記事一覧

2020年2月16日(日)「サクサク表示♪みんなが嬉しい 軽くて速いWebサイトの作りかた」デジタルハリウッドSTUDIO横浜にて登壇します!初の神奈川進出です😆笑
https://peatix.com/event/1416183/view
BAU-YA主催講座「プリプロセッサでお気楽サクサクCSS Sass (SCSS) 入門」を2020年3月11日(水)に再演します!
https://www.street-academy.com/myclass/64150?conversion_name=direct_message&tracking_code=655ba422ca3120f154d16bcbcbe6bd08
12/14(土) 14:00 ~、渋谷の「ゆるゆるIT勉強会 feat.Reedex 8」でトークします!😊申し込み受付中🎄 https://yuru-it.connpass.com/event/155817/
【開催中止となりました】9/28 ゆるゆるIT勉強会 feat.Reedex 7「速度を上げて」参加します!Webパフォーマンス改善に限らず「便利なツールで作業効率上げてます」もアリの無料イベントです。ぜひご参加ください!
https://yuru-it.connpass.com/event/144676/

8月23日(金)「ウェブサイト高速化Night」@大分に登壇いたします!
前半は私、佐藤あゆみがWebサイトの「高速化と軽量化」について、そして後半は株式会社シャーロック 北 幸一郎さんが「AMP」について講演します。 https://eventregist.com/e/u34OMkFPS1lY
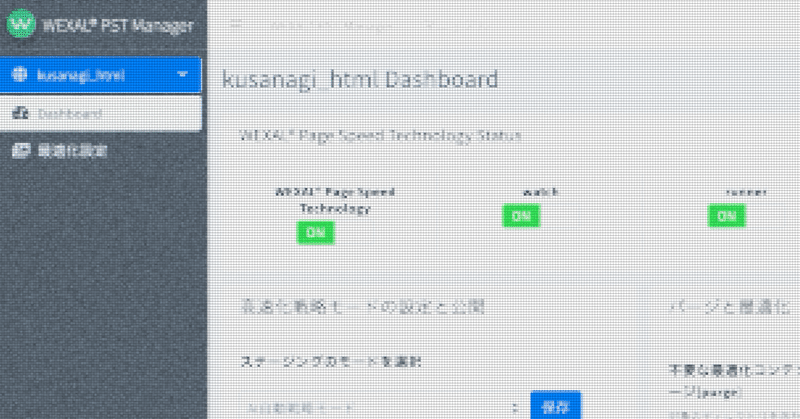
KUSANAGI × WEXAL のWordPress高速化を Google Cloud Platform で試してみた
前回の「KUSANAGI × WEXAL ハンズオンに行ってみた」記事からだいぶ時間が経ってしまいましたが、自分の遊び用ブログをGoogle Cloud Platform (GCP)に移転し、WordPress高速化&最適化のKUSANAGI × WEXALを試してみました。
KUSANAGIを利用できるプラットフォームは数ありますがGCPを選んだ理由は特にありません。一度使ってみたかったという
2020年2月16日(日)「サクサク表示♪みんなが嬉しい 軽くて速いWebサイトの作りかた」デジタルハリウッドSTUDIO横浜にて登壇します!初の神奈川進出です😆笑
https://peatix.com/event/1416183/view

KUSANAGI × WEXAL ハンズオンに行ってみた
昨年11月のWordCamp Tokyo 2019にて、「KUSANAGI × WEXAL」「AIで高速化」と書かれたカードを配っているブースに出会いました。
KUSANAGIは「超高速WordPress仮想マシン」として名前はよく聞きます。
WEXALは初耳でしたが、サーバー側のプラグインによって、リソースを最適化して出し分けることで高速に表示させる技術とのことでした。
何をどのように…の部分
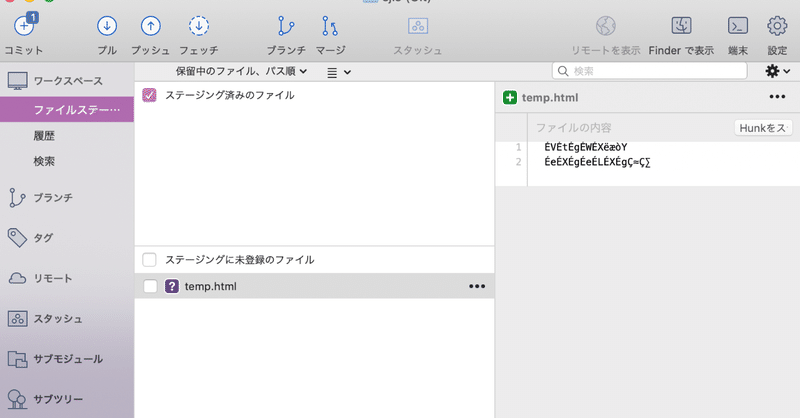
SourceTree Mac版でのShift JISの文字化けを解消する方法
※ Windowsではこの方法が使えません。ごめんなさいm(_ _)m
Sourcetree (macOS版)でウェブサイトの履歴管理をはじめました!という方から「Shift JISファイルが文字化けするんですけど、どうすればいいですか」というお問い合わせをいただきました。
まず、ファイルそのものをShift JISからUTF-8に変更(変換)してしまうのがオススメではあるのですが、なかなかそ
BAU-YA主催講座「プリプロセッサでお気楽サクサクCSS Sass (SCSS) 入門」を2020年3月11日(水)に再演します!
https://www.street-academy.com/myclass/64150?conversion_name=direct_message&tracking_code=655ba422ca3120f154d16bcbcbe6bd08
12/14(土) 14:00 ~、渋谷の「ゆるゆるIT勉強会 feat.Reedex 8」でトークします!😊申し込み受付中🎄 https://yuru-it.connpass.com/event/155817/
CSS Nite LP64「Coder's High 2019」の感想
2019年10月19日(土)に行われたCSS Nite LP64「Coder's High 2019」を観てきました。私的な感想を残しておきます。
ウェブデザイン・サイト制作におけるプロジェクト・タスク管理ワークフロー面倒でサボりがちなタスク管理をどう組み合わせて業務に活かしているかの実例と実演を見られました。Gmail、Asana、Slack、FigmaなどのWebサービスを連携させて効率化し
BAU-YA『デザイナー必修 SVG 基本&アニメーション』講座に行ってきた
BAU-YA主催『デザイナー必修 SVG 基本&アニメーション』講座に行ってきましたので、参加の記録です。
※具体的なテクはあえて書きませんので、気になる方はぜひ講座を受けてください。笑
まだフォローアップが来ていない状態で書いているのでうろ覚えな感じで…。フォローアップではオススメの書籍なども教えてくれるとのことで楽しみです。お得!
書籍もいろいろですが、SVG第一人者のお墨付きなら安心して読
【開催中止となりました】9/28 ゆるゆるIT勉強会 feat.Reedex 7「速度を上げて」参加します!Webパフォーマンス改善に限らず「便利なツールで作業効率上げてます」もアリの無料イベントです。ぜひご参加ください!
https://yuru-it.connpass.com/event/144676/
『もう迷わない! 最新版 印刷用入稿データの作り方 完全入門』に行ってきました
2019年8月7日、尾花暁氏の講座『もう迷わない! 最新版 印刷用入稿データの作り方 完全入門』を受講しました。
私の本業はWeb制作ですが、チラシや名刺の制作入稿を頼まれることも多く、今までなんとなく対応してしまっていた部分もありました。
また、「これからは(aiではなく)PDF入稿」というのは常々聞いていたものの、実際、どう入稿すればいいのかのハウツーは少なく、困っていました。
ネット検索だ
Google FontsのNoto Sans Japaneseが重い?記述を変えたら速くなるかも!
「HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門」を読んで高速化できたというレビューの中に、Webフォントの「Noto Sans Japaneseが重いようなので、サイトから外してみました」と書かれていたので、そのフォローとしてこのnoteを書きました。
Google Fontsから読み込む際の記述を変えれば、速くなるかも知れません。
Noto Sans Japaneseで表示が
8月23日(金)「ウェブサイト高速化Night」@大分に登壇いたします!
前半は私、佐藤あゆみがWebサイトの「高速化と軽量化」について、そして後半は株式会社シャーロック 北 幸一郎さんが「AMP」について講演します。 https://eventregist.com/e/u34OMkFPS1lY

筑紫座談会(第7回)私的メモ
2019年7月18日(木)筑紫座談会(第7回)に参加してきました。
Fontworks藤田重信さん(@Tsukushi55)を囲み、フォントおじさんこと関口浩之さん(@HiroGateJP)のナビゲートで和気あいあいとした座談会でした。
思い返す、私とフォント私が「フォント」というものを初めて意識したのは、おそらくオーストラリア在住時に小学校の授業でMicrosoft PowerPointを使っ
P40 PageSpeed Insightsスコアについての補足
高速化前を含むサンプルサイトの計測時に、書籍の例示通りのスコアが出ず、極端に悪いスコアが出たり、あるいは満点に近いスコアが出たりすることがあります。
これはよくあることで、心配ありませんので、そのまま進めてください。
この違いは、サンプルファイルをアップロードしたサーバの性能差によって発生していると考えられます。
設置先サーバによるスコアの違い以下は、全く同じファイル群を別のサーバに設置して計
P127 max-age確認手順についての補足
書籍「HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門」のP127で紹介している、max-ageの確認手順についての補足です。
max-ageの数字って?「Cache-Control: max-age=10800」となっている場合、設定がうまく適用できています。
こちらは、サンプルコードをそのまま使用した場合の例です。
サンプルコードでは、 HTMLファイルのキャッシュ時間を3
P30、P48 画像圧縮ソフトAntelopeをダウンロードできない場合
書籍のP30、P48でご紹介しているWindows用の画像圧縮ソフト「Antelope」につきまして、2019/04/27現在、ウェブサイトにアクセスするとエラーとなり、ソフトウェアのダウンロードができない状況になっています。
Boldright株式会社 Voralent Antelopeのダウンロードページ、
もしくは、ソフトウェア紹介サイト、Vectorのダウンロードページからダウンロード