
Adobe Animate+Photoshop一週間でつくる簡単アニメーション①~Photoshopでパラパラ漫画編~
今回はちょっとしたスケッチをアニメーションにする方法をご紹介したいと思います。
一日1個~2個パラパラ漫画をつくって週末に繋ぎ合わせれば一週間でアニメーションをつくることができます。
工程さえ覚えれば難しくないので気軽に試してみてね〜
上記は愛犬の一週間スケッチをアニメーションにしたものです。
ご覧のとおり、ひとつひとつは数コマ程度の簡単なパラパラ漫画ですが、
複数並ぶことで子犬のいる日常が浮かび上がってきます。
制作のおおまか流れとしては
1.Photoshopでパラパラ漫画をつくる
2.Animateでつなげてアニメーションにする
以上!
Photoshopパラパラ漫画編とAnimate編の二回にわけて説明していきたいと思います。
因みにパラパラ漫画の部分は別のアプリでも制作可能です。その場合は次回のAnimate編からご覧ください。
それではPhotoshopパラパラ漫画編いくよ〜
※例のごとく今回もあくまで私のやり方です。
※作業環境はmac14.5 | Photoshop 2024 バージョン25.1
※Animate 2024 | Wacom Intuos Pro
Photoshopでパラパラ漫画をつくる
サイズを決める
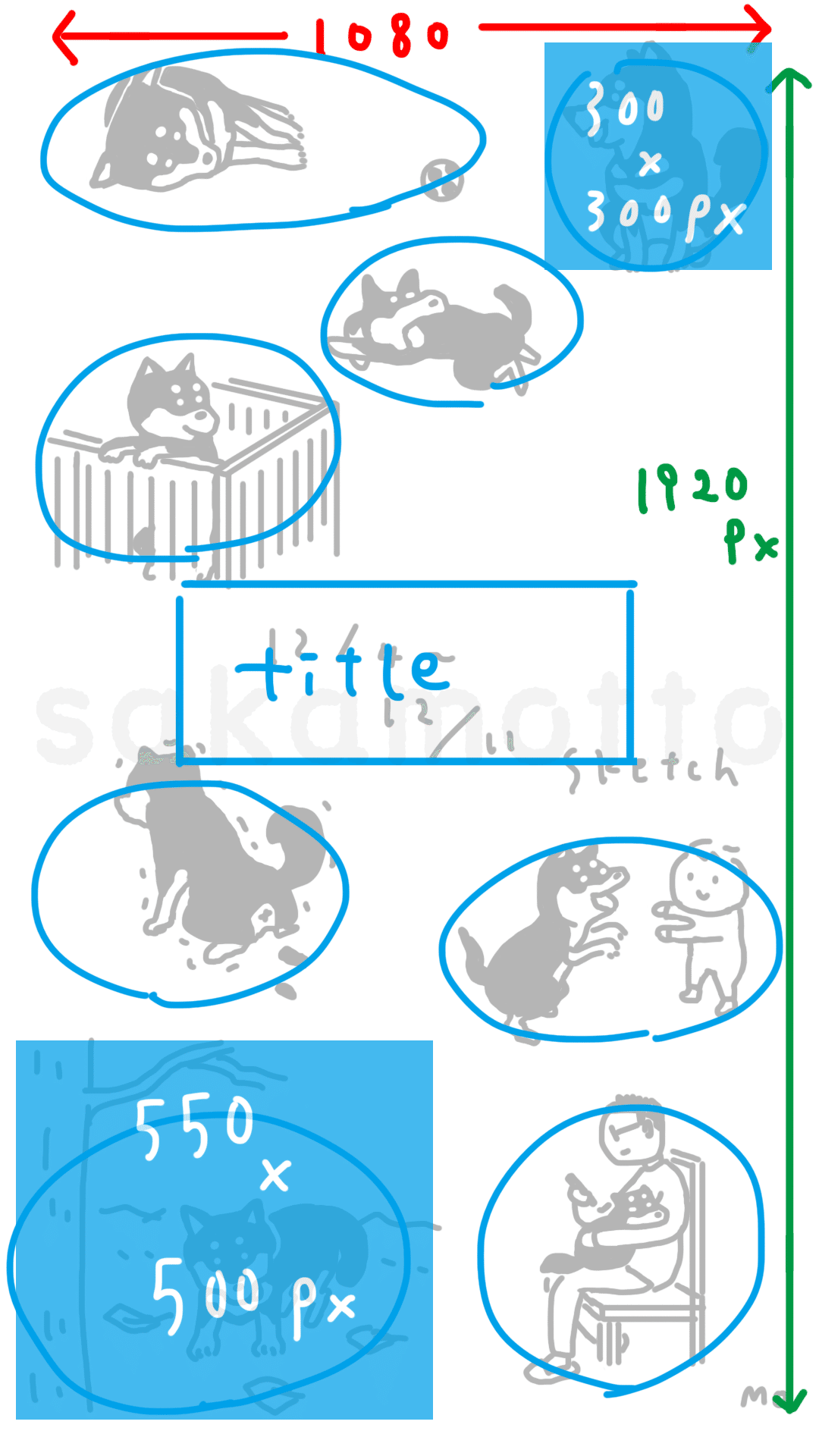
今回はインスタのリール用に制作します。全体のサイズは1080×1920pxですが、パラパラ漫画の部分は一点につき300~500pxぐらいでつくります。
下の例の場合、最小300×300px、最大550×500pxでつくっています。

パラパラ漫画を描く
Photoshopで3~4コマ程度のパラパラ漫画をつくります。コマ数が少ないので簡単な動きにしましょう。
例えばこういう感じ↓

頭だけを動かした簡単なつくりです。
1.まず1コマ目のイラストを描きます。この時、イラストと背景のレイヤーはわけておきましょう。

2.2コマ目以降は直前のコマを複製して使うと便利です。

3.1コマ目の不透明度を下げて…

4.薄くした1コマ目を下敷きにして2コマ目を描きます。2.で1コマ目を複製したものをつかっているので、頭とタオルの動きのみの変更でコマを完成させることができました。

他のコマも同じように進めていきます。
全てのコマが完成したら、背景のレイヤーは削除します。

動きを確認する
完成したら実際に動いている状態をみてみましょう。
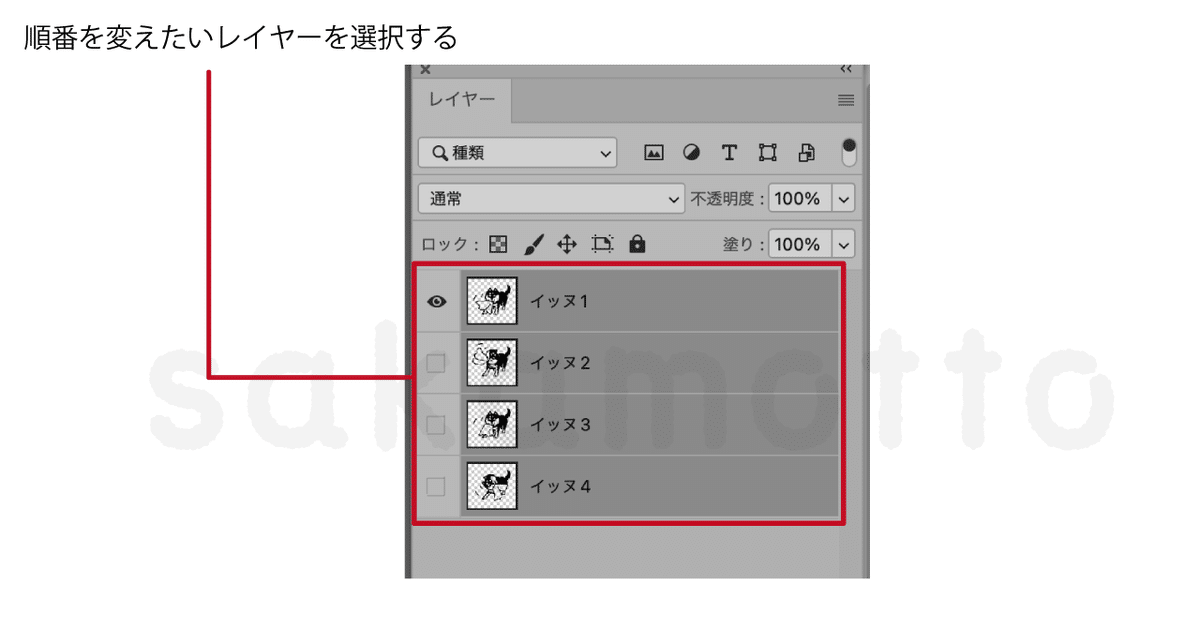
1.レイヤーの並びを下から順に1コマ目、2コマ目、3コマ目…となるよう表示します。

※もしレイヤーの上下が逆だった場合、下の方法を使うと便利です。


2.次にレイヤーをタイムラインに変換します。


↑③だと一つのレイヤーしか表示されないので、全てのレイヤーをタイムラインに表示させます。


レイヤーの一番下がタイムラインの先頭になります。
3.各コマの秒数を決めます。ここではざっくり動きの確認ができればいいので秒数は適当でOK。細かい調整は後ほどAnimateで行います。


下記はGIFですがアートボード上でプレビューがみられます↓

いい感じ!
まずはひとつ完成です。
同様の手順で他のパラパラ漫画もつくっていきます。
ひとつのパラパラ漫画内に速さの異なる動きがある場合
上記は首をふるという一つの動きのみでしたが、例えば下記のような場合↓

しっぽと葉っぱはそれぞれ別の速さで動いています。この二つの動きをひとつのパラパラ漫画内で連動させるのはなかなか大変です。なので、ここはしっぽと葉っぱは別々のパラパラ漫画としてつくり、後からAnimateでくっつけます。
しっぽの動き↓

葉っぱの動き↓

一つのタイムラインに速さの異なる動きが入る場合は別のパラパラ漫画としてつくりましょう。
今回はパラパラ漫画の制作まで、
次回Animateでアニメーションにしていきます。
ぜひトライしてみてね〜
いいなと思ったら応援しよう!

