
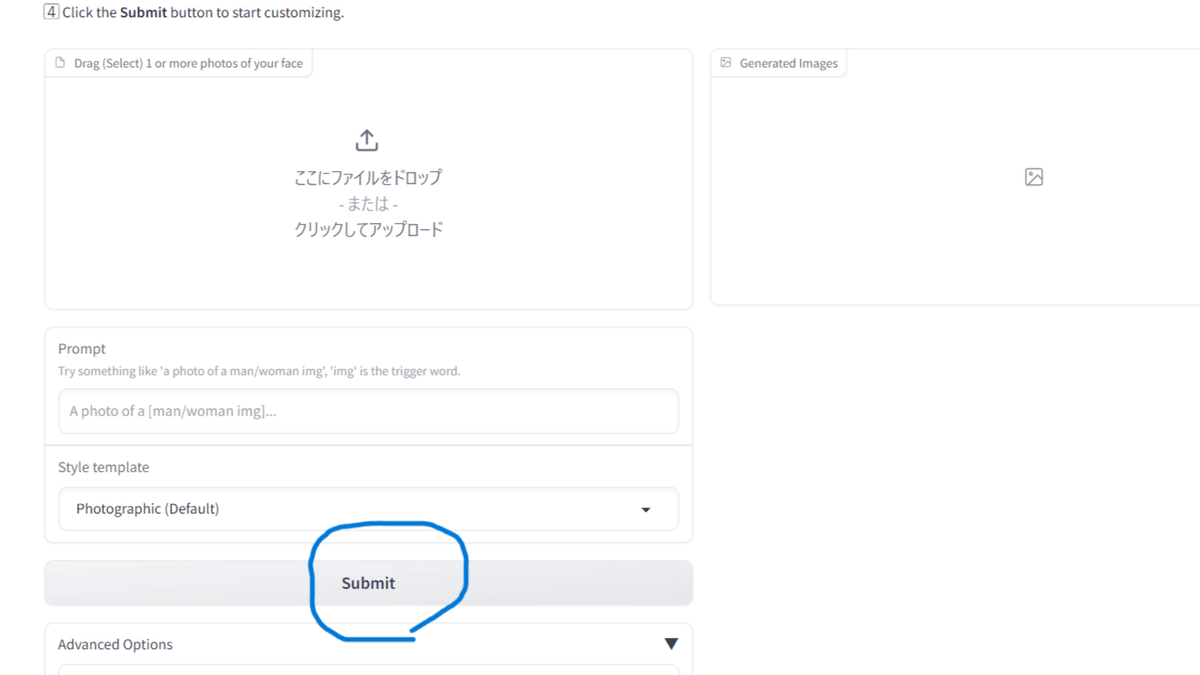
同じ顔の生成!PhotoMakerを使って顔を保持できるのかやってみた。
本記事では、PhotoMakerを用いて画像を生成したいと思います。
参考にする人物の特徴を維持しながら、テキストプロンプトで指示された様々なスタイルの画像を生成できます。
また、細かなスタイルの指示や設定もすることができるので、詳細に作りこみたい方にもおすすめです。
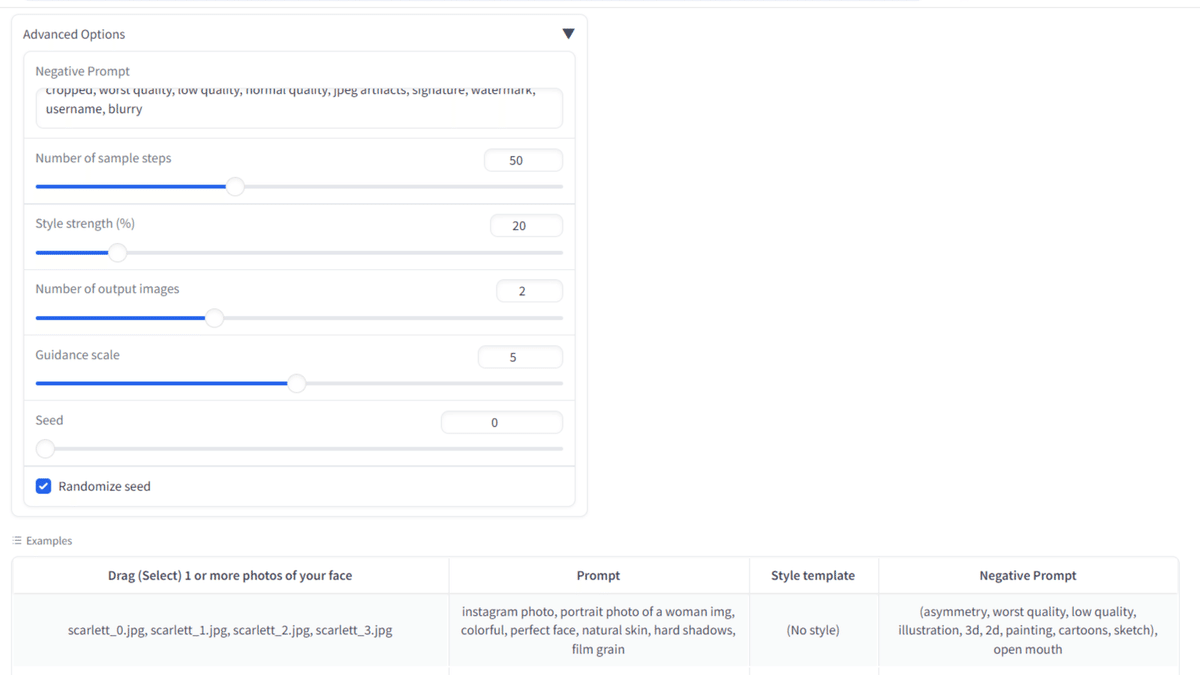
下記のようにスタイルの候補も数多くあります。
デフォルトでは「Photographic (Default)」になっています。

また、他の設定サンプリング数の設定なども可能です。

注意点として、プロンプト内に「img, man img, woman img, girl img」のいずれかを入れる必要があります。


以上のようにベースとなる画像を参考にして、似ている顔の画像をいくつもの生成することができる神ツールです。
今回は、作成した画像を皆さまにお見せしたいと思います。
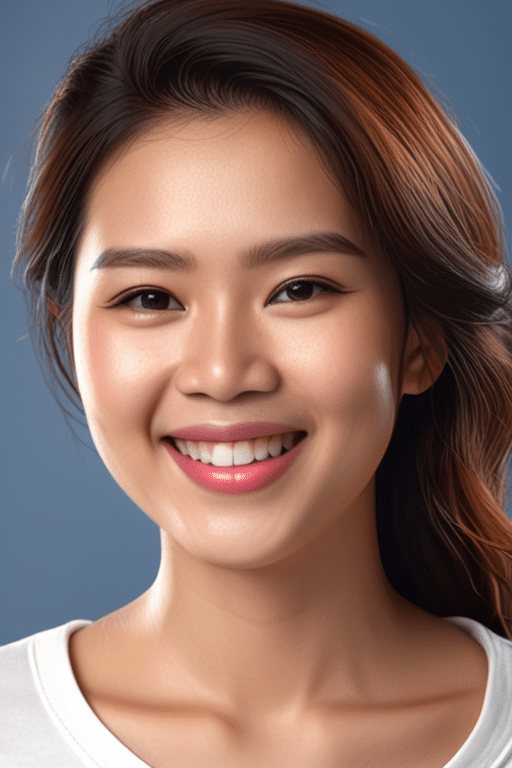
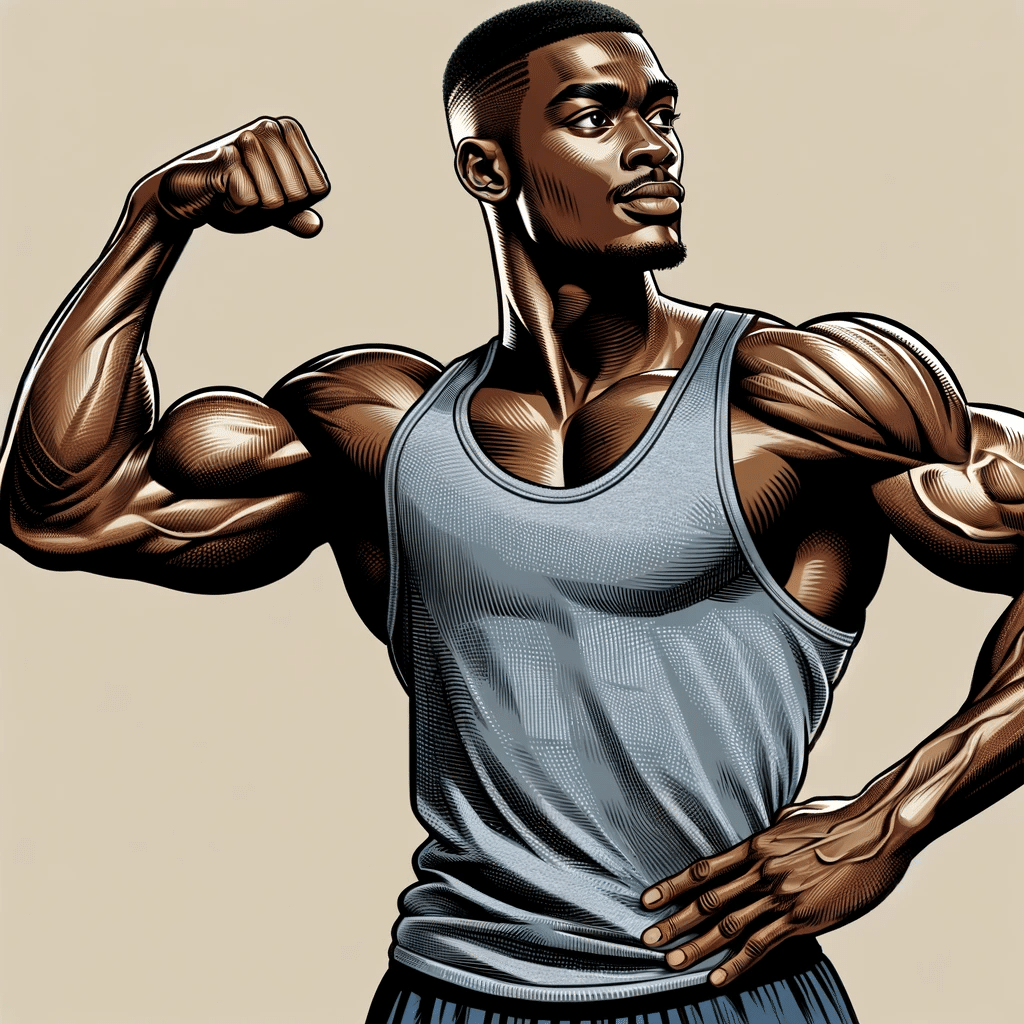
①「Photographic」

⇩⇩⇩⇩⇩


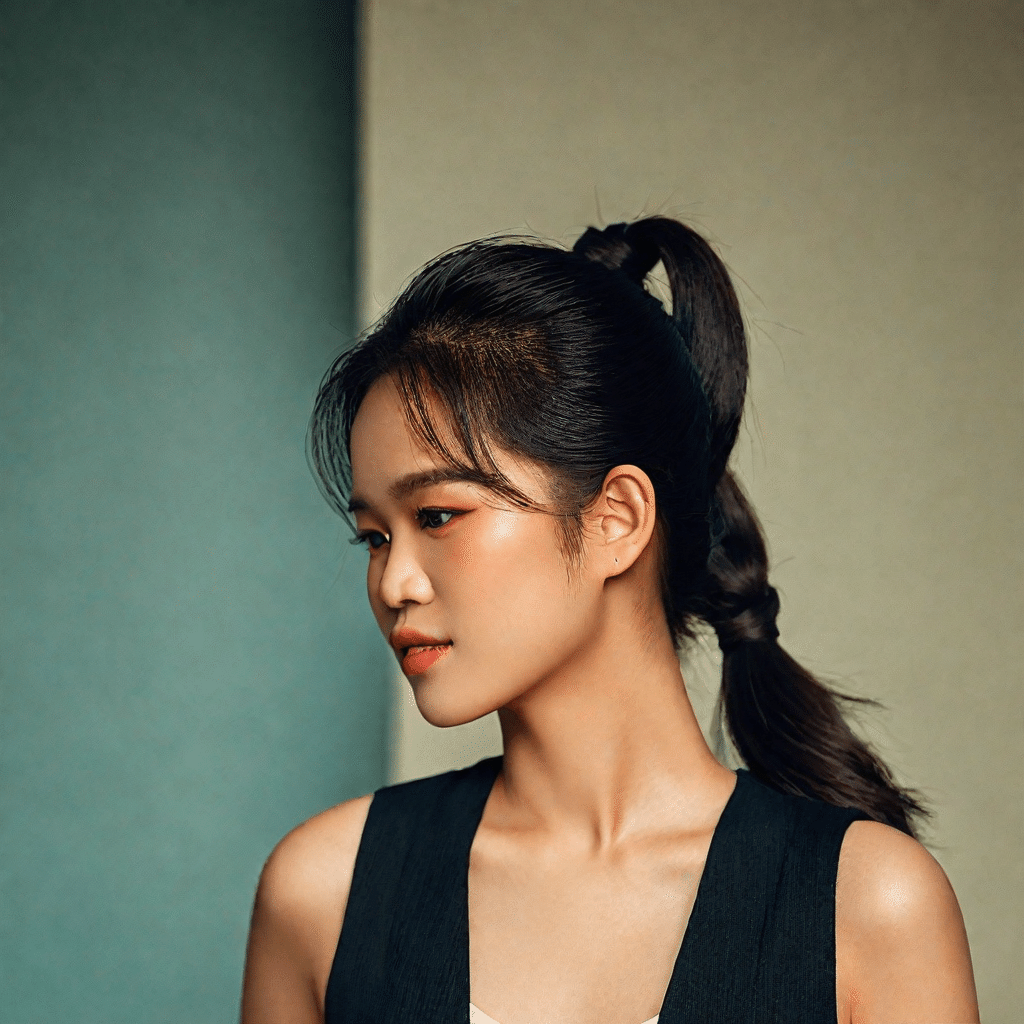
②「Photographic」

⇩⇩⇩⇩⇩


画質の質は予想よりも良く、リアルな画像を作り出せています。
それでは、スタイルをデフォルトの「Photographic」以外もやってみることにします。
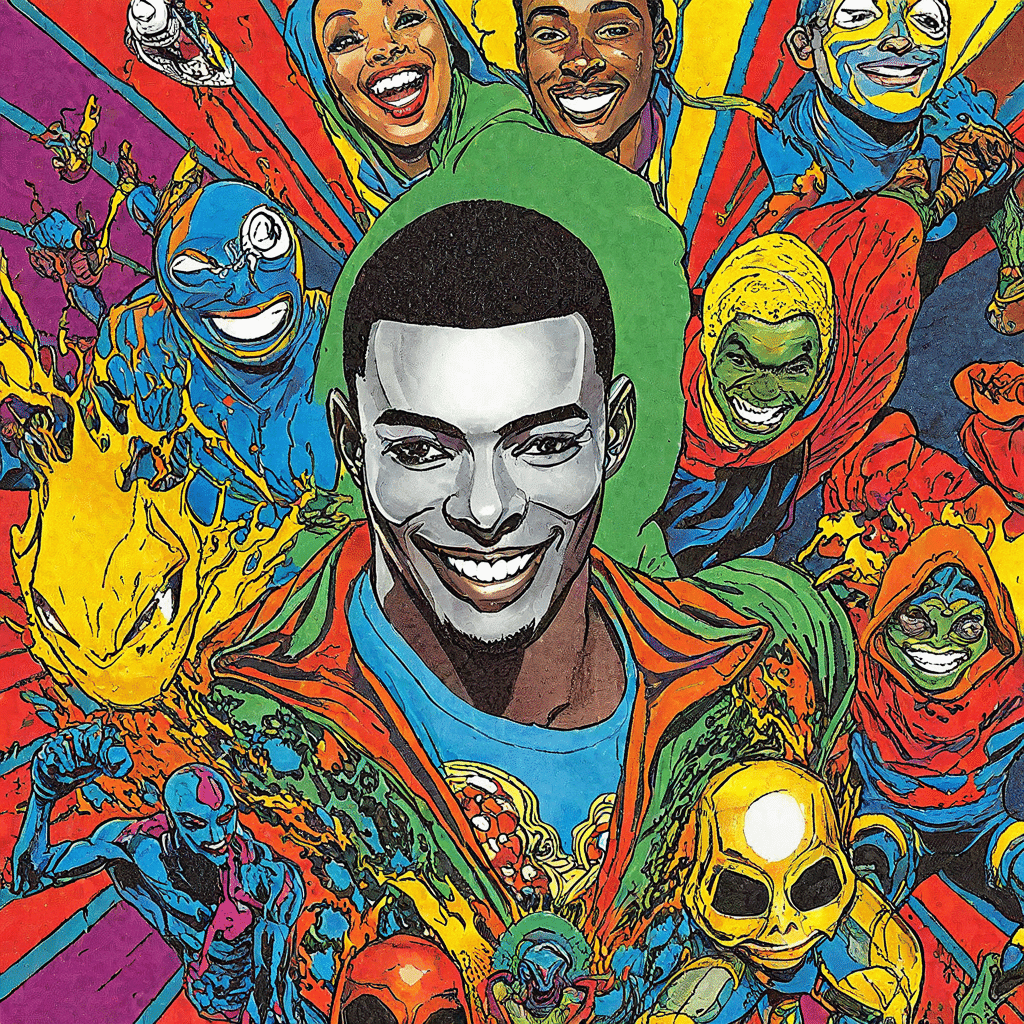
③「Comic book」

⇩⇩⇩⇩⇩


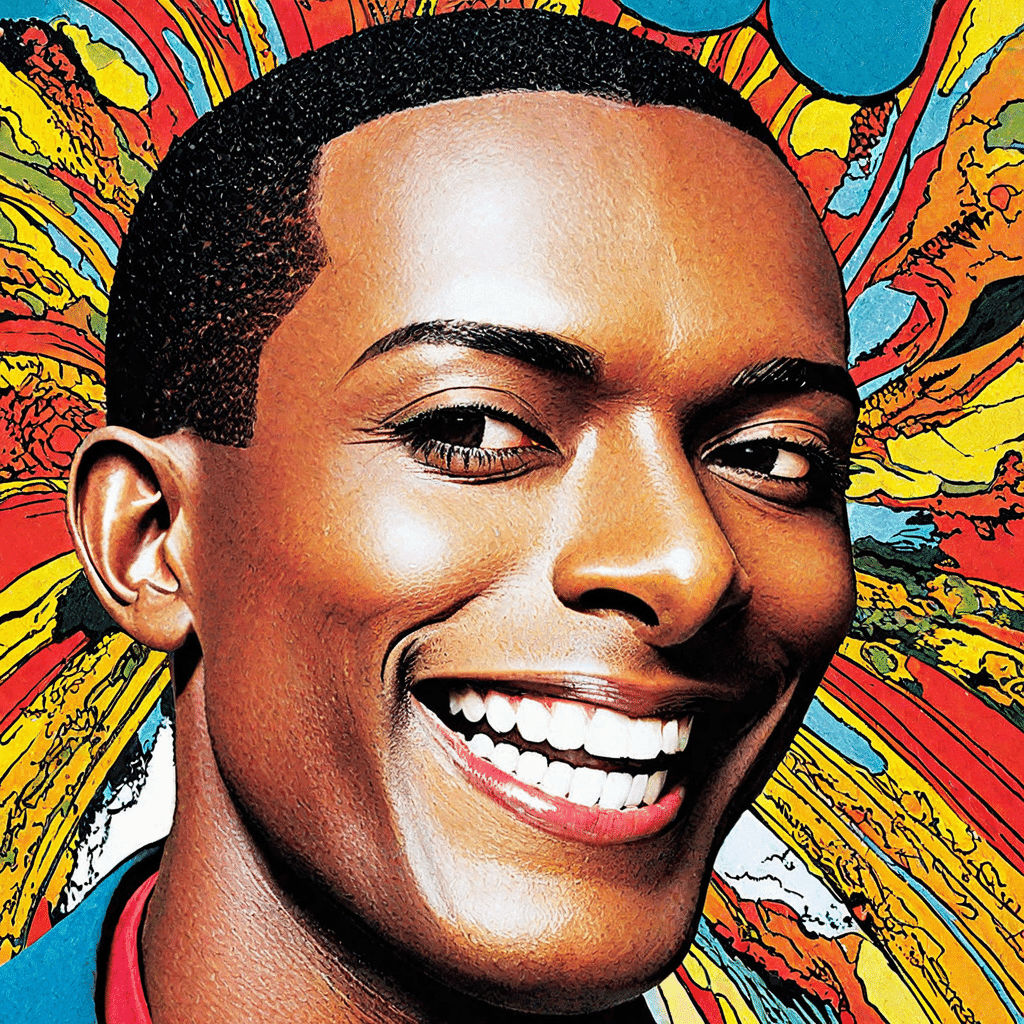
④「Fantasy art」

⇩⇩⇩⇩⇩


以上のように簡単に画像を生成することが可能です。
①は、比較的に良くできていると思いました。
もしかしたら参考にする画像によっても生成される画像のレベルが異なる可能性もありそうです。
もちろん、プロンプトの精度によっても異なるかもしれません。
③と④に限っては、「img, smile」のみのプロンプトを使用しています。
今後も定期的に使い続けてみたいと思います。
