
Board Game Arenaで自分のゲームを遊べるようにするまで(2023年4月)
2023年度の年間目標の1つとして、サイコロ塾で作成したボードゲームを「Board Game Arena」(BGA)でプレイすることができるようにする、ことを掲げました。執筆を始めた時点(2023年4月8日)では、サイコロ塾のどのゲームをBGAでプレイできるようにするかは決まっていません。
このnoteは、1週間に一度追記していき、その1週間のうちにどんなことを学習したかを書き残していく個人的なメモです。
すでに、ボードゲームを自作してオンラインで遊べるようにした先駆者がいらっしゃり(おるーさん(@hata32)モクバ堂さん)、noteを公開しておられます。そちらを参考にさせていただきながら、自分なりに詰まったところや乗り越えていくために考えたことなどを書いていけたらと考えています。
続けられるよう、がんばるぞ。
第1週:4月1日(土)〜4月7日(金)
2023年に入った時から、4月(新年度)になったらプログラミングの勉強を始めるぞ、と決めていたので、プログラミングができる知人におすすめのプログラミング学習本を何冊か見繕ってもらい、テキストを事前に準備していました。
最初の1週間で取り組んだのは、『HTML&CSSとWebデザインが1冊できちんと身につく本』です。
知人に先にあげた「おるーさんのnote」や「モクバ堂さんのnote」を読んでもらったところ、どうやらBGAでゲームをオンラインに実装するプログラミングは、インタラクティブに動作するWEBページを作るプログラミングと近いらしく、HTMLなどweb関連のものが多いということで、おすすめされたのが上記の本です。
当面は、上記の本を頭から読んで学習していきます。
何しろ「HTML」がなんなのか、「CSS」がなんなのかも知らないド素人なので、こういった基礎の基礎から学習していける本はありがたいです。
1週間で学習した内容ですが、ウェブサイトの仕組みをはじめ、ウェブサイトを作るためのフローについてや、コーディングをする際に知っておくべき基礎的なことを学びました。
大体毎回30分から1時間くらい。学習したことは、その日のうちにgoogle スプレッドシートに簡単にまとめのメモを作っています。
週の後半には「HTML」のタグの役割やその時に一緒に使う属性などについても学習しました。途中で、Visual Studio Codeというコードを書いていくための環境(テキストエディタ)をPCにインストールしました。
拡張機能ももろもろ入れて、いよいよコードを打っていく、という段階に。
この本での到達目標は、サンプルウェブページのようなウェブページをいくつかのパターン(シングルカラム、2カラムなど)で作れるようになること。
まだまだ本格的なプログラミングには入っていないけれど、少しワクワクします。進捗として、1週間で75ページほど。次回からは、毎回土曜日にこのnoteを追記していくので、6日間学習→まとめを作成というふうに進めていきます。
第2週:4月9日(土)〜4月15日(土)(4月16日追記)
個人的な用事があって、4月15日(土)にはまとめを書くことができなかったので、翌16日(日)に書いています。
引き続き、『HTML&CSSとWebデザインが1冊できちんと身につく本』を読み、また実際に手を動かしていくことをしています。
今回は7日間で76ページから、152ページなので大体80ページくらい進みました。
学習内容が盛り沢山でした。書籍が用意したサンプルサイトがあるので、それをHTMLとCSSのコードをプログラムしていくことで同じものを作ることを目指していきます。とりあえず書籍に従って書いていくと、段々と出来上がってくるので進捗している感じはします。
ただ、1つ1つ要素やタグの意味を考えながら進めていかないと、「ここはなんのために書いてあるんだっけ?」ということになります。どんどん内容が進んでいくので、少しずつ復習をしながら進めていくのが良いように感じました。今は写経のように、あるものを写していっているだけですが、自分で構成を考えながらする段になったときに、論理的に考えられないといけないと思いました。
ある程度CSSを書き進めたところで、レスポンシブデザインのためのコードを書き進めました。ただ、途中で、書籍の画像見本と同じ画面にならないという問題が起きました。よくよく探してみると、本来は、HTMLのhead要素に、
<meta name="viewport" content="width=device-width">と書かなければならないところ、device-widthの「-(ハイフン)」が抜けているということがわかりました。その時に進めていた部分よりかなり前にやったところだったので、すごく探すのに苦労しました。meta要素でクラスの名前をつけるのをミスっているという初歩的なミスでしたが、このためにかなりの時間を要しました。
手打ちで打っていってるのでミスはあるかもしれませんが、こういう時に問題発見できるまで粘り強くやる、というのがプログラミングには求められることを痛感しました。
第3週:4月17日(日)〜4月22日(土)(4月23日追記)
pp.153からpp.224まで。
モバイル用のフッターのレイアウトを調整していきます。ヘッダーを固定したことで、最下部までスライドしていくとフッターが隠れてしまう問題の解決のために調整。
ボタン押下で、飛び出してくる部分と同じ高さの分だけ余白として設定することでこれを解決。
複数のセレクタを持つ要素の指定(セレクタを並べる、間にスペースや区切り文字を入れない)についても学びます。
途中から、「フルスクリーンレイアウト」のWebページ作成のためにHTMLとCSSを書いていくことに。
フルスクリーンレイアウトでは、トップページに画像が背景いっぱいに表示され、かなりインパクトがあります。この部分は「ファーストビュー」というそう。
デザインカンプをしっかり設計しておくことの大切さを感じました。
デザインカンプの状態でHTMLで「どういう文章構造にして、どのボックスとどのボックスが入れ子関係(親ー子)になっているか?」ということや、「どういったスタイルを適用させるか?」をきちんと設計しておくことが大切。
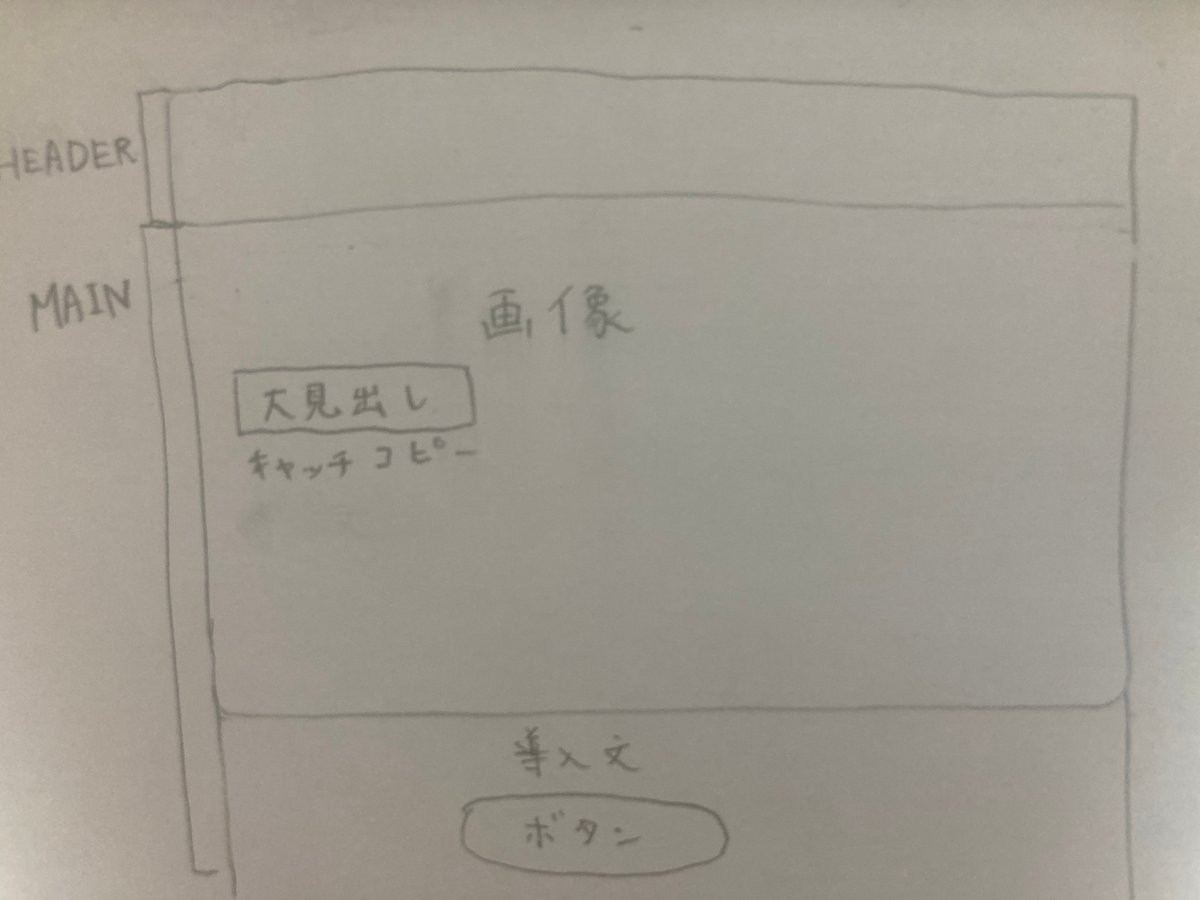
実際に実現していったフルスクリーンレイアウトのデザインカンプは大体下のような感じです。

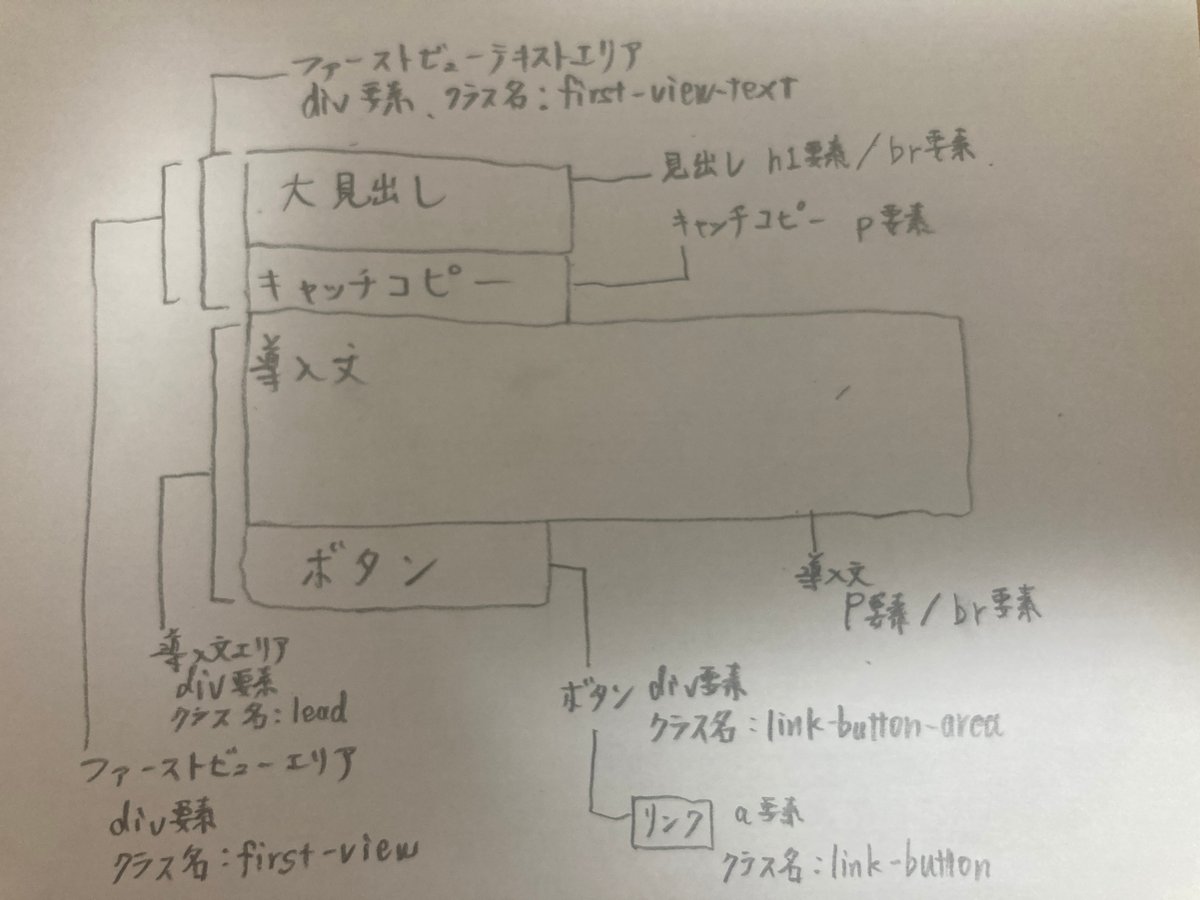
これを元にさらに、HTMLの構造とCSSをどこに適用させていくかを設計。これも、ノートに模写。以下のような感じ。

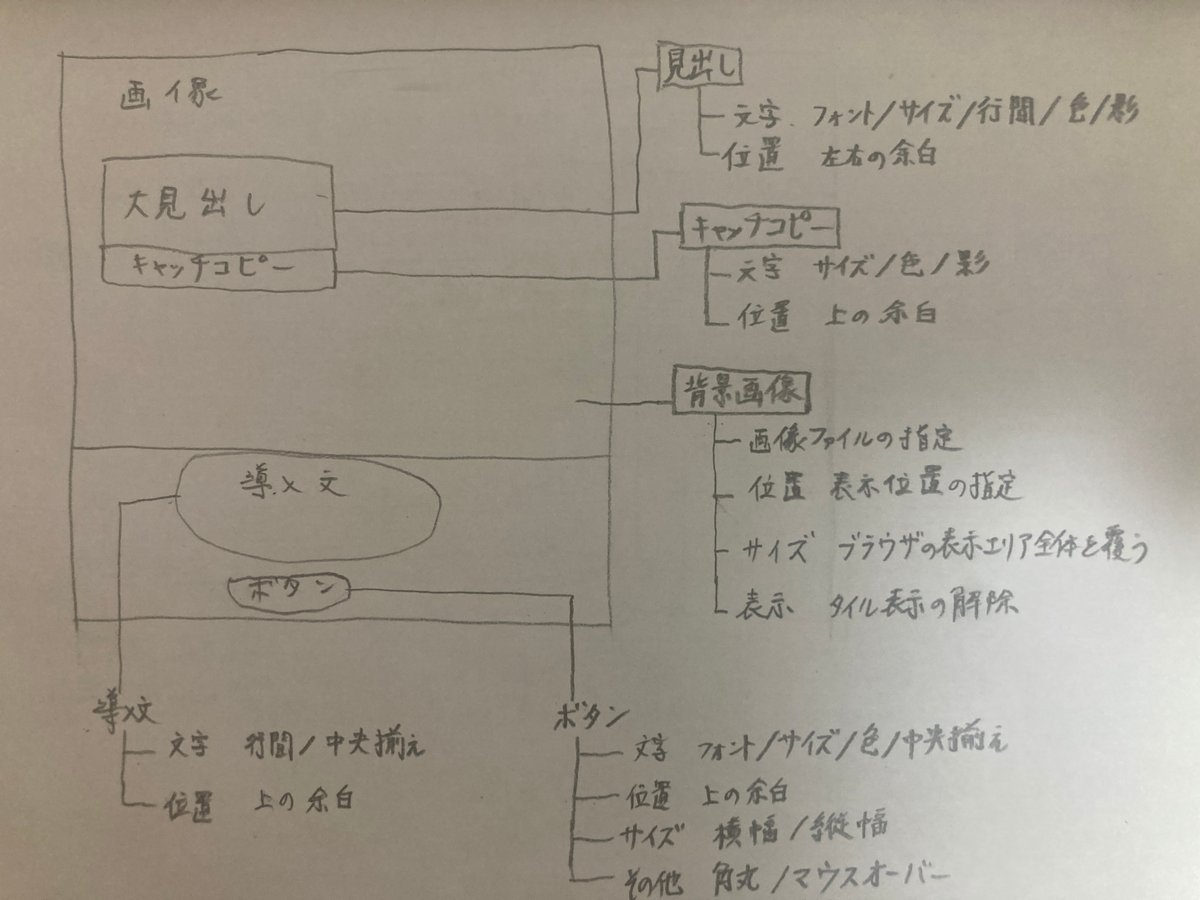
ここにさらに、どんなスタイルを適用させていくかを書いたのが以下のような感じ。

こうして、デザインカンプや文章構造、スタイルの適用などを模写してみると、テキストに沿ってコーディングをしていたときにサラッと流してしまい忘れてしまっていたことが思い出せてとても良い感じです。
ちなみに「角丸ってどんなプロパティだっけ?」と確認。(正解はborder-radiusプロパティを使用する)
基本的にテキストに沿って、コーディングを進めていけば良いのですが、途中で見本と同じにならないことがあり。「検証」を使って確認すると、div要素の区切りが間違っている箇所が何度かありました。
これも、どこからどこまでが入れ子になっているかを書いた設計図があれば間違いなく書いていくことができるのかもしれないですね。
また途中で、「画像が表示されない」というトラブルが発生。コードは間違っていないので、画像の格納場所を確認しにいくと、画像がicloudにあげられており、格納場所には直の画像がない状態になっていました。
元フォルダに戻って、画像を同期すると画像は表示されるようになるのですが、途中で画像が消えてしまう現象が続いています。これについては、謎のまま。
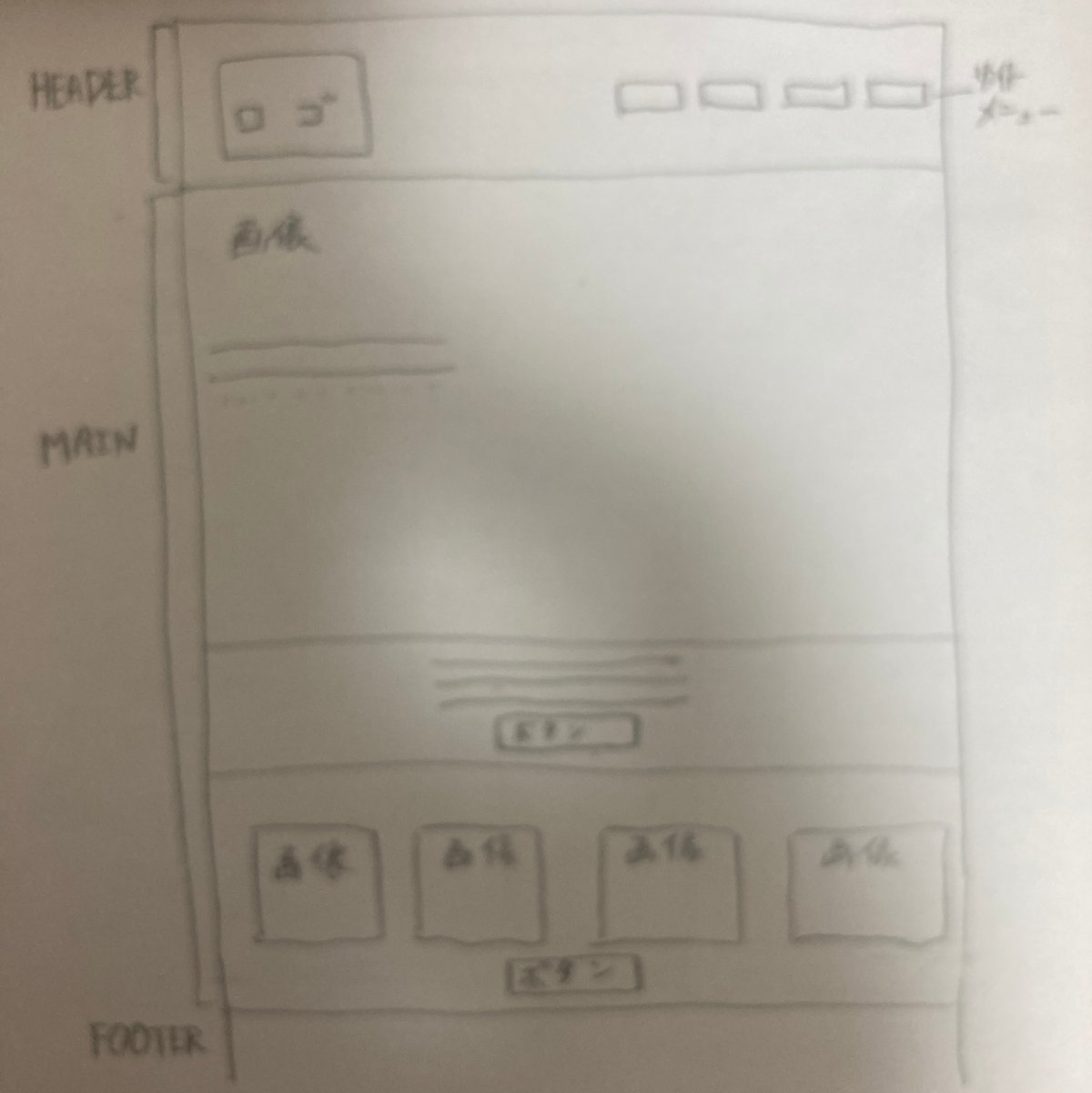
長くなってきたので、残りは短めにまとめます。後半は「フルスクリーンレイアウト」が終わって、今度は「フレックスボックスレイアウト」をウェブページの別のエリアに適用したコーディングをしていきました。もちろん、これまでしていたモバイル表示(レスポンシブデザイン)にも対応しています。そんなこんなでここまでのウェブページの見た目は以下のような感じになっています。

今は、あくまで書籍のサンプルサイトなので画像が載せられませんが、自分のウェブページを作るようになったら画像を載せられるといいなと思っています!
第4週:4月24日(月)〜4月29日(土)(4月30日追記)
pp.225からpp.309まで。
さまざまなレイアウトの実装の仕方を学びました。
本の構成は大体同じで、初めに学習対象となっているレイアウトを取り入れたデザインカンプがあり、そこからHTML→CSS→モバイル用ページのコーディングになっています。
同じように進んでいくので、学習のリズムが取りやすいのは良いなと思いました。
ちなみにこの1週間で次のようなWebページのレイアウトを学びました。
シングルカラムレイアウト
グリッドレイアウト
2カラムレイアウト
前回までの週に「フレックスボックスレイアウト」を学んだので、これでかなりの数のレイアウトを学ぶことができたかなと思います。
それぞれのレイアウトの特徴や、どういうページ(例えば、商品ページなのか、コンセプトを見せたいページなのか)にしたいかによって選択肢が広がったのは良かったかなと思いました。
この中で特に使えそうだなと思ったのは、「グリッドレイアウト」でした。
グリッドレイアウトは、ページを格子状にあらかじめ区切っておいて、そこに要素を入れていくレイアウトです。
フレックスボックスと似ていますが、フレックスボックスが「ボックス要素」を積み上げて、そのレイアウトをCSSなどでスタイリングしていくのと比較して、グリッドレイアウトは全体を先に決めておいて、中の要素を入れていくという点で違いがあります。
ページのデザイン設計をしていく際に、要素の数が決まっているならグリッドレイアウトが使いやすそうだと思いました。
Webページのプログラミングの学習を始めてから1ヶ月が経ちました。
いわゆる写経のように、プログラムを書いていくだけではやはり自分で自分の実現したいものを作るのには不十分だと感じています。
とはいえ、「こうしたい!」を思った時に、「そういえば、あそこに書いてあった」「これにはこういうレイアウトが使えそう」というのを心に留めておくことが大事かなと。
5月は、『HTML&CSSとWebデザインが1冊できちんと身につく本』の残りを全て実践し終わった後に、実際のBGAのプログラミングに必要な部分のテキストを和訳しながら読んでいこうと思います。
少し、(自分以外にも)役に立つような内容をnoteにも残していけるかなと思います。
