
「#TEXTI ”Youtube観て1日が終わってた”撲滅!テキストで斜め読み!」進捗報告#05(画面を決めたよ)
6月23日(水)です! あと15日です!
クラウドファンディングページの内部レビューに向けて仕上げていきます!
フロントの参考コードを探す
説明ページの最初にどどんと「検索入れたら表示されてみたいなGIF画像」があるといいよね、ということで作ります。ちゃんとYoutubeから検索結果を引っ張ってくるものを作る時間はないのでどういうやり方がよいかプロトアウトスタジオの講師の方に相談したところ静止画で作るのは二度手間なので最初からHTML+CSSで2枚画像を準備して、動作はアニメーションでつなぎましょう、とのこと。
というわけでCodePenでよさげなものを物色します。

https://codepen.io/theller5567/pen/xmgQzO
おぉ、これは理想通り、というか理想以上のものです。
TEXTIが「テキスタイル(textile):織物」の頭文字と一致しているこということもあり、検索結果は横一列ではなく織物のように出せるといいな、と思っていたのです。
画面にマウスをフォーカスすると「Play Video」と「TEXT Is here.」の2つが動いてきて「Play Video」をクリックするとビデオが再生され、「TEXT Is here.」をクリックすると動画字幕テキストが表示される。イメージ湧いてきましたよ。よくないですか?
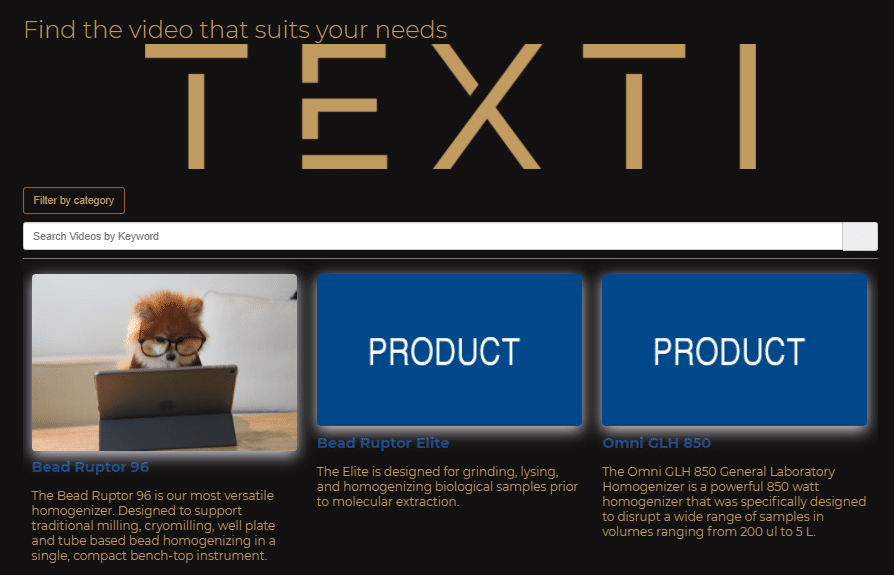
自分色に改造していく
ブランドロゴもブランドカラーも決めたのでそれを割り当てて改造していきます。

カッコよくないですか!?
「TEXT Is here」をクリックすると字幕テキストが読めるイメージです。

まとめ
メンターの田中正吾さんから「良い意味で、今の頑張りを精いっぱい価値づけする足場として TEXTI と決めるのは素敵なことだと思います。こういう足場がないと、いくらがんばっても、手元に残りにくく揮発していってしまいますしね。」と言われたのですが、それを実感しています。
名前をつけることで自分の子の感覚が出てきてフロントUI決めるときも「よーし、カッコよくしてあげるぞー」という気に自然となってましたw CSSいじらずにテキストだけ吐くという作り方もできるのですがそれは検討すらしてませんでしたねw 名づけは大事、とのびすけ校長が言っていたのがわかってきました。
#TEXTI
#最近の学び
#プログラミング
#ライフハック
#クラウドファンディング
#ガジェット
#Webサービス
#便利ツール
#プロトタイプ
#つくるのはたのしい
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
