
Daily UI #039(Testimonial)
Daily UI 39日目のお題は「Testimonial(お客様の声)」。
本のレビューアプリのモバイル画面を制作します。
制作過程
今回は3時間くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ:44分
要件定義:7分
必要な項目を考える:10分
ラフ:8分
ワイヤーフレーム・ビジュアル:1時間43分
----------------------------------------------------
計 2時間53分
リサーチ
既存のレビューサイトを主に参考にしました。
主に参考にしたもの
ブクログ, 楽天ブックス, Amazon, App Store, 読書メーター
要件定義
ChatGPTに要件を詰めてもらいました。
サービス名:BookReview Hub
サービス内容:
「BookReview Hub」は、本好きのためのレビュー共有プラットフォームです。ユーザーは読んだ本のレビューを投稿し、他のユーザーのレビューを閲覧することで、次に読むべき本を見つける手助けをします。
アプリの機能:
レビュー投稿、レビュー閲覧・検索、本のおすすめ、ユーザープロフィール、ブックリスト、ソーシャル機能、通知機能
ペルソナ:
鈴木 花子(28歳・出版社の編集者)
・ライフスタイル:読書が趣味で、年間50冊以上読む。
・技術スキル:中級(スマートフォンやPCを日常的に使用)
・目標:新しい本を見つけて読書の幅を広げたい。また、自分の感想を共有し、他の読書好きと交流したい。
・サービスにおけるペルソナの利用状況:鈴木花子さんは、毎日の通勤時間や休日に読書を楽しんでいます。「BookReview Hub」を使って、新しい本を見つけたり、自分が読んだ本のレビューを投稿したりしています。また、他のユーザーのレビューを参考にして、次に読むべき本を選んでいます。読書友達をフォローし、彼らのおすすめ本をチェックするのも楽しみの一つです。
合わせて、必要な項目も考えます。
項目
・タブバー
・ホーム(レビュー閲覧、通知)
・レビューを投稿
・ブックリスト
・設定
・書籍情報
・表紙写真(no image)
・タイトル
・著者名
・出版社
・出版年
・カテゴリ
・ページ数、サイズ
・その他詳細情報
・書籍に関する項目
・あらすじ、内容
・レビュー
・☆5段階評価
・レビュー件数
・ブックリストに登録する
・この本のレビューを書く
・ストアで開く
・Amazon
・楽天ブックス
・紀伊国屋書店
・レビュー
・☆5段階評価
・レビュー件数
・並び替え
・表示(すべて、ネタバレあり、ネタバレなし)
・個別のレビュー
・アイコン
・ユーザー名
・ネタバレの有無
・☆5段階評価
・投稿日時
・見出し
・本文
ラフ
ここは割愛。
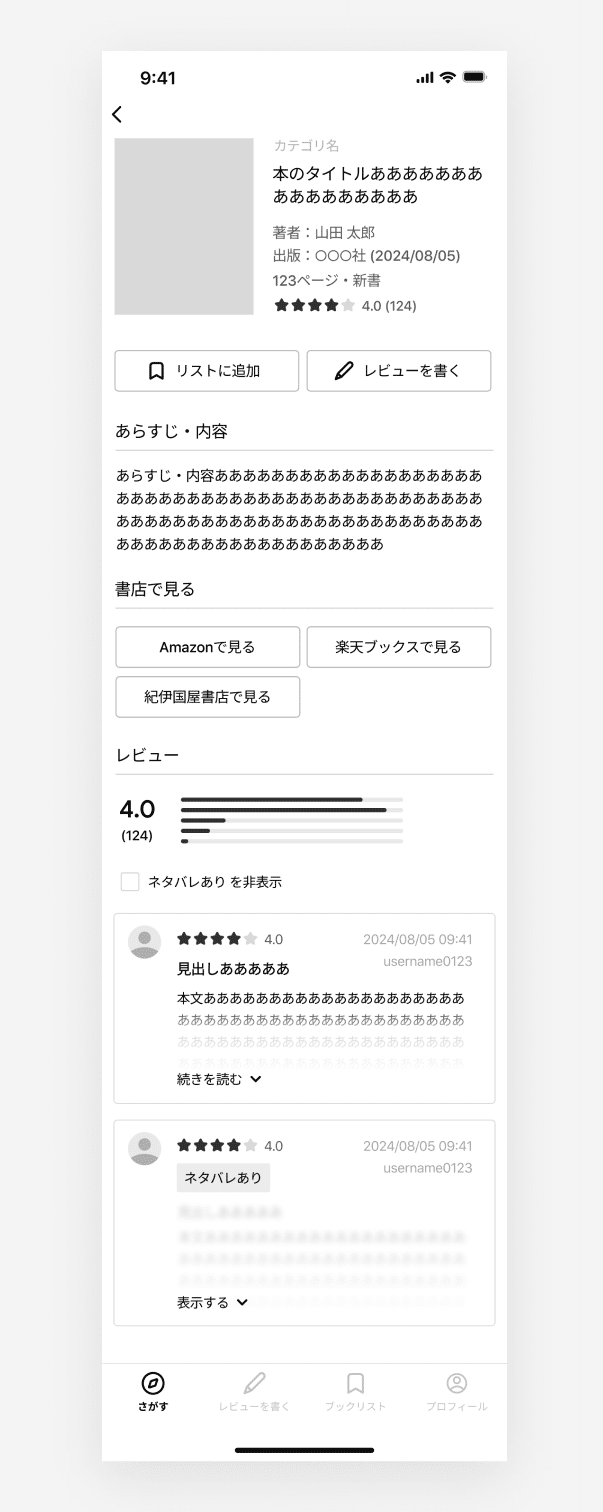
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

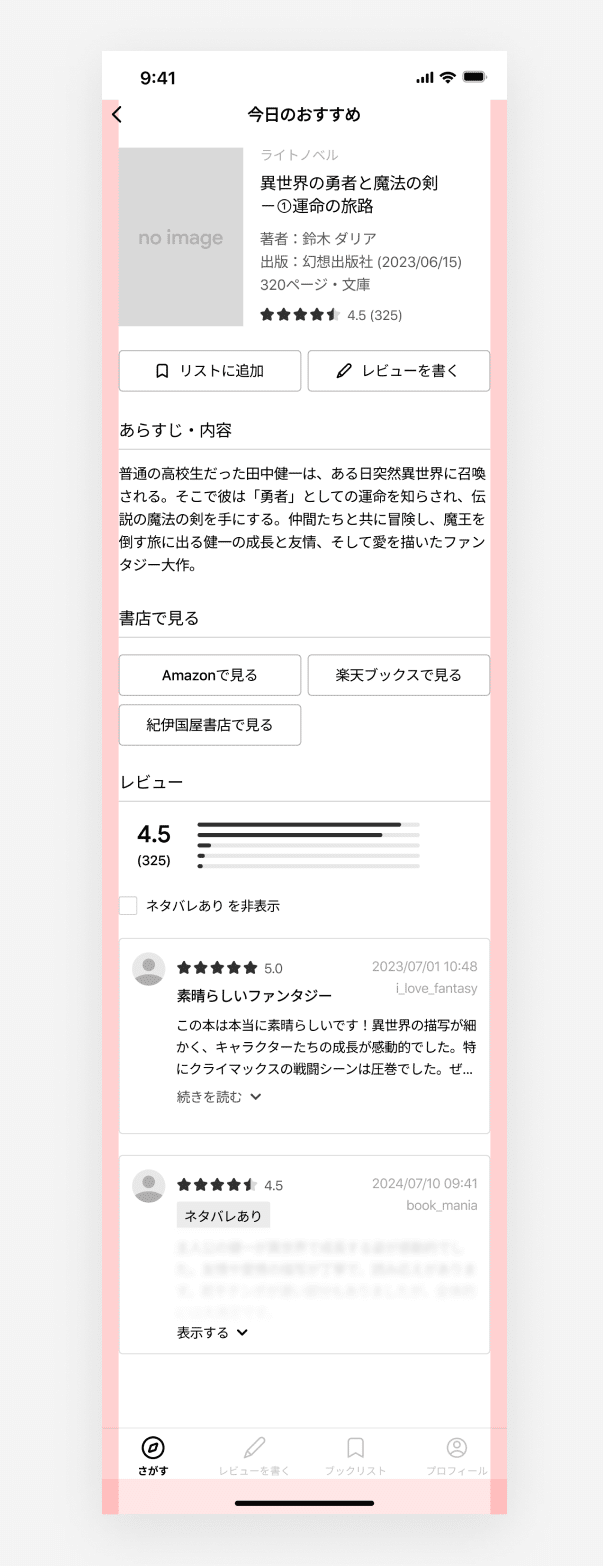
ビジュアル
テキストを入れたところ↓

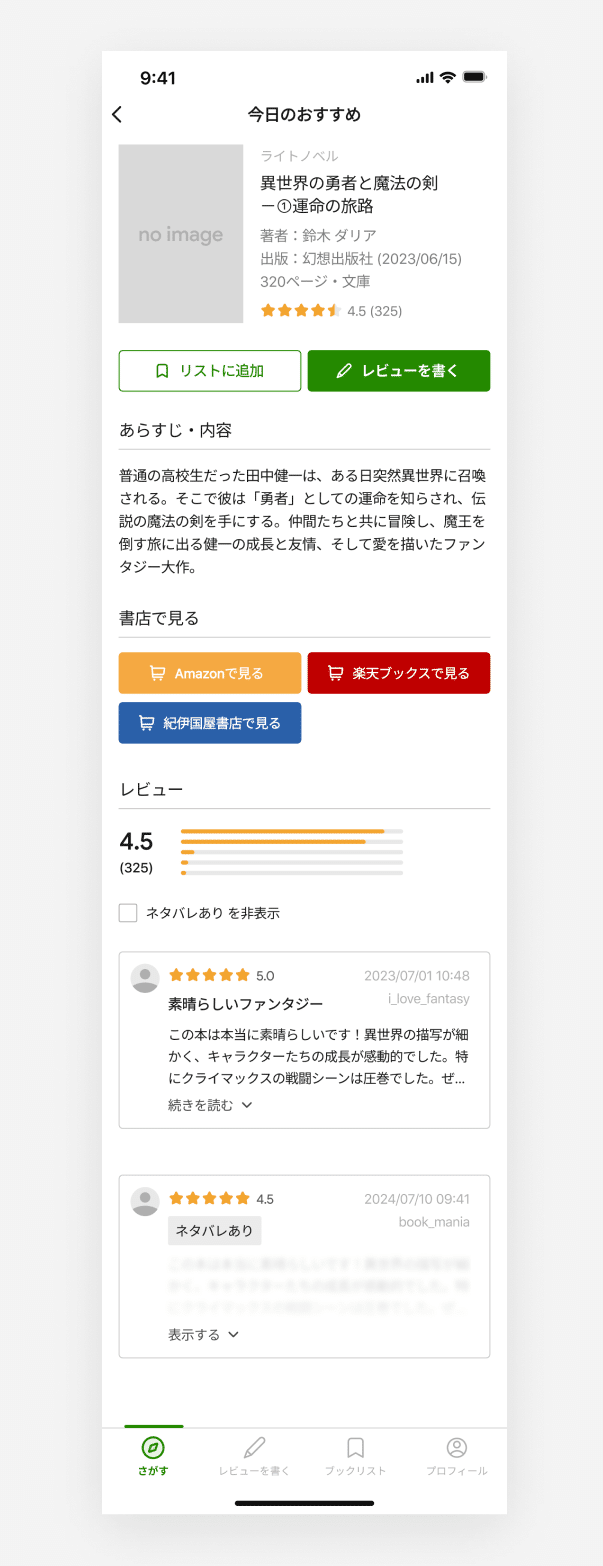
完成
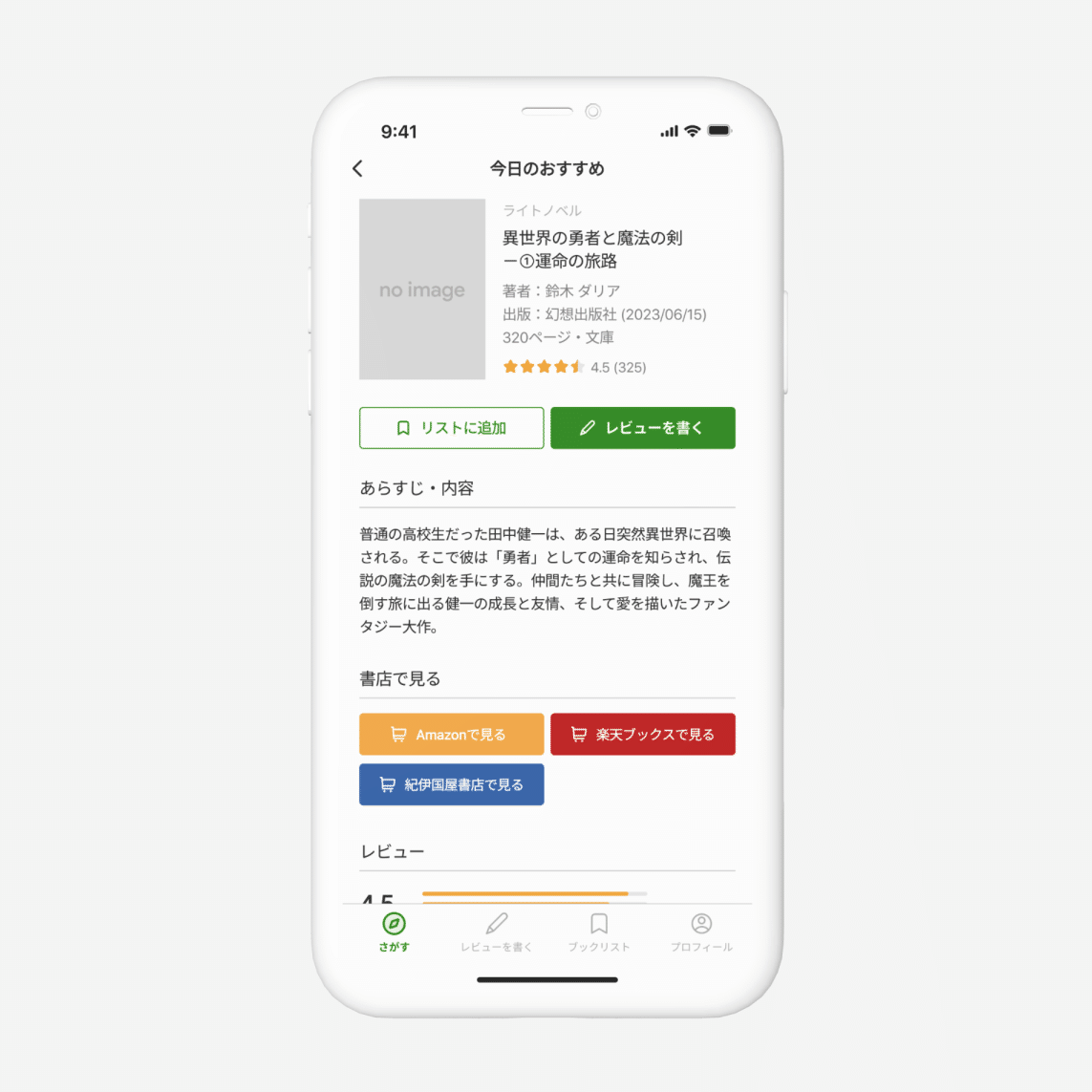
制作した画面がこちら ↓

モックアップに入れたところ ↓

デザインのポイント
購入サイトへと遷移するボタン
おそらくここで収益を得てサービスを運営していくことになると思うので、目立つベタ塗りボタンにしました。少しマネタイズを意識しています。
制作してみて
各レビュー内の項目のレイアウトが難しかったです。もうちょっと検討しても良かったかも。
