
楽しむイラスト練習記:平らな画面の上の、でこぼこ。 (かくれんぼ)
色鉛筆画(パステル画でも可)の、紙の凹凸感が、とても好きです。
だがしかし、私が使っているキャンバスは真っ平らな画面の上。
あの素敵な凹凸は、出せないものなのでしょうか。
いや、多少は近づける!はずだ!!
ということで、やってみました。
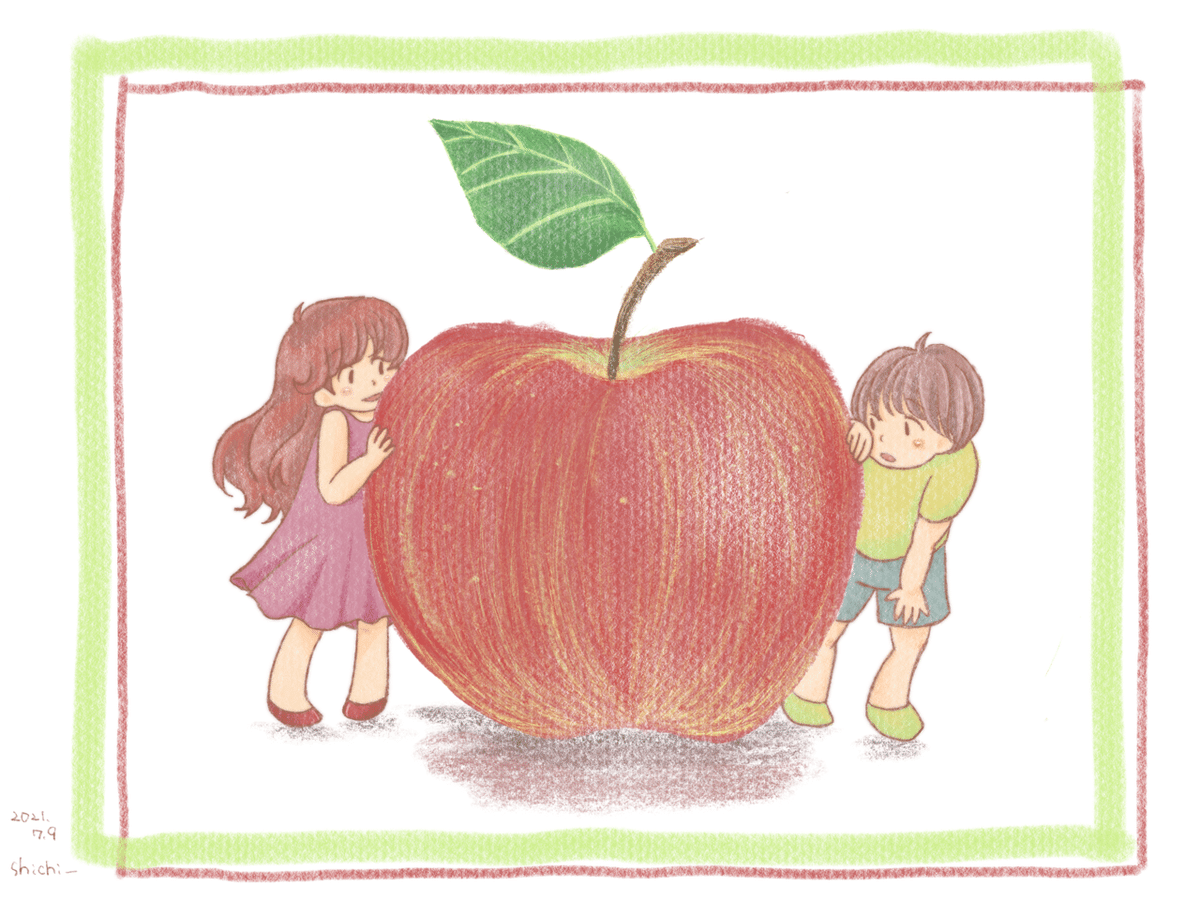
まずは、元になる色鉛筆画を作りました。

悲しいかな、いい絵柄が、なかなか思い浮かばないんですね。とりあえずこれで。りんごの葉っぱのいいかげんさも気になりますが、とりあえずこれで。
線画、色塗り、全て愛用の「鉛筆6B」ブラシです。敢えて白い部分をあまり残さないように、ベタっと塗るようにしました。
デジタルの画面は当然ながら平らなもの。平らは平らとして一旦受け入れてベタ塗りをした上で、上から白い部分を入れて、凹凸を見せることを目論んでいるためです。だから、上から入れる白色が映えるように、できるだけ元の白い部分は少ない方がいいと思いました。
考えていたのは、二通りありました。
①全て塗った上に一枚レイヤーを作って、そのレイヤー上で白く凹凸感あるブラシで塗っていく
②全てのレイヤーをひとまとめにした上で、レイヤーマスクで凹凸感あるブラシを使い、部分的にレイヤーを非表示にしていく
この二つです。
凹凸感あるブラシですが、今回は、「ソフトパステル」のブラシを使用します。
では、こちらに塗っておいたものがありますので…(3分クッキング風にお楽しみください)
①上にレイヤー作ってブラシで白塗り

②レイヤーマスクで部分的に非表示

①は、ただ上から白く塗っているだけ(なおブラシの透明度は結構下げています。またはレイヤー自体の透明度を下げても同じような効果になると思われます)
②は、できあがった絵を部分的に非表示にしている(だから背景の白い色がでてきて部分的に白く見える)
の違いです。
あ、どうでもいい?
全く同じ塗り方はできないので(いやレイヤーをコピーしてなんとかかんとかしたら、もしかしたらできるのかも)、白い部分がどこに多いとか少ないとかは、私の塗り方の問題です。
②ではレイヤーマスクを作る前に、全てのお絵描きレイヤーを勇気を持って一つにまとめます。ちなみに、私はこの操作、ややしばらく「下へ結合」でやるのだと思っていましたが、レイヤーをグループ化した上で「フラット化」です。「下へ結合」で統一すると、上下関係が維持されず、変な絵になります。(Procreateの操作の話です)
ふたパターン試した結果、どっちでも似たような効果では?
という印象でした。背景に模様があったりすると、圧倒的にレイヤーマスクの勝ちになりますが、白い背景の場合はどっちでもいい気がします。
失敗したときの修正は、レイヤーマスクの方がやりやすいと思いますが、上から白ブラシ版もそれほど大変ではないかと。
あと、「初めからソフトパステルのブラシで塗ればいいんじゃないの?」というツッコミも想定されますが、それだと上手くいかない気がするのです。
ソフトパステルのブラシ自体のワンパターン感とか、いろんな向きで塗ると汚いとか、結局何度も塗っているうちにベタ塗りのようになってしまうとか。
と、書きながら、アナログでも同じか??と思い始めてますが・・・。
仮にアナログの場合はそのように技術がないとできないということだったとしても、デジタルの場合は、ベタ塗りしたあとでこのような効果をかけられます。私のように何かと上手く描けない者には朗報なのです。
アナログの味に勝てないことは、わかっていますが。
でもちょっと、ちょっとは紙に描いているような雰囲気に、近づけたかな?
飾りつけて盛り付けたものが、こちらになります(まだ続ける3分クッキング)

さらに線画のレイヤーを複製して、一方ぼかしました。
なぜそこで使う、デジタルならでは技術。
あとは、背景の白い部分も凹凸の感じを入れたらより良かったかもしれないですね。あとで気づいたから、もうしませんが。
きょうの試みも、たのしかったです。
本日の材料
iPad 一台
Apple Pencil 一本
でした。
レイヤーマスクについて思い悩んだ日々はこちら
他にもありましたが、抜粋です
レイヤーマスクについては、結構登場していました。
それほど、訳がわからず理解に苦しんだ機能です。
でも意味がわかってくると、楽しいです。
きょうは少々長くなってしまいましたが、最後までお読みいただき、ありがとうございました。
またあした。
この記事が参加している募集
絵のことばかり考えているので、いただいたサポートは大概絵のこと・活動・絵を描くための何かしらに使わせていただいています。
