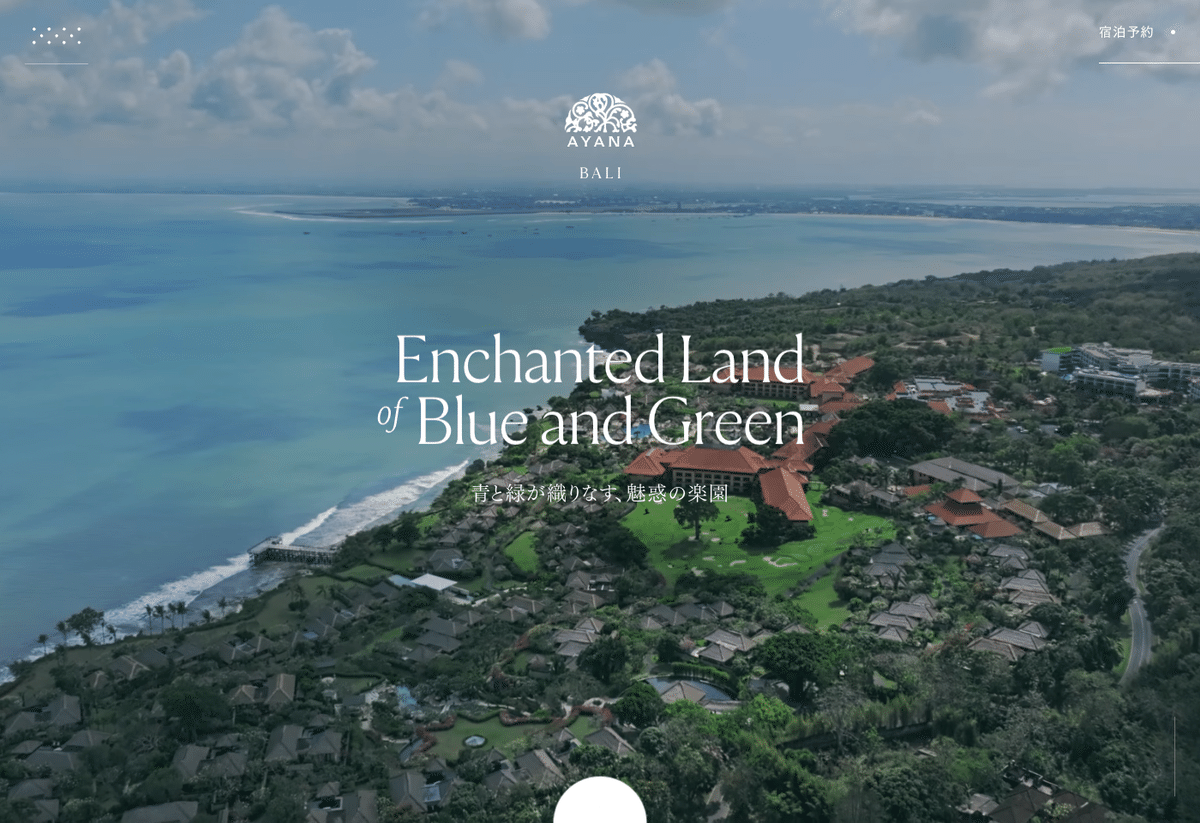
AYANA BALI

このサイトについて、何かここで触れる事の恐縮さは自覚したうえで、それでも2024年を振り返るうえで避けては通れない、「高度に統合化された体験にしかない価値」についてを伝えてくれるサイトではないかと思います。
そしてリリースに合わせての『Web Designing』誌との特集による、提案書公開への試みに含まれた「業界全体を底上げしていきたい」という意志について。何を受取り、何を変えていくのか、変えないのか。それぞれの立場ごとで、制作への向き合い方を問われる事となったプロジェクトだったのでないかと思います。(全文はこちら🔗)
👨宇都宮 勝晃
Creative Direction: イム ジョンホ(mount inc.), Art Direction/Planning/Design: 米道 昌弘, Technical Direction/Development: 岡部 健二(mount inc.), Design/Information Architect: 山﨑 末鈴(mount inc.)/渡辺 俊(mount inc.), Development: 須多 望(mount inc.)/山下 亜加里(mount inc.), Edit/Information Architect: 堀江 由利子(mount inc.), Produce: 吉田 耕(mount inc.), Project Management/Information Architect: 楠本 莉沙(mount inc.), Design: 渡辺 祐樹,金 由佳(Re:design), Development: 磯 大將(Re:design), Design/Development: 渡辺 清彰(Re:design), Edit/Copywriting: 菅原 信子(euphoria factory)/岡崎 拓実, Translation: Hyunjung Lee(Korean)/Alice Yang(Chinese)/Rahima Saikal(English)/Lynne Lessard(English), Illustration: Anri Yamada
PHOTOGRAPHY Produce: 尾見 真哉/市川 悠(JXL), Photography: 加藤 純平/行竹 亮太/村上 拓也, Assistant: 三橋 祐太/岡村 篤/遊馬 耕平, Retouch: 古田 雅彦/楠見 彩(amana)
MOVIE Film director/Cinematographer
: 深尾 大樹(深尾映像研究室), assistant/colorlist: 小野 陽平(深尾映像研究室), Compositor: 高橋 昂希(jitto inc.), Aerial & FPV Drone Pilot: Wah Bello/Silver Griawan, music&sound design: 佐藤 教之/佐藤 牧子(Heima)
--
05
田渕 将吾 (S5 Studios)

👤💬洗練されたインタラクションや生成AIを活用したプロモーション、日本の自然美を映し出すビジュアルや和文タイポグラフィ、企業文化を体現する採用ブランディング。Webサイトを通じて多様な分野のプロフェッショナルなクリエイティブが年々ハイクオリティになっていく様子を見ると、Webデザインの奥深さと面白さを改めて実感します。そんな中で、今年特に印象に残ったサイトをいくつかご紹介します。
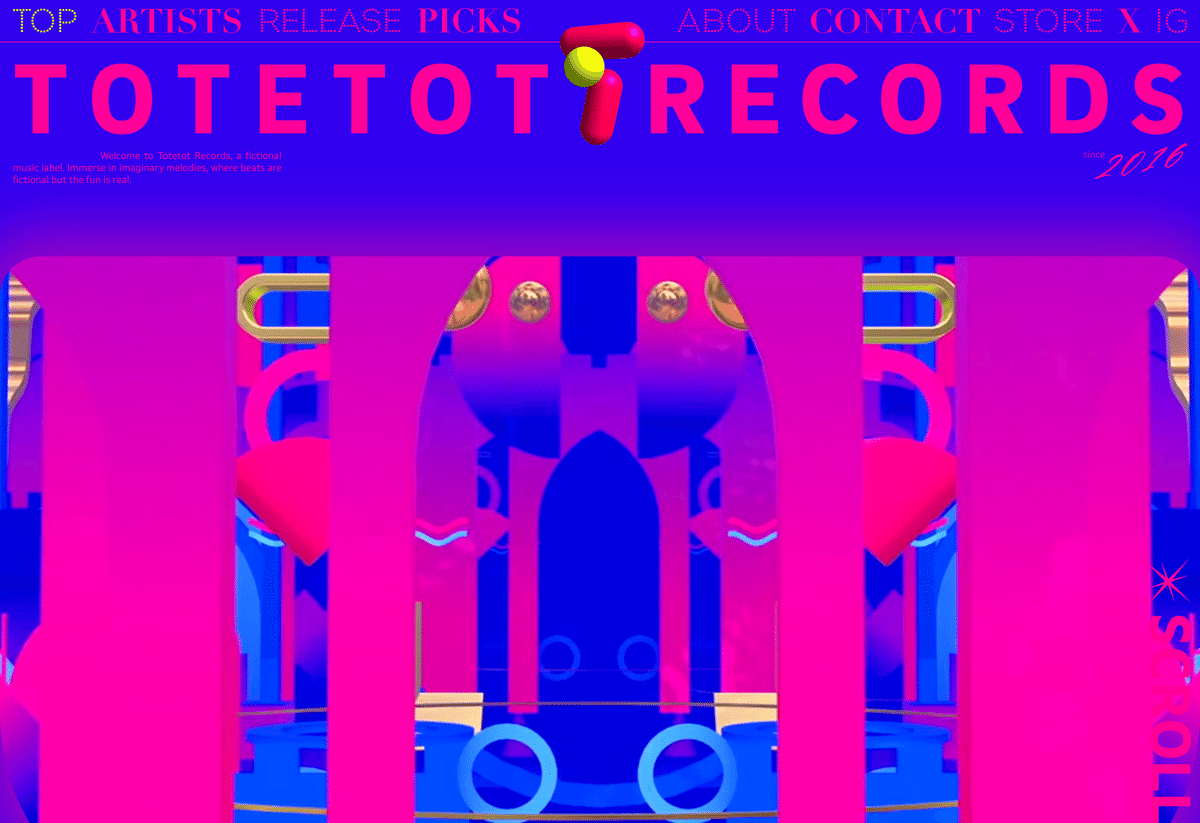
TOTETOT RECORDS-A fictional music label

3DCG、軽快なタイポグラフィアニメーション、サイケデリックな配色、そしてAI生成によるポートレート画像……。どれをとっても、制作者のセンスとアーティスティックなディテールが光り、そのすべてを一つにまとめ上げるデザイン力に心を奪われます。
さらに、この作品が『架空の音楽プロダクション』という設定の自主制作だと知ったとき、思わず驚かされました。これほどまでにクラフトマンシップを詰め込んだセフルプロモーションを実現する、その発想力と努力にはただただ敬服するばかりです。
🤓田渕 将吾
Director/Designer: 谷井麻美(tote inc.), Developer: 山口国博(tote inc.)
黒糖焼酎れんとの奄美大島開運酒造

情緒的な景色を思い起こさせるビジュアル写真や、さりげなく心地よいオープニングアニメーション。それらが商品のブランド性を静かに、しかし確実に引き立てています。さらに、目にすっと飛び込んでくる見出しと、読みやすく配慮された本文のサイズ感。それを支えるシックな配色は、商品カタログとしての役割を十分に果たしています。
『情緒的な魅力と機能性のバランス』が絶妙で、全体を通じて安心感と信頼感を与えてくれるサイトだと感じました。制作者の細やかな配慮が随所に感じられます。
🤓田渕 将吾
Cordinater: KOUS, Planning: 平尾 誠(ARUTEGA Inc), Creative Direction: 平尾 誠(ARUTEGA Inc), Design: 平尾 誠(ARUTEGA Inc), Front-End: 小島 渉 (820 inc), Back-End: 小島 渉 (820 inc)
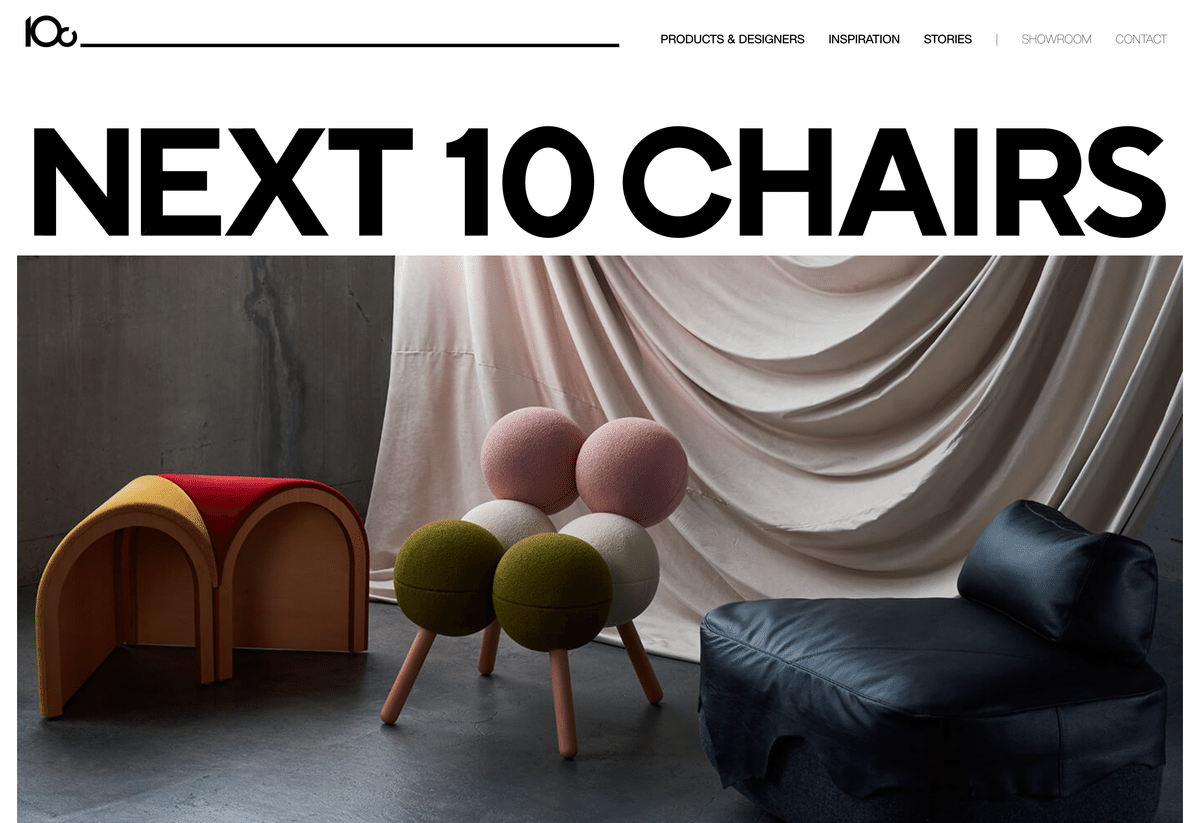
Next 10 Chairs

モダンにスタイリングされたプロダクト写真がひときわ目を引くサイト。
モジュール型グリッドシステムによる均整のとれたレイアウトと余白の活用が、視認性を際立たせています。
しかもこれが『ノーコードで構築』されている点が驚きです。スタイリッシュな見た目を維持しつつ、CMSやインフラ構築を効率化しコストを抑える工夫が光ります。デザインと機能性が見事に調和した、表も裏も整ったサイトと言えるでしょう。
🤓田渕 将吾
Direction&Design: RYDEN Inc., Photographer: 本浪隆弘, Prop Stylist: 秋山 麻衣子(mag), STUDIO実装: アガリエシュウ(gazer)
株式会社NTTデータ経営研究所 Recruiting site

企業が社会に対して何を為し得たいのか、社員がどんな意志で仕事に向き合っているのか。その姿が文章や写真の端々から伝わり、採用ブランディングの理想形を感じさせるサイトです。企業の人格や性格が『言語と視覚の両面』で明確に表現されており、同じ価値観を共有する求職者に強く響くメッセージ性を備えています。
さらに、デザイン面でもシンプルながら洗練されており、情報の伝わりやすさと印象の良さが見事に両立しています。企業の魅力を自然体で伝える構成に、誠実さが感じられる仕上がりです。
🤓田渕 将吾
Producer: Takuma Kato(SHIFTBRAIN), Planner/Copywriter: John Nishiyama(SHIFTBRAIN), Art Director/Designer: Koki Michiai(SHIFTBRAIN), Developer: Takaaki Sato(SHIFTBRAIN), Interactive Developer: Anna Komakine(SHIFTBRAIN), Project Manager: Umi Teranishi(SHIFTBRAIN)/Iku Ando(SHIFTBRAIN)/Kazuyo Miyagawa(SHIFTBRAIN), Photographer: Kei Fujiwara, Photographer(Interview): Kenta Shibayama
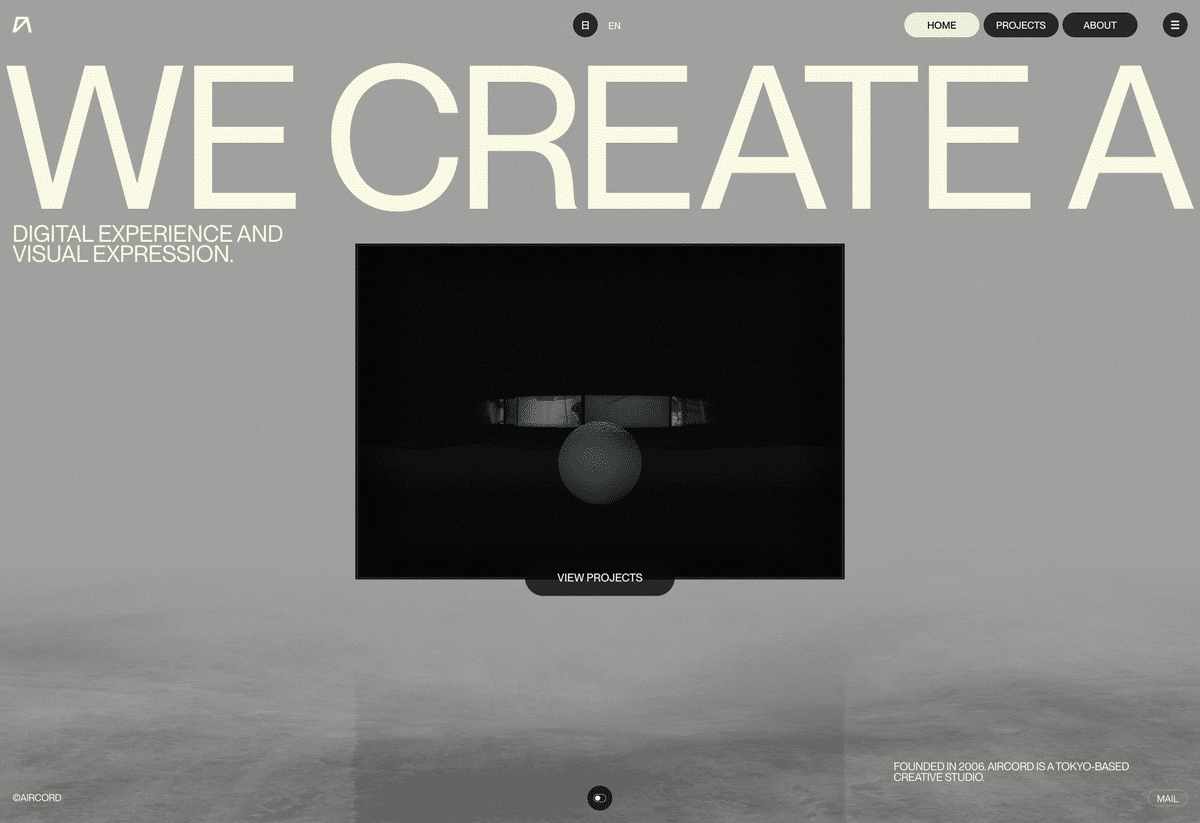
aircord

仮想現実世界に迷い込んだかのような没入感を提供するサイト。
スムースに展開するアニメーションは、『画面の中に吸い込まれるような感覚』を与え、すべての要素が空間に浮かんでいるかのような立体的な表現が圧巻です。
その一方で、平面的なグラフィックのようなグリッドシステムを採用することで、体験型コンテンツのようになりすぎず、コーポレートサイトとしての安定感と使いやすさを見事に保っています。高難易度のデザイン性と構築技術が調和した、まさに巧みの域に達したサイトだと感じます。
🤓田渕 将吾
Designer: Kenta Toshikura(Garden Eight), Developer: Kenta Toshikura(Garden Eight), Producer/Director: Toshiyuki Hashimoto(aircord/The Shift), Copywriter: Jiyu Park(The Shift)
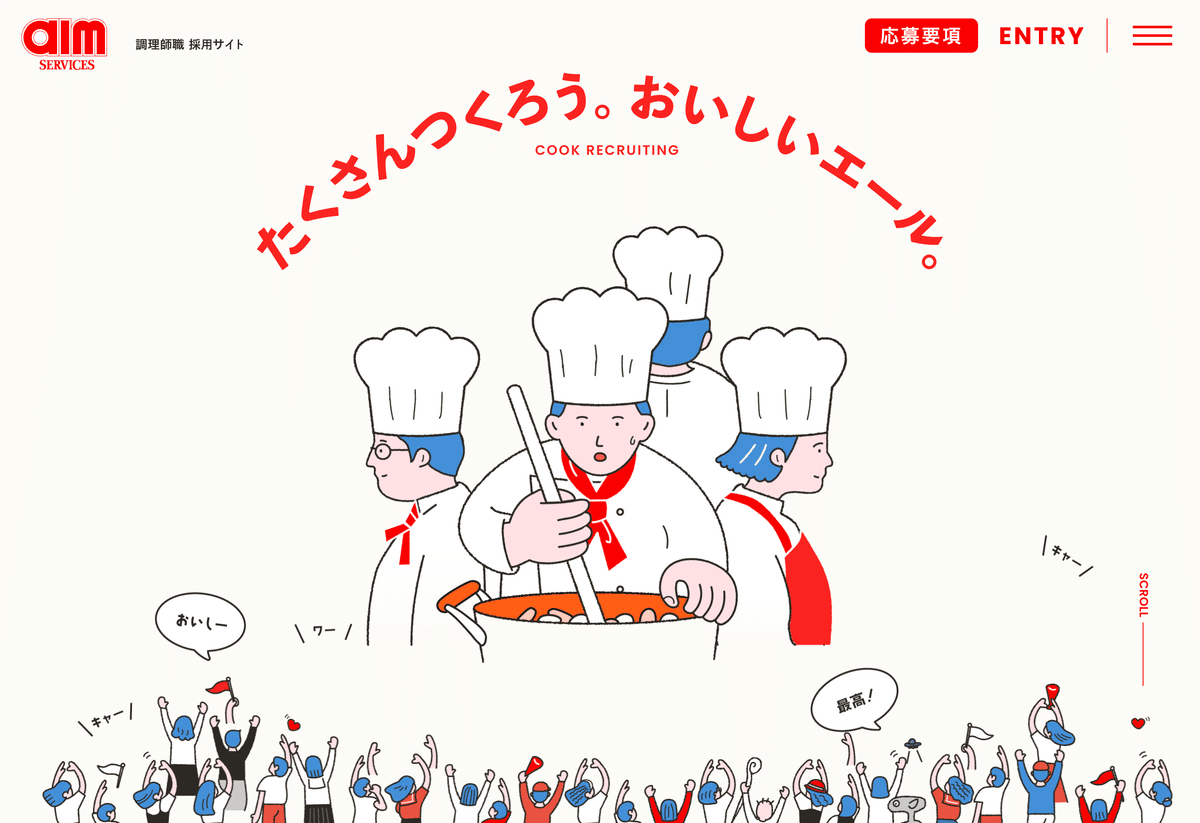
エームサービス調理師新卒採用情報

ポップで賑やかなイラストが目を引く一方、清潔感のある施設写真や、笑顔が魅力的なポートレート写真が爽やかな企業イメージを際立たせるサイトです。インタビューコンテンツでは、調理師のオンとオフをスクロール操作で切り替えるユニークな演出が、楽しさと親近感を生み出しています。
デザインの細やかな工夫を通じて、働く人々の『優しさや誠実さ』がストレートに伝わり、見る人に親しみと信頼感を与える構成が印象的。企業の温かい人柄を自然に感じさせるデザインが見事に活かされています。
🤓田渕 将吾
株式会社RED
--
06
佐々木 禎之

👤💬日々サイトを観る中で、トップページから下層までじっくりと眺めて「あぁ…ここのグレーっぽいけど有彩色な背景の選び方すごく素敵です。」とか「このストックフォトの家族写真、僕も使ったことあります!」とか勝手に共感したり感銘を受けたりで毎日誰もいない美術館にいるような気分なのですが、今年もその中で「僕もこんなサイトがつくりたい!」と心から思えるサイトを選ばせていただきました。
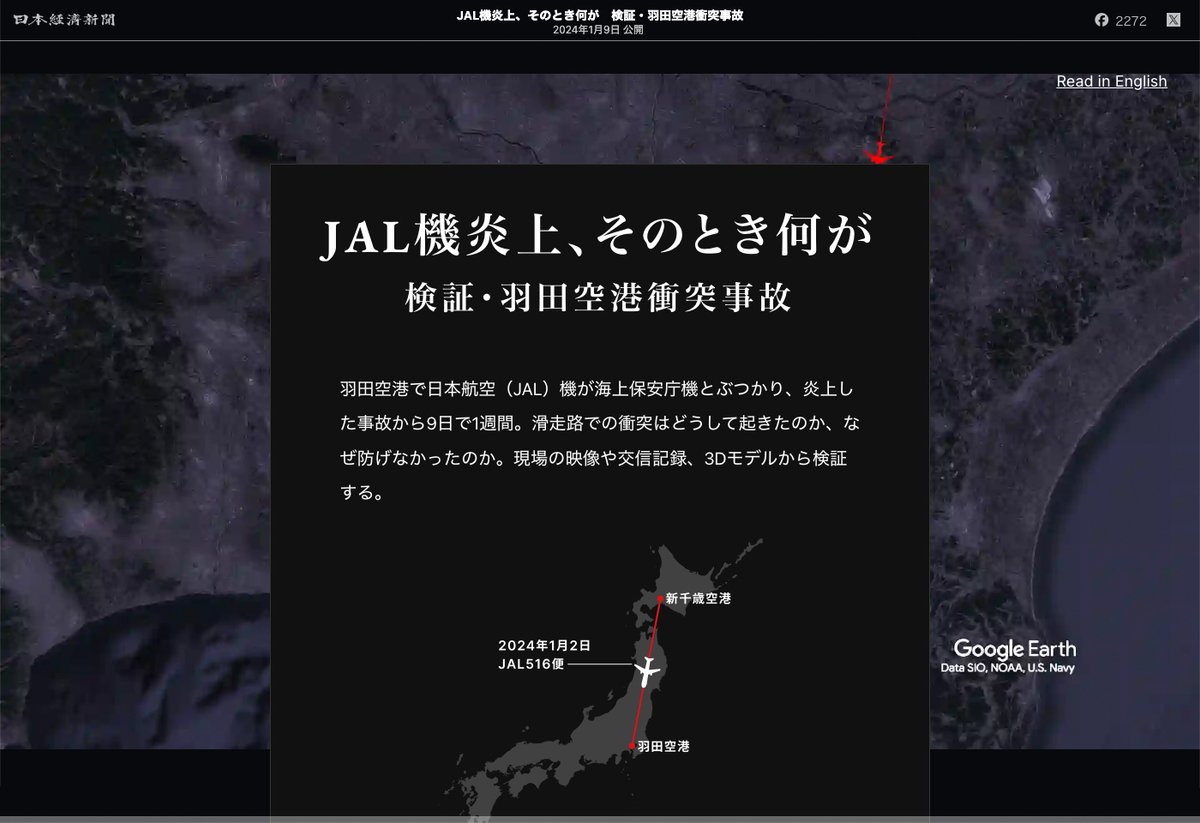
JAL機炎上、そのとき何が 検証・羽田空港衝突事故

今年の1月2日に起きた羽田空港地上衝突事故の1週間後に公開されたサイト。事故から1日半の間に収集したデータや情報をもとにどう構成していくかを組み立てたとメイキングに記載されていましたが、これだけの短期間で3Dモデルを作り上げ、ユーザーに端的に伝わるコンテンツを届けることができるってただただ素晴らしいなと感動してしまいました。Webだからこそできる報道の表現だなと思います。
🦸佐々木 禎之
3D制作/調査: 山本博文/伊藤岳/桜木浩己/藤井将太/淡嶋健人/兼松雄一郎, 編集: 舘野真治/山本公彦/黄田和宏, Webディレクション: 久能弘嗣, デザイン/マークアップ: 久能弘嗣/山田達, プログラミング: 千﨑亮平/清水正行
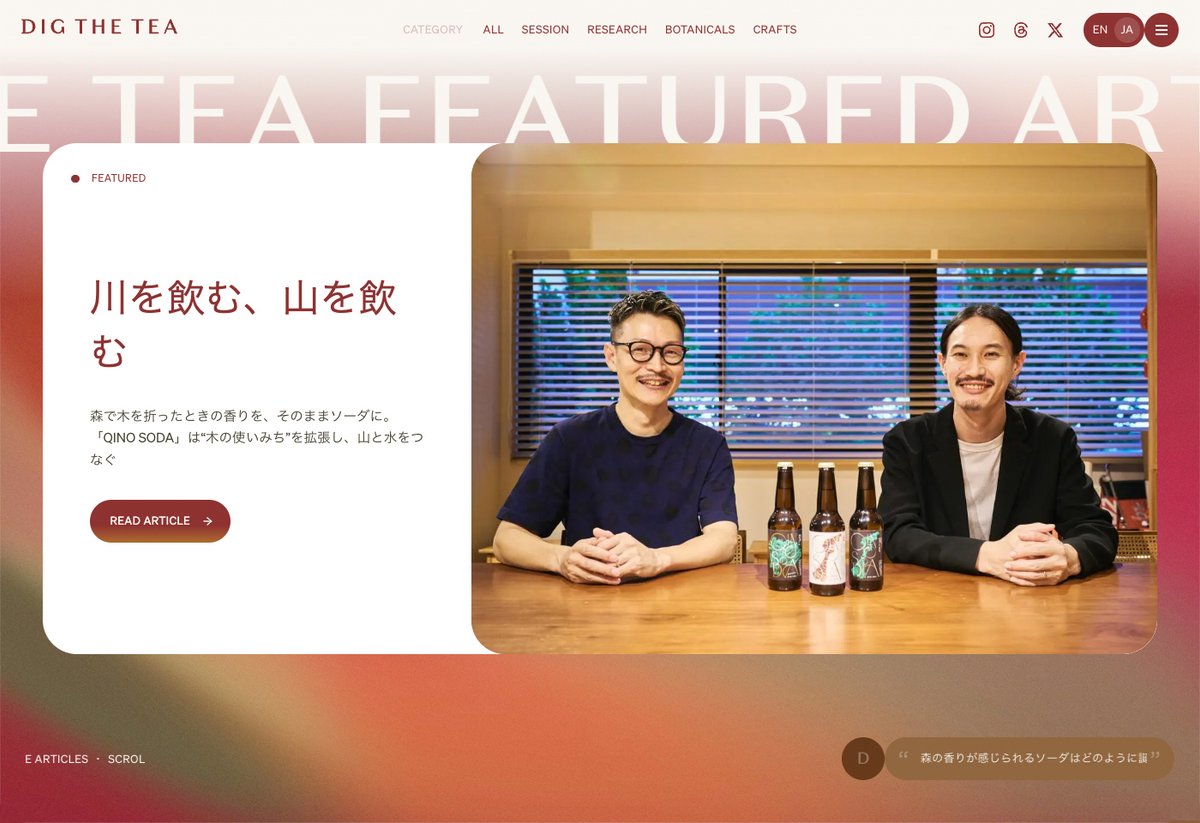
DIG THE TEA

なによりもまずこの美しい背景に魅了されてしまいました。こういう背景に存在感のあるカラーが入って更に記事コンテンツのインデックスがある場合、トップページのCATEGORIESのエリアみたいに記事の見出しまわりの背景色は白(#ffffff)にしたくて、さらにもう一段階弱めな白に近い背景色を用意することが個人的には多いんだけど、この白に近い背景色をどうするかで毎回迷う。そういう点でこのサイトのやわらかいグレーというか彩度低めなベージュはすごくマッチしていて、あぁ美しいチョイス…と思いました。
🦸佐々木 禎之
Design and Develop: Mikiko Kikuoka(Garden Eight)/Misato Daikuhara(Garden Eight)/Meguru Muramoto(Garden Eight)
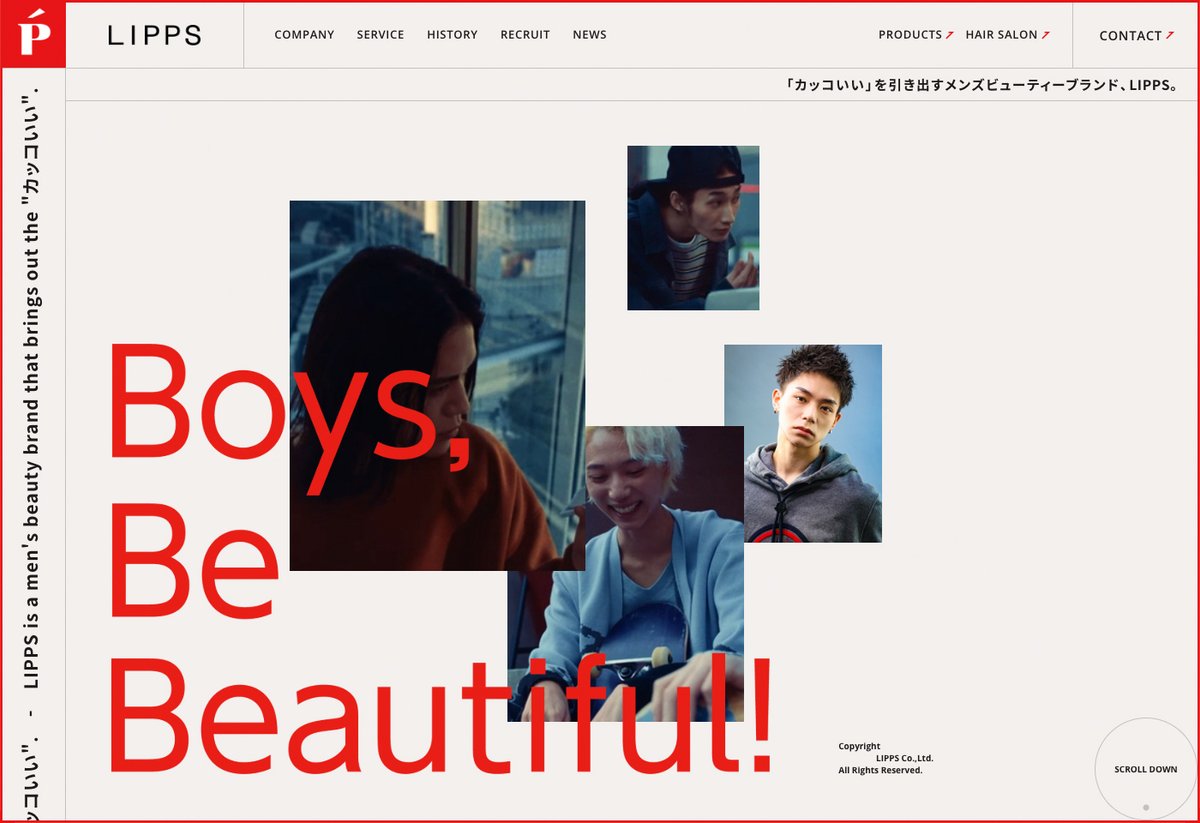
LIPPS

ファーストビューで出てくるビジュアルがスクロールでAboutにはいった際に同じ画像なんだけどサイズ感や位置が変わって出てくるという発想が、僕にはまったくなかったのでこういうアイデアって面白いなと思いました。またページを遷移する際に右から遷移先のページが登場するのですが、演出として左側に赤いベタがはいっているのを見てこれは分かるーと思いました。こうするならメリハリをしっかりと出したいって僕も思う気がしました。
🦸佐々木 禎之
Account Manager: 榊原 龍介(Goodpatch), Director: 北川 パーヤン(CHO-P inc.), Art Director/Designer: 井出 裕太(STUDIO DETAILS), Assistant Designer: 楊 霈塬(STUDIO DETAILS), Technical Director: 岩崎 航也(STUDIO DETAILS), Lead Developer: 八木 貴之(STUDIO DETAILS), Front-end Developer: 水澤 志歩(STUDIO DETAILS), 森岡 良介(STUDIO DETAILS), 大島 涼佑(STUDIO DETAILS), Front-end Developer(WebGL): 大島 涼佑(STUDIO DETAILS), Back-end Developer: 森岡 良介(STUDIO DETAILS), Photographer: 小山 和淳(フリーランス)
JT

写真や動画を多く使うサイトってストックフォトか撮影している素材かで全体の質感がまったく変わってくるなってつくづく思う。これで間違えていたらとても恥ずかしいですが、おそらくトップページ全体とか下層のメインの部分は全部撮影したもので、採用情報とかのサムネイルはストックフォトをJTっぽい緑を感じるように調整をかけているんだと思う…たぶん。すごく丁寧な画作りに感動。
🦸佐々木 禎之
クレジット不明
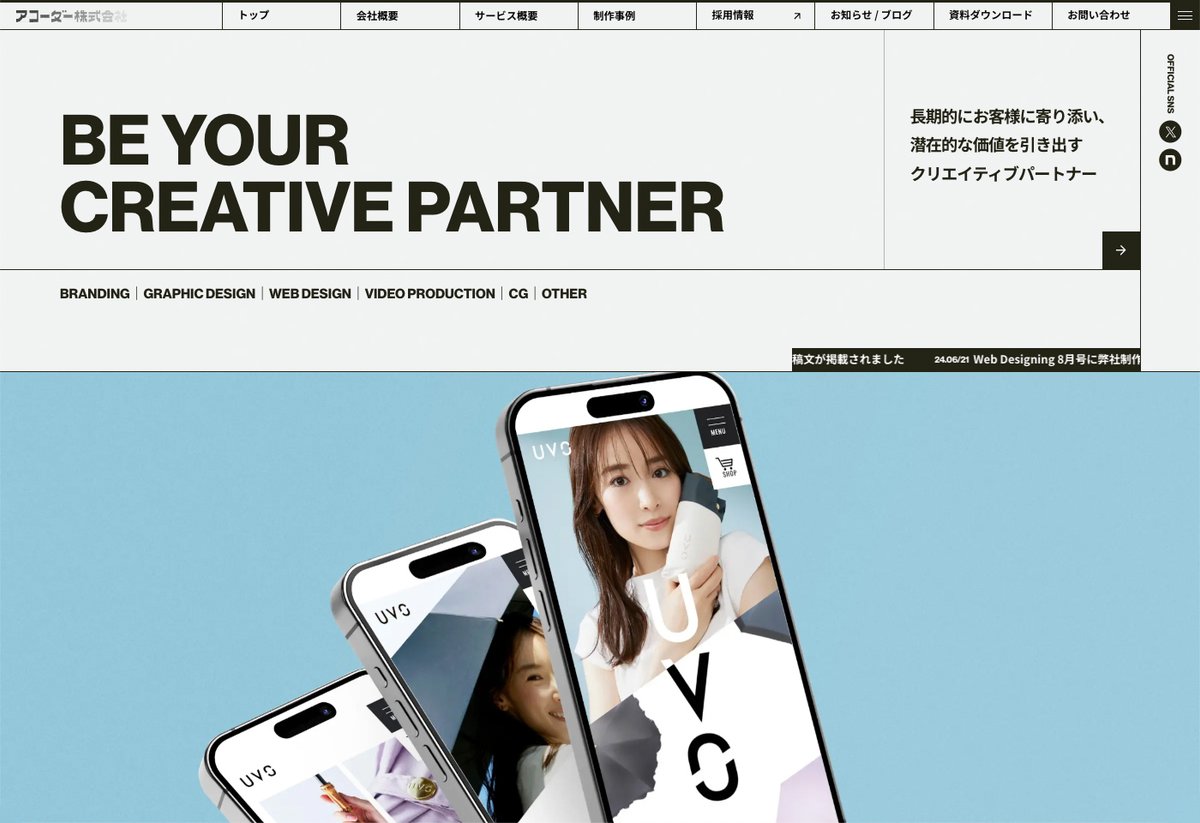
アコーダー株式会社

こういう罫線や太めの書体を使用して明度差をつけるサイトってカラーも白黒でハッキリと明度差を出すデザインが多い気がしますが、選定している黒と背景色のバランスがとても絶妙でやわらかい印象がすごく素敵です。罫線の強弱で区切りの強弱というか情報の整理が明確になっていて、線が多いという印象も実際の罫線の数に比べて感じない表現もとても素晴らしいと感じました。
🦸佐々木 禎之
制作:アコーダー株式会社, 実装:Wataru Kojima
焼きたて牛すき釜玉/粗挽き肉チーズ釜玉|丸亀製麺

背景や文字要素をふくめてこんなに画像メインで構成されたデザインは久しぶりに見たかもしれません。僕自身こういう画像を多用したり文字にバリバリの光彩をいれたデザインってもう何年もつくっていない気がしますが、すごく質感というかサイト全体に商品の雰囲気が感じられるので、こういう表現もやっぱり力強くて良いよなってあらためて思いました。
🦸佐々木 禎之
クレジット不明
--
07
間部 盛貴 (Re:prise)

👤💬制作者のみなさん今年一年お疲れ様でした!また今年もこの企画に参加できて嬉しいです。選定基準は嫉妬するほど良いと思ったもの。アイデア、デザイン、機能などの中に、"これは自分がやりたかった"という悔しさや"何故これが思いつくんだろう"という念すらも思わず抱いてしまった、そんな6サイトを選んでみました。
米

ぱっと見いい、よく見ていくともっといい、情報を掘れば掘るほど魅力が増していく、端的に言うとそんな印象を受けるサイト設計とデザインが自分の理想ですが、このサイトは緻密に作られたMVのループアニメーションからインタラクション、事例紹介、コンタクトフォームのデザインまで、どこをとってもグラフィックとアニメーションの両軸がうまく機能し惚れ惚れしながら見ていました。クールな印象を持ちながらどこか手触りがあり、見るほどにこの会社に依頼したくなるようなデザインだと思います。
😺間部 盛貴
Information Architecture: 米田 米雄, Art Director/Designer: 中川 博文(ANDMADE), Art Designer: 髙﨑 麻友美(HOME ECONOMICS EXPERIMENT), Copy Writer: 三浦 麻衣, Front-end Developer: 能宗 孝信(lem), Front-end Developer: 池田 亮(devdev), Interaction Designer: 代島 昌幸(Calmhectic), Back-end Engineer: 米田 米雄, English Copy: ザール 平和 セスナ(Soli Consultants), Photographer: 山本 宣明(山本宣明写真事務所)
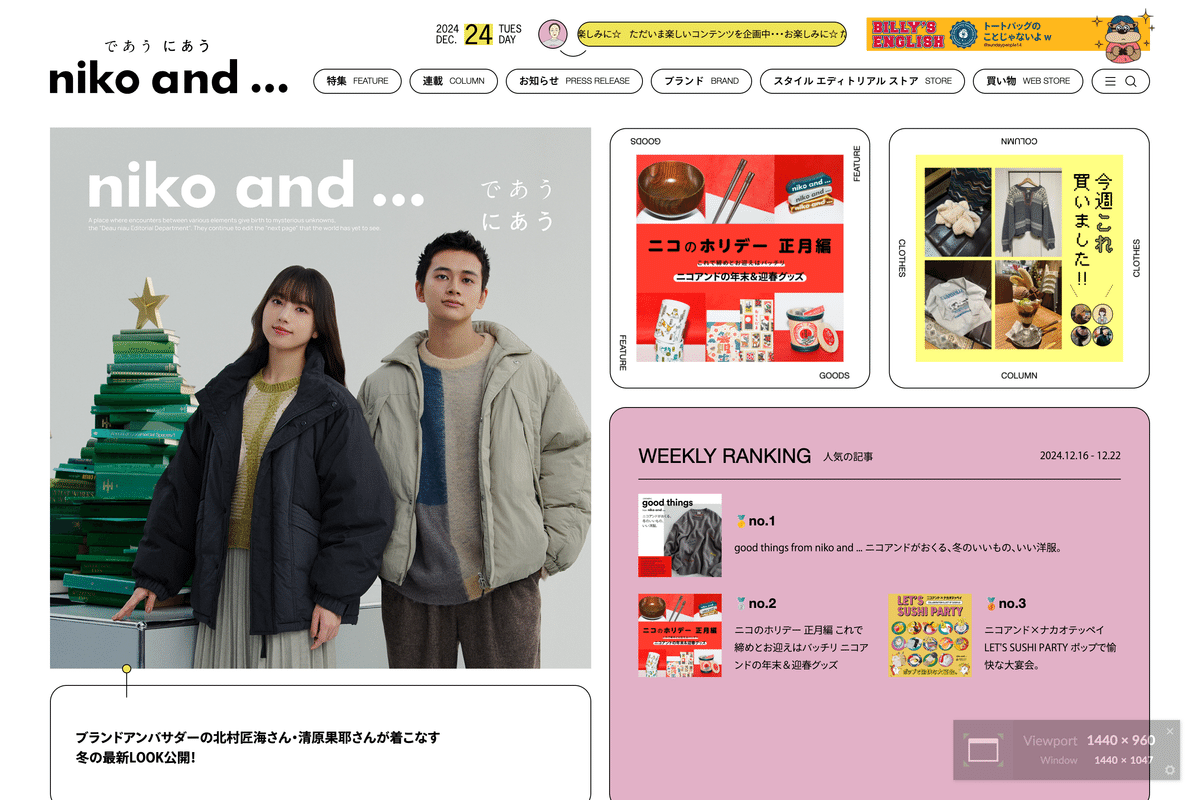
niko and ...

グラフィックの楽しさに加え、間に差し込まれる絵文字やループアニメーション、ユニークなインタラクション演出で、制作者の細かなこだわりが随所に感じられファン形成に強く貢献するサイトだと思いました。このようなブランドサイトでありながら頻繁な更新を前提としたサイトは、更新ルールを詳細に決めていなければ公開時のトンマナが崩れてしまいますが、公開後もしてもなおこの状態を保っていることからも制作者の気概をとても感じます。
😺間部 盛貴
クレジット不明
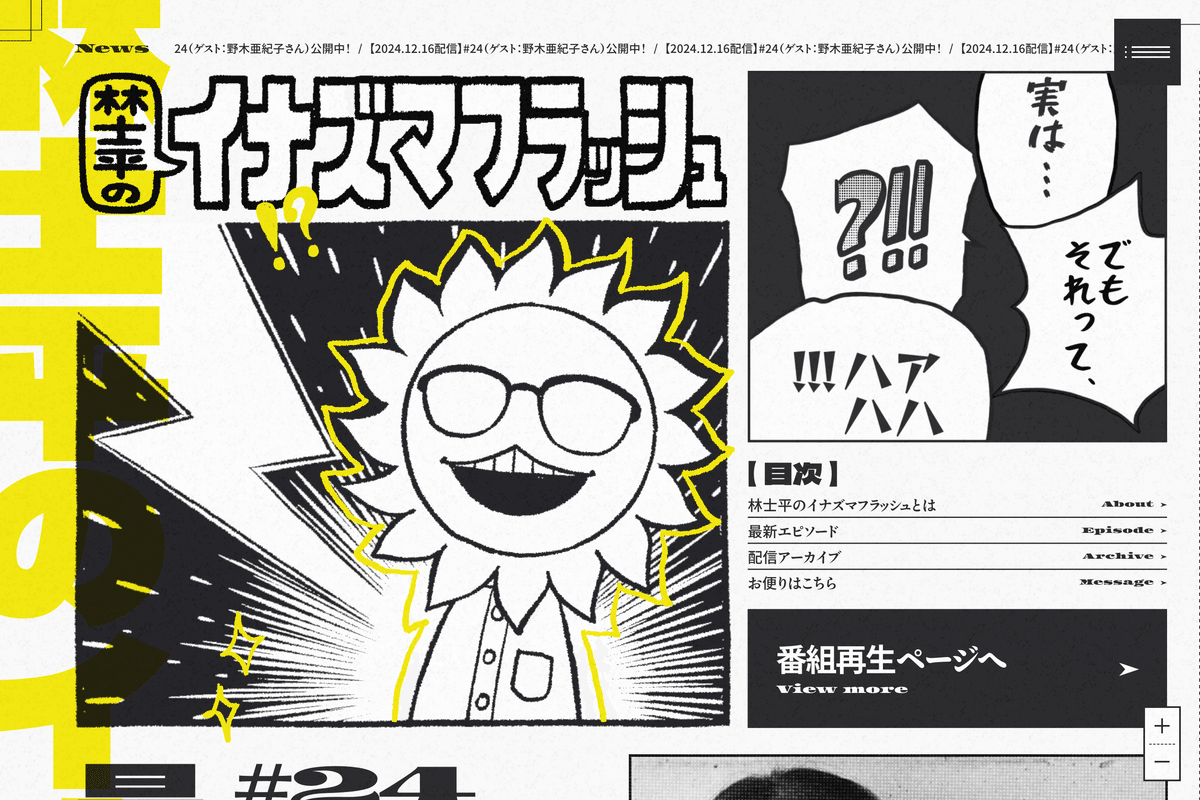
林士平のイナズマフラッシュ

ビッグタイポグラフィとイラストを軸にしたグラフィックと新聞の紙面のようなスクリーンを移動するレイアウトに驚きながらも、拡縮ボタンなどユーザビリティもこまめに担保したUIに、蛍光イエローの手書きイラストがキャッチーなアクセントに。正直菅野さんの若さでこれを実現できるのは脅威でしかありません。勘弁してください。
😺間部 盛貴
Project Team: MASKMAN Inc./toys inc., Producer: ナカニシケイゴ(MASKMAN), Director: 高須 文彬(MASKMAN), Designer: 菅野 友香(MASKMAN)
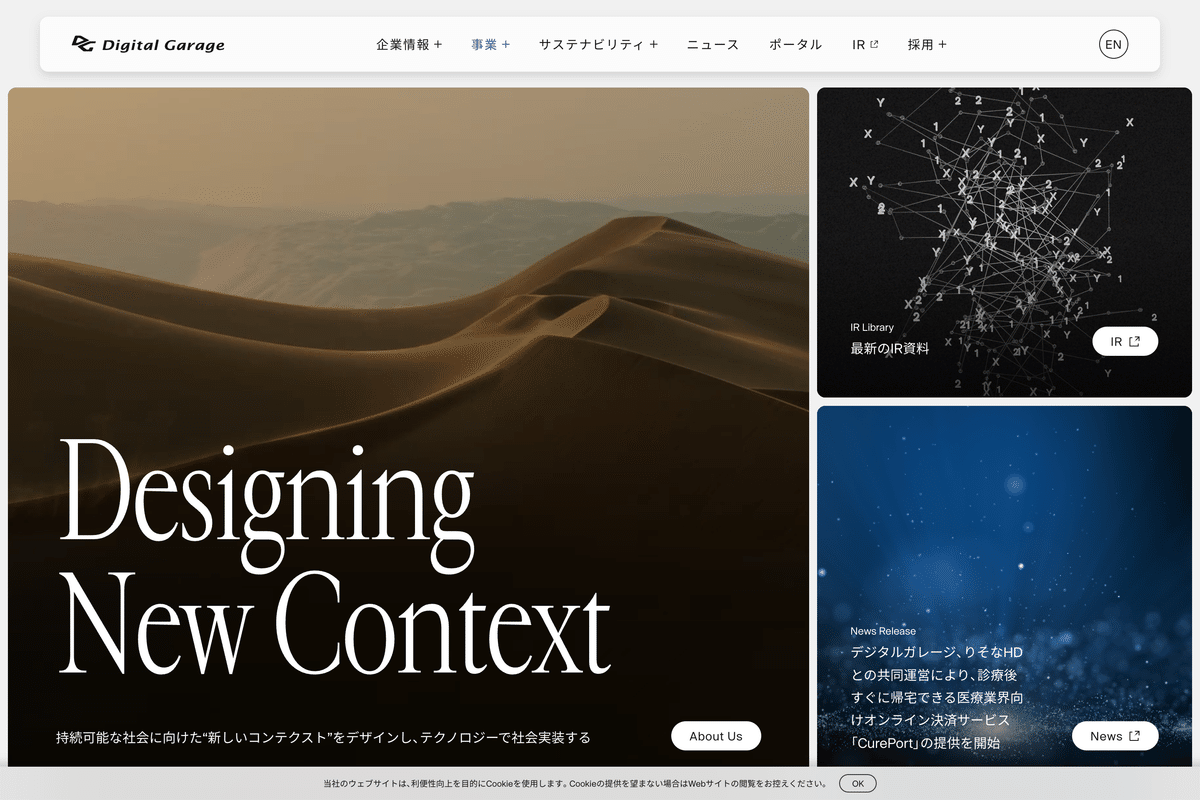
株式会社デジタルガレージ

採用サイトやブランドムービーも含め、トータルでのブランディングが素晴らしいと思ったコーポレートサイト。ハイコンテクストなインターネットカルチャーの文脈を軸に並べられたビジュアルのひとつひとつがデジタルでありながらどこかノスタルジックで美しく、コンテンツをめくるたびに企業の気概が感じられるような印象を受けました。詳しくはこちらのnote🔗に書かれているので是非ご覧ください。
😺間部 盛貴
Brand Director/Strategic Planning: Genki Imamura(B&H), Art Director/Designer/Movie Director: Ryosuke Tomita(B&H), Director/Project Manager: Chika Takahashi(B&H), Direction for Tech Career: Rintaro Hori(B&H), Direction Support: Kentaro Kanayama(B&H), Designer/Movie Director Assistant: Midori Saito(B&H), Designer: Kaho Nagao(B&H), Designer: Mitsugu Takahashi(B&H), CG Designer: Motoki Umetsu, Editorial Director: Ayumi Ando(B&H), Photographer: Stefano Cometta(B&H), Production Manager/Movie Casting: Ai Ushijima(B&H), Front-end Developer: Daichi Oba, Back-end Developer: Kite(KITERETZ inc.), Back-end Developer: Shogo Oshima(KITERETZ inc.)
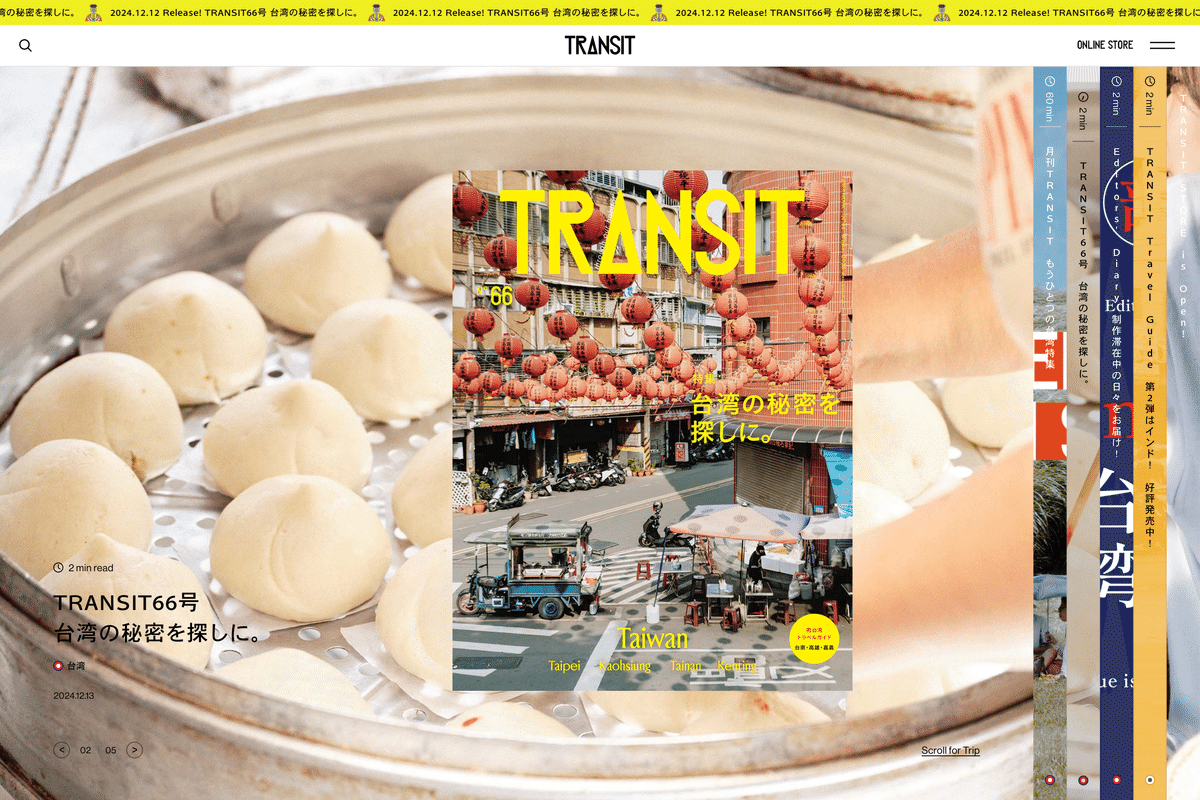
TRANSIT.jp|トランジット

雑誌のデジタル化が激しい昨今、デザインも本誌のトンマナを引き継ぎながらもWebならではの佇まいをとても上手く提示しているTRANSITのメディアサイト。個人的に雑誌版をよく読んでいるのもありますが、オリジナルフォントの使用は勿論、雑誌が本棚に並んでいるようなKVや、記事だけでなく旅行ガイドとしても機能するコンテンツ、リアルタイムな現地情報など、細やかな気配りの積み重ねと丁寧な仕事が光ります。
😺間部 盛貴
-
既視感の無い毎号違うメインビジュアル。動画を使った記事のアイキャッチなど、各国の旅の憧憬。
雑誌の販売を主題にするのではなく、旅への欲求を突き上げるコンテンツが主役になっています。色彩豊かなカラーパレットやフォントフェイスが、雑誌に忠実かつ見事に配置されたサイト。愛読者から見ても、付録の域を超えたコンテンツボリュームです。
読了までの所要時間、対象になる国の現地時間、国旗を模したラベルデザインなど全部全部全部好きす。僕の本棚に来て下さい。
✍️平尾 誠
art director: 蛯名亮太(eieio), designer: 有江博之(Supplement), frontend engineer: 福永祐介 , backend engineer: 松原文明(水中工房), director: 板倉隆一/園 卓也
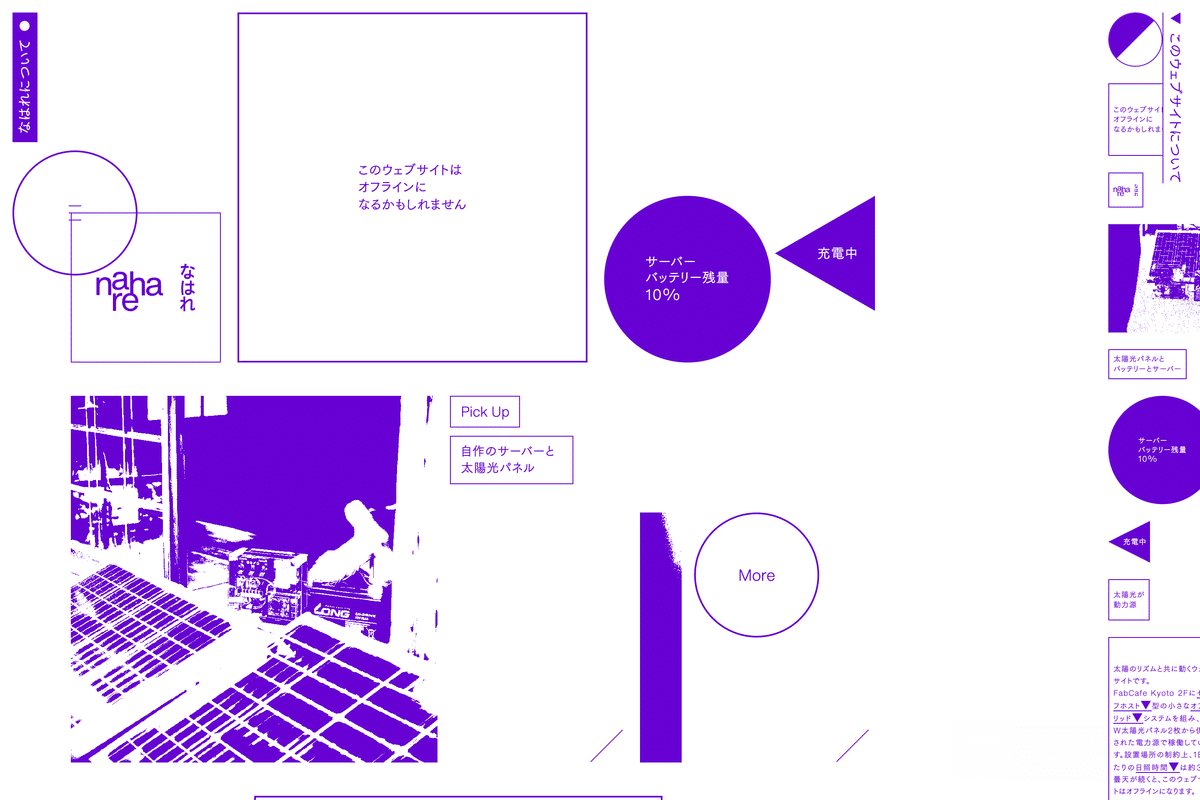
なはれ

パープルとホワイトの二階調で統一されたビジュアルやレイヤーのあるUIもユニークですが、世にも珍しい2枚の太陽光パネルから供給された電力で稼働するというWebサイト。アイデアは1970年代の適正技術運動から着想を受けたようですが、Webサイトそのもののあり方、既存のスタンダードに一石を投じるアティテュードに感服し、選出させていただきました。
😺間部 盛貴
オフグリッドシステム: 山見拓, ウェブデザイン: 浅野隆昌, ウェブ実装: 山田哲也, VIデザイン: 有本玲生, テクニカルディレクション(フロント): 伊藤友美, テクニカルディレクション(バック): 土田直矢, 企画/PM: 国広信哉
--
08
MOMOTARO (KINTO Technologies)

👤💬はじめまして!KINTOテクノロジーズでインハウスのデザイナーをしています(元制作会社出身)。今年のS5-Styleリニューアル以降、78のDesign Setsを作成しました。今回、異なる角度の6セットをピックアップし、その中から特に印象的だったサイトをセレクトさせていただきました。
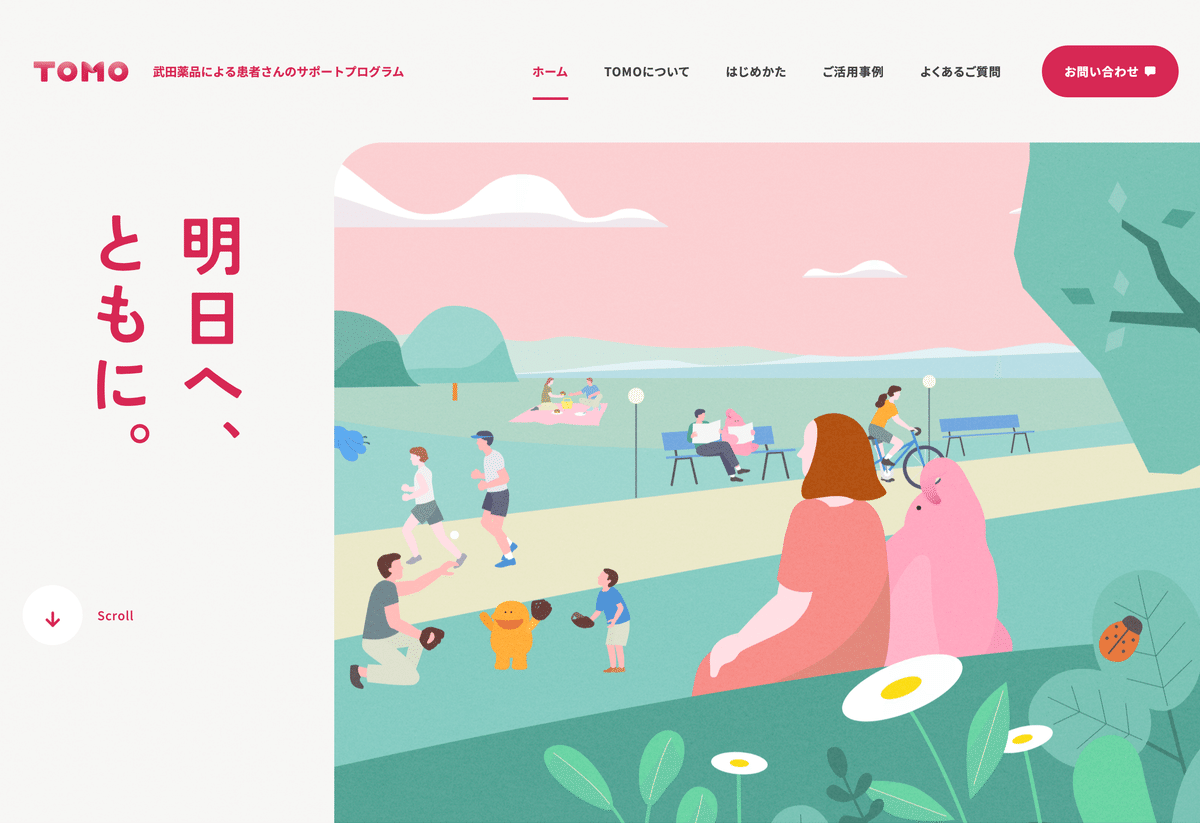
武田薬品の患者サポートプログラム TOMO

「animation - イラストが動く🔗」からの選出です。「イラストをアニメーションで動かしている」というより、「アニメ作品をサイトに埋め込んだ」レベルの滑らかさ。印象を残すためではなく、「患者さんに寄り添う」というプログラム自体のテーマを体現するために熟考されたトーン。包みこまれるような優しさがあり、制作者がこのサイトに込めた「まごころ」が伝わってきます。
🍑MOMOTARO
クレジット不明
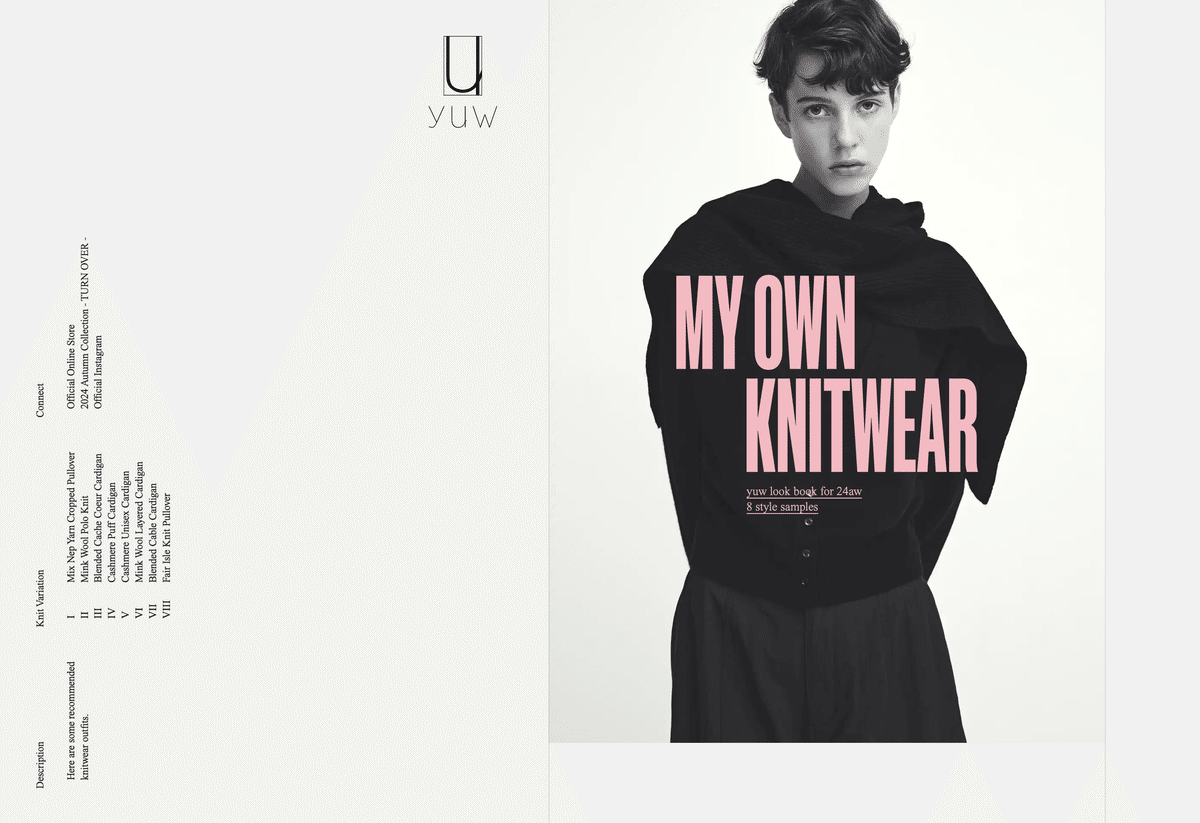
MY OWN KNITWEAR

「design - モバイルファースト🔗」からの選出です。こう括ってしまうことがはばかられるような、PCでのダイナミックな表現。「PCは割り切る」ではなく、むしろ「魅力を最大化する表現を考えたらこの形になった」とさえ感じます。デザインの「思い切りの良さ」が、ファッション然とした雰囲気を高め、モード誌の見開きページを次々とめくっていくようなインパクトに圧倒されました。
🍑MOMOTARO
photography: Misuzu Otsuka, hair/makeup: Momiji Saito(eek), model: BIBI(TOKYO REBELS), design/development: Actuel Image Inc., edit: Shunta Suzuki(Rhino inc.)
CATCH THAT SANTA

「design - 没入感のある世界観🔗」からの選出です。おもちゃ箱を開けたかのような、目が幸せになる世界観。宇宙空間を高速ワープするような表現が没入感を更に高めています。スケッチやテクスチャなどのリアルな質感のものが、最先端のWEB技術をもって実装されることで表現に奥行きが生まれ、アートと技術が高いレベルで融合した圧倒的な表現力に魅せられました。
🍑MOMOTARO
-
もうただただハイテンションでマジで最高ですという気持ちでいっぱいなのですが、このハイテンションな世界観を作り上げる描写力と何度もスクロールしたくなる演出を生み出す実装力から効果音の選定までどこを取っても脱帽と感動がつまった素晴らしいコンテンツだと思います。何でオウムだけ普通に宇宙の中を飛んでいるのかはいったん置いておいて…。
🦸佐々木 禎之
Director/Designer: 谷井麻美(tote inc.), Developer: 山口国博(tote inc.)
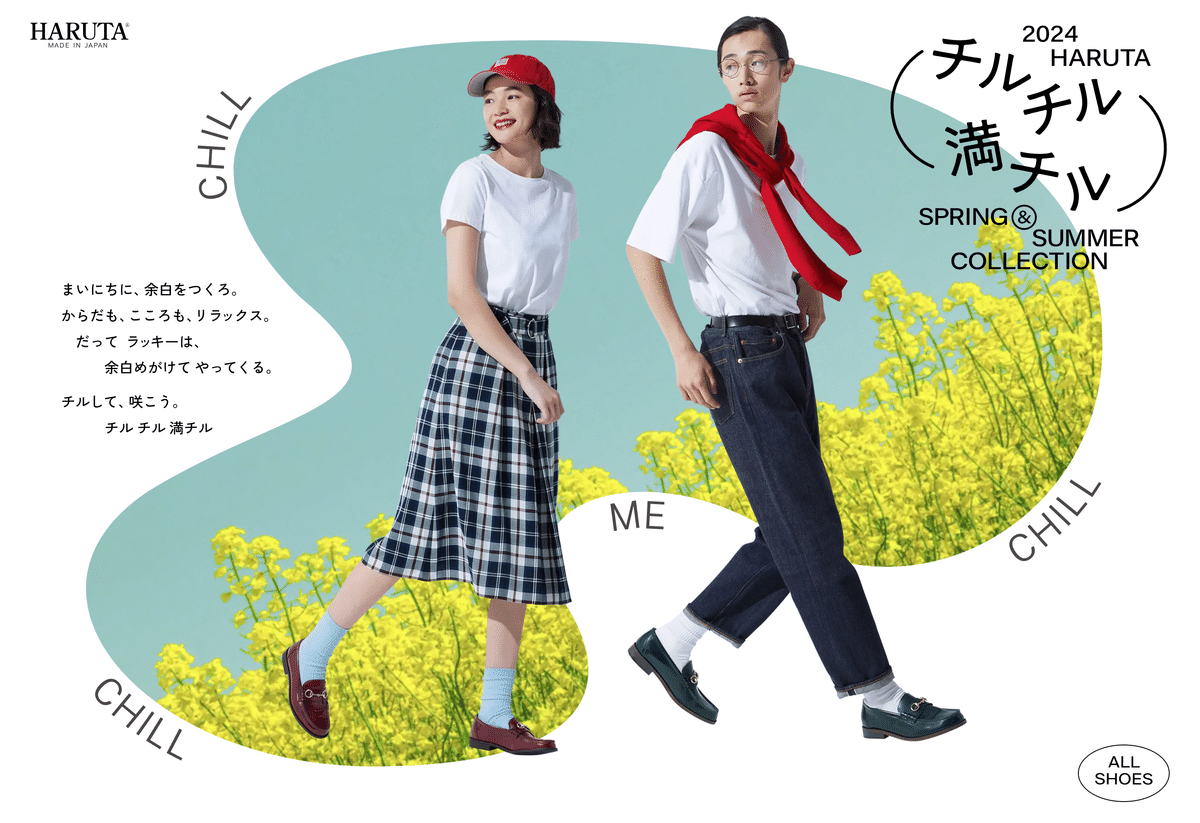
HARUTA 2024 Spring/Summer 特設サイト

「design - マスクの形状が個性的🔗」からの選出です。「リラックスして履ける革靴」をイメージさせるために、流体シェイプで背景画像をマスクすることで、タイトルにあるような心地よい「チル」感を演出。さらに、シェイプが揺らぐアニメーション、慣性スクロール、パララックス、スクロールに応じて動くロゴなど、WEBならではの表現で浮遊感を強調していて、芸の細かさに脱帽です。
🍑MOMOTARO
Creative Direction: Yoshiko Yazawa, Art direction/esign: Takuro Suzuki(Nippon Design Center), Copy Writing: Reina Takasaki, Photography/Movie Direction/Movie Editing: Yuki Yamaguchi(W), Styling for Girl: Emiko Akashi, Styling for Boy: Eiji Kawasaki, Hair&Make-up: Naoyuki Ohgimoto(POIL), model: Yui Okamoto/Kazuki Kaneko, Retouch: Takashi Suzuki(Nippon Design Center), Technical Direction/Web Development: Taro Higuchi(BERRY'Z), Produce: Sayaka Soga(Nippon Design Center)
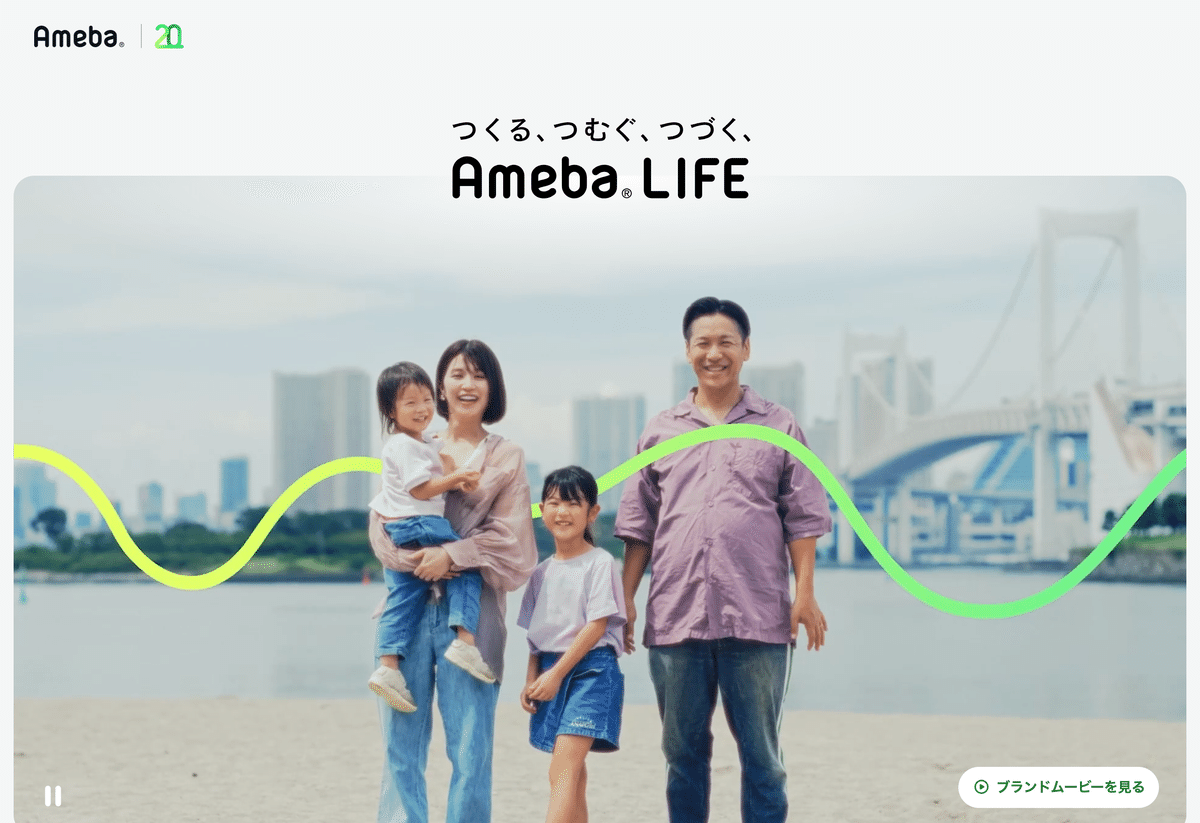
Ameba Brand | つくる、つむぐ、つづく、Ameba LIFE

「style - ビジュアルに曲線がからみつく」からの選出です。この表現はワンポイントで使用されることが多い中、一貫性をもってこの表現が各所に散りばめられ、さらに隣り合う異なる画像でも曲線は繋がって見えるように高さを合わせるという細かさ。その徹底ぶりが「つくる、つむぐ、つづく、」というコンセプトを強固なものに導いており、純度が高いブランディングに心を打たれました。
🍑MOMOTARO
Ameba Brand Site Team: Shin Yasuda/おおにしあやこ/Jesus/Yuichi Hara, Development : 株式会社まぼろし
株式会社SmartHR 採用サイト

複数の「recruit」カテゴリのセットから総合的に選出しました。求職者が一番気になる「どんな会社なのか」がビジュアルとコンテンツ、双方向の高い充実度によりバランスよく伝わります。また、パキッとした色味の図形で「らしさ」もしっかりと表現。まさに採用サイトの理想形です。特筆すべきは右上に「カジュアル面談」のボタンも常に表示されること。応募数だけではなく「マッチ度」にも重きを置いた設計になっているのが素敵です。
🍑MOMOTARO
-
👑MUUUUUU OF THE YEAR 2024 ー No.3 Bronze
演出を外した高速な体験を「最大の演出」として見せた今最もトレンド感がある最先端のデザインだと思いました。
クリエイターが喜ぶすごいサイトではなく、誰もケチをつけることができないタイプの素晴らしいサイトだと感じます。
🌲ムラマツヒデキ
プロジェクトマネージャー: 南石 愛実(SmartHR), クリエイティブディレクター: 名和 大気(SmartHR), ディレクター: 横山 幸之輔今井 大介(SmartHR)/関根 裕夏(SmartHR), コピーライター: 岡村 崚平, コピーライター/監修: 荒木 彰(SmartHR), アートディレクター/デザイナー: 阪口 卓也/林 遥(SmartHR), デザイナー: マルシア セティアワン, フロントエンジニア: 堀江 哲郎, フォトグラファー: 吉田 周平(Freelance), イラストレーター: 小山 理恵(MONTAGE), アクセシビリティ: 監修桝田 草一(SmartHR), アドバイザー: 日永 早希(SmartHR)/瀧田 成紗(SmartHR)
--
09
ムラマツヒデキ (QUOITWORKS Inc.)

👤💬『MUUUUU.ORG OF THE YEAR』でもありますのでお楽しみ頂けたら幸いです。MUUUUUORGの掲載コンセプト、制作者が制作時に参考になるベーシックな要件であることと、自分が作るとしたらどのくらい難しいか?という観点で選んでいます。贔屓や忖度はありません。驚くようなサイトよりかは、手間暇かけて、狙った顧客に向けてちゃんと作られた「装置としてよく出来たサイト」が好きです。
newseam

単にシンプルにしただけではなく、余白を意図的にデザインした素晴らしい例だと感じました。細部の作り込みの質の高さや、視線の誘導など、緻密に計算された絶妙なバランスで構成されていると思います。
メフィラスさんは以前、nspc.co.jpという驚くほどミニマルなサイトを制作されており、当時も感銘を受けましたが、今回の作品もそれに匹敵する傑作だと思います。
🌲ムラマツヒデキ
Production: 株式会社MEFILAS, Produce: 藤原 明広(MEFILAS), Direction/Planning/Project Management: 原田 大地(MEFILAS), Art Direction/Design: 神杉 遥介(MEFILAS), Technical Direction/Programming: 栗田 久海/大本 泰史
株式会社 栄光工業

中小企業のサイトは作る上で難しい課題を抱えています。安直に作るとありきたりで安っぽく没個的なものになりやすく、素材集め、素材制作から制作者の真価が問われる領域です。このサイトでは、企業が持つ本来の魅力を、ターゲット層に寄り添った形で丁寧に表現しながら、モダンなデザイントレンドも効果的に取り入れており、制作者の確かな技量が随所に感じられます。よくある案件特性ゆえにそれを高度な技量でうまくまとめた、とても良いサイトだと思いました。
🌲ムラマツヒデキ
Planning/Art Direction/Writing: 岩松翔太(M-HAND, Inc.), PM/Design: 米田朱里(M-HAND, Inc.), Design: 宮崎大吾(M-HAND, Inc.), Assistant Design: A・N(M-HAND, Inc.), Front-end Develop: N・H(M-HAND, Inc.)/光永真斗(M-HAND, Inc.)
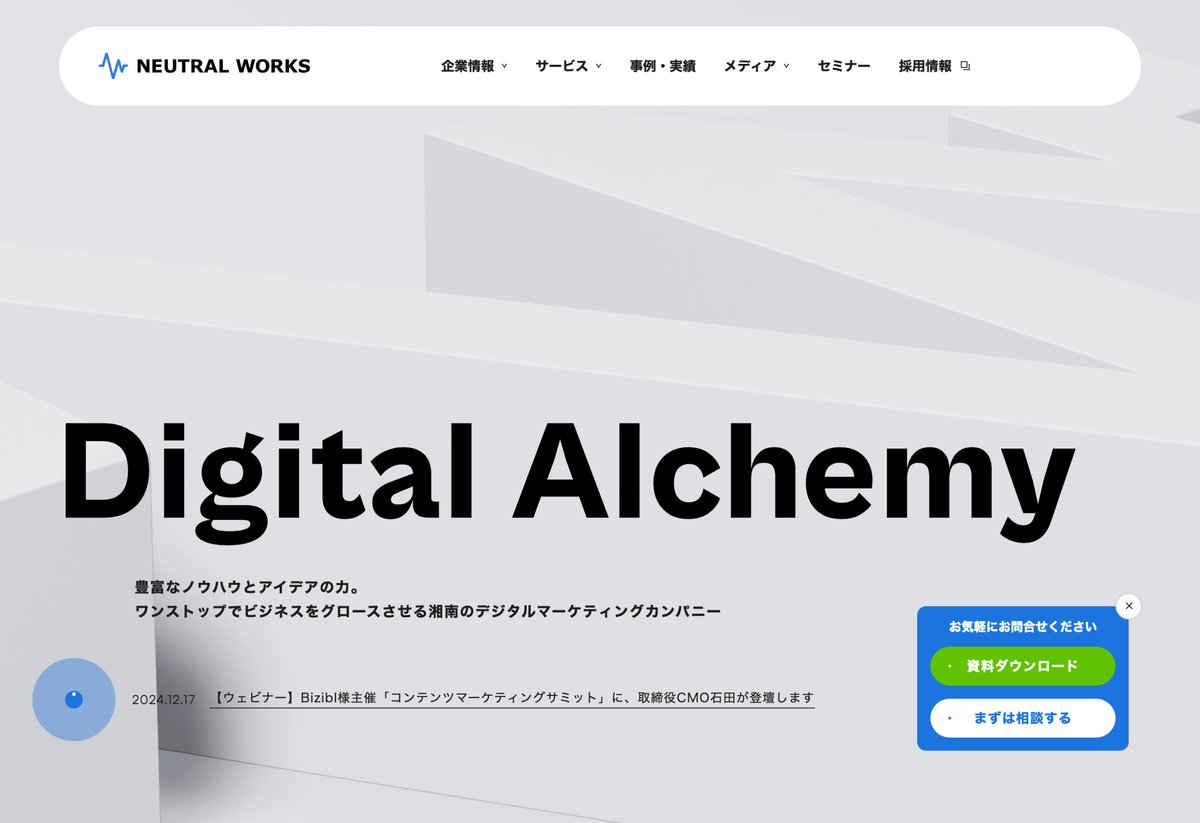
ニュートラルワークス

Webマーケティングというのは非常に厳しい世界です。なぜなら自社でそのWebマーケティングの施策を実行できていない場合、Webマーケティングが得意という言葉は説得力を失ってしまうからです。その点、この会社さんは本当に徹底されています。設計コンテンツだけでなくデザインも素晴らしく、その実力の高さに感銘を受けました。脅威、故に、これ以上褒めるのはやめにします。素晴らしいサイトです。
🌲ムラマツヒデキ
クレジット不明
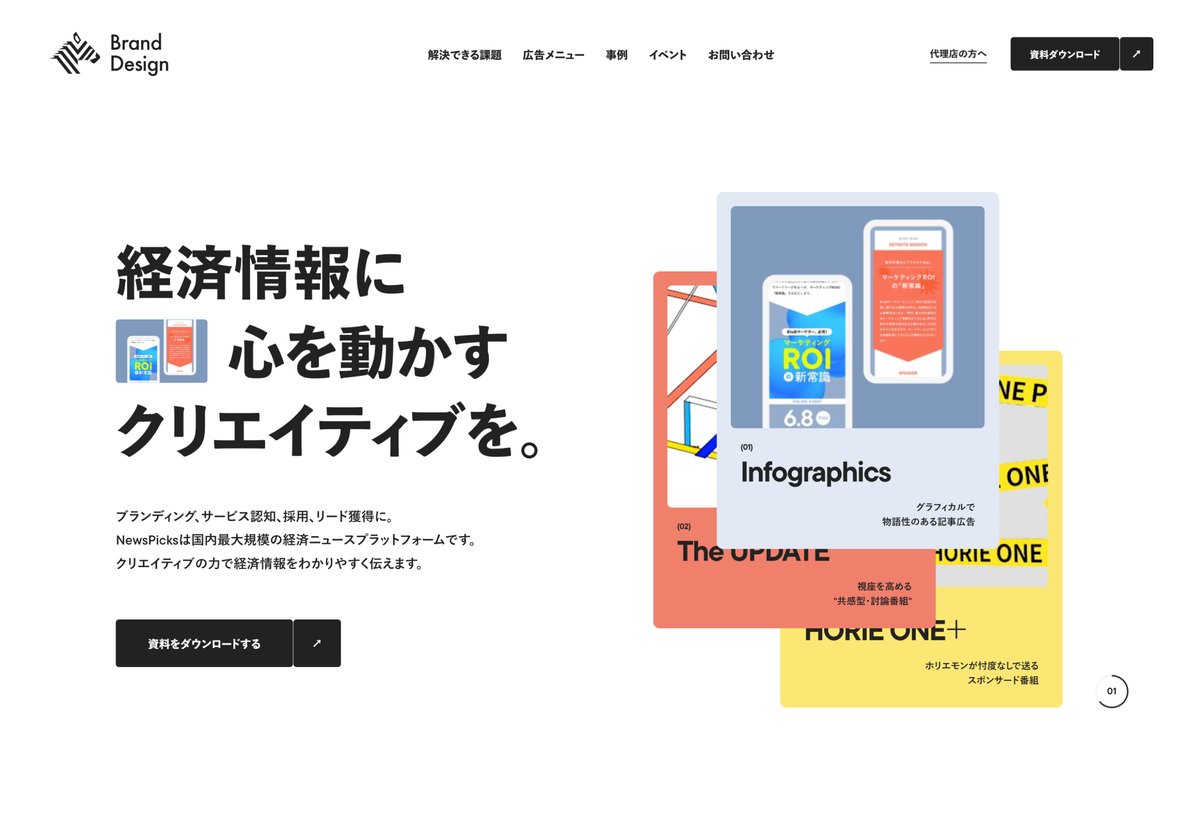
NewsPicks Brand Design

Webサイトの品質は、文字と写真の扱い方で大きく変わるものです。改行の位置やカーニング、約物のスペーシングなど、細かな部分への配慮が必要な要素が多く、それらの理解が質の向上に直結します。
このサイトでは、そういった基本的な部分への配慮が隅々まで行き届いており、ターゲット層に寄り添った表現や、数字を効果的に使った説得力のある構成が印象的です。右上、左下へ作る大胆な余白づかいや、効果的に配置された中央揃えのレイアウトなど、宇都宮さんならではの個性的な要素も自然に調和しています。
このような丁寧な仕事に触れ、改めてWebサイト制作の奥深さを実感しました。
🌲ムラマツヒデキ
Direction: 重松 佑(Shhh Inc.), Design: 宇都宮 勝晃(Shhh Inc.), Develop: 宮前恵太/吉田麻里子(Tempest Inc.)
株式会社ON 採用サイト

👑MUUUUUU OF THE YEAR 2024 ー No.2 Silver
クライアントは無茶を言うものです。でもその無茶なオーダーをしなやかに受け止め、制作者だけではたどり着かなかったようなアイデアに着地することがあります。そこには豊かなコミュニケーションと柔軟な思考が欠かせません。
このサイトは、制作の経緯にも書かれているように「弾幕を入れてくれ」という、デザイントレンドも綺麗な形に落ちそうかどうかも無視したような要望を、見事な形に仕上げています。結果として、見たこともないほどのインパクトを持つサイトが生まれています。 (関連記事🔗)
🌲ムラマツヒデキ
Producer : MAI(ON CO.LTD.), Art Director & Designer : 田渕 将吾(S5 Studios), Front-end/Back-end Developer : 高橋 智也(Orunica Inc.), Illustrator : セブンゼル(ON CO.LTD.), Motion Designer : 松浦 泰仁, Photographer : Yoshiaki Hikinuma, Interviewer/Writer : Shunsuke Higashida
モンブラン|福岡のブランディング会社

👑MUUUUUU OF THE YEAR 2024 ー No.1 Gold
サービス紹介や、ブログなど、愛嬌ある振る舞いの中にしっかり目にマーケティングを加味したコンテンツが凝縮されていて、比の打ちどころがありません。
このサイトは多くの人は可愛いと感じるかもしれませんが、私の目にはこのサイトはちっとも「可愛く」見えません、芯が骨太すぎて「恐ろしい」代物に見えます。
MUUUUUU OF THE YEAR 2024のGoldに相応しい素晴らしいサイトでした。
🌲ムラマツヒデキ
-
『副音声』と題された“友人”との対談が胸熱で、会社の在り方そのものを考え直させられました。そもそも“副音声”というネーミングが秀逸すぎる。
社会とデザインの接続部分に逡巡する私たちにとって、『愛されることは、むつかしくないよ。』は雷に打たれたよう。
すでに賞賛はSNSでも出尽くしており、ここで語るまでもないでしょう、好きになるまで一瞬でした。Web業界の外でも、“食らってしまった人”がたくさんいて、もう一度初心に還ろうと感謝したのは私だけではないはずです。
✍️平尾 誠
統括: 竹田京司(モンブラン), クリエイティブディレクター: 福永あずさ, キャラクター デザイン: 村井健太郎, 制作: KIGURUMI.BIZ, デザイン: 松原史典, デザイン&実装: 小林洋平(DDD), ブランディングはじめてばこ: アプアロット, フォント: 杉村武則(OVAL), スチール撮影/キービジュアル&対談: 内村友造(Log photo studio), スチール撮影/対談: 山口亜希子(フリー), 穴見春樹(graine), 大塚淑子, 橋本大, はるかの営業日報: 内田麻美, 野田陽介(モンブラン), 文章サポート: 山内陽子, 野口奈津 , 各サービス動画: 木村聡志(admov), 活動動画: 高木玲良(モンブラン)
まとめ
2019年に始めたこの「まとめ」も、気づけば今年で6回目。
毎年、年末にWebサイトを振り返る中で、クリエイターたちの熱量に触れ、私自身も次の年へのエネルギーをもらっています。
今年は特に、例年以上に幅広いプロダクションの方々の作品を目にする機会がありました。この勢いがさらに広がり、多くの素敵なクリエイティブとクリエイターが身近に感じられる、より楽しい業界になっていけばと思います。これからも、このまとめを通じてその一端を担えたら嬉しいです。
ではでは、良いお年を!
オフィシャルキュレーターのみなさま
トム・イシカワ
WEBSTAFF | GOOD PORTFOLIO | 𝕏
平尾 誠
岩松 翔太
宇都宮 勝晃
佐々木 禎之
間部 盛貴
MOMOTARO
ムラマツヒデキ
QUOITWORKS | MUUUUU.ORG | ムーテレ
編集長
田渕 将吾
S5 Studios | 𝕏 | Instagram
選定軸
今回ゲストの皆様には6点のサイトを選定していただいています。
選定軸はゲストのみなさまにお任せしました。
それぞれ独自の視点でのご紹介をお楽しみください。
制作者クレジット
ご紹介の最後にわかる範囲で制作者の一覧を掲載させていただきました。
優秀なプロダクション・クリエイターの認知が広がることを願っています。
加筆、修正、削除は田渕までご連絡ください。
著作権
この記事は著作権法 第32条第1項に基づき、著作権を引用して作成しております。
