
「見通しの良い生活」への道:生活マンダラ図と図解<その3>
生活マンダラ図をテーマにした3回目です。なんだか、生活思創の図解作法講座みたいになっている気がするけど、個人ラボなので良しとしましょう。今回は、思い切って、「生活思創での図解の図解」ってことにします。通称、メタ図解w
まあ、一度やってみたかったことをここで押し込んでみます。
かなり、マニアックなのでご留意ください〜
娘「図解って挿絵みたいなものなのかな?」
父「近いかな」
娘「父は挿絵画家みたいなものだね」
父「挿絵画家かあ、絵じゃなくて図だから、挿図画家だね。音がさしずだと、指図する人みたいになって、ちょっと避けたいな。他に何かいいネーミングはないですか?」
娘「じゃあ、トーチャンは文章も書いているから、図解作家はどう?」
父「確かに、そのあたりな存在だとは思うけど、作家はプロっぽ過ぎて小っ恥ずかしいです」
娘「図解屋とか、図解師とか?」
父「図解屋は屋号か、『いよっ、図解屋!』なんてね。図解師って陰陽師みたいで九字を切るところは似てるか。でも、オイラは粋でもないし霊験もないし・・・」
娘「トーチャンは、いろいろ注文が多いよ」
父「すんません、一言多いいのが性分なんで・・・。おお、そうだ、じゃあ、図解居士(ずかいこじ)なんてどうだろう?」
娘「何その居士(こじ)って」
父「一言居士(いちげんこじ)っていうのがあってさ、なんでも一言言わないと気が済まない人っていう意味なんだよ。 で、なんでも図解にしないと気が済まない人ってことでさ」
娘「いつも、一言以上言っとるよ」
◼️生活思創での図解の分類
生活思創でのチャートが溜まってきたので、それらから何が拾えるのか?を試考します。

スタートにあたって、チャート(図解と同じ意味ですが、図解は動詞の意味もあります。チャートは名詞のみの使い方です)が、どのように使われているかをフローにしました。
まず、生活思創にはキーチャートが存在します。あるテーマを試考するに際して、中心となる図です。キーチャートの特徴は複数回使ったり、部分的にモチーフとして活用したりするので、全体の話の流れを作る役割があります。生活思創では、毎回のお題ごとにキーチャートを設定します。
そして、キーチャートを加工したり、部分利用したりすることで、一貫した試考を推し進めるようにしてます。与太ってる時も多々ありますが、それは小生の試考力と表現力が弱いせいです。
追記:拙著の中で実際に使われているキーチャート例:砂時計型の図が本の中に何度も登場します。

キーチャートは事前に意図されているパターンと、書いているうちに結果的にキーとなるチャートになっていくパターンがあります。意図してる場合は、中心テーマの旗印のような図形があってアイコン的なチャートになったり、これから一緒に埋めていきましょうという意図のフォーマット的なチャートが該当します。
また、最初は意図してなくても、何回も登場していく結果として、自然にキーチャートになるパターンもあります。また、そこからの派生パターンで加筆や、部分利用していくチャートもあります。キーチャートをベースに変形していくケースです。まあ、これらもキーチャートの一部でもあるので、分類はやや曖昧です。それ以外は1回だけの使用のチャートで終わります。分類上は在庫チャートwになります。
以上が、前段です。
今回の目的は「図解を図解する」ことです。言い換えると、「チャートの役割を整理するチャートを作りたい」ってことなのです。特に、キーチャートね。
ということで、「図解の図解」のための見取り図です。試考していく項目をイメージしてみました。

大きくは文脈表現とコンテンツ展開の2方向に、キーチャート群を分けています。
1)文脈表現は、チャートの連続に意味のある順序、つまり、シークエンスがあるだろう、ってことです。図解だけでなく、複数の図解をどのように組み立てていくと良いのかを試考します。
2)コンテンツ展開は、一枚のチャートの中身です。巷には図解の仕方が多く紹介されてますので、小生がそれと重なるようなことをしてもお役にたてそうもないので、消失点と矢印の2種類の特性のみで、一枚のコンテンツの中身を語ってみます。できるのか?w 硬く言うなら、消失点のタイプ分けは視線誘導。矢印のタイプ分けは視点誘導です。
◼️感情に訴える図解での文脈を考える
まずは、文脈を試考します。前回にもあったように、図解の役割は感情に訴求するものだと見立てております。この感情とは生活思創では「清々しさ」と「穏やかさ」であり、この両方は「見通しの良さ」の心身での反応だと規定しています。
なので、図解が感情的な説得になるなら、他の感情に訴えているカテゴリーから対称性を引き出したらどうなるだろう?、図解の文脈役割らしきものが語れるだろう、と想定しましょう。
「対称の対象テーマ」になりそうなジャンルを生成AIに出してもらいました。
テーマを基盤にして、それから派生し、最終的に元のテーマに戻る形式は、さまざまなジャンルで見ることができます。ここでは、音楽、文学、映画、そして美術の四つのジャンルで具体的な例を挙げて説明します。
音楽: ソナタ形式
クラシック音楽におけるソナタ形式は、この構造を明確に示しています。ソナタ形式は、通常、三部構成で展開されます。第一部(提示部)で主題が導入され、第二部(展開部)で主題が変奏や転調を通じて探求され、最後の第三部(再現部)で主題が元の形で戻ってきます。例えば、ベートーヴェンの「月光ソナタ」第1楽章などがこれに該当します。
文学: サーキュラー・ナラティブ
文学においては、物語が初めのシーンやテーマに戻って終わる「サーキュラー・ナラティブ(円環的物語)」があります。例として、ジョン・フォールズの『フレンチ・ルーテナントの女』が挙げられます。この小説は、主人公が同じ場所に戻ることで物語が閉じられます。
映画: ブックエンド・ショット
映画では、「ブックエンド・ショット」という技法が使われることがあります。これは、映画の始まりと終わりで同じシーンまたは映像を使用することで、物語の一貫性と結束を強調します。例えば、『ショーシャンクの空に』で始まりと終わりに同じ場所が映されるシーンがあります。
美術: アイコンの繰り返し
美術でも、特定のアイコンやモチーフの繰り返しによってテーマに戻る形式が見られます。たとえば、アンディ・ウォーホルの作品では、同一のセレブリティや消費財のイメージを繰り返すことで、大衆文化や消費社会への批評を行います。これにより、視覚的なリズムとともにテーマへの強い焦点を当てることができます。
これらの例は、異なるジャンルでテーマに基づいて派生し、最終的に元のテーマに戻る構造を見ることができる方法を示しています。
音楽、文学、映画、美術といった芸術系が出揃ってきました。まあ、主題と派生ってなれば、あまり、カチッとした論理展開からは程遠いことは間違いないので、当然と言えば当然な選出です。
さて、この4つ全てに対称性を組むのは大変なので、一つに絞り込みます。この中でも、音楽のソナタ形式が最もポピュラーな用語です。18世紀ぐらいからあるそうなので、そこにはソナタ形式を説明する用語も多いはずです。ならば、対称性からの「図解の文脈」へのヒントも多いと類推できます。
ということで、次は音楽のソナタ形式に絞り込んで構成要素を出してもらいました。
音楽におけるソナタ形式において、主題が展開部でどのように変形されるかは、作曲家の創造性とその音楽的目的によって様々です。以下では、主題の一般的な変形パターンと、それぞれの意図及び形式を具体的な作品例を交えて解説します。
1. 転調
形式と意図: 主題を異なる調に移すことで、音楽の感情的な範囲を広げる。転調はリスナーに新鮮さを与え、音楽的な緊張を構築する手法です。
例: ベートーヴェンのピアノソナタ第8番「悲愴」の展開部では、c短調の主題が異なる調に移され、劇的な効果を生んでいます。
2. 断片化
形式と意図: 主題を小さなモチーフに分割し、それを異なる楽器間で呼びかけ合うように配置する。これにより、主題の多様性と音楽の対話的な性質を強調します。
例: モーツァルトの交響曲第40番の展開部では、主題が細かな断片に分解され、オーケストラの異なるセクション間で交換されることで、音楽的なテクスチャが豊かになります。
3. 増大・縮小形
形式と意図: 主題を長くする(増大形)または短くする(縮小形)ことで、リズムと時間感覚に新たな張りをもたらします。これにより、作品にダイナミックな変化を与えることができます。
例: ベートーヴェンの交響曲第5番では、有名な四音のモチーフが縮小形で処理され、緊迫感を増す効果があります。
4. 反行形
形式と意図: 主題を逆方向に演奏することで、音楽に予測不可能な要素を加え、リスナーの期待を裏切る効果を狙います。
例: J.S.バッハの「音楽の捧げもの」におけるカノンは、主題が前向きと後ろ向きの両方で演奏され、複雑で対話的なテクスチャを生み出しています。
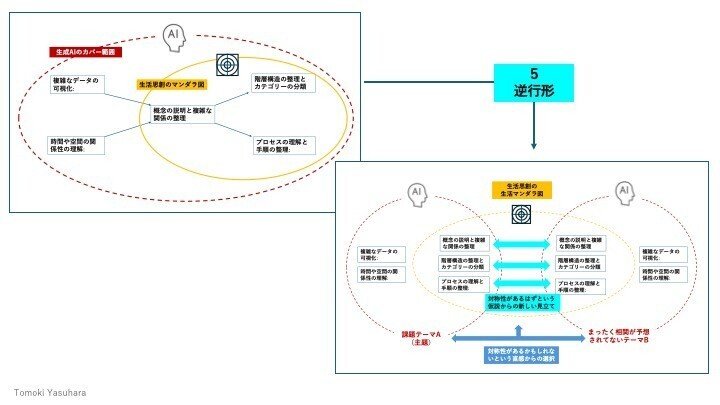
5. 逆行形
形式と意図: 主題を上下逆にすることで、既存のメロディックなアイデンティティを保ちつつ新しい角度から探究します。
例: ベートーヴェンのピアノソナタ第31番の展開部では、主題が逆行形で扱われ、異なる感情的解釈が提供されます。
これらのテクニックは、ソナタ形式の展開部において主題をどのように創造的に変形させるかを示しており、それぞれが特定の音楽的目的や効果を持っています。
生成AIからはソナタ形式の展開を5つの形式に分けています。これを前提に、過去の生活思創での展開パターン(図解のシークエンス)に置き換えてみます。音楽のソナタ形式を地図にして、図解をその上にプロットするわけですな。
あと、そのまま図表を再掲するパターンもあるので、これは「0、反復」にしてみたよ。合計6パターンのシークエンスです。
◼️生活思創で、ソナタ形式の展開事例をあげてみる
それでは、生活思創の手持ちの図解で、1ー5までの事例をアップしてみます。「0:反復」は割愛です。画面上、左側に書いてあるのが主題に該当します。
(1)転調
キーチャートをベースに、加筆を加えて感情的な興味を喚起させます。
※図表は前回の記事から加工

(2)断片化
主題を小さなモチーフとして扱って再構成する
※図表は前々回の記事から加工

(3−1)増大ー縮小形:増大
主題を増大させて、コンテンツにダイナミックな変化を与える
※図表は「生活マントラ」記事から加工

(3−2)増大ー縮小形:縮小
主題を縮小させて、コンテンツにダイナミックな変化を与える
※図表は「生活マントラ」記事から加工

(4)反行形
主題の反対方向へ向くことで、予想を裏切って、感情的な変化を与える
※図表は生活リテラシー「比較」記事から加工

(5)逆行形
主題に逆行する展開で、新しい角度から探求を促す
※図表は前回の記事から加工

まとめてみると図表236のようになりました。

◼️図解コンテンツ展開
さて、後半パートです。今度は音楽のソナタ形式からの対称性を離れて、コンテンツ特性について試考します。せっかく、0−5までの6シークエンス・パターンができたので、そこにコンテンツ展開の特性違いを載せていきましょう。
一枚の図解を特徴立てる共通要素は「目線をどこに持ってくるか?」です。消失点と矢印の2つにフォーカスします。消失点は、見る人の視線を誘導します。矢印は、見る人の視点を誘導します。図解画面ならではなのが、線と点のコンテンツでの効果です。

※消失点と矢印は相補性があります。消失点に意識がいくと矢印は消え、矢印に意識がいくと消失点を感じなくなるからです。
<消失点>
まずは消失点の説明から。
消失点の役割
消失点は画面上で平行線が交わる点として描かれ、この点が視覚的な深さの源となります。通常、消失点は画面の中心線上に設定されることが多いですが、作品の意図によって左右や上下にずらすこともあります。消失点の位置によって、画面の奥行き感や空間感が決定され、それが視聴者の視線をどのように誘導するかに直接影響します。
図解の場合、画面全体で起点(何も書いてない場所のことが多い)があって、それが視線の誘導の始まりです。コンテンツの構図を作り、四角い画面をどこかに向かわせている感覚にします。
構図の重心がどこにあるかって、暗黙のうちに伝えることができれば、見る人に「ここが起点で、絵柄全体を見ていくのだな」っていう落ち着かせる気分を与えます。
では、先の図解シークエンスでつかった参考事例に戻って、消失点を探ってみます。どうも、大きくは4つの視線移動、つまり、消失点を変えるパターンがありそうなので、下記にまとめてみました。

・断片化の図内移動:図表231では消失点が「円の中央=画面全体の中央」でしたが、今度は「円と円の間=画面全体の中央」へ移動させています。

・増大・縮小形の遠近移動:図表232では、消失点「菱形の中央=画面全体の中央」は変わらないまま、消失点に向かって寄りの動きをしています。また、図表233では、「3つの像の中央=画面全体の中央」でしたが、縮小することで「3つの像の最下部=画面全体の中央」に消失点が移動します。


・反行形の対称移動:図表234では、「消失点は画面全体の中央」でしたが、対になる対称的な要素が入って「消失点が左右の2つ」になります。緊張感が増します。

・逆行形の図外移動:図表235では、消失点が「黄色い楕円=画面右側の中央」から「黄色い楕円=画面中央」へ移動してます。一方で、最初の画面では、赤色の楕円が図の全体を示していたので、図の中から消失点が飛び出した印象になります。感情的なゆらぎを期待してます。

<矢印>
図解にとって矢印は一つの言語体系みたいなもんですな。一回で仕留めるには幅も奥行きもありそうなので、ここでは先の図解のシークエンスとの関係から限定的に眺めてみます。
まずは、生成AIからの矢印の幅についての説明から
矢印は図表において情報の流れや関連性を示すために非常に重要な役割を果たします。矢印の使い方にはいくつかのパターンがあり、それぞれ異なる意図や情報を伝達する目的があります。以下に、一般的な矢印の使い方をパターン化して説明します。
1. 進行方向の示示
意図: プロセスや手順の進行順序を明確にする。
使用例: ワークフロー図やプロセスフロー図で、作業のステップが順に進む様子を示します。例えば、製品の製造過程や、文書の承認プロセスを図示する際に用いられます。
2. 因果関係の表現
意図: ある事象が別の事象を引き起こす関係を示す。
使用例: 因果図(魚の骨図)やマインドマップで、主要な問題点から派生する原因を指し示す際に使用されます。このタイプの矢印は、主問題に直接つながる要因として配置されることが多いです。
3. データの流れの指示
意図: 情報やデータが流れるパスを視覚的に表現する。
使用例: データフロー図やシステムアーキテクチャ図で、データがどのように各コンポーネント間で移動するかを示します。例えば、ユーザーからシステムへの入力、処理結果の出力などの流れを描きます。
4. 階層関係の強調
意図: 項目間の上下関係や階層を示す。
使用例: 組織図や階層図で、上位のポジションから下位のポジションへの関係性を示すために用いられます。矢印は通常、上位者から部下へ、または主要概念からサブ概念へ向けて描かれます。
5. 相互作用の描写
意図: 二つ以上の要素間の相互作用や双方向の関係を示す。
使用例: シーケンス図や相互作用図で、異なるシステムや人物、部門間のコミュニケーションやフィードバックループを示す際に使用します。矢印は双方向または一方向のやり取りを表現することができます。
6. 優先順位または重要度の強調
意図: 特定の要素やアクションの優先順位や重要度を視覚的に強調する。
使用例: 決定木や優先順位マトリクスで、緊急度や重要度に応じて取り組むべき項目を示します。矢印は重要な要素へ向けて大きく、目立つように描かれることがあります。
7. 転換点や変更の指示
意図: 特定の段階やプロセスでの重要な変更や転換点を示す。
使用例: プロジェクトのタイムラインやガントチャートで、プロジェクトのフェーズが変わる点や重要なマイルストーンを達成したことを示すために使用されます。矢印は、進行の流れの中で特定の活動が完了し、新しい段階が始まることを示します。
8. ループや反復の表現
意図: 繰り返されるプロセスやサイクルを示す。
使用例: フィードバックループや継続的な改善プロセスを示す図で使用されます。矢印はループの開始点と終了点を結び、プロセスが反復されることを視覚的に表現します。
9. 拡散または集約の表現
意図: 情報や資源が広がるまたは集中するプロセスを示す。
使用例: ブレーンストーミングやアイデア生成のフェーズを示すマインドマップや、リソースの配分を示すリソース配分図で使用されます。矢印は中心から外へ向かって拡散する形や、外から中心へ向かって集約する形で描かれます。
これらの矢印の使用パターンを理解し、適切に図表に適用することで、読者が情報をより効果的に理解し、視覚的に整理された形で関連性や流れを捉えることができます。図表を作成する際には、これらの矢印を使って目的やメッセージを明確に伝え、視覚的なインパクトと理解を最大化することが重要です。
生成AIからは9パターン。大まかに、単純なものから複雑なものへの流れでまとめてますね。要素9個は扱いを持て余す数なので圧縮します。今回は、先の図解シークエンスの順序に沿ってやってみます。 ちなみにこれは、音楽の情緒的演出のためのソナタ形式と、機能的な指示アイコンである矢印の邂逅です。

・直線的変更ベクトルは、キーチャートと同様な単純な指示アイコンとして、(1)転調は矢印の入れか変えによる視点の単純な方向移動になると分類できます。
・相対的変更ベクトルは、相互の関係性を結びつける関係アイコンとして、(2)断片化は「あの視点が、この視点と同じです」という含意がある矢印、(3)増大・縮小は同じ視点でありながらも、遠近による強さ・弱さの強調の矢印になると試考します。矢印が相対的な相違に視点を移動させます。
・動体的変更ベクトルは、複数の要素が変容していく動きのある様子を示す力学アイコン、(4)反行形、(5)逆行形はどちらも意外な展開の画面を落ち着かせる、または、意外な展開を興奮に持っていく、そんな画面に動きを与えてくれる感じです。
※(0)反復は同じものなので矢印は同一。
これらを、図表240にまとめてみました。

冒頭の図表228から図表241まで。キーチャートに関しては、ここまで解像度が上がったことになります。まずは、ソナタ形式を追求した音楽家たちに感謝。

娘「音楽と数学は近いって聞いたことがあるけど、図解もご近所なんだね」
父「図解は美術に近いと思ってたけど、こうやって音楽の理論を引っ張ってきても、それなりに馴染むのが驚きではあるな」
娘「図解も歌を唄うように書け!ってメッセージだったりして」
父「似たやつで、『蝶のように舞い、蜂のように刺す』っていうフレーズがあったな・・・、モハメド・アリだったけ」
娘「いいねえ。『音楽のように流れ、絵画のように見せる』図解なんてどうかな」
父「さすが、小説家希望だね。でも、ハードル上げ過ぎ。トーチャンは図解居士で、よござんす」
今回は、期せずして前回の話の実践例になっております。
下記の再掲図で言うなら、「課題テーマA=図解」、「相関が予想されてないテーマB=ソナタ形式」ってことですね。文脈視点でシークエンスに対称性を持ち込んでみました。でもって、出来上がった図解シークエンスの地図上に、消失点と矢印は相補性で結び目を作ったってことになります。
しかし、濃いな。オイラだけの備忘録だなw

シーズン5はこれで終了。次はシーズン6かあ、どうなるのかなあ・・・。
Go with the flow.
この記事が気に入ったらサポートをしてみませんか?
