
[画像追加] Koga Sansはいいぞ #ostd2019
こんにちは、デザイナーの関口です。日本デザインセンター オンスクリーン制作室 というチームに所属しています。今回は、自分のサイトのブログ記事を、チームのnoteマガジン「ギンザウェブ」へ寄稿しています。
───
まだ一般流通していない書体(制作者)にオファーをした
先日「ON-SCREEN TYPOGRAPHY DAY2019」というイベントを知人のデザイナーと二人で共催しました。イベントそのものについては別記事にしたいと思っているのですが(なぜかブログがかけない病)、今回はイベントの要となったとある書体について、書き残してみたいと思います。
今回僕がイベント開催にあたって主軸をおいたのは主体的企画と対外的アウトプットで、客観的企画とイベント構築・運営ディレクションは共催のカワセさんによるもの。そしてイベントにおいて象徴的な役割となった「LP制作」で、まだ市販されていない書体を採用させていただきました。

本文用ヒューマニストサンセリフ、Koga Sans
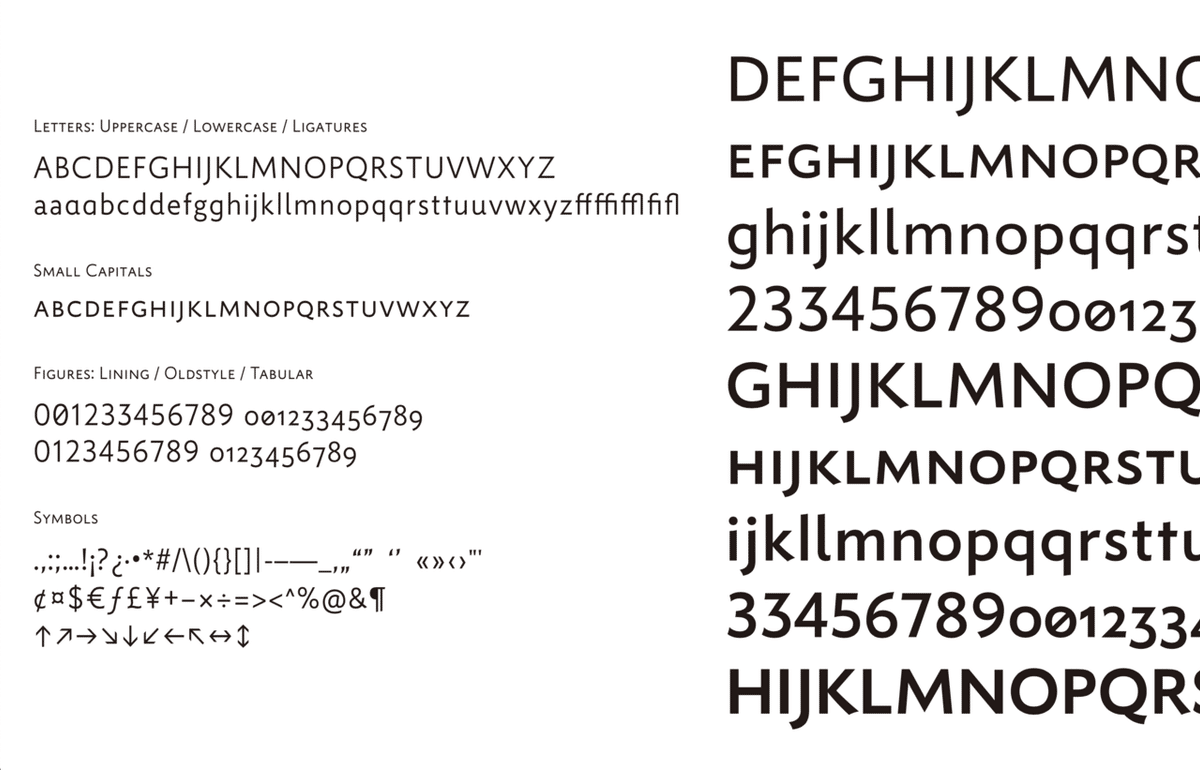
「Koga Sans」という欧文書体です。制作者は安藤真生( @wolphtype )さん。
実はまだ制作過程の書体で、基本となるウエイトを丹念に作り込んでいらっしゃいます。安藤さんは白井敬尚先生に師事なさっているとのことで、それ以外にも積極的に先輩タイプデザイナーさんにフィードバックを求めたり、制作スタイルそのものを代謝的にアップデートしている様子には常日頃非常に刺激をいただいています。

以前そんな彼から、とある経緯で書体見本をいただき「試してみてもらいたい」とサンプルフォントを共有いただいたのですが、それきり、なかなかじっくり検証できていませんでした。しかし単純に自分好みなヒューマニスト書体で、とても好印象だったことだけが頭に引っかかっていたのでした。それからしばらく音沙汰なしの非道おじさんだったのですが。。。
話題を戻します。
書体がサイトデザインの核となるとき
まず、イベント用特設サイト(以下LP)のページデザイン初期検討時には、必然的に全体の印象を形成してしまうタイプフェイスについて、かなりアノニマスかつ現代的( ≒ ごく短期的な今っぽさ)なサンセリフ書体を想定していました。
そしてイベントのコアコンセプトとの関連性を気にしていたこともあり、当初は 「Untitled Sans」を全体に使っていました。まんまじゃねーかとか言わないでくださいね。。。しかし、自分自身でページデザインにどうしても納得できず、かつチームでもなかなかこれだという決定案までたどり着けない状態でした(LPのデザインや開発についてはまた改めて書きたい…書きたい…)。
侃侃諤諤ありつつも、LPのコンセプトまで遡って見直し、よりメッセージングと真正面から向き合ったデザインにする、という方向に寄せた結果 、
「ヒューマニスト系の欧文書体 + たづがね角ゴシックの Book 前後をメインにした和欧混植本文」を全面に出した、ある種「地の文」的な世界観の表現にしたい
と考えていたところ、 ふと件の Koga Sans が思い出され「これだ」と思い至り、制作中なのも承知で半ば無理やり安藤さんに利用許可をいただきました。
近しいイメージの書体も当然いろいろ物色していたのですが、Koga Sans のなんとも言えない強さ・尖り感とやわらかさのバランスが、和文との相性の良さ、そして大級数で使ったときの碑文的な端正さを両立してくれそう、という印象から選択しました。
ちなみにそれに伴って、イベント題字部分も見直し、差をつける・全体のトーン調整をするため Untitled Sans から「Calibre」に変更しています。


態度表明としてのLP実装と書体デザイン
イベントがタイポグラフィそのものを扱う内容なので、いまできうるベストエフォートをやりきりたい、ページそのものが態度表明でありたいな、という個人的エゴをごりごりに出してしまい、安藤さんをイベント運営Slackの #dev チャンネルに巻き込み、幾度も議論に付き合わせるという事態に。
そして実際にリポジトリにも加わっていただき、コーディング中のサイト(カンプ画像ではなく)をブラウザで見ながら意見やアドバイスをいただきつつ、
・本文部分にオルタネート(Stylistic Sets)を適用。
・和欧混植への最適化として微細なウェイト調整(WebBook / WebBold)。
・見出しでも利用することから、大量のカーニングをごりごりと設定。
という「鬼畜作業」を実施いただきました。
これらのデザイン処理・メタデータがフォントファイルにあるかないかで、かなりテキストの印象・読み味が変わります。これは本当にありがたかったです。タイプデザイナーがいるチームはかなり強いことを実感しました。そんな彼は現在、弊部署内の @tatsdesign のチームでも活躍されています。ずるいぞ!
そんなわけで、あまり細かいところまで語れていませんが、現状のブラウザ上における(アクロバティックでない)表現技法でも、見るに耐える組版にできたかな…と思っています。これに関しては、かなりの工数を割いて付き合っていただいたエンジニア桝田さん( @masuP9 )、常に客観的で冷静な指摘をくれたカワセさん( @takehiro_kawase )とのチームであることも大きかったと思います。安藤さんにも言うべきところできちんと意思表明いただいたことで、より議論の深まった納得感のある制作でした。

書体制作者のイメージや設計に釣り合うようなページデザインにできたかの批評はもう少し時間が必要かもしれませんが、直接モノをアウトプットすることが減っていた自分にとっても、近年考えていることのまとめ的な制作となり、大きな刺激・糧になりました。
そんな安藤先生からは、以下のようなありがたいコメントをいただいています。
> なんとも言えない強さ・尖り感とやわらかさのバランス
これがまんま狙っている通りで、コンセプトの「凛々しさと人懐っこさの両立」という点がそのままマッチしたのかなと思ってます。
本文にも使えるけど、特徴的なターミナルやエレメントが見出しでも映えるという狙いも最初のキャッチで使ってくださって、書体製作も進んだし使われた事例もできたしいろんな人に知ってもらえて最高としか言えないです。ありがとうございました。

───
あらためて、どんな書体か
私見ですが、タイプフェイスデザインの語彙が少ない自分なりの表現では、この書体はとてもポジティブな意味で「日本人が作った、正統派のヒューマニストサンセリフ」だなと感じています。
前述の強さと柔らかさのバランスや、意図的に散りばめられた特徴的なモチーフ、u&lc や異体字の使い方で幅を見せるありようなどが、ひとつしっかりした芯のある美意識の中に多面性を見出せるような、スマートでありつつ複雑な表情を出すことに成功しているように思います。

説明が難しいのですが、縦書き毛筆の視線移動による特徴を色濃く残した漢字仮名交じり文に慣れ親しんだ日本語ネイティブの網膜が喜ぶ情報量と、正統的な欧文書体としての適切な完成度との折り合いのつけ方に魅力を感じます。数年前にドドっと出てきていた正統的ヒューマニスト書体のトレンドや、ラテンアルファベットの歴史からの参照/影響もある気もしつつ、そこからも実は距離がある、まさにいま制作中である書体の「らしさ」を味わうことができます。
2019.6.24追加:さまざまな展開例






これは後日談ですが、安藤さんの中では「和文と混植するならたづがね」というイメージもお持ちだったそうです。それぞれ逆向きのベクトルで制作された?書体とも言えるこの2つの組み合わせの相性の良さは、ある種自然なのかもしれません。
まとめ
ご本人曰くまだ制作中であり、一般販売は目指しているものの焦らず取り組みたいとのこと。ぜひ、周囲に惑わされず淡々と作り切っていただきたいなと感じています。まだ見ぬウエイトを作る中で、その姿も少しずつ変わっていくのではないかと。
イベントやサイト制作そのものについては、また改めて書きたいと思っています。ひとまずは、率直な感想と感謝を込めて、「Koga Sans いいぞ」という記事を書きたいなということで、かきました。
続編をお楽しみに(怪しいフラグ)。
───
2019.6.24追加:さまざまな展開例




後日談です。
--
転載元: http://www.hanarenoheya.com/note/koga-sans-ostd2019/
2019.6.24:図版追加
