
イラストのお仕事頂きました(報告)
■ こんにちわ! ■
イラストレーターの鹿角時計です(⭐️ ´ Å ` ⭐️)!
昨日の記事は↓
見出し画像が怖っ!
新しい描き方の試行錯誤してたら失敗しましたね。
自分が思っていた感じで仕上げるためには3時間位かかりそうだったんで途中で諦めました。
昨日は『キャラクターをつくるときの考え方』と題して、キャラクターをつくるために設定を決めましょうという内容の記事を書きました。
普段はあんまり設定とか決めて描かないですが、少なくてもテーマを持って描くと、とても描きやすいことは確かです。

■ お仕事報告! ■
お仕事でイラスト作成をご依頼して頂きました!
描いたものに関して、SNS等で発表していいとおっしゃっていただいたので、この場を借りて紹介させていただきます。
仕事の内容に関しては詳しくは書けません。
今回は成果物メインで紹介します。
画像からもわかりますが、内容として
キプフェルという既存キャラクターの女の子のイラストを描きました。
キプフェルが公園(自然いっぱい)で
こちらへ笑いかけているという状況の絵です。
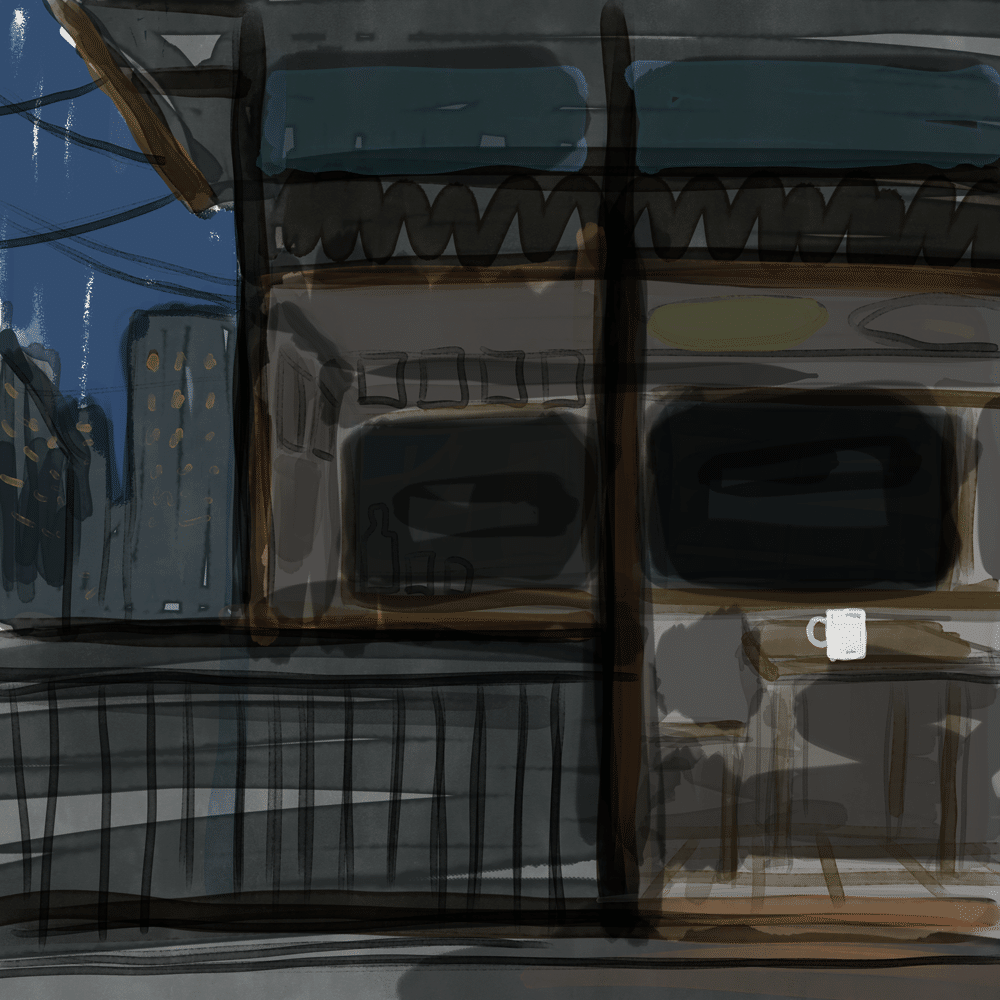
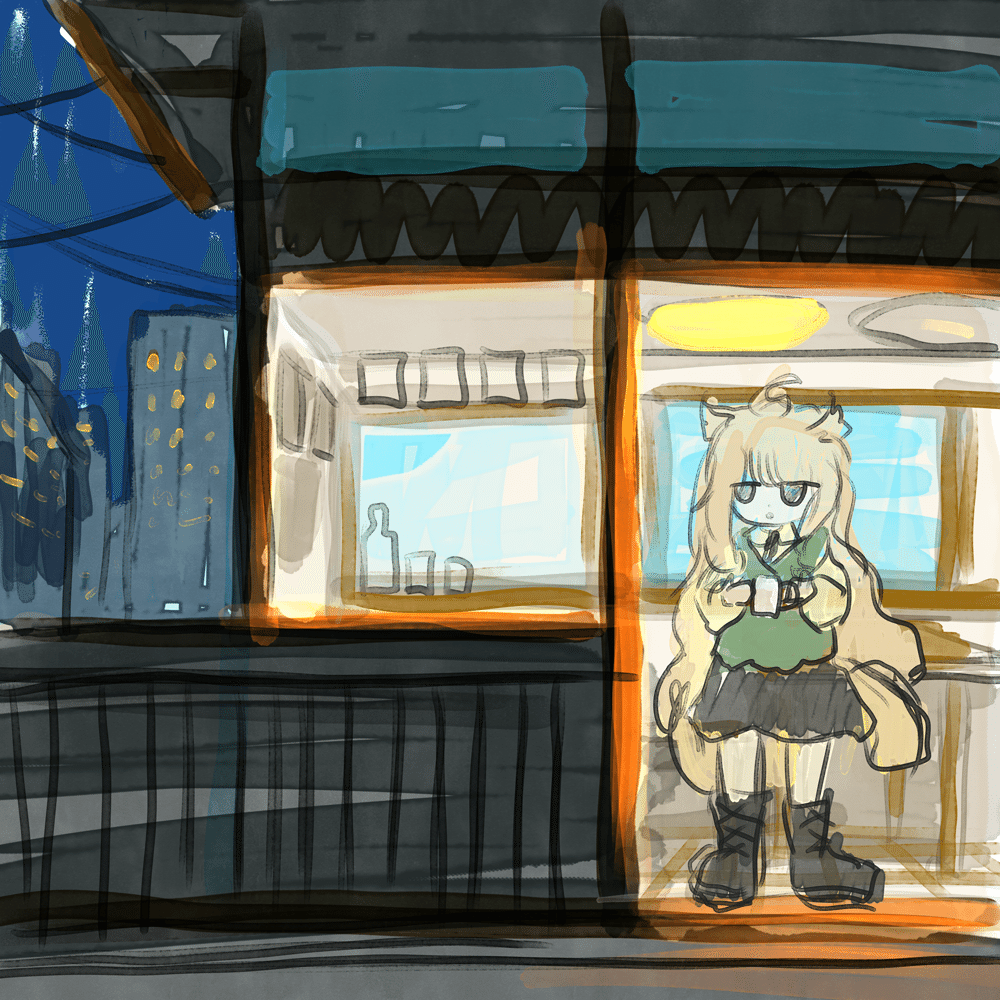
キャラクターが居るときと、キャラクターが居ないときの
背景を描くというお仕事です。
上記がキプフェルちゃんです。
「本作品はもち山金魚キャラクターの二次創作です」
キプフェルはもち山金魚さんのキャラクターで、二次創作時にはこのように表示してほしいとガイドラインに描いてありました。
● ラフだし


キャラクターの居る、居ないのイメージとしてはこんな感じでしょうか。
キャラクターがいなくなったときに喪失感・さみしさがあることを読み取っていただきたいです。
このラフは条件をちゃんと聞かないで、こんな感じでしょうか?みたいなラフを描いたときのものです。


自分の中にきちんとイメージができてないと上手くできませんね。
ちゃんとクライアントさんと内容をすり合わせないと駄目です。
ほんとに。
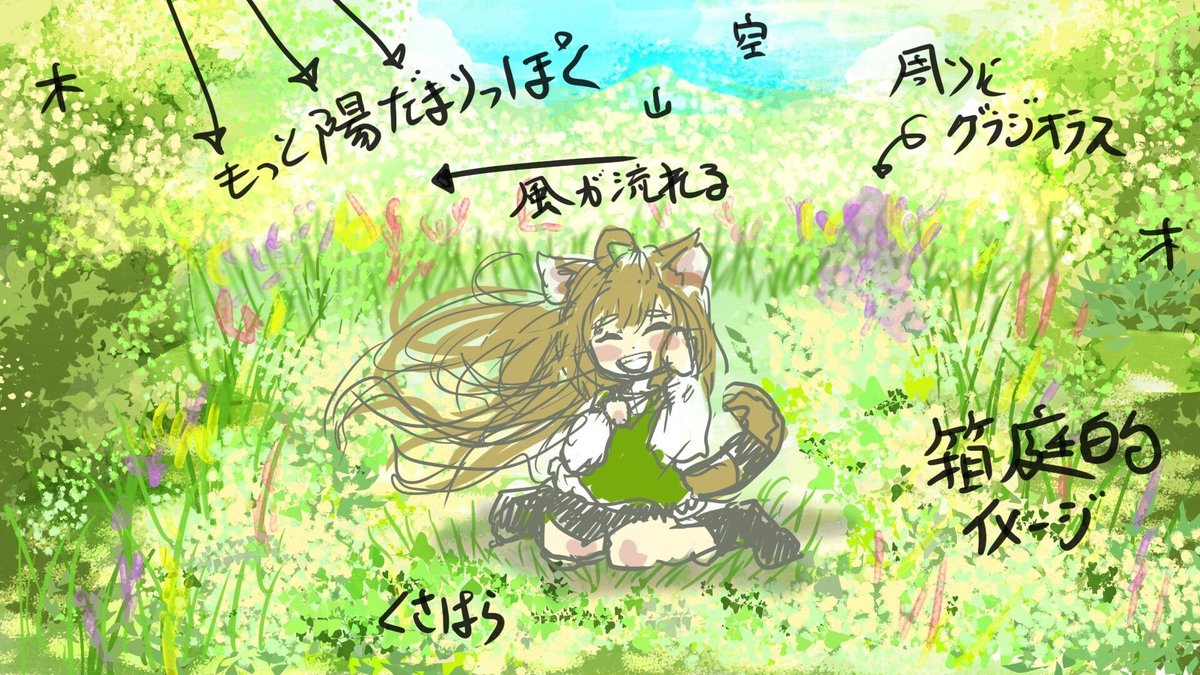
● 資料受領後のラフ

自分の中のイメージを説明しようとおもって描いた説明ラフ

イメージは自分の中でだんだん結晶化していくのですが、そのイメージを簡単に伝えるってすごく難しいなと感じました。
● キャラクター描画

公園に座ってこっちを向いて笑っている状況が必要だったので、アヒルちゃん座りで。
斜めとか横を向かせて首だけ正面を見るとか別のポーズもあったなぁと思いましたが、正面=心をひらいている、笑顔。みたいなイメージがあったのでこのほうが良いかなと考えました。
この点は伝えていませんでしたが、ポーズについては特に修正はありませんでした。

一枚のが一番最初に描いたラフで、そのおおよそのカタチから逆算して体型を割り出して、実際に服がどういうふうに見えるかを考えて下の線画を描いています。


頭身や衣服などは原作に合わせつつ、口はアバターにはない感じで描きました。
特別な笑顔となるようなイメージでしたね。
ここで、線画を見ていただきましたが、口などはアバターに寄せたほうがよいとのことでした。修正はなくて良い言われましたが、自分の汲み取りがたりなかったので、キプフェルの既存表情をベースにした笑顔に修正しました。

もう少し髪が風にそよいでいたほうがよかったかなぁとちょっと反省。
小首をかしげているのは可愛いかなって思います。
● 着彩
線画を送る前にさくっと色付けしたのがこちら

線画だけよりもイメージを共有しやすいかなっとおもってざっくり色を付けました。
こっちが修正後の線画の着彩です。
今回は水彩っぽい描写で描いて欲しいとのことだったので
色の重なりが見えるようなイメージで描きました。


上記がキャラクターの完成像です。
背景に組み込むときに環境光でもっと薄くなると考えて、ある程度厚めに塗っておきました。ただ、背景も含めてもっと水彩っぽい薄さがよかったのかな?とおもったりしています。
● 背景描写

背景は公園(自然公園、植物公園)
グラジオラスが咲いていること
が基本的な要件でした。
別途必要要件があります。

上記の二枚を作成するっていうことですね。
この状態では全体の調和もなにもありませんので、おおよその配置、テイストの方向性の確認用ラフです。

途中のものは何枚もあったんですど都度消してこれしか残ってません。
迷走具合がやばい。
● 完成図
こちらが納品したデータと同じ描写のもの、データサイズは10分の1です。


● その他

元キャラをベースにオリジナルで描いたもの、これは勘違いで描いたのでボツ

というか、この絵もすごい迷走していますね。
背景に組み込んでから陰影とか調整しようとして、あ、結局使えん。となりました。
こういうお仕事をいただけて本当に嬉しかったです✨️
この場を借りてお礼申し上げます!ありがとうございました!
大切なのは画力よりも、クライアントの希望をどれだけ汲み取れるかということだなぁと改めて感じました。反省点は多いですが、もっと出来るように頑張っていきたいです。
(⭐️ ´ Å ` ⭐️)ノシ ではまた🌟

🔶🔶🔶🔶🔶各種リンク🔶🔶🔶🔶🔶
——————————————————————
■ココナラで販売中
■SKIMA
■Pixiv
——————————————————————
■ おまけ ■
おまけの項目は、イラストレーターとして記事には絵の1枚くらいは掲載しておきたいという、ちっちゃい意地の現れです。
過去絵を掲載してるので、以前の記事に掲載していたものを貼ってるかもしれません。それも、また、よし!
まぁ、今日はかつてないほどにイラストを貼ってますけどね。

いいなと思ったら応援しよう!

