
イラレでテクスチャ感のある絵を描く
フラットな絵もいいけれど、ざらざらした味のある絵が描きたい。
そんな時はもっぱらフォトショを使っていましたが、イラレでも意外と簡単にできたので記事にしてみました。
※あくまで私個人やり方です。各自の責任においてお試しください。
※今回はスクリーン用に制作しています。よって印刷非推奨です!
※作業環境はmac14.5、Illustrator 2024 バージョン28.0
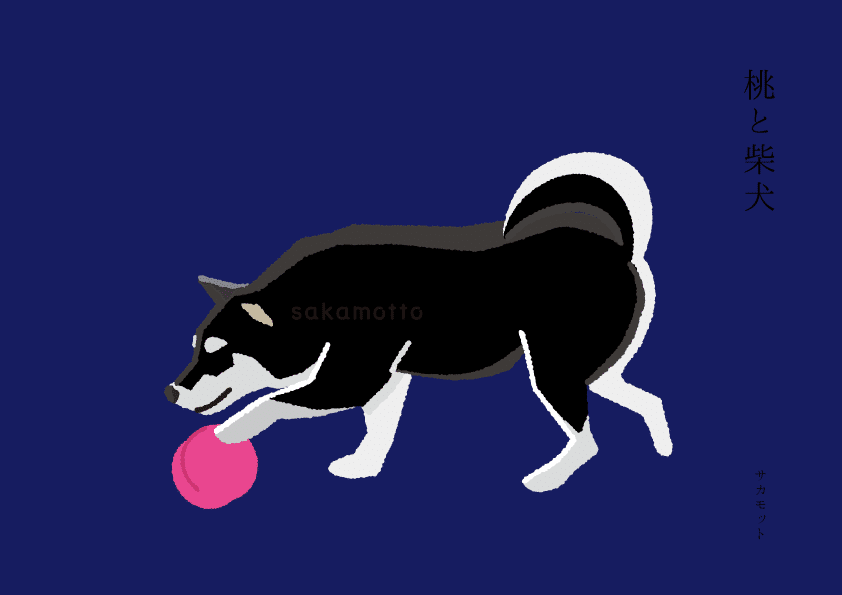
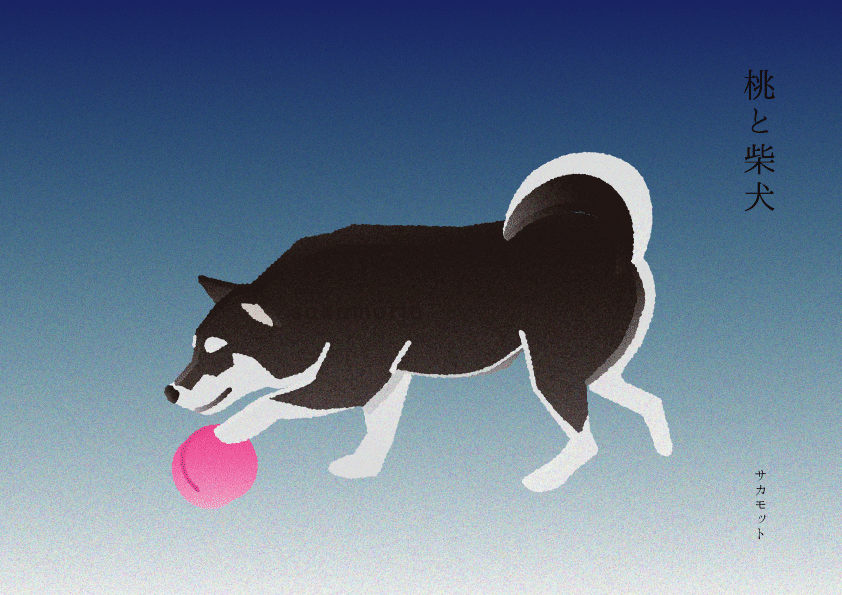
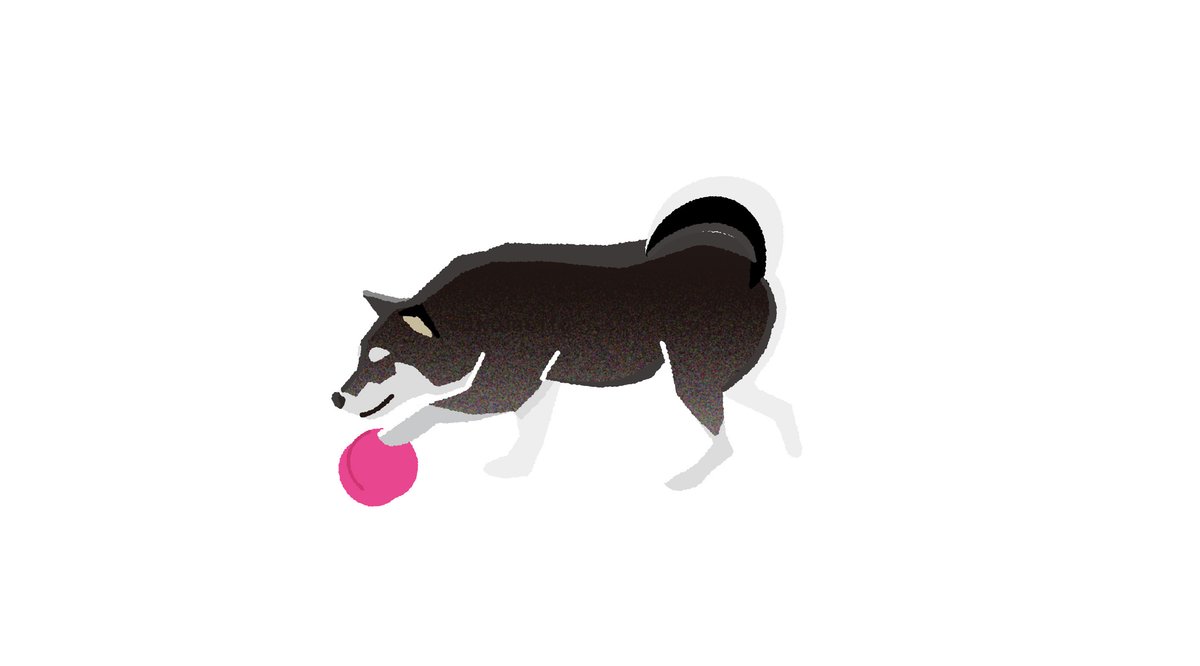
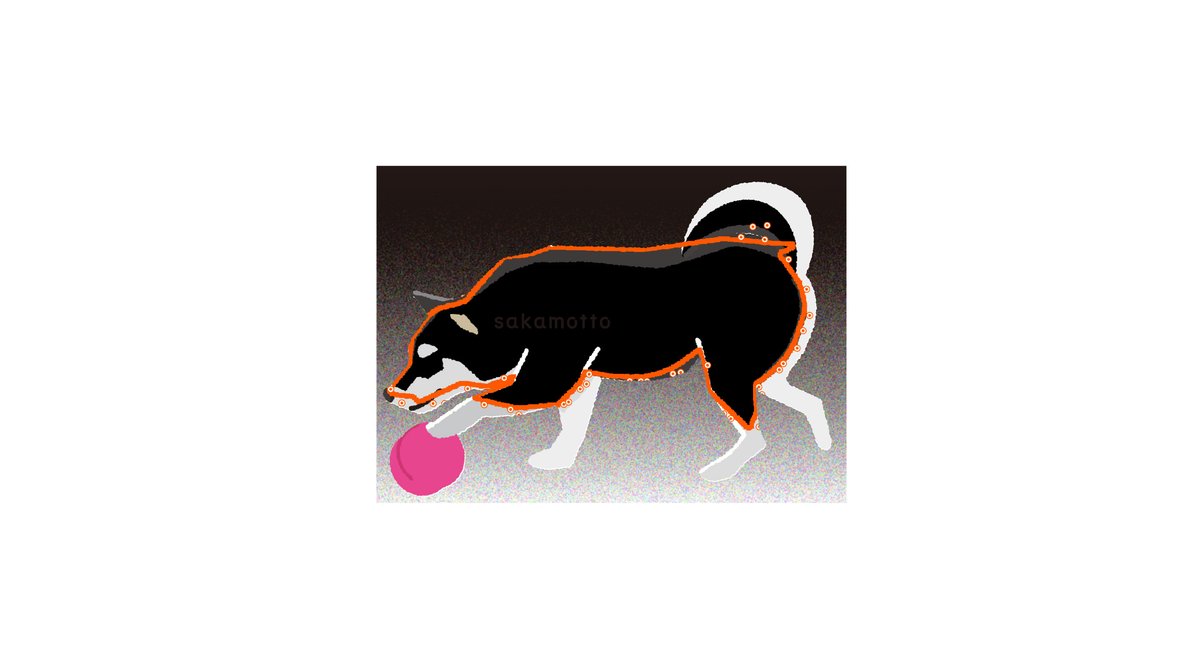
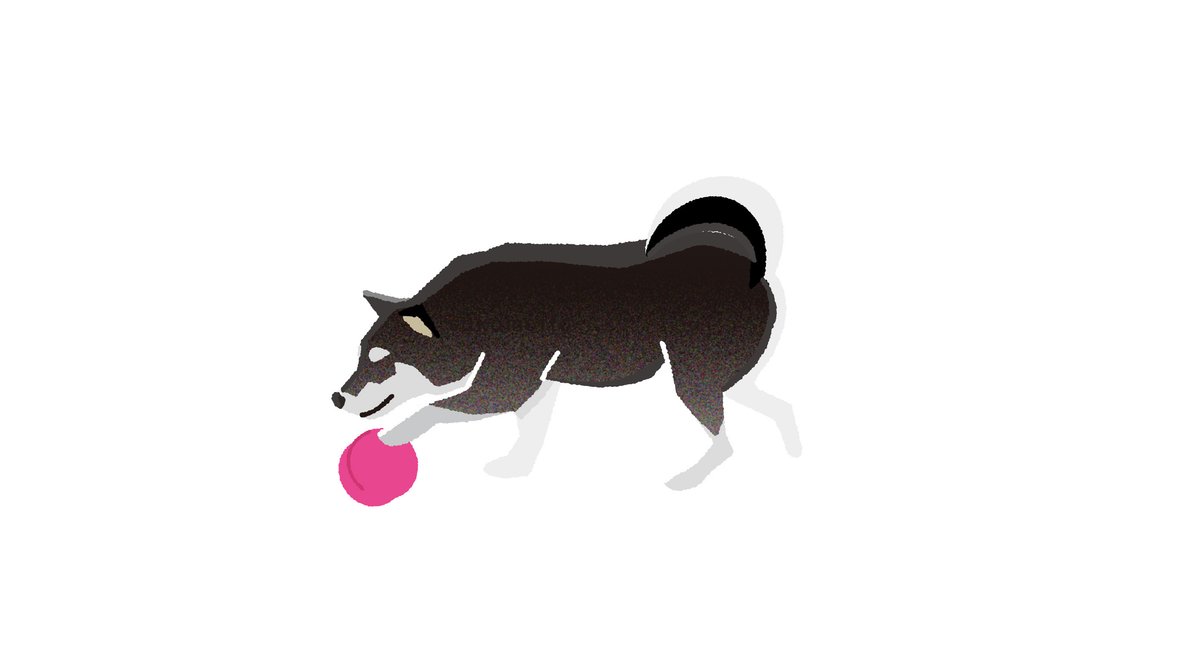
上はBefore下がAfter


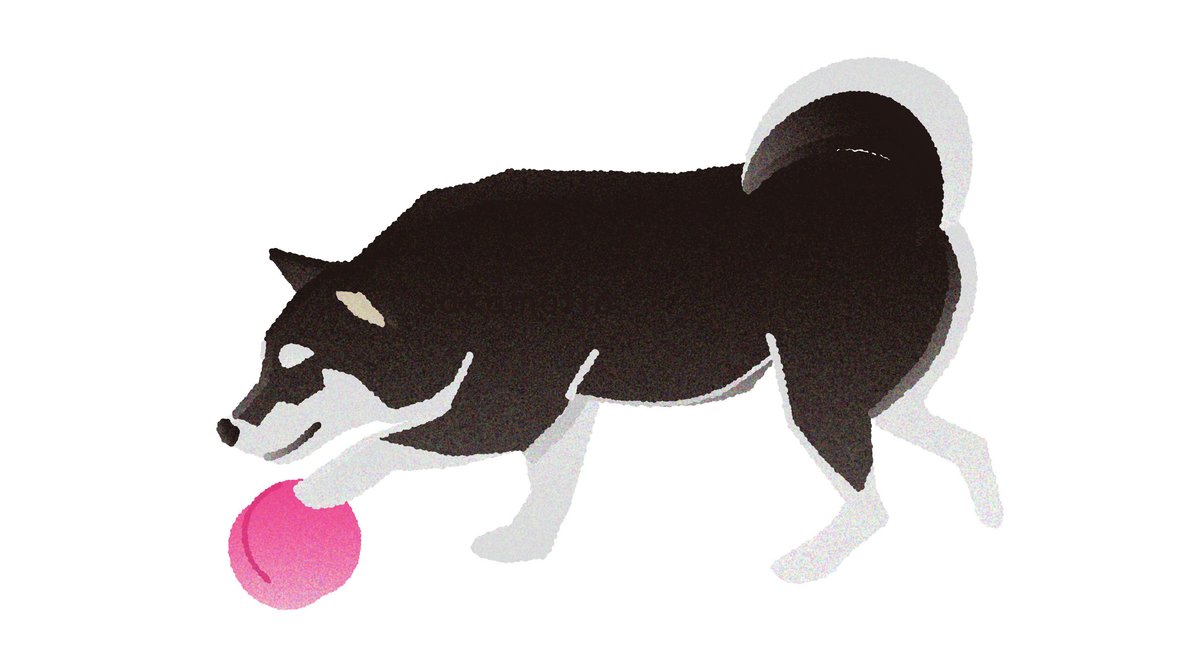
↑完成図。
やり方をひとことで言うと、「イラレ上でテクスチャを作り、絵のパーツ(色)ごとにクリッピングマスクする」以上!です。
デジタル版コラージュと言ったらイメージしやすいかもしれない。
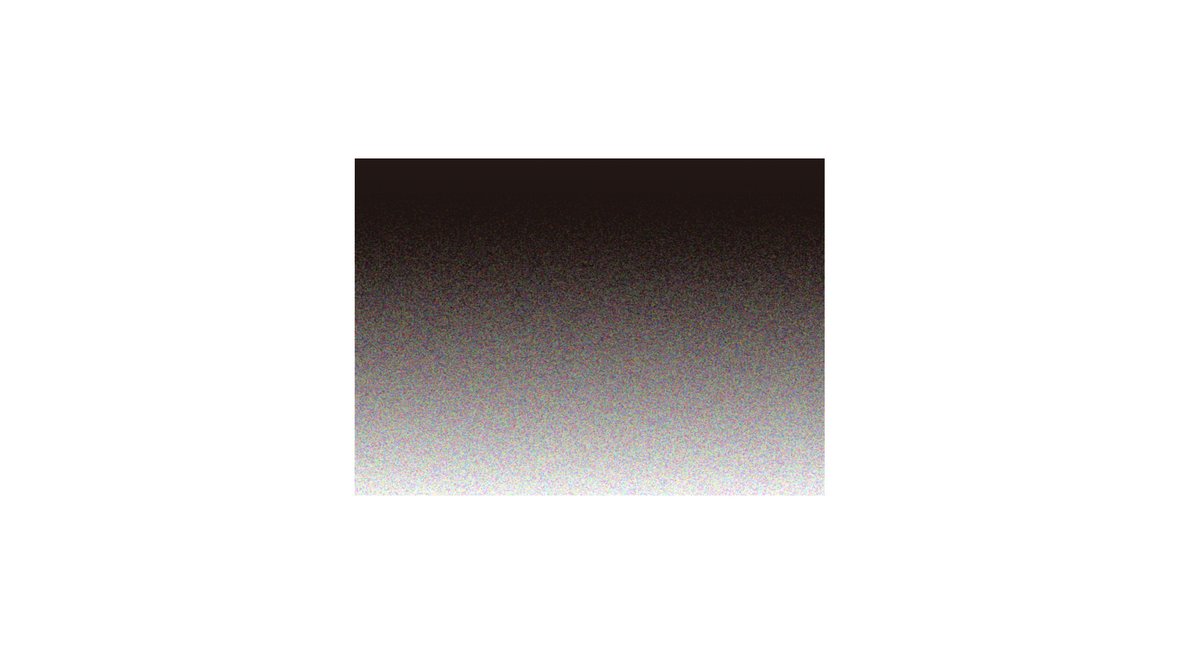
1.テクスチャをつくる

テクスチャはAdobeの下記サイトを参考にしてつくりました。
(テクスチャを作るところまでは同じですので、こちらをご覧ください。)
https://creativecloud.adobe.com/cc/learn/illustrator/web/mezzotint-grain-effect?locale=ja
上記サイトでもそうなのですが、作ったテクスチャをグラフィックスタイルに登録し、オブジェクトに適用させるのが一般的かもしれないけど、正直、私はうまくグラフィックスタイルが使えない…。
何回やっても思うようにいかないのです…。
そこで、グラフィックスタイルを使わず、オブジェクト(パーツ)ごとにクリッピングマスクする、という方法をとっています。
この方が調整しやすいような気がする。
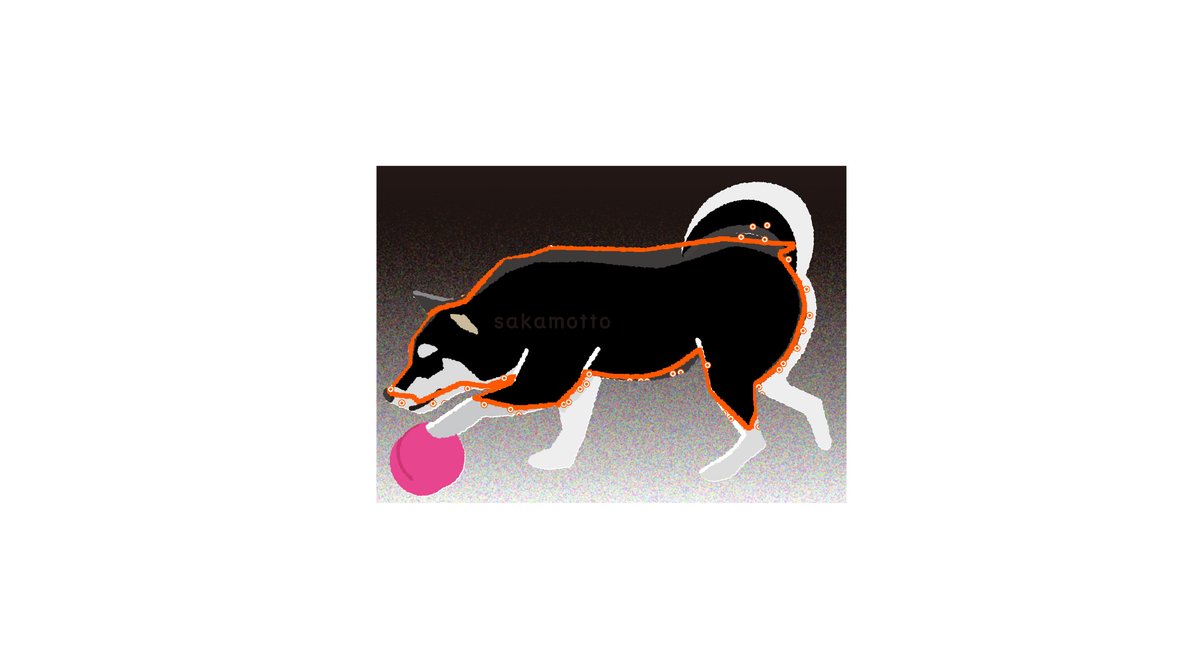
↓例えば、犬の胴体部分はこんな感じ。
クリッピング前

クリッピング後

これをパーツごとに繰り返す。
ただ側から見たら、めっちゃ変な方法かもしれない。
システムを使うか手動かの違いでおそらくやってることはグラフィックスタイルと一緒だと思うんですが(たぶん)、こんな風にやってる人間もいるんだ〜くらいの感じでみていただければ幸いです。
注意点としては確実に容量は重くなります。
あと、次の工程にうつる前には必ずバックアップをとっておきましょう!
2.描いた絵を塗りのみのデータにする
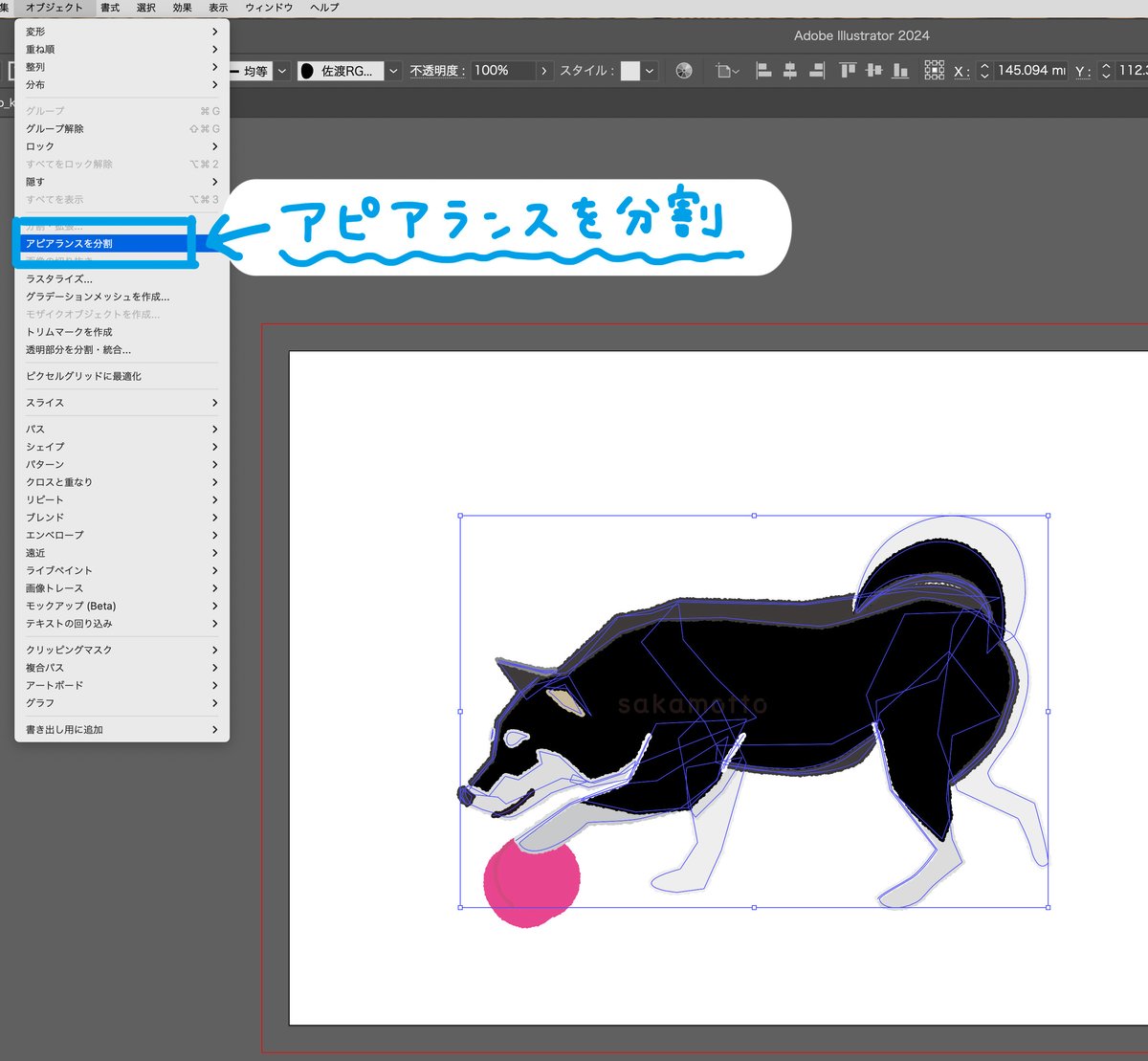
①「オブジェクト」→「アピアランスを分割」でアピアランス効果をアウトラインにする
アピアランス効果を使わない、あるいは塗りのみで描いた場合はこの章はとばしてOKです。
今回使う絵はブラシやラフ効果を使っているので、
「アピアランスを分割」でアピアランス効果をアウトラインにします。

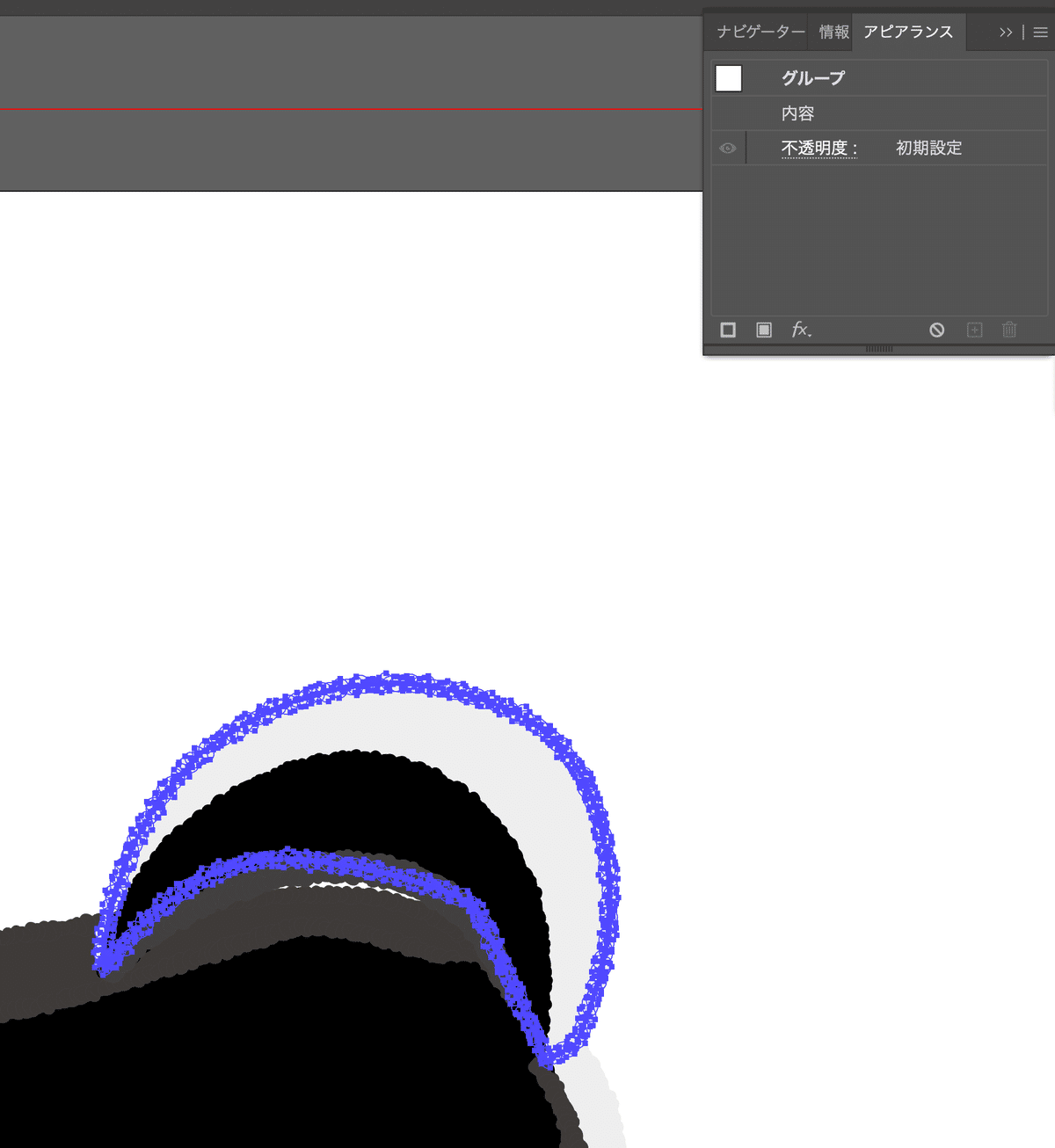
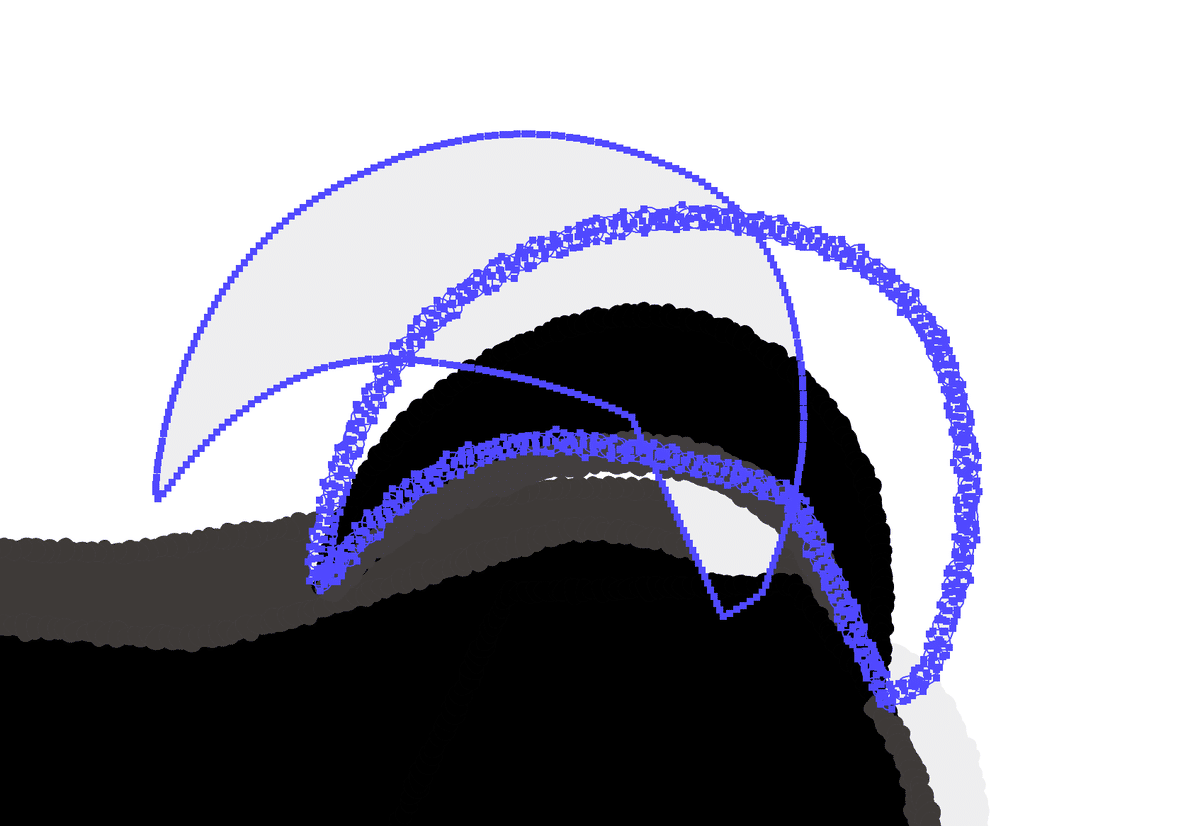
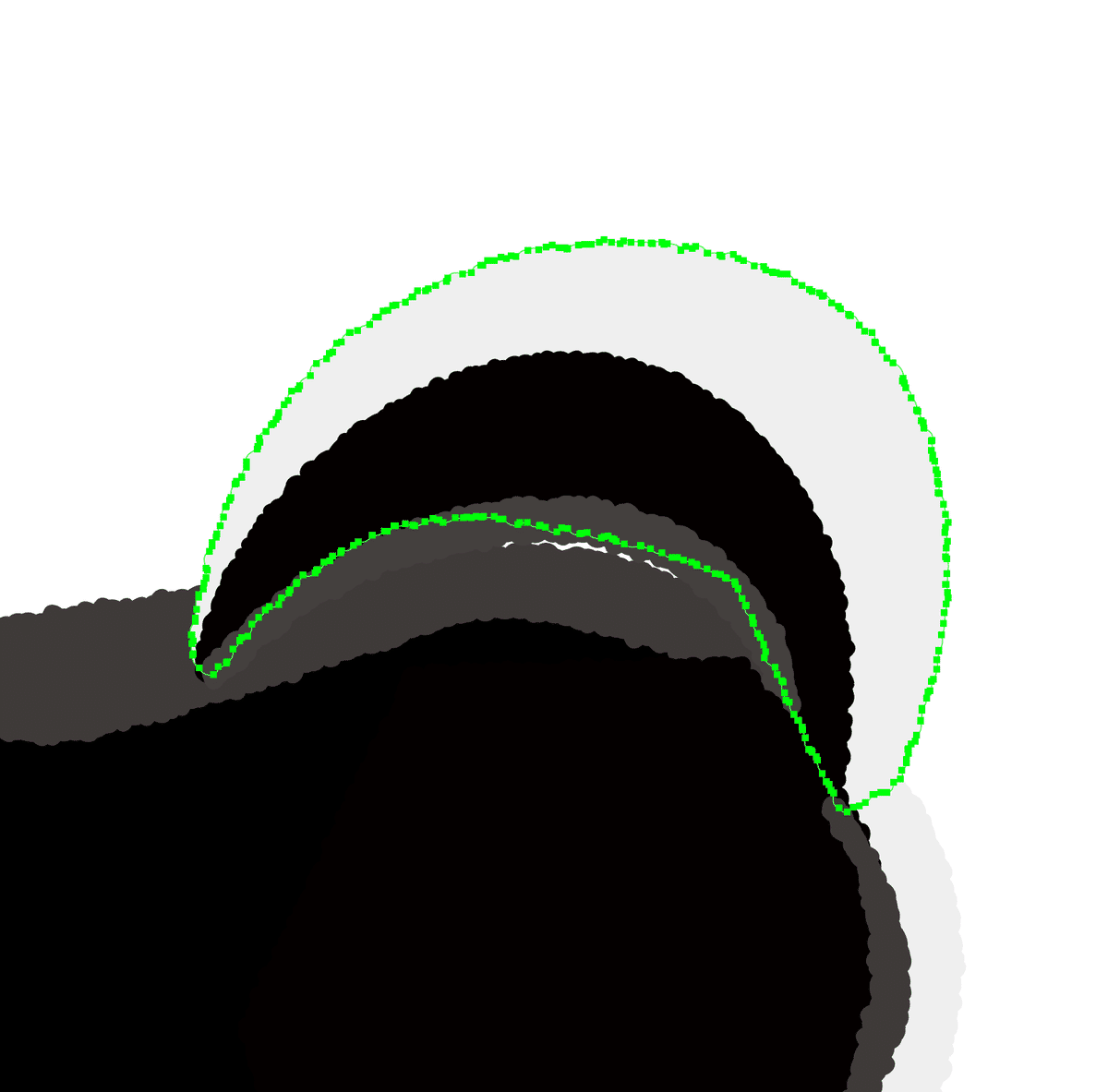
分割後、試しにしっぽの白い部分をみてみると…
もちゃもちゃしたアウトラインが…。

↓グループ化されているけど、ずらすとこんな感じ。
線と塗りの部分がわかれたアウトライン状態になっています。
次の工程でこの線と塗りを合わせます。

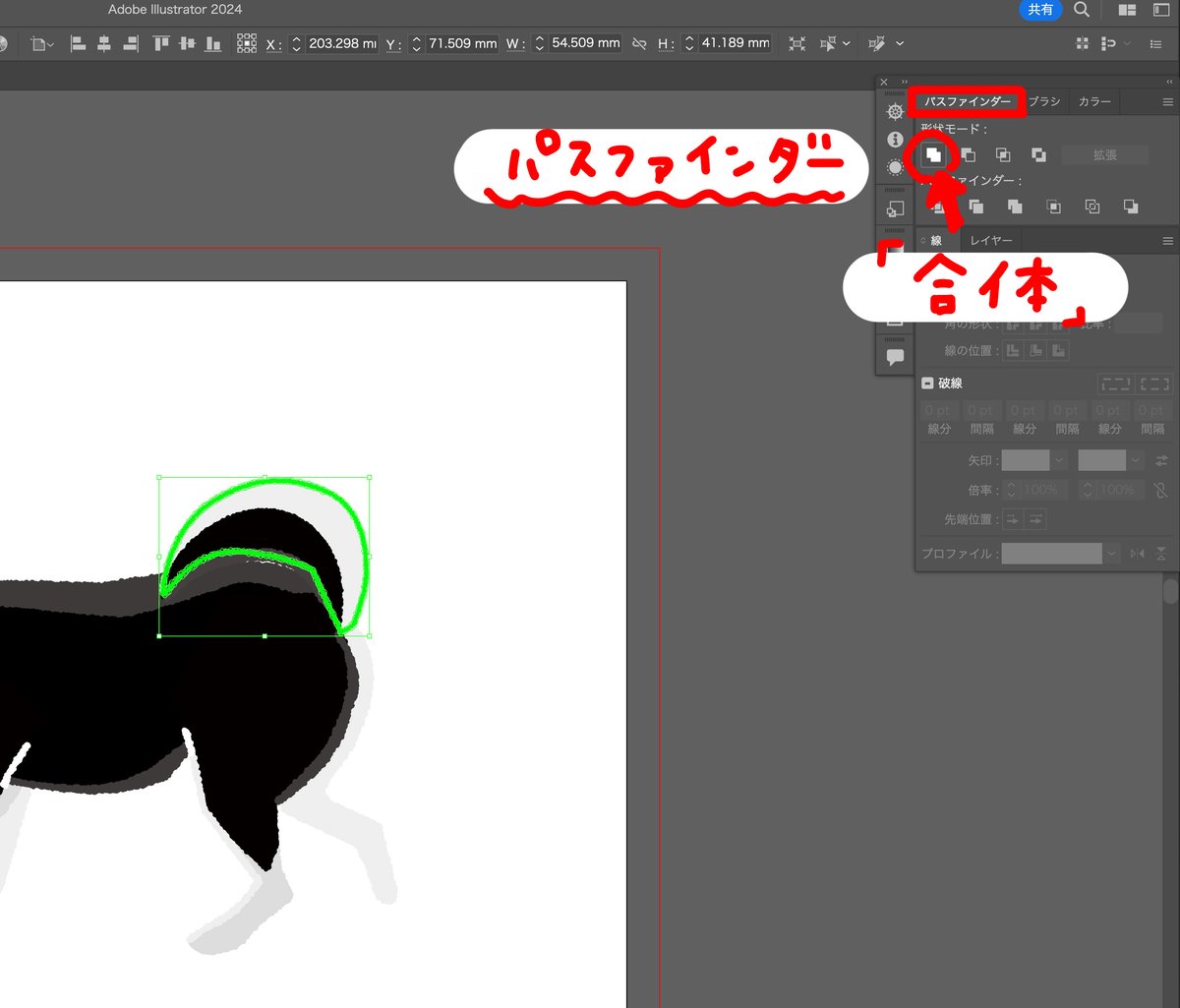
②「パスファインダー」の「合体」で塗りのみのデータにする
次に、「パスファインダー」の「合体」で線と塗りに分かれたオブジェクトをひとつにします。
しっぽの白い部分を選択した状態で「パスファインダー」の「合体」をクリック

これで塗りのみのデータになりました。

こんな感じで、パーツ(色)ごとに作業を繰り返します。
同時に胴体、手、足などのパーツを統合したりデータ整理もします。
一番面倒くさい作業かもしれない…。
しかし、後々、テクスチャをパーツ別にはめ込んでいくので、とても重要な作業だったりする。
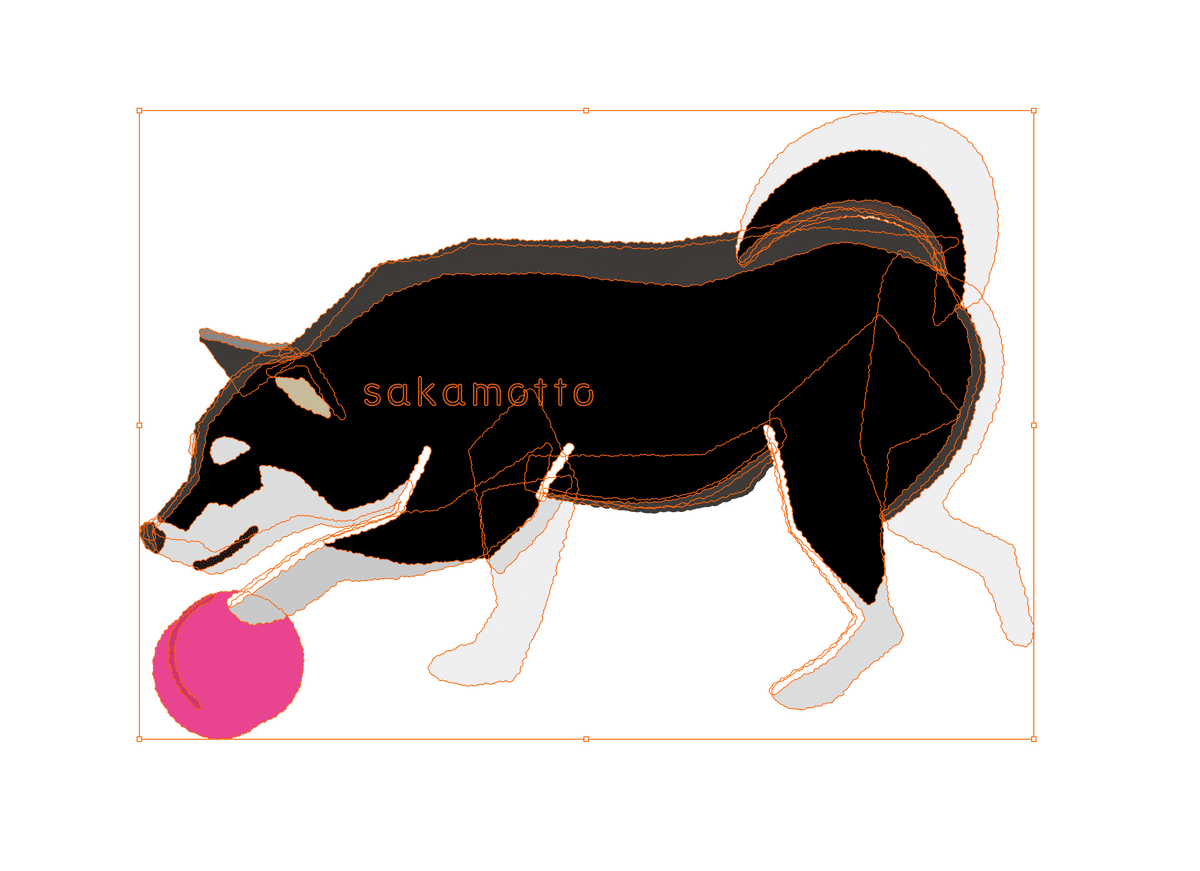
この作業を繰り返してできたのが、こちら。


すっきりした塗りのみのデータになりました。
3.パーツごとにクリッピングマスクする
あとはオブジェクト(パーツ)ごとにクリッピングマスクしていけばOK。
↓胴体部分を⌘+7でクリッピングすると…

↓こんな感じに。

各パーツごとにこれを繰り返します。
全てのパーツをクリッピングしたら、全体をみながら調整します。

↑できた〜〜!

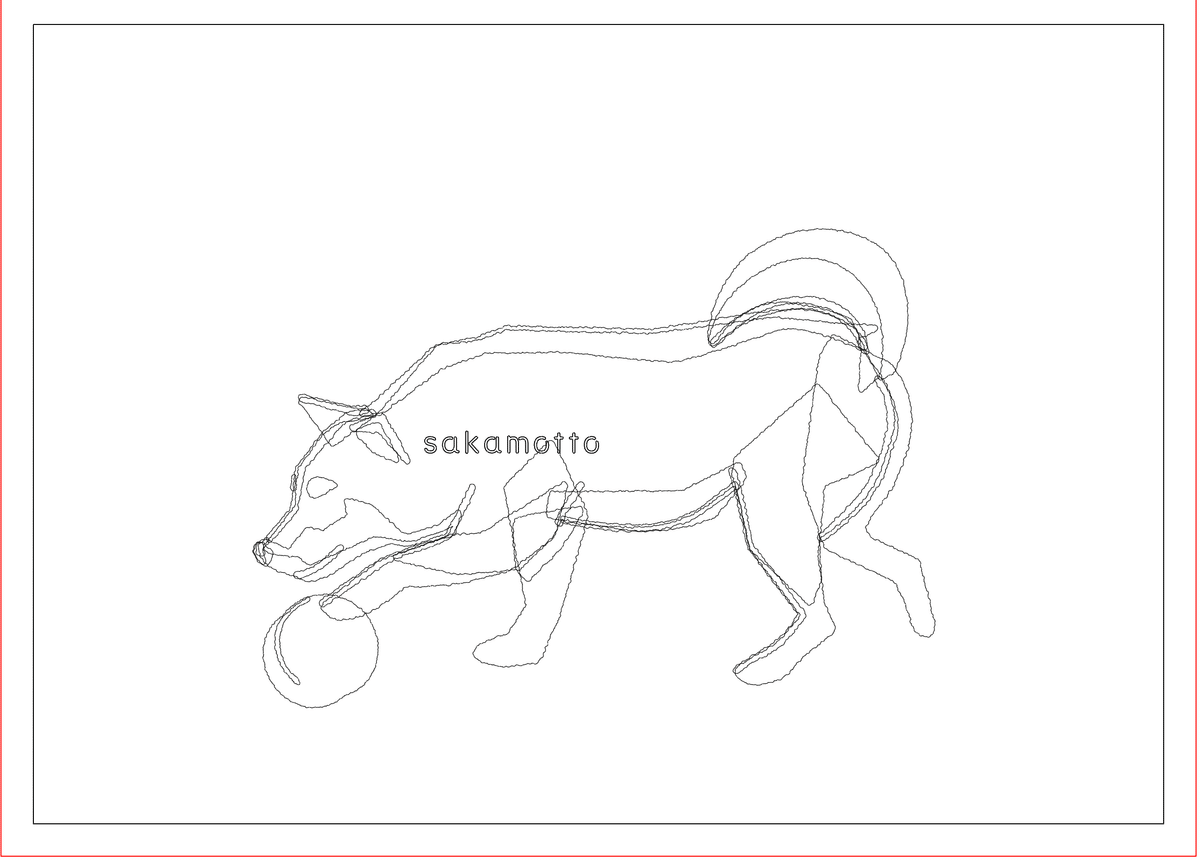
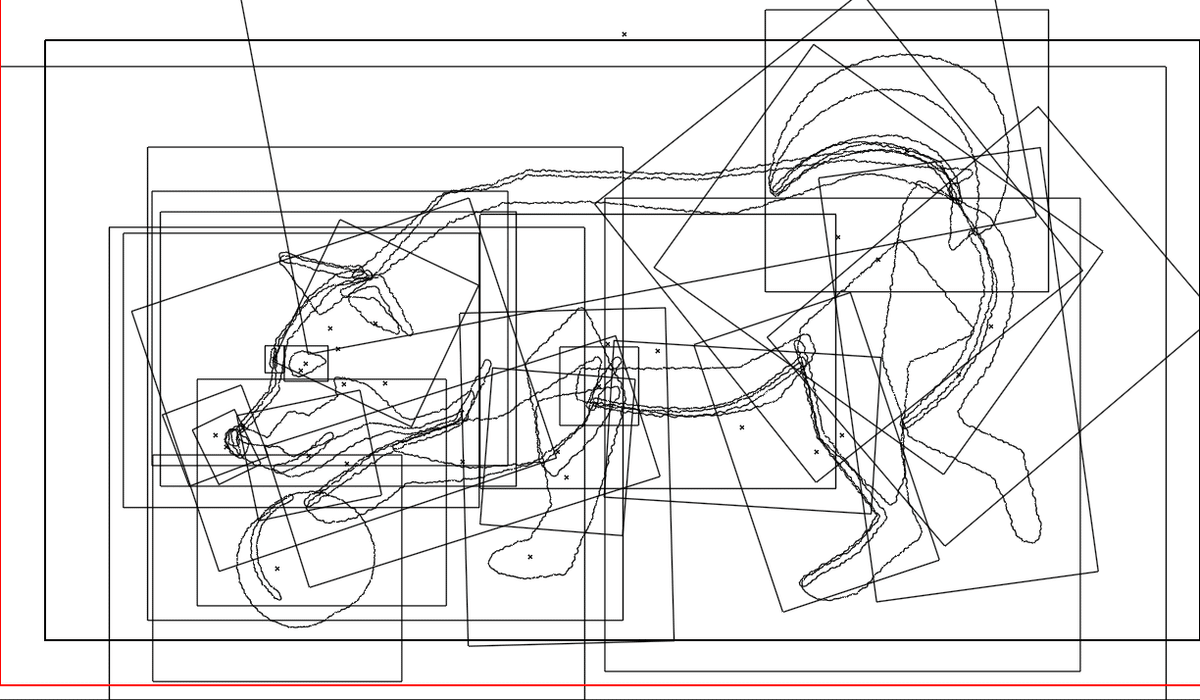
アウトランプレビューでみるとすごいことになっている…。
最後はラスタライズして完成です。
繰り返しますが、かなり変なやり方だと思う…。
ちなみに私はフォトショで描く時も同じようなやり方をしています。
(当然容量はめちゃ重い。)
以上、いろんなやり方があるよね、というお話でした。
おまけ
↓テクスチャの荒さと色を微調整したもの。

だいぶ雰囲気が変わりますね〜
それでは、たのしい制作ライフを!
いいなと思ったら応援しよう!

